#oh no mobile Really compresses the quality. oh well.
Text

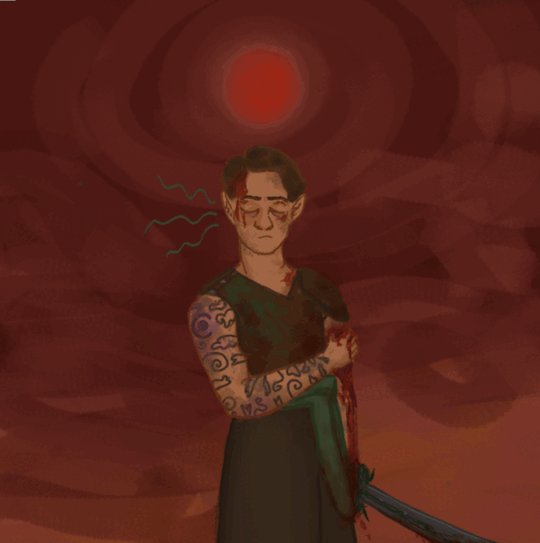
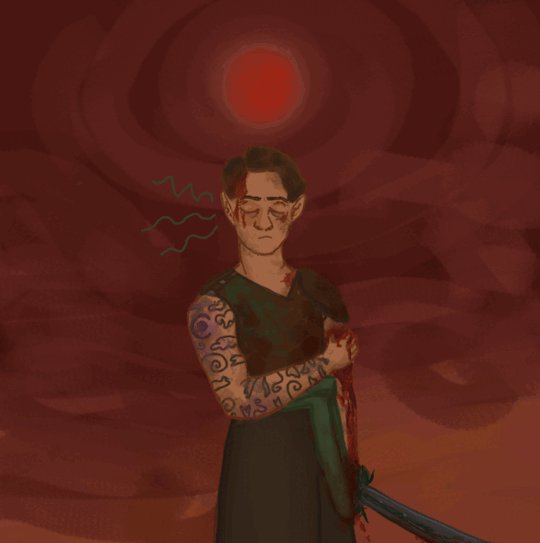
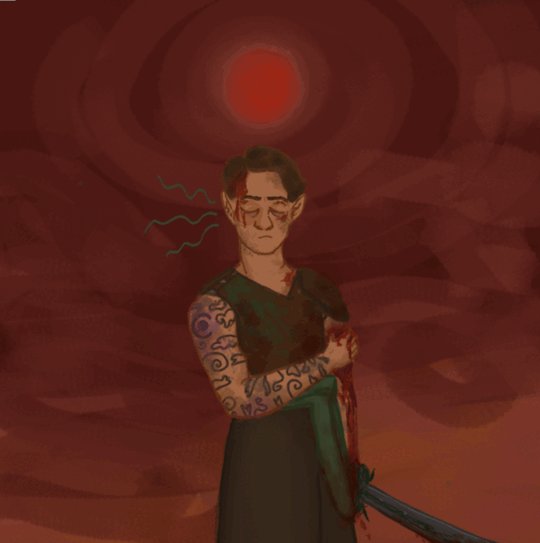
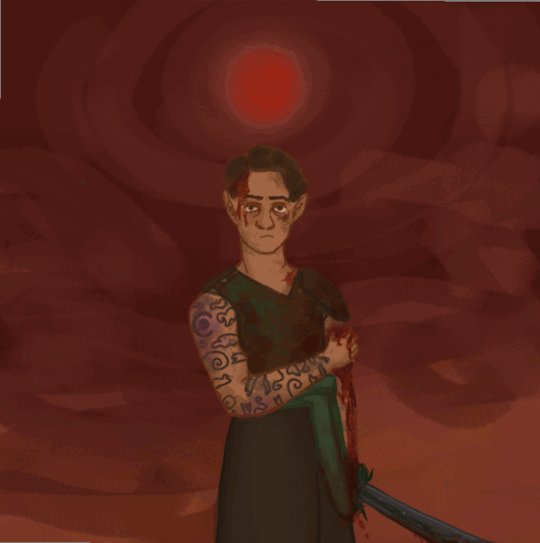
his spidey senses are tingling
ID and (better quality) stills under the cut!
[ID: An illustrated gif of Orym of the Air Ashari from Critical Role. He is standing in front of the red moon, Ruidus, and its red storm. He is hurt and clutching his bleeding sword arm with his other hand. He’s leaning slightly to the left, as if listening to something, and his eyes open to stare at the viewer after green squiggles indicate that he noticed something. End ID.]


#critical role#orym of the air ashari#bells hells#critical role fanart#tw blood#cw blood#cw bruises#orym my beloved#hello this was my first time making a gif#i've been in a trance drawing him. first i kidna wanted to do an orpheus-kinda au but it turned into this#funny how art just makes itself sometimes#i stressed over the (non-existent) apogee solstice battle all morning and this was the end result#can i get a wahoo#anyways yayyyy art!!#and yayyy no tpk!#my art#shhh dont go there (the tag is for my own archiving purposes#) my art style changes every five damn seconds#oh no mobile Really compresses the quality. oh well.
24 notes
·
View notes
Text
gif cut-out tutorial

ok ok so @subtledean requested a tutorial on how to do stuff like this post with the gif cutouts and the text effects. hopefully this helps aria ;w; i’m not the best at explaining things but i included some screencaps for clarity. i’ve tried to compress all the sample gifs and screenshots down to under 3mb to avoid tunglr compression on mobile so if they look a little different from the actual gifset, that’s probably why!
what you’ll need:
photoshop, i’m using PS 2021 but any version of photoshop will work out
a basic knowledge of gif-making (i’m assuming you already know how to make a gif and color it).
step 0: storyboard
this isn’t strictly necessary but i HIGHLY HIGHLY recommend it. you don’t have to do any photoshopping this first step, but it’s really important to check out your footage and the shots you have gathered to see what works, especially if you’re trying to combine three or more gifs onto the same canvas. like literally take a piece of paper and draw out where you want the character’s faces to be, where you want the cutouts to be in relation to their faces, and think about whether or not there’s enough empty space to the right or left of characters heads for a cutout to be placed. is there too much movement that would be distracting or messy in an already busy gif?
things like that really help, and it also makes you double check on your footage quality and feasibility. if you end up making a gif where you want one character’s face to be on the left side of the gif but it turns out there’s not enough empty space on the right side of their face to place a cutout and you then have to hunt for new footage or start all over, it’s kind of a trainwreck and you just waste another hour of your time as you deepen your procrastination hellhole. that’s not a real story—
step 1: make the base gif
i’m assuming you know how to color it already. and aria i KNOW you know how to color already so :) size it accordingly to your desired dimensions.

as you can see, i left enough space on the right side of abaddon for the knight cutout to be placed.
save this as a .psd file. you don’t actually have to sharpen and do everything that comes at the end of making a gif right away, but make sure your layers are clearly labeled. do NOT convert to video timeline/smart object just yet.
step 2: make the cutout gif
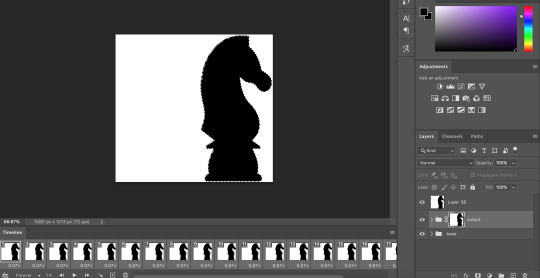
this is critical: make absolutely certain your cutout gif has the same number of frames as your base gif. otherwise it could get really messy! abaddon has 20 frames, so the cutout will also have 20 frames. again, do not convert the cutout gif to a video timeline/smart object. just keep it as a frame animation. here’s my cutout gif. it’s just a simple b&w gif but i added a touch of purple for color consistency sake whatnot.

now for this particular gif i’ve actually cropped abaddon to be roughly exactly where i would want her face to be in relation to the first gif, but that is unnecessary. helpful, but unnecessary. you do NOT need the cutout gif to be cropped exactly perfect in order to make this work.
step 3: combining the two gifs
there are many different ways to combine two gifs onto the same canvas. some people like to do it via video timeline. i prefer to do it by frames and convert everything to a video timeline only at the end (it’s just a personal preference). here’s a tutorial if you prefer working with timelines, but i’m gonna go over how to do it by frames.
first group everything in your base gif into one folder. then group everything in your cutout gif into one folder as well. you can name them however you want to keep track of things.
then, select all of the frames in your cutout gif. in this case, all 20 of b&w abaddon get selected. make sure its not just frames 4-20 or whatever, but all the frames you made. you can click frame one and then shift-click your last frame to double check.
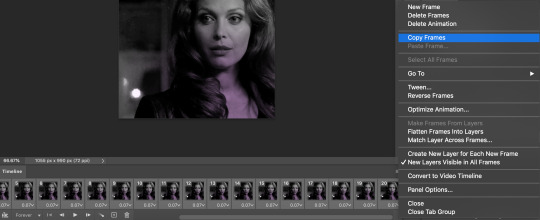
click the timeline tab group options bar and then go to options > copy frames

now go to your base gif canvas. select ALL the frames of your base gif as well (it’s critical that all of them are selected).
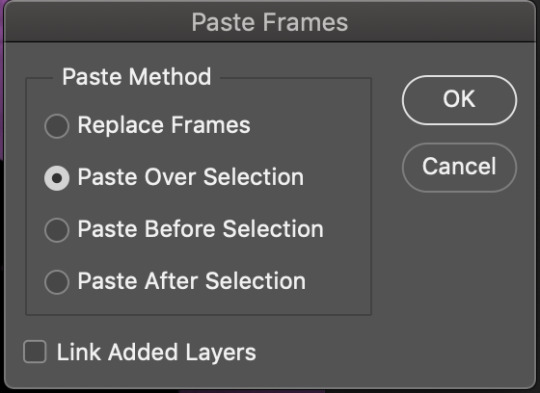
now do options > paste frames.
a popup should appear and you’re going to select the “paste over selection” option. do not link layers.

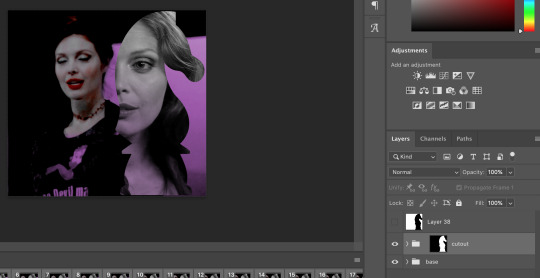
your cutout gif should now be completely or partially obscuring your base gif. however, now you should see two groups on your sidebar of layers. one for the base, one group for the cutout. if you labelled them with names you can tell which one is which.
step 4: creating the cutout
in order to create the cutout, we use my favorite thing in the whole world of photoshop. layer masks.
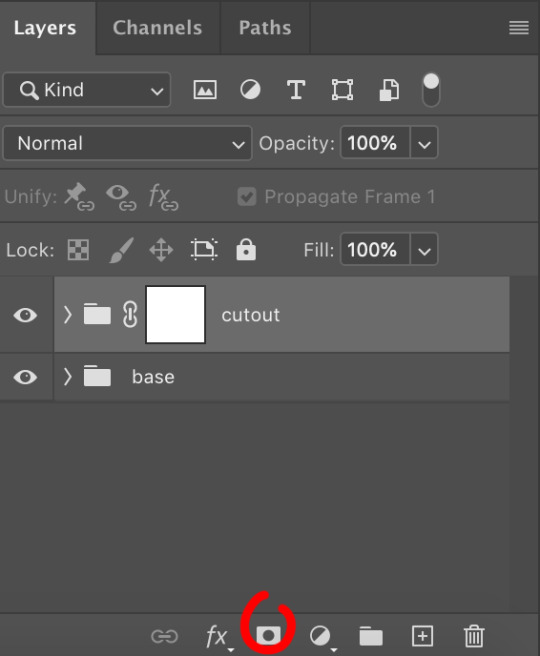
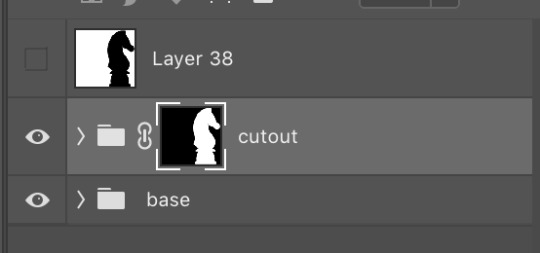
to make a layer mask, you simply select a layer or group you want to mask and then click this little icon on the row of icons at the bottom of your layers panel.

white on a layer mask means whatever group or layer is getting masked is completely visible. black on a layer mask means that the group or layer is invisible. if there is 50% gray on a layer mask, then its 50% visible. so on and so forth.
i love these so much i abuse them on the daily. i’ve made a few gifs where i’ve masked every frame one by one because i wanted to get some cool effects. admitting that kind of embarrasses me but oh well.
anyway this is simple though. just find a picture or an outline of a knight. i used these boyes:

obviously i cropped out the knight of the bunch, got rid of the watermark, and then i placed it on the canvas where i wanted it to go.
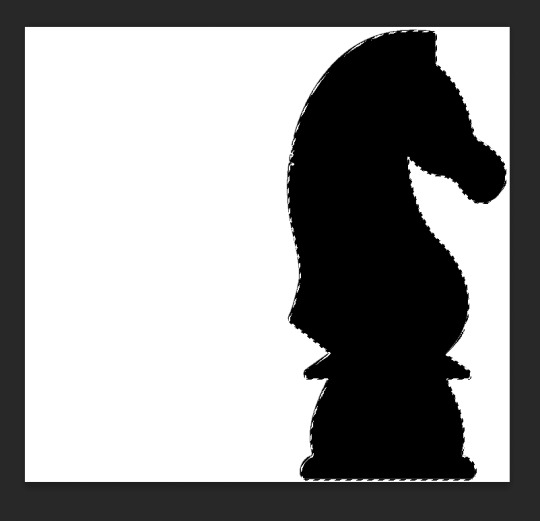
select the interior of the knight with the magic wand tool. should be pretty simple since it’s all black.

now click over to your layer mask. make sure you have selected the mask and not the group. you can tell you have selected the mask when a little white rectangle pops up on it.

when you know you have the mask selected, click command+i or control+i to invert. if for some reason you do not have this keyboard shortcut, just take a brush tool and color over the area in complete black. as long as the magic wand tool is still selecting just the interior of the knight, it should be fine.

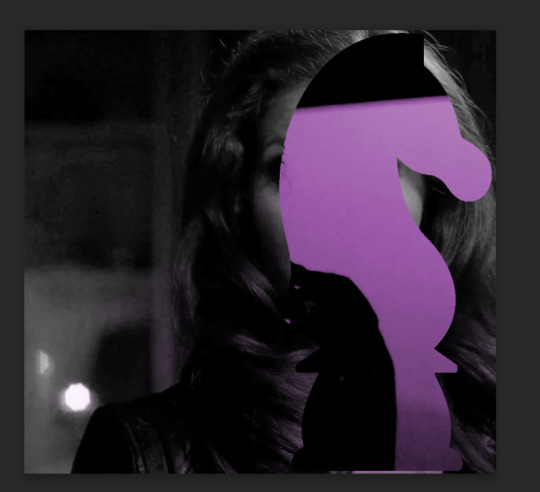
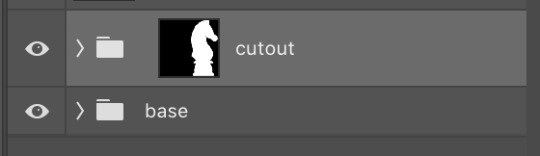
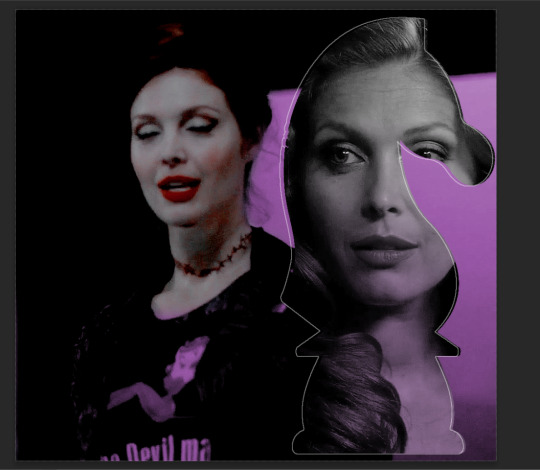
now once again, black means a layer will NOT be showing, white means a layer will be showing. so right now after i disable the visibility of the top layer we used as a reference for the silhouette, it looks like:

do not fear the clownery. layer masks are great because they are always non-destructive. meaning that even if you somehow mess up and your canvas is showing something completely gross, you can always go back and edit your layer mask and your original gif would be unharmed as long as you did not touch any layers in the group, only the mask. simply invert the mask (again, make sure your mask is selected and then command+i or image > adjustments > invert) to get:

for a layer mask that looks like:

you could have also just made a black layer mask to begin with and then inverted the knight outline to be white. many different ways to do the same thing.
another tip: if you select your outline and then click layer mask upon a group or layer with no mask at the current moment, it will automatically make a layer mask with your selection as white and the unselected pixels as black. this is normally how i do my cutouts, because it’s a time-saver even if it like. saves a few seconds max. but i typed out the above for explanation and clarity, so hopefully i didn’t just make anyone more confused.
anyway.
now say you don’t like where the cutout abaddon is positioned. layer masks can also be linked or unlinked, depending on the little link icon you see between the group and the layer mask in the image above. if the icon is visible, the layer mask and the group are linked. if you cannot see the link icon, they are unlinked.
linked layer masks will move in conjunction with the group if any type of transform is done upon them. if the group moves, the layer mask also moves. but if a layer mask is unlinked, you can move the mask and the group independently of one another. for instance, i can change where the cutout is located on the overall canvas of the gif by simply moving ONLY the layer mask (and thereby changing where the blacks and whites of the layer mask occlude the cutout gif contents). but i can also transform the cutout gif layers without changing where the overall outline is located relative to the canvas itself. basically, i can transform the interior contents of the cutout independently. so here (make sure all of your frames are selected):

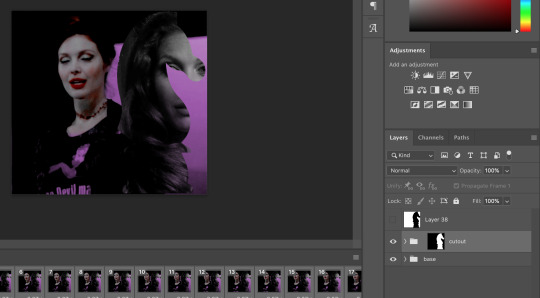
group unlinked. i’m also making sure that now i am selecting the GROUP (ie. the frames of the layers you are actually going to move) and not the layer mask. you can tell because the little white rectangle around the layer mask can no longer be seen.
now i can transform/adjust the contents of the cutout solely “within” the cutout, and i don’t have to worry about changing where the cutout is located in relation to the overall gif. when transforming, make sure all the frames of your gif are selected. like select the whole group and not just an individual layer, basically.
i’ve seen a lot of how to combine and cut out gifs tutorials on this website, and here is a really good one that i know sully also used <3 big shoutout to all the photoshop queens being inspired by each other!! however i haven’t seen anything that mentioned the linked vs. unlinked layer masks, which i really feel like deserves a shoutout. you don’t have to crop your gifs out perfectly every time, you can always adjust them later. for demonstration, i’ve positioned abaddon in a few different positions with an unlinked layer mask.


step 5: creating the outline
so in order to emphasize the shape of the cutout (the knight), i simply delete the white space surrounding the picture of the knight in the original silhouette that i used. magic wand tool + delete. you can also make a new layer, then paint bucket tool it. many ways to do the same thing.
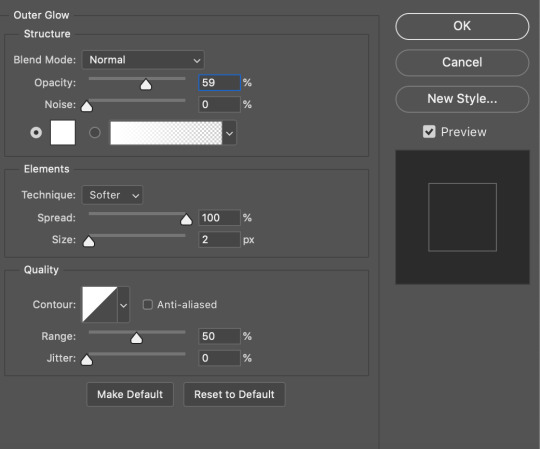
now with only the knight on a transparent background, i double click the layer to pull up the effects. select outer glow. i used these settings:

when you are doing this, make sure you are on frame one of the frame animation and the “propagate frame one setting” is selected, otherwise you might end up only applying the effect to one out of your many frames, which blows.

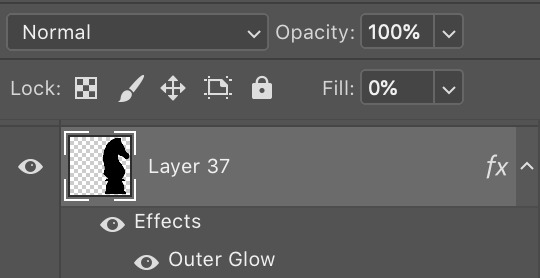
then i go change the fill setting to 0%, BUT i leave opacity at 100%. fill is basically like opacity, but it doesn’t affect layer effects (whereas opacity does). so you basically get only the outline but not the black. you can also set the blending mode of the layer to screen and get the same effect, etc, etc. feel free to adjust however you see fit, in addition to the outer glow settings.
i move this layer over a couple pixels to give it the little offset effect, but you don’t have to.

step 6: adding the text
okay the two fonts i used are avenir and perla. i think a LOT of gifmakers use them because they’re really pretty.
i make TWO different text layers, one with avenir in a smaller size and one with perla in a bigger size. this is because for the perla one, i’m going to be changing the blending mode whereas i don’t want to be changing the blending mode for the smaller text. i position the text where i want it to be and make sure the perla font is in the color i like:

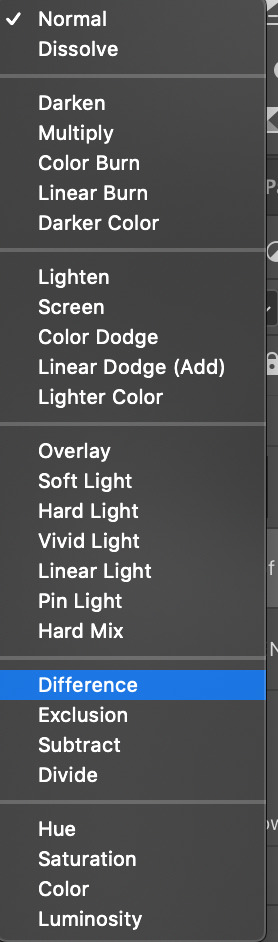
then i change the blending mode of the fancy text (perla) to difference. ONLY that layer, and again make sure to check “propagate frame 1″ and make changes on the first frame to apply the change to all of your frames.


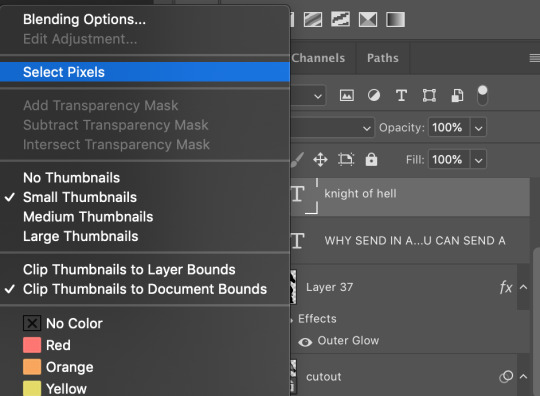
but i still don’t think it produces enough of a difference. so i right click on the text layer for knights of hell, and then go to: select pixels.


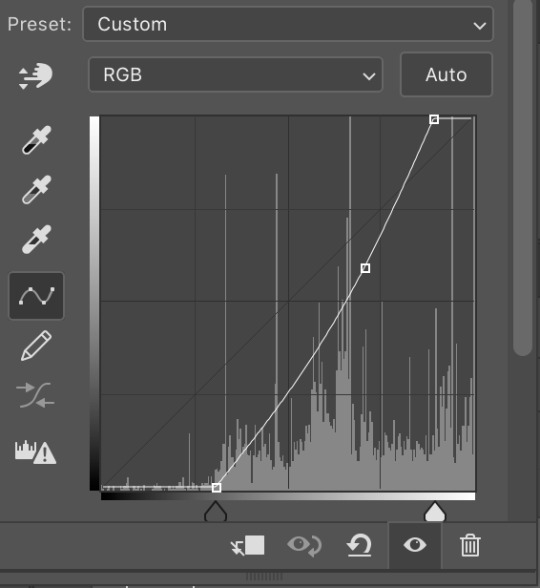
then i click the curves adjustment layer. this will automatically make a curves layer with a layer mask that occludes everything BUT the area you selected. beautiful. i drag the curves around until i get enough of a difference that i like. normally i make the lights lighter and the darks darker. yeehaw.


again there are sooooo many different ways to achieve the same effect on photoshop. this is just want comes easiest to me, and it’s totally okay if you find a different way that works better for you at producing the contrast you want or the colors you want.
step 7: export and cry
NOW you can convert everything to a video timeline, put your video frame layers to smart objects, and then apply your finishing sharpening filters. export, cry, and hope tumblr compression doesn’t screw you over.
hopefully this was helpful! pls like... idk support my edits if you found this helpful or reblog this post. feel free to dm me about how u do some of the text effects as well bc i’m always trying to learn new things and i am by no means an expert on like. any of this.
aria please go write your fucking thesis before i delete this entire tutorial challenge. :D
#subtledean#THIS IS FOR YOU#I FEEL LIKE THIS TUTORIAL HAS MORE WORDS THAN UR THESIS ATM SO!!!#tutorials#mine#idk what to tag this but PLS pls pls feel free to talk to me abt ph*toshop#or ask for help or point me towards other tutorials <3#shoutout to sully too its in there somewhere#resources#100n#ps
188 notes
·
View notes
Note
Hi. I used to do gifs too but that was 3 to 4 years ago. I was wondering if there were changes to the allowed file size as well as the gif dimensions? Thanks! (And oh, I really love your colorings. I'm a big fan.)
hey, thank you so much! I'm happy to hear that 🥰❤️
& the gif dimensions are still the same! 540, 268, 177&178px.
as for the file size, you're allowed to post up to 10 MB now. but I still recommend trying to keep it as low as possible. according to their help center, they recommended that it shouldn't be more than 3 MB because gifs under that won’t be compressed. the bigger your file is, the worse the quality gets. but I post most of mine in 7 MB and I think they still look okay, but I try not to post anything above that. I've also noticed that gifs over 8 MB don't always work on mobile.
2 notes
·
View notes
Text




And suddenly I am 11 years old again
Pokemon Mystery Dungeon DX's demo really makes me excited for the full game in March. The art style really captures a childlike nostalgia of a time long past and also really resembles the high quality art work that's shown off on the main menu
Speaking of which, it is TECHNICALLY the same piece, but I'm seeing it in HD now instead of a compressed file on a GBA or DS. This feels very important for some reason. I always thought these pics were gorgeous back then, but even now they retain such a whimsical style that just invites you to a little comfy adventure with friends.
The music is also more or less the same, some bits obviously enhanced but overall retain their original brilliance. I think I'm not the only one that felt a nostalgic gut punch when I arrived to Town Square.
There's also a few quality of life features that work pretty well. From the get go you and your partner get some decent moves to get you started, not to mention attacking with A automatically uses a move best suited for the situation. Totodile for instance swapped from Waterfall after defeating an Armaldo to Ice Fang when he was fighting a Gligar. Automatic saving is also rather useful for this game, and you also have an auto explore button if you just wanna explore the dungeon quickly.
Oh! And they kept the personality quiz, but you can choose your pokemon if you aren't happy with the quiz choice. I would have gotten Mudkip because the game thinks I'm Calm for some reason, but I got to choose my boi Cyndaquil anyway! And every pokemon available in PMD Red and Blue are available regardless of gender.
I reckon the only thing I can fault it for are some janky animations at times, but this isn't Game Freak so I'm not gonna hold it too much against Spike Chunsoft. That, and the tutorials. They pop up way too often, but I think that may be a relic from the originals.
I really wish the demo went further, but for what's there I'm quite happy and excited for a new(ish) pokemon game. Like. Legit excited for the first time in 2 years. I realize this is a remake BUT this came out of nowhere and I was worried PMD may have been brushed aside in favor of mobile games or more halfassed main games like SwSh. I'm delightfully happy that things are going this smooth so far.
Nostalgia/10 I'm am comfy again
25 notes
·
View notes
Text
Allok Soft ( OGG MP3 Converter, OGG To MP3, MP3 To OGG, OGG To WAV,
At least four instances a day I convert something - dollars to euro, cm to inches or PDF recordsdata to PPT depending on what IвЂm going about. When you're uninterested in looking for your favorite songs on Vimeo and other websites, our service will solve your drawback immediately. An important benefit of the YouTube to MP3 converter is the potential of changing any video you need to MP3, no matter what high quality it might have or the place you found it on the Internet. Ultimately, regardless of the quality and the site, you will undoubtedly get an audio file in a excessive-high quality format, which is the most important.
The most obtrusive and vital difference between free and for-pay software is pace of conversion. Throughout testing, Freemake, one of the best free audio converter software program, took four times as long as the quickest program, Change, to transform a 625MB WAV file to MP3. The other free converter we examined, File ZigZag , is a web-based converter instrument that was 30 times slower than Switch at converting our check file. It also limits you to at least one file over 180MB per day and 2GB or smaller recordsdata. If it is advisable ceaselessly convert information or numerous files at once, we recommend spending between $20 and $30 on a program that does not crash often and might batch convert multiple recordsdata without delay.

Putting in the appliance is quick and simple. In fact, when using this, do not forget to have your CD prepared. You will note all the available tracks contained in the CD that can be converted and transferred to your LAPTOP. Just select the songs and what format you want to them to be converted into. Free Audio CD to MP3 Converter gives various audio file formats like MP3, WMA, and mp2 to mp3 converter online from youtube OGG. They can be seen at the backside of the window in the form of a drop-down menu. Upon getting all of that lined, you can now convert the songs in your CD and mp2 to mp3 converter online from youtube in a while find them on the output folder you might have selected.
In the event you wish to document music or other audio from your television you could discover that your information are in MP2 format but it would be easier if they had been in MP3. Many media gamers are suitable with MP3 however not MP2. mp2 to mp3 converter online from youtube is often described as a lossy audio compression format" which means that the recorded sound has been compressed to suit into the audio file and in doing so has misplaced much of its unique quality. MP3 is usually hailed as significantly better, retaining a lot more of the standard of the unique recording. Nonetheless, annoyingly, audio broadcasting remains to be dominated by the MP2.
The free Wondershare Video Converter is another helpful all-in-one media converter that does a superb job of converting your media recordsdata to a wide range of codecs, while also including a ton of extras. Users can convert recordsdata or DVDs, add subtitles, edit the movies, configure encoding quality, and merge video information. Whereas Wondershare can convert to a variety of formats, simple device-suitable presets are a part of the Professional model. The app additionally contains DVD burning, a video downloader and a built-in media player. Extra tools, similar to media streaming and DLNA help are part of the premium Video Converter Final bundle.
1 Obtain and convert Spotify Music to a number of file codecs: MP3, M4A, WAV, and FLAC. mpg is certainly one of a lot of file extensions for MPEG-1 or MPEG-2 audio and video compression. MPEG-1 Part 2 video is uncommon these days, and this extension usually refers to an MPEG program stream (outlined in MPEG-1 and MPEG-2) or MPEG transport stream (defined in MPEG-2). Different suffixes such asm2ts additionally exists specifying the exact container, on this case MPEG-2 TS, however this has little relevance to MPEG-1 media.
Your obtain begins while our service is converting video, so there is no ready time, the entire course of is instant making Youzik essentially the most efficient technique to extract mp3 content from Youtube movies, as well as, this website is scaling with smartphones, tablets and laptops, this fashion it can save you mp3 recordsdata on any device. With fre:ac you simply rip your audio CDs to MP3 or WMA recordsdata to be used together with your hardware player or convert files that do not play with other audio software. You possibly can even convert whole music libraries retaining the folder and filename construction.
Simply paste the URL of your favorite YouTube video and obtain it to the target format. The output format of this greatest online video converter is fairly restricted, so you could unable to transform video to the format that you really want. MP3 Converter is a streamlined program that lets you convert information between several different codecs and at varying ranges of quality. This makes it possible so that you can play your information on different types of units with completely different applications. Of course, you may easily adjust the parameters for your output file so as to achieve the specified results. After you finish enhancing your recordsdata, you possibly can easily burn them to a CD and create an audio compilation. The appliance additionally supports batch processing so you can automate your tasks. You too can be part of two or more audio recordsdata if wanted.
MPEG-4 absorbs most of the features of MPEG-1 and MPEG-2 and other related standards, adding new features comparable to (prolonged) VRML support for 3D rendering, object-oriented composite recordsdata (including audio, video and VRML objects), assist for externally-specified Digital Rights Management and varied kinds of interactivity. AAC (Superior Audio Coding) was standardized as an adjunct to MPEG-2 (as Half 7) before MPEG-4 was issued. This online converter works no matter your operating system. All you want is a browser and an internet connection. Oh, by the way in which, we're a hundred% responsive, so you can convert MP2 to MP3 audio format out of your mobile units without installing any conversion apps.
The above methods can be used to transform unprotected AAX recordsdata, however in order for you a safer manner, please preserve studying this half. We provide you a legal approach of changing AAX recordsdata to MP3 format, which is recording. Using the export presets, you'll be able to select the standard and format of the audio you need with out having to think twice. The application has an enormous variety of presets covering all codecs and multimedia gadgets. You can simply edit them yourself or create your individual. So what's so nice about the Point MP3 converter? Every little thing. You possibly can't go wrong with this wonderful intervention that provides you quick access to the very best artists and their incredible videos. The browser extension is up to date regularly so you don't have to worry about falling prey to outdated versions.

1 note
·
View note
Text
How To PlayFLAC Recordsdata On Your IPhone, IPad Or IPod Contact
FLAC stands for Free Lossless Audio Codec, an audio format similar to MP3, however lossless, which means that audio is compressed in FLAC without any loss in quality. AIFF (Audio Interchange File Format) and WAV (Waveform Audio File Format) are lossless, but uncompressed. Which means ripped recordsdata take up the same amount of area as they would on a CD (10 MB per minute of stereo sound). Due to their giant file sizes, these formats are less desirable than FLAC and Apple Lossless (you'd want about twice the space for storing for the same library). On the plus side, AIFF and WAV are compatible with a wide range of units and software program.
When distributing a podcast or other audio over the internet, you wish to have the smallest doable filesize, the best possible quality and everyone should be able to play it (on all working techniques, on cell phones, moveable audio gamers, car audio players and so on.). An alternative choice price noting is one that lets you set up to three preset conversion codecs so as to right-click on an audio file and select a kind of formats for a quick conversion. It is a huge time saver.
Ogg Vorbis - The Vorbis format, usually often called Ogg Vorbis on account of its use of the Ogg container, is a free and open supply different to MP3 and AAC. Its main draw is that it is not restricted by patents, but that does not affect you as a user—the truth is, despite its open nature and comparable high quality, it's much much less fashionable than MP3 and AAC, which means fewer gamers are going to assist it. As such, we don't really recommend it unless you're feeling very strongly about open source.
Although separated by the operating programs they can be utilized with, FLAC and ALAC share many technical features and have an analogous file size. The FLAC format is about8% smaller, a difference that shouldn't matter to most people. As a rule, each FLAC and ALAC are capable of compress CD quality files to half the dimensions. By way of sound quality, FLAC and ALAC are comparable, although compression and decompression is barely more efficient with FLAC. In a direct test, which means that a FLAC file will decompress more shortly, and due to this fact by prepared for playback more readily than an ALAC file. Once more, however, this difference is so marginal that mere mortals won't discover it.
is a web based conversion device, so there's completely no software to put in. This implies your pc is not going to be cluttered by unwanted software program. There's also no signal-up process, we needed to maintain the conversion process very simple with none undesirable steps. Simply drag and drop your information and see them mechanically convert to ALAC format. Plus it's absolutely free to transform FLAC to ALAC audio format.
Click Add Media, choose the Add Audio possibility and select the audio file for which you want to change the format. You may as well add a batch of information to carry out mass conversion. Movavi Video Converter helps a wide range of formats, so you can't only transcode MP3 to AAC, WMA, and other codecs but additionally do the reverse operation and convert MP3 to FLAC, although it will not enhance the sound quality due to the specifics of the MP3 format.
Spotify uses the lossy Ogg Vorbis (OGG) format to stream music by way of its desktop and online flac to alac converter mobile apps, and you may convert a WAV file to OGG utilizing a trusted audio converter software program, as a substitute of relying on Spotify to make the conversion for you. Apple Music makes use of a format called AAC, and Amazon Music makes use of MP3. Tidal and Deezer stream music at the highest high quality utilizing the FLAC format.
Free download and install this ideally suited FLAC to Apple Lossless Converter - Faasoft FLAC to ALAC Converter. After launching it, merely observe the beneath three steps to convert FLAC to ALAC easily. It helps changing FLAC to iPad ALAC, MP3, M4A, etc. This on-line converter works no matter your working system. All you want is a browser and an web connection. Oh, by the way in which, we are 100% responsive, so you can convert FLAC to ALAC audio format out of your cell units without installing any conversion apps.

In line with our research, there are almost a hundred audio container formats on market for totally different functions. If you want to get pleasure from excellent audio experiences on laptop or cell machine, it's a must to select the precise format. Wish to convert a couple of FLAC file to ALAC audio? No problem. You can add multiple FLAC recordsdata above and they'll all be converted to ALAC audio format very quickly! After the conversion, you can download every file individually or all zipped together by clicking on the Obtain All" button.
Listening to every album as I transcode them (to substantiate accurate gaps) just click the next web site isn't an possibility, because the gathering of FLACs I plan to transform is just too massive. And yes, I do plan to delete the FLAC information after I transcode them, so accurate transcodes are vital to the challenge. Flac is understood to be the perfect HD high quality file format, and it is a regular music format for HD music.
1 note
·
View note
Text
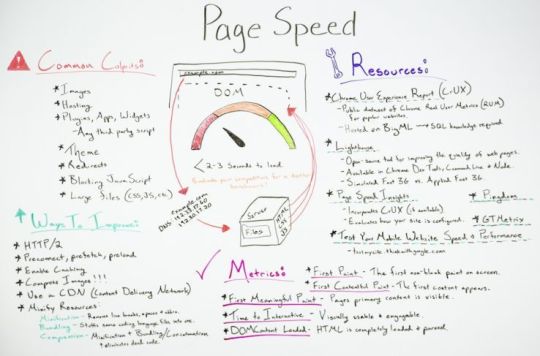
All About Website Page Speed: Issues, Resources, Metrics, and How to Improve
Posted by BritneyMuller
Page speed is an important consideration for your SEO work, but it’s a complex subject that tends to be very technical. What are the most crucial things to understand about your site’s page speed, and how can you begin to improve? In this week’s edition of Whiteboard Friday, Britney Muller goes over what you need to know to get started.
https://fast.wistia.net/embed/iframe/8gw0zeguwt?seo=false&videoFoam=true
https://fast.wistia.net/assets/external/E-v1.js

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we’re going over all things page speed and really getting to the bottom of why it’s so important for you to be thinking about and working on as you do your work.
At the very fundamental level I’m going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
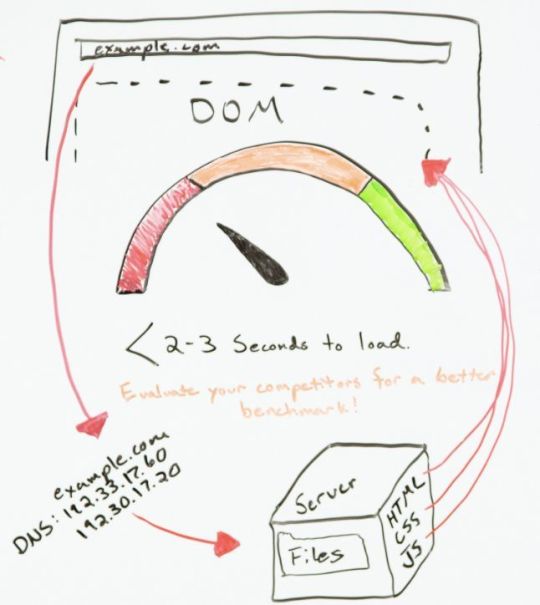
How a webpage is loaded

A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we’ll get into in a second.
But all of these things can be a culprit. So we’re going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what’s really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that’s sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what’s competitive in your industry. I think that’s a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it’s only available for larger, popular websites, but you get some really good data out of it. It’s housed on Big ML, so some basic SQL knowledge is needed.
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.

What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they’re focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They’ve now incorporated Chrome User Experience Report. But if you’re not one of those large sites, it’s not even going to measure your actual page speed. It’s going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don’t know what the title of this is. If you do, please comment down below. But it’s located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what’s the percentage of people you’re losing because your site is this slow. It’s a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
First paint
We’re going to go over first paint, which is basically just the first non-blank paint on a screen. It could be just the first pixel change. That initial change is first paint.
First contentful paint
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. That’s the first contentful paint.
First meaningful paint
First meaningful paint is when primary content is visible. When you sort of get that reaction of, “Oh, yeah, this is what I came to this page for,” that’s first meaningful paint.
Time to interactive
Time to interactive is when it’s visually usable and engage-able. So we’ve all gone to a web page and it looks like it’s done, but we can’t quite use it yet. That’s where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that’s set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It’s such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it’s really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There’s a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
from https://dentistry01.wordpress.com/2019/02/01/all-about-website-page-speed-issues-resources-metrics-and-how-to-improve/
0 notes
Text
'Alien' Creature Design Duo Takes Us Inside Their 20+ Years of Xenomorph-ing

The Xenomorph in ‘Alien 3’ (Photo: Everett)
Prior to Ridley Scott‘s Alien prequels — Prometheus in 2012 and now Alien: Covenant — each Alien movie had a strikingly different directorial vision. Scott’s 1979 classic was a “haunted house in space”; James Cameron‘s 1986 Aliens, was a full-on war movie; David Fincher went dark and moody in 1992’s Alien 3 (which just celebrated its 25th anniversary on May 22); five years later, Jean-Pierre Jeunet‘s Alien: Resurrection shifted to a lightly comic clone saga. Finally, two poorly received Alien vs. Predator films embraced some of the spirit of 1950s monster movies.
Beyond the Xenomorph itself, one constant in all these varied takes on Alien was the work of special effects designers Alec Gillis and Tom Woodruff Jr. The two met while working on Cameron’s Aliens under the tutelage of F/X master Stan Winston. In 1988, Gillis and Woodruff Jr. founded their own effects house, Amalgamated Dynamics. When Alien 3 went into pre-production in 1992, Winston had schedule conflicts and recommended his former apprentices. That recommendation resulted in a nearly two-decade working relationship between the Alien franchise and Amalgamated Dynamics, with Gillis and Woodruff working on every Alien film through 2007’s Alien vs. Predator: Requiem — and perhaps more, had Neill Blomkamp made his proposed alternate-timeline sequel to Aliens. “We did work on it,” Gillis confirms to Yahoo Movies. “But there’s nothing we can really say about that, nor do we know the latest news.”
At the time the pair spoke with Yahoo Movies, they had yet to see Alien: Covenant, and acknowledged somewhat mixed feelings about it. “I’ve been purposely trying not to evaluate the effects, because I know I’m going to have that let-down feeling of, ‘Oh, we didn’t get to work on it,” says Woodruff Jr. Adds Gillis: “I enjoyed Prometheus, and thought it looked great.” But the duo had plenty to say about their extensive history with the Xenomorph. In this expansive conversation, they reveal how, while making Alien 3, they had to turn down a once in a lifetime offer from Swiss artist H.R. Giger, who did the classic creature design for Alien, and how Alien: Resurrection brought the (creepy) sexy back. (For more Alien creature goodness, check out the Amalgamated Dynamics YouTube page, which has a number of behind the scenes videos.)

Amalgamated Dynamics co-founders Alec Gillis and Tom Woodruff Jr. in L.A. in 2015 (Photo: Amy Graves/WireImage)
I have to admit that Alien 3 flummoxed me when I first saw it 25 years ago. But I’ve revisited it several times since then, and come away from each viewing finding more to love. Despite whatever was going on behind the scenes, the film itself has some terrific sequences and interesting thematic concerns.
Tom Woodruff Jr.: I totally agree with that. We feel really fortunate to have been there for David Fincher’s first feature. Everything he was fighting through just to make sure his vision was being accomplished. He said, “I will grab this production kicking and screaming to the finish.”
Alec Gillis: There are three filmmakers we’ve worked with from the beginnings of their careers that are all very similar in their level of confidence right out of the gate: David Fincher, James Cameron, and Neill Blomkamp.
You had both worked on Aliens under Stan Winston. Were you excited to tackle Alien 3 by yourselves?
Woodruff Jr.: We were pretty cocky too, by the way! [Laughs]
Gillis: We joke when we say we were cocky. I think we felt we deserved it because we had a good amount of experience, and a lot of confidence from working on films with Stan like The Terminator, Invaders from Mars, and The Monster Squad. We were so ready to take on the mantle of doing H.R. Giger right, making him proud as an artist. We didn’t want to put our egos in front of it. I remember on Aliens when Cameron decided not to put the domes on the Aliens — that didn’t sit well with me. We wanted to go back to the dome, and get more of the qualities we saw in Giger’s paintings than perhaps the work in Aliens had. We also wanted to elevate the suit in terms of mobility and durability. So we were very excited. When I look back, I don’t know who the hell would have hired us, but I’m glad they did.

Sigourney Weaver as Ripley and an out-of-frame Woodruff as the Alien in ‘Alien 3’ (Photo: Everett)
Giger did some early concept work on Alien 3 before parting ways with the production. Did you speak with him directly at all, and was the parting amicable?
Woodruff Jr.: Where we parted, it was amicable. I think where the real hotbed happened was 20th Century Fox. They basically cut ties to Giger. This is a painful story to relate: Giger called us and said, “I did this sculpture of an Alien. It’s in my basement, and too big to take out. I don’t have the money to mold it. Can you guys come to Switzerland to see this sculpture I made?” And Fox told us we had to say no. Can you imagine? If we’d been a little cockier we would have jumped on a plane!
Gillis: There was some disconnection and confusion on the Giger side. We only spoke to him two or three times during the whole production. There was a point where Fincher looked at everything he had sent and said, “Okay, I think we’ve got enough.” And it was after that that Giger called us [about the statue], and we were sort of taken aback. We thought they had closed it up and that Giger was off the show, but Giger never realized he was off the show. After the movie came out, there was a hatchet job article in a [special-effects] magazine, so I think that might have inflamed him a little bit. From our point of view, it was too bad because we considered Giger an absolute genius who revolutionized creature effects forever. It was a shame that he felt he was being disrespected. [Giger died in 2014.]
The Xenomorph in Alien 3 is more feral than previous versions of the character because it has dog DNA. How did that design evolve?
Woodruff Jr.: Back in those days, the design aspect was purely creative, and never political. The day we got the job, we each went home and started sketching basic designs and faxed them to Fincher. Compared to today where every aspect is so closely monitored in a micro-managing way. Every image has to be carefully groomed by a team of businesspeople, but not the artists that live and breathe creature effects. For us, it’s become very frustrating.
Gillis: One of the successes of the creature design in Alien 3 is that we were working directly with David Fincher. We’d have meetings with him, and he would say things like, “I want it to be as powerful as a freight train and have Michelle Pfeiffer‘s lips.” And the female lips thing was very much existing in Giger’s world. Giger was exploring things that he felt David would be interested in. There was one head he designed that had valves like a saxophone, and he imagined the Alien running his hands along the length of the head creating unearthly, horrific music. That’s a crazy idea and an interesting idea, but for the studio it was a little too out there. So those kinds of ideas fell by the wayside. For us, we’ll go in with a blank slate and interview the director: “What are you looking for? How can we support you to tell the story?”
Watch a behind-the-scenes video of an early test of the Alien 3 creature suit:
youtube
There’s very funny footage on one of the behind-the-scenes documentaries included on the Alien Quadrilogy box set showing you guys putting an Alien costume on a dog to film certain sequences. Does any of that footage survive in the film?
Gillis: That was an idea that Fincher had, and we loved taking chances. Why not? Make a dog suit and put a dog in it. That’s the beauty of special effects; you might discover something really unexpectedly cool or you might end up with hilarious video 25 years later. It’s a win-win.
Woodruff Jr.: I have to be honest: To this day, I think it’s kind of cool. If it had been liberally painted with more deep, dark shadows and some creepy sounds had been added, I think there’s something there that makes my heart beat faster.
Gillis: I’m sure he’s passed away by now, so I’m going to blame the dog! [Laughs] He just did not perform. Once we put him in the latex costume, he locked up! He stood there, and did not move.
Woodruff Jr.: On set they kept blasting these nitrogen tanks to make the smoke, so it was very loud. I remember that every time the dog would start his trajectory, they’d blow those tanks and the dog would jerk, and his rear end would speed up faster than his front end. It looked like he was running sideways! That took away the scary aspect of the Alien, too.

Ripley’s death dive in ‘Alien 3’ (Photo: 20th Century Fox)
The movie ends with Ripley sacrificing herself just as the Alien inside her bursts free. As fans of the franchise, it must have been fun to execute your own “chestburster” sequence, even if it was under tragic circumstances.
Woodruff Jr.: It’s iconic, right? We’re the ones who got to kill Ripley, and kill her with a chestburster. It was very hands-on practical puppeteering: Fincher built the set horizontally on the floor, and the back wall was the lead mold she was falling into. Sigourney [Weaver] was on a dolly sitting up, but the camera was turned to make it appear she was falling backwards. And we had a rig for the chestburster under her shirt.
Gillis: That’s a different kind of chestburster moment. It’s the poetic end of the film, and it’s self-sacrifice, so it happens in a different emotional context than any other chestburster we’d seen. An additional challenge was this wasn’t a person lying on a table or having their back to a wall. It’s Ripley, in her tank top in mid-air. So we had to come up with a low-release effect. It was in a couple of stages: He had a compressed chestburster, and we’d yank a fine line, spray blood at the same time and also inflate it as it went. It was kind of like a snake in a can trick.
Watch behind-the-scenes video of the ‘Alien 3’ chestburster sequence:
youtube
What was the mood on set the day you filmed Ripley’s death? And were you surprised the film would have such a dark ending when you signed on?
Woodruff Jr.: When we started working on the movie, we had to create the dead body of Newt for an autopsy scene. So we always said to ourselves, “It starts off with a dead girl and goes downhill from there!” [Laughs] It wasn’t a shock that the film was as dark as it was. I remember at the cast and crew screening that the final scene hit me as a very emotional end. She knows what’s going to happen, and when the chestburster comes out, she grabs it and holds it so it can’t get away. There’s something very symbiotic [about that image]: the mother holding her young tight, even as they’re both going to be killed. I thought that was a nice emotional note for Sigourney and Fincher to hit.
Gillis: I remember there being some concern when we found out that the ending of Terminator 2 involved Arnold [Schwarzenegger] sinking into a vat of molten metal in self-sacrifice. We were in production when that movie was coming out. I think it was Fincher who just said, “Screw it. It’s right for this movie.” We did have a little joke about making the Alien Queen give a thumbs up on her way down with Ripley. Like, “It’s been a good ride.” [Laughs]
Tom, you wore the Xenomorph suit on set to act opposite Sigourney Weaver. What was it like to perform as the Alien?
Woodruff Jr.: I hadn’t done a lot of suit work before then, so this was a big deal for me because it was a full-bodied creature, and there was only one creature. The body suit itself was perfect: I could move in any direction. We also had the animatronic head that got in the way of breathing and vision a little bit. I concentrated a lot on body movement, because the guy in the suit has to give the kind of performance you expect from the creature. My favorite story is halfway through the movie, Sigourney came over to me between shots and wanted to talk about what the Alien was thinking and where it was going. And she told me, “You’re not just the stuntman — you’re the actor in this thing.” That went a long way toward making me see the role less in a mechanical way, and more in an acting way.

The half human/half Xenomorph Newborn from ‘Alien: Resurrection’ (Photo: 20th Century Fox)
Alien: Resurrection is celebrating its 20th anniversary in November, and that film occupies an even more controversial space in Alien canon than Alien 3. It’s probably not the strongest film of the series from a story perspective, but there is some fascinating imagery in it. It feels very rooted in European graphic novels.
Gillis: We knew what Jean-Pierre Jeunet’s body of work was, so we knew he was going to bring a more European sensibility to it. I always thought Fox was very creative in their choice of directors, and what made him different was his whimsical side. He embraced absurdism and whimsy rather than a hardcore sci-fi approach. You could see he was excited to be in Hollywood, and had a great appreciation for everything we did. The Newborn would not have been what it was if it hadn’t been for him. He wanted the eyes, the male/female gender combo, the human/alien combo, and the young/old combo. It was a lot of stuff to pack into one creature, but once again, why not?
youtube
Woodruff Jr.: I like the chestburster that comes up the throat. We built a long interior throat, and put a slot in the bottom of it so we could put a chestburster puppet through it and drive it up toward the camera.
Gillis: And leave it to a French director to get back to the sexuality of the franchise! [Laughs] The original Alien is a weird sex movie, basically, while both Aliens and Alien 3 are more about parental issues like motherhood. So Jeunet did bring back a sexual component, like the makeout scene with the Newborn. There we were with a 1500-lb. hydraulic creature, and Sigourney Weaver is embracing it and caressing it. It was a little bit scary, because it could have knocked Sigourney out if something happened and it head-butted her. It had a gliding tongue we could control, and there were several takes where we got it right in Sigourney’s mouth. There was also an articulated erection that we built [for the Newborn]. It sort of disengaged from the vaginal canal and came out. I think [former Fox executive] Tom Rothman was the one who said, “We’re not having a f—ing boner in an Alien movie!” And later on, Jean-Pierre confessed: “Even for me, it was too much.” [Laughs] But he went for it. He stayed true to the themes [of the franchise] and was as garish as Paul Verhoeven would have been.

The Alien and the Predator meet in ‘Alien vs. Predator’ (Photo: Everett)
Your final experience in the Alien universe to date was with the two Alien vs. Predator films, which play kind of like ’50s monster movies. Those also feature a more classic Xenomorph design than the later sequels. Was that an intentional choice on your part?
Gillis: The directors of each of these movies come in with their own likes and dislikes. The Strauss brothers, who directed Alien vs. Predator: Requiem, for example, love Aliens, so they didn’t want domes on the Xenomorph heads. In terms of design, the parameters [of the budget] also demanded that we re-use certain molds we had done in the past. So the Resurrection molds got used for the Alien warriors in both Alien vs. Predator movies. For Requiem, we did get a chance to re-do the heads and necks to get the biomechanical look back. Jeunet really loved sepia tones and wanted it to look like a cockroach. By the time of the Alien vs. Predator movies, we were trying to move it back more toward Aliens or Alien.
Woodruff Jr.: The difference between horror movies and monster movies is that monster movies are centered around the monster character. So the difference between, say, Frankenstein and Frankenstein Meets the Wolf Man is just as huge as the difference between Alien and Alien vs. Predator. We know who the monster is and where it came from, so it just becomes about the fun of exploring the monster world. I don’t think it lessens the value in any way. Ever since I was a kid, there’s an aspect of monster movies that’s just a fun release of action and adventure, with cool creatures to watch on screen.
‘Alien: Covenant’ Cast Talks About The Movie’s Shocking Twists and Deaths (Spoilers!):
yahoo
Read more from Yahoo Movies:
Inside the ‘Alien’ Chestburster Scene That Shocked Audiences — and the Cast
How ‘Alien: Covenant’ Erases Predators From the Official Alienverse (Spoilers!)
The ‘Alien’ Movies That Never Were: Your Ultimate Guide
#jean pierre jeunet#sigourney weaver#movie:alien-resurrection#_revsp:wp.yahoo.movies.us#movie:alien#_uuid:4641b8d4-eb37-30a8-9d91-b555eb4afafa#ridley scott#_lmsid:a0Vd000000AE7lXEAT#james cameron#movie:aliens#_author:Ethan Alter#tom woodruff jr#movie:alien-3#david fincher#alec gillis
1 note
·
View note
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
New Post has been published on http://tiptopreview.com/page-speed-optimization-metrics-tools-and-how-to-improve-best-of-whiteboard-friday-2/
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it’s a complex subject that tends to be very technical. What are the most crucial things to understand about your site’s page speed, and how can you begin to improve? To help you answer these questions, we’re sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we’re going over all things page speed and really getting to the bottom of why it’s so important for you to be thinking about and working on as you do your work.
At the very fundamental level I’m going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we’ll get into in a second.
But all of these things can be a culprit. So we’re going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what’s really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that’s sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what’s competitive in your industry. I think that’s a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it’s only available for larger, popular websites, but you get some really good data out of it. It’s housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor’s note: We’ve edited this transcript for accuracy. In the video Britney said “BigML,” but intended to say BigQuery. It’s hard filming an advanced-topic Whiteboard Friday in a single take! 🙂
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they’re focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They’ve now incorporated Chrome User Experience Report. But if you’re not one of those large sites, it’s not even going to measure your actual page speed. It’s going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don’t know what the title of this is. If you do, please comment down below. But it’s located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what’s the percentage of people you’re losing because your site is this slow. It’s a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. –That’s the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, “Oh, yeah, this is what I came to this page for,” that’s first meaningful paint.
What is time to interactive?
Time to interactive is when it’s visually usable and engage-able. So we’ve all gone to a web page and it looks like it’s done, but we can’t quite use it yet. That’s where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that’s set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It’s such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it’s really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There’s a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don’t miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year’s MozCon Virtual! Chock full of the SEO industry’s top thought leadership, for the first time ever MozCon will be completely remote-friendly. It’s like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can’t wait to see you there!
Source link
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
via Blogger https://ift.tt/2YVeebl
#blogger #bloggingtips #bloggerlife #bloggersgetsocial #ontheblog #writersofinstagram #writingprompt #instapoetry #writerscommunity #writersofig #writersblock #writerlife #writtenword #instawriters #spilledink #wordgasm #creativewriting #poetsofinstagram #blackoutpoetry #poetsofig
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog http://tracking.feedpress.it/link/9375/13697093
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
#túi_giấy_epacking_việt_nam #túi_giấy_epacking #in_túi_giấy_giá_rẻ #in_túi_giấy #epackingvietnam #tuigiayepacking
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog https://ift.tt/38ptMXQ
More on https://seouk4.weebly.com/
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes