#ui_ux_design
Explore tagged Tumblr posts
Text
Dutech Solution: More Than Just a Web Design and Digital Marketing Agency
In the ever-evolving digital landscape, businesses need a reliable partner to navigate the complexities of web design and digital marketing. Dutech Solution stands out as more than just another agency; they're a passionate team of experts who craft exceptional digital experiences that drive results.
Dutech Solution's philosophy revolves around understanding their clients' unique needs and exceeding expectations. They don't simply build websites; they craft bespoke digital solutions that tell your brand story, engage your audience, and ultimately, convert visitors into loyal customers.
What sets Dutech Solution apart? Here are just a few reasons why they're the perfect partner for your digital journey:
Unwavering Focus on Quality: Dutech Solution is committed to delivering pixel-perfect websites and data-driven marketing campaigns. They meticulously test and refine every element to ensure optimal performance and user experience.
Cutting-Edge Technology: Dutech Solution embraces the latest advancements in web development and digital marketing. They leverage cutting-edge tools and techniques to create future-proof solutions that stand the test of time.
Data-Driven Approach: Dutech Solution doesn't rely on guesswork. They utilize data analytics to track campaign performance, measure results, and continuously optimize your digital strategy for maximum impact.
Passionate and Collaborative Team: Dutech Solution is a team of passionate individuals who thrive on collaboration. They work closely with their clients to understand their vision and bring it to life through exceptional digital experiences.
Results-Oriented Mindset: Dutech Solution is not satisfied with simply creating beautiful websites or running flashy campaigns. Their ultimate goal is to deliver measurable results that contribute to your business growth.
Whether you're a startup launching your first website or a seasoned business looking to refresh your online presence, Dutech Solution has the expertise and dedication to help you achieve your digital goals.
Is it time to step up your digital presence?
Contact Dutech Solution today and let their team of passionate professionals craft a digital solution that speaks volumes about your brand.
Additionally, you can consider adding the following to your blog post to make it even more unique and engaging:
Quotes from Dutech Solution team members or clients.
Case studies showcasing Dutech Solution's successful projects.
Links to Dutech Solution's social media pages or blog.
A call to action, inviting readers to contact Dutech Solution for a free consultation.
By incorporating these elements, you can create a blog post that is not only informative but also persuasive, encouraging readers to choose Dutech Solution as their digital marketing partner.
#digital_marketing_agency#ppc_services#digtal_marketing_company#ppc_agency#digital_marketing_services#ppc_experts#seo#seo_agency#seo_services#seo_company#ui_ux#ui_ux_design#ui_ux_design_company#ui_ux_design_services#ui_and_ux_design_agency
0 notes
Text

When it seems complicated to you as a website developer, You start thinking about a way of working that makes things easier for you . 🤔
Design is a very important step at the beginning of any project or the creation of any electronic system and is considered the tool that draws the comfortable shape of the user's eye and the basis of creativity in the web world . 🎨💡
At "Adsamy" , we help you with a group of specialists in the field of "UI-UX Design" to help you choose the appropriate format for your company's or organization's website . ✅
عندما يبدو الأمر معقدًا عليك كمطور مواقع ويب، تبدأ بالتفكير في طريقة عمل تُسهل عليك الأمور. 🤔
التصميم خطوة مهمة جدا في بداية أي مشروع أو إنشاء أي نظام إلكتروني ويعتبر الأداة التي ترسم الشكل المريح لعين المستخدم وأساس الإبداع في عالم الويب . 🎨💡 في " Adsamy " نعمل على مساعدتك بمجموعة من المتخصصين في مجال الـ " Ui-UX Design " لمساعدتك في إختيار الشكل المناسب للموقع الإلكتروني الخاص بشركتك أو مؤسستك. ✅
تواصل معنا الآن عبر : 👇 +971505077374 https://linktr.ee/adsamy واختر تصاميمك المفضلة 🔗
UI_UX_DESIGN #ADSAMY #ADSAMY_AGENCY #ADSAMY_EG
0 notes
Link
Dynamic Task Scheduling With Redis and NodeJS | Yudiz Solutions

Learn how you can use NodeJS with Redis Labs for dynamic tasks to be performed by a service on dynamic timings given by UI. Click on the given link & read the blog.
0 notes
Text
Every cloud has a SILVER LINING

#tags#designated_survivor#art#arthritis#graphic#graphic_design#design#article#website#design-logo#design_a_logo#logo#graphic_tees#ui_ux_design#designer#design_principles#graphic_vector#graphic_river#design_ui#interior_design#staircasedesign#denbell#spiral#spiralstaircase#hugovankuyck#stairwalkers#architecturaldetail#antwerp#belgium#modernistarchitecture
0 notes
Photo

We are a top UI/UX design services company from India specialising in travel web and mobile application development services. We develop and design scalable & robust user experience that maximises the ROI & hence meet the business goals. Reach us to know more about our travel website designing services! https://bit.ly/2Igf2zG
0 notes
Link
0 notes
Video
tumblr
Project Management by Moka the UX/UI Designer
For whatever size is the project, Moka the UX/UI Designer always appoints one project manager.
Each project manager has at least ten years of internet task management and design experience. You won’t find anyone that could maintain such dedication and service for each and every project because the cost of such experienced project managers will eat into any profit made from any project sooner or later. So what distinguishes Moka the UX/UI Designer from the rest?
Moka the UX/UI Designer is the most experienced project manager on staff.
Moka the Web Designer began with a single little online business for himself and worked his way up.From beginning to end. The Marketing Plan and Outline, right down to the last link, are required to ensure that the website ranks first in Google for particular key phrases.
Every project passes via Moka’s hands. In order to execute things at record speeds, each project goes through a series of checks and balances by numerous personnel. Contact information 00971585785380708 Michel zakour, Beirut, Lebanon [email protected] https://mokauiux.com #brand_designer #product_design #uae_web_development #uae_website_design #ui_ux_design #website_designer #wordpress_design #wordpress_development #Graphics_design #Mobile_Application_Design #UX_design #UI_design #Find_a_website_designer #website_design #web_development_company_in_uae #web_design_agency_dubai #Best_web_design_company_in_dubai #professional_website_designer #wordpress_page_design #Wordpress_Development #graphic_design_website #user_experience_designers #user_interface_ux
0 notes
Link
User interface design (UI) or user interface engineering is the design of user interfaces for machines and software, such as computers, home appliances, mobile devices, and other electronic devices, with the focus on maximizing usability and the user experience. The goal of user interface design is to make the user's interaction as simple and efficient as possible, in terms of accomplishing user goals (user-centered design).
0 notes
Text
UI/UX designs that provide better user experience

We create beautiful and smooth UI/UX designs that provide better user experience by incorporating effective collaboration, streamlined projects which strive for better results. We create unique and creative designs for your Brand. For more details 👉👉 https://netmow.com.au/branding/ #UI_UX_DESIGN #uiuxdesign #branding
8 notes
·
View notes
Link
What are the Core steps in Creative Business Strategy?... Get more ideas @EiBS
0 notes
Photo

"UI without UX is just like beauty without brain. Not good enough." Get hands-on experience of UI/UX Design and up skill yourself with #iLander, the best design company in #Hyderabad. Join #UI_UX_Design Course now and be an industry ready designing professional. Contact: +91-7337557444/+91-9000299706. Visit- http://iltcs.com/ Please Like and follow https://www.facebook.com/iLanderTCS/ to know more about our updates #JobOrientedTraining #HandsOnExperience #ProjectBasedTaining #industrialTraining
1 note
·
View note
Photo

An analytics chart dashboard. #DailyUI #18 @kovatic_ui @ui.interceptor @uxui_daily @dailyuiapp @ui_ux_designers (at Kochi, India) https://www.instagram.com/p/CEB9svSgRnu/?igshid=gn8l1tsei5u5
0 notes
Text
How to Create Your Own Font Icon | Yudiz Solutions Pvt. Ltd.
Overview:
Icon fonts are just fonts based on CSS and LESS which can be modified using CSS, but it contains more than just fonts. A font can contain only letters and numbers, but a font icon can also contain glyph & ligature. It is popular in web designing as it can be styled using CSS, the same as a regular text. As it is a vector it is scalable and it is less in size so it loads quickly.
Using a font icon in our project can make a good User Interface as well as it will give the best User Experience to viewers, but getting the right choice of icon suitable to our project is so difficult to find and it’s harder to customize existing icons. Customizing icons for our project can give more impact on our project, so today we will see how to create our font icon for our project.
Creating Icon:
For creating our icon, we will require only the SVG icon or shape that are required for our project, after getting our SVG files, follow this link: https://icomoon.io/app/#/select.
Visiting this link will open a dashboard to manage your new projects as well as existing projects.
So for creating a new project click on the left-hand corner Menu and select New Empty Set.

After selecting a new empty set, you will get empty set for adding icons.
Click on the right side menu icon to add your icon:

Then, click on the menu icon, it will show a list of options, select Import to Set option.

Select all your SVG files or icons that you need to convert to icons for your project.

After selecting, it will add all your icons to your empty set, select all of them to convert it into icons.

After selecting all your icons click on the Generate Font tab on the bottom.

After that, click on preferences to change font name, CSS class prefix, CSS class suffix, and other information regarding your “font set” and close it.
Now, click on the download button located at the bottom tab to download your icon library.
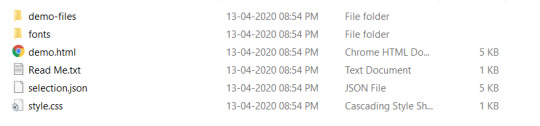
Once it is downloaded, extract it and you will get the list of files and folders.

Open demo.html file to see cheatsheet regarding all your fonts along with its code, also you can import your fonts into your local system by installing the TTF font and you just need to copy the text entered into the textbox at the right-bottom corner of each glyph in demo.html, also you may find the character inside the textbox is invisible but it is still copyable, just copy and paste it into your editor. See this guide for more info: https://icomoon.io/#docs/local-fonts.
You don’t require any of the files located under the demo-files directory while you are importing the generated font in your projects.
You can also add more fonts into your set and also update your settings by importing selection.json files into the IcoMoon app using the Import icon option in the dashboard.
Importing fonts:
Extract that zip file you have downloaded, it will have a list of files and directories.

Select fonts folder and style.css and add to your project.
Import style.css to your html file using link tag.
<link rel=”stylesheet” type=”text/css” href=”style.css”>
How to use custom fonts:
To use fonts simply add an icon where you want to add it using <i></i> tag and assign a class belonging to that icon.
<button><i class=”icon-Play”></i></button>
As you can see the output here:
Without styling:

With styling:

Conclusion:
I hope that you will find this blog helpful in creating your font icon and you can use your custom font icon into your upcoming projects.
For more such interesting blogs follow us on: https://www.yudiz.com/.
0 notes
Photo

One of the leading companies in printing services in Egypt looking to hire UI_UX_Designer Requirements : - Experience: From 1: 3 years as UI/UX Designer - Solid Experience in Html , CSS , Bootstrap * Location: Kattameya * Job Type: Full Time * Salary Package: Negotiable based on experience Benefits: -Social& Medical Insurance -Transportation provided -8 working hours and 2 days off If you are interested kindly send your resume/ portfolio and write the job title in mail subject to: [email protected] subject: UI UX for more vacancies visit; waza2ef-mohandseen.blogspot.com
0 notes
Text
Professional Informative Websites for your Business💻 Get in touch with us to get a quote 💵 Visit our Website 👉https://orbitaltecltd.com/ and choose best theme for display 🤩🖥

0 notes