#mailchimpIntegration
Explore tagged Tumblr posts
Text

Properta - Real Estate HTML Landing Page Template
Properta is a real estate template offering a blend of elegance and functionality. Its responsive design and SEO optimization ensure a standout online presence, attracting clients effectively.
Live Demo
Buy Now
#RealEstateTemplate#ModernDesign#ResponsiveLayout#RTLsupport#EasyCustomization#W3CValidated#CrossBrowser#LatestTechStandards#OngoingSupport#AccessibleRealEstate#SEOoptimized#FastPerformance#SocialMediaIntegration#SCSSCustomizable#InteractiveAnimations#UserExperience#VisualElements#FAQSection#MailchimpIntegration#TestimonialsSection
2 notes
·
View notes
Text
Batiment – The Ultimate WordPress Theme for Building & Construction! 🏗️

Are you in the construction industry and looking to create a professional online presence? Look no further! The Batiment – Building & Construction WordPress Theme is designed to meet all your needs, whether you’re a small, mid-size, or large company.
🌟 Why Choose Batiment?
Modern & Clean Design: Perfect for showcasing your construction projects and services.
Fully Responsive: Ensures your site looks great on all devices, from desktops to smartphones.
Easy Customization: With WPBakery Page Builder and unlimited color options, you can create a unique look that matches your brand.
Multiple Demos: Choose from various pre-built demos to get started quickly.
SEO Optimized: Boost your online visibility with built-in SEO features.
WooCommerce Ready: Ideal for selling construction-related products and services.
Advanced Features: Includes Revolution Slider, Contact Form 7, and Mailchimp integration for a seamless user experience.
Whether you’re in building, renovation, architecture, or any other construction-related field, Batiment has everything you need to create a stunning and effective website.
🔗 Discover Batiment Today: [Batiment Theme]
#Batiment#ConstructionTheme#WordPressTheme#BuildingDesign#WebDesign#ResponsiveDesign#SEO#WooCommerce#ConstructionProjects#Architecture#Renovation#WebDevelopment#ModernDesign#WPBakery#RevolutionSlider#MailchimpIntegration
1 note
·
View note
Text
Integrating Contact Form 7 with MailChimp for Seamless Communication
In the dynamic world of digital communication and marketing, capturing leads and maintaining an engaged audience are paramount. Contact Form to Any Api, a popular WordPress plugin, simplifies the process of creating and managing contact forms on your website. When seamlessly integrated with MailChimp, the renowned email marketing platform, it becomes a powerful tool for building and nurturing your subscriber list. In this comprehensive guide, we'll explore step-by-step how to integrate Contact Form 7 with MailChimp, unlocking a streamlined pathway for effective communication.

Understanding the Synergy Between Contact Form 7 and MailChimp
Contact Form 7: Crafting User-Friendly Forms
Contact Form 7 is a free and versatile WordPress plugin that empowers users to create and manage multiple contact forms with ease. Its user-friendly interface, customization options, and flexibility make it a popular choice for website owners looking to enhance communication with their audience. From basic contact forms to elaborate surveys, Contact Form to Any API caters to a wide range of form-building needs.
MailChimp: Elevating Email Marketing
MailChimp, on the other hand, is a robust email marketing platform known for its intuitive features and comprehensive tools. It enables businesses to design, send, and track email campaigns efficiently. With MailChimp, you can engage with your audience through targeted emails, automate marketing processes, and analyze campaign performance—all geared towards building stronger connections with your subscribers.
Step-by-Step Guide: Integrating Contact Form 7 with MailChimp
Step 1: Install and Activate Contact Form 7 and MailChimp for WordPress
Before diving into integration, ensure that both Contact Form to Any API and the MailChimp for WordPress plugin are installed and activated on your WordPress website. You can find and install these plugins from the WordPress Plugin Directory. Once activated, navigate to the respective settings sections in your WordPress dashboard.
Step 2: Create a Contact Form with Contact Form 7
If you haven't already created a contact form using Contact Form 7, now is the time to do so. Navigate to the "Contact" menu in your WordPress dashboard and click on "Add New." Use the intuitive form editor to customize your form fields according to your preferences. Don't forget to include an email field to capture your visitors' email addresses.
Step 3: Connect MailChimp with Contact Form 7
With both plugins activated and your form ready, it's time to establish the connection. In the Contact Form 7 editor, you'll find a new tab labeled "MailChimp." Click on it to reveal the integration settings. Here, you'll need to enter your MailChimp API key. If you don't have one, you can generate it from your MailChimp account under "Account" > "Extras" > "API keys."
Step 4: Configure MailChimp Settings
Once you've entered your MailChimp API key, you'll be able to configure additional settings. Choose the MailChimp list to which you want new subscribers added. Map the form fields to the corresponding fields in your MailChimp audience, ensuring accurate data transfer.
Step 5: Map Form Fields
Mapping form fields is a crucial step in ensuring that the data collected through your Contact Form 7 aligns seamlessly with your MailChimp audience. Match each form field with its MailChimp counterpart. This ensures that information such as names, email addresses, and any additional data are accurately transferred to your MailChimp list.
Step 6: Customize Opt-In Settings
MailChimp requires explicit consent for adding subscribers to your list. Customize the opt-in settings according to your preferences. You can choose to enable double opt-in, giving subscribers the option to confirm their subscription through a confirmation email. Additionally, customize the opt-in message to provide clear information about the subscription process.
Step 7: Test Your Form
Before deploying your integrated form on your live website, it's advisable to test it to ensure that the connection is functioning correctly. Fill out the form on your website, and verify that the data is accurately transferred to your MailChimp audience. This step is crucial for identifying and addressing any potential issues before your audience interacts with the form.
Unlocking the Benefits of Contact Form 7 and MailChimp Integration
Automated List Building
The integration of Contact Form 7 with MailChimp automates the process of list building. Every submission through your contact form adds a new subscriber to your designated MailChimp audience. This seamless automation reduces manual data entry, ensuring that your subscriber list is always up to date.
Targeted Email Campaigns
With MailChimp's robust segmentation features, you can create targeted email campaigns based on the data collected through your Contact Form 7. Whether you're sending promotional offers, newsletters, or event invitations, segmenting your audience allows for personalized and more effective communication.
Data Consistency and Accuracy
Manual data entry is prone to errors, and inaccuracies in your subscriber data can lead to communication issues. By integrating Contact Form 7 with MailChimp, you eliminate the risk of data entry errors, ensuring that the information collected through your forms is consistently accurate.
Streamlined Workflow
The integration simplifies your workflow by centralizing subscriber management. Instead of toggling between different platforms, you can manage your contact forms and email campaigns seamlessly from your WordPress dashboard.
Conclusion: Elevating Your Communication Strategy
In conclusion, mastering the integration of Contact Form 7 with MailChimp is a strategic move for businesses and website owners aiming to enhance their communication and marketing efforts. The seamless connection between these two powerful tools automates data transfer, streamlines workflows, and sets the stage for targeted and effective email campaigns. By following the step-by-step guide outlined above, you can harness the synergy between Contact Form 7 and MailChimp to build a robust and engaged subscriber base, ultimately elevating your digital communication strategy to new heights.
0 notes
Link
Learn why the integration of Mailchimp and SuiteCRM is the key to success for your business. Also, how it can unlock the unlimited potential of sales and marketing.
1 note
·
View note
Text
An Easy Way To Boost Your Conversions In Both Woocommerce And WordPress

An Easy Way To Boost Your Conversions In Both Woocommerce And WordPress
Yes,It's True. You can easily boost your conversions in both woocommerce and WordPress with Coupon wheel. Your customers always want to be fascinated. They are always looking for a new arrival. They are also looking for free items and surprising things. As a web surfer when I go to visit some website I also find a popup window on some websites. This popup window is offering something interesting. Without losing time I go forward to the popup and get always something new. You may also create such of interesting thing on your website. By doing this your audiences must be attracted and visit your site. It looks like this-

A definitive gamified leave goal popup is here! Connect with your clients by allowing them to win a coupon by spining a fortune wheel. Consequently issue UNIQUE WooCommerce coupon codes, show coupons promptly or send them via mail, show coupon URGENCY clock commencement for greater commitment, gather information (email, first name, last name) and buy in clients to your MailChimp records, and substantially more … Coupon Wheel gives the most progressive gamified popup coupon answer for WooCommerce and Wordpress and furthermore is extremely lightweight (zipped module bundle measure is under 299 KB) *Unique coupon code age highlight is accessible just with WooCommerce store. On the off chance that you needn't bother with this component, Coupon Wheel works with out and out Wordpress as well! Go to our DEMO SHOP and hang tight for popup or make a leave expectation to test it out. Top 10 Features 12 adjustable cuts – Customize cut name and coupon code for each cut. 100% Server-side controlled – Precisely set which coupons and the amount you need to issue. Interface with administrations – Add new endorsers legitimately to your MailChimp list, alternatively empower twofold optin! For cutting edge clients there is additionally webhooks highlight accessible to utilize administrations like Zapier and associate turn information with many applications. Popup Preview mode – To test your Coupon Wheel completely and not disturb site before going Live. Propelled Anti-Cheat Engine – Set turn limiter dependent on email, treats or IP, ReCAPTCHA support. Each turn is logged. We additionally created and included real-time email area validator, how bow dah. Execution arranged – Coupon Wheel is very good with page storing/minifying modules like W3 Total Cache, WP Super Cache, WP Fastest Cache, Autoptimize and so on.. We care for your ideal site execution! Popup show choices – Exit-purpose trigger and Timed trigger. Likewise, message shading customization and 250+ wonderful popup slope foundations to browse. Boundless Wheels – Make, clone, show any number of Coupon Wheels. Portable and Desktop cordial – Tested and intended to work immaculately with every significant program and gadgets. Page Filtering – If you need to show Coupon Wheel just on explicit pages (eg. greeting page). Coupon Wheel turns all day, every day to create leads and increment changes for you! Why not you give this fascinating experience to your audiences? Keep them engaged on your website in this excellent way. This plugin will do for you as a WordPress spinning wheel plugin along with the woocommerce spinning wheel. That's great. So, don't wait, take this right now. Read the full article
#coupon#coupons#customerengagement#exitintent#instantwin#mailchimpintegration#marketing#spin2win#spinio#wheel#WheelofFortune#Wheelio#wheelioforwoocommerce#wheelioforwordpress#woocommercecoupongenerator#woocommercecoupons#woocommercespinningwheel#wordpresscouponplugin#wordpressexitpop#wordpressluckywheel#wordpressspinningwheelplugin#wpoptinwheel
0 notes
Photo

What is Mailchimp Customer Journey builder and how many unparalleled functionalities you can get? Learn the steps how to create it easily.
#what is mailchimp #mailchimp software #mailchimp #mailchimpintegration #customer journey #email #email marketing
0 notes
Text
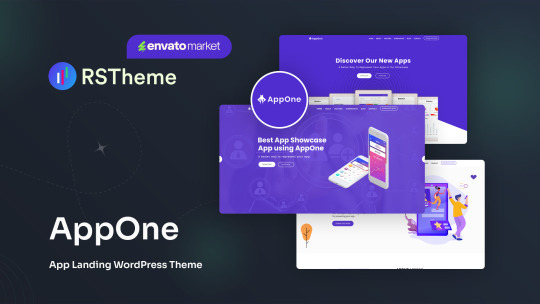
AppOne – The Perfect WordPress Theme for Your App Landing Page! 🚀

Are you ready to showcase your app in the best possible light? Meet AppOne – App Landing WordPress Theme, designed to make your app stand out and attract users effortlessly.
🌟 Why Choose AppOne?
Modern Design: Sleek and innovative, AppOne offers a captivating platform to present your app.
Fully Responsive: Ensures your site looks stunning on all devices, from smartphones to desktops.
Easy Customization: With WPBakery Page Builder and unlimited color options, you can create a unique look that matches your brand.
12 Demo Homepages: Choose from a variety of pre-built demos to get started quickly.
SEO Optimized: Boost your app’s visibility with built-in SEO features.
WooCommerce Ready: Perfect for selling digital products, subscriptions, or services.
Advanced Features: Includes Revolution Slider, Contact Form 7, and Mailchimp integration for a seamless user experience.
Whether you’re launching a new app, promoting a SaaS product, or showcasing digital goods, AppOne has everything you need to create a stunning and effective landing page.
🔗 Discover AppOne Today: [ AppOne Theme]
#AppOne#AppLanding#WordPressTheme#AppMarketing#WebDesign#ResponsiveDesign#SEO#WooCommerce#DigitalProducts#SaaS#WebDevelopment#AppShowcase#TechLaunch#AppPromotion#ModernDesign#WPBakery#RevolutionSlider#MailchimpIntegration
1 note
·
View note
Text

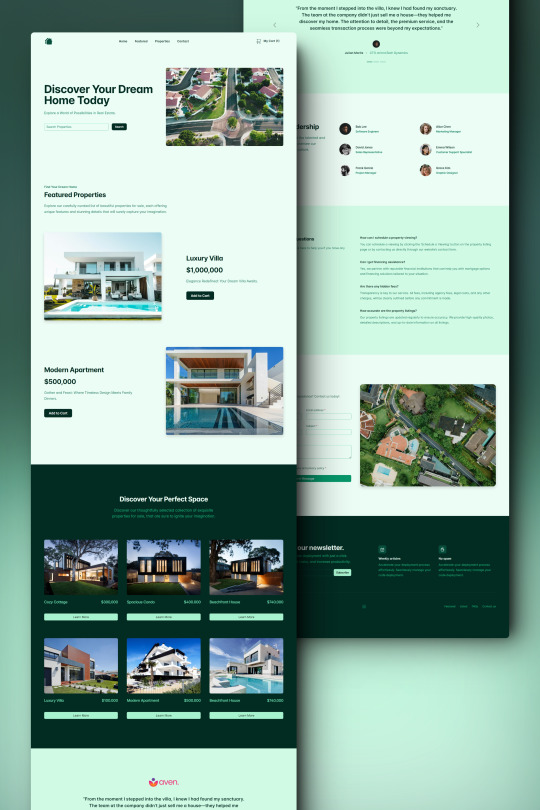
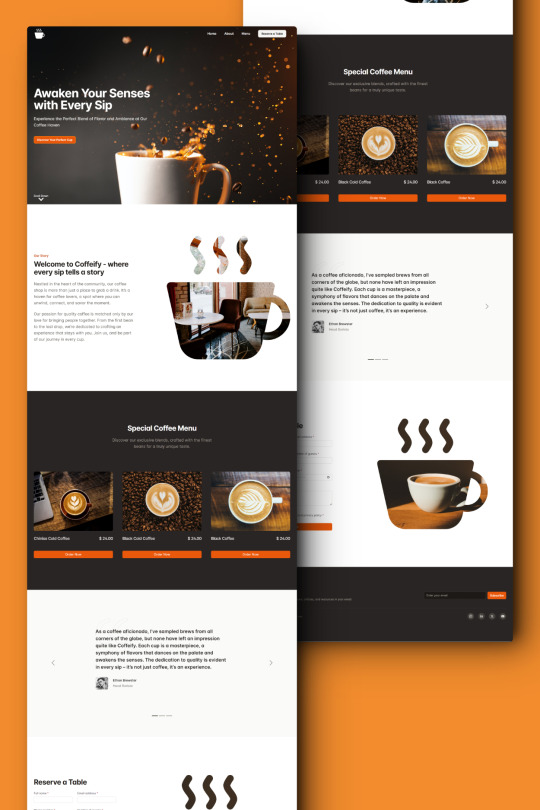
Caffeino - Coffee Shop HTML Landing Page Template
Caffeino offers a modern, responsive design for coffee shops, with RTL support and SEO optimization. It's accessible, fast, and integrates with Mailchimp for growth.
Live Demo Buy Now
Overview:
Introducing Caffeino - Coffee Shop HTML Landing Page Template, the ultimate solution for coffee shop owners looking to establish a robust online presence. Our template is meticulously crafted to cater to the specific needs of the coffee industry, providing an immersive and user-friendly experience that will captivate your customers from the first click.
First Impressions Matter: The clean and modern design of Caffeino sets the stage for a sophisticated and inviting digital storefront. With its responsive layout, your website will display beautifully across all devices, ensuring a seamless experience for your patrons whether they’re on a desktop, tablet, or smartphone. The added RTL language support makes Caffeino a versatile choice for global businesses, accommodating non-Latin scripts like Arabic and Hebrew with ease.
Ease of Use and Customization: We understand that your time is precious. That’s why Caffeino comes with comprehensive documentation to guide you through the customization process. Our W3C validated HTML and CSS ensure maximum compatibility, while cross-browser support guarantees that your site will function flawlessly on any web browser. Built using the latest technologies and coding standards, Caffeino is not only a breeze to customize but also a powerhouse of performance and reliability.
Accessibility and Performance: In today’s digital age, inclusivity is key. Caffeino’s accessible design ensures that users with disabilities can navigate your site without barriers, while search engine optimization helps you climb the ranks in search results. With fast loading times, you’ll keep visitors engaged and reduce bounce rates. The integration with Mailchimp for newsletter subscriptions opens up new avenues for customer engagement and retention.
Engagement and Credibility: Caffeino is designed to be interactive and engaging, with animations and effects that bring your content to life. The advanced features enhance the user experience, making every visit memorable. Utilize the icon and badge libraries to add visual flair to your offerings, and leverage the testimonial and review sections to build social proof and credibility. Showcase your bestsellers and seasonal specials with customizable sliders and carousels, and make navigation effortless with the back-to-top button.
Conversion and Growth: Every element of Caffeino is engineered to convert visitors into loyal customers. The PHP reservation table form submission feature streamlines the booking process, encouraging patrons to visit your physical location. Social media buttons are strategically placed to increase your online fame, driving traffic and fostering a community around your brand.
Choose Caffeino - Coffee Shop HTML Landing Page Template for a website that not only looks great but also performs exceptionally. Elevate your coffee shop’s online experience and watch your business thrive. Get Caffeino today and pour the perfect blend of style and functionality into your digital strategy.
Live Demo Buy Now
#CoffeeShopTemplate#HTMLLandingPage#ResponsiveWebDesign#RTLReadyTemplate#ModernCoffeeDesign#CrossBrowserHTML#SEOOptimizedLanding#AccessibleWebTemplate#FastLoadingWebsite#SocialMediaIntegration#CustomizableSCSS#WebAnimationEffects#UserExperienceDesign#VisualIconLibrary#MailchimpIntegration#CustomerTestimonials#ContentSlidersCarousels#NavigationBackToTop#PHPReservationForm#CaffeinoTemplate
1 note
·
View note
Text
Integrating Contact Form 7 with MailChimp for Seamless Email Marketing
In today's digital age, email marketing remains a powerful tool for businesses to connect with their audience, promote products and services, and nurture customer relationships. Contact Form 7 is a popular WordPress plugin that allows website owners to create and manage various forms on their websites. Integrating Contact Form 7 with MailChimp can significantly enhance your email marketing strategy by automating the process of collecting and managing subscriber data. In this 1000-word blog post, we will explore the benefits of this integration, and guide you through the steps to set it up effectively.

Why Integrate Contact Form 7 with MailChimp?
Before delving into the technical aspects of integration, it's essential to understand why this combination is valuable for your email marketing efforts.
Streamlined Data Collection: Contact Form 7 simplifies the process of collecting user information on your website, making it easier for visitors to subscribe to your newsletters or updates.
Automation: Integrating Contact Form 7 with MailChimp automates the process of adding new subscribers to your MailChimp list. This means you can focus on creating content and campaigns while your list is continuously updated.
Segmentation: With Contact Form 7, you can create multiple forms for different purposes, allowing you to segment your subscribers based on their interests and preferences. MailChimp's segmentation features can then be used for targeted email marketing.
Personalization: The integration enables you to personalize your email campaigns by collecting more than just an email address. You can gather data like names, locations, and interests, making your emails more relevant to your subscribers.
Analytics: MailChimp offers detailed analytics and reporting features, providing insights into your email campaign's performance. Integration with Contact Form 7 allows you to track the effectiveness of your forms and understand the sources of your new subscribers.
Setting Up Contact Form 7 with MailChimp
Now that you understand the benefits, let's get into the technical details of integrating Contact Form 7 with MailChimp.
Step 1: Install and Activate Contact Form 7
If you haven't already, you need to install and activate the Contact Form 7 plugin on your WordPress website. You can do this by going to your WordPress dashboard, navigating to the "Plugins" section, and searching for "Contact Form 7." Install and activate it.
Step 2: Create a Contact Form
Once Contact Form 7 is activated, you can create a new form or edit an existing one. To create a new form, go to the "Contact" tab in your WordPress dashboard and select "Add New." Customize your form fields according to the information you want to collect from your subscribers. Make sure you include an email field.
Step 3: Set Up MailChimp Integration
To integrate Contact Form 7 with MailChimp, you'll need the "Contact Form 7 MailChimp Extension" plugin. Install and activate it from your WordPress dashboard.
Step 4: Configure MailChimp Settings
Go to your WordPress dashboard and navigate to "Contact" -> "Integration." Here, you can configure the settings for your MailChimp integration. You will need to provide your MailChimp API key and choose the MailChimp list where you want new subscribers to be added.
Step 5: Map Form Fields to MailChimp
In the Contact Form 7 settings, you can map your form fields to the corresponding fields in your MailChimp list. This ensures that the data collected through your form is correctly transferred to your MailChimp account. You can match fields like email, first name, last name, and any custom fields you've set up in MailChimp.
Step 6: Testing and Customization
After configuring the integration, it's crucial to test your form to ensure that data is correctly sent to MailChimp. Make adjustments as needed to match the form fields and improve the user experience.
Step 7: Monitor and Analyze
Once your integration is live, continuously monitor your forms' performance and analyze the data collected in MailChimp. Use this information to fine-tune your email marketing campaigns and improve your lead generation efforts.
Conclusion Integrating Contact Form 7 with MailChimp offers a seamless way to build and manage your email marketing lists. By automating the data collection process and enabling segmentation, personalization, and analytics, you can enhance the effectiveness of your email marketing campaigns. Whether you're a small business owner or a seasoned marketer, this integration can save you time, increase the relevance of your messages, and drive better results from your email marketing efforts. So, take advantage of this powerful combination and start growing your subscriber list with ease.
0 notes
Text

Luxe - Interior Design Services HTML Landing Page Template
Luxe - Interior Design HTML Template offers a luxurious, modern design with responsive layouts for all devices, inclusive RTL support, and SEO optimization for superior online presence.
Live Demo
Overview:
Introducing "Luxe - Interior Design Services HTML Landing Page Template," the epitome of elegance and functionality in web design. Crafted with meticulous attention to detail, Luxe is the perfect canvas for interior design professionals looking to showcase their portfolio with a touch of sophistication. The clean and modern design exudes a sense of luxury and professionalism, ensuring that your work stands out in the competitive digital landscape.
Luxe is not just a template; it's a dynamic platform designed to elevate your online presence. With SCSS customization options, interactive animations, and advanced features, it offers an engaging user experience that captivates visitors. The inclusion of Mailchimp integration streamlines newsletter subscriptions, fostering a community around your brand. Choose Luxe for a website that reflects the excellence of your interior design services.
Live Demo
#InteriorDesignTemplate#LuxeHTMLTemplate#ModernWebDesign#ResponsiveLayout#RTLReadyTemplate#WebAccessibility#SEOOptimizedLandingPage#CrossBrowserTemplate#CreativePortfolioDesign#EasyCustomizationHTML#FastLoadingWebTemplate#SocialMediaIntegration#SCSSCustomizable#InteractiveAnimations#UserExperienceDesign#IconLibraryIncluded#MailchimpIntegrated#NavigationEase#ProfessionalWebTemplate
1 note
·
View note
Link
0 notes
Link
Ever wondered where is the Mailchimp API key and how to generate it? Then read this step-by-step guide that will navigate you through the process of creating an API key and webhooks.
0 notes