#tfont
Text




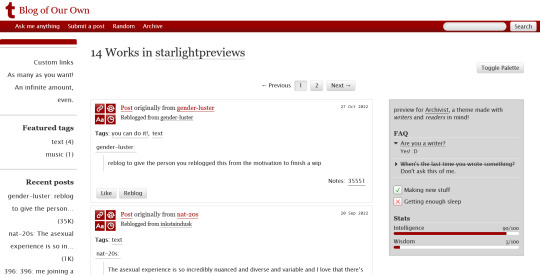
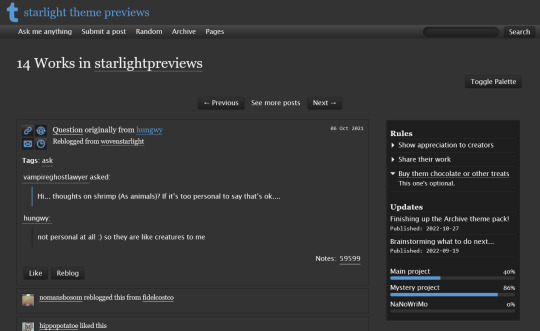
THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
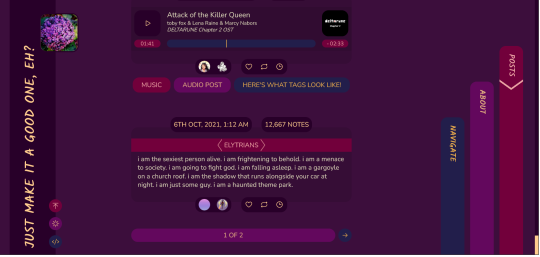
🖋️ Theme 11: Archive Of Your Own
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
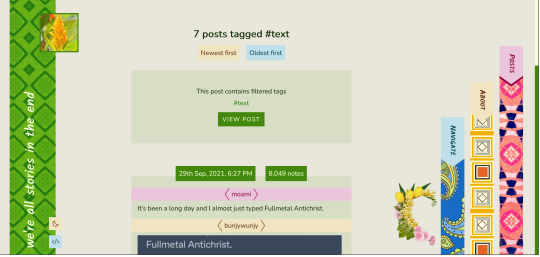
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
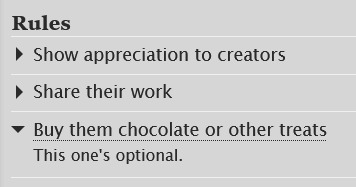
Rules and FAQ
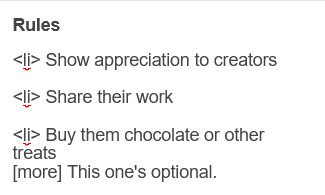
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

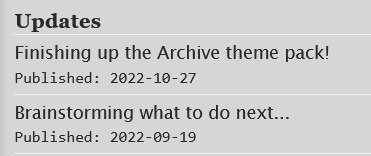
Updates
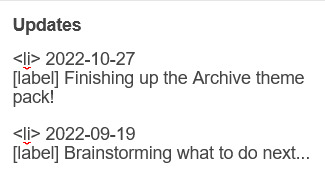
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

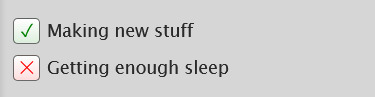
Toggles
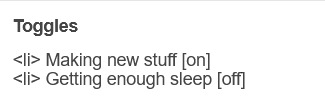
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

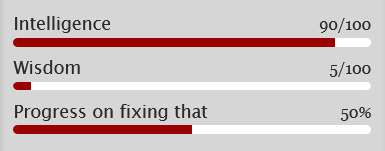
Progress bars
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text
SLAPPING MY HAND OVER MY MOUTH AS I THINK OF A SCENE FOR THIS . GAVENT TFONT THAT IN YEARS
1 note
·
View note
Text
New Post has been published on https://beyondtshirts.net/?p=2770
“custom_css[generatepress]”:
“value”: “.mycopyright-background \n background-color: #DECFFF;\n color: #000000;\n font-size: 95%;\n text-align:center;\n\n\n\n\n.post-date \nfont-size: 75%;\n\n\n\n.pt-cv-wrapper .btn-success \n color: #fff;\n background-color: #A221FF;\n border-color: #A221FF;\n\n\n.pt-cv-view .pt-cv-content \n font-size: 110%;\n\n\n.widget-title \nfont-weight: 700;\n\n\nblockquote \nborder-left: 5px solid #DECFFF;\n\n\nbody.plugin \n background: #DECFFF;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n\n\n.main-navigation a \n display: block;\n text-decoration: none;\n font-weight: 700;\n text-transform: none;\n font-size: 14px;\n\n\np \nfont-size:21px;\n\n\n.pt-cv-view .pt-cv-content\n\tfont-size: 75%;\n\n\nh1, h2, h3, h4, h5 \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nstrong \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nh1 \n\ttext-align: center;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n”,
“type”: “custom_css”,
“user_id”: 1,
“date_modified_gmt”: “2022-10-14 15:29:42”
0 notes
Text
New Post has been published on https://myjapanaddress.com/stagea/?p=13469
“custom_css[logistic-child]”:
“value”: “*\n\tfont-family:sans-serif;\n\n\n.elementor-12604 .elementor-element.elementor-element-b34d915 .ht-products .ht-product .ht-product-inner .ht-product-image-wrap .ht-product-label\n\t color: #fff;\n background: #14b7a8;\n border-radius: 10px;\n padding: 2px 10px;\n\n\n.woocommerce div.product .woocommerce-tabs ul.tabs, .woocommerce-page div.product .woocommerce-tabs ul.tabs, .woocommerce #content div.product .woocommerce-tabs ul.tabs, .woocommerce-page #content div.product .woocommerce-tabs ul.tabs \n\ttext-align:left;\n float:none;\t\n\n.wc-block-components-button:not(.is-link):active, .wc-block-components-button:not(.is-link):disabled, .wc-block-components-button:not(.is-link):focus, .wc-block-components-button:not(.is-link):hover\n\tbackground-color:#0FA6BF!important;\n\n#content a:not(.ms-btn):not(.vc_btn3), #sidebar a, #footer a, .alternate-text-color, #footer-widget-bar>.container>.widget-area a:hover, .fancybox-inner a, #woocommerce-lightbox-cart a \n color: #000;\n\n.wc-block-cart__submit-button:last-child\n\tbackground-color:#0FA6BF!important;\n\n#page-title-wrapper h3, #content h3, #footer-widget-bar h3, #sidebar h3, #footer h3, #sidr h3 \n font-weight: 700;\n font-size: 18px;\n line-height: 1.5em;\n\n.components-button .wc-block-components-button .wc-block-cart__submit-button \n\tbackground-color:#0FA6BF!important;\n\n\n#content h2, #footer-widget-bar h2, #sidebar h2, #footer h2, #sidr h2 \n font-weight: 700;\n font-size: 20px;\n line-height: 1em;\n\n\n\n#content a:not(.ms-btn):not(.vc_btn3), #sidebar a, #footer a, .alternate-text-color, #footer-widget-bar>.container>.widget-area a:hover, .fancybox-inner a, #woocommerce-lightbox-cart a \n\tfont-size: 15px;\n\n.elementor-12612 .elementor-element.elementor-element-c3b91ef .elementor-image-box-img img\n\twidth:90%;\n\n.elementor-widget-woolentor-universal-product .ht-products .ht-product .ht-product-inner .ht-product-content .ht-product-content-inner .ht-product-price span\n\tfont-size:18px;\n\n.ht-products .ht-product .ht-product-inner .ht-product-image-wrap .ht-product-image .ht-product-cus-tab-links li\n\tdisplay:none;\n\n.woocommerce div.product .woocommerce-tabs, .woocommerce-page div.product .woocommerce-tabs, .woocommerce #content div.product .woocommerce-tabs, .woocommerce-page #content div.product .woocommerce-tabs \n clear: none!important;\n width: 100%!important;\n float: none!important;\n\n.woocommerce div.product .woocommerce-tabs ul.tabs, .woocommerce-page div.product .woocommerce-tabs ul.tabs, .woocommerce #content div.product .woocommerce-tabs ul.tabs, .woocommerce-page #content div.product .woocommerce-tabs ul.tabs\n\tfloat:none;\n\n\n.woocommerce div.product .woocommerce-tabs ul.tabs li.active, .woocommerce-page div.product .woocommerce-tabs ul.tabs li.active, .woocommerce #content div.product .woocommerce-tabs ul.tabs li.active, .woocommerce-page #content div.product .woocommerce-tabs ul.tabs li.active\n\tbackground-color:#0FA6BF!important;\n\tborder:1px solid #0FA6BF!important;\n\n.woocommerce div.product .woocommerce-tabs ul.tabs li.active>a, .woocommerce-page div.product .woocommerce-tabs ul.tabs li.active>a, .woocommerce #content div.product .woocommerce-tabs ul.tabs li.active>a, .woocommerce-page #content div.product .woocommerce-tabs ul.tabs li.active>a \n\tcolor:#000!important;\n\n.woocommerce div.product span.price, .woocommerce-page div.product span.price, .woocommerce #content div.product span.price, .woocommerce-page #content div.product span.price, .woocommerce div.product p.price, .woocommerce-page div.product p.price, .woocommerce #content div.product p.price, .woocommerce-page #content div.product p.price, .woocommerce div.product .woocommerce-tabs ul.tabs li a, .woocommerce-page div.product .woocommerce-tabs ul.tabs li a, .woocommerce #content div.product .woocommerce-tabs ul.tabs li a, .woocommerce-page #content div.product .woocommerce-tabs ul.tabs li a\n\tfont-family:sans-serif;\n\tline-height:1.3rem!important;\n\t\n\n.p1, .nkn-resp-pdp-description span \n\tfont-family:sans-serif;\n\tline-height:1.5rem!important;\n\n.woocommerce div.product .product_title\n\tcolor:#000;\n\n.woocommerce .elementor-12604 .elementor-element.elementor-element-c4481df .woocommerce-product-details__short-description h2 span, ul li \n\t\n\tpadding:0px!important;\n\tcolor:#000!important;\n\tlist-style-type:none;\n\n.woocommerce .elementor-12604 .elementor-element.elementor-element-c4481df .woocommerce-product-details__short-description h2 span \n\tmargin-left:-15px!important;\n\n.name_area h2 span, p span\n\t/*display:none;*/\n\n.wc-block-cart-item__image a img\n\twidth:70%!important;\n\n.wc-block-components-title \n\tfont-weight:500;\n\tline-height:1.9em!important;\n\tmargin-bottom:5px!important;\n\t\n\t\n\n.wc-block-cart-items__row \n\tborder:none!important;\n\n.wc-blocks-components-panel__button span\n\tfont-size:15px;\n\n.woocommerce-message \n\tbackground-color:#0FA6BF!important;\n\tcolor:#fff!important;\n\tborder:none!important;\n\n\n.woocommerce ul.cart_list li img, .woocommerce ul.product_list_widget li img \n\tfloat:left!important;\n\tmargin-left:0px;\n\tmargin-right:15px!important;\n\ninput:not([type=submit]):not([type=button]):not([type=file]), select, textarea\n\tborder-radius:50px;\n\tmargin-bottom:15px;\n\tborder:1px solid #DDDDDD!important;\n\n.wc-block-components-text-input.is-active label\n\ttransform:none!important;\n\tmargin-top:-25px!important;\n\tcolor:#000;\n\tfont-weight:500;\n\n.wc-block-components-checkout-step__description\n\tmargin-bottom:40px!important;\n\n.wc-block-components-select .components-custom-select-control__button, .wc-block-components-select .components-custom-select-control__button:active, .wc-block-components-select .components-custom-select-control__button:focus, .wc-block-components-select .components-custom-select-control__button:hover\n\tborder-radius:50px;\n\t\n\n.wc-block-components-select .components-custom-select-control__button, .wc-block-components-select .components-custom-select-control__button:active, .wc-block-components-select .components-custom-select-control__button:focus, .wc-block-components-select .components-custom-select-control__button\n\tmargin-bottom:;15px!important;\n\n.wc-block-components-select.is-active label\n\ttransform:none!important;\n\tmargin-top:-25px;\n\n.wc-block-components-tabs__item-content img\n\twidth:auto!important;\n\n.wc-block-components-tabs .wc-block-components-tabs__list>.wc-block-components-tabs__item .wc-block-components-tabs__item-content>img, .wc-block-components-tabs .wc-block-components-tabs__list>.wc-block-components-tabs__item .wc-block-components-tabs__item-content>svg\n\twidth:auto!important;\n\n.wc-block-components-text-input.is-active input[type=email], .wc-block-components-text-input.is-active input[type=tel], .wc-block-components-text-input.is-active input[type=text], .wc-block-components-text-input.is-active input[type=url]\n\tcolor:grey!important;\n\tpadding:0px 0px 0px 16px!important;\n\n.wc-block-components-select .components-custom-select-control__button, .wc-block-components-select .components-custom-select-control__button:active, .wc-block-components-select .components-custom-select-control__button:focus, .wc-block-components-select .components-custom-select-control__button:hover\n\tpadding:0px 0px 0px 16px!important;\n\tborder:1px solid #ddd;\n\n.wc-block-components-checkbox .wc-block-components-checkbox__input[type=checkbox]\n\tmargin:0px!important;\n\twidth:10px!important;\n\tpadding:0px 5px 0px 5px;\n\tborder-radius:0px!important;\n\n.wc-block-checkout__actions .wc-block-components-checkout-place-order-button\n\tbackground-color:#0FA4BD!important;\n\tborder:1px solid #0FA4BD!important;\n\tmargin:0px;\n\twidth:100%;\n\t\n.wc-block-components-sidebar\n\tbackground-color:#F5F5F5;\n\tmargin-bottom:10px;\n\n.wc-block-components-tabs .wc-block-components-tabs__list>.wc-block-components-tabs__item .wc-block-components-tabs__item-content>img\n\twidth:auto!important;\n\n.ht-products .ht-product .ht-product-inner .ht-product-image-wrap .ht-product-image img\n\t/*width:70%!important;\n\theight:auto!important;\n\tmargin-left:40px;*/\n\n.product-name a\n\tcolor:#000!important;\n\tfont-size:20px;\n\n.woocommerce .cart .button, .woocommerce .cart input.button\n\tbackground-color:#0FA4C1!important;\n\n.woocommerce div.product div.images img\n\twidth:70%!important;\n\n.elementor-12612 .elementor-element.elementor-element-96759b3 .ht-products .ht-product .ht-product-inner .ht-product-action ul li a\n\theight:40px!important;\n\n\n.ht-products .ht-product .ht-product-inner .ht-product-image-wrap .ht-product-image img \n max-height: 250px;\n\n\n\n.elementor-element-043b5d2 .elementor-element-populated \n\tmargin-top: 81px;\n\n\n.is-large.wc-block-cart .wc-block-components-radio-control__option \n padding-left: 30px;\n\n\n.woocommerce-page input:not([type=submit]):not([type=button]):not([type=file]) \n background-color: rgb(17 170 186);\n \n\n\n.wc-block-cart-item__remove-link \n\tcursor: pointer;\n\n\n\n.dgwt-wcas-search-input\n\tbackground-color: rgb(255 255 255) !important;\n\n\n#cboxTitle display: none !important; \n\n\n.woocommerce-page .epm-sign-up-button \n\t padding: 14px 10px!important; \n border-radius: 0px 40px 40px 0px !important;\n\n\n\n.has-dark-controls .wc-block-components-select .components-custom-select-control__menu \n background-color: #f5f5f5;\n color: #fff;\n\n\n\n.has-dark-controls .wc-block-components-select .components-custom-select-control__button, .has-dark-controls .wc-block-components-select .components-custom-select-control__button:active, .has-dark-controls .wc-block-components-select .components-custom-select-control__button:focus, .has-dark-controls .wc-block-components-select .components-custom-select-control__button:hover \n background-color: rgb(16 168 189);\n border-color: hsla(0,0%,100%,.4);\n color: #fff;\n\n\n.woocommerce-checkout .wc-block-components-text-input label\n\tcolor: #fff;\n\n\n@media(max-width:700px)\n\t.ozy-divider-cap-center\n\t\tmargin-top: 110px !important;\n\t\n\n\n.epm-submit-chimp\n\tfont-size:11px;\n\tpadding: 12.5px 10px !important;\n\n\n.single-product .variations .label label \n margin-top: 0px !important;\n\n\n@media only screen and (max-width: 768px)\n.categorproduct > ul.products li.product, .woocommerce-page ul.products li.product \n width: 47%!important;\n\n.categorproduct .products>li \n margin: 5px !important;\n\n\n\n.wc-block-checkout__sidebar .name_area\n\tdisplay:none;\n\n\n.elementor-element-7b62a72 .add_to_cart_button \n\t margin-right: 5px !important;\n background-color: #13b3ad !important;\n border: 1px solid #11aeb3 !important;\n\n\n.wc-block-checkout__form .wc-block-components-checkout-step__heading-content \n font-size: 1em;\n font-weight: bold;\n\n@media (max-width:1200px)\n\t.ht-products .ht-product .ht-product-inner .ht-product-image-wrap .ht-product-image img \n max-height: 400px;\n\n\n\n \n@media (min-width: 768px)\n.elementor-12612 .elementor-element.elementor-element-a5ce1a9 \n width: 100%;\n\n\t.elementor-element-1ce303c .woocommerce-product-gallery\n\t\tz-index: 99999;\n\t\n\t\n\t\n.elementor-12612 .elementor-element.elementor-element-89b3f6c \n \n padding: 0;\n margin-bottom: 20px;\n\n\t\n.elementor-12612 .elementor-element.elementor-element-88652dc > .elementor-element-populated \n border-style: solid;\n border-width: 3px 3px 3px 3px;\n border-color: #11ABB7;\n transition: background 0.3s, border 0.3s, border-radius 0.3s, box-shadow 0.3s;\n max-width: 500px;\n margin: 0 auto;\n margin-bottom: 7%;\n\n\n\n@media (max-width:768px)\n\t.ozy-simlple-info-box \n\t\t height: auto !important;\n\t\n”,
“type”: “custom_css”,
“user_id”: 75,
“date_modified_gmt”: “2021-03-17 15:47:06”
0 notes
Text
Sght tfont turnnoarlund go to dtown boot scooptim boogiweee
0 notes
Photo

Mall of America xác nhận họ không thực hiện thanh toán thế chấp đầy đủ, trích dẫn COVID-19 Mall of America xác nhận hôm thứ Năm rằng họ đã không thể đáp ứng các nghĩa vụ thanh toán thế chấp cho tổ hợp giải trí và bán lẻ Bloomington đã bị đóng cửa từ giữa tháng 3 do đại dịch COVID-19. Xác nhận này được đưa ra sau khi các báo cáo được công bố rằng trung tâm thương mại đã bỏ lỡ các khoản thanh toán cho khoản thế chấp 1,4 tỷ đô la vào tháng Tư và tháng Năm. Theo báo cáo từ Thời báo tài chính và Bloomberg, ban quản lý trung tâm đã thông báo cho Wells Fargo & Co., người phục vụ giám sát việc thế chấp, về những thách thức mà nó phải đối mặt do đại dịch toàn cầu. Trả lời các câu hỏi, đại diện của Mall of America cho biết hôm thứ Năm rằng họ đã thực hiện thanh toán thế chấp một phần vì doanh thu của nó đã giảm 85% kể từ khi buộc phải đóng cửa. Trung tâm thương mại có kế hoạch mở lại vào ngày 1 tháng Sáu. Một doanh thu bị mất đã ảnh hưởng đến khả năng duy trì hiện tại của chúng tôi về chi phí hoạt động của chúng tôi. Thật không may, Mall of America đã không thể đủ điều kiện cho bất kỳ chương trình viện trợ liên bang nào được thiết kế để đưa mọi người trở lại làm việc và bảo vệ các doanh nghiệp. Đối mặt với doanh thu giảm đáng kể và nhận ra rằng sẽ mất nhiều tháng để trở về mức hoạt động trước COVID, chúng tôi chưa đáp ứng đầy đủ nghĩa vụ thanh toán thế chấp của mình. Đây không phải là duy nhất đối với Mall of America và trên thực tế là một cuộc đấu tranh đối mặt với vô số doanh nghiệp trên toàn quốc. Thế chấp của Mall of America, đã được đệ trình cho một người phục vụ đặc biệt với hy vọng đồng ý sửa đổi các điều khoản của khoản vay. Thị trưởng Bloomington Tim Busse cho biết ông và các quan chức thành phố khác đã liên lạc với đại diện trung tâm thương mại và thảo luận về những cách có thể mà thành phố có thể hỗ trợ, nhưng ông từ chối thảo luận về bất kỳ chi tiết nào. Chúng tôi hiểu những thách thức mà họ đang phải đối mặt. Thực tế, trung tâm thương mại là hàng trăm doanh nghiệp nhỏ, theo Bus Busse. Trung tâm này có hơn 500 cửa hàng và thu hút hơn 40 triệu khách mỗi năm. Chủ sở hữu trung tâm thương mại Triple Five Group, một doanh nghiệp do gia đình điều hành có trụ sở tại Edmonton, Canada, cũng đã phải trì hoãn sự mở cửa đầy đủ của trung tâm thương mại American Dream ở New Jersey do COVID-19. r n / / Tải thư viện jQuery bằng JavaScript đơn giản r n (function () document.getElementsByTagName ('cơ thể')[0]) .appendChild (newscript2); r n) (); r n / ******** MÃ KIỂM TRA cho METER SNOW PLOW ANALYTiCS ****** / 4 ****** / r nvar mét = ; r n $ (tài liệu). yet (function () r n / / console.log ( "điều này tải tốt "); r n $ ('. js-Optimizely-click-Goal'). click (function () r n / / console.log (this); r n mét['type'] = $ ( "đầu vào[name='offer'] "). val (); r n if (mét['type'] = 131) mét['type'] = "Quyền truy cập kỹ thuật số cao cấp "; r n khác nếu (mét['type'] = 130) mét['type'] = "In chủ nhật + Kỹ thuật số "; r n khác nếu (mét['type'] = 129) mét['type'] = "In 7 ngày + Kỹ thuật số "; r n khác nếu (mét['type'] = 128) mét['type'] = "In chủ nhật "; r n mét['date'] = Ngày mới (). toLocaleString (); r n / / console.log (mét['type']); r n / / console.log (mét['date']); r n var json_meter_cookie = JSON.opesify (mét); r n Cookies.set ('mét_sign_up', json_meter_cookie); r n r n); r n); r n / ****** / TÌM HIỂU ****** / TÌM HIỂU n / / FACEBOOK THEO DACKI PIXEL # 1 r n! function (f, b, e, v, n, t, s) r n if (f.fbq) return; n = f.fbq = function () n.callMethod? r n n.callMethod.apply (n, argument): n.queue.push (argument); r n if (! f._fbq) f._fbq = n ; n.push = n; n.loaded =! 0; n.version = '2.0'; r n n.queue =[]; t = b.createEuity (e); t.async =! 0; r n t.src = v; s = b.getElementsByTagName (e)[0]; r n s.parentNode.insertB Before (t, s) (cửa sổ, tài liệu, 'script', r n 'https: / / connect.facebook.net / en_US /fbevents.js' ); r n fbq ('init', '590074241155998'); r n fbq ('track', 'ViewContent'); r n r n r n % endblock% "}," start ":" https: / / users.startribune. com / vị trí / 1 / môi trường / 3 / giới hạn đăng ký-tối ưu / start "}, " id ":" đăng ký giới hạn "," đếm ": 12," hành động ":" bỏ qua " , "tắt tiếng": true, "action_config": "template": "% extends " Grid "% r n r n % block title lòng% Bạn đã đọc 10 bài viết miễn phí của mình cho thời hạn 30 ngày này. Đăng ký ngay để được bảo hiểm tại địa phương mà bạn sẽ không tìm thấy ở bất kỳ nơi nào khác, các phần đặc biệt và chuyên mục yêu thích của bạn. StarTribune đặt Minnesota và thế giới ngay trong tầm tay bạn. % endblock% r n r n % khối cuối% r n Parent () r n # giới hạn pixel Krux từ https: / / www.squishlist. com / strib / customshop / 328 / # r n r n r n % endblock% "," start ":" https: / / users.startribune.com / vị trí / 1 / môi trường / 3 / đăng ký giới hạn / start ", " id ":" mét-desktop-331 "," Count ": 10," hành động ":" bỏ qua "," tắt tiếng ": false," action_config ": false," start ":" https : / / users.startribune.com / vị trí / 1 / môi trường / 3 / mét-máy tính để bàn-331 / start ", " id ":" PDA991499opt "," tính ": 9, "hành động": "bỏ qua", "tắt tiếng": đúng, "action_config": sai, "bắt đầu": "https: / / users.startribune.com / vị trí / 1 / môi trường / 3 / PDA991499opt / start ", " id ":" giới hạn "," đếm ": 8," hành động ":" tiêm "," tắt tiếng ": sai," action_config ": " mẫu ":" r no -overlay, r no-overlay * r n display: block; r n box-sizing: Border-box; r n r n r no-overlay r n vị trí: đã cố định; r n top: 0; r n left: 0; r n width: 100%; r n height: 100%; r n font-size: 14px; r n nền: rgba (0, 0, 0, 0.8); r n z-index: 999999; r n opacity: 1; r n quá trình chuyển đổi: tất cả .01s; r n r no-overlay h1 r n font-family: common-bold, 'Popular'; r n font-size: 28px; r n r n r no-modal r n chiều rộng: 100%; r n max-height: 100vh; r n tràn: auto; r n vị trí: tuyệt đối; r n top: 50%; r n trái: 0; r n -webkit-Transform: translateY (-50%); r n biến đổi: translateY (-50%); r n r no-modal-middle r n padding: 5px 5px ; r n vị trí: tương đối; r n nền: # F6E463; r n text-align: centre; r n Border-top: 1px solid rgb (246, 228, 99); r n -webkit-box-Shadow: 0px 0px 0px rgba (0,0,0,0); r n box-bóng: 0px 0px 0px rgba (0,0,0,0); r n r no-modal-Internal r n nền: #ffffff; r n lề: 0 auto; r n width: 100%; r n max-width: 600px; r n vị trí : tương đối; r n r n r no-button r n display: inline-block; r n font: bold 18px / 1 Whitney, sans-serif; r n lề: 0; r n padding: 0; r n Border: none; r n text-trang trí: none; r n color: #fff; r n nền: # 00824A; r n padding: 15px 20px; r n Border-radius: 4px; r n Border: 2px solid rgba (0, 0, 0, 0.1); r n -webkit-trans: all .1s; r n quá trình chuyển đổi: tất cả .1s; r n con trỏ: con trỏ; r n te xt-bóng: 0 1px rgba (0, 0, 0, 0.2); r n r no-button: hover r n text-trang trí: none; r n color: #fff; r n viền màu: trong suốt; r n nền: # 00824A; r n độ mờ: 0.9; r n r no-cta r n tfont: bold 38px / 1 Whitney, sans-serif; r n tcolor: # 00824A; r n tpadding: 5px 0px; r n tdisplay: block; r n ttext-align: centre; r n toverflow: hidden; r n tcthon: default r n r no-block r n text-align: centre; r n font-family: 'Whitney', sans- serif; r n r no-block img r n width: 150px; r n height: auto; r n display: block; r n lề: 0 auto 10px; r n r no-block .text-left r n text-align: left; r n r no-block.pad r n padding: 10px; r n r no-block.pad-top r n padding-top: 30px; r n r no-block.pad-right r n padding-right: 30px; r n r no-block.pad-bottom r n padding-bottom: 30px; r n r no-block.pad-left r n padding-left: 30px ; r n r no-block.shadow-out r n box-Shadow: 0 0 7px 0 rgba (0, 0, 0, 0); r n r no- block.shadow-in r n box-bóng: in et 0 0 7px 0 rgba (0, 0, 0, 0); r n r n r no-small r n color: # 010101; r n font: in nghiêng bình thường 13px / 1 Whitney, sans-serif; r n lề: 10px 0; r n r no-small: con đầu lòng r n lề-top: 0; r n r no-small: last-child r n margin-bottom: 0; r n r no-small.left r n text-align: left; r n r n r no-small a r n display: inline-block; r n color: inherit; r n text-trang trí: underline; r n r no-small a: hover r n color: black; r n text-trang trí: underline; r n r n r no-bg-green r n nền: # 86cff2; r n color: #ffffff; r n r n r no-information r n display: inline-block; r n vị trí: perfect; r n bottom: 20px; r n phải: 20px; r n tràn: nhìn thấy; r n z-index: 1; r n r no-thông tin: hover r n padding-left: 2em; r n padding-top: 2em; r n r no-information: hover div r n display: block; r n r no-information nút r n width: 1.5em; r n height: 1.5em; r n Border-radius: 100%; r n font-weight: bold; r n line-height: 1.5em; r n đệm: 0 ; r n lề: 0; r n viền: 0; r n text-align: centre; r n font-size: 1em; r n tbackground: # F6E463; r n r no-information div r n nền: # F5F5F5; r n vị trí: tuyệt đối; r n phải: 1.5em; r n dưới cùng: hộp 1.5em; r n -shadow: 0 0 10px rgba (0,0,0, .5); r n padding: 20px; r n font-size: 12px; r n line-height: 1.3; r n display: none; r n width: 300px; r n Border-radius: 7px 7px 0 7px r n r no-information div a r n text-trang trí: underline; r n màu: # 005776; r n r n r n r n r n r n r n r n r n r n r n Quyền truy cập kỹ thuật số cao cấp bắt đầu từ 99 u00a2 r n t r n SUBSCRIBE r n Đã là thuê bao? Đăng nhập. R n r n Tất cả các độc giả của Star Tribune không có đăng ký Truy cập Kỹ thuật số sẽ được cung cấp một số lượng hạn chế các bài viết miễn phí cứ sau 30 ngày. Khi đạt đến giới hạn bài viết, chúng tôi yêu cầu độc giả mua đăng ký bao gồm Truy cập số để tiếp tục đọc. Truy cập kỹ thuật số được bao gồm trong tất cả các giao hàng tại nhà giấy nhiều ngày, đăng ký Chủ nhật + Kỹ thuật số và Truy cập kỹ thuật số cao cấp. Sau thời gian giới thiệu Truy cập kỹ thuật số Premium 1 tháng, bạn sẽ bị tính phí ở mức 14,99 đô la mỗi tháng. Bạn có thể thấy tất cả các tùy chọn đăng ký hoặc đăng nhập vào một thuê bao hiện có ở đây r n r n? r n r n r n r n r n r n "," start ":" https: / / users. startribune.com / vị trí / 1 / môi trường / 3 / giới hạn / start "}, " id ":" nag "," Count ": 7," hành động ":" lightbox "," câm " : true, "action_config": "height": null, "width": "630px", "redirect_on_c Đóng": null, "template": "% extends " shell "% r n r n % khối kiểu mẫu% r n r n .nag r n padding: 0; r n r n .nag-Inside r n padding: 0 20px 50px; r n r n .nag img r n width: auto; r n lề: 0 auto; r n r n .nag h1 r n lề-top : -20px; r n text-Transform: chữ hoa; r n color: # 61bf1a; r n text-align: centre; r n font: normal 26px / 1 'Phổ biến đậm', serif ; r n r n .nag h2 r n font: bold 28px / 1 'Benton Sans', sans-serif; r n font-style: italic; r n text- align: centre; r n r n .nag-status r n text-align: left; r n nền: # url f5f5f5 ( "static_url ('img-icon-warning.png') ") 12px 10px không lặp lại; r n padding: 12px 35px 10px; r n lề-bottom: 65px; r n r n .nag-status p r n display: inline-block; r n margin-bottom: 0; r n font: normal 14px / 1 'Benton Sans' , sans-serif; r n font-style: italic; r n r n .nag-status p: First-child r n color: # ff8200; r n font-weight : bold; r n r n .nag-status p: last-child r n color: #ccc; r n float: right; r n r n .nag -status .btn-link r n color: # 61bf1a; r n r n .nag-split r n Border-top: 1px solid # e7e7e7; r n text-align : centre; r n width: 100%; r n max-width: 500px; r n lề: 40px auto 20px; r n r n .nag-logo r n display: inline-block; r n nền: #fff; r n padding: 10px; r n lề-top: -24px; r n r n .nag-btn r n hiển thị: khối; r n cỡ chữ: 24px; r n padding: 20px; r n Border-radius: 5px; r n lề: 20px auto 0; r n r n .log-in r n lề: -40px auto 30px; r n max-width: 400px; r n r n r n % endblock% r n r n % trang chặn% r n # r n r n giới hạn - đếm - 1 r n r n form.flow_form_open (nextAction: 'firstSlide', null, null, '_top') r n form.btn ('Lưu ngay') r n form.flow_form_c Đóng () r n r n r n form.get_general_error_messages (['authenticate']) r n form.flow_form_open (nextAction: 'login', ['authenticate'], 'biểu mẫu đăng nhập', '_top') r n r n form.login r n form.flow_form_c Đóng () r n r n r n Đọc nhanh r n u2022 Đăng nhập r n r n r n r n # r n r n r n Bạn có giới hạn - đếm - 1 bài viết còn lại r n r n Tiếp tục đọc r n u00a0 u00a0 u2022 u00a0 u00a0 r n Đăng nhập r n r n r n r n r n mẫu. get_general_error_messages (['authenticate']) r n form.flow_form_open (nextAction: 'login', ['authenticate'], 'biểu mẫu đăng nhập', '_top') r n r n form.login r n form.flow_form_c Đóng () r n r n r n Giảm hơn 70%! r n r n r n r n r n r n 99 u00a2 trong 4 tuần đầu tiên r n form.flow_form_open (nextAction: 'firstSlide', null, null, '_top') r n form.button ('Lưu ngay', 'btn nag-btn') r n form.flow_form_close () r n r n r n % endblock% r n r n % khối cuối cùng% r n Parent () r n r n % endblock% "," start ":" https: / / users.startribune.com / vị trí / 1 / môi trường / 3 / nag / start ", " id ":" x "," Count ": 4," hành động ":" bỏ qua "," tắt tiếng ": true," action_config ": sai, "bắt đầu": "https: / / users.startribune.com / vị trí / 1 / môi trường / 3 / x / start", "id": "đa khởi động", "đếm": 3, "hành động": "fly_in", "tắt tiếng": đúng, "action_config": "location": "bottom_left", "slide_direction": "bottom", "group_id": null, "display_delay" : "0", "crash_delay": "10", "mẫu": " r n.fly-in-group, r n.fly-in-group *, r n.fly-in- nhóm *: trước, r n.fly-in-group *: after r n box-sizing: Border-box; r n -moz-box-sizing: Border-box; r n -webkit-box-sizing: Border-box; r n box-sizing: Border-box; r n -webkit-text-size-ad just: none; r n lề: 0; r n padding: 0; r n r n.fly-in-group r n vị trí: tương đối; r n width: Nền 300px; r n: # 484848; r n box-Shadow: 0 0 10px rgba (0,0,0, .3); r n r n.fly-in-header r n width: 300px; r n height: 70px; r n r n.fly-in-sụp đổ r n nền: # 333333 url ( "https: / / users.startribune.com / static / Flow_group / 14 / slide / 1531 / 1624710778 /img-nag-savemoretoday.gif ") trung tâm không lặp lại; r n width: 300px; r n height: 70px; r n con trỏ: con trỏ; r n r n.fly-in-close r n vị trí: tuyệt đối; r n top: 0; r n phải: 0; r n height: 20px; r n width: 20px; r n display: block; r n color: #FFF; r n font-size: 20px; r n line-height: 1; r n text-trang trí: none; r n con trỏ: con trỏ; r n text-align: centre; r n r n.fly-in- close: hover r n color: # E0E0E0; r n r n.fly-in-body r n text-align: centre; r n r n.fly -in-body p r n màu: trắng; phông chữ r n: đậm 14px / 1 'Benton Sans', sans-serif; r n tex t-Transform: chữ hoa; r n lề: 30px 0 7px 0; r n text-align: centre; r n font-style: italic; r n r n.fly-in -body h2 r n color: #fff; r n font: bold 25px / 1 'Benton Sans', sans-serif; r n text-align: centre; r n font-style : italic; r n r n.fly-in-body h2 span r n color: # A4A4A4; r n text-trang trí: line-through; r n r n.fly-in-start-btn r n màu: trắng; r n nền: # 61bf1a; r n font-family: "Benton Sans ", Helvetica, Arial, sans-serif; r n font-weight: bold; r n line-height: 1; r n text-trang trí: none; r n text-Transform: chữ hoa; r n Border: none; r n -webkit-ngoại hình: none; r n con trỏ: con trỏ; r n padding: 15px 0 12px; r n display: block; r n lề: 10px auto 30px; r n width : 130px; r n Border-radius: 5px; r n font-size: 16px; r n r n.fly-in-footer r n nền: # 333 url ( "Https: lặp lại; r n chiều cao: 35px; r n r n r n r n r n r n u00d7 r n r n r n Từ chỉ r n $ 3,79 99 u00a2 một tuần r n Lưu ngay r n r n r n "," start ":" https: / / users.startribune.com / vị trí / 1 / môi trường / 3 / multi-start /khởi đầu"]}; [ad_2] Nguồn
0 notes
Text
New Post has been published on https://www.armyofflyingmonkeys.com/blog/70fc796e-3648-4baa-af99-1238e09331da/
“custom_css[streamline-pro]”:
“value”: “/* Tweaked by The Army of Flying Monkeys 4 May 2020\n */\n\n/* GS Projects title font change\n——– */\n.gs_projects_popup_details .gs-project-name .gs_projects_single .single-proj-tit \n\tfont-family: inherit; \n\n\n/* Pricing Table\n——– */\n.amount \n\tfont-size: 38px;\n\ttext-align: center;\n\n\n.pricing-table \n\tline-height: 1;\n\n\n.pricing-table h4 \n\tbackground: none repeat scroll 0 0 #ddd;\n\tborder: 1px solid #ddd;\n\tcolor: #333;\n\tpadding: 20px 0 30px;\n\ttext-align: center !important;\n\ttext-transform: uppercase;\n\n\n.pricing-table .one-third \n\tbackground-color: #fff;\n\tmargin: 20px 5px;\n\tpadding: 20px;\n\twidth: 31.33%;\n\n\n.pricing-table .one-third:nth-child(3n+1), \n.pricing-table .one-third:nth-child(3n+2), \n.pricing-table .one-third:nth-child(3n) \n\tborder: 1px solid #ddd;\n\n\n.pricing-table .one-third ul \n\tmargin: 0;\n\n\n.pricing-table ul li \n\tborder-bottom: 1px solid #ddd;\n\tcolor: #333;\n\tmargin-bottom: 10px;\n\tpadding: 10px;\n\ttext-align: center;\n\n\n.pricing-table a.button \n\tbackground-color: #ddd;\n\tborder: 3px solid #fff;\n\tcolor: #000;\n\tdisplay: block;\n\ttext-align: center;\n\n\n.pricing-table a.button:hover \n\tbackground-color: #000;\n\tborder: 3px solid #000;\n\tcolor: #fff;\n\n\n/* Pricing Table – Media Queries for Mobile Devices\n———— */\n\n@media only screen and (max-width: 1140px) \n\t.pricing-table .one-third \n\t\twidth: 32%;\n\t\n\n\n@media only screen and (max-width: 800px) \n\t.pricing-table .one-third \n\t\twidth: 100%;\n\t\n\n\n@media only screen and (max-width: 568px) \n\t.pricing-table .one-third \n\t\twidth: 100%;\n\t\n\n\n@media only screen and (max-width: 480px) \n\t.pricing-table .one-third \n\t\twidth: 100%;\n\t\n\n\n@media only screen and (max-width: 420px) \n\t.pricing-table .one-third \n\t\twidth: 100%;\n\t\tmargin: 20px 0;\n\t\n”,
“type”: “custom_css”,
“user_id”: 1,
“date_modified_gmt”: “2020-05-02 22:45:23”
0 notes
Text
SzántóGráf - https://szantograf.hu/2018/02/06/cc992b79-2619-4310-a346-ce1fe5c40d26/
“custom_css[wt_spirit]”:
“value”: “/*\nWelcome to Custom CSS!\n\nTo learn how this works, see http://wp.me/PEmnE-Bt\n*/\nimg \n\tmax-width: 100%;\n/*height: auto !important;*/\n\n\n.rs-content .attachment-wt-thumb-post \n\twidth: 830px;\n\theight: auto;\n\n\n#header .banner \n overflow: hidden;\n max-width: 728px;\n float: right;\n\n\n#header .banner img \n\tborder: thin solid lightgray;\n\tbox-shadow: 0 0 2px gray;\n\n\n\n#header .banner.absolute_top \n /*overflow: hidden;*/\n max-width: 100%;\n float: none;\n text-align: center;\n\tpadding-bottom: 10px;\n\n\n#header .banner.absolute_top img \n\tborder: thin solid lightgray;\n\tbox-shadow: 0 0 2px gray;\n\n\n#fejlec_full,#fejlec_full_slim \n\ttext-align: center;\n\n\n#fejlec_full img \n\tborder: thin solid lightgray;\n\tbox-shadow: 0 0 2px gray;\n/*width: 100%;*/\n\theight: auto;\n\tmargin-bottom: 10px;\n\ttext-align: center;\n\n\n#fejlec_full_slim img, #under_slide_full img,\n#footer_before_full img \n\tborder: thin solid lightgray;\n\tbox-shadow: 0 0 2px gray;\n\twidth: 100%;\n\theight: auto;\n\tmargin-bottom: 10px;\n\ttext-align: center;\n\n\n.widget-title h4 \n\tfont-size: 14px;\n\n\n.g img \n\theight: auto;\n\tborder: thin solid lightgray;\n\tmax-width: 99%;\n\n#main-menu ul li a \n display: block;\n padding: 0 10px 0 5px;\n font-size: 14px;\n font-weight: 700;\n line-height: 41px;\n transition: all 0.3s ease 0s;\n height: 41px;\n”,
“type”: “custom_css”,
“user_id”: 1,
“date_modified_gmt”: “2018-02-06 09:11:02”
0 notes
Text



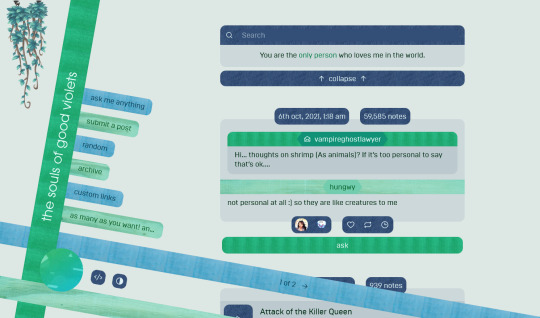
THEME 8: Washi (1)
Inspired by a washi tape-decorated journal spread created by a friend.
Static previews: index page, permalink | Code
Features:
Decorate 4 tapes using solid colors or images! Choose where and how the images are displayed—tiled across the theme, or as singular accents
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Responsive
Supports new post types/pinned posts
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits are under the cut.
Tag filtering
In the Customize menu, scroll down until you find the text input field labelled "Filtered tags". By default, this is set to "spoiler, spoilers" (without the quotation marks). In this list, you can enter whatever tags you want to filter exactly as you'd write them in the Tumblr post editor, without the hash. Separate each new tag with a comma and a space.
For example, if I wanted to filter the tag #politics, i would simply write "politics". If I also wanted to filter #red and #green, I would now write "politics, red, green". Note that the last tag does not have a comma after it, and that spaces must be included!
Credits
Layout inspired by stuffandsundry, with permission
Style My Tooltips by malihu
Phosphor Icons
Custom like buttons by Demirev
NPF photosets plugin by codematurgy
Palette toggle by eggdesign
Custom audio posts by annasthms
Tag filtering by glenthemes
Scroll to top script by Fabian Lins
Images used in the preview:
Tiles: Green (title tape), pink (tape 1), yellow (tape 2), blue (tape 3)
Icons: Light mode, dark mode
#code#theme#theme 8#series: washi#theme hunter#free#custom width#sidebar#nav icons#nav text#pagination#unlimited links#sidebar img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
513 notes
·
View notes
Text


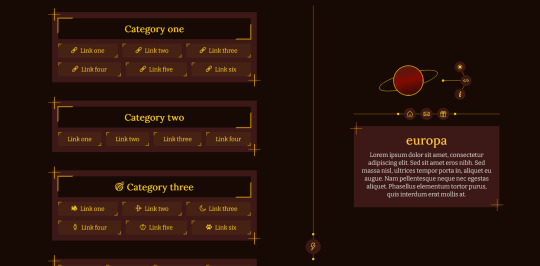
PAGE 1: Europa and PAGE 2: Callisto
Navigation pages designed to match Theme 5: Jupiter.
EUROPA: Preview | Code
CALLISTO: Preview | Code
Features:
unlimited sections with custom widths
custom colors with optional dark/light palette toggle
optional title and background image(s), plus customizable fonts
(europa only) optional description
responsive
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my theme guide, or feel free to send me an ask. Page credits are under the cut.
Credits:
Tippy.js tooltips by atomiks
Cappuccicons by Suiomi
Dark/light mode toggle by eggdesign
Scroll to top by Fabian Lins
Masonry by David DeSandro
#code#page#page 1#page 2#coding cabin#theme hunter#free#custom width#sidebar#topbar#nav icons#bg img#custom font size#tfont#gfont#responsive#color mode#by request
75 notes
·
View notes
Text



THEME 10: Washi (3)
Inspired by a washi tape-decorated journal spread created by a friend.
Static previews: index page, permalink | Code
Features:
Decorate 4 tapes using solid colors or images! Choose where and how the images are displayed—tiled across the theme, or as singular accents
Header image and "sticker" images, plus an extra subtitle and customizable text labels
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Responsive
Supports new post types/pinned posts
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits and tag filtering guide are under the cut.
Tag filtering
In the Customize menu, scroll down until you find the text input field labelled "Filtered tags". By default, this is set to "spoiler, spoilers" (without the quotation marks). In this list, you can enter whatever tags you want to filter exactly as you'd write them in the Tumblr post editor, without the hashtag. Separate each new tag with a comma and a space.
For example, if I wanted to filter the tag #politics, i would simply write "politics". If I also wanted to filter #red and #green, I would now write "politics, red, green". Note that the last tag does not have a comma after it, and that spaces must be included!
Credits
Layout inspired by stuffandsundry, with permission
Style My Tooltips by malihu
Phosphor Icons
Custom like buttons by Demirev
NPF photosets plugin by codematurgy
Palette toggle by eggdesign
Custom audio posts by annasthms
Tag filtering by glenthemes
Scroll to top script by Fabian Lins
Images used in the preview:
Dark mode: Avatar, header, sticker, red (tape 1), orange (tape 2), pink (tape 3), magenta (accent tape)
Light mode: Avatar, sticker, green (tape 1), turquoise (tape 2), teal (tape 3), blue (accent tape)
#code#theme#theme 10#series: washi#coding cabin#theme hunter#free#custom width#sidebar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
80 notes
·
View notes
Text
New Post has been published on https://beyondtshirts.net/?p=2768
“custom_css[generatepress]”:
“value”: “.mycopyright-background \n background-color: #DECFFF;\n color: #000000;\n font-size: 95%;\n text-align:center;\n\n\n\n\n.post-date \nfont-size: 75%;\n\n\n\n.pt-cv-wrapper .btn-success \n color: #fff;\n background-color: #A221FF;\n border-color: #A221FF;\n\n\n.pt-cv-view .pt-cv-content \n font-size: 110%;\n\n\n.widget-title \nfont-weight: 700;\n\n\nblockquote \nborder-left: 5px solid #DECFFF;\n\n\nbody.plugin \n background: #DECFFF;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n\n\n.main-navigation a \n display: block;\n text-decoration: none;\n font-weight: 500;\n text-transform: none;\n font-size: 15px;\n\n\np \nfont-size:21px;\n\n\n.pt-cv-view .pt-cv-content\n\tfont-size: 75%;\n\n\nh1, h2, h3, h4, h5 \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nstrong \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nh1 \n\ttext-align: center;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n”,
“type”: “custom_css”,
“user_id”: 1,
“date_modified_gmt”: “2022-10-14 15:28:58”
0 notes
Text
New Post has been published on https://beyondtshirts.net/?p=2515
“custom_css[generatepress]”:
“value”: “.mycopyright-background \n background-color: #DECFFF;\n color: #000000;\n font-size: 95%;\n text-align:center;\n\n\n\n\n.post-date \nfont-size: 75%;\n\n\n\n.pt-cv-wrapper .btn-success \n color: #fff;\n background-color: #A221FF;\n border-color: #A221FF;\n\n\n.pt-cv-view .pt-cv-content \n font-size: 110%;\n\n\n.widget-title \nfont-weight: 700;\n\n\nblockquote \nborder-left: 5px solid #DECFFF;\n\n\nbody.plugin \n background: #DECFFF;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n\n\n.main-navigation a \n display: block;\n text-decoration: none;\n font-weight: 500;\n text-transform: none;\n font-size: 19px;\n\n\np \nfont-size:21px;\n\n\n.pt-cv-view .pt-cv-content\n\tfont-size: 75%;\n\n\nh1, h2, h3, h4, h5 \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nstrong \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nh1 \n\ttext-align: center;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n”,
“type”: “custom_css”,
“user_id”: 1,
“date_modified_gmt”: “2022-10-04 01:30:11”
0 notes
Text
New Post has been published on https://beyondtshirts.net/?p=2512
“custom_css[generatepress]”:
“value”: “.mycopyright-background \n background-color: #DECFFF;\n color: #000000;\n font-size: 95%;\n text-align:center;\n\n\n\n.entry-meta \ndisplay: none;\n\n\n.post-date \nfont-size: 75%;\n\n\n\n.pt-cv-wrapper .btn-success \n color: #fff;\n background-color: #A221FF;\n border-color: #A221FF;\n\n\n.pt-cv-view .pt-cv-content \n font-size: 110%;\n\n\n.widget-title \nfont-weight: 700;\n\n\nblockquote \nborder-left: 5px solid #DECFFF;\n\n\nbody.plugin \n background: #DECFFF;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n\n\n.main-navigation a \n display: block;\n text-decoration: none;\n font-weight: 500;\n text-transform: none;\n font-size: 19px;\n\n\np \nfont-size:21px;\n\n\n.pt-cv-view .pt-cv-content\n\tfont-size: 75%;\n\n\nh1, h2, h3, h4, h5 \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nstrong \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nh1 \n\ttext-align: center;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n”,
“type”: “custom_css”,
“user_id”: 1,
“date_modified_gmt”: “2022-10-04 01:25:08”
0 notes
Text
New Post has been published on https://beyondtshirts.net/?p=1815
“custom_css[generatepress]”:
“value”: “.mycopyright-background \n background-color: #DECFFF;\n color: #000000;\n font-size: 95%;\n text-align:center;\n\n\n.post-date \nfont-size: 75%;\n\n\n\n.pt-cv-wrapper .btn-success \n color: #fff;\n background-color: #A221FF;\n border-color: #A221FF;\n\n\n.pt-cv-view .pt-cv-content \n font-size: 110%;\n\n\n.widget-title \nfont-weight: 700;\n\n\nblockquote \nborder-left: 5px solid #DECFFF;\n\n\nbody.plugin \n background: #DECFFF;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n\n\n.main-navigation a \n display: block;\n text-decoration: none;\n font-weight: 500;\n text-transform: none;\n font-size: 19px;\n\n\np \nfont-size:21px;\n\n\n.pt-cv-view .pt-cv-content\n\tfont-size: 75%;\n\n\nh1, h2, h3, h4, h5 \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nstrong \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nh1 \n\ttext-align: center;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n”,
“type”: “custom_css”,
“user_id”: 1,
“date_modified_gmt”: “2022-08-27 19:43:56”
0 notes
Text
New Post has been published on https://beyondtshirts.net/?p=1813
“custom_css[generatepress]”:
“value”: “.mycopyright-background \n background-color: #DECFFF;\n color: #000000;\n font-size: 95%;\n text-align:center;\n\n\n.post-date \nfont-size: 75%;\n\n\n.li \nfont-size: 125%;\n\n\n.pt-cv-wrapper .btn-success \n color: #fff;\n background-color: #A221FF;\n border-color: #A221FF;\n\n\n.pt-cv-view .pt-cv-content \n font-size: 110%;\n\n\n.widget-title \nfont-weight: 700;\n\n\nblockquote \nborder-left: 5px solid #DECFFF;\n\n\nbody.plugin \n background: #DECFFF;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n\n\n.main-navigation a \n display: block;\n text-decoration: none;\n font-weight: 500;\n text-transform: none;\n font-size: 19px;\n\n\np \nfont-size:21px;\n\n\n.pt-cv-view .pt-cv-content\n\tfont-size: 75%;\n\n\nh1, h2, h3, h4, h5 \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nstrong \n\tfont-weight: 700;\n\tcolor: #A221FF;\n\n\nh1 \n\ttext-align: center;\n\n\n.post-image \n text-align: center;\n\n\n.page-header-image-single \n text-align: center;\n\n\n.page-header-image \ntext-align: center;\n”,
“type”: “custom_css”,
“user_id”: 1,
“date_modified_gmt”: “2022-08-27 19:41:16”
0 notes