#pixel joint
Text

A secret santa gift for Clovvach over at Pixeljoint! Its a seaslug mermaid based loosely off of frosted nudibranches!
Website - Twitter - Inprnt
#pixel art#pixelart#pixel#seaslug#nudibranch#secret santa#pixel joint#mermaid#2d#2d art#creature#monster
716 notes
·
View notes
Text

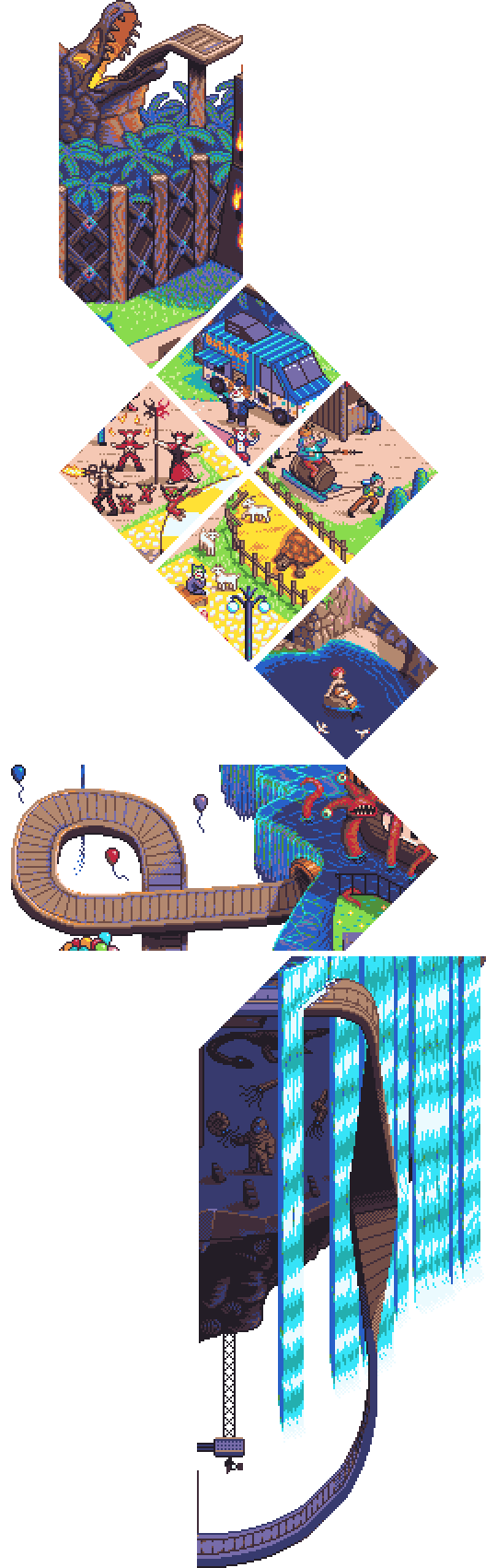
Pixel Joint's most recent isometric collab just finished and here are my tiles. Please check out the complete picture! It's very cool and a lot of people did great work on it.
#pixel art#pixel joint#isometric#bigtop burger#rakdos#peter bruegel the elder#ammonite#goat#art#art collab
51 notes
·
View notes
Text

Colorized Lavender Town from Pokémon Red Version and Pokémon Blue Version 💜❤️💙👻
📸 cure (Pixel Joint) ✨
#lavender town#pokemon red#pokemon blue#pokemon#pokemon community#pixel art#pixel joint#colorized#in color#90s#90s nostalgia#90s kid#games#gamer girl#gamer community#gamer art#game art#otaku#otaku life#geek#geek girl#geek life#otaku girl#fan art
112 notes
·
View notes
Text





random doll pixels i made ages ago
#graphics#rentry graphics#doll#dollette#pixels#favicons#gif#dolls#cute#kawaii#rentry#web graphics#old web#my stuff is all f2u btw#idrc much im just posting as i go#waaaaahhh#bjd#bjddoll#ball jointed doll
4K notes
·
View notes
Text
I feel like I got hit by a truck, so naturally I sat down and wrote 1k words of a fanfic that I'll prob end up never finishing or posting.
It was fun tho. It's been nearly a decade since I've written anything and I found out that I write like I draw. Get something on the paper no matter how bad it looks, move on to the next part, and then occasionally go back to see if you can make it look better. Rinse and repeat until you take a step back and go, oh hey, I made something kinda cool
#i really dont write im more of a visual storyteller#but some demon possessed me to do this#also i found out my aching is due to a lowgrade fever#so yaaaaay#please dont get incredibly sick body#this is the most twitter esque post ive made and im blaming it on my aching joints#pixel blurbs
5 notes
·
View notes
Text

#smoke#weedlife#weed joints#weedwitch#weed community#weed#pink weed#pink aesthetic#rainbow#trippy#zooted#cannalife#cannabis#cannablr#notes#painting#art#computer#pixel art#vaporware#retroart#retrowave#spliff#joint#smokers#smoking girl#waved#flowers#thcnation#nostalgia
35 notes
·
View notes
Text


ଘ(੭*ˊᵕˋ)੭* ੈ♡‧₊˚ʚ ᗢ₊˚✧ ゚. spliff + view 🍃 ଘ(੭*ˊᵕˋ)੭* ੈ♡‧₊˚ ₊˚ʚ ᗢ₊˚✧ ゚.


#stoner#cannabis blog#420culture#cannabis#spliff#weed#marijuana#flower#pot#thc#j tube#j#joint#views#landscape#pretty view#nice view#alt girl#team pixel#google pixel 6
39 notes
·
View notes
Text
Ignoring my emotions and going to try to sleep. If that doesn’t work I will write poetry about my shitty fucking feelings and then try to go to sleep. If that doesn’t work I’ll take my sleepy time cough meds and try to sleep if that doesn’t work I will simply be miserable until morning
#i accidentally got cold fucking water against my sensitive ass front teeth which I never do but now my tooth is pulsing#like girl stop don’t make me hate water i will literally kill myself#cold ice and water is the only consistently good thing I have in my life at all times thru everything there has been ice water#do not make me hate it I will be so mad universe so you hear me. back off the fucking ice water I cannot lose this very good for me vice#okay I can feel the hit I just took settling in alright I am going to go try to daydream and then sleep goodnight goodnight to all my#(very few) followers and thank you for caring about my brain even in the slightest#you are all incredible and I have heartburn now what the fuck are you kidding me#universe evil as hell#-_-#I feel nauseous literally what the fuck I just want to sleep#imagine the pixel-ly 😫 guy falling apart rn yknow that gif I love that’s me rn#anyways I am going to turn my phone off my but I just a random wave of nausea as I’m settling into bed that’s rude as hell actually#body being mean I just want sleep#god I’m so annoying actually why do any of y’all put up with me what the hell you guys are incredible I love y’all fr#kissing u all on the forehead and passing i the joint#u
2 notes
·
View notes
Link
If anyone is interested in financially supporting me in exchange for some cool pixel art, I’m planning on reopening commissions, soon!
#pixel art#artist commissions#artists on tumblr#mostly just hoping i can get some income that doesn't come from working until 10 PM at a fast food joint
3 notes
·
View notes
Text
im being actively fixed by listening to joint struggle by kucchy vs akky on repeat
#remembered that score by red pixel#and now the song will not go away even if it's not at 1.5x speed#like!! i have other stuff to listen to! the artist that was my ENTRY to electronic music (xtrullor) just released a new track and i just#found out he has another 5 tracks#but NOOOOOO. my brain asks for more joint struggle. okay brain.#ninn
1 note
·
View note
Text
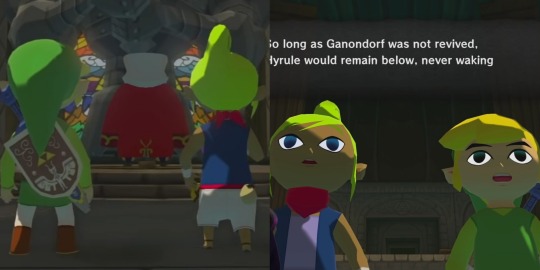
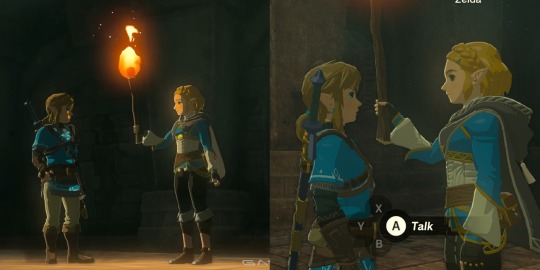
Ok so I PROMISE this is my last post on Link and Zelda height comparison, but having two popular posts about manlet Link that blew up I get notes every day like "Link is shorter in ALL the games." (Not true!! Misinformation!!) and also people complaining about the references I used. So I decided to actually put effort into finding good, side by side height comparisons. For my own sake, but also for artists who need references!
[BTW this is also solely based on in game models and not concept / promo art. Come to your own conclusion there, bc some art directly contradicts the models]

First off, pretty much all the pixel Zelda games have Link and Zelda's sprites in and around the same height, give or take. There's definitely wiggle room here for interpretation (Zelda 1 Link having one spare pixel dedicated to his hat and Zelda in Zelda 2 appearing like she's crouching) but overall it's safe to assume these Links and Zeldas are around the same height if you're staying faithful to the sprites.

Spirit Tracks, Twilight Princess and A Link Between Worlds Links are undeniably shorter than their Zeldas.

Wind Waker is kind of a weird one for me?? Tetra and Link don't have many shots of them standing together and I feel I'd have to open the game to get an accurate comparison (F to my WW copy in the attic). Originally I had stated Tetra was taller but they are actually very close. Tetra still looks taller by a tiny margin(?)

Ocarina Of Time is also difficult to pinpoint! Especially with Link's goofy ass triangle hair! Once again the margin is so slim it's hard to say, but looking at both Zelda and Sheik's models I would say Adult Link is ever so slightly taller.

Round of applause for Skyward Sword Link for being the only Link undeniably taller than his Zelda! Extremely funny that trend did not continue down the timeline.

Finally, Tears Of The Kingdom Link is not only shorter than his Zelda, but arguably has the most notable shortness in comparison to her (him and ALBW are joint contenders for that imo). Short king, manlet, little guy, etc.
#fires posts#ramblings#long post#loz#tloz#the legend of zelda#zelda#zelink#reference#height reference#I'm DONE#I'm FINISHED#No more short Link posts. The curse is lifted
2K notes
·
View notes
Text


(palettes: here & here + transparency)
Here's DE pixels I finished months ago and basically forgot to post… until now!!!
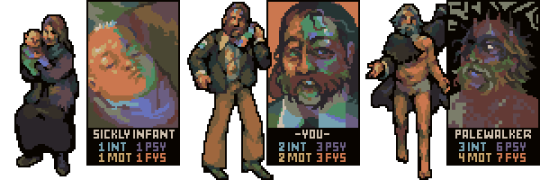
The first set was made for a weekly challenge on Pixel Joint, the prompt being to depict sprites of a character aging through time. Based on the events of the book set after the game (and the choice to roleplay a doomcrier in DE), this is sort of where my mind went. Looking back it just doesn't feel very kind to him though
And of course after finishing a set based on Harry I thought about making one for Kim (and the interpretation that he develops a visual impairment that requires a cane as he grows older), which resulted in the second set.
The stats underneath the portraits didn't have much thought put into them at the time (note: sleep deprivation), which is why you get the hysterical implication that as Harry ages, he becomes Unstoppable (I also just don't feel like fixing any of it at this point). For Kim as far as I know the developers wrote him with a single point in Motorics as a base stat (probably supplemented with clothing and thoughts) in mind but here it's 2 just because. And for the babies they have the lowest possible number for base stats, which is 1 (self-explanatory I hope)
693 notes
·
View notes
Text




My old 2021 Pixelween entries, to commemorate the start of Pixelween 2023.
9 notes
·
View notes
Text
Coloring tutorial I guess

That's my most default shading style, a hybrid of line drawing and painted shadows, and I'll tell you exactly how to get this look.
But before we start, you need a weapon
This is my main brush for basically anything, including line art on days when I don't feel like switching to something actually intended for inking. It's a lightly textured square brush with color variation on every stamp. Intended for Procreate but you can always just rip the alpha texture out of the file and use it for a brush in any drawing program.
That out of the way, let's go. I'll use the same line art as the one in fluff tutorial.
Set the line layer to ~60 or so opacity and get to blocking in the base colors of your character. The jitter brush will introduce some color variation on it's own, but changing the color occasionally will add more visual interest.

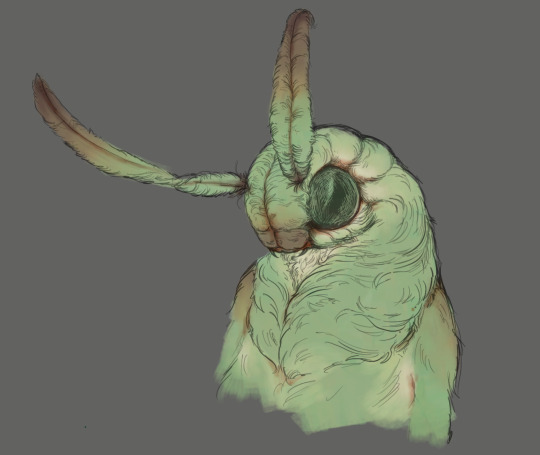
After this I add a multiply layer on top and dab orange or red in places where we might be able to see the base of the hairs or peek at the carapace underneath.

It's places where hair parts and where it's shorter. This accent color works great on joints as well. Example of the thing I'm going for in real life:

Especially visible behind the head. It's not present on every moth to be fair, but I like to add these accents even where it wouldn't make sense, just because it looks nice. Even on insects without hair.
Block in the eyes and mandibles now, best if it's on separate layer.

Now, the actual funny tricks begin. If you're one of the people who only use multiply or add blend modes, stop it, get some help
Understanding the math behind blend modes is gonna get you a long way.
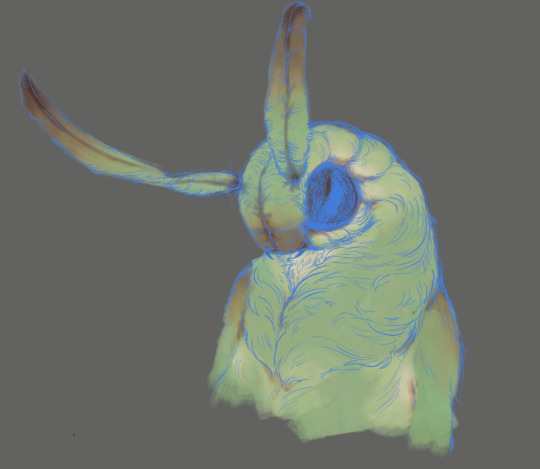
My lineart is set to subtract more often than not. I find it produces juicier and more colorful results than multiply. I want to give this picture a warm orange feeling, so the color of my lines should be the opposite - blue.

And, subtract.

Perfect, but not quite. We can push the lines to an even softer feeling. Take the line layer, copy it, invert the color and set to multiply. I then throw gaussian blur on the resulting copy and reduce opacity until the lines bleed into the surroundings just a little bit.

On to actual shading. People who shade without getting in some background first scare me, so let me throw something together real quick.

A simple gradient will also suffice for this use. We just need some information on which colors are present in the surroundings.
Copy your background, bring it on top of your character layers and gaussian blur it real hard. Set it to multiply, remove all parts of the layer that go beyond the pixels of the base color layer. Adjust opacity until the character fits in the background.

Let's identify the light sources. In this case it's only the sky, but it produces two distinct colors - soft blue lighting comes from the top, slightly stronger red comes from behind.
The blue light I set to exclusion blend mode because it felt most appropriate in this case. Both add and screen looked too strong to be the light coming from such dark sky.

In this lighting context the lower part of the body will receive less light that the upper part. I use the green of the bushes set to multiply to darken the bottom.

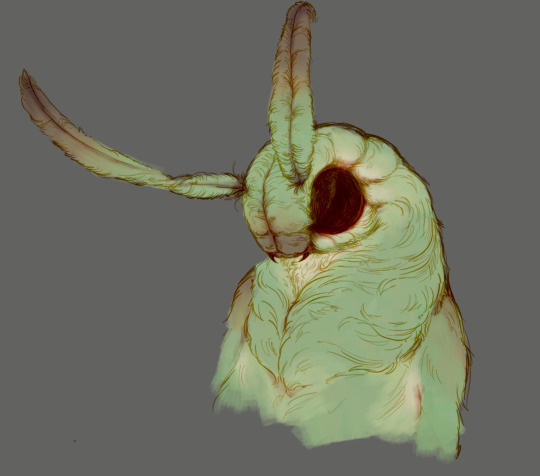
The character is surrounded by all kinds of soft light, but it can't get everywhere. It's time to add ambient occlusion, or contact shadows, for those without a 3d background. Anywhere where there is a crevice or surfaces almost touch, a soft shadow will form.
I do it on a multiply layer with a neutral gray-green color. Gray because any color light isn't really getting in there and green because the fluff is somewhat transparent and whatever light does pass through it gains a greenish hue.

Last step, red rim light from the fading sunset behind the character.

Since it's rim light I just work with normal blending mode. Setting it to add or something of the sort would make the rim light brighter than the source of the light. And it'd be odd.
And that's it. I usually throw on some post processing in Snapseed. Pull some curves, throw on a bit of grain, etc. But it's a topic for another time.
In conclusion, try to think about the environment more when shading. What route does light go through to reach where you're coloring? Did it reflect off of any colored surface? Did it pass through something transparent to gain a different hue? What color shadow would this ambient lighting produce?
Go have fun with your colors now.
209 notes
·
View notes
Note
https://www.tumblr.com/togamicchi/738521885982261248/random-doll-pixels-i-made-ages-ago pls do more of these dolls <333






meow meow meoww
#pixels#favicons#rentry#rentry graphics#graphics#web graphics#decor#gif#doll#ball jointed doll#bjd#dollette#kawaii#cute#dolls#my stuff is all f2u#request
397 notes
·
View notes
Text

Sword Bois go brrr
Yeah yeah another little doodle, I should probably draw something proper but i am POORLY and my JOINTS HURT and I have ASSIGNMENTS (crying) so you get little doodles for now :3
Pixel art Commissions
#tmnt#tmnt fanart#teenage mutant ninja turtles#tmnt art#tmnt 2k3#tmnt 2003#tmnt leonardo#usagi yojimbo#usagi yojimbo fanart#tmnt leonardo fanart#tmnt leo 2003#tmnt leo#tmnt leo fanart#tmnt usagi miyamoto#tmnt usagi#tmnt 2003 leo#tmnt 2003 leosagi#tmnt 2003 usagi#tmnt leosagi#leosagi#katana shipping#katanashipping
179 notes
·
View notes