#linkcontent
Explore tagged Tumblr posts
Text






MIW APPRECIATION WEEK 2023 day two: favorite album — DISGUISE released june 7th, 2019 (in/sp)
with every record we do, there's an overlying theme that typically flows through the majority of the songs. and that usually dictates the title of the album. [...] and with this record, i heavily gravitated towards writing about the long journey of admitting to myself that i'm struggling with a lot mentally. while simultaneously being in the best and happiest place in my life, i was also in one of the darkest places.
#miwedit#miwnet#miwweek#motionlessinwhiteedit#motionless in white#miw#usermaguire#userangelic#usertiny#userkam#userridge#userbanana#usernaia#linkcontent#**edits#eyestrain#pulsing lights#flashing tw#tw blood
64 notes
·
View notes
Text
Noir - 2
AO3 Link
Content warning: reference to animal abuse
-
Once she was clean and dry, the kitten turned out to be a deep black and fluffy. She fit neatly into the palm of Rus’ hand, but now that she was warm, she didn’t want to stay there. She mrewed indignantly and tried to squirm out of his hand, but Rus smiled and chided her quietly, adjusting to keep hold of her. Edge, sitting tense and upright in the driver’s seat, glanced at him quickly. “You have her?”
“relax, edgelord. i think i can hold onto her.”
She squirmed, but she was still small and weak. He had no trouble managing her as they pulled up to the vet clinic. Rus talked to the little kitten quietly as he got out of the car—babble meant to reassure, even if the kitten couldn’t understand. Edge stood beside his door, his fingers curled closed. Rus offered the kitten to him. “you wanna take her?”
He lifted his hands, then resolutely crossed them. Without a word, he turned away and stepped into the vet’s office, holding the door open for Rus. They’d only just opened, but the waiting room was full already. Patrons, mostly humans, watched them as they entered, a few smiling at the little kitten cradled in Rus’ hands. Edge went up to the counter while Rus took a seat beside an older lady. She smiled at him warmly, revealing a few missing teeth. He smiled back cautiously. The whole place had a semi-familiar antiseptic smell he found unsettling, and the kitten was starting to squirm again. “hey, hey,” he murmured to her, “none of that.”
She squirmed out of one hand, and he caught her with the other. At the counter, both Edge and the receptionist were looking at him. A few minutes later, she came around the counter and held out a cardboard cat carrier. “Put her in here, hon. No loose animals in the waiting room.”
“oh! uh, thanks!”
She smiled at him and helped him ease the kitten inside. She closed it up and handed both kitten and carrier back to him. “We’re cleaning one of our exam rooms for you. It’ll be just a few minutes.” They thanked her, and Edge sat on his other side, hands folded in his lap.
The kitten started to cry.
Rus ducked down to peer at her through one of the holes in the carrier, but it was too dark inside. The old woman beside him clicked her tongue and said, “Poor dear,” in a thick accent.
He stuck a fingerbone through, hoping to pet her. “hey, kitty. it’s okay. it’s okay.” The kitten continued to cry. She sounded so upset about it, but Rus smiled slightly and shook his head. He turned to say something to Edge, but it caught in his throat when he saw him. His whole body was stiff and tense, and his hands were clenched tight in his lap. “hey.” Edge looked to him, and he said, “she’s fine. it’s safer for her in there anyway.”
Edge exhaled slowly. “She’s trapped somewhere she doesn’t want to be. I’d be upset too.”
Rus adjusted his hold on the cat carrier so he could reach out and take Edge’s hand in his. “yeah. we’ll get a better carrier for her when we pick up supplies.”
“She’s going to the shelter on Monday,” Edge said stiffly. “This carrier will serve until then.” He shifted uncomfortably and squeezed Rus’ hand, lacing their fingers together. “We can open the top when we’re back in the car. At least then you can pet her.”
“Uh...Edge?” a scrub-clad vet tech asked as she peered into the waiting room.
They stood and followed her into the back. The kitten continued to mewl.
Inside, the vet tech directed them to take the kitten out and put her on the exam table. “This is Edge?” she asked, looking dubiously at the fluffy kitten.
Rus coughed to hide his laughter, and Edge sighed, raising his hand. “I am Edge. The kitten doesn’t have a name.” The tech blinked, her eyebrows creeping upwards. “I found her this morning. We’re taking her to the shelter when they open, but we wanted to make sure she was healthy until then.”
The tech brightened immediately. “Oh! Well, we’ll need a name for our files.” She waited.
Rus and Edge looked at each other. “uhhhh....”
Still bright and cheerful, she said, “why don’t you think about it, and i’ll take at look at—“ She checked. “—her.”
Rus nodded and turned to Edge, about to start suggesting the most absurd names he could conceive of, but Edge’s arms were crossed and he was watching the tech intently.
“You say you found her?” she asked, parting the kitten’s fur.
While she scribbled down notes, Edge nodded. “In the park. I didn’t see her mother or her littermates nearby.”
The tech made a soft sound of disapproval. “It’s probably because she’s black.”
The skeletons exchanged a look. “Excuse me?”
The tech looked up, petting the kitten. “Some people think black cats are bad luck. It can be hard to find homes for them. And sometimes...” She exhaled. “Well. Some people will use any excuse to be cruel.” The little kitten mrewed again, and she scratched it behind the ears, earning more purring. She smiled and said, “I know, little cutie. Who wouldn’t want you?” Turning back to the skeletons, she said, “I’m gonna take her into the back and get her weighed, maybe see if we can estimate her age. She’s probably old enough to get her first vaccinations. I know you’re taking her to the shelter—“
“Go ahead and give her the shots,” Edge said gruffly. “We’ll call it a donation.”
The tech smiled and pulled the kitten to her chest, talking soothingly to it as she took it through the rear door. Edge immediately started pacing, but Rus sat in the available chair. He started snickering. “man, if we ever have kids, you are gonna be completely unbearable aren’t—?”
Edge spun and glared at him, arms crossed. “Who would want to hurt that creature?” he demanded, and Rus realized that what he’d mistaken for worry was actually rage. “Someone deliberately left it out in the rain and the cold, knowing it would—hoping it would—!” His hands clenched closed. “If I hadn’t found her, she would be....”
Rus reached out, and Edge allowed him to pull him into the seat beside his. “i know, precious. i don’t get it either. people are fucked up.”
Edge huffed, then raised their clasped hands to his mouth, kissing Rus’ metacarpals. “I didn’t think I could still be surprised by cruelty,” he said, thumb rubbing across Rus’ metacarpals. “Considering everything I’ve seen, I really shouldn’t be. But...she can’t even defend herself. There’s nothing to gain from it. It’s completely senseless! I don’t....” He fell silent, and Rus leaned against him, tilting his head to kiss his jawbone. “You must think I’m naive.”
Rus snorted. “you? never.” He squeezed his hand. “if anything, i’m glad it still surprises you. means you’ve still got a few soft spots.”
Edge winced, shaking his hand free so he could cross his arms. Before Rus could ask him what was wrong, the tech returned with the kitten. “Here’s your little girl!” she said, “We treated her for fleas, dewormed her, and got her all vaccinated. The back of her neck might be a little sore, so be gentle with her. Keep an eye on her for any changes in behavior too—it’s not very common, but sometimes kittens can have a reaction to the vaccine.”
“Thank you.” Grimly, Edge put the kitten back in the box, ignoring her distressed cries.
At the receptionist’s counter, Edge paid with a card, but before they could leave, the woman said, “Oh! I need a name for her file?”
Before Rus could interject with something ridiculous, Edge said, “Noir.” His tone was flat and cool. “That should serve.”
She diligently typed it in and handed them a vaccination schedule and a few flyers. “Be sure to bring her back in for her boosters in a few weeks. I can actually schedule that now if you—“
“That won’t be necessary.” He turned away, but added a stiff, “Thank you,” before he left.
The receptionist blinked, but Rus leaned over and accepted the flyers and the schedule. “thanks!” He winked. “we’ll be back for her boosters; don’t worry.”
She smiled warily, glancing out the door at Edge’s retreating back. He waved at the little old lady as he left, earning another gap-toothed smile. Inside the car, Edge was sitting in the driver’s seat, the kitten in his lap and the carrier on the floor of the passenger’s side. He was petting her carefully, and she purred in response, the sound almost unpracticed. Shifting the box aside, Rus slid into the passenger seat and reached over to scratch her under the chin. “…so…noir?”
“For her color.”
“not because she’s an edgy, cynical crime drama?”
That earned a glare. He passed the kitten to Rus and said, “Put her in the carrier. We need to go to the pet store for supplies.”
#noir#kitten#spicyhoney#kitties#my work#drabble#drabble series#reference to animal abuse#it's vague but it's there#fell papyrus#swap papyrus
36 notes
·
View notes
Text
Intro
I go by Jenna or Link <3 ; I comment/send asks from @userwoosan
20 ; they/them ; queer + nonbinary
I make gifs/gfx/moodboards for pretty much any kind of media like bands, tv shows, movies, anime, etc. (Fun fact: I gif from my phone! Hence the crunchy quality lol)
Been in the bandom since 2014, but have listened since I was a teeny tiny baby
Main/Ateez gif blog: @userwoosan ; Multi Kpop gif blog: @junkwan ; NSFW Kpop writing blog: @choism
Fave bands: Motionless In White, Ice Nine Kills, All Time Low, Slipknot, Korn, Black Veil Brides, Sleeping With Sirens, Pierce The Veil, and many many MANY more
Fave Media: Marvel, DC, Star Wars, HoTD, The Witcher, pretty much anything sci fi/fantasy
Tracking: #linkcontent for all content besides kpop
Super talkative in tags and very friendly, don't hesitate to dm me or send an ask <3
1 note
·
View note
Link
How to Create & Use Data-Driven Content for Link Building - https://www.pixelproductionsinc.com/data-driven-content-for-link-building/ #datadrivencontent #linking #linkbuilding #linkcontent #createcontent
0 notes
Text
I love my Space Pulse theme but I found a really good one and... I want it...
good bye, star pulse, i will always remember you...
Under the cut: code (because I can’t find the original source)
Just copy and paste this into your Edit HTML (also there’s a cursor included but i can’t find the code)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head><title>{Title}{block:PostSummary} ★ {PostSummary}{/block:PostSummary}</title> <link rel="shortcut icon" href="{image:favicon}"> <link href="https://fonts.googleapis.com/css?family=Dosis:400,400i,700,700i" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Exo+2:400,400i,700,700i" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Amatic+SC" rel="stylesheet"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> <link rel="alternate" type="application/rss+xml" href="{RSS}"> {block:Description}<meta name="description" content="{MetaDescription}" />{/block:Description}
<!-------------------- Starbeat by Jardinian -------------------
1. don't move the credit 2. don't redistribute or lift large chunks of code
note: there are no text fields for custom links. select the option at the top of every page editor that says "show a link to this page" and it will show up; if you want to link to a tag, create a page and have it redirect.
--------------------------------------------------------------->
<link href="#s-m-t-tooltip" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> <script type="text/javascript" src="http://static.tumblr.com/7qjmkr5/IUmmdsy41/jquery.style-my-tooltips.js"></script>
<script> (function($){ $(document).ready(function(){ $("a[title]").style_my_tooltips({ tip_follows_cursor:true, tip_delay_time:300, tip_fade_speed:300, attribute:"title" }); }); })(jQuery); </script>
<meta name="color:background color" content="#000"/> <meta name="image:background" content=""/> <meta name="image:favicon" content="http://static.tumblr.com/33ec15a7d329babfd266adc5af23e5a9/xwoxjom/D3pockyr5/tumblr_static_wrk2wc9uyi8o4k8w0o888gk0.png"/> <meta name="image:entries bg" content="http://static.tumblr.com/dedd229af795531f72ee38e0bad9e92e/xwoxjom/hprocdanv/tumblr_static_i1cnrccuxlw0c4co4gkwgkcc.png"/> <meta name="if:black or white controls" content="1"/> <meta name="if:500 px" content="0"/> <meta name="if:shadows" content="0"/> <meta name="if:pulse" content="1"/> <meta name="if:glow" content="1"/>
<meta name="color:title" content="#84339d"/> <meta name="color:description text" content="#000"/> <meta name="color:body" content="#000"/> <meta name="color:heart" content="#1d0e1d"> <meta name="color:vein" content="#683076"/> <meta name="color:post background" content="#18081d"/> <meta name="color:post text" content="#000"/> <meta name="color:info background" content="#351e41"/> <meta name="color:bold" content="#d4be7d"/> <meta name="color:italic" content="#bd93e2"/> <meta name="color:link" content="#45a5a2"/> <meta name="color:link hover" content="#ad4797"/> <meta name="color:selection text" content="#b983c9"/> <meta name="color:selection bg" content="#000"/> <meta name="color:scroll thumb" content="#61327e"/> <meta name="color:shadows" content="#111"/> <meta name="color:navigation links bg" content="#8a3992"/> <meta name="color:navigation links hover" content="#c97591"/> <meta name="color:navigation links text" content="#fff"/> <meta name="color:blockquotes" content="#e2d1a0"/> <meta name="color:tags" content="#d5c2df"/> <meta name="color:tags hover" content="#f3e8b2"/>
<!-- text fields --> <meta name="text:body font" content="Dosis"/> <meta name="text:desc font" content="Dosis"/> <meta name="text:body font size" content="14px"/> <meta name="text:description font size" content="13px"/>
<!-- fancy shit --> <meta name="select:post opacity" content=".7" title="translucent"/> <meta name="select:post opacity" content="1" title="opaque"/> <meta name="select:link spacing" content="space-between" title="spread out"/> <meta name="select:link spacing" content="space-around" title="tight"/>
<style type="text/css">
* { text-rendering: optimizeLegibility; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
body { height:100%; width:100%; color:{color:post text}; font-family:'{text:body font}'; font-size:{text:body font size}; line-height:130%; position:absolute; background:{color:background color}; overflow-x:auto; overflow-y:hidden; margin:0; }
.bgholder { height:100%; width:100%; position:absolute; z-index:-999; overflow:hidden; background:url({image:background}) {color:background color} fixed; -webkit-filter: opacity(90%); filter: opacity(90%); }
.pad { {block:if500px} width:480px; {/block:if500px} {block:ifNot500px} width:380px; {/block:ifNot500px} padding:10px; }
a, .links, .tags, .pag, #player, .nav, .link { transition:.3s ease-in-out; }
b, strong { color:{color:bold}; }
i, em { color:{color:italic}; }
.quote { font-size:120%; padding:9px; display:block; border-top-left-radius:20px; border-bottom-right-radius:20px; background:rgba({RGBcolor:info background},.5); }
.link { width:calc(100%-30px); background:rgba({RGBcolor:link},.6); padding:15px; border-top-left-radius:2px; border-top-right-radius:2px; color:{color:post text}; font-size:110%; text-align:center; }
.link:hover { background:rgba({RGBcolor:link hover},.6); }
a { text-decoration:none; outline:none; -moz-outline-style:none; color:{color:link}; }
a:hover { color:{color:link hover}; }
.post a:hover { text-decoration:line-through; }
img { border:none; max-height:100%; max-width:100%; }
blockquote { padding-left:7px; margin-left:7px; border-left:2px solid {color:blockquotes}; margin-right:0px; }
blockquote blockquote { padding-left:7px; margin-left:7px; border-left:2px solid {color:blockquotes}; margin-right:0px; }
h1 { font-size:130%; text-align:center; color:{color:bold}; }
::selection { background: {color:selection bg}; color: {color:selection text}; } ::-moz-selection { background: {color:selection bg}; color: {color:selection text}; }
::-webkit-scrollbar { width:13px; height:13px; }
::-webkit-scrollbar-thumb { background:{color:scroll thumb} padding-box; border:3px solid transparent; border-radius:7px; }
/* Track */ ::-webkit-scrollbar-track { background:{color:scroll thumb} padding-box; border:7px solid transparent; }
::-webkit-scrollbar-corner { background:{color:scroll thumb}; border-radius:50%; margin:2px; }
#s-m-t-tooltip { padding:3px; background:rgba({RGBcolor:selection bg},.9); color:{color:selection text}; border-radius:1px; {block:ifGlow} box-shadow:0 0 5px {color:vein}; {/block:ifGlow} border:1px solid {color:vein}; margin:10px; font-size:90%; }
#lrb { opacity:.8; display:inline-block; padding:4px 2px; z-index:5; }
.vein1, .vein2, .vein3, .vein4, #entries, #desc, #linkcont, #pagcont, .nav { {block:ifPulse} animation:pulse 1s ease infinite; -webkit-animation:pulse 1s ease infinite; -moz-animation:pulse 1s ease infinite; {/block:ifPulse} {block:ifGlow} box-shadow:0 0 15px {color:vein}; {/block:ifGlow} }
#entries, #desc, #linkcont, #pagcont, .nav, .post, .info { {block:ifShadows} box-shadow:7px 7px rgba({RGBcolor:shadows},.3); {/block:ifShadows} }
.post, .info { border-radius:2px; transition:.4s all ease-in-out; }
.post:hover { background:{color:post background}; }
.info:hover { background:{color:info background}; }
{block:ifGlow} .post a:hover, .info a:hover, #desc a:hover { text-shadow:0 0 2px; } {/block:ifGlow}
#entries { padding:20px; {block:if500px} width:500px; {/block:if500px} {block:ifNot500px} width:400px; {/block:ifNot500px} position:absolute; left:50%; top:50%; transform:translate(-50%,-50%); height:80%; overflow:auto; background:url('{image:entries bg}') {color:body}; border-radius:10px; }
.post { {block:if500px} width:500px; {/block:if500px} {block:ifNot500px} width:400px; {/block:ifNot500px} margin-bottom:10px; background:rgba({RGBcolor:post background},{select:post opacity}); margin-top:15px; }
.tags { display:inline-block; color:{color:tags}; padding:2px; }
.tags a { color:{color:tags}; }
.tags a:hover { color:{color:tags hover}; }
.vein1, .vein2, .vein3, .vein4 { position:fixed; z-index:-10; border:1px solid {color:vein}; }
.vein1 { width:0px; height:100%; left:50%; margin-left:-1; }
.vein2 { height:0px; width:280px; left:50%; margin-left:-333px; bottom:50%; margin-bottom:-60px; }
.vein3 { height:0px; width:100px; top:195px; right:50%; margin-right:-308px; }
.vein4 { height:0; width:100px; bottom:150px; right:50%; margin-right:-298px; }
#sidebar { width:270px; position:fixed; left:50%; margin-left:-580px; bottom:50%; margin-bottom:-210px; }
#title { width:250px; margin:auto; margin-bottom:20px; font-size:210%; color:{color:title}; font-family:'Amatic SC'; text-align:center; font-weight:bold; }
#title, #desc { position:relative; padding:10px; line-height:150%; }
#desc { margin:auto; margin-bottom:35px; font-family:'{text:desc font}'; color:{color:description text}; font-size:{text:description font size}; height:180px; width:200px; padding-top:30px; border-radius:50%; line-height:200px; overflow:hidden; }
#description { padding:5px 15px; text-align:center; display:table-cell; vertical-align:middle; line-height:130%; width:170px; height:150px; }
.info { text-align:center; font-size:90%; margin-bottom:15px; {block:if500px} width:480px; {/block:if500px} {block:ifNot500px} width:380px; {/block:ifNot500px} padding:10px; background:rgba({RGBcolor:info background},{select:post opacity}); }
.info img { padding:1px; border-radius:50%; margin-bottom:-4px; }
.timestamp { margin:auto; width:150px; font-family:'Exo 2'; }
#note { overflow-x:hidden; text-align:center; {block:if500px} width:460px; {/block:if500px} {block:ifNot500px} width:360px; {/block:ifNot500px} margin:auto; }
#note ol.notes { list-style-type:none; margin:5px; padding:5px; }
#note ol.notes img.avatar { margin-right: 5px; margin-bottom:-3px; width: 16px; height: 16px; border-radius:50%; }
#note ol.notes li { padding:3px; }
.aud { height:30px; width:20px; overflow:hidden; position:relative; margin: 15px 24px 13px 16px; }
.audholder { position:absolute; z-index:30; background:#000; margin-top:11px; margin-left:11px; opacity:.5; border-radius:50%; }
#song { height:51px; padding:15px; background:rgba({RGBcolor:info background},.5); }
#cover { margin-right:10px; border-radius:3px; width:81px; height:81px; float:left; background-size:cover; z-index:1; -webkit-filter:contrast(60%); }
#cover img { border-radius:3px; }
.chat:nth-child(even) { margin-left:10px; }
.askerr { width:27px; height:27px; float:left; border-radius:50%; border:1px solid {color:vein}; line-height:0; padding:3px; margin-top:6px; margin-left:6px; }
.askerr img { border-radius:50%; }
.ques { padding:10px; position:relative; float:right; display:inline-block; padding:10px; {block:if500px} width:430px; {/block:if500px} {block:ifnot500px} width:330px; {/block:ifnot500px} border:1px solid {color:vein}; border-radius:2px; }
.ques:before { content:""; top:22px; left:-9px; border-top:1px solid {color:vein}; height:0; width:9px; display:block; position:absolute; }
.answer { display:inline-block; padding:0 10px; }
.nav { position:fixed; border-radius:50%; background:rgba({RGBcolor:navigation links bg},{select:post opacity}); font-size:16px; line-height:0px; {block:ifGlow} box-shadow:0 0 20px {color:navigation links bg}; {/block:ifGlow} }
.nav i, .pag i { color:{color:navigation links text}; }
.nav.home { margin-top:0; margin-left:30px; }
.nav.msg { margin-top:170px; margin-left:260px; font-size:20px; }
.nav.sub { margin-top:250px; margin-left:150px; font-size:18px; }
.nav.arch { margin-top:220px; margin-left:190px; font-size:13px; }
.nav.thm { font-size:22px; margin-top:20px; margin-left:5px; }
#navcont { position:fixed; }
.nav:hover { background:{color:navigation links hover}; transform:scale(1.4); }
#linkcont { right:50%; margin-right:-500px; width:190px; height:190px; display:flex; position:fixed; top:100px; border-radius:50%; overflow:hidden; flex-direction:column; justify-content:{select:link spacing}; }
.links { font-size:85%; text-align:center; padding:7px; background:rgba({RGBcolor:navigation links bg},{select:post opacity}); color:{color:navigation links text}; line-height:90%; flex:1; height:100%; }
.links:hover, .pag:hover { {block:ifGlow} box-shadow:0 0 7px {color:navigation links hover}; {/block:ifGlow} background:{color:navigation links hover}; }
#pagcont { border-radius:50%; height:100px; width:100px; display:flex; flex-direction:row; justify-content:space-between; position:fixed; bottom:100px; right:50%; margin-right:-400px; overflow:hidden; }
.pag { font-size:13px; height:57px; background:rgba({RGBcolor:navigation links bg},{select:post opacity}); color:{color:navigation links text}; min-width:25px; padding-top:43px; text-align:center; flex:auto; margin:0 4px; }
#pagcont, #desc, #linkcont { background:rgba({RGBcolor:heart},{select:post opacity}); }
#entries, #desc, #linkcont, #cred, .nav, #pagcont { border:2px solid {color:vein}; }
@keyframes pulse { 0% { box-shadow:0 0 12px {color:vein}; } 70% { box-shadow:0 0 15px {color:vein}; } 100% {box-shadow:0 0 18px {color:vein}; }
}
@-webkit-keyframes pulse { 0% { box-shadow:0 0 12px {color:vein}; } 70% { box-shadow:0 0 15px {color:vein}; } 100% {box-shadow:0 0 18px {color:vein}; }
}
@-moz-keyframes pulse { 0% { box-shadow:0 0 12px {color:vein}; } 70% { box-shadow:0 0 15px {color:vein}; } 100% {box-shadow:0 0 18px {color:vein}; } }
{CustomCSS}</style></head><body>
<div class="bgholder"></div>
<div id="sidebar">
<a href="/"><div id="title">{Title}</div></a> <div id="navcont"> <a href="/" title="★ home ★"><div class="nav home"><i class="fa fa-star" aria-hidden="true"></i></div></a> {block:AskEnabled}<a href="/ask" title="★ ask ★"><div class="nav msg"><i class="fa fa-star" aria-hidden="true"></i></div></a>{/block:AskEnabled} {block:SubmissionsEnabled}<a href="/submit" title="★ submit ★"><div class="nav sub"><i class="fa fa-star" aria-hidden="true"></i></div></a>{/block:SubmissionsEnabled} <a href="/archive" title="★archive ★"><div class="nav arch"><i class="fa fa-star" aria-hidden="true"></i></div></a> <a href="http://sylph.god.jp/tagged/themes" title="Starbeat © Jardinian"><div class="nav thm"><i class="fa fa-star" aria-hidden="true"></i></div></a> </div> <div id="desc"><div id="description">{Description}</div></div>
</div>
{block:HasPages} <div id="linkcont"> {block:Pages}<a href="{URL}"><div class="links">{Label}</div></a>{/block:Pages} </div> {/block:HasPages}
{block:Pagination}<div id="pagcont"> {block:PreviousPage} <a href="{PreviousPage}"> <div class="pag"><i class="fa fa-chevron-left"></i></div> </a> {/block:PreviousPage} <div class="pag">{CurrentPage}/{TotalPages}</div> {block:NextPage} <a href="{NextPage}"> <div class="pag"><i class="fa fa-chevron-right"></i></div> </a> {/block:NextPage} </div>{/block:Pagination}
<div class="vein1"></div><div class="vein2"></div>{block:HasPages}<div class="vein3"></div>{/block:HasPages}{block:Pagination}<div class="vein4"></div>{/block:Pagination}
<div id="entries">
{block:Posts}
<div class="post">
{block:Text}<div class="pad"><h1>{block:Title}{Title}{/block:Title}</h1>{Body}</div>{/block:Text}
{block:Photo} {LinkOpenTag} {block:if500px} <img src="{PhotoURL-500}"> {/block:if500px} {block:ifNot500px} <img src="{PhotoURL-400}"> {/block:ifNot500px} {LinkCloseTag}{block:Caption}<div class="pad">{Caption}</div>{/block:Caption} {/block:Photo}
{block:Photoset} {block:if500px} {Photoset-500} {/block:if500px} {block:ifNot500px} {Photoset-400} {/block:ifNot500px} {block:Caption}<div class="pad">{Caption}</div>{/block:Caption}{/block:Photoset}
{block:Quote}<div class="pad"><div class="quote">“{Quote}”</div><p align="right">{block:Source} —{Source}{/block:Source}</p></div>{/block:Quote}
{block:Link}<a href="{URL}" {Target}><div class="link">{Name}</div></a>{block:Description}<div class="pad">{Description}</div>{/block:Description}{/block:Link}
{block:Chat}<div class="pad">{block:Title}<h1>{Title}</h1>{/block:Title}{block:Lines}<div class="chat">{block:Label}<b>{Label}</b>{/block:Label} {Line}<br></div>{/block:Lines}</div>{/block:Chat}
{block:Audio}
<div id="cover"> {block:AlbumArt} <img src="{AlbumArtURL}"> {/block:AlbumArt} </div>
<div class="audholder"><div class="aud">{AudioPlayerBlack}</div></div> <div id="song">{block:Artist}<b>Artist:</b> {Artist}<br/>{/block:Artist} {block:TrackName}<b>Title:</b> {TrackName}{/block:TrackName}</div> {block:Caption}<div class="pad">{Caption}</div>{/block:Caption} {/block:Audio}
{block:Video} {block:if500px} {Video-500} {/block:if500px} {block:ifNot500px} {Video-400} {/block:ifNot500px} {block:Caption}<div class="pad">{Caption}</div>{/block:Caption}{/block:Video}
{block:Answer} <div class="askerr"> <img src="{AskerPortraitURL-30}"> </div> <div class="ques">{Asker} asked:<br><em>{Question}</em></div> <div class="answer">{Answer}</div> {/block:Answer}
</div>
{block:Date} <div class="info">
{block:HasTags}{block:Tags}<div class="tags"><a href="{TagURL}">#{Tag}</a></div>{/block:Tags}{/block:HasTags}<div style="text-align:left;width:100%"> {block:RebloggedFrom} <a href="{ReblogParentURL}" title="reblogged from {ReblogParentName}"><img src="{ReblogParentPortraitURL-16}"></a> <a href="{ReblogRootURL}" title="originally by {ReblogRootName}"><img src="{ReblogRootPortraitURL-16}"></a> ★ {/block:RebloggedFrom} <span style="float:right;"> {block:ifBlackOrWhiteControls} <div id="lrb">{ReblogButton color="white" size="14"}</div><div id="lrb">{LikeButton color="white" size="14"}</div> {/block:ifBlackOrWhiteControls} {block:ifNotBlackOrWhiteControls} <div id="lrb">{ReblogButton color="black" size="14"}</div><div id="lrb">{LikeButton color="black" size="14"}</div> {/block:ifNotBlackOrWhiteControls} </span>
<a href="{Permalink}">{NoteCountWithLabel}</a>
</div> {block:PermalinkPage} <div class="timestamp"> <b>{DayOfMonth}.{MonthNumber}.{Year}</b> at <b>{24HourWithZero}:{Minutes}:{Seconds}</b><br> [{TimeAgo}] </div> {/block:PermalinkPage} {/block:Date}
{block:PostNotes}<div id="note">{PostNotes}</div>{/block:PostNotes} </div>
{/block:Posts}</div>
</body></html>
1 note
·
View note
Text
just so my fellow gifmakers who gif metal musicians (and in particular motionless in white) know, i saw these two reposters today so i’d highly recommend blocking them asap
#metalcore#metal#linkcontent#userangelic#tusermichi#motionless in white#miw#ice nine kills#ink#bring me the horizon#bmth#black veil brides#bvb#tagged some bands this may apply to#signal boost#boost#reposter#gif reposter#anyway if ur a gif reposter literally get away from me and every other gifmaker
24 notes
·
View notes
Text






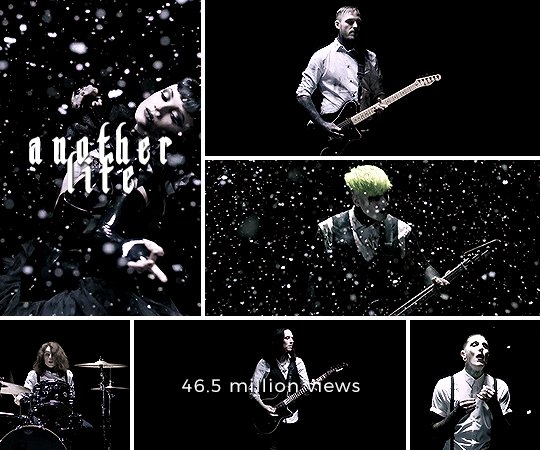
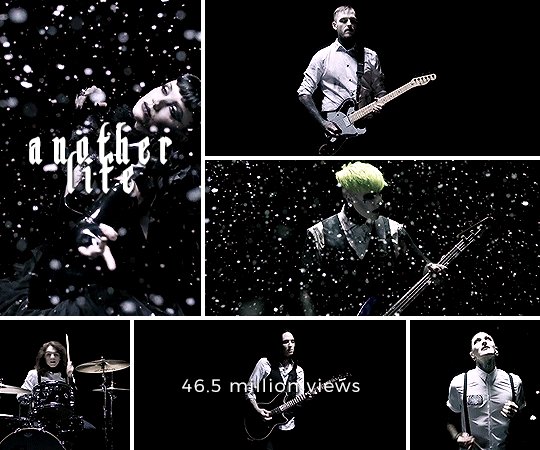
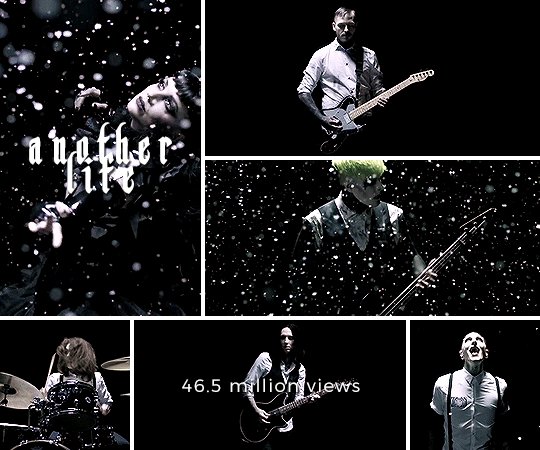
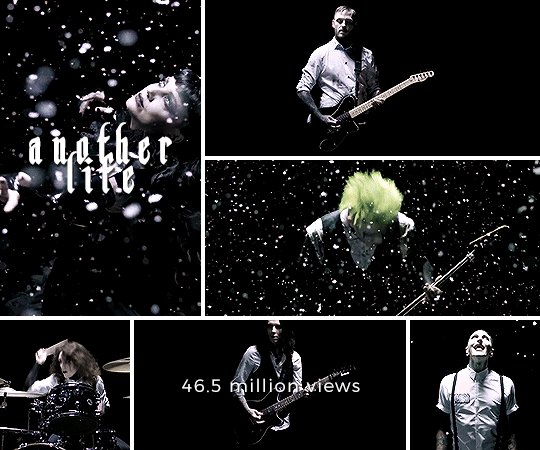
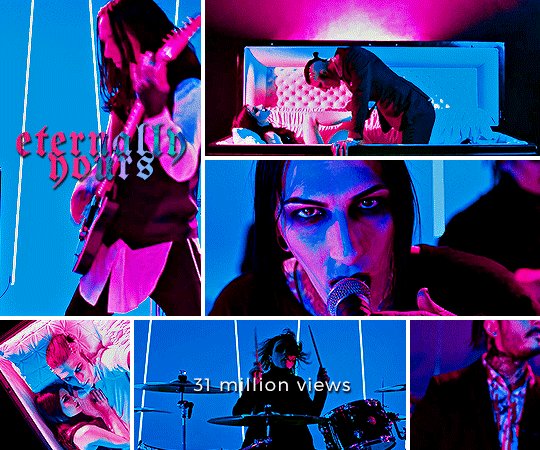
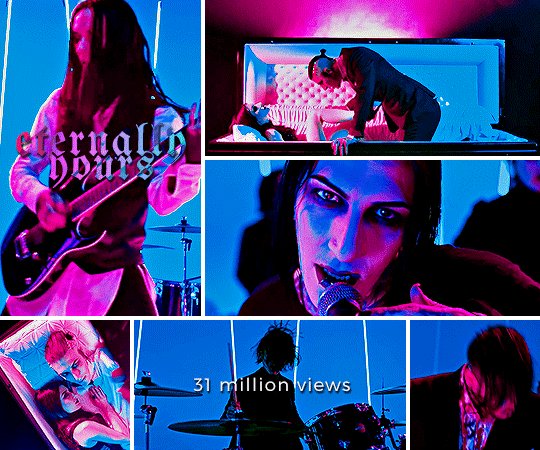
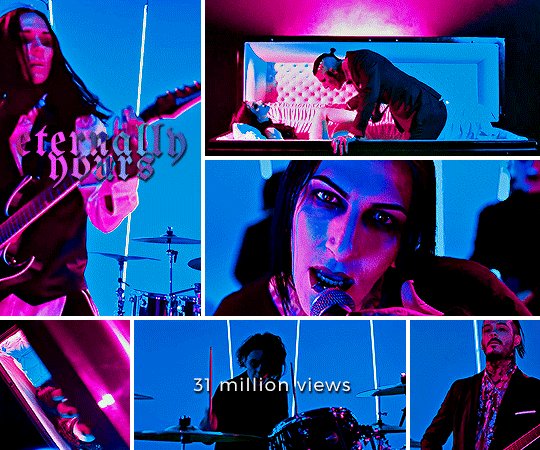
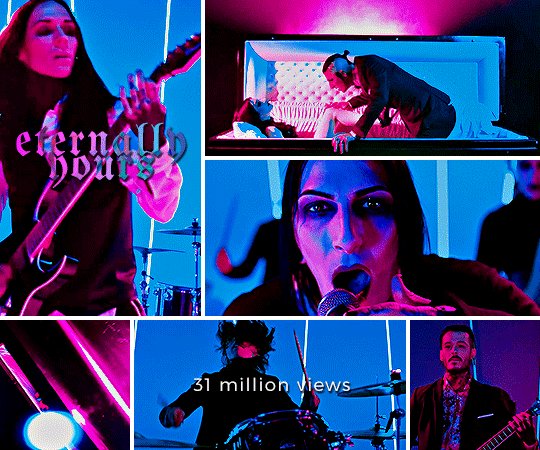
MIW APPRECATION WEEK 2023 day three: favorite music videos
#miwweek#miwedit#motionlessinwhiteedit#motionless in white#miw#usermaguire#userangelic#userridge#userbanana#usersen#usertiny#userkam#usernaia#linkcontent#**edits#eyestrain#pulsing lights#flashing tw#glitch effect#tw blood#fire tw
54 notes
·
View notes