#custom font size
Text




THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
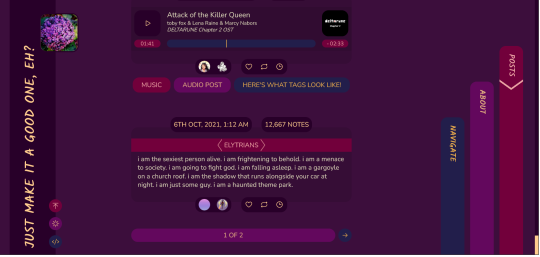
🖋️ Theme 11: Archive Of Your Own
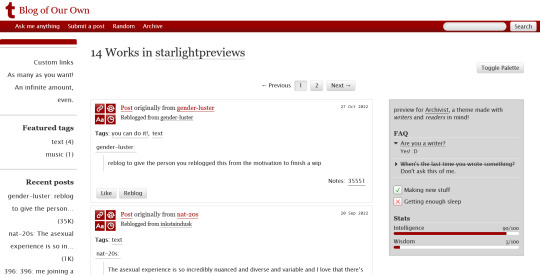
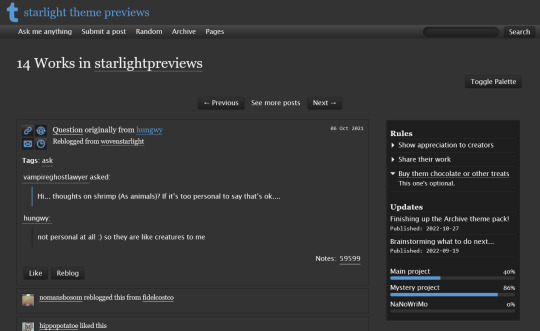
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
Rules and FAQ
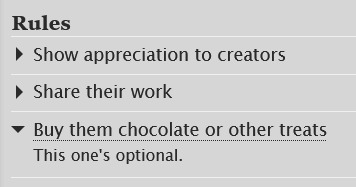
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

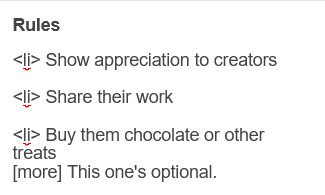
To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

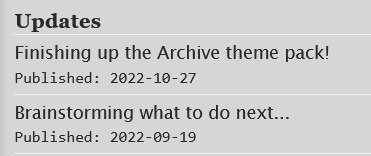
Updates
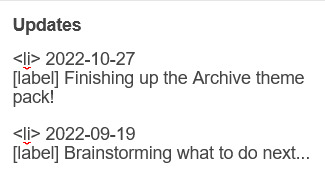
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

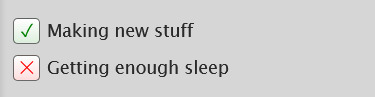
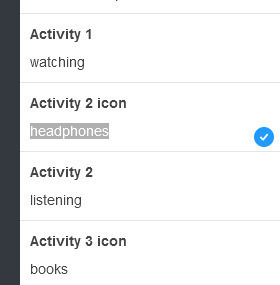
Toggles
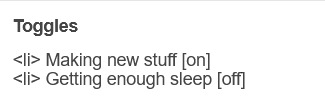
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

Progress bars
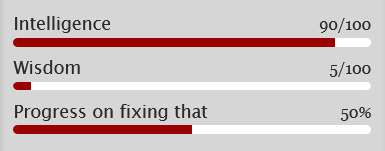
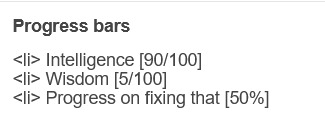
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text
A week or so ago, I made a post about Yukari's letter from episode 42 of Kamen Rider Agito, asking if anyone had turned the stylized English it was written in into a font. From what I could find, no one had.
So I did.
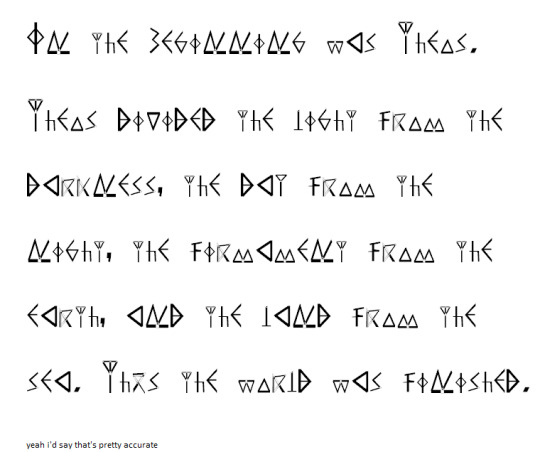
Say hello to Limitless Evolution, my first (and so far only) custom font, based off what's more or less the catalyst for the entire plot of the 2001 tokusatsu, Kamen Rider Agito. It's available in both OTF and SVG formats, and I've included the .txt save file for the website I used to make it, in case you want to mess around with that.


left: the screencap from my original post. right: the first paragraph of the letter, typed up in wordpad using the Limitless Evolution font.
And if you're wondering, here's what it says in readable English:
"In the beginning was Theos.
Theos divided the light from the darkness, the day from the night, the
firmament from the earth, and the land from the sea. Thus the world
was finished."
A list of changes I had to make, for those curious:
The letter never uses the letters J, Q, X, and Z, so I had to come up with my own designs for them.
There are no parentheses, mainly because by the time I got to those characters, I couldn't think of any way to make them look good and consistent with the rest of the font.
Idk where else I can mention this but I realized partway through making this that, because all of the characters use straight lines, the Unknown (or whatever entity is responsible for this "language") likely used to write on wax or stone, since straight lines are much easier to legibly write with on those surfaces. Of course, this means there are absolutely no curves anywhere in this font (at least in the custom characters).
You might notice a few re-uses of specific characters here and there in other characters. Had I not done that, I 100% would've gotten burnt out halfway thru and never finished this.
The numerals are obviously not Arabic. I took inspiration from the weird "gang signs" the Unknown do before they commit murder and made the signs for numbers look like fingers on hands. I imagine their counting system works exactly like Arabic/base-10 counting, just with different symbols.
I replaced the tilde with a "does not equal" sign. The tilde sometimes signifies "is approximately equal to", and I figured the Unknown probably wouldn't vibe with that kinda thing.
I was gonna make the @ sign the Agito symbol but I forgor. 💀
The dollar sign ($) is also custom. It's the symbol for G with a line thru it. The Unknown strike me as a culture that would use Gold, plus it looks kinda like a crystal, which they might also perhaps use.
The ampersand (&) and plus (+) use the same symbol. I figured they mean basically the same thing, so why not, y'know? Also I couldn't come up with a good design for it.
I literally just realized as I'm writing this that the lowercase M is only slightly smaller than the capital M, and the lowercase and capital Ns are the same size. My bad. When/If I make an updated version of this, I'll be sure to fix that.
I used the comma in like six different characters. It's not laziness, it's resourcefulness.
Lastly, the greater than (>) and less than (<) symbols are meant to represent people bowing/praying, since I figured the Unknown would probably see it as whichever number was more "powerful". Kinda like the alligator thing but with fighting instead of eating.
So yeah. If you want, you can download the font by clicking its name earlier in this post, or here if you'd prefer:
Lemme know if there's any improvements or adjustments I should make in the next version that may or may not come out some time in the near or distant future. ¯\_(ツ)_/¯ idk. Hope you enjoy regardless!
Update: In case you missed it, I released an updated version of the font that adds parentheses, brackets, some diacritics, and other fun things. It, along with the original version are both downloadable from the Google Drive link above (hopefully). I’m still planning on updating it again in the future, so if you have any suggestions or issues you’d like to see fixed in the future, lemme know and I’ll see what I can do.
#kamen rider#kamen rider agito#kr agito#masked rider agito#agito#agito spoilers#font#fonts#custom font#custom fonts#thing i made#sorry if the inconsistent sizes of the letters bothers you#the thing i used to make the font was easy-ish to use in every aspect OTHER than that#and for some odd reason the thing they give you to test the font before downloading it just didn't work for me#but anyway imma go relax#it's 6:30 and i've been working on this since noon#i am so tired
49 notes
·
View notes
Text

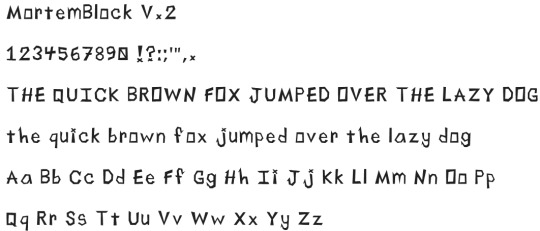
spent the afternoon making a custom font.
Its called MortemBlock and includes the english alphabet, numbers, and barebones punctuation.
u can download it for Free on my Kofi if you so desire :3
#custom font#fonts#typography#digital art#mort.txt#(also reminder u can commission me for art on kofi 2 teehee)#edit: made version 2!! a lil more cohesive n i fixed sizing/height
66 notes
·
View notes
Text
I swear, making entire different sets of ASCII/Unicode for text/lettering was a damn mistake.

This shit. Constantly. Gets. Past. Spam. Filters. =_=
#also heard this kinda ascii code shit trips up some tts systems#just use one standard set of codes that you can turn into diff fonts in HTML/CSS dammit all!#because a lot of systems reading the text doesn't RECOGNIZE wtf those codes /mean/#'a' should be recognized as a damn 'a' across the board - istg#not 'a' but it's a little /spicier/#(this rant is something i see gymrat!lo getting on abt OFTEN)#(this standard sucks ass - and iirc it's thanks to how people saw 'oh we're expanding the ascii table for emojis now?')#(and went 'we can make character sets... but FANCY')#(nevermind fucking breaking spam filtering systems and accessibility tools!)#(nevermind that you can ALREADY customize font type and size with a little bit of HTML tinkering)#(nevermind the style sheet your web page is going for or people who have their own local themes or font library)#(nevermind people who want to idk slap a dyslexia // vis-impaired friendly add-on to make the font more readable to THEM)#(HHHHHh- i have a lot of feelings about this)
6 notes
·
View notes
Text
gonna fuckin scream @ all these CS users to stop expecting me to be able to read 2pt light neon pink on light purple-grey text that are supposedly your trade rules. seriously what the fuck! im on my fuckin LAPTOP and still cant see the damn text!
if i have to copy and paste your shit into a fucking word document and remove all the formatting before im able to read it you’ve failed Basic GD Trade Etiquette 101 and I’m probably just gonna block you and your threads. because i just know someone like that’s gonna yell at me for like. "i said hoarders dni!!!!!″ or “my wl isnt actually pets i want how dare you send me an offer with them!!!!”
#chickensmoothie#i swear to FUCKING GD#a line or two in custom-size tiny font? whatever#the ENTIRE FUCKING TWELVE PARAGRAPHS? gtfo#speaking of WHAT THE FUCK IS THE WISHLIST ISNT WISHLIST THING#IVE SEEN IT LIKE SIX TIMES THIS MONTH#WHAT DO YOU THINK A WISHLIST EVEN IS???#like i get for like. list pets you can trade up.#but 'i never ever ever want to see a pony' *has 27 wl ponies on first page of wishlist*#it's just ????????????#what????????????
4 notes
·
View notes
Note
🐢
Killed my fursona again, now they're haunting me by giving me dead mice and birds

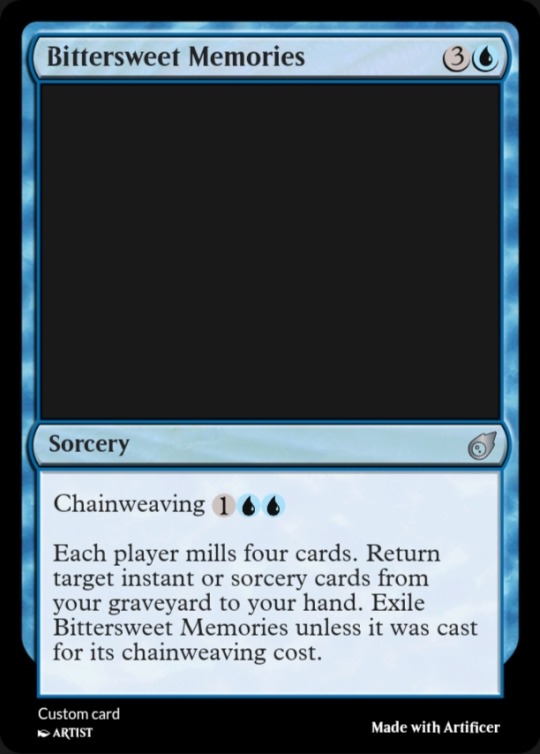
Also I had an idea for a combat trick and I decided to make it a monster hunter card

#asks#custom cards#amazingly there's only 1 monored instant that gives reach: Academic Dispute#plenty of green reach instants but a sore lack of red ones#this is a straight upgrade over Sure Strike but that's fine because Furious Bellow is too#a slight upgrade#also i'm really satisfied with Geist of Gifts#i feel like all it needs is an uncommon stamp and it'd fit right into Crimson Vow#cost reduction and scaling buffs are dangerous so i made sure to balance the p/t and cost appropriately#and 3 mana feels perfect#you can play it early to start playing good auras or you can play it late to help cast disturb cards#also as usual i had to make sure i got the templating right on Gift of Memories#it counts the total number of 2 different kinds of card in 2 different locations#how in the world is that written?#do you use and or or or and/or between the different kinds of cards? and what about between the different locations?#luckily Beacon Bolt exists so it was an easy copy-paste#ALSO Magic Set Editor (the card creator i use) sometimes ends up putting rules text or flavor text behind the power/toughness box#it's been an issue a few times but i finally figured out how to fix it#normally the font size is automatically as large as possible and shrinks to fit in the text box#but it doesn't consider the p/t box so it ends up making it too big#but i found where i can set the font size manually!#so Geist of Gifts uses a font size of 13.3! perfect!#AND you set the front and back separately so Gift of Memories is just set automatically
2 notes
·
View notes
Text
do u guys like blogs with those cool custom themes or do u like ones with just the default theme
#bc omg#like these themes are so cute but i feel like if i was scrolling on my laptop and came across a fanfic blog that had a custom theme with lik#the worst font for readability ever#i would die and struggle so hard with reading it#and im trying to find themes with like BIG fonts because a lot of them are meant for reblog/image blogs#so the text size is smaller and lighter in color and it like#throws me off#because the default blog is just white background black text and that makes it ten times easier to read#but i also feel like its a matter of how easy it is to navigate a custom blog#like if im trying to click ten different things to find ur search bar then theres probably an issue there....#but also i feel like most people now use tumblr on their phones#so it wouldnt matter much about the theme i used but also in the same way is it worth it for me to find a custom theme and use it when not--#--a lot of people will see it#ok let me know ur two cents... l#nat says stuff
2 notes
·
View notes
Note
go on twitter if u hate customization that much
No
#I'm fine with customization that doesn't hurt accessibility#i have 20/20 vision and i struggle to read the font size on some people's blogs#pointers for folks doing custom css:#the minimum legible type size on the web is 16px#to accommodate larger monitors 18px is better#and depending on font size you need to adjust the contrast of the text color and background to maintain legibility#10px light gray type on a white background is a NIGHTMARE to read#and yet I've seen so many blogs do it#and increasing the page zoom usually breaks the blog layout because people don't code them to be responsive#people's personal blog designs are the worst part of this site#i primarily use mobile so i never have to experience them
3 notes
·
View notes
Text
I've been reading a lot since I found my kindle and I feel like I'm unlocking a part of myself I lost when I was 14. :') She'd be so proud of us. I stopped reading for Gods know what reason, but I'm finishing books left and right.
#personal#bookblr#I didn't like reading on my kindle at first but once I found the font and the right size it became much better#my eyesight has degraded a lot since high school so reading a smaller font and focusing on physical books is harder#but with my kindle I can customize based on however I feel that day and it's a lifesaver
0 notes
Text



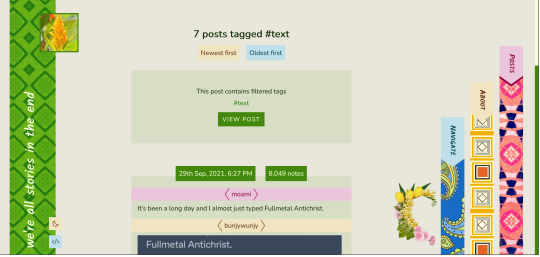
THEME 8: Washi (1)
Inspired by a washi tape-decorated journal spread created by a friend.
Static previews: index page, permalink | Code
Features:
Decorate 4 tapes using solid colors or images! Choose where and how the images are displayed—tiled across the theme, or as singular accents
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Responsive
Supports new post types/pinned posts
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits are under the cut.
Tag filtering
In the Customize menu, scroll down until you find the text input field labelled "Filtered tags". By default, this is set to "spoiler, spoilers" (without the quotation marks). In this list, you can enter whatever tags you want to filter exactly as you'd write them in the Tumblr post editor, without the hash. Separate each new tag with a comma and a space.
For example, if I wanted to filter the tag #politics, i would simply write "politics". If I also wanted to filter #red and #green, I would now write "politics, red, green". Note that the last tag does not have a comma after it, and that spaces must be included!
Credits
Layout inspired by stuffandsundry, with permission
Style My Tooltips by malihu
Phosphor Icons
Custom like buttons by Demirev
NPF photosets plugin by codematurgy
Palette toggle by eggdesign
Custom audio posts by annasthms
Tag filtering by glenthemes
Scroll to top script by Fabian Lins
Images used in the preview:
Tiles: Green (title tape), pink (tape 1), yellow (tape 2), blue (tape 3)
Icons: Light mode, dark mode
#code#theme#theme 8#series: washi#theme hunter#free#custom width#sidebar#nav icons#nav text#pagination#unlimited links#sidebar img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
513 notes
·
View notes
Text
Blue uncommons










#custom cards#finally got around to posting these#I'm sure there's a lot of things that were on my mind while making these that I could talk about#but I don't remember any of them#oh yeah the adventure is “Forbidden Knowledge” if that wasn't clear#it doesn't change the font size for adventure names#and I didn't go with a different name because the names are still chapter names#so this would require me to come up with a different name for those chapters#custom cards 1
0 notes
Text
made the display text on my phone as small as physically possible and i feel enlightened. i can now process more words per line than ever before. what once was a three scrolls text post is down to one. i am free. i will conquer the world with this newfound lease on life.
#this is so fucking sick i can proofread my long ass tags now#self#peak of apple's accessibility is text size and color.#thanks but when can we get system wide custom text so i can pick a more legible font#atkinsons hyperlegible i will always be your bitch
0 notes
Text

this one theme looks better than i thought... if i wanted it to be personal i'd definitely pay someone to code for me. last time i tried that it did... not turn out well.
#would definitely want a cohesive post font and multiple colors#custom cursor and music box and a pagedoll and bigger font and post size#yeah.
0 notes
Text


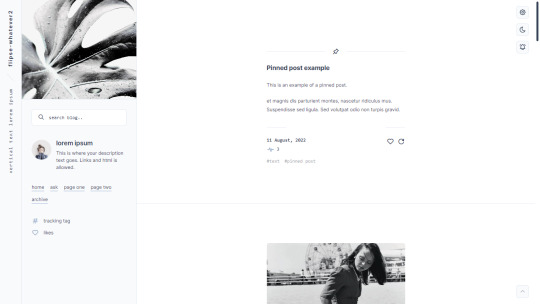
Suburban— a responsive, single-column theme with a full-length sidebar
Static previews:
- Preview (1)
- Preview (2)
Download code: GitHub
This is a single-column Tumblr theme with a full-length left sidebar and two Google fonts of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom vertical text
Custom title
Custom description
Custom statistics (in sidebar)
Select font-size
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle to hide Tumblr controls behind icon
Toggle between sharp or rounded corners on content
Toggle between sharp or rounded corners on photo(sets)
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages.. Learn how they work in my helpdesk here. Custom home + ask + archive link labels.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar header image: 290x250px. This header image is also optional. Separate image for light and dark mode, but If you want the same photo, simply upload it twice.
Sidebar Image icon: 50x50px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Dark Mode: If you decide to offer dark mode, it detects if the visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Icon change for update tab and sidebar statistics: To change the icons, go to https://tabler.io/icons and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
640 notes
·
View notes
Text


CONSTANZA - BLOG & PAGE THEME !!!
These themes are completely free. Please support me and my work by liking and reblogging this post!
[ GENERAL GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the codes!
[ BLOG THEME INFORMATION ]
Non-Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes.
Custom Body Fonts and Body Font sizes (11px - 14px)
Navigation changeable from sidebar to header navigation
Up to 3 custom sidebar/header links
Navigation Tab is optional.
5 extra links in the navigation tab.
Visible Source link!
Fully supports NPF (beta editor) posts (but also works with legacy posts still)
The theme adjusts to different screen sizes.
MANY different design options. Everything can be edited in the design panel. No HTML knowledge necessary.
BLOG THEME - STATIC PREVIEW AND CODE
[ PAGE THEME INFORMATION ]
This code is JAVASCRIPT FREE!!!!!!!!
Adjusts to different screen sizes automatically.
Custom links on the welcome page.
Ask Page, Rules Page, Multimuse Page
Comes with a "pseudo" filtering/category system for the muse page which is also easy to remove.
All colors are easily editable in the css root!
Basic HTML knowledge necessary when editing the page.
PAGE THEME - PREVIEW AND CODE
#blog theme#free theme#tumblr theme#theme#non contained theme#page theme#muse page#rules page#rp theme
747 notes
·
View notes
Text



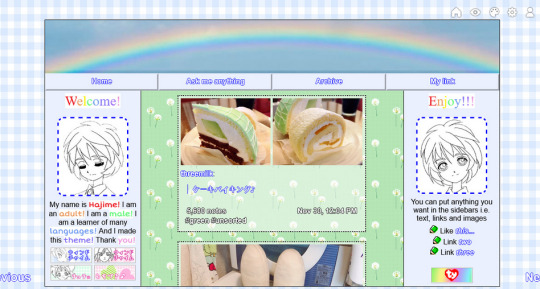
Beanie theme by Mochizuki Hajime
Previews: 1, 2, 3
Installation: Github
Notes: Preview 2 by @alpawca ♥
A theme meant to loosely resemble the old Beanie Baby website, this is a gift for @alansweep ! The theme comes built in with two sidebars, a header image and 4 links (one custom). Everything else is entirely customizable so you can put whatever you want into the sidebars including text, links, and images.
Features
7 images
39 colors
8 fonts
~31 options
3 built in links, 1 custom
Built in header image
Options
custom cursor
scrolling title
3 post sizes
redirect tag
link decorations (glow/border+etc)
cursor sparkles/hearts/stars/music notes
+etc
#Going to gut this for a Neocities theme later!#my themes#tumblr theme#theme#tumblr themes#beanie babies#old web
1K notes
·
View notes