#savebutton
Explore tagged Tumblr posts
Text
HarmonyOS NEXT Practical: Save Network Images
Objective: Display network images, download them by clicking the save button, and save them locally.
Prerequisite: ohos.permission.INTERNET Permission application required
Implementation idea:
Display images through Image.
Obtain operational permissions through SaveButton.
Download images through request.downloadFile.
Copy images locally through fileIo.
Specific implementation [code] import { http } from '@kit.NetworkKit'; import { image } from '@kit.ImageKit'; import { BusinessError, request } from '@kit.BasicServicesKit'; import { photoAccessHelper } from '@kit.MediaLibraryKit'; import { promptAction } from '@kit.ArkUI'; import { fileIo, fileIo as fs, fileUri } from '@kit.CoreFileKit'; import { common } from '@kit.AbilityKit';
@Entry @Component struct SaveImageDemoPage { imgUrl:string = 'https://pic1.zhimg.com/70/v2-88fd131a2081f6880036682526e40f4b_1440w.avis?source=172ae18b&biz_tag=Post' @State pixelMap: PixelMap | undefined = undefined;
loadImageWithUrl(url: string) { let responseCode = http.ResponseCode; let OutData: http.HttpResponse; let imagePackerApi = image.createImagePacker(); let packOpts: image.PackingOption = { format: 'image/jpeg', quality: 98 }; // 确保网络正常 http.createHttp().request(url, { method: http.RequestMethod.GET, connectTimeout: 60000, readTimeout: 60000 }, async (error: BusinessError, data: http.HttpResponse) => { if (error) { console.error(http request failed with. Code: ${error.code}, message: ${error.message}); } else { OutData = data; let code: http.ResponseCode | number = OutData.responseCode; if (responseCode.OK === code) { let imageData: ArrayBuffer = OutData.result as ArrayBuffer; let imageSource: image.ImageSource = image.createImageSource(imageData); class tmp { height: number = 100 width: number = 100 }; let options: Record<string, number | boolean | tmp> = { 'alphaType': 0, // 透明度 'editable': false, // 是否可编辑 'pixelFormat': 3, // 像素格式 'scaleMode': 1, // 缩略值 'size': { height: 100, width: 100 } }; // 创建图片大小 imageSource.createPixelMap(options).then((pixelMap: PixelMap) => { this.pixelMap = pixelMap; this.pixelMap.getImageInfo().then((info: image.ImageInfo) => { console.info('info.width = ' + info.size.width); }).catch((err: BusinessError) => { console.error('Failed ' + err); }) imagePackerApi.packing(pixelMap, packOpts).then(async (buffer: ArrayBuffer) => { try { const context = getContext(this); let helper = photoAccessHelper.getPhotoAccessHelper(context); let uri = await helper.createAsset(photoAccessHelper.PhotoType.IMAGE, 'png'); let file = await fs.open(uri, fs.OpenMode.READ_WRITE | fs.OpenMode.CREATE); // 写入文件 await fs.write(file.fd, buffer); promptAction.showToast({ message: '已保存至相册!' }); // 关闭文件 await fs.close(file.fd); } catch (error) { console.error('error is ' + JSON.stringify(error)); } }).catch((error: BusinessError) => { console.error('Failed to pack the image. And the error is: ' + error); }) pixelMap.release(); }) } } } )
}
build() { Row() { Column({ space: 10 }) { Image(this.imgUrl) .width('80%') SaveButton().onClick(async (event: ClickEvent, result: SaveButtonOnClickResult) => { if (result === SaveButtonOnClickResult.SUCCESS) { this.loadImageWithUrl(this.imgUrl); } else { promptAction.showToast({ message: '设置权限失败!' }); } }) } .width('100%') } .height('100%') .backgroundColor(0xF1F3F5)
}
/**
保存图片
@param url */ async saveImage(imageUrl: string) { try { let fileNameExtension = this.getFileNameExtension(imageUrl) fileNameExtension = (fileNameExtension == '' || fileNameExtension == 'jfif') ? 'jpg' : fileNameExtension let context = getContext(this) as common.UIAbilityContext; let dirPath = context.filesDir + '/article_images_preview' let fileName = new Date().getTime().toString() if (!fileIo.accessSync(dirPath)) { fileIo.mkdirSync(dirPath) } //下载网络图片,并保存到沙箱 request.downloadFile(context, { url: imageUrl, filePath: ${dirPath}/${fileName}.${fileNameExtension} }) .then((downloadTask) => { downloadTask.on('complete', async () => { try { // 位于应用沙箱的图片uri let srcFileUri = ${dirPath}/${fileName}.${fileNameExtension} let srcFileUris: Array = [fileUri.getUriFromPath(srcFileUri)]; let phAccessHelper = photoAccessHelper.getPhotoAccessHelper(context); // 指定待保存照片的创建选项,包括文件后缀和照片类型,标题和照片子类型可选 let photoCreationConfigs: Array = [ { title: fileName, // 可选 fileNameExtension: fileNameExtension, photoType: photoAccessHelper.PhotoType.IMAGE, subtype: photoAccessHelper.PhotoSubtype.DEFAULT, // 可选 } ]; // 基于弹窗授权的方式获取媒体库的目标uri let desFileUris: Array = await phAccessHelper.showAssetsCreationDialog(srcFileUris, photoCreationConfigs); if (desFileUris.length > 0) { let desFile: fileIo.File = await fileIo.open(desFileUris[0], fileIo.OpenMode.WRITE_ONLY); let srcFile: fileIo.File = await fileIo.open(srcFileUri, fileIo.OpenMode.READ_ONLY); await fileIo.copyFile(srcFile.fd, desFile.fd); fileIo.closeSync(srcFile); fileIo.closeSync(desFile); promptAction.showToast({ message: '已保存!' }); } else { promptAction.showToast({ message: '保存失败!' }); } fs.rmdir(dirPath); } catch (error) { promptAction.showToast({ message: '保存失败!' }); } }) downloadTask.on('fail', (err: number) => { //下载失败 promptAction.showToast({ message: '保存失败!' }); }) }) .catch((err: BusinessError) => { promptAction.showToast({ message: '保存失败!' }); }) } catch (err) { promptAction.showToast({ message: '保存失败!' }); } } /**
获取文件拓展名
@param url
@returns 文件扩展名,没有则返回空字符串 */ getFileNameExtension(url: string): string { // 查找最后一个点(.)的位置 const lastIndex = url.lastIndexOf('.'); let fileNameExtension = '' if (lastIndex === -1 || lastIndex === url.length - 1) { fileNameExtension = '' } else { // 提取从最后一个点到字符串末尾的子字符串 let subStr = url.substring(lastIndex); // 使用正则表达式匹配文件后缀名 const extensionMatch = subStr.match(/.([a-zA-Z0-9]+)(?:[\?#]|$)/); // 如果匹配到后缀名,则返回(去掉点号) fileNameExtension = extensionMatch ? extensionMatch[1].toLowerCase() : ''; } return fileNameExtension } } [/code]
0 notes
Photo

¡No me funciona este botón de Guardar! 🤓 Un #TBT material 💾 #disquette #diskette #retro #savebutton https://www.instagram.com/p/CgS3QC_MgMG/?igshid=NGJjMDIxMWI=
0 notes
Photo

#savebutton for tonight! Got most of the work done on the patch, just some cleanup then on to the galaxy behind it. I'm moving how these are turning out! - - - - #barbariccreaions #barbaricillustrations #myart #art #artwork #drawing #draw #sketch #sketches #design #custom #custompainted #painted #angelus #angelusdirect #angelusleatherpaint (at University Heights, San Diego)
#barbaricillustrations#angelusleatherpaint#sketch#art#artwork#custom#sketches#custompainted#angelus#angelusdirect#barbariccreaions#draw#drawing#design#painted#savebutton#myart
1 note
·
View note
Text
im going to bed....

0 notes
Photo

3D save Icon... #OTFCoder #IT #webdevelopment #webdevelopers #laraveldevelopers #Laravelprofessionals #Laravelprojects #EndToEndDigitalSolution #entrepreneurs #entrepreneurship #entrepreneurlife #wordpress #developers #coders #programmers #programmerslife #programmingquotes #codinghumour #codingquotes #savebutton #icons #3D #www.otfcoder.com (at OTFCoder) https://www.instagram.com/p/BoYYI0WBiXe/?utm_source=ig_tumblr_share&igshid=azobf9mp7ple
#otfcoder#it#webdevelopment#webdevelopers#laraveldevelopers#laravelprofessionals#laravelprojects#endtoenddigitalsolution#entrepreneurs#entrepreneurship#entrepreneurlife#wordpress#developers#coders#programmers#programmerslife#programmingquotes#codinghumour#codingquotes#savebutton#icons#3d#www
0 notes
Text
[Power Automate for desktop]名前を付けて保存ダイアログを操作するフロー
[[Power Automate for desktop]名前を付けて保存ダイアログを操作するフロー]
前回の記事でUI要素のセレクターで変数が使用できることを説明しましたが、今回はその応用で、様々なアプリケーションで使える「名前を付けて保存ダイアログを操作するフロー」を作成してみようと思います。 入力変数の作成 「Desktop フローを実行」アクションで呼び出すことを前提とするため、まずは名前を付けて保存ダイアログの親となるウィンドウのセレクターを指定する「ParentWindowSelector」と、ファイルの保存先パスを指定する「SaveFilePath」を作成します。 「名前を付けて保存ダイアログ操作」フロー 下記コードをデザイナーに貼り付けます。 3つのUI要素(親ウィンドウを示す「ParentWindow」、ファイルパスの入力欄を示す「FileName」、保存ボタンを示す「SaveButton」)とダイアログを操作する2つのアクション(ウィンドウ内のテキスト…

View On WordPress
0 notes
Text
Azhagi Tamil Software Free For Pc

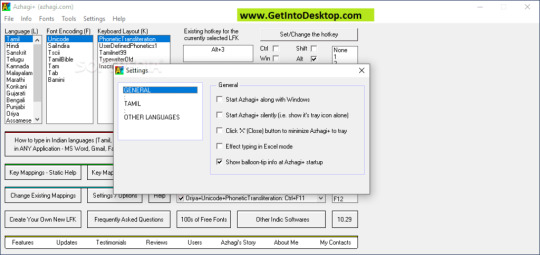
Kural Tamil Software is a keyboard manager that helps to input Tamil directly in all Microsoft Windows Applications. It can be used with MS Office, Open Office, Google’s Docs & Spreadsheet, GMail, Facebook, Wordpad, Notepad, Internet Explorer, Google Chrome, Adobe products and many more applications. And also helps to chat in Tamil using Yahoo, Google Talk, MSN and Facebook chat clients. It is completely free!
It is a 100% free software for one's zipping/unzipping needs. Use from pen-drive in office environments Since AzhagiPlus is portable, you can carry it in your pen-drive (or similar device) and straightaway start using it in any system.
2007 Utilities software developed by BViswanathan. The license of this utilities software is freeware, the price is free, you can free download and get a fully functional freeware version of Azhagi. Do not use illegal warez version, crack, serial numbers, registration codes, pirate key for this utilities freeware Azhagi.
Nov 12, 2018 Kural Tamil Software is a keyboard manager that helps to input Tamil directly in all Microsoft Windows Applications. It can be used with MS Office, Open Office, Google's Docs & Spreadsheet, GMail.
Azhagi Tamil Font Software - Free Download Azhagi Tamil Font. Aasaan - Tamil Typing Tutor 1 is a very useful and simple guide to learn touch typing. Today, large number of software engineers and technical staff are using only their two fingers while typing. This is because of not learning the touch typing.
Download NowOct-18-2015: Released new version of Kural Tamil Software 5.0.1.
Azhagi (அழகி) - Free UNIQUE Tamil and Indian languages transliteration/typing software, hosting an extraordinary Tamil fonts converter. Android version exists too (with speech-to-text). Transliterate or type in Tamil, Hindi, Arabic, Urdu, Sanskrit, Telugu, Kannada, Malayalam, Marathi, Gujarati, Bengali, Punjabi, Oriya, Assamese, Sourashtra, Sinhalese, Burmese, Devanagari, Grantha, etc. Extendable to type in ANY world language.
UNINSTALL EXISTING KURAL TAMIL SOFTWARE? Please uninstall previously installed Kural Tamil Software before installing this version (5.0.1).
Reboot your system.
Open Programs and Features from the Start Menu.
Double click on the Kural Tamil Software 5.0 and uninstall it.
HOW TO DOWNLOAD & INSTALL KURAL TAMIL SOFTWARE?
Azhagi Tamil Software Free For Pc Windows 10 Full
Right click on the above Download Nowbutton and choose Save Target As...orSave Link As....
When prompted, choose Desktop and click on Save button.
Click on Savebutton. Kural 5.0 Setup icon will be displayed on your desktop.
Double click on the Kural 5.0 Setup icon. It will start installing Kural Tamil Software on your computer.
Azhagi Tamil software, free download

Azhagi Tamil Software Free For Pc 2017
After reviewing the license terms, click on I Agree button.
Click on Install button.
Click Close button to complete the installation. Now Kural Tamil Software will be installed on your system.
On Windows 32 bit system, Kural32 icon will be displayed on your desktop.
Azhagi Tamil Typing Download App
On Windows 64 system, both Kural32 and Kural64 icons will be displayed on your desktop.

1 note
·
View note
Photo

Save-button button http://www.clipartx.com/button-Clipart/savebutton-48779
0 notes
Text
HOW TO CUSTOMIZE AND SAVE THE HTML IN THE BLOG?
I want to edit my blog and customize the HTML but how?
I can't save it either.. Where's the save button?
Can someone help me?
2 notes
·
View notes
Text


The save button is not the flag for inappropriate content here on Instagram (or IG). This icon is used to save articles, posts, and publishings that may interest you for later use. ⛅ I also know that you are willing to help yourself by helping others as I do right now because of a mistake. Mistakes help us learn deeper and more. I also help business ideas grow and communicate their messages, stories, etc.
#save#savebutton#saveicon#savecommand#library#flag#IG#instagram#honor#certificate#qualify#qualification#certification#freelogo#freeicon#freepictogram#icons#logos#pictograms
0 notes
Quote
A camera is a save button for the mind's eye
Rogu Kingston
0 notes