#webstep technologies
Explore tagged Tumblr posts
Text
What are the top techniques for SEO?

In the ever-evolving world of digital marketing, mastering SEO (Search Engine Optimization) is crucial for driving organic traffic and enhancing your website’s visibility. Staying ahead with the latest SEO techniques for 2024 can significantly impact your search rankings. Here’s a concise guide to the top techniques that can elevate your SEO efforts and keep you competitive in the dynamic digital landscape.
Keyword Research
Why It Matters: Keywords are the foundation of SEO. Understanding what terms and phrases your target audience is searching for helps you tailor your content to meet their needs.
How to Implement: Use tools like Google Keyword Planner, Ahrefs, or SEMrush to identify relevant keywords. Focus on a mix of short-tail and long-tail keywords to capture a broad audience while addressing specific queries.
On-Page Optimization
Why It Matters: On-page SEO ensures that each page on your site is optimized for both users and search engines.
How to Implement: Optimize title tags, meta descriptions, and header tags with targeted keywords. Ensure your content is high-quality, relevant, and provides value. Use descriptive, keyword-rich URLs and optimize images with alt text.
Technical SEO
Why It Matters: Technical SEO involves optimizing the backend of your website to improve its crawlability and indexability by search engines.
How to Implement: Ensure your site has a clear XML sitemap and a properly configured robots.txt file. Improve site speed by optimizing images, leveraging browser caching, and using a Content Delivery Network (CDN). Make sure your website is mobile-friendly and has a secure HTTPS connection.
Content Quality and Relevance
Why It Matters: High-quality, relevant content attracts and engages visitors, encouraging them to spend more time on your site and reducing bounce rates.
How to Implement: Create in-depth, well-researched articles, blog posts, and guides that address the needs and questions of your audience. Regularly update your content to keep it fresh and relevant.
Backlink Building
Why It Matters: Backlinks from reputable sites signal to search engines that your content is valuable and trustworthy.
How to Implement: Focus on earning high-quality backlinks through guest blogging, influencer outreach, and creating shareable content. Monitor your backlink profile to ensure you’re building quality links and avoiding spammy sources.
Mobile Optimization
Why It Matters: With the increasing use of mobile devices, ensuring your site is mobile-friendly is essential for a positive user experience and search rankings.
How to Implement: Use responsive design to ensure your site adapts to various screen sizes. Test your site’s mobile usability using Google’s Mobile-Friendly Test tool.
User Experience (UX) and Engagement
Why It Matters: A positive user experience leads to longer visit durations and higher engagement, which are favorable signals to search engines.
How to Implement: Improve site navigation, ensure fast loading times, and create a clean, intuitive design. Use engaging multimedia elements like videos and infographics to enhance content.
Local SEO
Why It Matters: Local SEO helps businesses attract customers in their geographical area, which is essential for local searches.
How to Implement: Optimize your Google My Business listing with accurate business information. Encourage customer reviews and ensure your local citations are consistent across various directories.
Voice Search Optimization
Why It Matters: With the rise of voice assistants, optimizing for voice search can capture a growing segment of search traffic.
How to Implement: Focus on natural language and question-based keywords. Create content that answers common questions directly and concisely.
Analytics and Monitoring
Why It Matters: Regularly monitoring your SEO performance helps you understand what’s working and where improvements are needed.
How to Implement: Use tools like Google Analytics and Google Search Console to track traffic, user behavior, and keyword performance. Analyze the data to refine your SEO strategies and address any issues.
Conclusion
Implementing these top SEO techniques can help enhance your website’s search visibility and drive more organic traffic. By focusing on keyword research, on-page and technical optimization, content quality, and user experience, you’ll be well on your way to achieving better search engine rankings and reaching your target audience effectively. For businesses looking to hire the best social media consultants, optimizing your site with the right keywords can attract the right professionals. Keep refining your strategies and staying updated with SEO trends to maintain a competitive edge in the digital landscape.
1 note
·
View note
Text
#digital travel guide platform#digital travel platform#digital platform#beer tourism#beer tour#craft beers#us
1 note
·
View note
Photo

Overview of Digital payment system - Webstep Technologies
The use of digital payment technology has been increasing day by day. Along with payment by credit or debit card we are now habituated to the use of different applications. Check this infographic to know more about the benefits of digital payment
0 notes
Photo

MBA Job Openings in Kolkata – Presales Executive | Webstep Technologies – Myjobsearch Job Id: 20200825005 Company: Webstep Technologies Private Limited Job Role: Presales Executive Experience: 3-4 Years Qualification: MBA / Graduate…
0 notes
Photo

Web Design, Development and SEO Service Provider
Webstep Technologies Pvt Ltd offers IT consulting services where including enterprise services, consulting, digital marketing, managed services, web development, mobile apps, BPO services. For more information, call +91-33-4062-0542.
0 notes
Text
How do I set up Google Analytics (GA4) with Google Tag Manager?

Understanding how visitors interact with your website is crucial for optimizing its performance and achieving your business goals. Google Analytics 4 (GA4) offers advanced insights into user behavior, providing a deeper understanding of audience preferences and actions. By integrating GA4 with Google Tag Manager (GTM), you can streamline the process of tracking and managing these insights without the need for complex code implementations.
In this guide, we’ll take you through the step-by-step process of setting up Google Analytics 4 via Google Tag Manager. Whether you’re new to website analytics or looking to upgrade from Universal Analytics, this setup will empower you to harness the full potential of GA4’s enhanced features, from customizable event tracking to real-time data reporting.
Why Use Google Analytics 4?
Google Analytics 4 offers advanced features and improved tracking capabilities compared to Universal Analytics. It provides deeper insights into user interactions and allows for more customized reporting and analysis.
Step-by-Step Guide
Step 1: Creating a Google Analytics 4 Property
To begin, you’ll need to set up a new property in Google Analytics 4:
Sign in to Google Analytics:
Navigate to Google Analytics and log in with your Google account.
Create a New GA4 Property:
Click on the ���Admin” button in the lower-left corner.
In the “Property” column, select “Create Property.”
Choose “GA4 (Google Analytics 4)” and follow the prompts to set up your new property.
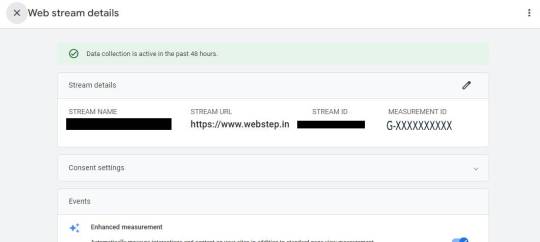
Copy Your Measurement ID:
After creating the property, you will receive a Measurement ID (e.g., G-XXXXXXXXXX). Keep this ID handy as you’ll need it for setting up Google Tag Manager.

Step 2: Setting Up Google Tag Manager
Google Tag Manager simplifies the process of managing tags, including Google Analytics 4 tags:
Sign in to Google Tag Manager:
Go to Google Tag Manager and log in with your Google account.
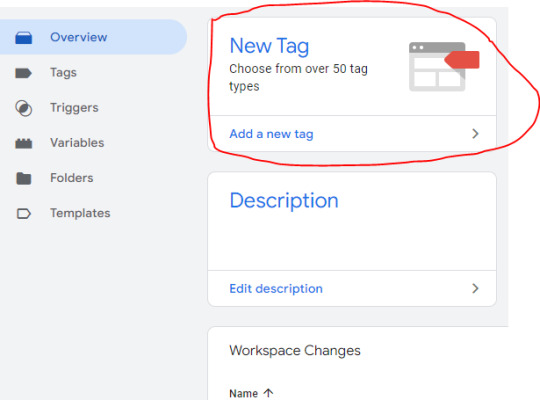
Create a New Tag Configuration:
Click on “New Tag” to begin setting up your GA4 configuration.

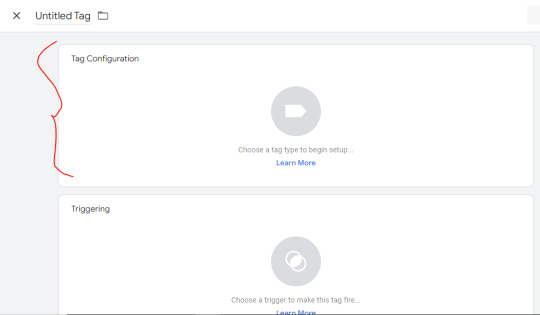
Configuring the GA4 Tag:
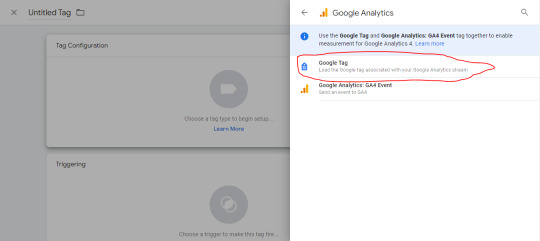
Select “Tag Configuration” and choose “Google Tag”


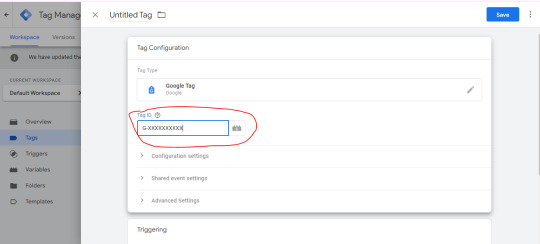
Enter the Measurement ID you copied from Google Analytics into the appropriate field.

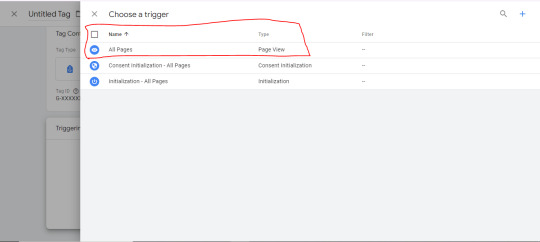
Setting Triggers:
Save Your Tag Configuration:
Name your tag (e.g., GA4 — All Pages) and click “Save.”

Step 3: Publishing Changes
Preview Your Tag:
Before publishing, use the “Preview” mode in Google Tag Manager to ensure your tag fires correctly on your website.
Publish Changes:
Once you’ve verified the setup, click “Submit” in Google Tag Manager to publish your changes live.
Step 4: Verifying Tracking
Testing Your Setup:
Visit your website and navigate through various pages to confirm that Google Analytics 4 is tracking events and page views accurately.
Debugging and Troubleshooting:
Use tools like Google Tag Assistant or your browser’s developer tools to diagnose and fix any issues with tag firing or data collection.
Additional Tips for Advanced Users
Custom Events and Parameters:
Explore setting up custom events and parameters through Google Tag Manager to track specific actions or behaviors on your website.
Utilizing Data Layer:
Leverage GTM’s data layer for more sophisticated tracking configurations and dynamic data passing to Google Analytics.
Conclusion
By following these steps, you can effectively set up Google Analytics 4 with Google Tag Manager, enabling comprehensive tracking and insightful analytics for your website. This integration not only simplifies data management but also empowers you to make informed decisions based on real-time user behavior data.
Implementing GA4 via GTM ensures your analytics setup is flexible, scalable, and aligned with your business objectives. Start leveraging these powerful tools today to optimize your website’s performance and enhance user experience.
If any type of error or issue occurs during setup, please don’t hesitate to contact the Webstep team for assistance. They are here to help you navigate any challenges and ensure your analytics setup runs smoothly.
0 notes
Text
What are the main digital marketing services?

In today’s fast-paced digital world, businesses must leverage various digital marketing services to stay competitive and connect with their target audience. Understanding the seven primary types of digital marketing services is crucial for developing a comprehensive marketing strategy. Let’s explore each one in detail:
Search Engine Optimization (SEO) What is SEO? SEO involves optimizing your website and content to rank higher in search engine results pages (SERPs). The goal is to increase organic (non-paid) traffic to your website.
Key Components: Keyword Research: Identifying the right keywords that your target audience is searching for. On-Page SEO: Optimizing elements on your website, such as title tags, meta descriptions, and content. Off-Page SEO: Building backlinks from other reputable websites to improve your site’s authority. Technical SEO: Ensuring your website is technically sound, with fast loading times, mobile-friendliness, and secure connections (HTTPS).
Pay-Per-Click Advertising (PPC) What is PPC? PPC is a form of online advertising where you pay each time someone clicks on your ad. Google Ads is the most popular PPC platform, but social media platforms like Facebook and LinkedIn also offer PPC options.
Key Components: Ad Creation: Crafting compelling ads that attract clicks. Keyword Bidding: Bidding on keywords relevant to your business. Targeting: Using demographic, geographic, and behavioral data to reach the right audience. Analytics: Monitoring and optimizing ad performance to maximize ROI.
Content Marketing What is Content Marketing? Content marketing involves creating and distributing valuable, relevant, and consistent content to attract and engage a clearly defined audience.
Key Components: Content Creation: Producing blog posts, videos, infographics, eBooks, and more. Content Distribution: Sharing content across various channels such as your website, social media, and email newsletters. Content Strategy: Planning and managing content to meet business goals. SEO Integration: Ensuring content is optimized for search engines to increase visibility.
Social Media Marketing What is Social Media Marketing? Social media marketing uses social media platforms to promote products, services, and brand awareness.
Key Components: Platform Selection: Choosing the right social media platforms for your audience (e.g., Facebook, Instagram, LinkedIn, Twitter). Content Creation: Crafting engaging posts, images, and videos. Community Management: Interacting with followers, responding to comments, and managing your online reputation. Analytics: Tracking metrics like engagement, reach, and conversions to measure success.
Email Marketing What is Email Marketing? Email marketing involves sending targeted emails to prospects and customers to nurture relationships and drive conversions.
Key Components: List Building: Collecting and managing a list of email subscribers. Campaign Creation: Designing email campaigns that provide value and encourage action. Segmentation: Dividing your email list into segments based on demographics, behavior, or preferences. Automation: Using tools to send personalized, timely emails based on user actions.
Affiliate Marketing What is Affiliate Marketing? Affiliate marketing is a performance-based marketing strategy where you reward affiliates for driving traffic or sales to your business.
Key Components: Affiliate Recruitment: Finding and partnering with affiliates who can promote your products or services. Commission Structure: Setting up a commission plan that incentivizes affiliates. Tracking and Reporting: Monitoring affiliate performance and tracking conversions. Compliance: Ensuring affiliates adhere to your brand guidelines and legal requirements.
Influencer Marketing What is Influencer Marketing? Influencer marketing involves partnering with influencers who have a large, engaged following to promote your brand.
Key Components: Influencer Identification: Finding influencers who align with your brand and audience. Collaboration: Working with influencers to create authentic content that resonates with their followers. Campaign Management: Planning and executing influencer campaigns, including contract negotiations and content approval. Measurement: Tracking the success of influencer campaigns through metrics like reach, engagement, and conversions. Conclusion Digital marketing is an intricate and evolving field that requires a strategic approach to effectively reach and engage with your target audience. By understanding and implementing the seven key types of digital marketing services — SEO, PPC, content marketing, social media marketing, email marketing, affiliate marketing, and influencer marketing — businesses can craft a robust and comprehensive digital marketing strategy.
Webstep can help you navigate this complex landscape, ensuring that your digital marketing efforts are both effective and aligned with your business objectives. Leveraging these diverse digital marketing services allows companies to drive growth, enhance brand visibility, and achieve long-term success in the digital landscape.
0 notes
Text
What Is the Future of AI in Digital Marketing?

Artificial Intelligence (AI) is revolutionizing every sector, and digital marketing is no exception. As AI technologies continue to evolve, they are transforming the landscape of digital marketing in unprecedented ways. From predictive analytics to personalized customer experiences, AI is reshaping how businesses connect with their audiences. In this blog post, we will explore the various ways AI is influencing digital marketing and what the future holds.
1. Predictive Analytics
Current Trends: Predictive analytics involves using historical data, machine learning, and statistical algorithms to predict future outcomes. In digital marketing, this translates to understanding consumer behavior, identifying trends, and forecasting sales.
Future Prospects:
Enhanced Data Processing: As AI algorithms become more sophisticated, they will be able to process larger datasets in real-time, providing marketers with timely insights.
Better Customer Segmentation: Improved predictive models will allow for more precise segmentation, enabling highly targeted marketing campaigns.
Proactive Marketing Strategies: With better predictions, marketers can anticipate customer needs and proactively deliver solutions, improving customer satisfaction and loyalty.
2. Personalization at Scale
Current Trends: Personalization is key to effective digital marketing. AI enables businesses to tailor content and recommendations based on individual user behavior and preferences.
Future Prospects:
Dynamic Content Generation: AI will drive the creation of dynamic, personalized content that changes in real-time based on user interactions.
Advanced Customer Profiles: AI will help build more comprehensive customer profiles by integrating data from various sources, leading to hyper-personalized marketing.
Real-time Personalization: With the ability to analyze data instantly, AI will allow for real-time personalization, ensuring that users always receive the most relevant content.
3. Enhanced Customer Experience
Current Trends: AI-powered chatbots and virtual assistants are already improving customer service by providing instant, 24/7 support.
Future Prospects:
Intelligent Virtual Assistants: These will become more conversational and context-aware, offering more human-like interactions.
Automated Customer Journey Mapping: AI will map customer journeys in real-time, identifying pain points and optimizing the customer experience.
Sentiment Analysis: Advanced sentiment analysis will allow businesses to gauge customer emotions and respond appropriately, enhancing customer satisfaction.
4. Content Creation and Curation
Current Trends: AI is increasingly being used to generate and curate content, from automated news articles to personalized content recommendations.
Future Prospects:
AI-generated Content: As natural language processing (NLP) improves, AI will be able to create more sophisticated and engaging content, including blogs, social media posts, and even video scripts.
Content Optimization: AI will continuously analyze the performance of content and suggest improvements to enhance engagement and conversion rates.
Visual Content Creation: AI tools will enable the creation of visually appealing graphics and videos, tailored to specific audiences and platforms.
5. Programmatic Advertising
Current Trends: Programmatic advertising uses AI to automate the buying of ads, targeting specific audiences more efficiently.
Future Prospects:
Improved Ad Targeting: AI will refine targeting algorithms to ensure ads reach the most relevant audiences, maximizing ROI.
Ad Fraud Detection: AI will enhance its capabilities in detecting and preventing ad fraud, ensuring ad spend is used effectively.
Predictive Bidding: AI will predict the best times and channels to place ads, optimizing ad spend and improving campaign performance.
6. Voice Search Optimization
Current Trends: With the rise of smart speakers and voice assistants, optimizing for voice search is becoming increasingly important.
Future Prospects:
Natural Language Understanding: AI will improve its understanding of natural language, making voice search more accurate and reliable.
Voice Commerce: As voice search becomes more integrated into shopping experiences, businesses will need to optimize their content and strategies for voice commerce.
Conversational Marketing: AI will enable more interactive and conversational marketing approaches, engaging users through voice-enabled devices.
7. Ethical AI and Data Privacy
Current Trends: As AI becomes more prevalent, concerns around data privacy and ethical use of AI are growing.
Future Prospects:
Transparent AI: There will be a push for more transparent AI systems that allow users to understand how their data is being used.
Ethical Guidelines: The development of industry-wide ethical guidelines for AI use in digital marketing will become more standardized.
Enhanced Data Security: AI will play a critical role in enhancing data security, protecting user information from breaches and misuse.
Conclusion
The future of AI in digital marketing is incredibly promising. As AI technologies continue to advance, they will bring about more sophisticated, efficient, and personalized marketing strategies. Businesses that embrace AI will be better equipped to meet the evolving needs of their customers, stay ahead of the competition, and drive growth in an increasingly digital world. Whether through predictive analytics, personalization, or enhanced customer experiences, AI is set to transform digital marketing in ways we are only beginning to understand.
At the forefront of this transformation is WEBSTEP, a company committed to leveraging AI to deliver cutting-edge digital marketing solutions. By integrating the latest AI technologies, WEBSTEP helps businesses harness the power of AI to optimize their marketing efforts, engage their audiences more effectively, and achieve unparalleled growth. Embracing AI with a partner like WEBSTEP will ensure that businesses are not just keeping up with the future of digital marketing, but leading the way.
1 note
·
View note
Text
What are the different types of featured snippets?

In the realm of search engine results pages (SERPs), featured snippets have become the Holy Grail for marketers and content creators. These concise, information-rich snippets sit at the top of Google’s search results, providing users with immediate answers to their queries. But did you know that featured snippets come in various forms? Let’s delve into the diverse types of featured snippets and explore what makes each one unique.
1. Paragraph Featured Snippets:
Arguably the most common type, paragraph featured snippets display a brief excerpt from a webpage that directly addresses the user’s query. Typically, these snippets provide a succinct answer followed by additional context. They’re ideal for inquiries that warrant an explanation or a step-by-step process, offering users a quick overview without having to click through to the source.
2. List Featured Snippets:

3. Table Featured Snippets:
For queries requiring data comparison or specification, table featured snippets reign supreme. These snippets display information in a tabular format, making it easy for users to compare different elements at a glance. Whether it’s product specifications, pricing details, or statistical data, table snippets provide users with concise yet comprehensive insights, eliminating the need to sift through lengthy paragraphs or spreadsheets.
4. Video Featured Snippets:
In an age where visual content is king, video featured snippets have emerged as a powerful tool for conveying information. These snippets include a thumbnail image, title, and description of a relevant video sourced from platforms like YouTube. Video snippets cater to users who prefer multimedia content, offering them a preview of the video’s content directly within the search results. By leveraging video snippets, content creators can drive traffic to their videos while enriching the search experience for users.
5. Image Featured Snippets:
Visual learners rejoice! Image featured snippets bring visual content front and center in the SERPs. These snippets display a relevant image along with a brief description extracted from a webpage. Whether it’s a diagram, infographic, or product photo, image snippets provide users with instant visual gratification while offering context through accompanying text. Content creators can optimize for image snippets by ensuring their images are high-quality, relevant, and properly labeled with descriptive alt text.
6. Hybrid Featured Snippets:
As search algorithms evolve, hybrid featured snippets have emerged as a blend of different snippet types. These snippets may include a combination of text, images, lists, or tables, depending on the nature of the query and available content. Hybrid snippets offer versatility and cater to a wide range of user preferences, ensuring that search results remain dynamic and engaging.
Conclusion:
Featured snippets are not one-size-fits-all; they come in a variety of formats tailored to different types of queries and user preferences. By understanding the nuances of each snippet type, content creators can optimize their content to increase visibility, drive traffic, and enhance the search experience for users. Whether it’s a concise paragraph, a structured list, or a captivating video, featured snippets empower users with instant access to the information they seek, revolutionizing the way we interact with search engines.
As search algorithms continue to evolve, so too must our approach to content creation and optimization. By staying abreast of emerging trends and best practices, WEBSTEP remains at the forefront of the digital landscape, driving innovation and delivering impactful results for our clients.
In the ever-evolving quest to ascend the ranks of search engine results, featured snippets serve as beacons of information, guiding users to relevant content with unparalleled efficiency. With WEBSTEP as your partner, harnessing the power of featured snippets becomes not just a goal, but a tangible reality in your digital journey.
1 note
·
View note
Text
What is EEAT and why is it important for SEO?

Ever wondered why some websites consistently rank higher in search results than others? It all boils down to Google’s quest to deliver the most relevant and trustworthy information to users. One key factor it considers is E-E-A-T, which stands for Experience, Expertise, Authoritativeness, and Trustworthiness. Let’s break down each aspect and understand how they impact your SEO strategy.
1. Experience:
Think of experience as the real-world knowledge and background behind the content. Google values websites that demonstrate a deep understanding of the topics they cover. This could involve:
Firsthand knowledge: Content creators with personal experience in the field add credibility.
Established businesses: Companies with a long history in an industry signal expertise.
User reviews: Positive user experiences build trust and demonstrate value.
2. Expertise:
Expertise goes beyond experience. It’s about showcasing in-depth knowledge and a strong grasp of the subject matter. Here’s how to show expertise:
Author credentials: Feature authors with relevant degrees, certifications, or proven experience.
Content depth: Create comprehensive and informative content that delves into the topic.
Accuracy and citations: Ensure factual accuracy and cite reliable sources to back up claims.
3. Authoritativeness:
Authoritativeness signifies that your website is recognized as a leading source in its field. Here’s how to build it:
Industry recognition: Awards, mentions in reputable publications, and industry affiliations boost authority.
Backlinks: High-quality links from established websites signal trust and authority.
Brand reputation: A strong brand reputation translates to user trust and perceived authority.
4. Trustworthiness:
Trustworthiness is the foundation of E-E-A-T. Users need to feel confident that your website provides reliable and accurate information. Here’s how to build trust:
Transparency: Clearly disclose authorship, ownership, and contact information.
Data security: Implement strong security measures to protect user data.
High-quality design and content: A professional website with well-written content fosters trust.
Why is E-E-A-T Important for SEO?
While E-E-A-T isn’t a direct ranking factor, it significantly impacts how Google perceives your website. Here’s why it matters:
Higher Rankings: Websites with strong E-E-A-T signals tend to rank higher for relevant searches. Google prioritizes content it deems trustworthy and valuable to users.
Improved User Trust: When users see a website with high E-E-A-T, they’re more likely to trust the information presented. This can lead to better engagement and conversions.
Stronger Brand Reputation: Building a strong E-E-A-T profile establishes your website as a reliable authority in your niche. This can enhance your overall brand reputation.
Beyond E-E-A-T: Additional SEO Considerations
While E-E-A-T is crucial, SEO involves a broader strategy. Here are some other important aspects:
High-Quality Content: Creating informative, well-written, and valuable content remains a cornerstone of SEO.
Technical SEO: Optimizing your website’s technical aspects like speed, mobile-friendliness, and proper indexing also plays a part.
Backlinks: Earning backlinks from high-authority websites strengthens your website’s credibility and trustworthiness.
Building a Strong E-E-A-T Profile
Here are some tips to improve your website’s E-E-A-T:
Create Author Bios: Showcase your authors’ credentials and experience to establish expertise.
Get Published: Contribute guest articles to reputable websites in your niche.
Earn Citations: Encourage other websites to link back to your content as a valuable source.
Maintain Website Security: Implement strong security measures to build user trust.
Focus on User Experience: Ensure your website is easy to navigate and provides a positive user experience.
Conclusion:
In conclusion, integrating EEAT principles into your SEO strategy is pivotal for achieving sustainable success in the digital landscape. At WEBSTEP, we understand the significance of expertise, authoritativeness, and trustworthiness in optimizing your website’s visibility and credibility. By prioritizing high-quality content, building authoritative backlinks, and ensuring a trustworthy online presence, we help elevate your brand’s reputation and drive organic traffic. Let WEBSTEP guide you toward SEO excellence, where expertise meets results.
0 notes
Text
Best Ionic app development agency in UK

In the dynamic realm of mobile app development, finding the right partner can make all the difference between a successful venture and a missed opportunity. Amidst the myriad of choices in the UK market, one company shines as the beacon of excellence in Ionic app development — WEBSTEP. Renowned for its expertise, innovation, and commitment to quality, WEBSTEP has earned its reputation as the best Ionic app development agency in UK. In this comprehensive guide, we will delve into what sets WEBSTEP apart and why it’s the go-to choice for businesses seeking top-notch Ionic app solutions.
Why Ionic App Development? In the ever-evolving landscape of mobile app development, businesses are continually seeking innovative solutions to stay ahead of the curve and engage with their audience effectively. Among the plethora of options available, hybrid Ionic app development has emerged as a compelling choice for companies aiming to strike the perfect balance between efficiency and excellence. In this article, we’ll explore why Ionic app development is a game-changer in the world of mobile apps.
Cross-Platform Compatibility: One of the standout features of Ionic app development is its ability to create cross-platform applications that run seamlessly on multiple devices and operating systems. By leveraging web technologies like HTML, CSS, and JavaScript, Ionic allows developers to write code once and deploy it across various platforms, including iOS, Android, and the web. This cross-platform compatibility not only streamlines the development process but also maximizes the reach of the app, ensuring broader accessibility for users.
Native-Like User Experience: While hybrid apps traditionally struggled to match the performance and user experience of native applications, Ionic has changed the game with its native-like UI components and themes. With Ionic, developers can create apps that not only look but also feel like their native counterparts, thanks to a rich library of pre-designed UI elements and animations. This ensures a smooth and immersive user experience across different platforms, enhancing user satisfaction and retention.
Rapid Development: Time-to-market is critical in today’s fast-paced business environment, and Ionic excels in accelerating the app development process. By providing a comprehensive set of tools, plugins, and ready-made components, Ionic empowers developers to build feature-rich apps quickly and efficiently. Moreover, Ionic’s intuitive development environment and robust community support further streamline the development workflow, allowing businesses to launch their apps faster and gain a competitive edge in the market.
Cost-Effectiveness: In addition to speed, Ionic app development offers significant cost advantages compared to native app development. Since Ionic apps are built using web technologies, developers can leverage their existing skills and resources, eliminating the need for specialized knowledge or separate development teams for each platform. This results in lower development costs and faster ROI for businesses, making Ionic an attractive option for startups and small to medium-sized enterprises with budget constraints.
Scalability and Maintainability: As businesses grow and evolve, scalability and maintainability become paramount considerations for their mobile applications. Ionic’s modular architecture and built-in tools for testing, debugging, and performance optimization make it well-suited for scaling applications as demand increases. Furthermore, Ionic’s active community and regular updates ensure ongoing support and maintenance, keeping apps up-to-date and competitive in the long run.
In conclusion, WEBSTEP stands out as the best Ionic app development company in UK, offering businesses a simple yet effective solution to meet their mobile app needs. With a focus on simplicity and efficiency, WEBSTEP provides tailored Ionic app development services that empower businesses across various industries to succeed in today’s digital landscape. From enhancing customer engagement to streamlining operations and driving growth, WEBSTEP’s expertise in Ionic app development ensures that businesses can achieve their goals with ease.
#ionic app development#ionic app development company in UK#Ionic application services#ionic app developers#webstep#webstep technologies
1 note
·
View note
Text
Hybrid Android app development services

In today's digital age, mobile applications have become indispensable tools for businesses looking to engage with their customers and stay ahead of the competition. With the ever-expanding Android user base, businesses must ensure their apps are not only feature-rich but also accessible across a variety of devices and platforms. This is where hybrid Android app development services come into play, offering a cost-effective and efficient solution for businesses aiming to reach a wider audience. Let's delve into the world of hybrid Android app development and explore how it can revolutionize your mobile strategy.
Understanding Hybrid Android App Development
Hybrid Android app development involves creating applications that combine elements of both native and web applications. These apps are built using web technologies such as HTML, CSS, and JavaScript, and then wrapped in a native container that allows them to be installed and run on Android devices. This approach offers the best of both worlds, allowing developers to leverage the power of web technologies while still providing access to native device features and functionality.
The Benefits of Hybrid Android App Development
Cross-Platform Compatibility: One of the most significant advantages of hybrid Android app development is its ability to run on multiple platforms with minimal changes to the codebase. This means businesses can reach a broader audience without having to develop separate apps for each platform, saving time and resources in the process.
Cost-Effectiveness: Developing separate native apps for each platform can be costly and time-consuming. Hybrid Android app development services offer a more cost-effective solution, as developers can write the code once and deploy it across multiple platforms. This significantly reduces development costs and time to market, making hybrid apps an attractive option for businesses with budget constraints or tight deadlines.
Faster Development Cycle: Hybrid Android app development services often come with tools and frameworks that streamline the development process, allowing developers to build and deploy apps more quickly than with traditional native development methods. This rapid development cycle enables businesses to iterate on their apps more frequently, staying ahead of the competition and meeting the evolving needs of their customers.
How Hybrid Android App Development Services Can Benefit Your Business
Reach a Wider Audience: By leveraging hybrid Android app development services, businesses can reach users across a variety of devices and platforms, including smartphones, tablets, and even desktop computers. This broader reach can help businesses expand their customer base and increase their revenue potential.
Enhanced User Experience: Hybrid apps offer a seamless user experience, with fast loading times and smooth performance across all devices. By providing a consistent experience across platforms, businesses can improve customer satisfaction and loyalty, leading to higher retention rates and increased engagement.
Cost Savings: Developing a single hybrid app that runs on multiple platforms is far more cost-effective than building separate native apps for each platform. This not only saves money on development costs but also reduces ongoing maintenance and support expenses, making hybrid Android app development services a smart investment for businesses of all sizes.
Conclusion
Hybrid Android app development services offer a compelling solution for businesses looking to expand their mobile presence and reach a wider audience. With cross-platform compatibility, cost-effectiveness, and a faster development cycle, hybrid apps provide businesses with the tools they need to succeed in today's competitive marketplace. Whether you're a startup looking to launch your first app or an established enterprise seeking to optimize your mobile strategy, hybrid Android app development services can help you achieve your goals and unlock new opportunities for growth.
#hybrid mobile app development#hybridapplication#hybridapp#mobileapplicationdevelopment#webstep technologies
1 note
·
View note
Text
ReactJS Web Development Services

In the fast-paced digital landscape, having a dynamic and responsive website is crucial for businesses aiming to stay ahead of the competition. ReactJS, a powerful JavaScript library maintained by Facebook, has emerged as a go-to choice for developers seeking to create engaging and efficient user interfaces. This article explores the significance of ReactJS web development services and how they can propel your online presence to new heights.
Introduction to ReactJS:
ReactJS, commonly referred to as React, is an open-source JavaScript library renowned for building user interfaces, especially for single-page applications where smooth performance and interactivity are paramount. Its popularity stems from its ability to create reusable UI components, making the development process more modular and maintainable. ReactJS follows a declarative approach, allowing developers to describe the desired outcome, and it efficiently updates and renders the components when data changes.
Key Advantages of ReactJS Web Development Services:
Enhanced User Experience:
ReactJS enables the creation of highly responsive and interactive user interfaces. Its virtual DOM (Document Object Model) efficiently updates only the components that have changed, resulting in faster rendering and an improved user experience.
Reusable Components:
React's component-based architecture allows developers to create encapsulated components that manage their state. These components can be reused throughout the application, promoting code reusability and maintainability.
Efficient Development Process:
The modular nature of React makes it easier for development teams to work concurrently on different components. This accelerates the development process and facilitates seamless collaboration among team members.

SEO-Friendly Features:
Unlike traditional single-page applications that may face challenges with search engine optimization, React allows server-side rendering. This ensures that search engines can crawl and index the content effectively, contributing to better visibility in search results.
Strong Community Support:
ReactJS benefits from a vast and active community of developers who contribute to its continuous improvement. This community support ensures that React remains up-to-date with the latest industry trends and best practices.
Utilizing ReactJS for Your Web Development Needs:
When considering ReactJS web development services for your business, it's crucial to partner with experienced developers who understand the intricacies of the library. Here are some key considerations:
Expertise and Experience:
Seek developers with a proven track record in ReactJS web development. Their experience ensures they can leverage React's capabilities effectively to meet your specific requirements.
Customized Solutions:
Opt for developers who can provide tailored solutions based on your business objectives. Whether you need a robust e-commerce platform, a user-friendly application, or a content management system, ReactJS can be customized to suit diverse needs.
Scalability:
Choose developers who understand the importance of scalability. ReactJS is well-suited for projects that may experience future expansions, ensuring your web application can grow seamlessly with your business.
Conclusion: In conclusion, ReactJS web development services offer a compelling solution for businesses seeking to elevate their online presence. From delivering enhanced user experiences to providing SEO-friendly features, ReactJS continues to be a preferred choice for developers aiming ton create modern and efficient web applications. As you embark on your web development journey, consider harnessing the power of ReactJS to unlock a world of possibilities for your digital presence. Partnering with seasoned ReactJS developers ensures that your web applications not only meet but exceed user expectations in this ever-evolving digital landscape.
1 note
·
View note
Text
React Native software development services

In the dynamic world of mobile app development, staying ahead of the curve is crucial. With an ever-increasing demand for cross-platform solutions, React Native has emerged as a game-changer. This revolutionary framework has become the go-to choice for businesses aiming to deliver high-quality mobile applications efficiently. In this article, we will explore the world of React Native software development services, highlighting their benefits and why they are a perfect fit for businesses of all sizes.
The Rise of React Native:
React Native, an open-source framework developed by Facebook, has gained immense popularity due to its ability to build native-like mobile apps for both iOS and Android platforms using a single codebase. This not only streamlines the development process but also reduces costs significantly. React Native leverages the power of React, a JavaScript library for building user interfaces, to enable developers to create visually appealing and responsive mobile applications.
Key Advantages of React Native Software Development Services:
Cross-Platform Compatibility:
One of the standout features of React Native is its ability to write code once and deploy it on multiple platforms. This not only saves time but also ensures consistent performance and user experience across various devices. Businesses can reach a broader audience without the need for separate development teams for iOS and Android.
Cost-Effective Development:
With React Native, businesses can cut down on development costs substantially. The shared codebase reduces the need for maintaining two separate codebases for iOS and Android, resulting in lower development and maintenance expenses. This makes React Native an attractive option for startups and enterprises alike, allowing them to allocate resources more efficiently.
Fast Development Cycles:
React Native's "hot reload" feature enables developers to see the immediate impact of the changes they make to the code. This significantly speeds up the development process by eliminating the need for time-consuming recompilation. The faster development cycles mean quicker time-to-market for mobile applications, which is crucial in today's competitive landscape.

Native-Like Performance:
Unlike traditional cross-platform frameworks, React Native doesn't compromise on performance. By using native components, React Native apps can deliver a user experience that is indistinguishable from that of apps built using native languages. This ensures smooth animations, responsive UIs, and optimal performance, providing end-users with a seamless experience.
Vibrant Community and Ecosystem:
React Native benefits from a robust and active community of developers who contribute to its growth. The vast ecosystem of libraries, plugins, and third-party tools available for React Native accelerates development and facilitates the integration of additional features. This thriving community ensures that React Native stays up-to-date with the latest industry trends and best practices.
Conclusion:
In conclusion, React Native software development services have emerged as a beacon of efficiency and innovation in the realm of mobile app development. Its cross-platform compatibility, cost-effectiveness, fast development cycles, native-like performance, and vibrant community make it an ideal choice for businesses looking to create powerful and engaging mobile applications. Whether you're a startup with a limited budget or an established enterprise seeking to streamline your development process, React Native offers a compelling solution to meet your mobile app needs. Embrace the power of React Native and unlock a world of possibilities for your mobile application development endeavors.
#react native software development#react native app development company#webstep#webstep technologies
1 note
·
View note
Text
Responsive Ionic app development services

In today’s digital landscape, having a mobile app that seamlessly adapts to different devices and screen sizes is imperative for reaching a wider audience. This is where responsive Ionic app development services come into play, offering a versatile solution for businesses looking to create cross-platform applications with a consistent and user-friendly experience.
The Importance of Responsive Ionic App Development
1. Responsive Design for Enhanced User Experience:
Responsive Ionic app development focuses on creating applications that automatically adjust their layout and design based on the device it is being accessed from. Whether your users are on a smartphone, tablet, or desktop, the app provides an optimal viewing experience, ensuring that users can navigate and interact effortlessly.
2. Cross-Platform Consistency:
One of the key advantages of Ionic framework is its ability to facilitate the development of cross-platform applications. With responsive design principles at its core, Ionic ensures that the user interface maintains consistency across various operating systems, including iOS, Android, and web browsers. This not only streamlines the development process but also ensures a uniform brand experience for your audience.
3. Improved Accessibility:
Responsive Ionic apps are designed to cater to diverse user needs, including those with different devices and varying levels of accessibility requirements. Whether users prefer touch-based interactions on mobile devices or traditional input methods on desktops, a responsive Ionic app ensures accessibility for all.

Key Features of Responsive Ionic App Development Services
1. UI/UX Optimization:
Responsive Ionic app development places a strong emphasis on optimizing the user interface and experience. The framework provides a wide range of pre-designed components and customizable themes that contribute to creating visually appealing and intuitive interfaces.
2. Cross-Browser Compatibility:
With Responsive Ionic App Development, compatibility issues across different browsers become a thing of the past. The framework ensures that your app functions seamlessly on popular web browsers, offering a consistent experience for users regardless of their choice of browser.
3. Performance Optimization:
Speed and performance are crucial factors in user satisfaction. Responsive Ionic apps are optimized to deliver fast load times and smooth interactions, contributing to a positive user experience and reducing bounce rates.
Responsive Ionic App Development in Action
Let’s delve into how responsive Ionic app development services work in real-world scenarios:
1. Adaptive Layouts:
Responsive Ionic apps utilize adaptive layouts that dynamically adjust based on screen size and orientation. This ensures that your app’s content is presented in the most effective and visually pleasing way, regardless of the device being used.
2. Media Queries for Device-Specific Styling:
Media queries play a pivotal role in responsive Ionic app development. They enable developers to apply specific styles based on the characteristics of the device, such as screen width, height, or resolution. This approach allows for tailored styling that enhances the overall aesthetics and usability of the app.
3. Progressive Web Apps (PWAs):
Responsive Ionic app development extends beyond traditional platforms. With the Ionic framework, developers can create Progressive Web Apps (PWAs) that offer app-like experiences directly through web browsers. This not only expands your app’s reach but also provides a seamless experience for users accessing it through different devices.
Conclusion:
In conclusion, harnessing the capabilities of responsive Ionic app development is a surefire way to stay ahead in the competitive digital marketplace. Whether you’re a startup looking to make a splash or an established enterprise aiming to enhance your mobile presence, the versatility of responsive Ionic apps ensures that your brand leaves a lasting impression on users across devices.
So, if you’re seeking a reliable solution to craft responsive and visually appealing cross-platform applications, embrace the power of responsive Ionic app development services from WEBSTEP Technologies for a future-ready digital presence. Choose WEBSTEP Technologies to transform your app vision into a reality that captivates audiences and sets your brand apart in the digital realm. Trust us to deliver responsive excellence and elevate your brand to new heights. WEBSTEP Technologies — the catalyst for your digital success
MERN Stack Development Services | Android Mobile App Development Services | Hiring Dedicated Ionic App Developers | Laravel web development services
1 note
·
View note
Text
MERN stack development services

In the ever-evolving landscape of web development, businesses are constantly seeking robust and efficient solutions to create dynamic, scalable, and feature-rich web applications. MERN stack development services have emerged as a powerful choice, offering a comprehensive and seamless development environment. Let's delve into the world of MERN stack and explore how it can elevate your web development endeavors.
Understanding MERN Stack:
MERN stack is an acronym encompassing four key technologies: MongoDB, Express.js, React.js, and Node.js. Each component plays a vital role in building modern, full-stack web applications.
1. MongoDB:
MongoDB serves as the foundational database for MERN stack development. It is a NoSQL database that stores data in flexible, JSON-like BSON documents, allowing for easy scalability and adaptability to changing data structures. With MongoDB, MERN developers can efficiently manage large volumes of data and facilitate seamless integration with the Express.js backend.
2. Express.js:
Express.js is a minimal and flexible Node.js web application framework that complements MongoDB. It simplifies the process of building robust and scalable server-side applications. Express.js facilitates the creation of RESTful APIs, providing a smooth communication channel between the frontend and backend components of the application.
3. React.js:
React.js is a JavaScript library for building interactive user interfaces. Developed by Facebook, React.js enables the creation of dynamic and responsive frontend components. Its component-based architecture allows developers to build reusable UI elements, resulting in a more maintainable and efficient codebase. React.js seamlessly integrates with other MERN stack components to deliver a smooth user experience.
4. Node.js:
Node.js is a server-side JavaScript runtime that executes JavaScript code outside a web browser. As the backend component of the MERN stack, Node.js powers the server, handling requests, and managing data flow between the server and the frontend. Its non-blocking, event-driven architecture ensures high scalability and optimal performance for web applications.

Benefits of MERN Stack Development Services:
1. Full-Stack JavaScript Development:
MERN stack development services leverage the power of JavaScript across the entire application stack. This unified language simplifies development, streamlines communication between frontend and backend teams, and accelerates the overall development process.
2. Rapid Prototyping:
With the modular and reusable nature of React.js components, MERN stack development allows for rapid prototyping and efficient development cycles. This agility is particularly advantageous for businesses aiming to stay ahead in competitive markets.
3. Scalability and Flexibility:
MongoDB's NoSQL architecture provides unparalleled scalability, allowing businesses to adapt to evolving data requirements. MERN stack applications can easily scale horizontally by adding more servers to accommodate increased user loads.
4. Community Support and Updates:
Being open-source technologies, MongoDB, Express.js, React.js, and Node.js benefit from robust community support. Regular updates and contributions from the community ensure that MERN stack development services remain at the forefront of technological advancements.
MERN Stack Development Services in Action:
Imagine a scenario where an e-commerce business desires a feature-rich web application that seamlessly handles product catalog updates, user interactions, and real-time inventory management. MERN stack development services prove invaluable in this context.
The development team utilizes MongoDB to store product data, Express.js to create RESTful APIs for seamless communication, React.js to craft a dynamic and engaging user interface, and Node.js to power the server-side logic. The result is a high-performance e-commerce platform that delivers a smooth and responsive shopping experience.
Conclusion:
In the dynamic world of web development, WEBSTEP Technologies proudly stands as a leading provider of MERN stack services, offering businesses a comprehensive solution for agility, scalability, and efficiency. The seamless integration of MongoDB, Express.js, React.js, and Node.js, coupled with our expertise, empowers developers to craft modern, dynamic web applications that consistently meet and exceed user expectations.
As businesses strategically navigate the competitive digital landscape, embracing WEBSTEP Technologies' MERN stack development services becomes a pivotal move towards unlocking the full potential of web applications. With our company's robust capabilities and unwavering community-backed support, MERN stack development emerges as a cornerstone, shaping the future of dynamic and scalable web solutions.
#mern stack#mern stack development#mern stack app development#mern stack development services#webstep#webstep technologies
0 notes