#vogue canva template
Text


Vogue Cover and Article Templates
download the .psds (sfs, no ads)
the canva templates: cover article 1 article 2
Happy Simblreen!!
@simblreenofficial
#psd download#psd template#sims 4 psd#canva template#vogue canva template#vogue psd template#sims 4 canva template
267 notes
·
View notes
Text
Capture Your Adventures with our Travel Photo Book Canva Template! 📸✈️🌍 #Etsy #TravelPhotography #MagazineTemplates

#canva template#instant download#naturfotografie#infographic#vogue magazine#nature#book template#magazine layout#photography magazine#ebook#printable#magazine#photography#pdf download#lookbook
1 note
·
View note
Note
Hi 👋🏼🥰 what app do you use to edit the vogue covers? i’m planning on doing a wedding spread for my sims and have no idea where to. thanks in advance 🫶🏼🫶🏼

hey, sorry for the late reply, I edit these on canva! I used a magazine template. I bought the canva pro but there are a few free template's if you do not wish to purchase it!
11 notes
·
View notes
Video
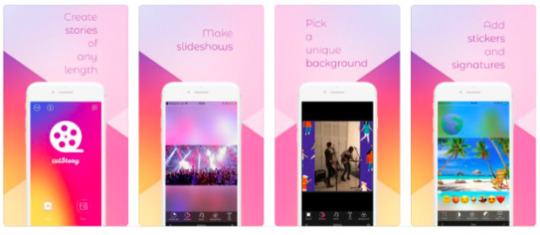
100% Social Media Friendly and Optimized instant photo editing, video creation, and slideshow making mobile application. It has invented for youngsters, parents, friends, and family, fashion model, blogger, influencer, online marketer, seller, business owners, sportsman, sportswoman, professional photographer, professional video maker, and the rest of all who are looking for a creative way to make an impression on social media.
It enables users to turn their photos into a fascinating and spectacular looping video slideshow with extremely attractive pre-built templates, lively slides, awesome effects, beautiful frames, amazing music, and stylish filters for web media. It will help user's social media video posts stand out from the crowd. Perfect for Facebook news feed, stories, profile video, and Instagram feed and story.
Also, users can use this video maker to generate video slide shows for their website and other online media. Like LinkedIn, Twitter, Tumblr, Reddit, MySpace, etc., and the rest of all internet media, such as YouTube, Vimeo, etc. It has instant video sharing facilities. Users can publish their wonderful video content very easily as a video post to the selected social network without a second thought and share it via different types of chat medium, like Facebook Messenger, Snapchat, WhatsApp, Viber, WeChat, LINE, Telegram, Hangouts, kik, Tinder, QQ, etc.
🍏 TOP FEATURES
❤️ DISCOVER BRAND NEW CONTENT
🌲 It's regularly updating.
🌲 So, explore brand new content, template, slide, effect, frame, filter, music, and discover even more with it.
🌲 Produce your favorite content, share them with friends or upload your very own videos for everyone to see.
🌲 Get the latest and fresh releases.
🌲 Enjoy the most useful and entertaining features.
💚 EYE-CATCHING TEMPLATE
🌲 It's a very effective way to instantly make your social media video post without worrying about anything, such as post size, length, optimization, and anything else.
🌲 Just open the app, tap on your selected template, add your photos, and then get your desired output. It just only three steps video-making process.
🌲 Well, make a video 'as easy as pie.'
❤️ ULTRAMODERN AND ADVANCED PHOTO EDITING ENVIRONMENT
🌲 It has an extremely easy and user-friendly picture editing user interface.
🌲 Edit with professional standard tools like Crop, Rotation, Flip, Filter, Adjustment, Exposure, Brightness, Contrast, Saturation, Warmth, Highlights, Shadows, Sharpen, Slider, Focus, Radial, Linear, Vignette, Emoji, Text ( Font, Color, Alignment, Style, Drag and drop), etc.
🌲 You can increase immensely the beauty of your images by using the finest photo enhancement tools here.
🌲 You can't believe your new experience after using it and how easy and effective the photo editing feature. According to its own characteristics, definitely, you will love it.
💚 DYNAMIC AND UP-TO-DATE SLIDE
🌲 You can use different types of slides.
Such as:
Fade, Flip & Move (Left to Right to Left, Top to Bottom to Top and Mix), Slice, Twins, Sideways, Colors, Chroma, Paint, Heart, Window, Bubble, Devour, Curl (Bottom Right to Top Left, Top Left to Bottom Right and Mix), Skew, Kernel, Jigsaw, Rotate (Bottom Left to Bottom Right, Top Right to Top Left, Top Left to Bottom Left, Bottom Right to Top Right and Mix), Wave, Rhyme, Split, Arrow, Midst, Surge, Flash, Bloom, Grid, Pixel, Wink, Harmony, Shutter, Curtain, Holography, Random, etc.
❤️ BREATHTAKING AND CONTEMPORARY EFFECT
🌲You can apply a variety of effects.
For example:
Star, Bubble, Petals, Heart, Love, Lightning, Rain, Autumn, Flowers, Snow, Snowflake, Blizzard, Emo, Birthday, Confetti, Bokeh, Firefly, Farina, Pollen, etc.
💚 ELEGANT AND SOPHISTICATED FRAME
🌲 You can utilize several types of frames.
For instance:
Celebration, It's Party Time, Life, Thank You !, Happy New Year, Freedom, Happy Birthday, Queens, I AM 25, Congratulations, Food, Hungry, Best in Town, Ice Cream, Only food is real, It's Food Time, Love, My World, Ring, Be My Valentine, You & Me, Happy Valentine's Day, Love Forever, Happy Anniversary, Happy Friendversary, Magazine, Big News, Playboy, Vogue, Fashion, Vimory, Gorgeous, The New Yorkar, The Latina, Seventeen, VQ, Natural, Billionaire, Seasons, Spring is here, Spring Vibes, Springtime, Hello Summer, Beautiful Autumn, Winter, Rain, Travel, Airplane, Travel Bag, Camera, It's travel time, Travel was my first love, Adventure, Rainbow Mountain, Rocky Mountains, San Francisco, Location, Times Square, Cox's Bazar, Sunset Beach, Black's Beach, Champs Elysees, Vintage, Once Upon A Time, Vintage fashion, Hello, Simple, Kids, Please Smile, Daddy's boy, Mommy's world, Unicorn, Little One, Shh…, Girly, Famous, Sweet dreams, Happy Girls are the prettiest, I'm so cute, There is a princess inside all of us, Friendship, Best Friend, The greatest gift of life, Be with you, Friendship Forever, Lovely Tropical, Flower blooms your soul, Bloom, Elisabeth, Beauty in your mind, General, #Instadaily, #SELFIE, Canvas, Positive Vibes, Love you life, Believe in yourself, Hot News, Keep smiling, Boho chic, Swing to the heavens, Special, MEME, Hello World, I wish everything, Textmania, Moment, Good Night, 31 Sunday, Good Morning, 07:00AM, etc.
❤️ FASHIONABLE AND MAGNIFICENT FILTER
🌲 You can take advantage of lots of distinct filters.
Like:
Aglow, Zesty, Tepid, Charm, Vintage, Gloom, Fade, Campfire, Warm, Fiery, Retro, Wintry, Polar, Dazzle, Lucid, Cinematic, Moon, Sepia, Neopan, 1914, 1971, Coffee, Crimson, Beauty, Expose, Candid, Twilight, Whimsy, Beryl, Cloudy, Rainbow, Sunset, Eclipse, Vivid, Perpetua, Forest, Verdant, Hipster, Pastel, Mellow, Bright, Mountain, Hue, Duotone, etc.
💚 CAPTIVATING AND CUTTING-EDGE MUSIC
🌲 You can add your own collection and also utilize a large collection of exclusive music.
As, for instance:
My Music, Pop, Country, Children, Hip Hop, Jazz, Orchestra, Rock, EDM, R&B Soul, Reggae, True Love, etc.
❤️ TRENDY AND FASHION-FORWARD MOTION
🌲 You can add or off motion on your video.
💚 INNOVATIVE AND PROSPECTIVE SPEED CONTROL
🌲 You can control the speed of your video by using speed control tools.
💚 SELECT RESOLUTION FOR YOUR VIDEO OUTPUT
🌲 You can choose the following resolution for your final output.
The video output resolutions are:
4K 2160p Very High Quality
FHD 1080p High Quality
HD 720p Medium Quality
SD 480p Low Quality
🍎 UNIQUENESS
💚 You can show your dynamic moments before the World using this creatively built app. This app is unique from other apps on the App Store, inside the Photo & Video category, because of its own characteristics.
💚 Extremely easy and very simple three-step professional photo video slideshow making app.
💚 You don't need any previous experience to make your presentation and memories, even if you haven't seen anything like this app before.
💚 It's suitable for everyone and all online networking mediums.
💚 It's fully optimized for social media.
💚 You don't need to worry about the size of your video post because it will automatically set the size according to your selected network.
1 note
·
View note
Text
Final Postcards
Below are all of my final postcards presenting the womenswear Conscious Clarity 2022 trend through experimenting with different techniques and processes.
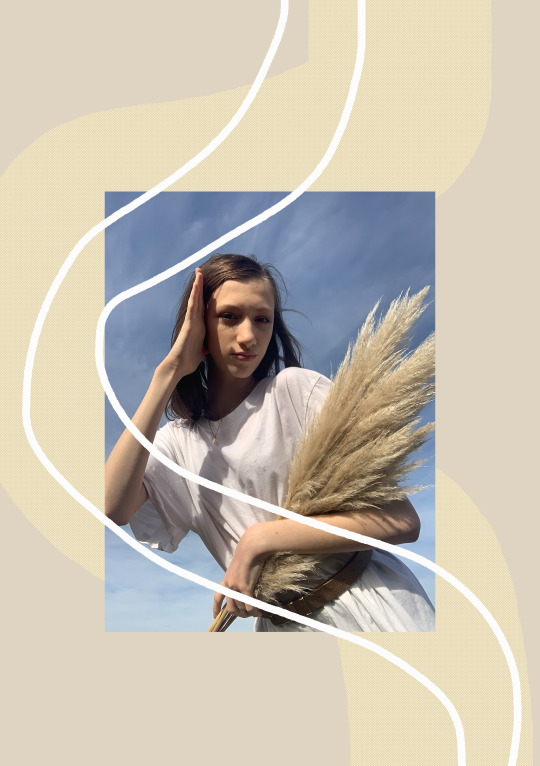
Postcard 1 uses a photograph from my beauty photoshoot experimenting with the use of typography. I used words which convey the theme I am portraying throughout. I used a vogue style font from dafont.com. I shaped these all differently some smaller and some longer. I considered the arrangement of each word and how these would fit well together around the outline of my model.

The below postcard is a simple typography edit. I gathered inspiration for this of Pinterest. I will use this to be one of my postcards and on my banner.

For the below edit I created an off-white background, I then created a simplistic design using the brush tools on photoshop. To complement this, I added some hand written type saying less is more. This promotes the theme that I am portraying throughout my final major project.

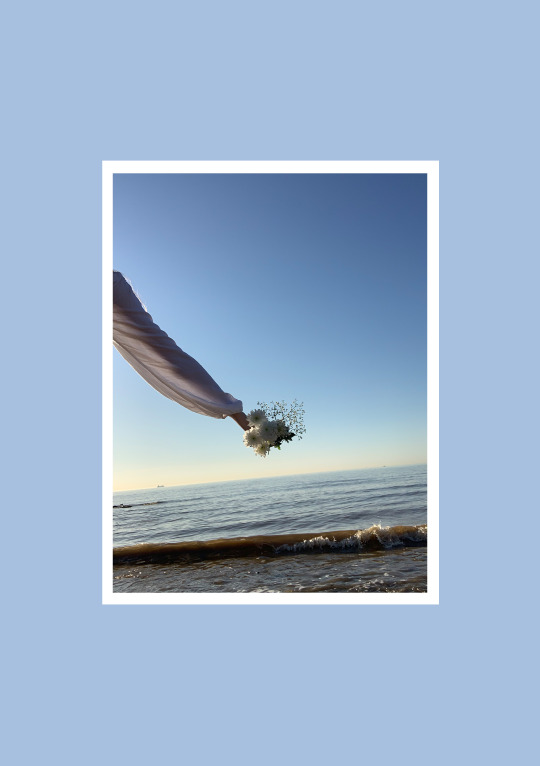
Postcard 4:
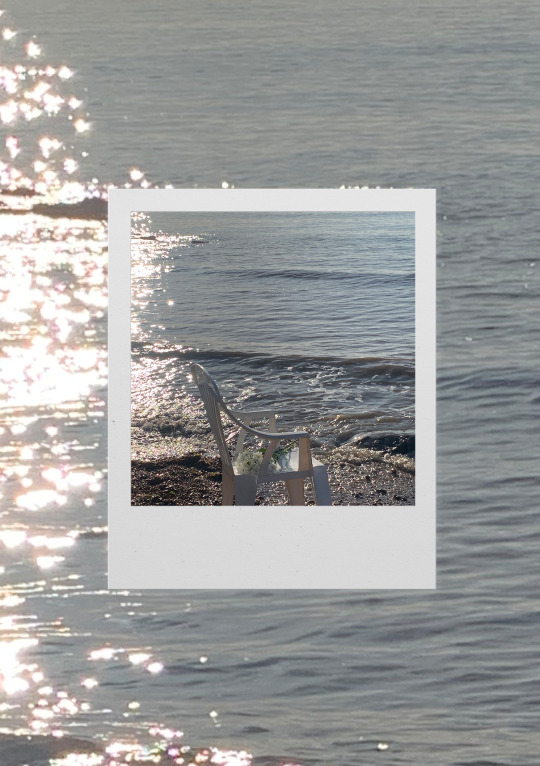
For the 4th postcard I utilised one of my beach photographs. I then added a white boarder around this. Then I used the eye dropper tool to match the colour of the sky to the background to complement the sky. This is a simplistic edit which showcases my imagery.

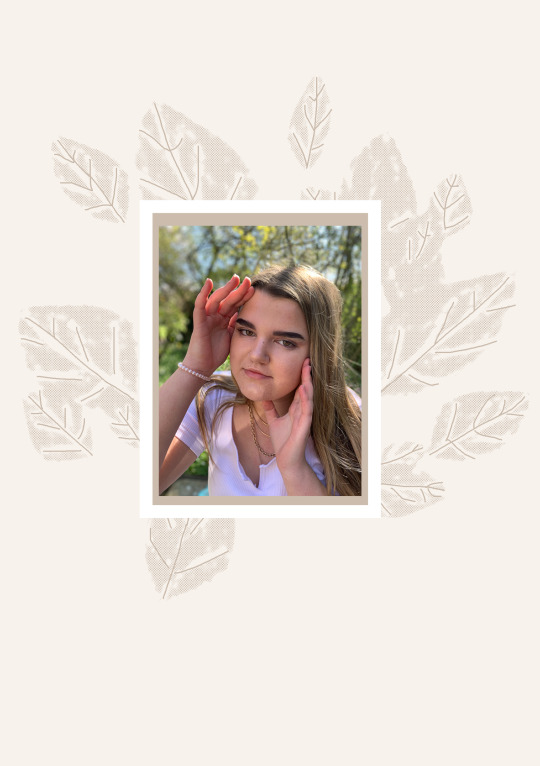
Postcard 5:
For this postcard I used one of my photographs from my beauty photoshoot. I then used the leaf brush tool around the edge of this photograph to display this. The leaves around the brush incorporate nature adding to the natural photography. I then used a brush tool and adjusted this to be on a small setting. I then added a white and beige border around the photograph. Beige and white are the colours I used throughout this postcard.

The next postcard showcases the photographs from when I experimented with different lens effects. I focused used on how to arrange these images showcasing this technique.

For the next postcard I used the brush tool and used the polygonal lasso tool to outline my model. I then duplicated this to create a reflection effect.

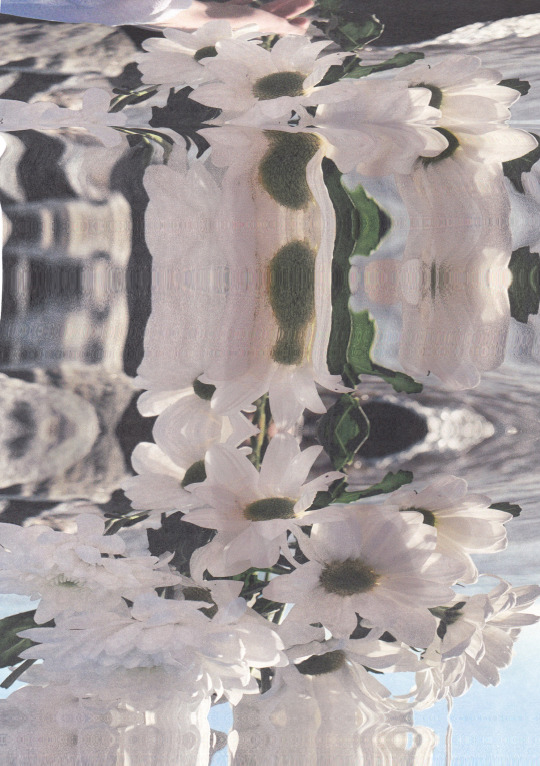
The next two postcards experiment with the technique of scanography experimenting with different effects. I placed a flower scan into a polaroid as a way of presenting this.


For the next postcards I used an image from my product photoshoot focusing on photographing objects rather than people. I thought about the arrangement of the object below when taking they photo. I then placed this onto a beige background.

For the next postcard, I created a beige background. I then used a brown toned colour to create lines around the page. Then placed my photograph in the centre of the canvas adding a border to this. I ensured to use neutral toned colour pallets throughout this as I think brown and beige will compliment one another.

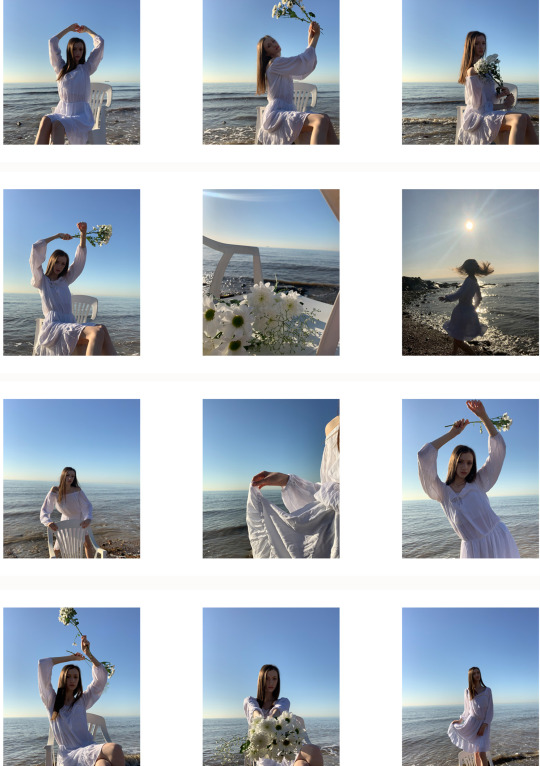
The next postcard I showcased some of my favourite beach photoshoot images and placed these onto a grid to present these.

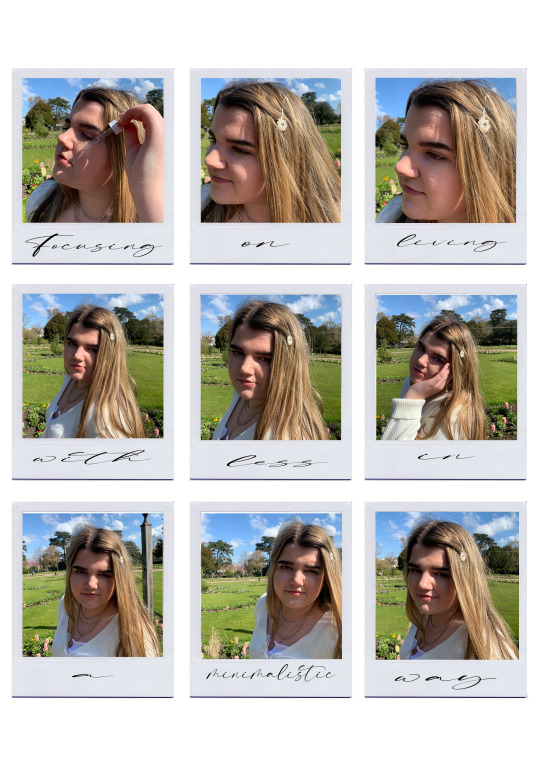
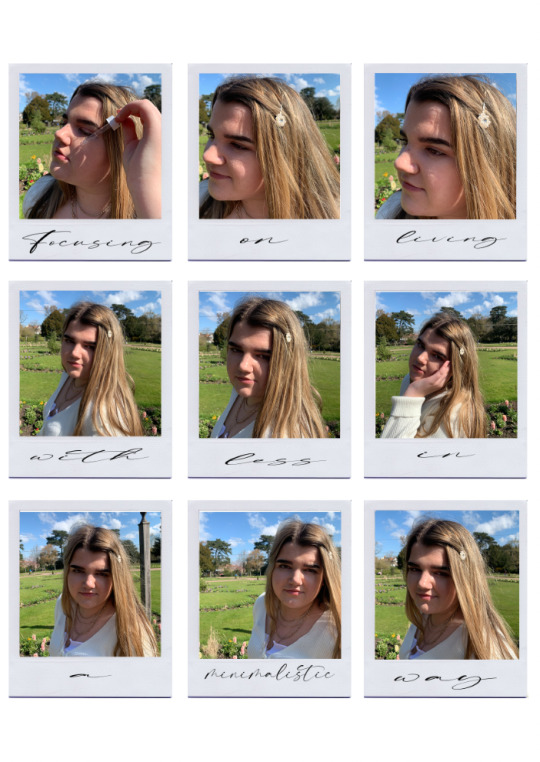
The below postcard used polaroid templates to showcase different photographs from my beauty photoshoot. I then typed ‘living with less in a minimalistic way’. Having a word one each polaroid. I gathered inspiration for this edit of Pinterest.

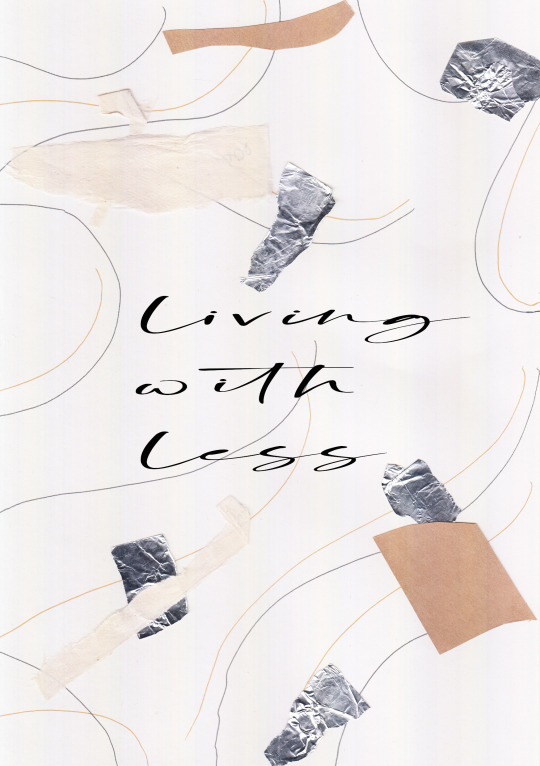
For the next postcard, I experimented with combining both hand based collage and digital typography promoting the message I am conveying throughout my project. This is a simplistic edit experimenting with texture using materials.

For the next edit I used simplistic colours and design aspect to create a minimalistic edit. I then used a large brush tool to go behind the image making this a slightly lighter colour than the background.

I experimented with different neutral toned colours and different brush tools in the below postcard. I used 4 different neutral toned colours to be the colours of the 4 circles in each corner of the page ensuring that each one are slightly different sizes to create a variety. This creates a design background for my photograph to go on. I then just added a white border to this photograph.

The below outcome is a hand based design where I experimented with the technique of mono-printing of pampas grass on a water coloured background. I then placed sn image from my beach photoshoot to collage onto this background.

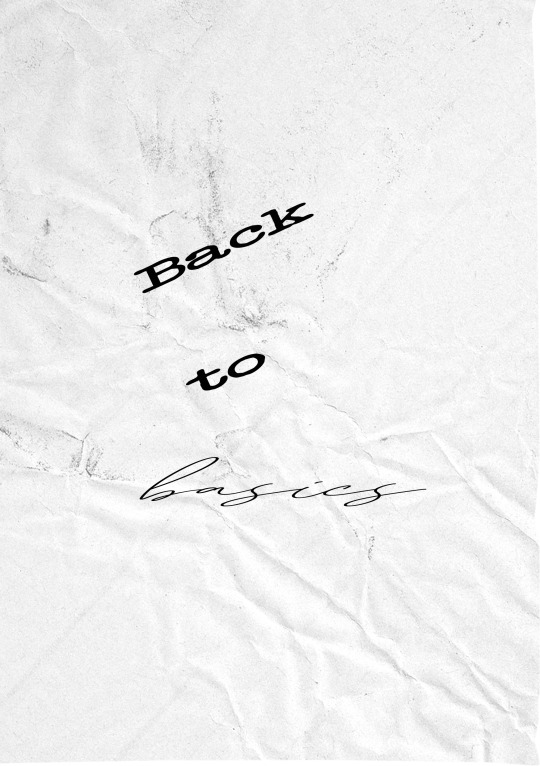
The next postcard is a basic design experimenting with contrasting type fonts. I used a type written font as well as a hand written style font and placed this onto a textured background.

For this postcard, I placed a polaroid template over the photograph. I then placed the same photograph into this template.

The below postcard visually showcased my photographs onto a template. The black background makes my photographs stand out against this.

For the next postcard, I experimented with using neutral toned colour pallets. I firstly created a beige background. I then placed a lighter beige brush over this creating a pattern. I then used an image from my pampas grass photoshoot. I then added two white lines over the edit. I am happy with this design as it has design aspects however still showcases the photography.

For the next postcard, I used an image where I experimented with the technique of Scanography.

For the next postcard, I decided to just use a photograph.This creates a variety of postcards some with just photography on and some with design aspects on. This is a creative photograph took outdoors, using props.

0 notes
Photo


“they said it was time to challenge vogue... #voguechallenge” -@JDemiB
I have been scrolling through instagram, seeing everyone doing this #VogueChallenge. It has been blowing up on social media channels like Instagram, Tik Tok, and Pinterest. Basically, it’s when you take your own photo and make it into a Vogue cover by adding text overlay in an editing app such as Canva. I personally loved using Canva.com, I used it’s “cover template” and was able to create these pictures using some of my old modeling pictures, I recommend everyone give these a try! These were super fun! And maybe, just maybe! One day I'll be on the cover of Vogue!
© <<2020>>, <<JhaadaBell>
0 notes
Text
12 Best Instagram Story Apps to Create Amazing Content

Instagram stories have outdone their competitor Snapchat since copying the feature in 2016. Now, as of January 2019, there were 500 million active daily users on Instagram Stories.
It's the tool that influencers have stated that they get the most engagement from — allowing you to share content that disappears in just 24 hours, now with the option to turn them into highlights, a lifetime.
With so many brands using Instagram stories, how can you stand out?
The quality and content of your Instagram stories matter, but to create eye-catching stories, you'll need the right tools to do it.
I've listed the 12 best apps made for Instagram stories and trusted by professionals and brands alike.
This article will be covering the following topics to give you well-rounded advice to jump-start your Instagram story skills:
Best Instagram Story Apps for Videos
Best Instagram Story Apps for Graphics
Best Content Ideas for Instagram Stories
Best Brands with Amazing Instagram Story Content
Best Instagram Story Apps for Videos
1. VSCO

Available: for Android & IOS
VSCO is a personal favorite for influencers looking for filters and editing tools for images to post on their feed. Did you know they also offer video editing features for Instagram stories as well?
Hint hint, it comes with a paid account, but it's worth it. It helps to maintain your brand's aesthetics and gives it a professional touch that's up to par with Adobe tools.
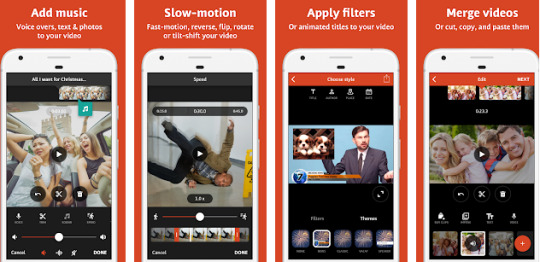
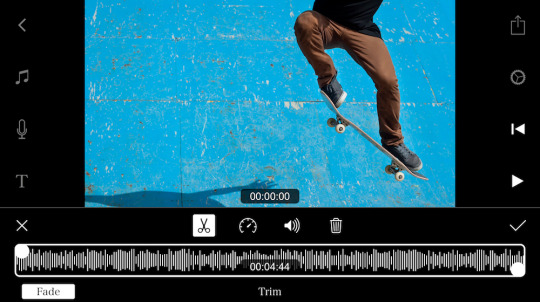
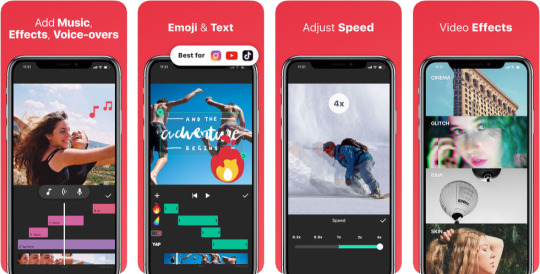
2. Videoshop

Available: for Android & IOS The Videoshop app is ranked in the top video editing apps when it comes to Instagram video editing for stories and feed.
Simply add your recorded clip to the app and trim or resize your video. You can also add music, voice-over sound effects, slow motion, filters. Take it a step further and merger video or photos.
Once you've finished editing your photos or videos and share it on Snapchat, Instagram, Facebook, YouTube, Vimeo, Dropbox, Whatsapp or by email.
3. Filmmaker Pro

Available: for IOS
An iPhone app favorite for anyone who wants to edit videos a bit more technical than iMovie or Clips. Once you've uploaded your video to the app, you can edit videos in landscape (16:9), portrait (9:16) (Instagram story size), and square (1:1) (Instagram feed). You're not limited to videos, you can also edit photos for your Instagram stories.
Add a color gradient to your video, replace green screens with new backgrounds, add transitions, text, and audio (music and narration) -- with all these abilities, you have full control over your Instagram story’s final look. There is a monthly cost, but the features are worth it.
4. InShot

Available: for Android & iOS
You shouldn't be surprised to see the InShot Video Editor on our list of tools to use for Instagram stories. You've probably seen a few videos on social media with the watermark logo at the bottom right corner.
This app allows you to place your video in different ratios so you can easily resize, crop or take your design further and use a colored background, built-in templates or photo collages to make your video pop on Instagram.
5. Lifelapse

Available: for Android & iOS
Lifelapse is an alternative to Instagram's hyper-lapse, but the twist is you can also edit and create content-worthy animations, not to mention helpful tutorials, stock music, a built-in time, speed adjustments and much more.
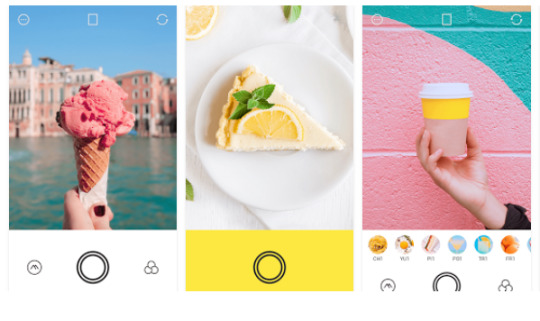
6. Foodie

If you're a food brand or influencer and you're looking for an app that's made for you, Foodie is it. The name of the app alone is a winner. It allows you to add over 30 filters; editing tools specifically made for food images and videos allowing you to capture those yummy moments effortlessly.
It does have a few limits when it comes to editing like aspect ratio, so make sure to upload the video or image in the desired ratio you'd like to upload.
Need help with your social media marketing?
Book a free call to learn how our team of marketing experts can help you create high converting ads campaigns today!
Best Instagram Story Apps for Graphics & Tools
1. Canva

Available: Desktop, Andriod & iOS
This tool is a personal favorite of mine when it comes to creating content and Instagram stories for Wishpond's own Instagram.
Canva allows you to create graphics, videos, and GIFs all tailored for your Instagram story. Choose from several beautiful templates with an easy-to-use editor to drag, drop, filter, and design your Instagram story as you like.
2. Adobe Spark Post

Anything Adobe puts its name on either has a steep learning curve, is a creative’s go-to, is a gateway to exceptional content or all of the above.
That being said, if you're looking for something a bit more technical to get all the little details right, Adobe Spark Post is your app. It allows you to add not just filters but effects, sizing, coloring and editing tools on par with Photoshop and Lightroom. You can also convert photos into GIFs or videos ready to upload to your Instagram stories.
3. Wave.video

Available: Desktop version only
Wave.video falls smack in the middle of Canva and Adobe Spark Post. It's the tool you use if you're looking for an online video maker and editing tool that offers user-friendly experience with just the right amount of technical tools to give your video that finishing look.
Upload and export your videos with text overlay, effects, animations, and stunning transitions between the clips. You can also resize your video if you'd like to reuse it later for another platform.
The best thing about wave.video is that it has full integration with Facebook, Youtube, Twitter, Hubspot, Wistia, Dropbox, Google Drive, and Vimeo so that you can share or upload your videos in one click.
4. Font Candy

Available: Android and iOS Maybe you're looking for something not so technical, and just need to do something simple like adding text overlays to your videos or captions -- why not use Font Candy?
This app provides loads of fonts, editing, and adjustments like text curving, opacity adjuster, and shadow controls to design your Instagram stories.
5. Unfold

Available: iOS or Android
Unfold has been on the rise since 2017 and has been named by Refinery 29 as "the must use Instagram story app."
Choose from a wide range of Insta-worthy templates that allow you to seamlessly post aesthetically-pleasing content that fully align with your brand look and feel.
6. A Design Kit

Available: iOS
Created by the fantastic lifestyle and content creators, A Beautiful Mess, and A Color Story, so you know you're in good hands. A Design kit is a graphic designing tool perfect for IG stories.
It allows you to add stickers, textures, color, and font directly on your Instagram stories. You also have 120+ designs and templates to choose from so you can spice up your stories in style.
Bonus: CutStory

Available: iOS only
Have you ever gotten so caught up in the moment recording your Insta stories that your video ends up way longer than you expected? Don't worry; we've all been there.
Because Instagram only allows you to upload 15 seconds of video and 7 seconds to video-photos, that's where Cut Story comes in. It gives you the power to divide or section your long videos into a series of shorter clips.
Granted, Instagram does do this for you automatically when you upload a longer than a 15-second clip, but Cut Story gives you more control over where and when you cut your clicks.
Best Content Ideas for Instagram Stories
Sometimes coming up with content ideas for your next story can be a head-scratcher. Below is a list of 7 easy-breezy content ideas you can use for your own Instagram story!
Pick, choose, and reuse as you like:
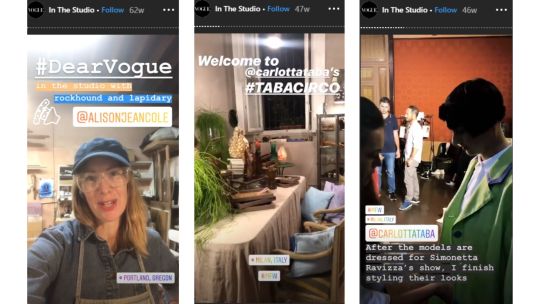
1. Show Behind the Scenes
Give followers a sneak peeks at what goes on behind the scenes of your products or team. Show off your daily shenanigans so that followers feel a part of your brand. You don't have to go into details like your ingredients or retailers. Take a look at Vogue International as they showed followers around the office gave mini-tours or insight on their current or past projects.
Instagram Story Example:Vogue International

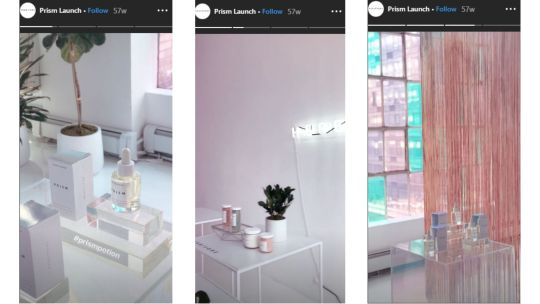
2. Give Product Updates
Keep customers updated on new product launches with your Instagram stories and save them in your Instagram highlights so they can re-watch the update in case they missed it.
Instagram Story Example:Herbivore Botanicals

Herbivore Botanicals is a skincare product company that prides itself on its plant-based products. They create a story every time a new product is launched. The story above is a cover of their in-store launch for their Prism Exfoliating Glow Potion.
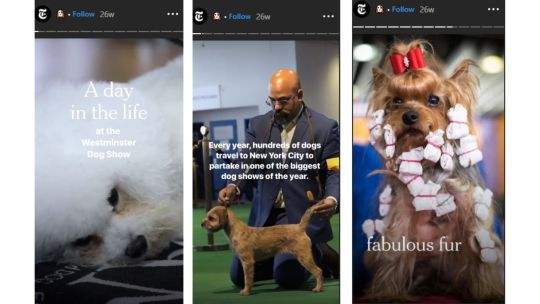
3. Share A Story
If your brand covers stories or advice, you can use your Instagram stories to well, share stories and advice. This can be about your own brand story, customers, or other people in your industry. I find that The New York Times does a great job of creating short and engaging stories on local and international celebrities and activities.
Instagram Story Example:New York Times

4. Online Tutorials
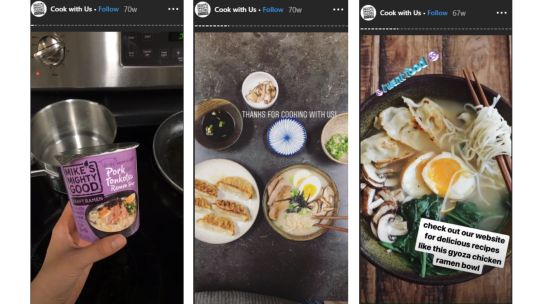
Hubspot found that 72% of customers would rather learn about a product or service by way of video. The same goes for your Instagram stories. People consume videos or stories to learn about your products and your brand.
Instagram Story Example:Mike's Mighty Good

Mike's Mighty Good Noodles has a wide range of organic ramen noodles. To keep their foodie followers excited and engaged, they create step by step tutorial on delicious and easy dishes they can create at home. This can range to your typical crushed red pepper, shrimp and parsley ramen bowl or meaty beef ramen burger.
5. Post Interview & Tips
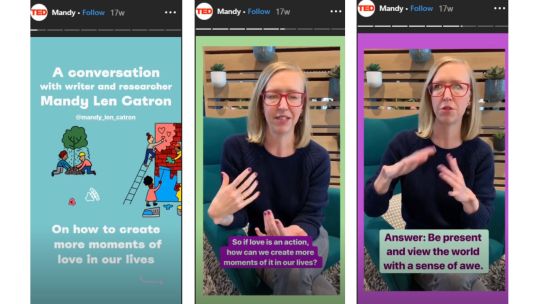
If you have interviews, add it to your story. This could be a short Q&A, detailed conversations, or highlights of things that stood out and made an impact with your viewers.
Instagram Story Example:Ted Talk

We've all watched a TED Talk or two. Well, if you're interested in seeing a series of 15-sec TED Talks, you can check their Instagram stories. They're mainly videos highlighting commonly asked questions for experts in the field.
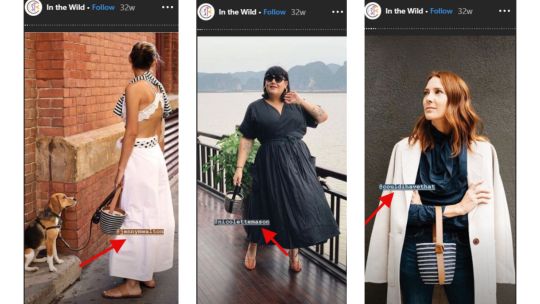
6. Highlight Customers & Reviews
Over a third of Instagram users have used their mobile to purchase a product online, and 60% of users use Instagram to seek out and discover new products.
Instagram Story Example: Cesta Collective

When you add customer reviews and highlights to your Instagram stories, you allow shoppers to see real people enjoying or using your product. Customer reviews allow your shoppers to imagine the product as their own and build your brand’s credibility, making them more likely to buy one for themselves.
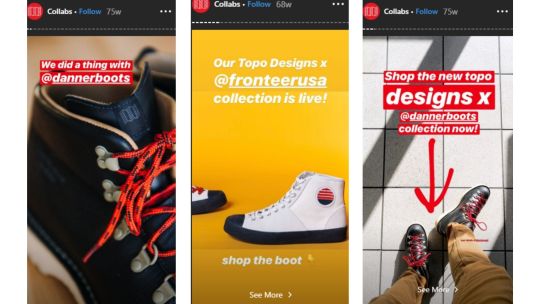
7. Brand/Influencer Collab
Let the world know about your collaboration with another brand or influencer on a product. 70% of Instagram users watch stories daily so if followers missed the update via your feed, adding it to your story allows you to increase exposure.
Instagram Story Example:Topo Designs

10 Best Brands with Amazing Instagram Story Content
Need more inspiration for your Instagram stories? I've got you covered. Here are Insta-worthy accounts that provide some of the best Instagram stories, highlights, videos, and ads.
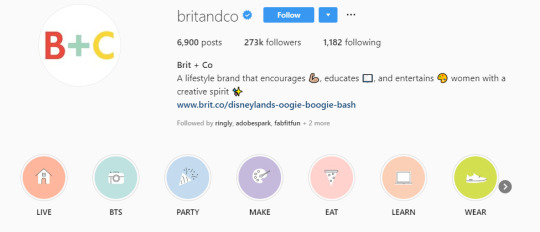
1. Brit + Co

Overview: If you're looking for an account that is a shining example of having a solid brand identity and color coordination, look no further than Brit +Co. The aesthetics are consistent, and you can undoubtedly identify the brand on Instagram with or without a logo present.
Looking for a way to revamp your Instagram to reflect your brand? I found this guide by Hootsuite on How to Create a Unique Instagram Aesthetic that Fits Your Brand very helpful.
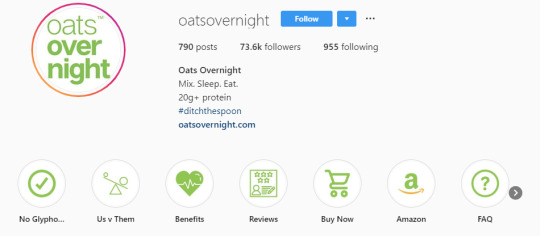
2. Oats Overnight

Overview: Oats Overnight, you might be giggling at the name, but the Instagram content is sure to amaze you. Their Instagram story/highlights made this list because it embodies a FAQ and makes the buyer's journey from awareness to purchase effortless.
Stories cover: Us v Them (comparing themselves to competitors), benefits, customer reviews, an easy buy-now option, and much more.
The key to a successful Instagram is to be mindful of the content you create and place for followers and potential customers to see. This means having a profitable Instagram strategy in place to capture them. Remember that your social media platforms are also marketing funnels.
3.Billie

Overview: Billie is full of fun, quirky, and oddly satisfying stories and content. They’ve built their following and sales on their online brand personality, which is what makes the brand so unique.
Sit down and take the time to figure out who or what is your brand's personality so it can shine easily through your stories. Hint: It can even inspire your next Instagram’s content ideas.
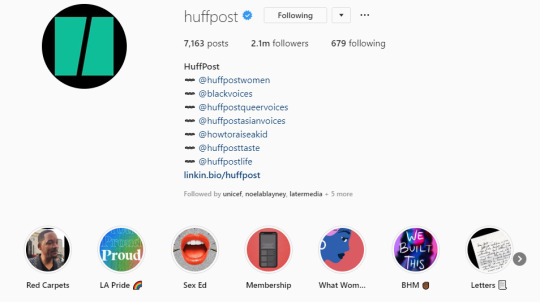
4.Huffington Post

Overview: Building a community around your Instagram is also another ingredient to Instagram success. Take Huffington Post; they use their stories to highlight topics and people who are important or relevant to their readers.
Wait, what do stories have to do with building a community, that's a pretty far reach?
When people first land on your page, the check three things: your bio, feed, and story highlights. Each of these speaks to your brand values and brand positioning.
If you post highlights that connect with your viewers, you're able to build a virtual rapport that sparks an interest, connection and adds a new follower to your account.
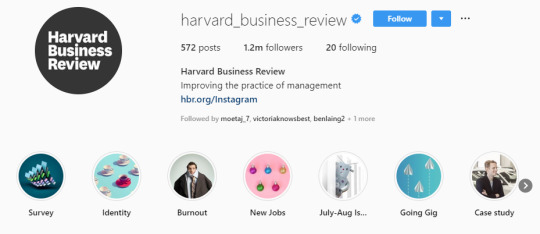
5.Harvard Business Review

Overview: If you're a writer or magazine that's looking for Instagram story content ideas, you can check the Harvard Business Review. They make mundane topics seem exciting and alluring with 15-second videos and graphics. You can go through and learn how to apply these ideas to your content.
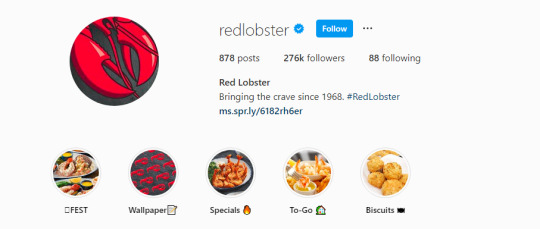
6.Red Lobster

Overview: Red Lobster and Buzzfeed are two brands with foodie friendly Instagram story content and highlights. Each more delicious and tasty than the next. A critical insight is that they spend time providing quality images of their food not only in their feed but stories.
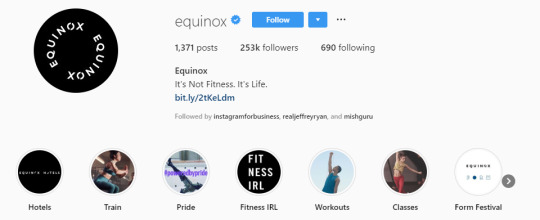
7.Equinox

Overview: Equinox is a fitness brand that knows how and what type of content engages followers. Their stories highlight the lifestyle of its core followers before, during, and after their workout, making them one of the best Instagram accounts to learn from for gym and fitness lifestyle content.
8.KL Polish

Overview: If you're looking for ideas on more product-focused Instagram stories, I found that this brand, KL Polish, has an effortless outline of product highlights.
Why does this brand make this list?
Simple: it has a unique method of showing off its product but in a way that still allows the viewer to feel that it's more about the customer than the brand. This type of Insta-marketing is always a plus because it translates to shoppers that the product is all about them.
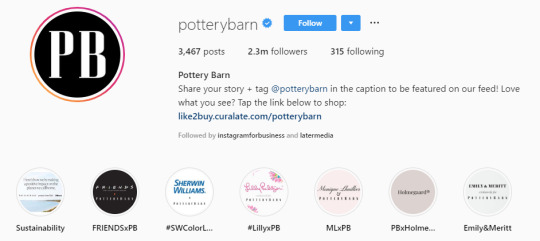
9.Pottery Barn

Overview: Pottery Barn has numerous collections for every type of DIY home decorator. Instead of shoppers leaving their Instagram account to find collections, they can scroll through their stores or highlights and see what they'd like. From there the customer can either choose what they want to buy before moving on to the website or use the Instagram checkout feature.
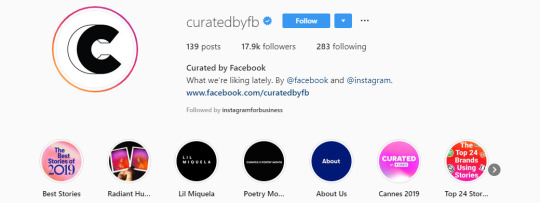
10.Curated by Facebook

Overview: I recently found this account on my Instagram scrolling frenzies. It's an Instagram account for IG stories from brands around the world. Each IG story is selected by the Facebook and Instagram team themselves, so you know you're getting the best of the best when it comes to Instagram stories.
Conclusion
Instagram stories are essential to big brands. You can see a lot of marketers adding Instagram stories to their Instagram marketing strategy.
Now you have the tools to create professional and stunning stories up to par with these brands. Here are the 12 of the Best Instagram Stories Apps to Create Amazing Content:
1.VSCO
2.Videoshop
3.Filmmaker Pro
4.InShot
5.Lifelapse
6.Foodie
7.Canva
8.Adobe Spark Post
9.Wave.video
10.Font Candy
11.Unfold
12. A Design Kit
Did I miss a tool on this list, or do you see your favorite in the top 12? Drop a comment below and tell me why it's your go-to Instagram story tool.

Related Articles:
15 Awesome Examples of Instagram Posts that Drive Sales
20 Tactful Instagram Tips You're Missing Out On
How to Create a Winning Instagram Marketing Strategy
The Ultimate Guide to Instagram Marketing for Retailers and Brands
from RSSMix.com Mix ID 8230801 https://ift.tt/2mBMFTy
via IFTTT
0 notes
Text
How to Storyboard Your Instagram Stories in 5 Easy Steps (Free Template)
Why storyboard your Instagram stories?
Since its debut, Instagram Stories has been a place where casual content thrives. But with an audience that’s swelled from 100 million to 500 million daily users in less than three years, a little primp and polish may be in order.
That’s especially true for brands since one in every three of the most viewed stories come from businesses. As the name implies, Instagram Stories are a place for storytelling. And the brands that have mastered the ephemeral, 15-second clip format know that good storytelling starts with a storyboard.
Storyboarding ensures you deliver your message in the best way possible—even if you’re shooting on-the-go. With a storyboard, you won’t forget to include all your Story’s key details, from hashtags to logos and geotags.
Bonus: Unlock our free, customizable Instagram storyboard template to start planning all your Stories content in advance.
When should you storyboard your Instagram Stories?
A storyboard is a frame-by-frame outline for your social narrative. A typical storyboard will consist of a sequence of squares—or in this case vertical rectangles—that depict the content for each post.
Another way to think of a storyboard is as a story strategy. For that reason, it’s good practice to always have at least a rough sketch for every post. There are a lot of free tools, such as Canva, that can help with storyboarding. But really, all you need is a pen and paper or a Google sheet.
There are some occasions that call for an Instagram storyboard more than others. These include:
Q&As
Instagram Stories offer a great format for a question and answer, whether that’s a traditional interview or ask-me-anything using the questions sticker. A storyboard will help you decide the best way to parse questions and answers across a series of 15-second clips.
Contest announcements
If you’re announcing a contest on Instagram, a storyboard will help ensure entry requirements, terms and prizes are clearly communicated.
Multi-part narratives
According to Instagram, two or more scenes are better than one. Even a single 15-second video post can contain multiple frames. And the more frames you plan to have, the more useful a storyboard will be.
Event coverage
Without a game plan for event coverage viewer interest can wane. Go into events with a strategy in mind, and apply that mindset to a flexible storyboard for your event-specific stories.
Your plan could be as simple as planning to ask different attendees a question, as Vogue did in its coverage of the Met Gala.
Influencer takeovers
A storyboard can be a great collaboration tool when working with Instagram influencers. You may ask the influencer to provide an outline of the Stories content they will provide, or you may share a storyboard as a loose template for the content you’re expecting.
How to storyboard your Instagram Stories
Here’s how to storyboard Instagram stories, in five steps.
Step 1. Start with a concept
Before putting pen to paper, decide on a concept or format for your Instagram Story. Ideally your concept should be closely tied to at least one of your social marketing objectives.
Bonus: Unlock our free, customizable Instagram storyboard template to start planning all your Stories content in advance.
Get the template now!
For example, Sephora’s Foundation Poll likely accomplished two social objectives: obtaining feedback from Sephora’s customers, and promoting the sales of its foundation products.
Get inspired by these brands that have mastered the art of Instagram Story storytelling.
Step 2. Pick your theme and style
Stories should have a cohesive look and tone. Decide on what templates, fonts, and colours you plan to use so that you can apply them to your storyboard.
After sketching things out you may come back to this step and make some changes, but it’s good to at least start with a general theme.
This example from Bon Appetit shows that the team had a consistent template and colour palette in mind for its Highly Recommend series. Templates can make it easier for viewers to follow stories and understand how to engage. For Bon Appetit, it’s simple and consistent: Swipe up.
Need some help? We’ve got some free Instagram Stories templates (plus tips on how to use them).
Step 3. Storyboard your scenes
Now that you have your concept and theme, it’s time to apply them to a storyboard. Here’s where you’ll fill in your squares (or rectangles) one frame at a time.
Each frame should roughly illustrate the scene, whether it’s a graphic, image, poll, boomerang, or video. Make sure to label each frame in successive order (e.g., Scene 1, Scene 2) to avoid confusion down the line.
Other details you may wish to include under the frame are:
Brief description: What’s happening in this frame?
Media: Is this a boomerang, image, or illustration, etc.?
Copy: The text that will be included. This may be a poll question, caption, or call-to-action.
Remember, the Instagram Stories channel isn’t the place for epic narratives. Completion rates are highest for 10 frames or less.
Step 4. Add the extras
Storyboarding safeguards you from overlooking important social details. If you plan to include logos, hashtags, geotags, or stickers in your Story, be sure to include them in your storyboard.
This is particularly important if you’re working with a large team and someone else will be responsible for creating or publishing the content. A good storyboard leaves little room for confusion or misinterpretation.
Step 5. Conclude with a branded call-to-action
Plan to leave viewers with a concluding call-to-action, whether that’s swipe up, visit our profile, or buy now. In fact, Instagram recommends that businesses bookend their stories with their product or brand message for extra reinforcement.
The Instagram Story for Sex Education’s premiere teaser does this well, opening and closing the story with the show title and logo.
Pro tip: Make sure to archive all your Stories so you can refer to them later.
Learn the basics of creating Instagram Stories here.
Save time managing your Instagram presence by using Hootsuite to schedule and publish posts, grow your audience, and track success with easy-to-use analytics. Try it free today.
Get Started
The post How to Storyboard Your Instagram Stories in 5 Easy Steps (Free Template) appeared first on Hootsuite Social Media Management.
How to Storyboard Your Instagram Stories in 5 Easy Steps (Free Template) published first on https://likesfollowersclub.tumblr.com/
0 notes
Text
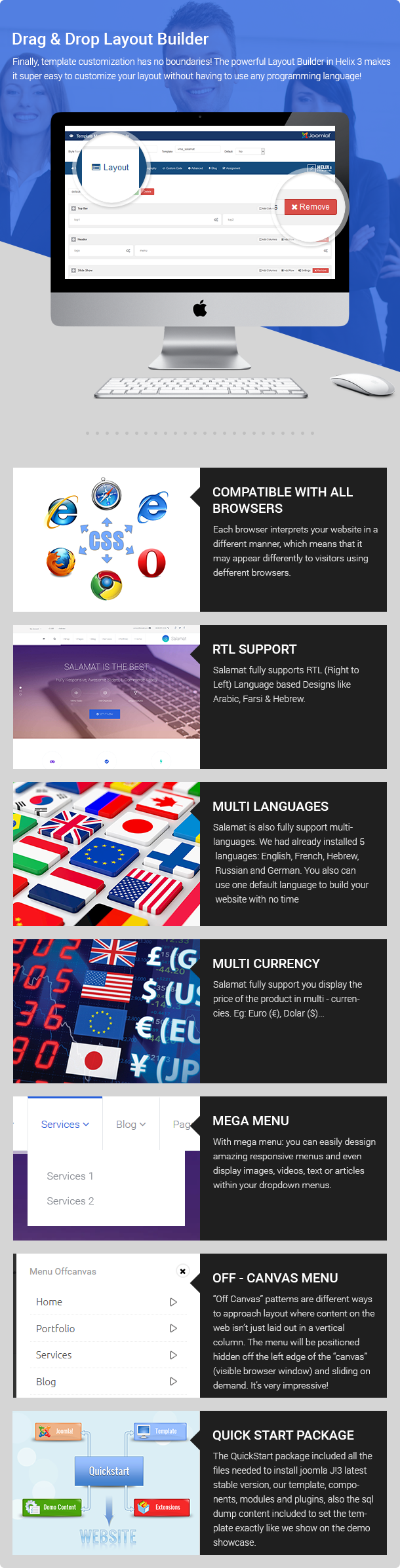
Salamat - Multipurpose Business Joomla Template
https://themesparadise.com/?p=13331






Salamat – Multipurpose Enterprise Joomla Template
Salamat is a versatile and distinctive multi-purpose enterprise Joomla Template with e-commerce options. It’s supreme template for any company like artistic design company, net improvement company, PR company, vogue company, as a template for startup firm or effectively established firm. It might additionally look nice for services or products touchdown web page or product microsite.
Salamat is jammed full of choices! Template choices mean you can change the feel and appear of web site and nice assortment of Drag and Drop Format to switch layouts and add numerous parts. It additionally impressed customers by its options and capabilities. Probably the most highly effective and stylish options, together with Mega Menu; Off-canvas Menu; Visible Web page Composer; Multi-languages; Assist RTL Language; Totally Assist VirtueMart three.zero.eight with way more options….
Now we have a devoted assist heart for your whole assist wants. It consists of our Documentation, Community Forum and a complicated Ticket System for any questions you could have. We often get again to you inside 14-16 hours. (besides vacation seasons which could take longer). So, For those who’re on the lookout for a greatest Multipurpose Joomla Template, than look no additional!






Core Options:
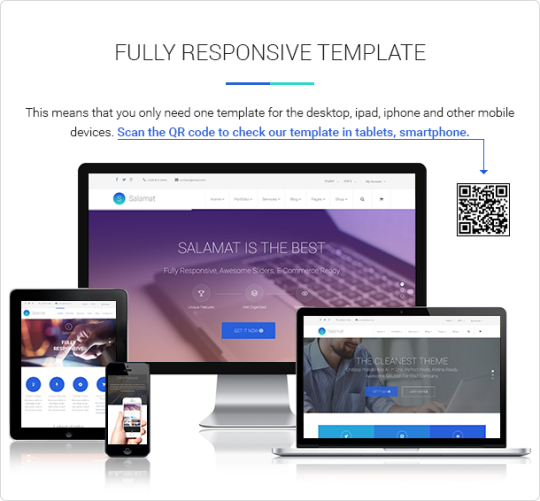
Responsive Design: Because of this you solely want one template for the desktop, pill, smartphone and different cellular gadgets.
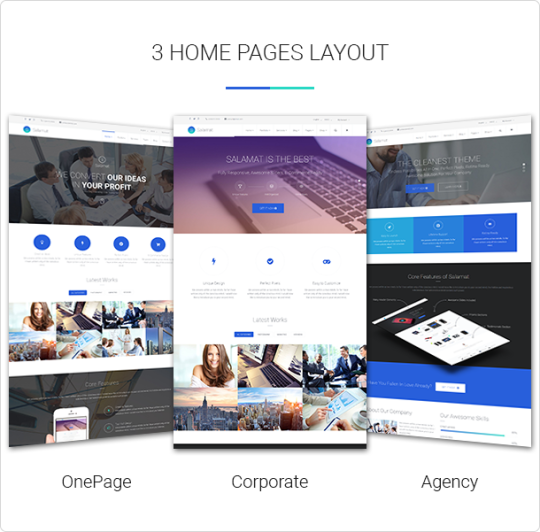
three Residence Web page Format: Salamat comes with three stunning dwelling pages. It’s supreme template for any company like artistic design company, net improvement company, PR company, vogue company, as a template for startup firm or effectively established firm.
Totally Assist VirtueMart three: Constructed with the expertise of greater than 10 years VirtueMart three offers you with a robust and complete eCommerce resolution. Salamat is Totally Assist it!
Multi-Languages: Salamat can also be totally assist multi-languages. We had already put in 5 languages: English, French, Hebrew, Russian and German. You can also use one default language to construct your web site with no time.
RTL Language Assist: Helps RTL (Proper to Left) Language primarily based Designs like Arabic, Farsi & Hebrew.
Format Builder: Permits anybody to customise the present theme in any form or dimensions with out having any programming language!
Web page Builder: permits you to simply create superior customized layouts for any web page utilizing your designs. This Content material Building Package (CCK) offers prolong the fundamental content material publishing system and publish all kinds of various content material add-ons utilizing the Joomla CMS.
Mega Menu: permits you to show a ton of content material in menu merchandise together with textual content, photos, module and articles.
Off-Canvas Menu: used primarily with Cellular and contact gadgets and may present an especially helpful and delightful expertise in your customers.
Wealthy typography: Superior Typography primarily based on Bootstrap would allow you styling your Tables, Varieties, and Buttons together with different parts to make your web site extra stunning.
Shortcode Assist: Helpful Shortcode put in by utilizing which anyone can add plenty of additional options on web site with out coding data.
HTML5 Base Template: We introduced HTML5 in Our Templates to make elegant, fashionable and search engine optimization pleasant web site that will be totally practical & represents superior typography.
Constructed With Much less CSS: You may cut back over requests to browsers whereas making CSS improvement and it makes your entire web site extra highly effective and speedier than ever.
Use Helix Framework: Helix Framework is likely one of the greatest gentle and have wealthy responsive framework for Joomla Templating.
5 Premium Extensions from VinaGecko: Vina Camera Image Slider, Vina Product Carousel for Virtuemart, Vina Vertical Scroller for Twitter, Vina Treeview for Menus and Vina Article Grid Gallery are the favored extensions for Joomla three.x. Now you should use it in Salamat template.
CSS & Javascript Compression: Helix decreases your web site loading time drastically by utilizing Superior CSS & JS compression methods that works with all sorts of browsers.
Google Analytics: Customers can simply combine Google Analytics Code on their web site and may preserve all of the options that Google Analytics are offering.
Powered By BootStrap three: Bootstrap is made upon responsive CSS Designs with much less code which reinforces the general look of your web site.
Salamat – Notes:
Demo photos will not be included within the quickstart package deal and have been changed with placeholder photos.
Our template totally assist four capabilities: Customized Filters, Virtuemart Product Examine, VirtueMart Product Wishlist, VirtueMart One Web page Checkout as you may see reside demo. Nonetheless, we don’t embody four capabilities to our template package deal. If you wish to use four capabilities, you want buy it from developer’s web site.
Salamat – Change logs:
#####VERSION 1.zero.zero - Might 06, 2015##### - First launch.
VERSION 1.1 - Might 18, 2015 - Replace: Part Virtuemart v3.zero.eight -> Part Virtuemart v3.zero.9 - Replace: Part Acymailing v4.9.zero -> Part Acymailing v4.9.three - Repair bug: Customized Filters doesn't work in RTL language - Repair bug: Cannot submit product evaluation in VirtueMart v3.zero.eight
VERSION 1.2 - June 29, 2015 - prettyPhoto XSS repair - Replace all extensions utilizing in template package deal to newest model.
Salamat – Credit score Hyperlinks
Helix Framework
VirtueMart
Akeeba Backup
Vina Camera Image Slider
Vina Product Carousel for Virtuemart
Vina Vertical Scroller for Twitter
Vina Treeview for Menus
Vina Article Grid Gallery
VirtueMart Product WishList
VirtueMart Product Compare
VirtueMart One Page Checkout
AcyMailing Module
QLForm
SP Tab
Akeeba Backup 4.2.0
SP Page Builder
Purchase Now
0 notes
Text
A completed project blurb that reflects my project and practice. explaining research and production processes.
Initial Research
The 1930′s
I started my research with the period between the Great Depression in 1929 through to 1939 (the outbreak of the first World War in Europe).
This time period was considered a ‘technical revolution’ with changes and improvements made to manufacturing, they accelerated at a pace far beyond that achieved in any similar time spans in modern history.
There was a form of escapism needed by many people both in the UK and in America to cope with the effects of the first world war and the subsequent economic downturn together with a new found interest in Hollywood films, Cars, Fashion, Holidays abroad and both watching and participating in sport. Many activities were now accessible thanks to the relaxed rules with getting credit for the working classes.
My main focus initially was Fashion from this era
In fashion a new technical revolution was taking place with many manmade fabrics being invented.
nylon - used for tights and stockings.
Zips - was invented making clothing easier to wear especially with the new stretchy fabrics.
There was a surge in subscriptions to Vogue magazine both in the UK and overseas, many people saw the glamorous images of models and film stars as a distraction from the economic times of the 30’s.
I started to look at fashion in more detail, there was a return to more refined sophisticated glamour from the boyish and shapeless look of the previous decade, dresses were designed to show off curves, accentuate the waist and lower backs were exposed for the first time.
I looked at the designs of three prominent fashion designers at the time
Charles James
Elsa Schiaparelli
Madeleine Vionnet
All three took inspiration from the fabrics they were using rather than constructing traditional patterns, both James and Schiaparelli had no formal training with pattern construction taking inspiration from the fabrics and how they worked in conjunction with the female form.
The designer that interested me the most was Charles James.
He briefly trained as an architect before training as a milliner. He used his experience working with millinery fabrics to support his sculptural shapes made into clothing for the rich and famous.
He used complicated structures that had complex seaming arrangements, many shapes lacked any symmetry combined with geometric forms taking inspiration from his architectural drawings.
I chose 3 of his dresses that I found the most interesting from the 1930’s to look at in more detail for a better understanding of how he designed.
La Sirene dress
A dress made from silk crepe that drapes over the body, made from a gathered tube cut on the grain apart from gathering over the bust and the back bodice.
The dress was created using a series of horizontal tucks sewn onto a central padded spine.
Taxi dress
Made from black wool ribbed knitted fabric the Taxi dress was called this because it was an easy to wear garment and could be reportedly slipped on in the back of a taxi.
It was incredibly difficult to manufacture, one side of the top and the spiral wrap-over skirt were made without seams.
Coq Noir dress
A dress made from black silk without any side seams, it is asymmetrical and all the excess fabric created by having no side seams is incorporated into a flute at the right back hip accentuated with the use of buckram.
Initial experimenting
Pleats, Tucks, Layering, Gathering
I started to experiment making toiles with cotton canvas fabric and a size 8/10 mannequin.
Using a medium weight cotton canvas material I overlapped panels and top stitched the seams so they were flat, then the panels were pinned to the mannequin and cut to the shape of the curves.
The material was used to make embellishments reminiscent of the 1930′s that were pinned in place around the neck line of the mannequin and down the centre front.
When the designs were discussed with my peers and lecturer the consensus was to be more ‘extreme’ with my ideas and create larger and more exaggerated forms.
Charles James used Buckram for adding shape to his hats, he also used it as to ‘pad out’ the material and create his unusual shapes for many of his designs.
I started to experiment with Buckram but instead of using the material as a means of making the outer material shapes, I decided to use it as an outer material.
Buckram has quite interesting properties...
Its coated with starch so when sprayed with water can be shaped and then if its left to dry it will retain this shape.
It can also be further stiffened with the use of glue.
The texture has a grid like appearance that changes when more than one layer is overlapped, also when light is shone through it the starch can be clearly seen
My first experiment making a garment
I laid a piece of Buckram on the front of the mannequin and lightly sprayed it with water. When the material was shaped it could be smoothed into place but still has a wavy appearance, I wanted the clean cut appearance reminiscent of the 1930’s and didn't think the bodice achieved this.
There is also a limited time span to shape the material due to it drying out after initially being sprayed with water and if it is ‘overworked’ the material will lose its elasticity, starting to fray - which can’t be undone.
I found that Buckram is fine for creating simple forms for example when it is pulled over a traditional hat block but is less pliable when pulled in different shapes and directions.
I preferred the appearance of the skirt as this is Buckram in its simplest form, cut to shape and curled at the edges, it also takes on a new appearance when the material overlaps and the light shines through it.
Research fashion inspired by architecture
Rosie Assoulin
A fashion designer influenced by architecture who is known for her feminine structured garments. She was influenced by a cemetery in Italy for her Autumn/Winter 2015 collection by Italian architect Carlo Scarpa.
The designer used the angles, lines, triangles, squares, and rectangles, of the building blending them all together for her collection.
Cinema
Thinking about the decade I am working with I started to look at the architecture and found the interiors of cinemas really interesting. Their curves and shapes mimicked the fashions of the time. They were a very important cultural influence of people with many going to see films twice a week.
Inside the cinema you could be transported to another world of glamour and luxury with swirling carpets and decorative banisters.
I started to put some sketches together taking inspiration from the interiors and using Buckram to create shapes that suggested the elegance of this era.
Prologue Show/Work in Progress
I have made two side panels out of 10mm MDF taking the measurements from the template for the “ideal women”. I am unsure whether the choice of material works so will consider this after the show.
My initial ideas are to cover the shape with the Buckram so only the outline would be seen as the Buckram will drape over it. I need to think about how to connect the pieces together - one idea is to use “hook and eyes” which were widely used in the 1930′s.
My main focus is the Buckram and I am happy at this stage with the range of shapes I have made, how to display them will need more thought and I will wait for feedback after the show.
I need to do further research into 1930′s interiors, looking at the way they are styled in conjunction with the fashions of the same era.
I have contacted a cinema museum in London which has photographs of original 1930′s cinema interiors.
0 notes
Text
How I got 80% open rate in my email outreach campaign Search Engine Watch
The suggestion that you could have 80% of your outreach read by recipients sounds like a pipedream — an astronomical figure designed to keep people plugging away on their outbox.
With such a small canvas of visible information in a recipient’s inbox to work with, it can feel like enticing four out of every five targets to open your email is impossible.
But if you incorporate the right approaches, then it can very much become a reality. Just to give you the heads up, here’re some results we’ve managed to get in our recent outreach campaign:
In the following article, I’ve explored the ingredients needed to get 80% of your outreach messages viewed. So perhaps you’d like to pour yourself a coffee and brace yourself for an awful lot more audience interaction in the near future — the caffeine might come in handy.
Identify your targets
There are five key factors behind achieving a high open rate in your email outreach, and the first and most important is through identifying the right recipients.
A common mistake among many outreachers is their shotgun approach to distributing emails. While scattering mail across the internet into as many inboxes that can be sourced may seem like a good, time-saving and quantitative technique, it actually wastes more time that could be better invested in finding quality recipients.
Before a successful outreach campaign, you’ll need to dedicate some time to the preparation stage. Identify who your ideal responder would be, whether it’s a client, customer, consumer or collaborator, and work on devising a list of the perfect targets that fit the description.
Through the use of opt-ins and calls-to-action, you can have an interested recipient base come to you with minimal fuss and is a sure-fire approach to sending marketing emails to those most likely to view your content. By inviting your website’s visitors to subscribe to your mailing list via an effective call-to-action placed on your homepage, you get to save time on research and effortlessly come into possession of hundreds of emails – a great outreach method for websites that are in a position to offer a product or service to thousands of people.
For outreach emails with more link-building intentions sourcing becomes more difficult. If you’ve decided to target industry professionals and influencers, then tools like Email Hunter and Voila Norbert could be the answer — these services scour the internet for the relevant email addresses behind just about any active website and can help you hit the bulls-eye when it comes to finding the right people to get in contact with.
Mastering the subject line
According to a poll conducted via Litmus, 34% of recipients believe that an email subject line is the most important factor in helping them to decide to open their mail. This means that over 1/3 of your targets for outreach will be waiting for a perfect heading before clicking on your message.
These stats illustrate how important it is to get your subject line right, and there are many schools of thought behind what’s most effective and what isn’t.
Of course, each subject line will vary depending on the type of outreach you conduct, but the best practice is to appeal to people’s curiosity, to make them believe they’ll be gaining something if they read your email – which of course they will if your campaign has been constructed well enough.
A winning subject line needs to be short, personal wherever possible, and relevant to the topics covered by your email. Sometimes being upfront can be effective, especially when it comes to outreaching savvy marketers and bloggers.
There are a few other factors that can make all the difference in making your email stand out too. Incorporating emojis into your heading may risk your content appearing puerile, but with the vast catalogue of emojis that are more serious than a winking yellow circle with a tongue sticking out, you can really add some standout imagery and colour to your title. For example, travel companies have been using holiday-themed emojis like aeroplanes and city skylines to great effect in capturing the imagination of recipients — if you can find something relevant that appeals to the aesthetics of your email, then it could be a key addition to make.
With so many individuals checking their inboxes via their smartphones, keeping your subject lines short and punchy has never been more important — make sure you get your message across in less than 50 characters.
By adding an element of urgency to your headline, recipients will feel more compelled to check its contents. You can exercise this by adding a sense of limited-time opportunity to your subject, or by inviting them to respond before a deadline — the chances are that they’ll be curious as to what’s caused the urgency and read on.
Don’t be afraid to ask questions in your subject line too — this can be seen as a way of cutting to the chase and getting your message across immediately.
Making use of your preview snippets
Many inboxes have menus that not only feature an unread email’s subject line but a snippet of text from the beginning of a message. It’s important not to neglect the opening lines of your email because this could be a key factor in whether or not it gets read or moved to the ‘junk’ folder.
Litmus has stated that 24% of recipients check the text previews of emails, so it’s worth dedicating time to.
The most important part of nailing your email opening is personalization. Make sure it begins with ‘Dear, [Name]’ or ‘Hi [Name],’ where possible – any less than this will give off the strong impression that you’re simply using templates to scatter across the web (which may well be the case, but we don’t want them to know that).
An effective use of the preview snippet is to treat it like a secondary subject line, or to summarize the email in the first line – doing so could be the deciding factor while your target’s hovering over your message in their inbox. If you’re using an email marketing software, make sure to use these two rules in every template.
Keeping your sender reputation in check
You could have compiled the best list of targeted recipients, the best subject line and opening text, all for it to be undone by a sender score that’s so low that your email drops straight into the junk folder never to be seen again.
Email providers are designed to give their users the best experience. And part of that is through whittling down any perceived junk automatically by filtering out any messages from users with a low sender score.
A sender score is calculated by prior interactions, and how many users generally open your emails. A great website to check if your current email address passes most servers’ junk filters is to consult Senderscore.org, which will let you know how your email is faring, and whether or not your messages will make it to the inboxes of your recipients.
Effective follow-ups
Don’t be afraid to follow up on your emails. It can be easy to perceive the use of follow-ups as a nuisance or spammy, but in reality, a second email tends to work wonders in getting your content noticed.
There are many reasons why recipients don’t read emails the first time around; it could’ve been received at a busy time in their day, or deleted by accident, or simply missed. Here, a follow-up offers your target a second chance to see your content and acknowledge your outreach.
Be sure to specify that your email is a follow-up – this shows that you’ve been in touch prior and clearly value the recipient’s attention. Also be sure to note when you sent your initial email for ease of reference.
While it’s worth sending more than one follow-up email to maximize your recipient’s chances to respond, we advise against mailing more than two chasers in order to limit the risk of being considered spam, or worse, being blacklisted.
Dmytro Spilka is Head Wiz at Solvid Digital. He can be found on Twitter at @spilkadi.
Want to stay on top of the latest search trends?
Get top insights and news from our search experts.
Related reading
A few weeks ago, Google published a blog post on its webmaster blog sharing some tips on how to get more success in Google News search in 2019.
How do we create a content strategy that aligns with search growth, consistently? A 2000 word answer to that single, overriding question for content.
Eight takeaways on content-led link building campaigns. James earned >2,500 links from publications including the BBC, the Guardian, USA Today, and Vogue.
Writing good content isn’t enough. Here are 4 key factors to consider when creating effectively structured SEO content, and tools to use to meet each need.
Want to stay on top of the latest search trends?
Get top insights and news from our search experts.
Source link
0 notes
Text
30 Free Instagram Stories Highlight Icons for Your Business
With more than 200 million users visiting at least one Business Profile daily, Instagram is more than just a social network—it’s your brand’s digital storefront.
However, just like a messy store doesn’t give the best first impression to your customers, a disorganized Instagram profile can do more harm than good.
In this post, we’ll explore how you can use covers for your Instagram Highlights to showcase the best of your brand. As a thank you to our dedicated readers, we’ll also give you a designer pack of icons that will boost the look of your profile right away.
If only all renovations were this easy.
What are covers for Instagram Stories Highlights?
Instagram introduced Stories Highlights in December 2017 to let users like you “hold on to your favorite moments from Instagram Stories and share them in ways that help you express yourself.”
Since then, brands have found many creative ways to share the best of their stories. One effective way has been with the use of “covers.”
You’ve probably noticed these visually-appealing icons popping up on the profiles of your favorite Instagram users—and for good reason.
Brands and influencers like Alexandra Grant of To Vogue or Bust, Monika Hibbs, and home and garden site Jungalow use covers for their Instagram Stories Highlights to showcase their brand and bring added value to their audience.
As you can see, using covers with appropriate icons make these profiles easier to navigate—and their content easier to find and engage with.
Why brands should use Instagram Stories Highlights
Boost the longevity of your content
Instagram Stories Highlights lets your brand showcase your best Stories and post them permanently on your Instagram profile.
As explained in our post 14 exciting new things to try on social media in 2018, “This feature is super valuable for brands because, unlike self-destructing Story content, Stories Highlights can be saved, reposted, and measured for long-term performance.”
This means that content such as a question and answer session you do with your followers can live permanently on your profile as an FAQ, so you aren’t wasting time constantly explaining the same things over and over again.
Drive more traffic to your website
Since you can share unlimited links in your Stories with the “swipe up” feature, Highlights enables you to drive more traffic to your website.
This let’s you direct your audience to external pages. Giving one use-case example, AdWeek explains, “Marketers can link to lead-generation forms from their respective email marketing software and boom, your email list is going off the roof.”
Whether you’re trying to increase sales by linking to a product page or growing your email list, Highlights allow you to host these valuable links for as long as your business needs.
Establish a solid brand
By adding covers to your Instagram Stories Highlights, you show your audience that your business is dedicated to making their experience as elevated as possible.
Clear and compelling covers and icons are a great way to give visitors to your profile a quick look at what they can expect from your brand. How do you want potential customers to see your brand—disorganized and cluttered, or sleek and thoughtful?
While other businesses might have Instagram Stories Highlights, if they don’t have clear categories with associated icons they’re not making it easy for the audience to navigate their content.
Having aesthetically-pleasing and relevant icons and covers will help set your brand apart from your competition—and positively impact your audience’s experience with your business.
How to create your own covers for Instagram Stories Highlights
Instagram Stories Highlights covers can easily be customized to reflect your brand and business needs with Canva, a desktop and mobile graphic design tool.
To make this even easier for you, Hootsuite’s talented designers created a free download of 30 professional icons and covers:
Click here to download 30 free Instagram Stories Highlights covers
Here’s how to customize these icons and covers to for your brand.
1. Open the Canva desktop version by going to the Canva website.
2. Under the ‘Create a design’ section, select ‘Use custom dimensions.’
3. Enter 1080 as the value in the first box, and 1920 as the value in the second box. Make sure the value is measured in ‘px’ and click the green ‘Design!’ button.
4. Now that you have your template ready, open and upload the icons we provided. Either drag and drop the .PNG file from the folder, or locate it manually.
5. To locate manually, click on the ‘Uploads’ icon on the left toolbar, then select the grey icon labeled ‘Uploads’ and click the green ‘Upload your own images’ button.
6. Locate the icons folder, select the 1_icononly file and select the icon you want to create the cover with. (Tip: The files may look blank, but it’s because they are transparent.)
7. To add a background color or pattern of your choice, select the ‘Bkground’ option from the left toolbar. Choose a color or pattern.
8. To create more covers (recommended), click on the ‘+Add a new page’ button below your image and repeat steps 4 through 7 until you have your desired number of covers.
9. You’re ready to download your new Instagram Stories Highlights covers! Click the ‘Download’ button at the top of the page and choose the format you want (PNG or JPG file). Transfer them to your phone via your desired method.
10. Once you have the covers saved on your phone, upload them to your Instagram Story. It’s also a good time to make sure your Instagram Story archive is turned on.
11. Turn on your Instagram Story archive by going to your settings, clicking on ‘Story Settings’ and scrolling down to the ‘Save to Archive’ selection and switching it on.
12. Now that that’s ready, upload your highlights covers to your Instagram Story. For instructions on how to do this, see our post How to use Instagram Stories: The complete business guide.
13. After you have your covers up on your Instagram Story, click the ‘Highlight’ little heart icon in the bottom right corner.
14. When you click ‘Highlight,’ you can either add the post to an existing Highlight or create a new one.
15. Repeat until you have all of your desired covers added.
16. To edit, add to, or remove a Highlight, click the ‘More’ ellipsis in the bottom right hand corner of the image.
Now that you’ve uploaded all your Instagram Story Highlights icons, your profile is showing off your best content and your brand—just like @gloridays is doing below.
Save time managing your Instagram presence using Hootsuite. From a single dashboard you can schedule and publish photos directly to Instagram, engage the audience, measure performance, and run all your other social media profiles. Try it free today.
Get Started
The post 30 Free Instagram Stories Highlight Icons for Your Business appeared first on Hootsuite Social Media Management.
30 Free Instagram Stories Highlight Icons for Your Business published first on https://themarketingheaven.tumblr.com/
0 notes
Text
30 Free Instagram Stories Highlight Icons for Your Business
With more than 200 million users visiting at least one Business Profile daily, Instagram is more than just a social network—it’s your brand’s digital storefront.
However, just like a messy store doesn’t give the best first impression to your customers, a disorganized Instagram profile can do more harm than good.
In this post, we’ll explore how you can use covers for your Instagram Highlights to showcase the best of your brand. As a thank you to our dedicated readers, we’ll also give you a designer pack of icons that will boost the look of your profile right away.
If only all renovations were this easy.
What are covers for Instagram Stories Highlights?
Instagram introduced Stories Highlights in December 2017 to let users like you “hold on to your favorite moments from Instagram Stories and share them in ways that help you express yourself.”
Since then, brands have found many creative ways to share the best of their stories. One effective way has been with the use of “covers.”
You’ve probably noticed these visually-appealing icons popping up on the profiles of your favorite Instagram users—and for good reason.
Brands and influencers like Alexandra Grant of To Vogue or Bust, Monika Hibbs, and home and garden site Jungalow use covers for their Instagram Stories Highlights to showcase their brand and bring added value to their audience.
As you can see, using covers with appropriate icons make these profiles easier to navigate—and their content easier to find and engage with.
Why brands should use Instagram Stories Highlights
Boost the longevity of your content
Instagram Stories Highlights lets your brand showcase your best Stories and post them permanently on your Instagram profile.
As explained in our post 14 exciting new things to try on social media in 2018, “This feature is super valuable for brands because, unlike self-destructing Story content, Stories Highlights can be saved, reposted, and measured for long-term performance.”
This means that content such as a question and answer session you do with your followers can live permanently on your profile as an FAQ, so you aren’t wasting time constantly explaining the same things over and over again.
Drive more traffic to your website
Since you can share unlimited links in your Stories with the “swipe up” feature, Highlights enables you to drive more traffic to your website.
This let’s you direct your audience to external pages. Giving one use-case example, AdWeek explains, “Marketers can link to lead-generation forms from their respective email marketing software and boom, your email list is going off the roof.”
Whether you’re trying to increase sales by linking to a product page or growing your email list, Highlights allow you to host these valuable links for as long as your business needs.
Establish a solid brand
By adding covers to your Instagram Stories Highlights, you show your audience that your business is dedicated to making their experience as elevated as possible.
Clear and compelling covers and icons are a great way to give visitors to your profile a quick look at what they can expect from your brand. How do you want potential customers to see your brand—disorganized and cluttered, or sleek and thoughtful?
While other businesses might have Instagram Stories Highlights, if they don’t have clear categories with associated icons they’re not making it easy for the audience to navigate their content.
Having aesthetically-pleasing and relevant icons and covers will help set your brand apart from your competition—and positively impact your audience’s experience with your business.
How to create your own covers for Instagram Stories Highlights
Instagram Stories Highlights covers can easily be customized to reflect your brand and business needs with Canva, a desktop and mobile graphic design tool.
To make this even easier for you, Hootsuite’s talented designers created a free download of 30 professional icons and covers:
Click here to download 30 free Instagram Stories Highlights covers
Here’s how to customize these icons and covers to for your brand.
1. Open the Canva desktop version by going to the Canva website.
2. Under the ‘Create a design’ section, select ‘Use custom dimensions.’
3. Enter 1080 as the value in the first box, and 1920 as the value in the second box. Make sure the value is measured in ‘px’ and click the green ‘Design!’ button.
4. Now that you have your template ready, open and upload the icons we provided. Either drag and drop the .PNG file from the folder, or locate it manually.
5. To locate manually, click on the ‘Uploads’ icon on the left toolbar, then select the grey icon labeled ‘Uploads’ and click the green ‘Upload your own images’ button.
6. Locate the icons folder, select the 1_icononly file and select the icon you want to create the cover with. (Tip: The files may look blank, but it’s because they are transparent.)
7. To add a background color or pattern of your choice, select the ‘Bkground’ option from the left toolbar. Choose a color or pattern.
8. To create more covers (recommended), click on the ‘+Add a new page’ button below your image and repeat steps 4 through 7 until you have your desired number of covers.
9. You’re ready to download your new Instagram Stories Highlights covers! Click the ‘Download’ button at the top of the page and choose the format you want (PNG or JPG file). Transfer them to your phone via your desired method.
10. Once you have the covers saved on your phone, upload them to your Instagram Story. It’s also a good time to make sure your Instagram Story archive is turned on.
11. Turn on your Instagram Story archive by going to your settings, clicking on ‘Story Settings’ and scrolling down to the ‘Save to Archive’ selection and switching it on.
12. Now that that’s ready, upload your highlights covers to your Instagram Story. For instructions on how to do this, see our post How to use Instagram Stories: The complete business guide.
13. After you have your covers up on your Instagram Story, click the ‘Highlight’ little heart icon in the bottom right corner.
14. When you click ‘Highlight,’ you can either add the post to an existing Highlight or create a new one.
15. Repeat until you have all of your desired covers added.
16. To edit, add to, or remove a Highlight, click the ‘More’ ellipsis in the bottom right hand corner of the image.
Now that you’ve uploaded all your Instagram Story Highlights icons, your profile is showing off your best content and your brand—just like @gloridays is doing below.
Save time managing your Instagram presence using Hootsuite. From a single dashboard you can schedule and publish photos directly to Instagram, engage the audience, measure performance, and run all your other social media profiles. Try it free today.
Get Started
The post 30 Free Instagram Stories Highlight Icons for Your Business appeared first on Hootsuite Social Media Management.
30 Free Instagram Stories Highlight Icons for Your Business published first on https://getfblike.tumblr.com/
0 notes
Text
Beauty Photoshoot- Postcards
I created 5 postcards using the photographs from my beauty photoshoot taking inspiration from Pinterest focusing on how I can showcase my images conveying the theme of ‘living with less’ through the trend of Conscious Clarity.
Postcard 1:
For postcard 1, I decided to create 9 polaroids with different photographs from this photoshoot. With each row of polaroids being of three similar photos. I placed each image into the polaroid template sizing this correctly. I then used a hand-written font to type ‘focusing on living with less in a minimalistic way’. This is so each polaroid has a word on. This message relates to the trend of Conscious Clarity and the theme of ‘living with less’.

Postcard 2:
For postcard 2 I decided to experiment with digital collaging using typography. I took inspiration from a Pinterest edit for this design. I used a bold vogue style font from dafont.com and typed different words and letters which relate to the theme which I am portraying throughout my FMP. I edited each type layer making each one slightly different, in terms of size creating a variety. I Made the image of Ella in black and white. When collaging the letters around her I ensured to fit these around her so they all fitted one another.

Postcard 3:
For the third postcard, I decided to do a simple but effective edit. I made the image black and white and used the pencil tool on photoshop in white to outline her face and features. This is a simplistic design however conveys the theme of Conscious Clarity. As the image is in black and white it compliments and goes well with the other postcards as a set as some of the other postcards are in black and white.

Postcard 4:
For the next postcard, I used the brush tool on photoshop and used a leaf brush design. I then enlarged the size of the brush and placed this onto the middle of the canvas. I made the background a beige colour. I then created a beige square with a white border to act as a frame for my photograph. I then took one of my this photographs and placed this in the middle.

Postcard 5:
For the 5th postcard, I decided to do a collage like design. I created a deep beige background colour. Then took an image of Ella where she is looking to the side and used the polygonal lasso tool to cut out her face. I then placed this in the middle of the canvas. I then duplicated the layer and rotated this to be upside down. I then used a brush in beige and went over the image diagonally. I then experimented with different blend effects until I found the correct blend which fitted this edit conveying the theme of Conscious Clarity. The colours all go well together and compliment one another in this edit.

Screen shots of the tools and font that I used to create some of these postcards:




0 notes
Text
Fashion Vogue - Modelling Agency and Portfolio WordPress Theme (Portfolio)
FashionVogue is a clean, beautiful and highly Responsive WordPress Theme, perfect for modelling agency website, single model portfolio or any other website related to online modelling sphere. This WordPress Theme is a perfect platform for showcasing photos, personal or business portfolios in a sophisticated and very neat way. We made sure this theme meets all the standards of the web sphere and is as functional and effective as possible. It comes in light and dark versions, has three accent color schemes and is available in boxed and wide layout variations. Not to mention we filled it with dozens of widgets and shortcodes, and packed with with multiple options for headers, footers, breadcrumbs and copyrights sections. The template is powered by Twitter Bootstrap , ReDux FrameWork and has perfectly commented and formatted code, so its customization will go smooth and effortless. It also comes with Visual Composer Page Builder, which basically means that there are no limits to how your pages should look like. And, out latest feature, which has made managing your site as easy as you could imagine. Be sure, this theme is going to be money well spent. But in case anything goes wrong our support team is no further than a click away! Use Visual composer Builder to create your own unique pages! Visual Builder You can now use Visual Builder to create singlepage or multipage websites with no coding! Main Visual Builder features: Layout Styles Responsive Design – This theme is responsive to give a perfect user experience on all devices Multiple Header Styles Advanced Header Options Beautifully Crafted Slider Multiple Blog Layouts Standard Layout Grid Layout List Layout and much more.. Different Posts Format Standard Post Video Post Audio Post Slideshow Post Music Post Images Post Quote Post Link Post Gallery Post and much more.. Post slider areas. Instagram Full-Width Footer Area Different portfolio grid columns. Portfolio single page styles. Portfolio single page slider areas. Full Width Posts Posts with Sidebar Custom background for each portfolio page and for each portfolio item. Left/Right Blog sidebar layouts. Social Media Sharing Buttons WooCommerce Shop Newsletter Subscription Box 404 Error Page Parallax Image and Video Scrolling Sections Visual Composer plugin included – This theme includes the Visual Composer plugin, saving you $34 Slider Revolution plugin included – This theme includes the Slider Revolution plugin, saving you $28 Contact Form 7 plugin support – This theme includes styling for the Contact Form 7 plugin! Flexible page layout (unlimited layout combinations , fluid to boxed layout switcher in admin panel) Translation Ready – With added support for the WPML plugin Woo Commerce – Sell products online WP Supercache – Tested All installed Extensions are included Clean Programming: Well organized, commented & clean code Focus on typography, usability and user-experience Built with Less, Scss .css Designed with HTML5 and CSS3 Shortcode Support Demo content included! Demo content included (XML file) Easily create custom page layouts with page builder Extensive admin panel Custom post/page options Fully responsive (test it, resize your browser) on/off High resolution display for use on iPad/iPhone retina displays Custom background for each blog page and each post. Responsive Post sliders. Responsive Portfolio sliders. Unlimited Color Options with Backend Color Picker for any kind of gorgeous color settings. Moveable Unlimited Sidebars – Move the sidebar to the left, the right, or hide it entirely for a fullwidth page or post! (global or page/post specific) Cross Browser Support Video Tutorials Detailed Documentation Included Full Support SEO Optimized: our Code is built with SEO best practice in mind: headings, heavy internal linking, google rich snippets and so much more Advanced Typography Options Options to change the look of theme (colours, text, backgrounds) Fully localised (translation files) Image resizing Contact page function WordPress 3.0+ drag and drop menus Custom background for every page, posts, portfolio item Compatible in all major browsers Parallax Scrolling Section Shortcode Support jQuery 100% unobtrusive wich degrades gracefully if javascript is turned off PHP Compiler for CSS that combines all styles into one generated file for added performance Includes the Font Awesome icon set, fully integrated Translation ready with mo/po files Child theme support for easy customization, that is not affected by theme updates. You can download a very basic child theme Free Lifetime Updates and access to our support forum and much more.. What You Get WordPress Theme, CSS, JS & PHP files Working PHP scripts Sample data files Free Icon Fonts Good documentation Credits and Sources We used Twitter Bootstrap v3 as CSS framework for this template. Fonts: http://www.google.com/fonts/ – Google WebFonts http://www.socicon.com/ – Social Icons Font http://fontawesome.io/ – Font Awesome http://icomoon.io/ – teaser rt-icons font Use some Scripts modernizr-2.6.2.min.js detecting browser’s features. jquery-2.2.4.min.js is a popular JavaScript library. bootstrap.min.js is a stantard Twitter Bootstrap library. respond.min.js is required for working Twitter Bootstrap v3 in older browsers. html5shiv.min.js adds HTML5 compatibility for older browsers. superfish.js is a script that enables a dropdown menu. hoverIntent.js is a component for superfish menu. jquery.flexslider-min.js is a jQuery plugin for the main and bottom sliders. jquery.isotope.min.js is a jQuery plugin for filtrable gallery. jquery.prettyPhoto.js is a jQuery plugin for displaying lightbox content. jquery.ui.totop.js is a jQuery plugin for toTop button. jquery.easing.1.3.js is a jQuery plugin for different types of animation jquery.scrollTo-min.js and jquery.localscroll-min.js needed for smooth single page navigation. jquery.easypiechart.min.js is a jQuery plugin that uses the canvas element to render simple pie charts for single values. jquery.jflickrfeed.min.js plugin makes it easy to pull Flickr feeds and display them on your site. jquery.tweet.min.js plugin enables twitter widget on your site. owl.carousel.min.js is a jQuery carousel plugin for “partners” section jquery.bxslider.min.js is a jQuery slider plugin jquery.nicescroll.min.js is a plugin used to replace browser’s standard scroll bar jquery.fractionslider.min.js is a great slider plugin for the main slider jquery.parallax-1.1.3.js is used for parallax backgrounds. jquery.appear.js is used to determine whether the HTML element is inside the browser’s viewport jquery.scrollbar.min.js is a jQuery plugin for custom scrollbar bootstrap-progressbar.min.js is used for animating Twitter Bootstrap progressbars jquery.countTo.js is used for teasers with counter jquery.cookie.js is used for store cookies information in the template spectragram.min.js is used for Instagram feed jquery.countdown.min.js is used for Coming Soon page Builder scripts jquery-ui.min.js is a popular UI library for jQuery tinymce.min.js is a popular WYSIWYG editor dropzone.js is drag’n’drop file upload library bootstrap-select.min.js is s custom select for Twitter Bootstrap using button dropdown angular.min.js is a powerfull Google javascript framework angular-bootstrap-select.js is a Angular module for select input elements angular-dropzone.js is a module for Angular to work with Dropzone lib angular-sanitize.min.js is a module for Angular to sanitize HTML code angular.ngStorage.min.js is a module for Angular to work with browser Local Storage Images depositphotos.com danielezedda.com foodiesfeed.com gratisography.com magdeleine.co picjumbo.com picography.co unsplash.com freepsdfiles.net free-logo-design.net NOTE: The images used in the template are not included in the main download file, they are only for the preview purpose.
0 notes
Text
How to Storyboard Your Instagram Stories in 5 Easy Steps (Free Template)
Since its debut, Instagram Stories has been a place where casual content thrives. But with an audience that’s swelled from 100 million to 500 million daily users in less than three years, a little primp and polish may be in order.
That’s especially true for brands since one in every three of the most viewed stories come from businesses. As the name implies, Instagram Stories are a place for storytelling. And the brands that have mastered the ephemeral, 15-second clip format know that good storytelling starts with a storyboard.
Storyboarding ensures you deliver your message in the best way possible—even if you’re shooting on-the-go. With a storyboard, you won’t forget to include all your Story’s key details, from hashtags to logos and geotags.
Download your free pack of 20 customizable Instagram Stories templates now. Save time and look professional while promoting your brand in style.
When should you storyboard your Instagram Stories?
A storyboard is a frame-by-frame outline for your social narrative. A typical storyboard will consist of a sequence of squares—or in this case vertical rectangles—that depict the content for each post.
Another way to think of a storyboard is as a story strategy. For that reason, it’s good practice to always have at least a rough sketch for every post. There are a lot of free tools, such as Canva, that can help with storyboarding. But really, all you need is a pen and paper or a Google sheet.
There are some occasions that call for an Instagram storyboard more than others. These include:
Q&As
Instagram Stories offer a great format for a question and answer, whether that’s a traditional interview or ask-me-anything using the questions sticker. A storyboard will help you decide the best way to parse questions and answers across a series of 15-second clips.
Contest announcements
If you’re announcing a contest on Instagram, a storyboard will help ensure entry requirements, terms and prizes are clearly communicated.
Multi-part narratives
According to Instagram, two or more scenes are better than one. Even a single 15-second video post can contain multiple frames. And the more frames you plan to have, the more useful a storyboard will be.
Event coverage
Without a game plan for event coverage viewer interest can wane. Go into events with a strategy in mind, and apply that mindset to a flexible storyboard for your event-specific stories.
Your plan could be as simple as planning to ask different attendees a question, as Vogue did in its coverage of the Met Gala.
Influencer takeovers
A storyboard can be a great collaboration tool when working with Instagram influencers. You may ask the influencer to provide an outline of the Stories content they will provide, or you may share a storyboard as a loose template for the content you’re expecting.
How to storyboard your Instagram Stories
Here’s how to storyboard Instagram stories, in five steps.
Step 1. Start with a concept
Before putting pen to paper, decide on a concept or format for your Instagram Story. Ideally your concept should be closely tied to at least one of your social marketing objectives.
Download your free pack of 20 customizable Instagram Stories templates now. Save time and look professional while promoting your brand in style.
Download the templates now!
For example, Sephora’s Foundation Poll likely accomplished two social objectives: obtaining feedback from Sephora’s customers, and promoting the sales of its foundation products.
Get inspired by these brands that have mastered the art of Instagram Story storytelling.
Step 2. Pick your theme and style
Stories should have a cohesive look and tone. Decide on what templates, fonts, and colours you plan to use so that you can apply them to your storyboard.
After sketching things out you may come back to this step and make some changes, but it’s good to at least start with a general theme.
This example from Bon Appetit shows that the team had a consistent template and colour palette in mind for its Highly Recommend series. Templates can make it easier for viewers to follow stories and understand how to engage. For Bon Appetit, it’s simple and consistent: Swipe up.
Need some help? We’ve got some free Instagram Stories templates (plus tips on how to use them).
Step 3. Storyboard your scenes
Now that you have your concept and theme, it’s time to apply them to a storyboard. Here’s where you’ll fill in your squares (or rectangles) one frame at a time.
Each frame should roughly illustrate the scene, whether it’s a graphic, image, poll, boomerang, or video. Make sure to label each frame in successive order (e.g., Scene 1, Scene 2) to avoid confusion down the line.
Other details you may wish to include under the frame are:
Brief description: What’s happening in this frame?
Media: Is this a boomerang, image, or illustration, etc.?
Copy: The text that will be included. This may be a poll question, caption, or call-to-action.
Remember, the Instagram Stories channel isn’t the place for epic narratives. Completion rates are highest for 10 frames or less.
Step 4. Add the extras
Storyboarding safeguards you from overlooking important social details. If you plan to include logos, hashtags, geotags, or stickers in your Story, be sure to include them in your storyboard.
This is particularly important if you’re working with a large team and someone else will be responsible for creating or publishing the content. A good storyboard leaves little room for confusion or misinterpretation.
Step 5. Conclude with a branded call-to-action
Plan to leave viewers with a concluding call-to-action, whether that’s swipe up, visit our profile, or buy now. In fact, Instagram recommends that businesses bookend their stories with their product or brand message for extra reinforcement.
The Instagram Story for Sex Education’s premiere teaser does this well, opening and closing the story with the show title and logo.
Pro tip: Make sure to archive all your Stories so you can refer to them later.
Learn the basics of creating Instagram Stories here.
Save time managing your Instagram presence by using Hootsuite to schedule and publish posts, grow your audience, and track success with easy-to-use analytics. Try it free today.
Get Started
The post How to Storyboard Your Instagram Stories in 5 Easy Steps (Free Template) appeared first on Hootsuite Social Media Management.
How to Storyboard Your Instagram Stories in 5 Easy Steps (Free Template) published first on https://likesfollowersclub.tumblr.com/
0 notes