#iniciar en ux
Text
Freelancer y Outsourcing

¿Qué es freelancer?
Freelancer es una forma de trabajo independiente y autónomo en la que ofreces un servicio a cambio de un pago.
Al trabajar por tu cuenta tienes la opción de controlar para quién y en qué momento trabajas. Además, como no perteneces a ninguna empresa, puedes trabajar desde cualquier lugar con una conexión a internet estable.
Gracias a internet, es más fácil encontrar personas y empresas que necesiten tus servicios. Puedes trabajar para clientes que viven al otro lado del país o del mundo, e incluso, con otros freelancers que estén a muchos kilómetros de ti.
Para empezar, necesitas definir el servicio que vas a comercializar y la motivación personal que te lleva a elegir esa actividad como estilo de vida.
Considera todas tus habilidades, las cosas que se te dan bien y tu experiencia dentro de cualquier sector. Si tienes talento para las matemáticas, dar tutorías podrías ser una opción. Pero, si tienes experiencia organizando proyectos y trabajando con calendarios, podrías elegir convertirte en asistente personal.
¿Para que sirve ser freelancer?
Un freelancer es un profesional que presta sus servicios a terceros, y suele trabajar por proyectos o tareas específicas para otras empresas. Al trabajar como freelance eres tu propio jefe y dispones de mayor flexibilidad horaria, ya que puedes organizarte las tareas como se ajusten mejor a tu estilo de vida.
Ventajas de ser freelance:
•Tú eliges para quién trabajas y los proyectos en los que participas. Esto genera una gran satisfacción laboral, porque tienes la opción de elegir trabajos que realmente te apasionan.
•Eres el responsable del éxito o el fracaso de tu negocio. Todo depende de tu gestión y de la toma correcta de decisiones.
•Los beneficios que obtengas serán todos para ti. Tu remuneración será el reflejo de los proyectos que logres realizar.
•Si cuentas con una conexión a internet estable puedes trabajar desde un parque, una biblioteca, tu casa o la playa.
Desventajas de ser freelance:
•Tus ingresos pueden variar mes a mes según la cantidad de proyectos que realices.
•Tendrás que considerar seriamente tus gastos, ya que debes pagar todas las herramientas necesarias para prestar tus servicios. Por ejemplo, si eres diseñador gráfico, probablemente necesitarás una suscripción a Adobe Creative Suite. O si eres un cineasta o fotógrafo, necesitarás cámaras y equipos de iluminación.
•Mientras adquieres experiencia tendrás que cobrar una tarifa más baja en los primeros proyectos.
•Como trabajador independiente, debes pagar algunas prestaciones o impuestos. Por ejemplo: la salud, la pensión y algunos aranceles.
•Tendrás que conseguir tus propios clientes. Una gran parte de tu trabajo consistirá en atraerlos y fidelizarlos.
•La gestión de los cobros también será una tarea propia, tendrás que encargarte de que tus clientes te paguen a tiempo.
Pasos para trabajar como freelancer
1. Define tus servicios
Si te dedicas a una actividad que te apasiona y se ajusta al tipo de trabajo que puede realizarse de forma independiente, entonces ya tienes parte del camino trazado. Si tu intención es iniciar desde cero con una nueva profesión, pero no tienes muy claro cuál, debes analizar qué habilidades posees, qué te gusta y qué te motiva aprender. Para lograrlo, sigue estos pasos:
Es importante formarte en algún área que cumpla con los tres puntos anteriores. Algunos ejemplos de trabajo freelance son los siguientes:
*Diseñador gráfico
*Diseñador de páginas web
*Redactor de contenidos
*Desarrollador de aplicaciones
*Programador web
*Diseñador UX/UI
*Editor de vídeo
*Instructor en línea
"Asistente virtual
*Copywriter
*Community manager
*Especialista SEO
*Diseñador de interiores
*Fotógrafo
2. Encuentra un nicho
Una vez que decidas a qué te dedicarás, y con la finalidad de destacarte de la gran competencia que existe en cualquiera de estas actividades, es conveniente que encuentres un nicho rentable para que te enfoques en ofrecer servicios específicos a sus necesidades.
Un nicho es un pequeño segmento extraído de un mercado más grande, con características y necesidades muy definidas. Busca algún nicho que te interese, analiza cuáles son sus problemas y carencias y cómo puedes ayudarles de acuerdo a tu actividad. Ser un especialista de nicho genera confianza en estos clientes, quienes estarán dispuestos a pagar por la calidad de un experto. Algunos ejemplos de nichos pueden ser: personas con mascotas, consumidores conscientes, dueños de pequeños negocios y nómadas digitales, entre muchos otros. Estos son algunos ejemplos según distintas actividades y nichos:
Desarrollador web: puedes especializarte en tiendas de ropa en línea, en sitios web para agencias de marketing y en sitios web para fotógrafos, por mencionar algunos.
Redactor de contenidos: puedes volverte especialista en blogs de temas que conozcas o que llamen tu atención, como viajes, tecnología o finanzas.
Fotógrafo: puedes especializarte en fotos de bebés, de pareja y de bienes raíces, entre otros.
Diseñador gráfico: puedes enfocarte en el diseño de infografías animadas, en el diseño de carteles de música, en logotipos para restaurantes, identidad corporativa y más.
Orientación profesional
Cómo encontrar empleoCómo ser un freelancer exitoso: pasos a seguir y consejos para empezar
Cómo ser un freelancer exitoso: pasos a seguir y consejos para empezar
Tal vez estás pensando en dejar tu actual empleo para laborar por tu cuenta. Ser un profesional independiente o freelancer puede ser una opción de trabajo bien pagada y que te dará muchas satisfacciones. Sin embargo, para convertirte en un freelancer exitoso se necesita disciplina, perseverancia y seguir ciertos pasos que te compartiremos en este artículo.
En este artículo, te diremos los pasos que puedes seguir para independizarte y trabajar como freelancer, así como algunos consejos muy útiles para dar a conocer tu negocio y conseguir tus primeros clientes.
Relacionado: Cómo trabajar desde casa con hijos: guía para madres y padres
Empleos relacionados en Indeed
Empleos de medio tiempo
Empleos de tiempo completo
Empleos remotos
Empleos donde se contrata urgentemente
Ver más empleos en Indeed
Cómo ser un freelancer de tiempo completo
Saber cómo ser un freelancer te permite obtener libertad para elegir los proyectos en los que deseas trabajar, sin depender de un gerente o tener un horario fijo de entrada y salida. Puede ser una idea bastante atractiva; sin embargo, para ser freelancer y conseguir vivir bien de ello, debes comprometerte a hacerlo como un trabajo de tiempo completo. Tus tareas no solo implicarán desarrollar proyectos, también deberás invertir parte de tu día en buscar clientes y autopromocionarte.
Relacionado: Qué es un contrato freelance
Pasos para trabajar como freelancer
Si te dedicas a una actividad que te apasiona y se ajusta al tipo de trabajo que puede realizarse de forma independiente, entonces ya tienes parte del camino trazado. Si tu intención es iniciar desde cero con una nueva profesión, pero no tienes muy claro cuál, debes analizar qué habilidades posees, qué te gusta y qué te motiva aprender. Para lograrlo, sigue estos pasos:
1. Define tus servicios
Es importante formarte en algún área que cumpla con los tres puntos anteriores. Algunos ejemplos de trabajo freelance son los siguientes:
Diseñador gráfico
Diseñador de páginas web
Redactor de contenidos
Desarrollador de aplicaciones
Programador web
Diseñador UX/UI
Editor de vídeo
Instructor en línea
Asistente virtual
Copywriter
Community manager
Especialista SEO
Diseñador de interiores
Fotógrafo
Recomendado: Qué es el trabajo a distancia: ejemplos, ventajas y desventajas
2. Encuentra un nicho
Una vez que decidas a qué te dedicarás, y con la finalidad de destacarte de la gran competencia que existe en cualquiera de estas actividades, es conveniente que encuentres un nicho rentable para que te enfoques en ofrecer servicios específicos a sus necesidades.
Un nicho es un pequeño segmento extraído de un mercado más grande, con características y necesidades muy definidas. Busca algún nicho que te interese, analiza cuáles son sus problemas y carencias y cómo puedes ayudarles de acuerdo a tu actividad. Ser un especialista de nicho genera confianza en estos clientes, quienes estarán dispuestos a pagar por la calidad de un experto. Algunos ejemplos de nichos pueden ser: personas con mascotas, consumidores conscientes, dueños de pequeños negocios y nómadas digitales, entre muchos otros. Estos son algunos ejemplos según distintas actividades y nichos:
Desarrollador web: puedes especializarte en tiendas de ropa en línea, en sitios web para agencias de marketing y en sitios web para fotógrafos, por mencionar algunos.
Redactor de contenidos: puedes volverte especialista en blogs de temas que conozcas o que llamen tu atención, como viajes, tecnología o finanzas.
Fotógrafo: puedes especializarte en fotos de bebés, de pareja y de bienes raíces, entre otros.
Diseñador gráfico: puedes enfocarte en el diseño de infografías animadas, en el diseño de carteles de música, en logotipos para restaurantes, identidad corporativa y más.
3. Reúne todo lo necesario para empezar
Asegúrate de tener el equipo necesario para trabajar, define el lugar donde establecerás tu centro de operaciones o taller, si serás solo tú o te asociarás con alguien más, y crea un plan de carrera que dé rumbo a tus objetivos profesionales.
Un punto importante de cómo ser un freelancer que no debes olvidar es que, como cualquier otro negocio, debes pagar impuestos, así que no olvides darte de alta en el SAT. Puedes hacerlo en el régimen de servicios profesionales. Esto evitará cualquier problema futuro y te abrirá las puertas a clientes grandes, que siempre solicitan un recibo de honorarios para pagar los servicios.
4. Crea un portafolio
La mejor manera de que un cliente se decida por tus servicios es mostrando tu trabajo. Puedes crear tu propio sitio web sin invertir mucho tiempo ni recursos a través de plantillas prediseñadas, o bien, utilizar plataformas especiales para portafolios creativos. También puedes crear un portafolio directamente en alguna red social. Si aún no tienes proyectos suficientes de clientes reales que puedas utilizar en tu portafolio, realiza algunos trabajos de muestra o utiliza los proyectos más destacados que hayas hecho durante tus cursos de preparación.
5. Trabaja en tu marca personal
Así como las marcas de productos tienen una imagen que los caracteriza y que es uniforme en todas sus comunicaciones con los consumidores, con el objetivo de que estos la perciban de determinada manera, de la misma forma debes trabajar en tu marca personal.
Por ejemplo, una institución financiera probablemente buscará que la identifiquen como seria, experta y confiable, mientras que una marca de ropa para jóvenes buscará ser divertida, en tendencia y segura de sí misma. Así tú deberás definir cómo quieres que las personas te perciban, y deberás cuidar varios detalles para que así sea. Estas son algunas formas de trabajar tu marca personal:
Define tu nombre. Decide cómo usarás tu nombre y utilízalo siempre de la misma manera. Ya sea tu nombre completo o sin apellidos, agregando el título profesional, etc. o bien, si usarás un nombre de negocios.
Escribe tu biografía. Redacta un perfil profesional con tu experiencia y habilidades, pero procura enfocarlo a cómo estas características les servirán a tus clientes para obtener un trabajo de calidad. Escribe una versión corta para redes sociales y otra más extensa para tu sitio web.
Elige el tono de voz. Al hablar de “tono de voz” nos referimos a la manera en que te comunicarás con tus clientes potenciales a través de distintos medios como email, mensajes de texto, redes sociales y llamadas telefónicas. Este tono de voz deberá ajustarse a la imagen que deseas transmitir, por ejemplo, amistosa, profesional, honesta, formal, informal, seria, entre otras.
Selecciona los elementos visuales. Como cualquier marca, debes poner especial cuidado a las fotografías que utilizarás para promocionarte. Deberás tener un logotipo, utilizar siempre la misma gama de colores, los mismos tipos de letra etc. Todos estos elementos visuales también deberán ir en función de tu tipo de clientes y la imagen que buscas transmitir.
6. Ponle un precio a tu trabajo
Un error en el que caen muchas personas cuando empiezan a trabajar como freelancers es aceptar trabajos que pagan demasiado poco, solo para ganar experiencia y conseguir clientes. Es importante que desde un principio confíes en tus capacidades y pongas un precio justo a tus servicios, que te permitan vivir de tu trabajo. Si quieres aumentar tus honorarios con clientes a los que, desde un inicio, les cobraste muy poco, por ejemplo, será extremadamente difícil.
Además, es común que un cliente desconozca todo lo que hay detrás de cada servicio freelance, y es parte de tu trabajo señalarle que el resultado final, aunque parezca sencillo a simple vista, es parte de un proceso creativo que lleva tiempo y requiere de tus conocimientos profesionales.
7. Consigue tus primeros clientes
Hay varias estrategias para conseguir clientes:
Llamada en frío. Busca a personas dentro de tu nicho que podrían requerir tus servicios y contáctalas ofreciendo una llamada para ver cómo podrías ayudarlas con tus servicios.
Plataformas de trabajo freelance. Existen diversas plataformas diseñadas como medio de contacto entre trabajadores independientes y clientes. En algunas puedes anunciar tus servicios, en otras, es el cliente quien publica un proyecto y los freelancers le envían su propuesta para que elija el que más le convenga. En ambos casos, la manera en la que redactes tus servicios o tu propuesta serán lo que haga la diferencia para que el cliente decida contratarte.
Haz que tu trabajo hable por sí mismo. Hacer bien tu trabajo es la mejor carta de recomendación para que atraigas nuevos proyectos. Si un cliente está satisfecho con tu trabajo, no dudará en recomendarte con sus contactos.
Mantén tus cuentas de redes sociales actualizadas. Sobre todo, enfócate en las redes profesionales, como LinkedIn. Comparte tus más recientes proyectos, participa en grupos donde puedas encontrar a tus clientes potenciales, muéstrate como referente en el sector, gana su confianza y ofrece tus servicios.
Relacionado: Cómo mejorar la relación con el cliente
8. Construye una red
Una vez que empieces a trabajar como freelancer, comunícate con tus conocidos para informarles sobre tu nuevo negocio. No olvides mencionar que estás listo para empezar a trabajar, e invítalos a que compartan la información de contacto de cualquier persona que conozcan que podría requerir de tus servicios. Lleva tus tarjetas de presentación dondequiera que vayas y no dejes pasar la oportunidad de ofrecer tus servicios. Participa en eventos de redes profesionales donde puedas hacer networking y conocer a más personas de tu gremio, así como a posibles clientes.
Consejo: crea un plan
Antes de dar el primer paso para convertirte en freelancer, crea un plan. Recuerda que cualquier cambio tiene su proceso de adaptación. Por ejemplo:
Puedes estudiar el mercado y crear su lista de clientes para determinar los mejores lugares o espacios en internet donde vas a anunciar tus servicios.
También es una buena idea tener ahorros para proporcionar más estabilidad.
Dedica tiempo a la búsqueda de las habilidades más demandadas en el mundo de los freelancers, así sabrás por cuales apostar.
Regístrate en sitios de freelancers
•Upwork
Upwork es una de las plataformas de freelancers más grandes, ofreciendo una amplia variedad de categorías. Con su sistema de licitación, puedes competir por proyectos y mostrar tus habilidades.
•Freelancer.com
Con más de 32 millones de usuarios, Freelancer.com es uno de los mayores mercados de freelancers del mundo. Puedes encontrar proyectos de todas las formas y tamaños.
•Fiverr
Fiverr es conocido por sus servicios “gig”. Si eres especialista en algo específico, puedes listar tus servicios y los clientes interesados pueden contratarte directamente.
•Toptal
Toptal es una plataforma de freelancers premium que se centra en freelancers de alta calidad en áreas como desarrollo de software y diseño.
•99designs
Si eres diseñador, 99designs es el lugar adecuado para ti. Aquí puedes participar en concursos de diseño y ganar proyectos.
•PeoplePerHour
PeoplePerHour es una plataforma enfocada en freelancers del Reino Unido, pero abierta a freelancers de todo el mundo. Ofrece oportunidades en diversas categorías.
•Guru
Guru es un sitio de freelancers que atiende a una amplia variedad de industrias, desde desarrollo web hasta redacción y diseño gráfico.
•Upstack
Si eres un desarrollador, Upstack es una excelente opción. Conectan a desarrolladores de software con empresas que buscan talento de programación.

¿Qué es Outsourcing?
Este es el proceso mediante el cual una compañía y/o organización identifica un proceso dentro de su rutina que podría aumentar la productividad y derivar en optimización, involucrando a terceros que son subcontratados para ejecutar esa tarea o actividad.
En otras palabras, consiste en delegar algunas funciones a una empresa o equipo especializado en ellas, para aumentar la producción, acceder a mejores tecnologías o abaratar los costos dentro de la organización.
Las tareas van desde mantenimiento de las instalaciones hasta procesos complejos y meticulosos como la contabilidad o el reclutamiento de talentos.
¿Para que sirve outsourcing?
El Outsourcing es una alternativa llamativa para los empresarios y emprendedores cuando están buscando reducir sus gastos en operaciones rutinarias para producir mayor rentabilidad.
Si utilizamos la mercadotecnia como ejemplo, en el caso de una naciente agencia de publicidad y mercadeo, el subcontratar servicios de diseño gráfico, comunicación y hasta contabilidad facilita las tareas, la productividad y el enfoque del personal hacia la conquista de los objetivos de la organización.
Sin embargo, esta opción también es viable cuando las empresas necesitan acceder a tecnologías y capacidades de primer nivel en momentos en que sus finanzas no les permiten adquirirlas.
Ventajas de ser outsourcing:
•Reducción de gasto en manufactura, sueldos, inversión y equipo o maquinaria
•Respuesta oportuna y efectiva al cambio del entorno
•Fortalecimiento de los procesos de la empresa
•Construcción de relaciones comerciales y corporativas
•Difusión de una nueva y mejor imagen de la organización
•Competencia mano a mano con otras compañías del sector con mejores tecnologías y un mayor alcance
•Familiarización con nuevas tecnologías
•Optimización de tiempos de entrega y calidad, lo que favorece el desarrollo organizacional
•Obtención de datos precisos para optimizar las decisiones
•Acceso a mejores recursos tecnológicos sin la necesidad de capacitar al personal
•Disponibilidad de servicios de información de manera oportuna
•Aplicación de talentos y recursos en sectores estratégicos de la empresa
•Flexibilidad dentro de la organización y reducción en sus gastos fijos
Desventajas de ser outsourcing
•Dependencia de terceros en cuanto a innovación se refiere
•Pérdida de contacto directo con nuevas tecnologías y métodos disponibles para mejorar los procesos;
•Entrega de recetas y técnicas a otras empresas que pueden usarlas para plantar competencia;
•la falta de planificación en el proceso de Outsourcing puede provocar que la reducción de costos no sea tan positiva como se espera;
•Problemas, costos y retrasos en caso de que el proveedor de servicios no pueda hacerse cargo de algún proceso y haya que buscar otro;
•Reducción de control y beneficios en el proceso de entrega de productos y servicios.
Como hacer outsourcing
Para analizar cómo se debe hacer la externalización se siguen tres puntos:
Los 7 pasos del outsourcing: los 7 pasos que se va a realizar para implantar un proceso de externalización.
Factores que afectan a cómo hacer la externalización: factores a considerar para saber cómo hacer la externalización.
Complejidad del reto: la correcta coordinación de los elementos implicados en el proceso de externalización, y cómo realizar esta coordinación.
Los 7 pasos del outsourcing
El proceso de externalización se divide en 7 pasos para su realización, tanto la metodología, la ITIL, como otros escritos usan este proceso para realizar la externalización:
*Planificación de iniciativas.
*Análisis de coste/beneficio.
*Implicaciones estratégicas.
*Selección de proveedores.
*Términos y condiciones.
*Migración de recursos.
*Gestión de la relación.
Tipos de outsourcing
Los tipos de outsourcing se pueden dividir en localización, profundidad y trabajo:
1. Localización. Lugar físico en el que se va a realizar el servicio. La localización se divide en:
On site: en las oficinas del cliente.
Off site: en unas oficinas externas al cliente. Existen tres tipos.
On shore: todos los servicios a nivel de equipo se encuentran en casa del cliente, pero el servicio de mantenimiento se hace desde el exterior.
Near shore: parte de los servicios equipo y recursos se encuentran en la casa del cliente y otros fuera de la casa del cliente, y el servicio se hace en remoto.
Off shore: los servicios equipo y los recursos están fuera de la casa del cliente, y el servicio se realiza remotamente.
2. Profundidad. Dentro de los procesos de la compañía, qué procesos se van a externalizar, hay tres tipos:
Individuales: procesos realizados individualmente por un recurso y que se deciden externalizar. Por ejemplo, la ejecución de la facturación.
Funcional: funciones realizadas por un parte de un departamento que se externalizan para que las realice un tercero. Por ejemplo, el departamento de pago a proveedores.
Competenciales: todas las competencias de un tercero se externalizan fuera de la empresa. Por ejemplo, todo el departamento de logística.
3. Trabajo. Cómo va a estar distribuido el servicio. Se puede dividir en:
Proceso: se externaliza un proceso que hace la compañía. Por ejemplo, todo el proceso logístico de la compañía.
Proyecto: se externaliza un proyecto para la compañía. Por ejemplo, el proceso de implantación de un ERP.
Postedin
LAS MEJORES PLATAFORMAS DE OUTSOURCING DE CONTENIDOS.
Publicado el 26 Julio, 2016 por Juan Camilo Gómez
Desde los pequeños negocios hasta las grandes compañías han optado por externalizar las labores de creación, desarrollo y mantenimiento de contenidos. En respuesta a este fenómeno han surgido varias empresas dedicadas a prestar este servicio.
COMPARTIR:
Pero ¿por qué hacer outsourcing de contenidos? Entre varias razones, porque es una práctica que resulta rentable para cualquier empresa, pues le permite contar con un equipo especializado en el tema sin tener que correr con los gastos que significaría tenerlo como parte de la nómina.
Sin embargo, si no se acude a los mejores en el medio, el outsourcing de contenidos se puede convertir en una práctica perjudicial para tu marca y campaña publicitaria. Es indispensable contratarlo con compañías especializadas, que cuenten con un equipo de profesionales altamente calificados en la materia y con plataformas de alto rendimiento.
Entre las mejores plataformas de outosurcing de contenidos se encuentran las siguientes:
•Postedin.
Es un marketplace de contenidos optimizados para buscadores y on-demand.
Todo el material que producen responde a un estudio exhaustivo del mercado y a las necesidades particulares de cada cliente. Antes de publicar o entregar, cada pieza es revisada y seleccionada por expertos en edición y en Marketing de Contenidos. A diferencia de otras plataformas, no funciona como enlace entre la firma que busca el contenido y el profesional que lo produce. Postedin contrata directamente y se encarga de gestionar todo el proceso de generación y creación para cerciorarse que el cliente reciba un producto de calidad.
Sitios como Universitarios.cl, Secundarios.com, Recorriendo.com utilizan sus servicios a diario. Sin duda es una de las mejores plataformas de outsourcing de contenidos de Hispanoamérica.
•StudioD.
Este es un sitio de la compañía norteamericana de Marketing Digital, Demand Media Inc.
Opera en línea desde el 2006, año en que fue fundada por Shawn Colo y Richard Rosenblatt, antiguo presidente de MySpace.
Ofrece a sus clientes servicios que van desde la creación y estrategia de contenidos hasta su distribución y publicación, basándose en estudios de Marketing Digital y en un algoritmo que identifica los temas de alto potencial publicitario en las bases de datos de los motores de búsqueda.
Es una de las plataformas de outsourcing de contenidos en lengua inglesa más grande del mundo y con mayor experiencia en el marketing 2.0.
•Zeris.
Esta plataforma funciona como enlace entre productores freelance de contenido digital (escritores, fotógrafos, diseñadores gráficos, etc.) y firmas que desean contratar sus servicios.
El proceso de registro no presenta mayores complicaciones y la plataforma es de fácil navegabilidad. Sumado a esto ofrece la posibilidad de que el cliente sea el autor de los contenidos que busca. Para esto cuenta con un software avanzado que lo guía en su diseño y creación. Sin embargo, esta herramienta es recomendable sólo para expertos en Marketing Digital que cuenten con el tiempo para dedicarse a esta labor.
•Acrolinx. Otra de las grandes compañías norteamericanas que operan en inglés. Cuenta con una plataforma que opera en un avanzado motor de análisis lingüístico que guía al redactor en la creación de los contenidos. De esta manera se consiguen contenidos optimizados, relevantes, de alta calidad, que responden a las necesidades particulares de cada cliente. Entre sus usuarios se cuentan Adobe, Boeing, Google y Phillips[1].
•HelloSociety.
Es una compañía dedicada al Marketing Digital adquirida recientemente por el New York Times. Entre las diferentes soluciones que ofrece, se cuenta la creación de contenido relevante, basado en estudios de marketing y datos obtenidos de diferentes análisis web. Su equipo de colaboradores responde a un perfil altamente calificado, los cuales son denominados como influencers.

Ejemplos de comunidades virtuales de negocios
Ahora que ya sabes qué son las comunidades virtuales de negocios y cuáles son sus beneficios, te presentaremos algunos ejemplos que pueden interesarte:
•Grupos de LinkedIn
Si quieres conectar con otros propietarios de empresas como la tuya en LinkedIn, unirte a un grupo será una buena idea para tener conexiones y recursos, pero hay tantos que puede ser difícil seleccionar uno.
Estos grupos son un poco diferentes de los típicos tableros de mensajes, pero ofrecen oportunidades para encontrar respuestas, obtener consejos y establecer redes.
•Growth Hackers
Tiene una página de inicio al estilo de Reddit que incluye artículos enviados por los usuarios y debates. Hay numerosos estudios sobre el crecimiento y se pueden encontrar muchas ideas de marketing de crecimiento.
Los usuarios aprecian la calidad del contenido y la posibilidad de conectar con expertos del sector. A pesar del crecimiento, el equipo ha sido capaz de mantener el valor de la comunidad.
*Question Pro Communities
•QuestionPro Communities es una plataforma para crear comunidades de todo tipo, tanto comunidades virtuales de negocios como comunidades de marca que conjuntan a los clientes más fieles.
•Con QuestionPro puedes crear tu propio panel online de microempresarios, y además implementar diversas dinámicas grupales y estudios de mercado, con los que pueden tener acceso a información de valor para mejorar sus propios negocios.
Por otro lado, uno de los ejemplos de comunidad de marca más exitosos es el caso de la reconocida marca brasileña Sandalias Havaianas, que creó una comunidad global de fans que llaman “HavaLovers” para recopilar datos y mejorar la experiencia de sus cliente.
Adicionalmente, en el blog de QuestionPro puedes tener acceso libre a libros electrónicos descargables, ejemplos de casos prácticos, artículos, vídeos y otras fuentes de información de las que aprender.

2 notes
·
View notes
Text
Guía Práctica para Revolucionar tu Web con CRO y SEO: Checklist y Herramientas Gratuitas

Descubrir el potencial de tu sitio web a través de la Optimización de la Tasa de Conversión (CRO) y la Optimización para Motores de Búsqueda (SEO) puede transformarlo en una máquina de generar conversiones. Esta guía práctica te proporcionará pasos concretos y herramientas gratuitas para comenzar a trabajar en CRO por tu cuenta.
Checklist para Iniciar con CRO
Análisis Inicial
Define tus objetivos de conversión: ¿Qué acción(es) deseas que realicen tus visitantes? (Ej.: Compras, suscripciones, descargas)
Identifica tu público objetivo: Comprende quiénes son tus usuarios y qué buscan en tu sitio.
Evaluación de la Página de Destino (Landing Page)
Claridad del mensaje: Asegúrate de que tu propuesta de valor sea clara y atractiva.
Llamadas a acción (CTAs): Verifica que sean visibles y persuasivas.
Velocidad de carga: Utiliza Google PageSpeed Insights para identificar y solucionar problemas de rendimiento.
Experiencia del Usuario (UX)
Navegación simplificada: Asegura un camino claro hacia la acción deseada.
Compatibilidad móvil: Comprueba que tu sitio sea completamente funcional en dispositivos móviles con Google Mobile-Friendly Test.
Formularios de contacto/suscripción: Manténlos cortos y al punto.
Pruebas y Optimización
Implementa pruebas A/B: Usa Google Optimize para probar diferentes versiones de tus páginas y ver cuál convierte mejor.
Recopila feedback de usuarios: Herramientas como Hotjar pueden ofrecerte mapas de calor y grabaciones de sesiones.
Herramientas Gratuitas para CRO
Google Analytics: Imprescindible para entender el comportamiento de los usuarios en tu sitio.
Google PageSpeed Insights: Para optimizar la velocidad de carga de tu página.
Google Mobile-Friendly Test: Asegura que tu sitio sea amigable para dispositivos móviles.
Google Optimize: Realiza pruebas A/B sin coste alguno.
Hotjar (versión gratuita): Obtiene mapas de calor y grabaciones de sesiones de usuario.
Pasos Siguientes
Con esta guía y las herramientas sugeridas, estás listo para dar los primeros pasos en la optimización de tu sitio web. Recuerda que el proceso de CRO es iterativo. Comienza con cambios basados en datos, implementa pruebas A/B, y utiliza el feedback de los usuarios para realizar ajustes continuos. Al integrar estas prácticas de CRO con una estrategia sólida de SEO, aumentarás la visibilidad de tu sitio y mejorarás la experiencia del usuario, llevando tus conversiones a un nivel superior.
El éxito en el mundo digital requiere adaptabilidad y una comprensión profunda de las necesidades de tu audiencia. A medida que evolucionan estas necesidades, también deberían hacerlo tu sitio y tus estrategias de optimización.
0 notes
Text

Buenas a todos, hoy les vengo a traer el tutorial de como descargar la ultima versión que salió de Gravit Designer. Y antes de descargarlo, quiero darles una introducción sobre que es este software.
Gravit Designer es un software de diseño vectorial, con el que puedes realizar bocetos, modelos de diseños, diseño UI/UX, edición de archivos PDF, diseño de logotipos, etc.
Ahora ya que saben lo que puede llegar a ser el programa, debo decir que este programa se descontinuo desde agosto de 2022. Y actualmente, el programa ahora se le conoce como Corel Vector.
Bueno, ya que explique todo sobre Gravit Designer... ahora si a lo que venimos. Voy a explicar el proceso de instalación:
Descargar el programa.
La última versión del software se guardó en el servidor de Mega Cloud.
2. Una vez ya descargado el instalador, procedemos a ejecutarlo como administrador.
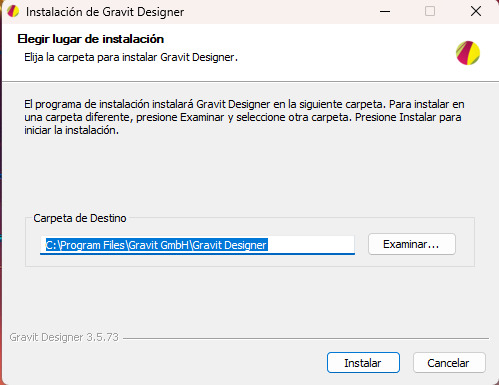
3. Luego vamos a seleccionar la carpeta de destino donde queremos que se instale el programa. Y le damos en Instalar.
Y esperamos a que se termine de instalar.

4. Una vez finalizada la instalación, le damos en el botón de Terminar.

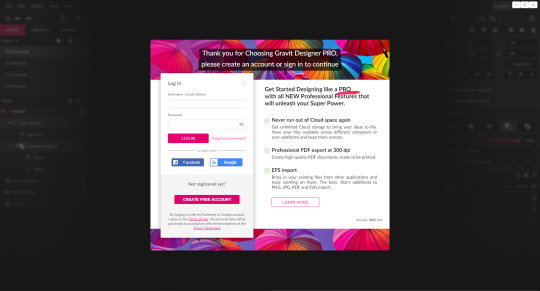
5. Cuando inicie el programa, se nos aparecerá una ventana de bienvenida. Aquí lo que tenemos que hacer es iniciar sesión con nuestra cuenta de Gravit Designer, Facebook o Google (de preferencia inicien sesión con una cuenta de Facebook o Google, porque ya no funciona el registro de sesión de Gravit Designer).



6. Y listo, ya tenemos Gravit Designer instalado en nuestro equipo.
Cualquier duda o comentario, pueden hacérmelo saber en la caja de comentario o pueden enviarme un mensaje en mis redes sociales.
#vector#gravit designer#design#ui/ux design#vector illustration#vector design#illustrator#free software#vroid#photoshop#download
0 notes
Text
4 tendencias de diseño de interfaz de usuario UX en 2022 | Inofinity
Sin duda, el objetivo principal de cualquier negocio es aumentar sus ventas y el crecimiento del negocio y, por supuesto, el diseño de UI/UX juega un papel esencial en esto al hacer que cualquier aplicación sea visualmente atractiva y atractiva para dejar una impresión duradera en la mente del usuario. . Ambos términos se confunden en el mundo de la tecnología empresarial donde UI (interfaz de usuario) es el proceso de mejora de la presentación y la interactividad de la aplicación web y móvil, por otro lado, el diseño UX (experiencia de usuario) es el procedimiento. de mejorar la experiencia general de los usuarios centrándose en la estructura o elementos de la aplicación.

Quieres saber cuáles son las "4 principales tendencias de diseño de UI/UX en 2022"? De ser así, Inofinity, la corporación líder en España, compartirá información importante.
¡¡Comencemos ahora!!
Control de gestos aéreos
El control de gestos aéreos es una de las mejores tendencias de diseño de UI/UX que permite a los usuarios móviles hacer un movimiento en el aire y eso hará que las cosas funcionen en el teléfono.
Interfaz de usuario basada en voz
¡¡Ahora, no hay necesidad de escribir!! Sí, una interfaz de usuario basada en voz ayuda a los visitantes del sitio web de su empresa a buscar información o aprovechar cualquier servicio con la ayuda de asistentes de voz.
Iniciar sesión sin contraseñas
Olvidas tus contraseñas? Bueno, todos olvidan las contraseñas, para resolver este problema, se ha introducido la función de inicio de sesión sin contraseñas que permite a los usuarios iniciar sesión mediante autenticación facial, huellas dactilares o un código PIN.
Fotografías de productos realistas
Las imágenes de productos realistas pueden jugar con la mente humana y crear una sensación de conexión instantánea y empujar a los clientes a comprar el producto.
Asegure el crecimiento de su negocio con Inofinity
Inofinity es la empresa líder en diseño ui ux que ofrece aplicaciones web y móviles personalizadas y más recientes a los clientes y garantiza el crecimiento de su negocio. Contrata a nuestra empresa para obtener los mejores resultados. Para definir, diseñar y crear experiencias de usuario revolucionarias en todas las plataformas y puntos de contacto de la marca, colaboramos estrechamente con nuestros clientes. ¡Contáctanos ahora!
0 notes
Text
Ruta de aprendizaje Digital Product Design
Fundamentos
Básico
Curso de Introducción al Diseño*
Curso Gratis de Programación Básica
Curso de Illustrator
Curso Básico de Photoshop
Curso de Diseño de Interfaces
Curso de Design Sprint*
Curso de Usabilidad*
Curso de Fundamentos de Gestión de Proyectos
Refleja tu estilo en una ilustración
Herramientas
Intermedio
Curso de Diseño Centrado en el Usuario*
Curso de Diseño de Interfaces y UX
Curso de Arquitectura de la Información con Usaria*
Curso para Líderes en Formación
Curso de Diseño de Servicios
Curso de Business Model Canvas
Curso de Marketing Móvil
Curso de Innovación para el Futuro y Coolhunting
App para pedir pizzas espaciales a domicilio
Liderazgo y Metodologías
Avanzado
Curso de Gamificación
Curso de Sistemas de Diseño*
Curso de Design Thinking con Minds Garage*
Curso de Desarrollo de Habilidades Blandas para Equipos de Trabajo
Curso de Comunicación Efectiva para Equipos
Bicicourier
Cursos años anteriores
Complementario
Curso de Design Sprint 2018
2 notes
·
View notes
Text
Padrinos UX Hispanohablantes
Padrinos UX Hispanohablantes
https://ift.tt/2Ie3yLz

Una vez ya tenía pintado el Framework me encontraba feliz de iniciar ese proceso con mis amigos, pues sentía mucha certeza de que al final de los 8 meses ellos estarían listos para empezar a postularse a vacantes Junior como UX Researcher.
Contacté a Felipe y le conté lo que iba a realizar.
- Hola, Pipe, si vieras que voy a hacer un experimento con a 2 amigos para ayudarles a que se conviertan en UX Researcher.
“Hey, Manu, eso pinta muy bien. Cuéntame cómo lo piensas hacer y yo me encargo de replicarlo aquí en Bogotá”.
He aquí cuando todo se descontroló, de manera positiva.
Diseñé un post y lo subí a LinkedIn (aquí puedes ver la publicación) para contarle a mi red de contactos lo que haría con mis amigos. Además, me pareció interesante aplicar algunos conceptos UI, por lo que añadí 2 CTA’s.
La publicación alcanzó 13.070 visualizaciones y fue compartida 21 veces
Para ese momento no me imaginaba lo que pasaría, pues la verdad mis publicaciones en LinkedIn normalmente pasaban desapercibidas, pero esta vez sería la excepción. Alcanzar 14.500 visualizaciones era una locura.
A los pocos minutos empecé a recibir mensajes de profesionales de la disciplina de perfiles como:
UX Researcher
UX Designer
UI Designer
UX Writer
Interaction Designer
Entre otros
Y, a su vez, de personas que de alguna manera estaban interesadas en iniciarse en la disciplina y no sabían cómo.
Abrazar la oportunidad
Para todas las personas que me escribieron, la iniciativa cobraba mucho sentido y ahí es cuando me doy cuenta de que éramos muchos vibrando en la misma frecuencia.
Y así, sin más, todas esas personas decidieron ofrecerse como voluntarios para que el modelo del Programa Piloto: Padrino UX se replicara en sus ciudades.
En el transcurso de 2 meses, lleno de mucha alegría y sorprendido por lo que estaba pasando, ya habíamos dado apertura al programa en:
Colombia
Medellín / Bogotá / Barranquilla / Cali / Buga
Argentina
Buenos Aires / Capital Federal / Mendoza / Tandil / Córdoba
Perú
Lima / Arequipa / San Miguel
Chile
Santiago de Chile
México
Ciudad de México / Guadalajara / Monterrey
Ecuador
Quito / Guayaquil
Guatemala
España
Madrid
Estados Unidos
Austin, San Francisco
Francia
París
Alemania
Berlín
Todo de manera orgánica.
Y así, lo que nació desde el deseo de impactar la vida de 2 personas, ahora contaba con más de 256 alrededor del mundo.
Por eso empecé a estructurar la información de la iniciativa y la compartí con cada país.
1ra Versión Programa Piloto: Padrino UX Hispanohablantes
Los profesionales de la industria somos conscientes de que parte de nuestra responsabilidad es aportar al crecimiento de la disciplina y el entendimiento de la misma, propiciando así las condiciones para que el mercado adquiera la madurez que nos beneficiará a todos.
Además, sabemos que la mejor forma de recibir es entregando y como comunidad queremos hacerlo de manera desinteresada.
Nuestro propósito
Sin importar el tamaño de nuestras acciones, compartiremos experiencias con otros para enriquecer su proyecto de vida mientras aprendemos y disfrutamos el proceso.
¿En qué consiste?
Todos hemos recibido una toalla, un par de medias o ese detalle incómodo de parte de nuestros padrinos y fuera de eso hay una foto que nos lo recuerda, ¿verdad?
Pues bien, llego el momento de ofrecer otro tipo de detalles. Detalles que marquen y llenen de conocimiento a nuestros Apadrinados UX. #MenosMediasMásUX
De cara a los Padrinos UX se realizará una acción voluntaria de transferencia de conocimiento sobre su quehacer en la disciplina. De parte de los Apadrinados UX, se comprometerán con respetar el proceso. Ambas partes establecerán acuerdos donde prime la transparencia y todo lo que involucre este concepto.
¿Quiénes participarán como Apadrinados UX?
Estos candidatos serán personas que de alguna manera son ajenas a la disciplina. Partiremos del hecho de que para ellos es desconocida esta área de oportunidad, pues nuestro motor no es el conocimiento sino las ganas.
¿Qué pasará con los Apadrinados UX?
Se les asignará a cada uno un Padrino UX y ambos tendrán entre sí un acuerdo (Padrino UX — Apadrinado UX).
Establecerán unos compromisos voluntarios de relación porque durante el tiempo que dure este programa piloto (8 meses) no habrá compensación económica para ninguna de las partes involucradas.
Cada Padrino UX buscará dar lo mejor de sí y llevará a que su Apadrinado UX logre el objetivo: postularse en un plazo de 8 meses a vacantes Junior dentro de la industria.
https://ift.tt/38eyKVt
via Medium
March 2, 2020 at 08:43PM
1 note
·
View note
Photo

Primera entrada en el blog en que vamos a explicar las metodologías de recerca UX.
UX para todos.
Para ayudarles, DAQRI ofrece soluciones que permiten visualizar las instalaciones virtuales de tuberías o instalaciones eléctricas, diseñadas en programas CAD, superpuestas a los edificios que se encuentran en las fases iniciales de construcción. Según sus colaboradores y usuarios, esto les ayuda a reducir [3] los problemas de comunicación entre los ingenieros y los arquitectos, ya que les permite ver, antes de iniciar el trabajo, cuales serían los posibles problemas que se podrían encontrar. Esto, siendo siempre visualizado en el lugar físico en el que se estaría construyendo el edificio.
Otro campo en el que las gafas de Realidad Aumentada pueden ser de gran utilidad es el de la ingeniería. Las gafas pueden utilizarse para [4] ayudar a entrenar a ingenieros con poca experiencia, ayudar a técnicos a realizar reparaciones con asistencia remota de sus compañeros que pueden encontrarse a km de distancia, ver datos técnicos, manuales y videos explicativos sobre como pueden llevar a cabo sus reparaciones de la manera más eficiente, segura y rápida, todo ello utilizando gafas de Realidad Aumentada.
Gracias por leer.
1 note
·
View note
Text
HaynesPro 1er trimestre de 2020 Actualización de CarSet

Temas nuevos/modificados
ADAS
La tecnología del sistema avanzado de asistencia al conductor (ADAS) es una de las áreas que más rápido está creciendo en el desarrollo de modernos sistemas de seguridad del automóvil.
Los sistemas de seguridad activos desempeñan un papel importante en la reducción de las muertes en carretera y en las repercusiones económicas de los accidentes de tráfico. Los sistemas ADAS incluyen sistemas de radar y visión de medio y largo alcance. Para desarrollar un sistema ADAS, es necesario disponer de una tecnología de radiofrecuencia sofisticada, pero también rentable , que se pueda integrar en el vehículo con el fin de detectar y clasificar objetos exteriores. Un sistema de radar vanguardista puede distinguir un vehículo de un peatón, identificar la ubicación de cualquier peligro posible y calcular la trayectoria corregida del vehículo.
La función de los sistemas avanzados de asistencia al conductor (ADAS) es reducir los accidentes en carretera y las bajas asociadas a los mismos ayudando a los conductores a evitar colisiones. Los sistemas ADAS pueden reaccionar más rápido que el conductor del vehículo, permanecen siempre vigilantes y se han adoptado e implantado ya en varios modelos, desde la alta gama a vehículos de precios más modestos.
Los sistemas ADAS evalúan constantemente la zona alrededor del vehículo, alertan al conductor sobre las condiciones de peligro de la carretera y adoptan medidas correctivas como, por ejemplo, reducir la velocidad , detener el vehículo o cambiar de rumbo para esquivar el peligro. Los sistemas ADAS utilizan las entradas de varios sensores, incluidas cámaras y radares. La fusión de estas entradas se procesa y la información se envía al conductor y a otras partes del sistema. Las mismas tecnologías de sensor pueden emplearse tanto en los sistemas ADAS actuales como en los futuros sistemas de conducción completamente autónoma (nivel 4 y 5).
El técnico necesita un manual que describa los pasos previos para poder iniciar la calibración real con la herramienta de diagnóstico. El manual se basa en las recomendaciones de los fabricantes de vehículos (OEM), pero se limita a las operaciones mecánicas. El técnico seguirá necesitando utilizar una herramienta de diagnóstico.
Hemos identificado los siguientes manuales de reparación; su disponibilidad dependerá del equipo montado en los modelos.
(ADAS) Sistema de 360º todas las cámaras: calibración
(ADAS) Sistema de 360º cámara delantera: calibración
(ADAS) Sistema de 360º cámara trasera: calibración
(ADAS) Sistema de 360º cámara lateral: calibración
(ADAS) Sistema de control de punto ciego: calibración
(ADAS) Cámara de detección delantera: calibración
(ADAS) Radar de esquina delantera: calibración
(ADAS) Asistente de mantenimiento de carril: calibración
(ADAS) Cámara de visión nocturna: calibración
(ADAS) Orientación de unidad de radar: calibración
(ADAS) Cámara de vista trasera: calibración
En la edición del primer trimestre de 2020 incluimos 44 manuales que abarcan 93 tipos de Mazda. En próximo trimestre nos centraremos en Volkswagen y ampliaremos nuestra cobertura a otros fabricantes de VAG.
10 modelos nuevos añadidos :
BMW 8 (G14, G15) 2018-
BMW X5 (G05) 2019-
LEXUS UX 2019-
MINI Cabrio (F57) 2015-
PEUGEOT Partner (K9) 2019-
VOLKSWAGEN T-CROSS (C11) 2019-
ZAZ Zaporozhets (1967-1974)
Contenido añadido recientemente :
Mantenimiento (incluidos tiempos de servicio): 190 tipos de vehículos
Datos de ajuste: 192 tipos de vehículos
Planos técnicos: 212 tipos de vehículos
Tiempos de reparación: 134 tipos de vehículos
Procedimientos de reinicialización del indicador de servicio: 144 tipos de vehículos
Procedimientos de desconexión/conexión de la batería: 144 tipos de vehículos
Procedimientos TPMS: 125 tipos de vehículos
Procedimientos del freno de estacionamiento electrónico (EPB): 75 tipos de vehículos
Transmisión semiautomática: Comprobación del nivel de líquido y drenado/rellenado: 21 tipos de vehículos
Transmisión semiautomática: Desbloqueo del estacionamiento de emergencia: 49 tipos de vehículos
Llaves y control remoto: 150 tipos de vehículos
Suspensión autonivelante: modo levantar con gato: 15 tipos de vehículos
Reducción catalítica selectiva (SCR): Drenado/rellenado de AdBlue: 12 tipos de vehículos
Sistema de arranque/parada: desactivación: 93 tipos de vehículos
Correa de distribución: manuales de extracción/instalación: 58 tipos de vehículos
Cadena de distribución: manuales de extracción/instalación: 88 tipos de vehículos
Embrague: manuales de extracción/instalación: 84 tipos de vehículos
Embellecedor de puerta: extracción/instalación: 159 tipos de vehículos
Turbocompresor: extracción/instalación: 119 tipos de vehículos
Limpiaparabrisas: posición de servicio: 99 tipos de vehículos
Filtro de partículas diésel: 66 tipos de vehículos
Configuración de alineación de ruedas: 103 tipos de vehículos
Correa de transmisión auxiliar; extracción/instalación: 42 tipos de vehículos
Contenido añadido recientemente :
Fusibles y relés: 204 tipos de vehículos
Ubicaciones de conectores EOBD: 158 tipos de vehículos
Ubicaciones de unidades de control: 174 tipos de vehículos
Ubicaciones de puntos de masa: 235 tipos de vehículos
Diagramas de la gestión del motor: 272 tipos de vehículos
Diagramas de estabilidad y ABS: 227 tipos de vehículos
Diagramas HVAC: 192 tipos de vehículos (100 tipos actualizados con información de ubicación)
Diagramas de la dirección asistida electrónica (EPS): 146 tipos de vehículos
Diagramas de la transmisión: 294 tipos de vehículos
Diagramas del cierre centralizado: 408 tipos de vehículos
Diagramas de la luz exterior: 301 tipos de vehículos
Diagramas del elevalunas eléctrico: 420 tipos de vehículos
Diagramas de arranque/carga: 465 tipos de vehículos
Diagramas del sistema de retención suplementario (SRS)/airbag: 463 tipos de vehículos
Diagramas de la ayuda al estacionamiento: 358 tipos de vehículos
Diagramas del sistema de limpia/lavaparabrisas: 437 tipos de vehículos
Diagramas del cuadro de instrumentos: 341 tipos de vehículos
Diagramas de la bocina: 644 tipos de vehículos
Diagramas del freno de estacionamiento electrónico: 80 tipos de vehículos
Contenido añadido recientemente :
113 boletines SmartCASE™ nuevos y exclusivos
(de un total de 6570 boletines que abarcan 10756 tipos)
192 nuevos tipos de vehículos con Boletines SmartCASE™
269 nuevos Boletines de servicio técnico
(de un total de 13154 boletines que abarcan 9956 tipos)
201 nuevos tipos de vehículos con Boletines de servicio técnico
137 nuevas Campañas de reparación de los fabricantes (recalls)
(de un total de 5072 boletines de recalls que ya abarcan 9378 tipos)
166 nuevos tipos de vehículos con recalls
#Haynespro#cars#service#maintenance#carrepair#OEM#mechanic#garage#auto repair shop#auto repair service
0 notes
Text
¿Qué es un Web Widget? Ejemplos y guía
Nueva Noticia publicada en https://noticiasq.com/que-es-un-web-widget-ejemplos-y-guia/
¿Qué es un Web Widget? Ejemplos y guía
¿Conoce esa pequeña burbuja de «Ayuda» en la esquina inferior de un sitio web? Este es un widget web.
Es de suponer que antes no ha pensado mucho en estos pequeños widgets.
Después de todo, las mejores experiencias de usuario suelen pasar desapercibidas.
Sin embargo, agregar un widget a su sitio web puede generar grandes ganancias para su negocio.
Tiene el poder de reducir el volumen de soporte y aumentar la participación del cliente.
Analizaremos una definición amplia del término, le mostraremos algunos ejemplos de nuestros clientes (¡en su mayoría propietarios de pequeñas empresas!) Y explicaremos exactamente cómo agregar uno a su sitio web.
¿Qué es un widget web?
Un widget web es un componente que se puede agregar a un sitio web o una aplicación como una función independiente. Los widgets de sitios web son relativamente fáciles de configurar, con copiar y pegar bloques de código que puede incrustar en su sitio web sin modificar (o incluso comprender completamente) el marco de código de host completo de su sitio web.
Los widgets web más populares para sitios de comercio electrónico y pequeñas empresas ofrecen acceso a atención al cliente o equipos de éxito del cliente para aumentar las ventas o responder preguntas comunes.
Un widget de sitio web de servicio al cliente brinda a sus usuarios acceso directo para comunicarse con usted o navegar rápidamente por su base de conocimientos.
Se ve así en nuestra página de inicio:
Los widgets de soporte permiten a los clientes obtener ayuda fácilmente en cada página web de su sitio. No tiene que desplazarse para encontrar un enlace a las preguntas frecuentes. O para buscar en el sitio un formulario de «contacto». Esta pequeña burbuja tiene un gran impacto CX.
Los objetivos de un widget web auxiliar son:
Empuje a los clientes a utilizar recursos de autoservicio,
Permita que los visitantes envíen mensajes fácilmente a su equipo e
Permítales iniciar una conversación de chat en vivo.
Agregar un widget web aumenta la visibilidad del soporte, la participación del cliente y casi todos los demás aspectos de la experiencia del cliente.
Ejemplos de widgets web
Echemos un vistazo a algunos ejemplos diferentes del widget de soporte de Groove. Cualquier empresa puede beneficiarse de un widget de sitio web. Los siguientes ejemplos van desde SaaS hasta comercio electrónico y educación.
El objetivo es ayudar a los clientes con la menor fricción posible.
Comenzaremos centrándonos en las funciones de personalización del widget. Alinee el diseño de su widget para que se vea similar a la estética de su sitio web.
Incluso el pequeño icono de widget o la burbuja de ayuda pueden marcar una gran diferencia en la participación del cliente y la experiencia del usuario. Asegúrese de que se refiera a su marca en general.
¡Widget en libertad! Algunos ejemplos de cómo nuestros clientes personalizan el icono del widget para adaptarlo a su estética. Una vez que abra la burbuja, otras personalizaciones le permitirán ajustar colores, logotipos y texto. Mantenga todo coherente para que los clientes no se sientan interrumpidos en ningún momento de su viaje.
Seleccione un esquema de color y personalice el texto para atraer a sus clientes. Para aquellos con una base de conocimientos, un widget web anima a los visitantes a consultarlo antes de enviar un correo electrónico al soporte.
Aquí es donde entra en juego la caída del 33% en el volumen de soporte.
Sus clientes terminarán encontrando respuestas a través de recursos de autoservicio en lugar de tener que enviarle un correo electrónico o comunicarse con usted a través de las redes sociales y esperar una respuesta. Es una victoria para los dos.
Así es como se verán los artículos de la base de conocimientos en el widget: inicie sesión en su prueba gratuita para comenzar. Y, curiosamente, cuando los visitantes comienzan a escribir su solicitud, el widget Groove recomienda automáticamente algunos artículos de la base de conocimientos.
UX tiene un gran éxito con estos chicos …
Puedes leer el articulo completo (en ingles) Aquí
0 notes
Text
Este es tu Cerebro en seo puebla
Los desarrolladores y diseñadores necesitan iniciar una conversación sobre la moral del diseño web, esto es, ¿de qué forma definimos y medimos la bondad y la corrección en el campo digital? Es esencial discutir las responsabilidades, decisiones y consecuencias.
Cada resolución de diseño es una decisión tomada representando a otras personas, a las que con frecuencia nos referimos como "usuarios finales". Como creadores de experiencias diseñadas usadas por personas de todo el mundo, es nuestra responsabilidad pensar cuidadosamente en de qué manera nuestras resoluciones impactan a la persona en el otro extremo de la conversación. Aun las resoluciones pequeñas y aparentemente insignificantes pueden tener enormes implicaciones, y la ética puede asistir a asegurar la longevidad de nuestros diseños y asistirnos a trazar caminos hacia un mejor futuro para todos.
youtube
A principios de este mes, un amigo le hizo una pregunta:
¿Qué tan bastante difícil sería utilizar el poder de procesamiento de las computadoras que visitan su sitio para extraer criptocurrencias?
La primera vez que oí charlar de la minería de criptocurrency (cryptojacking para abreviar) por medio de sitios web fue en una noticia de septiembre de dos mil diecisiete sobre un guion encontrado en el sitio web de una cadena de televisión llamada Showtime. Desde entonces, han aparecido guiones afines en todo, desde sitios del gobierno hasta buenos blogs anticuados. Algunas veces los scripts son puestos allá por piratas informáticos (primero documentados por Scott Helme), otras veces por los mismos desarrolladores del lugar.
El ejemplo más reciente es de la gente de Salon que está probando el criptojacking como una fuente opción alternativa de ingresos de los visitantes que utilizan bloqueadores de anuncios:
En contestación, le afirmé a mi amigo "esta es una cuestión moral más que práctica" y le devolví una serie de preguntas:
¿Qué mundo está construyendo para sus visitantes? ¿Qué capacidades están otorgando o bien permitiendo?
¿Exactamente en qué clase de persona te conviertes al hacer esto, y es esa la clase de persona que aspiras a ser?
¿Querría que todas las demás personas en su situación tomaran exactamente la misma resolución que termina de tomar? ¿Está cumpliendo con sus deberes de cuidado?
¿Mejora esto las vidas de todos y cada uno de los afectados?
Creé estas preguntas como base de un marco ético para las decisiones de diseño. Nos permiten meditar no sólo exactamente en qué, de qué manera y por qué razón hacemos las cosas, sino asimismo con qué fin, y nos recuerdan que hay que anteponer "debería" a "puede" cuando hay que tomar resoluciones.
"Ética" es la palabra del día en tecnología, y es por una buena razón. Conforme la edad conectada surge en la adultez, estamos admitiendo las consecuencias de las decisiones tomadas en garajes, cafeterías y dormitorios hace años; las soluciones construidas para mantenernos ocupados están distorsionando nuestra comprensión de la realidad. Las plataformas construidas para conectarnos se están convirtiendo en medios de proliferación del odio y la división. Resulta que incluso las opciones pequeñas pueden tener un impacto monumental cuando se amplifican mediante una base de usuarios de miles de millones.
Es ya hora de que , las personas que construimos la web, iniciemos una charla sobre dónde estamos y cara dónde queremos ir, sobre de qué forma definimos y medimos la bondad y la rectitud en el campo digital, sobre la responsabilidad, sobre las resoluciones y las consecuencias, sobre la construcción de algo más grande que nuestras aplicaciones. Es hora de que charlemos de la ética del diseño web.
En este artículo, cubriremos:
El estado actual de la moral en el diseño y la tecnología;
El marco ético básico del diseño;

De qué manera valorar las consecuencias de nuestro trabajo;
Qué normas y esperanzas estamos estableciendo con nuestro trabajo;
¿En qué tipo de persona nos convertimos en el proceso?
Qué ambientes estamos edificando para el usuario final;
Los principios éticos del diseño web (checklist)
Ética y diseño
Cada resolución de diseño es una decisión tomada en nombre de nuestros usuarios. Como autores de experiencias diseñadas y empleadas por personas de todo el planeta, es nuestra responsabilidad meditar cuidadosamente no solo en de qué forma hacemos algo a nivel técnico o qué objetivos estamos tratando de lograr para nosotros mismos o para nuestros clientes del servicio o empresas, sino más bien también en por qué razón lo hacemos y cómo nuestras resoluciones impactan a la persona en el otro extremo de la charla. Con cada decisión, tenemos la ocasión y responsabilidad compartida de pensar en la moral del diseño web, no sólo como un ideal de no hacer daño o hacer lo correcto, sino como una parte fundamental de nuestro proceso diario.
En vez de una manta moralista húmeda que cubre los fuegos de la inventiva, mi objetivo es mostrar cómo la ética puede ser el hogar que hace que nuestros fuegos creativos ardan más intensamente, sin quemar la casa.
La buena noticia es que no nos dirigimos a un desierto inexplorado. El mundo de la ética está bien recorrido y los caminos están casi pavimentados. Durante siglos, los filósofos se han enfrentado a las mismas cuestiones a las que ahora nos enfrentamos en la industria de la tecnología: de qué manera tomar resoluciones que traen más cosas buenas que malas al mundo, ante quién y de qué somos responsables, cómo medir el éxito no solo en más riqueza para nosotros mismos, sino también en la mejora de la vida para todos. Usando sus teorías como base, podemos establecer un marco para la moral del diseño web que nos asista a tomar mejores resoluciones para todos, tanto el día de hoy como en el futuro.
La moral no consiste en hacer una lista de actos buenos y malos, sino más bien en crear un método para evaluar cada resolución y cada acto desde una perspectiva moral.
Principios éticos en la comunidad tecnológica
La moral puede y ha de ser un componente central del diseño web y de las ciencias informáticas por lo general. El reto es que la ética no es una etiqueta, es una práctica. En la comunidad tecnológica, los principios éticos tienden hacia grandes declaraciones y reglas que suenan bien como "no seas malo" o bien "haz lo correcto" sin anclar estas reglas en los sólidos cimientos de un marco ético. Estas reglas proporcionan un aire de toma de decisiones éticas al tiempo que sientan las bases para el relativismo moral.
Es bastante fácil decir "no hacer daño", pero si no se define también lo que se quiere decir con "daño", a quién se le puede hacer ese daño, y quién juzga si se ha hecho daño o bien no, estas palabras tienen poco que aportar salvo para hacernos sentir bien. Si decimos que queremos hacer el bien pero no tenemos definiciones claras de lo que es el bien, de qué manera juzgamos si algo es bueno, y por qué deseamos hacer el bien en primer lugar, nos hemos concedido efectivamente una licencia para hacer lo que queramos - un caso de libro de texto de relativismo moral subjetivo.
Por otro lado, si alguna industria u organismo gubernamental hace una lista de buenos y malos actos y declara que la ley del diseño web se aplica sin suministrar un marco ético para hacer y probar estos juicios, se abre la puerta al moralismo déspota y a la ineludible sofocación de la creatividad.
Precisamos un marco ético
La ética puede suministrar un marco para la consideración cuidadosa de las resoluciones que tomamos y sus resultados, y nos da las herramientas para tomar mejores resoluciones y meditar más ampliamente sobre las implicaciones de nuestro trabajo y acciones. Un marco ético para el diseño web debe administrar herramientas para juzgar objetivamente el valor de las resoluciones y acciones individuales basadas en principios acordados. En vez de declarar que toda resolución o acto de cierto tipo es siempre y en todo momento bueno o malo, debería concedernos la capacidad de ver cada resolución en su contexto y juzgarla en función no sólo de sus intenciones o resultados, sino más bien también de si debe ser una buena práctica, de las virtudes que promueve y de las capacidades que otorga y permite a los perjudicados. Propongo que utilicemos las lecciones de cuatro filosofías morales como pilares de un puente para llevar a los futuros diseñadores web mediante los pantanos éticos en los que nos hallamos atrapados.
En este contexto, el término "diseñador web" es un extenso paraguas que abarca a cualquiera que tome resoluciones sobre la función, funcionalidad, apariencia e interactividad de una experiencia web, y el término "diseño web", que abarca el oficio y el trabajo de un diseñador web. Si bien comúnmente pensamos en un "diseñador web" como la persona que literalmente diseña la apariencia de lo que se muestra en una pantalla, la realidad es que todo el mundo -desde desarrolladores de back-end hasta arquitectos de información, estrategas de contenido, diseñadores de UX y UI, e incluso creadores de contenido- toma decisiones de diseño que impactan en la experiencia de las personas que utilizan nuestras creaciones. Se diseñan bases de datos. También lo son los modelos de contenido y los patrones de navegación, como las estructuras taxonómicas y los titulares.
Marco ético (La versión corta)
Antes de zambullirnos, déjame darte la versión corta: un dispositivo mnemotécnico que te va a ayudar a ver hacia dónde vamos en el presente artículo y te ayudará a recordar revisar los Principios Éticos del diseño web cada vez que se tome una decisión. Yo lo llamo el "Puente de la Moral":
Moral, Deontología y Consecuencialismo.
El Puente de la Ética deja a un diseñador atravesar pantanos éticos al pasar por cuatro muelles que representan las 4 filosofías morales tratadas en este artículo. Cada muelle tiene preguntas centrales que deben ser contestadas:
¿Qué mundo está construyendo para el usuario final? ¿Qué capacidades está otorgando o habilitando? ¿Qué género de persona se transforma en el proceso? ¿Está cumpliendo con sus deberes de cuidado? ¿Cuáles son las consecuencias de su decisión? ¿Mejoran el bien común de los afectados?
Al evaluar una nueva decisión de diseño, comience por la izquierda estableciendo qué capacidades entrega o habilita en el usuario final y luego muévase a la derecha. Al evaluar un diseño o bien servicio existente, empiece por la derecha estableciendo las consecuencias creadas por la resolución y muévase hacia la izquierda.
Con esa imagen en tu cabeza, ¡vamos a iniciar!
Un caso práctico para guiar el camino
Para entender de qué manera la Ética del diseño web funcionaría en un ambiente real, he construido este artículo en torno a un caso práctico que examina de qué manera podemos utilizar la moral para abordar uno de los inconvenientes más bastante difíciles de la web: Ganar dinero con la publicación de contenido on-line.
Conozca a Maiken y Kenneth, apasionados a los gatos y empresarios on-line. Tienen una tienda online donde venden productos, algunos de su propia creación, otros como revendedores. Ahora desean crear un sitio donde compartir consejos y trucos sobre su pasión.
Conozca a Maiken y Kenneth, aficionados a los gatos y empresarios en línea. Tienen una tienda virtual donde venden productos, algunos de su creación, otros como revendedores. Ahora desean crear un sitio donde compartir consejos y trucos sobre su pasión (gatos) y ganar un poco de ingresos pasivos en el proceso.
Desde el momento en que el diseño y desarrollo web se hizo alcanzable a las masas, todo el planeta, desde los bloggers hasta los propietarios de sitios web y servicios web, han tratado de descubrir cómo transformar el contenido on line en dinero en efectivo. La primera y más sobresaliente manera de hacer esto es a través de la publicidad en línea; poniendo anuncios en todo el lugar, ya sea en áreas dedicadas o entremezclados con el contenido, y cobrando a los anunciantes así sea basado en la impresión (alguien ve el anuncio), la interacción (alguien hace click en el anuncio), o los dos.
Maiken y Kenneth ven la publicidad como una posible fuente de ingresos y quieren incorporar la publicidad de una forma ética. Esto nos lleva al primer muelle del Puente de la Ética:
1. Consecuencialismo: Los muchos ya antes que los pocos
La teoría moral predominante en la mayoría de las industrias es el consecuencialismo, más específicamente el utilitarismo (análisis más profundo). Resumiendo, un acto que beneficia a la mayoría se considera bueno aun si una minoría sufre como resultado porque la utilidad general del acto es positiva. Para ponerle una ventaja, en el consecuencialismo los fines justifican los medios, y en el utilitarismo, cualquier acto se considera bueno si los beneficios resultantes superan los costos.
La moral consecuencialista y utilitaria se entreteje en todos y cada aspecto del espacio tecnológico. Los hallamos en nuestros procesos y procedimientos de toma de resoluciones toda vez que basamos nuestras decisiones en su utilidad general: "¿La mayoría de nuestros usuarios se favorecerán de esta nueva función?" "¿Puede ignorarse este fallo ya que solo afecta a un pequeño porcentaje de usuarios?" "¿Podemos tomar esta resolución representando a nuestros usuarios para reducir la complejidad de la interfaz?"
Desde determinado punto Visite este sitio web de vista empresarial, esto tiene sentido: si la mayor parte de los usuarios están contentos, el negocio prospera. Mas este enfoque asimismo abre la puerta a la discriminación y al corte tácito o bien explícito: Si lo único que importa es aumentar al máximo la utilidad, ignorar o causar daño a una minoría se vuelve admisible. Esto se complica todavía más por nuestra incapacidad de predecir con precisión las consecuencias de nuestras resoluciones y de estimar una situación desde una situación neutral carente de nuestros propios privilegios y prejuicios.
El utilitarismo deja de lado a los grupos marginados
Un buen ejemplo de ello es la accesibilidad web. A lo largo de décadas los diseñadores web han usado el utilitarismo como disculpa para no edificar soluciones web accesibles. Los argumentos sobre la dificultad, el coste y las "restricciones de diseño" son en realidad juicios de utilidad: Los diseñadores web de forma frecuente llegan a la conclusión de que la utilidad lograda por las personas que dependen de soluciones accesibles se ve superada por la utilidad del tiempo, el coste y la eficiencia del diseño conseguida al no tener en consideración la accesibilidad.
Y la accesibilidad no es el único ejemplo. Como ejemplo, la moral consecuencialista puede ser utilizada para justificar la falta de servicio o ignorar por completo a los usuarios de tecnologías económicas con navegadores más antiguos en redes más lentas en áreas rurales y países que no podemos colocar en un mapa. Hable con cualquier desarrollador web de front-end sobre el soporte de Internet Explorer, y lo verá en acción.
Diversos puntos de vista
Cuando Maiken y Kenneth exploran la ética de poner anuncios en su sitio, primero necesitan mirar su decisión desde la perspectiva de un consecuencialista: ¿Los anuncios en el sitio maximizan la utilidad para las partes afectadas?
Si miramos los anuncios de forma apartada, la respuesta es un definitivo "no". Muy realmente pocas personas quieren estar expuestas a los anuncios, y esos anuncios frecuentemente distraen, dismuyen el desempeño y "abaratan" la experiencia de visitar el sitio. Si, por otra parte, nos alejamos un poco, se puede argumentar que los anuncios maximizan la utilidad pues los anuncios en una página pagan por el contenido y el acceso a él. El propietario del lugar paga el costo de la creación de contenido y el alojamiento mediante los ingresos por publicidad, el consumidor paga por el acceso dejándose exponer a los anuncios.
¿Significa eso que Maiken y Kenneth tienen el sello de aprobación consecuencialista para poner anuncios en su sitio? Depende.
El punto ciego del consecuencialismo
Cuando utilizamos la maximización de la utilidad como medida de la corrección o bien el error de un acto, debemos recordar que el consecuencialismo tiene un punto ciego masivo: El futuro. Considerar sólo las consecuencias inmediatas, o sólo las consecuencias dentro de los casos de uso ideal, sin variación va a conducir a acontecimientos no deseados y con frecuencia conflictivos más adelante en el camino. En su libro, Design for Real Life, los autores Eric Meyer y Sara Wachter-Boettcher ofrecen múltiples ejemplos de esto, incluyendo el reportaje de Fb "Year In Review", en el que aparecen fotografías alegres de la hija de Meyer que falleció a principios de ese año. A menos que tomemos medidas para asegurarnos de que pensamos alén de las consecuencias inmediatas de nuestras resoluciones, las cosas malas pueden suceder justo más allá del horizonte.
Esto es precisamente lo que sucedió cuando hicimos de la publicidad el primordial modelo de ingresos para la página web.
Cuando los ingresos por publicidad se calculan a partir de impresiones y también interactúes (clicks), el valor que se negocia es la atención, un recurso finito concedido al sitio por sus visitantes.
0 notes
Text
Pon a prueba tus visualizaciones: 10 pasos y aprendizajes para mejorar su impacto.

Por: @JessicaEsculloa | @JM_Casanueva
Sin duda, las visualizaciones son una herramienta poderosa para transmitir mensajes e información de manera gráfica, sencilla y comprensible. Dependiendo de la información que queremos comunicar, una visualización puede ser un proceso extenso y laborioso (sólo pensemos el tiempo que consume la recopilación de datos).
Seamos sincerxs ¿cuánto tiempo y recursos inviertes en crear visualizaciones y la mayoría de las veces no sabemos si la gente las entiende?
Después de todo el tiempo y cariño que has invertido en ellas, ¿dejarías el impacto de tus visualizaciones a la suerte o al azar? La realidad es que la única forma para saber si tu comunicación funciona es probar, que la misma gente te diga qué les transmite y saber si cumple (o no) el objetivo.
Salva a tus gráficos y visualizaciones del olvido y la confusión, ¿Cómo? sal a la calle y ponlas a prueba; nosotrxs lo hicimos y a continuación te contamos cómo hacerlo y qué aprendimos:
10 pasos para hacer un testing

1. Identifica los objetivos precisos por los cuáles fue diseñada la visualización.
Responde a la pregunta ¿qué es lo que quieres comunicar?
Por ejemplo:
- Identificar la diferencia de ingreso salarial entre hombres y mujeres,
- Identificar cuánto nos cuesta la corrupción a la sociedad y cómo nos afecta,
- Explicar a la comunidad LGBTI el proceso para realizar trámites de identificación
2. Identifica a tu audiencia objetivo: entiende, conoce y segmenta.
¿Quiénes son? ¿dónde están? ¿qué segmento representa a tu audiencia objetivo? ¿tienen acceso al dispositivo/impreso/poster/mural donde se lanzará la visualización?, ¿de qué manera están involucradxs con la causa? ¿qué reacción se espera de tu audiencia frente a la visualización? ¿qué tipo de conclusiones deberían asumir?
3. Diseña las preguntas del test. De lo general a lo particular
Este es un paso clave; te recomendamos crear un máximo de 10 preguntas claras y directas con base en tus objetivos. A través de tus preguntas lleva a tu audiencia de lo general a lo particular para primero evaluar comprensión y después elementos particulares. Otro tip es usar preguntas abiertas para obtener mayor información.
Por ejemplo,
¿Qué información encuentras en esta visualización?
¿Qué tipo de datos identificas?
¿Cuáles son tus conclusiones / aprendizajes?
4. Selecciona el medio o formato adecuado
Dependiendo de tu objetivo y de tu audiencia, selecciona el formato o medio para tu visualización (móviles, redes sociales, web e impresos).
5. Prepara el material
Ten listo el test (físico o virtual) y la visualización en el formato que vas a probar, ve preparado(a) para documentar las respuestas, de preferencia a través de audio. Ahora sí dirígete al lugar donde se reúne frecuentemente tu audiencia.
6. ¡El consentimiento importa! No olvides pedir permiso para grabar
Antes de hacer el test, pregunta a las personas si puedes hacer audio de sus respuestas, te recomendamos aclarar que el test es anónimo y no se pedirá ningún dato personal o que lo haga identificable, así también, ¡se sentirán más libres y responderán honestamente a todas tus preguntas!
7. Pon a prueba la visualización con tu audiencia
Te recomendamos iniciar el test con un pregunta filtro, es decir, aquella que te asegure que estás dirigiéndote a tu audiencia objetivo; por ejemplo:
¿Te interesa la causa X?
¿Has participado en alguna marcha referente al tema X?,
¿Te informas sobre este tema en específico?
8. No intervengas demasiado en la prueba
Al realizar el test, te recomendamos no mencionar demasiado el contexto, ni responder preguntas sobre la visualización, ya que la misma visualización debe ser intuitiva y fácilmente guiar el tema.
9. Analiza los resultados
Escucha, transcribe los audios y sistematiza las respuestas de tu audiencia ¡sólo analizando los resultados del test llegarás a conclusiones.
10. Modifica lo que falte o lo que sobre
Las conclusiones del test te darán la pauta para:
- Aplicar las recomendaciones de tu audiencia (tips e ideas de su propia voz y experiencia)
- Cambiar tu visualización, ya sea quitar o agregar elementos
- Pasar de una visualización confusa y poco clara a una versión efectiva.
Aprendizajes de nuestra experiencia:
- Te recomendamos no aplicar este método de investigación si el tema es sensible o requiere información muy personal, ¡pero no te desanimes! Existen otros métodos para compartir y recibir retroalimentación de tu audiencia en estos casos, como sesiones focales o entrevistas.
- Al realizar el test, considera también prestar atención al lenguaje corporal de tu audiencia; cada gesto, mueca o posición te revelará algo interesante sobre reacciones y compresión.
- Si tienes alguna visualización en proceso o no actualizada y es digital (como fue el caso que probamos), verás que tu audiencia te dará retroalimentación sobre su experiencia de usuarix (UX), así podrás realizar cambios óptimos para mejorarla.
- Tu audiencia siempre se sentirá más cómoda si el test es anónimo y no requiere ningún dato que lo pueda hacer identificable. ¡Haz la prueba y verás!
- No hay que esperarse hasta que una visualización esté terminada para probarla. Siempre es mucho mejor probar versiones en borrador para garantizar que la versión final cumple con los objetivos.
- Por último incluye en tu proceso de creación: salir y probar ¡ve a la calle y busca a tu audiencia! Recibirás respuestas que quizá no hayas contemplado antes (o te parecía muy obvia y clara), estamos segurxs que encontrarás hallazgos muy interesantes.
Siempre pon a prueba tus visualizaciones, sabemos que el proceso de crearlas es importante, pero la retroalimentación de tu audiencia será el plus en cuanto alcance y comprensión. Así podrás salvar a tus visualizaciones del olvido y la confusión ;)
#Visualización#Dataviz#Evaluación#Test#Prueba#Impacto#Datos#ComunicaciónEstratégica#Audiencia#Objetivos#Guía
1 note
·
View note
Text
Diseño de sitios corporativos y soluciones web
Existe un mercado muy competitivo en el que quiere establecer su empresa. Debería ser más progresista si desea resaltar en su negocio. Estar en el mercado simplemente no es suficiente, las personas deben marcar su presencia, entonces solo su negocio va a tener éxito.
Un sitio web corporativo de buena marca aporta fuerza de marketing a su empresa.
• Diseño personalizado completo y creativo
• Contenido protegido con clave de acceso
• Sistema de administración de contenido fácil de usar.
• Móvil y tableta mejorados
Peculiaridades del sitio web corporativo para el éxito
Con Cybotrix cada sitio corporativo está hecho a mano y creado para abordar los inconvenientes y objetivos de su negocio. Nuestro objetivo central es proporcionar a su asociación un sitio experto y marcado que separe su negocio de sus rivales. La simplicidad de la senda y las sugerencias para tomar medidas son confiables en la primera línea de nuestro procedimiento de esquema y los sitios que ofrecen resultados son de lo que se trata Cybotrix.
Dominate Desktop & Mobile: Transmite la imagen de tu marca a todos y cada uno de los gadgets. Nuestras contestaciones funcionan en áreas versátiles, tabletas y trabajo.
Código y datos seguros: usando los principios, la seguridad y la facilitación más recientes que se están desarrollando, su información va a ser protegida de manera fiable.
Planes de marketing de búsqueda: en Cybotrix tenemos un grupo de promoción de índice web interno completo que le deja hacer que el lugar sea un éxito.
Comercio online y funcionalidad de catálogo: permite a los clientes del servicio adquirir artículos o enseñar cosas en modo de lista. Conozca más del esquema de comercio on line.
Velocidades excepcionalmente rápidas: usando la innovación más reciente, optimizaremos las imágenes y el código para apilarlos velozmente para clientes portátiles.
Proceso de diseño web y desarrollo de sitios de Cybotrix
Cada lugar que acoplamos es singular, pero la estructura de el procedimiento de mejora sigue como antes de. Durante todo el procedimiento, podrá ver el avance a medida que se realicen actualizaciones en su sitio progresivamente. El curso de los eventos de su empresa de diseño de sitios en Bangalore se fundamenta en la calidad multifacética de su sitio, con independencia de si se trata del plan de comercio on line o de un lugar educativo esencial.
Analizar
Cada negocio es único y abordamos cada actividad de manera inesperada. Diseccionar sus requisitos es una necesidad absoluta. Dejamos de lado la oportunidad de conversar con usted, comprender sus objetivos y comenzar a intentar que se pongan en marcha.
Estrategia
Trabajaremos con usted para fabricar una metodología que aproveche al límite su organización y la consolide con un dispositivo de publicidad de sitios eficiente. Usted conoce su negocio y nosotros conocemos la composición del sitio. Es la metodología ideal.
Diseño
Cuando empiece el procedimiento planificado, es posible que lo incluyan en la medida o bien en la cantidad que desee. Podemos comenzar con algo tan fácil como un logo, en caso de que sea necesario. Inevitablemente, va a tener la ocasión de favorecer un esquema completo del sitio. Se pueden hacer modificaciones en cualquier instante simultáneamente. Nuestro objetivo es su cumplimiento.
Desarrollar
Con procedimientos sólidos establecidos y una configuración apoyada, hoy en día estamos dispuestos para iniciar la etapa de mejora. En esta etapa, se compone la mayor parte de los programas informáticos de escritura y se crean tiendas on line. Actualmente, la sustancia se puede añadir a sus páginas y artículos a su tienda.
Prueba
Su sitio terminado está actualmente dispuesto para la prueba. Nuestros especialistas buscan cualquier inconveniente potencial que pueda proteger su sitio de trabajar a su potencial más extremo.
Implementar
Una vez que todo ha sido apoyado, su lugar está listo para ser impulsado. Todo está listo para marchar, probado y funcionando sin problemas.
La arquitectura web corporativa y las capacidades de comercio on line funcionan regularmente como una unidad inseparable, independientemente de si su sitio ofrece de manera directa al comprador o a los mercaderes un nivel de descuento. Cybotrix tiene conocimiento sobre la creación de sitios de comercio on-line corporativo que piensan en sus comerciantes y regulan descuentos con aspectos señalados, por servirnos de un ejemplo, un localizador de mercaderes. Cada sitio que Web Design Bangalore creó le ofrece a , el cliente del servicio, la capacidad de supervisar y mantener a los mercaderes y el contenido del sitio por medio de un marco de administración de contenido (Content Management System) simple de usar.
Marketing de sitios corporativos y posicionamiento web (Search Engine Marketing)
Exhibir su sitio corporativo es igualmente un factor de reproche como planear y construir el lugar. El objetivo de Cybotrix es expandir los convidados y también incrementar la atención plena de las marcas mediante su sitio y desarrollar su negocio mediante la web. Los sacrificios de racionalización de nuestro sitio son extraordinariamente efectivos e impulsados por los resultados. Estos resultados se logran mediante la busca de palabras clave de vanguardia, la mejora del contenido y las pruebas de diferencia y el avance del cambio.
Alojamiento de sitios web corporativos
Cybotrix asimismo ofrece el sitio facilitando en servidores compartidos y dedicados. Asimismo, reconocemos que abundantes clientes corporativos tienen capacidades internas de facilitación del sitio y tratamos de manera regular con los servidores de los clientes del servicio. El lugar es su sitio y se puede facilitar en cualquier condición interna.
youtube
Una guía completa para Diseño web - Adobe Weblog
theblog.adobe.com ›una-guía-integral-a-web-d ...
Una guía completa de diseño web que cubre la apariencia visual y la interfaz (UI) de un sitio sobre cómo funciones del sitio web (UX).
Cybotrix es una Diseño web en Bangalore.
Cybotrix Web Design crea sitios web únicos que lo asisten a alcanzar los objetivos.
Uno de nuestros objetivos es hacer que su experiencia web sea agradable, fácil, asequible y agradable.
Estamos felices de asistirlo a tener éxito en su negocio.
Contacto: nueve mil setecientos treinta y ocho millones mil veinticuatro
Visita: http://www.cybotrix.com/index.php
0 notes
Text
Las 10 cosas principales que debe estimar antes de desarrollar un diseño de sitio web con.
Es un punto ilustre que todas y cada una de las compañías necesitan un buen sitios para ser eficientes en esta era y época modernas. Para muchos, esto es conveniente difícil porque muchas personas sencillamente no tienen los conocimientos adecuados para esbozar sitios. Hoy, como es natural, tiene una gran disyuntiva para desembolsar a un diseñador que realice esto por usted y gratificar a los freelancers para que carguen su sitio con el contenido adecuado. Los cargos relacionados con estos servicios prosiguen esta alternativa exteriormente de el peso de múltiples nuevas empresas y propietarios de pequeñas empresas, por otra parte, y sinceramente, inclusive en el momento que la gente tiene esto completado para , su sitios prosigue siendo improductivo. Esto se deuda esencialmente a que las personas no saben textualmente lo que precisan para empezar.
El punto exacto es que la carga afiliarse con el apunte de un sitio web victorioso débito hacerse directamente. Hay 10 pasos que cargo tomar en consideración antiguamente de iniciar a crear un sitios o incluso iniciar a construir uno para usted. Si precedentemente tenía un sitios, la advertencia que precisa seguir podría ayudarlo a entender por qué su sitios no es tan popular como podría ser. Escaso, solo evaluando y mencionando las abertura, se puede ahorrar fácilmente toneladas de tiempo, dinero y otros problemas.
Por lo tanto, si está comprando de un lugar a distinto para una Compañía de bosquejo de sitios y una compañía de desarrollo, inmediato hay algunas cosas (exento orden) que debe tomar en consideración al hacer su búsqueda y los 10 pasos incluyen:
1. Costo: depende de la situación de su negocio, la cuenta puede ser un aspecto masivo, si no concluyente, de quién construye y crea su sitio web.
2. Portafolio: ¿Qué ha trabajado la compañía para otros negocios? ¿Amas su trabajo preliminar? Al ver los esquemas que su diseño web y la empresa de desarrollo que actualmente ha completado le proporcionarán Un gran concepto de lo que se logra de trabajar para . Ahorita debes asegurarte de concentrarte en la pequeña advertencia de su tarea para poder hablar con ellos sobre lo que te agrada o lo que ni tan siquiera consideras que va a hacer el trabajo para tu negocio.
3. Corporación / Valor agregado: ¿Esta firma será su socio? Sé demasiado franco con tus pensamientos? ¿Le proporciona el tiempo esencial para edificar un producto del que el uno y el otro estarán orgullosos? ¿Aumentarán el valor de su lugar si los compensación? Tener "interacción" con su equipo de bosquejo web es tan esencial como comprender sus otros tratos eficientes. No pases por alto la confianza y el sosiego aun.
4. Fianza de años: ¿Cuánto duración necesitará esta tarea? Distinga que en el momento que se une a este proyecto con la compañía de boceto y desarrollo web conveniente, la empresa debe pasar suficiente duración con y obtener toda su advertencia para crear un nuevo sitio web que ciertamente considere su negocio. Puede decantarse por redactar su contenido para su sitios, mas si incluso ajuste a un redactor, escríbalo si la compañía proporciona este servicio.
5. Estilo: algunos desarrolladores procuran una exterior desdeñable, aun otros escogen vibrante y valiente. Determinado creadores realizan ambos muy bien. Señale el estilo de su negocio y pídale a la compañía que le muestre lo que consideran conveniente para su idea. ¡Positivamente, su visión apoya la de !
6. Tamaño: ¿Qué tan grande es esta empresa y qué tan grandes son sus clientes del servicio habituales? Crear un sitios para pequeñas empresas en un plan financiero limitado es bastante diferente a edificar un sitios para una importante empresa. Si una compañía no conoce sus requisitos y cómo cumplirlos (reuniones individuales, la capacidad de trastocar las cosas por su cuenta en el sistema de gestión de contenido, seguimiento duradero y asistencia después de que el proyecto esté terminado), es posible que deba deliberar un compañía más relajada trabajando con industrias de su magnitud.
7. Bala completo: ¿Esta corporación va a poder realizar la catalogación adaptada requerida a fin de que su sitio web funcione en el proceso que desea? ¿Empiezan a bregar con plataformas de comercio on line?
8. Objetivos principales: ¿Cuáles son sus objetivos para el sitio? ¿Esta empresa de diseño y desarrollo web le ayuda a construir un enfoque para cimentar estos objetivos con certidumbre? Debe saber cómo esta empresa planea amoldarse con su negocio, qué quiere que sea su negocio y cómo espera llegar a su destino.
9. Cronografía: ¿Requiere que esta tarea se complete aprisa? ¿Existe alguna data particularmente que tenga en psique para una presentación? Se asegura de que una empresa pueda planificar un límite de ciclo ecuánime, o de que pueda atender el marco de años que tiene en mente, ayudará al proyecto a avanzar de forma eficaz. Y no se olvide de cuestionar cómo se sostendrá la agrupación en medio de su empresa y la de en el momento en que se cierre el proyecto. ¿Se quedarán para asistir cuando el sitio despegue o se complete su trabajo cuando se quede en la tierra?
10. Equipo: ¿Quién será tu interacción en la compañía? Si está combatiendo con algo que tiene para brindar, o bien sencillamente precisa darse de alta y, ¿con quién puede ponerse en contacto? Deuda encontrarse con el individuo o bien personas con las que trabajará directamente y aclarar si una parte del trabajo en su sitio web se va a contratar. Hay algo más que aludir es la creación de un equipo propio, y si esta empresa funcionará bien con las personas que conoce y tiene confianza para desarrollar su negocio. ¿Contemplarán los conceptos o los miembros de su indicador? ¿Conversarán con el desarrollador que diseñó sus tarjetas de visita? Si quiere que una empresa juegue bien con otros socios del equipo, es mejor charlar sobre eso desde el principio.
Otros factores son:
Ahorita, las marcas no pueden contemplar sin un sitios y con cada vez más personas que usan Internet y se mantienen conectadas todo el años, se está volviendo esencial para que los propietarios de negocios entiendan lo que la gente quiere y ofrezcan los servicios en conclusión. Para esto, su sitio web debe ser llamativo al paso que da peculiaridades vitales y geniales funcionalidades para detener los procesos comerciales de forma eficiente. Pero anteriormente usted construye o bien crea su portal web; Aquí hay algunas cosas imprescindibles que deuda planear con un método astuto para el mercado.
Simplemente aclara quién eres:
Para las personas, su sitio web es su centro de atención y esto significa fielmente que débito considerar prudentemente sus marcas y entregar a conocer e afiliar mensajes que contemplen quién es usted y qué trabaja. Esta es la mejor idea que puede establecerse en la página Sobre , ya que esta página va a explicar a todos y cada uno de los públicos sobre las cosas que delibera que deben saber sobre su marca.
Optando por la tiranía adecuado:
Una guía completa para el apunte web - Adobe Weblog
theblog.ladrillo.com ›Una-guía-completa-a-web-d ...
Una guía completa al bosquejo web que cubre la apariencia visual y la interfaz (UI) de un sitios sobre cómo marcha el sitio (UX).
Un dominio acabado habla muchas cosas y ser imborrable hace que sea más simple para las personas conseguir una dictamen completa. Encontrar el término correcto de la marca es esencial a fin de que asista a conservar la identidad y la determinación del portal web. Por ende, seleccione un dominio que conduzca a una mejor posibilidad de posicionarse en los buscadores. Una entrada fácil continuamente lo ayudará a obtener cada vez cada vez más consumidores.
Diseño limpio y meticuloso:
El próximo paso crítico que los desarrolladores y diseñadores web deben tener en consideración es construir un apunte limpio y atrayente. La mejor calidad del apunte debe ser desprovisto inconvenientes y simple de leer con cabotaje espontánea y un bosquejo meticuloso es frecuentemente asombroso y cómodo de leer. Estos diseños pueden asistir al público a exagerar en la marca y el contenido a pesar de encontrarse externamente de foco con imágenes o bien textos inactivos.
Funcionalidad
A lo largo del desarrollo del portal web, los diseñadores asimismo deben pensar en la funcionalidad del sitios. La mayoría de ellos son inconvenientes de carga o backlinks fragmentados, características de seguridad del sitio y muchos otros. Es muy importante contemplar el punto de vista del usuario y también tener algunos formularios de contacto, segmentos de exégesis del consumidor. Cualquiera problema práctico en su sitios puede convencer a sus visitantes a abandonar el lugar.
Crucero:
Si su sitio web es harto difícil de bogar, posiblemente sus usuarios nunca retornen a su lugar. Entonces, para mejorar la rendimiento de su sitio y hacerlo más atractivo, puede informarse un estudio completo del sitio. Un medio conocido para acrecentar la capacidad del forastero de utilizar su sitio web es progresar un mapa del lugar. Esto además ayuda a los halagadores de los buscadores a posicionar sencillamente su sitio.
Códigos SEO afables:
Si está incluyendo páginas novedosas o si está optimizando las páginas actuales, entonces es crítico obtener un código limpio y amigable con SEO. Es al adicionar el código del lugar que puede progresar todo la llegada de su inversión. Los códigos afables para SEO asimismo funcionan como un controlador para los jugadores del motor de búsqueda al ofrecer una imagen perfecta del contenido de su sitio web.
Alta seguridad web:
Con los desarrollos técnicos, se han amontonado riesgos de seguridad renovadores. Desde virus hasta malware y aplicaciones desapacibles, hay muchas cosas que pueden acarrear una catástrofe masiva en su sitios. Para aminorar las expolies, las compañías deben incluir certificados SSL en sus sitios web. Además durante el desarrollo, es importante calcular las peculiaridades de seguridad que se hallan dentro del desarrollo y la trama del lugar.
Inmediato hay algunos hechos vitales que debe contrastar precedentemente de determinar una empresa de desarrollo web concreta, en consecuencia, deuda asegurarse de que casi todos estos hechos estén bien pensados mientras escoge y confirma en una compañía absoluta.
Lo primero e esencial que deuda contrastar es la experiencia profesional y certificada que ha adquirido la compañía. Por la razón de que, como bien sabes, una buena experiencia va a hacer gran diferencia. Nunca autorización por la lista de precios que le mencionan, porque el suceso empresa inexperta le cobrará honorarios por menos, puesto que precisan consumidores. Sin embargo, no sabemos qué tan perfectos van a sostener los altos estándares, en verdad, es bastante difícil mantener un estándar incorrecto en tanto que les va a cobrar mucho y por el honorarios que proporcionan no es tan simple y simple en lo más mínimo.
Elija una compañía de diseño de aplicaciones móviles que tenga el mejor nivel de experiencia en bosquejo web especializado. Igualmente, debe asegurarse de que tengan una buena experiencia en las cosas que desea o supone, porque pueden ser profesionales en todo, pero eso puede no ser un buen sonido en lo que desea textualmente, por lo tanto, investigue y explique si funcionan con diseños como cuál es su expectativa precisa. Por consiguiente, la experiencia es la fachada más imperativo que debes contemplar más.
En seguida, solo mire qué género de sistema necesita la compañía, entonces, cómo ocurre todo la asignatura de el trabajo, deuda caer en la cuenta de esto porque en múltiples empresas solo precisan uno o bien dos o bien, en caso contrario, solo un desarrollador web, que administrará toda la empresa, e inclusive, creernos para este tipo de trabajo no es en absoluto un enfoque adecuado. Solo en el momento en que un conjunto correcto de desarrolladores web se unen en un proyecto, conseguirán diferentes conceptos y recomendaciones que ayudarán mucho a concluir el esquema con una excelencia superior y a tiempo.
Dictamen conclusión
Definitivamente, lo que debe tener en consideración es que la compañía específica no cargo acatar solo de una material específica. Deben emplear varios software y herramientas según el requisito, evadiendo el empleo de una sola herramienta, porque cada uno tiene sus limitaciones.
Un sitios comprende una cantidad de páginas que marchan bajo un nombre de dominio conjunto. Es más imperativo obtener un sitio web optimizado para obtener más visitantes. El apunte del sitio web resulta ser bastante más simple, pero también debe seguir algunas pautas adecuadas si quiere respaldarlo en el futuro. Continuamente tenga en cuenta que un sitios no puede prosperar solo sobre la base del bosquejo atrayente. Sus enfoques de SEO no tienen consecución debido al conocimiento privado y la ejecución de métodos incorrectos que juegan un papel esencial en su resultado.
¿Cómo puede el desarrollo de software sostenible asistir a un negocio a medrar?
Ha llegado el instante de mudar a formas sostenibles de hacer las cosas. Las compañías son cada vez más siendo conscientes de las formas que pueden ayudarlos a ahorrar sacrificios excesivos y dinero para que no se desperdicien.
Características del marco Laravel para impulsar la rendimiento de su negocio
Carente, PHP se ha convertido en la disyuntiva más popular de los desarrolladores web. Es el lenguaje de programación más empleado y elegido por todos los tipos de desarrollo de sitios, incluido el inicio de sitios web grandes y complejos.
Razones por las que Codeigniter sigue siendo el Marco favorito para el desarrollo de PHP
El marco CodeIgniter se base independientemente en el patrón de desarrollo de modelo-vista-verificador (MVC) más popular. En este caso, las clases de controlador son una parte necesaria del desarrollo en CodeIgniter, los modelos y las vistas son opcionales.
¿Qué CMS es el apto para el desarrollo de sitios y portales de noticias?
Constituir y operar un sitio web suena como poco que casi todo la tierra está haciendo. Sin duda la cantidad de sitios que tenemos en la tierra puede prestarle alguno mérito a esa confesión, el hecho es que no es tan fácil como semeja.
5 formas de hacer que su sitios sea más accesible
La accesibilidad está relacionada con la experiencia del beneficiario, la usabilidad y el diseño de la interfaz. Mas, ¿qué es lo que significa? ¿Qué acciones puedes tomar para crear una interfaz más accesible? En este artículo, definimos la accesibilidad en este ambiente y mentamos 5 técnicas simples para hacer que su sitios sea más accesible.
Estudio de caso de Justin Alexander: Implementación de un generador de páginas individualizar
Como empresa de outsourcing de software, trabajamos en una complejidad de proyectos y buscamos asiduamente alargar nuestra experiencia. En ocasiones, los pequeños medran y se convierten en una base para asociaciones a largo plazo con el asiduo. Uno de esos proyectos para Redwerk es el estrado on-line de vestidos de novia Justin Alexander.
Razones principales por las que su proyecto necesita un desarrollador fe de Magento
Si posee un negocio de comercio on-line o incluso ha estado involucrado de forma recóndita con uno, sabrá que Magento es el nombre dilecto tratándose de marcos para desarrollar una tienda digitado. ¿Sabes por qué es eso? Porque Magento ha probado durante bastante tiempo su valía como el marco ideal para las compañías de comercio electrónico con una importante empresa.
Consejos de ajuste para mejorar el rendimiento de su aplicación web en Asp.Net
En el tiempo que uno crea una aplicación web, es esencial que mantenga el rendimiento de la aplicación .net suficientemente bueno para que el asiduo al que quiere vender la aplicación no se separe de la aplicación. La aplicación cargo actuar de manera igual que no se cargue desmesurado calmoso o haya una interacción desastre que puede hacer que el cliente mire para otro lado.
¿Por qué razón las empresas invierten en el desarrollo de aplicaciones web?
Desde la última división, las compañías nuevas como , tal como las establecidas, están invirtiendo en la tarifa de desarrollo de aplicaciones web para crear un programa informático que utilice navegadores web y técnica web para efectuar múltiples labores a través de Internet.
0 notes
Text
How I Re-designed My Life
The story of how I changed my life and ended up in UX
After my Medium article How to become a UX Designer at 40 with no digital or design experience, people asked about the story behind the journey. Slightly self indulgent, but here it is.
“Be the designer of your own destiny”
Oscar De La Renta
Out of Business: Realising your current design doesn’t work
It was June 2008. I was living in Edinburgh, Scotland with my wife and two children. I walked into the Liquidators and signed the paperwork to close my business.

A relief came over me I hadn’t felt for a while.
As I sat in the car I called my mother. She had seen all my ups and downs over the years. This would be no different.
We both cried on the phone. She told me that everything’ll be ok. I knew she was right, but in my heart I felt I’d let her down.
My bad decisions coupled with the UK’s financial crisis had created this. It was time to move to the next chapter.
Managing stakeholders through the change
Redesigning your life effects others. On closing our business I thought most of the hard work was done. I was very wrong.
The bank served me papers, as I had breakfast with my 2 & 3 year old daughters.
Our old friendly mechanic turned up at the door, not so friendly. He demanded answers and money.
People wanted money.
We too wanted money. From the businesses who’d gone out of business, and not paid us.
Acquaintances disappeared.
My family and close friends looked after me in every way. My brothers and parents were amazing as they’ve always been. My wife was caring, patient and concerned.
The result of bad design
The stress had changed me. I was grey around the gills. The weight of worry gave me a pain in my neck.
The phone ringing made me nervous that more bills were coming. I was taking sleeping pills to sleep.
All my eyebrows and eyelashes fell out. I’d had alopecia growing up. This combined with stress was a bad mix.
My body was telling me something. I felt average at best.
Ideating quickly for a large change
Sandrita (my wife) and I decided we would make a big change. We would move the family away from Edinburgh.
We would go to Spain, Argentina, England or Australia. Over many evenings we weighed up the pro’s and cons of each country.
Australia was where we had met in 2002 and that was our choice.
I enrolled as an overseas student in a Landscape Design Course with TAFE in Sydney. The plan was to do the course, and the Australian government would give us residency at the end of the 2 years.
We left Edinburgh without even saying goodbye to everyone.
We felt different about the city we loved so much. Life was different. We were different.
We arrived in Manly Beach, Australia January 2010.
Obstacles, iterations and re-designs
I studied Landscape Design for 2 months. The law changed. We now wouldn’t be able to get residency at the end of the course. We hadn’t planned for this.
After an afternoon of diverging and converging on ideas with Sandrita, I moved to a Business Course.
I decided I needed to talk to more people to achieve our goal. After a chance BBQ I met some great people, and ended up sponsored to run a print business. I was now on a 457 visa.
After two years we received residency. This was the families MVP. We were thrilled to have residency but we knew this was just the beginning.
I realised that the world of print was slowing down. I needed to get into an industry that would be good for the future. I needed to get into something creative that I’d love. I needed to iterate fast.
The final design
I chatted with a good friend of mine Ash Howden. Ash has great tech knowledge so I asked him my options to get into technology? He said Front End Development or UX Design were high in demand fields.
I researched the options and ended up at General Assembly in Sydney, on the 10 week UX Immersive course. I was dropped into a new world!
I learnt that talking to people is so important in being able to get to the best solution. Get ideas from everywhere, everyone is a designer!
The reality of the final design
Study
At General Assembly my teacher was Susan Wolfe. She was a great UX teacher. I was out of my depth but excited to get going. I knew this course were the first steps, of what would be a marathon career change.
I received a great practical foundation in UX Design, but still had a lot to learn.
The portfolio
I worked on what I was going to put into my portfolio. Having looked at lots of designers portfolios I decided to keep it simple.
I wanted an About section. A brief bit about me, my head, contact details and a resume link that could be printed.
For the Work section I would have my 4 General Assembly projects. Within each project I would have an intro, the process (as I new it back then) and images taking people through each story/project.
I created my UX Portfolio by hand in HTML and CSS. I knew bugger all, but was determined to code it by hand. To add to the madness I wanted to make it responsive.
With lots of help from Jack (an awesome GA teacher) I managed to get it finished.
My next portfolio: What I’ll do differently
I won’t code it gain. I will probably use Semplice to create it.
No naff UX GUY title.
Make sure that when you’re in a project on the site that it’s easier to navigate to another project.
Add a section on my UX process and what tools I use.
Add a page for my Medium articles.
Have all real projects.
Time to jump in the deep end!
I then went job hunting with a portfolio of one real-ish project and three not so real ones. I didn’t feel quite ready for the real world, but it was time to jump. Deep breath.
Testing the final designs: Tweaking and iterating
How not to do UX Design
I started on a contract in an agency. One agency put me into another agency. It was myself and one other experienced Designer. He was great, but he left and I was the only designer. This was a painful 3 months. I learnt how not to do things, but very little about what to do. Anxiety levels where high.
“In the pit of my stomach I thought, had I made the right decision getting into UX?”
How to do UX Design
I decided I needed an junior position to learn from the ground up. I messaged Mehran Mozzafari who ran the UX team at Tabcorp in Sydney. He messaged me in for an interview.
I did research on Tabcorp, Mehran and the role. My interview was with Mehran and Mick (Head of Digital Product).
During the interview I explained a little bit about myself. I was asked about my experience in UX. I explained my journey getting there.
Mehran asked me “What do you know about the iOS and Android platforms and how would go about designing for them”
I replied:“ I would read up on them and learn what is required as I’ve never designed for these platforms”
We got on well, I was honest and I was in. Two and a half years later I am still a designer at Tabcorp. I have learnt so much and am ever thankful for Mick and Mehran for taking a chance on me.
The Tabcorp Design team has a great UX process. Working with a double diamond design process has allowed the team to really flourish. Long may it continue.
The Retro: What I learnt re-designing my life
This was a massive learning curve for me. I have always loved change. In many ways I struggle without it. At certain points in the journey it was very uncomfortable.
I learnt to listen. To ask lots of questions. To be patient. To not panic. To iterate with speed and sense.
I learnt to combine gut feeling, logic, research and testing for the best results.
I now know that working with good people is key to good results.
I learnt that everyone has knowledge that could point you in the right direction. Talk to lots of people to get lots of opinions. Something WILL come up that you hadn’t thought about.
I learnt that without a process it is a difficult to design your life effectively. Have a plan and follow it. Take small steps to get to the bigger picture.
I learnt to not be afraid to fail. Fail fast and move on. Come up with crazy ideas. Some may work.
I learnt to embrace lifelong learning and invest in valuable skills for the future.
Be humble. Don’t be too proud. Re-designing anything is all about working towards the end goal. Navigate around the hurdles and keep moving forward. Never give up. With an end goal, a sense of drive and a deadline it’s amazing what you can do.
“I think the biggest design project anyone can have, is their own life”
Jessi Arrington, Designer
Resources about Designing your life
Designing Your Life
Design Your Life
UX Your Life
1 note
·
View note
Text
KDE Applications 20.04: las aplicaciones de KDE mejoran un poquito más
KDE Applications 20.04 es la nueva versión de las aplicaciones oficiales de KDE, uno de los tres pilares de la experiencia del entorno de KDE con su propio ciclo de desarrollo, al margen del escritorio Plasma o las bibliotecas del sistema, pero totalmente complementario a estos.
KDE Applications 20.04, de hecho, es un lanzamiento al que darán la bienvenida los usuarios de KDE Plasma y más allá, pues de las novedades que trae, algunas se van para las aplicaciones más básicas y comunes dentro del propio escritorio, mientras que otras que son un referente entre el software libre. Con todo, es lo que faltaba para redondear lo que vino con KDE Plasma 5.18 LTS el pasado febrero. Le echamos un vistazo a lo más destacado.
KDE Applications 20.04
Comenzando por las aplicaciones más apegadas al escritorio Plasma, una de las que más novedades recibe es el navegador de archivos Dolphin, que mejora en diversos apartados con:
Simplificación en el descubrimiento de recursos compartidos con Samba gracias a la implementación del protocolo «WS-Discovery».
Reproducción multimedia al vuelo de archivos remotos.
Soporte de 7Zip para la navegación por archivos comprimidos en este formato.
Nueva funcionalidad para duplicar archivos mediante la combinación de teclas Ctrl+D o el menú contextual.
Nueva combinación de teclas (Ctrl+Mayúsculas+F4) para alternar el foco con la terminal integrada.
La búsqueda de archivos incluye ahora las etiquetas.
Las herramientas de búsqueda pueden enlazarse para un acceso más rápido.
La aplicación de capturas de pantalla Spectacle también llega en su nueva versión con varios cambios, incluyendo un par de correcciones a problemas comunes y un par de mejoras:
Nueva opción para retroceder las configuraciones personalizadas o restaurar todo a los valores predeterminados.
Spectacle recuerda ahora el área seleccionada para siempre o hasta que se cierre la aplicación.
El visor de imágenes Gwenview y el visor de documentos Okular son otras dos aplicaciones que reciben amor: la primera en la forma de correcciones importantes -se acabaron los terribles cuelgues de la última versión- y la segunda con dos nuevas funciones:
Desplazamiento suave con la rueda del ratón como con el teclado.
Desplazamiento inercia en pantallas táctiles.
A falta de Amarok (aunque se supone que su desarrollo se había retomado), el reproductor de música Elisa es lo más novedoso en su categoría y en su nueva versión implementa
Nueva vista «Reproduciendo ahora» (por cierto, recuerda bastante a Amarok).
Nueva opción para fijar la aplicación en la bandeja de sistema
Nuevo «modo aleatorio visual para facilitar la organización de la música en las listas de reproducción» y ver el siguiente tema que se reproducirá.
El nuevo reproductor de música Elisa
¿Fan de la terminal? Ya puedes usar la combinación de teclas Alt+número (del 1 al 9) para cambiar directamente de pestaña en Konsole; pero si eres más de Yakuake a partir de esta versión podrás:
Iniciar las pestañas recién abiertas en el mismo directorio de la pestaña actual.
Cambiar el tamaño de la ventana verticalmente arrastrando la barra inferior.
Más novedades le llegan también al cliente de correo electrónico KMail, que lo que necesitaría de verdad es un remozado intenso tanto de UI como de UX, pero esa es otra historia. Lo que hay ahora es:
Exportación de mensajes en PDF simplificada.
Mejor visualización en los mensajes con formato MarkDown.
Nueva advertencia al abrir el compositor de mensajes tras pulsar el enlace de adjuntar archivos.
El «integrador» entre el escritorio Plasma y Android, KDE Connect, se ha convertido en una pieza muy apreciada de la experiencia KDE y en KDE Applications 20.04 corrije unos cuantos fallos e incluye cambios como:
Iniciar nuevas conversaciones por SMS.
Mostrar los reproductores remotos en el widget de reproducción multimedia.
Conjunto de iconos de estado renovado.
Y esto no es todo, pero hasta aquí llegamos con el repaso de lo más destacado de KDE Applications 20.04. Para ampliar la información échale un ojo al anuncio oficial y para ver hasta el último cambio… la lista de cambios, donde se acumula el grueso de, valga la redundancia, todo lo que ha cambiado en esta versión. Lo que más hay son correcciones por doquier, que en un entorno de software tan profuso como el de KDE suele ser lo que más falta hace.
Por ejemplo, correcciones es lo que recibe la nueva versión de mantenimiento de Krita, que se rige por su propio ciclo de desarrollo y lanzamientos, pero que ha sido incluida en el reporte que nos ocupa. Sucede al contrario con el editor de vídeo Kdenlive, que sí sigue el paso de las KDE Applications, pero con un desarrollo más intenso. Por eso, cerramos la nota con el vídeo de presentación de novedades de Kdenlive 20.04:
youtube
Fuente: MuyLinux
0 notes
Text
Novedades de Creative Cloud en Adobe MAX 2018
En Adobe MAX, la Conferencia de Creatividad, Adobe ha anunciado importantes actualizaciones en las aplicaciones de Creative Cloud, entre ellas Photoshop CC, Lightroom CC, Illustrator CC, InDesign CC, Premiere Pro CC y Adobe XD. Adobe también ha presentado Adobe Premiere Rush CC, la primera aplicación integral de edición de vídeo fácil usar, para creadores de redes sociales que simplifica la creación y la publicación de vídeos en plataformas como YouTube e Instagram. Adobe ha presentado un avance de las nuevas versiones para iPad de Adobe Photoshop CC y Project Gemini, una aplicación de dibujo, que refuerza el compromiso de la compañía de ofrecer aplicaciones de alto rendimiento que permiten trabajar de forma eficiente a través de cualquier dispositivo.
“Hoy desvelamos nuevas aplicaciones creativas de última generación, unas apps que transforman los flujos de trabajo creativo entre varios dispositivos y plataformas y que aportan valor a nuestra comunidad”, ha declarado Scott Belsky, director de productos y vicepresidente ejecutivo de Creative Cloud en Adobe. “Al continuar apostando por la innovación en nuestras aplicaciones insignia y ampliarlas para incluir sectores en expansión como el de diseño de experiencias y la creación de contenido de vídeo para redes sociales, y siendo pioneros en medios emergentes como el de las tecnologías táctil, de voz, 3D o realidad aumentada, Adobe Creative Cloud se ha convertido en la plataforma de creatividad para todos.”
Ampliando la innovación en las aplicaciones y servicios de Creative Cloud
Adobe ha presentado importantes actualizaciones para sus aplicaciones de escritorio, que incluyen: un nuevo espacio de trabajo con la función Rellenar con detección de contenido en Photoshop CC; mejoras en el rendimiento y el flujo de trabajo entre Lightroom CC y Lightroom Classic; la posibilidad de hacer diseños con degradados fotorrealistas de Forma Libre en Illustrator CC; una función avanzada de Ajuste con detección de contenido en InDesign CC; la capacidad de crear y animar en el acto marionetas estilizadas y únicas a partir de una cámara web o ilustraciones de referencia con la nueva función Characterizer en Character Animator; un nuevo motor de renderizado que mejora el rendimiento en la previsualización de renderizados en Dimension CC; y nuevas funciones de búsqueda posible gracias a Sensei así como contenido exclusivo en Adobe Stock, incluida una nueva biblioteca de clips de GoPro. Además, Adobe ha anunciado que está abordando las necesidades de la industria de la animación de vídeo con nuevos flujos de trabajo e integraciones entre aplicaciones como Animate y After Effects, Animate y Character Animator y Adobe XD y After Effects.
Adobe XD, la solución integral UX / UI para diseñar sitios web y aplicaciones móviles, cuenta ahora con nuevas capacidades que aprovechan la recientemente adquirida tecnología Sayspring para permitir a los diseñadores crear prototipos de experiencias y aplicaciones para dispositivos accionados por voz como Amazon Echo. Ahora, las nuevas capacidades de voz, que incluyen activadores y reproductores de voz, permitirán a los diseñadores crear impactantes experiencias prototipando con pantalla y voz en una sola aplicación. Además, los desarrolladores pueden aprovechar las API de Adobe XD para crear plug-ins e integraciones en las aplicaciones que añaden nuevas funciones, automatizando los flujos de trabajo y conectando XD a herramientas y servicios que los diseñadores usan a diario.
Impulsando a los creadores de contenido de vídeo en redes sociales con Premiere Rush CC
Diseñado específicamente para los creadores de vídeo online, Premiere Rush CC integra captura, edición intuitiva, color simplificado, audio y motion graphics junto con una publicación fácil y sin problemas de contenidos en las principales plataformas sociales como YouTube e Instagram; todo en una aplicación integral, fácil de usar. Con Premiere Rush CC, los creadores de contenido no tienen porqué ser expertos en vídeo, color o audio para publicar vídeos de calidad profesional. Premiere Rush CC, además de sacarle partido al potencial de Premiere Pro CC y After Effects CC, ofrece acceso integrado a plantillas de Motion Graphics de Adobe Stock, diseñadas por profesionales, para comenzar rápidamente y dispone de una función de activación automática con un solo clic impulsada por Sensei para ajustes de música y sonido. El acceso es posible desde cualquier parte, lo que permite a los usuarios crear en un dispositivo proyectos de vídeo atractivos y optimizados para su distribución en redes sociales, y publicarlos desde otro disfrutando una experiencia de usuario uniforme entre ordenadores de escritorio y dispositivos móviles.
Avances en las aplicaciones creativas de alto rendimiento de imagen y dibujo
Adobe ha presentado un avance de dos futuras aplicaciones móviles, diseñadas para iniciar una nueva era en la creación en múltiples soportes, que complementan los flujos de trabajo entre las aplicaciones de escritorio más importantes de Adobe:
Photoshop CC para iPad: rediseñado para una experiencia táctil actual y moderna, Photoshop CC para iPad ofrece las mismas posibilidades y precisión que la versión de escritorio. Photoshop CC para iPad permitirá a los usuarios abrir y editar archivos nativos PSD utilizando las herramientas estándar de edición de imágenes de Photoshop y contará con el conocido panel de capas de Photoshop. Con Photoshop CC para todos los dispositivos, disponible primero para iPad en 2019, puede comenzar su trabajo en un iPad y retocar sin problemas todas sus ediciones con Photoshop CC en un ordenador de escritorio a través de Creative Cloud.
Project Gemini: esta nueva app diseñada para acelerar los flujos de trabajo de dibujo y pintura a través de dispositivos, y disponible primero para iPad en 2019, combina nuevos y dinámicos pinceles con tramas y vectores en una experiencia única entre las apps creadas para dibujar. Project Gemini permite a los artistas usar y sincronizar sus pinceles de Photoshop favoritos y funciona perfectamente con Photoshop CC.
Mejoras de productividad sin igual con Adobe Sensei
La versión 2019 de Creative Cloud ofrece más de una docena de funciones nuevas y mejoras en la productividad, posible gracias a Adobe Sensei, que ya están disponibles para clientes de Adobe Creative Cloud, Document Cloud y Experience Cloud. Las funciones impulsadas por Sensei en la versión 2019 incluyen:
Un espacio de trabajo ampliado de la función Rellenar con detección de contenido en Photoshop CC que ofrece mayor precisión y control que ahorrará un tiempo valioso a los editores cuando trabajen con sus imágenes.
Una función avanzada de Ajuste con detección de contenido en InDesign CC que detecta de forma inteligente una imagen y la recorta o ajusta automáticamente a un marco de imagen.
Nuevos degradados de forma libre en Illustrator CC que permiten la creación de gradientes naturales.
Characterizer, una nueva herramienta para Character Animator CC que transforma retratos de cualquier estilo en personajes vivos y animados.
Diseñada para impulsar la creatividad y aumentar la productividad de los creativos, la versión 2019 de Creative Cloud ofrece mejoras significativas de rendimiento y facilidad de uso, una mayor integración entre aplicaciones, funciones de colaboración intuitivas y un acceso más rápido a los archivos y servicios. Entre las nuevas capacidades, Adobe optimiza la experiencia de Inicio en la aplicación para acelerar la incorporación de clientes mediante nuevas aplicaciones y mejorar el descubrimiento de nuevas funciones y capacidades de productos.
Las mejoras adicionales del flujo de trabajo incluyen: un panel de propiedades con detección de contenido en InDesign CC que muestra las distintas opciones a partir del objeto seleccionado; la ampliación de la función Deshacer y ajuste automático de tamaño en Photoshop CC; una barra de herramientas personalizable en Illustrator CC; y una moderna interfaz de usuario en Bridge CC con capacidad para exportar bibliotecas de forma masiva. Los miembros de Creative Cloud también cuentan con el nuevo Adobe Acrobat DC, que reinventa la forma de compartir el trabajo, revisarlo y aprobarlo sin tener que enviar archivos adjuntos por correo electrónico ni organizar el control de las versiones.
Vislumbrando el futuro del diseño inmersivo
Adobe ha presentado un avance de Project Aero, una nueva herramienta de creación de realidad aumentada (AR) entre dispositivos que permite a los creadores diseñar experiencias de realidad aumentada. Project Aero es la primera aplicación AR creada para diseñadores y artistas, y fue presentada en público por primera vez en la Conferencia Mundial de Desarrolladores de Apple a principios de este año. Project Aero permite la entrega óptima de experiencias AR, permitiendo a los creativos colocar contenido digital en el mundo real. En Adobe MAX, Adobe mostró con realidad aumentada una tienda del futuro que deja entrever toda una serie de emocionantes posibilidades en las experiencias de diseño inmersivo.
Novedades para empoderar a las empresas
Adobe ha anunciado mejores integraciones entre Creative Cloud y Adobe Experience Cloud que unifican los flujos de trabajo de creatividad y marketing. Gracias a estas integraciones, ahora las empresas pueden acceder fácilmente a los recursos de Experience Manager dentro de las aplicaciones de Creative Cloud; las imágenes de Adobe Stock pueden utilizarse en Experience Manager; y el contenido 3D diseñado con Dimension CC puede ajustarse en Experience Manager y publicarse como recursos de marketing.
Para obtener un resumen completo de las características y una descripción general de innovación y nuevas funciones de Creative Cloud visite:
Imagen creativa y digital: incluye Photoshop CC, Photoshop CC para iPad, Dimension CC, Project Aero y Project Gemini
Fotografía: incluye Lightroom CC y Lightroom Classic
Vídeo y Audio digital: incluye Premiere Rush CC, Premiere Pro CC, After Effects CC, Audition CC y Character Animator
Comunicación visual y de diseño: incluye Adobe XD, Illustrator CC, InDesign CC y Adobe Spark
Servicios: incluye Adobe Stock, Adobe Portfolio y Adobe Fonts
Precios y disponibilidad
Las actualizaciones del software de escritorio Creative Cloud ya están disponibles para todos los suscriptores de Creative Cloud, incluyendo planes para individuos, estudiantes, equipos, instituciones educativas, organismos gubernamentales y empresas. Las aplicaciones móviles de Adobe están disponibles para su descarga desde la App Store de Apple y Google Play.
Photoshop CC para iPad, Project Aero y Project Gemini para iPad estarán disponibles in 2019. Spark Post para Android, anteriormente disponible en versión beta pública, ahora está disponible como una aplicación 1.0 en la tienda Google Play.
El nuevo Premiere Rush CC, disponible ahora para Windows y macOS y a través de la App Store de iOS (disponible en Google Play en 2019) se ofrece a través de una serie de suscripciones adaptadas a las necesidades de cada uno de los clientes.
Premiere Rush CC está disponible por 9.99 € (VAT excluido) / mes para individuos. Premiere Rush CC también está disponible como parte del plan de de pago de Creative Cloud que incluye todas las aplicaciones, el plan para estudiantes y la aplicación única de Premiere Pro CC y viene con 100 GB de almacenamiento CC. También se encuentran disponibles para su compra opciones de almacenamiento adicionales hasta 10 TB.
Premiere Rush CC Starter Plan: Disponible de forma gratuita, con el Starter Plan los clientes tienen acceso a todas las funciones de Premiere Rush CC, al uso de las aplicaciones de escritorio y móviles, y la posibilidad de crear un número ilimitado de proyectos y exportar hasta tres proyectos de forma gratuita.
Más info: www.adobe.com/es/
El post Novedades de Creative Cloud en Adobe MAX 2018 fue publicado por primera vez en DNG Photo Magazine.
https://ift.tt/2QV1IS3
via Fotografo Barcelona
0 notes