Photo

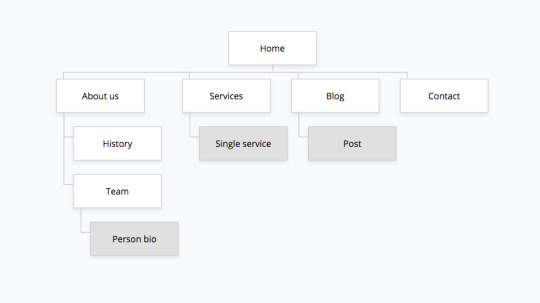
As our final assignment is to design a website including a web design specification document I have been researching what is the essential aspects when it come to a good web design document.
One interesting article I came across is a Guide: Writing effective website specification documents.
https://highrise.digital/blog/web-specification-guide/
The article opens discussing what should be included in a website specification such as functionality, goals, accessibility, browser support, content structure and more. The article then discusses each of these topics individually in detail. The article concludes with a message of “A detailed website specification can be the difference between success and failure for a web project. It will help communicate your business goals and requirements to any internal or external teams involved in the project”
I hope to take what I learned from this article and apply it to my web design specification document for our final assignment.
0 notes
Photo

Today is the final day to upload our Web Authoring assignment on Content Management Systems. For the assignment we were to use WordPress to build a simple website including our Blog posts from here and a personal profile while completing a list of tasks (Such as using plug-ins & a child theme)
This was my first-time using WordPress, I have used Squarespace, Joomla and Dreamweaver before however I have found WordPress to be more flexible and very simple to use when compared to these other tools
Overall I found this assignment excellent as a learning experience on how to use content Management System. The assignment was not difficult and we had easy to follow videos on Moodle on how to complete the installation.
I’m looking forward to the next assignment in building a more complex website and then taking what I learned to build my own professional website with WordPress in the future.
0 notes
Photo

Web APIs have became very popular in the last few years. It is an important tool for web developers but have become an effective marketing tool for many types of businesses.
The following article discusses the Increasing Importance of APIs in Web Development
https://code.tutsplus.com/articles/the-increasing-importance-of-apis-in-web-development--net-22368
Web APIs allow developers to build web pages and web based applications (known as "mashups") using data from multiple online sources.
Among the most popular Web APIs are those related to social media. Social media APIs have seen an incredible increase in usage in recent years, which can be directly linked to the rise of the companies Twitter and Facebook.
REST (Representational State Transfer) is widely considered the standard protocol for web APIs. Other protocols used for Web APIs include Soap and JavaScript.
Companies are now using web APIs to make their products and services more popular and create a loyal fan base. As more and more businesses and web developers discover the potential benefits of Web APIs, the popularity and usage of Web APIs will continue to grow.
0 notes
Photo

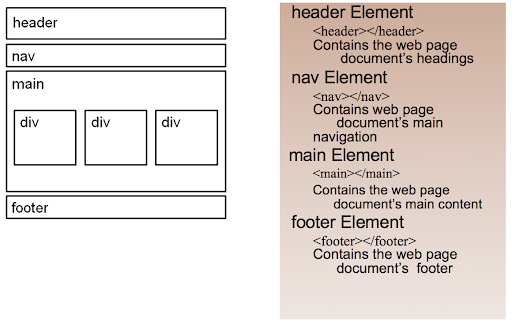
UX (user experience) and UI (user interface) are often clumped together, particularly when it comes to the job market; however, there is a distinction - the UI encompasses all visual components of a design (e.g., colors, typography), while the UX includes the non-visual aspects (e.g., number of clicks to complete an action).
The following article provide the difference between the two
https://addontraining.com/what-is-ux-design-all-about/
UX and UI are both crucial to web accessibility and the overall experience of an application. User experience focuses on accessibility via screen readers or keyboard-only, alerts and error messages, or labeling and tooltips to name a few, whereas the user interface focuses on accessibility via color contrast, text size and readability, page layout and white space, and other similar aspects. Despite the different targets of UX and UI, one cannot exist without the other and both are necessary for creating enjoyable experiences – without a good UX, an application will be difficult to use and cause users’ frustration, discouraging continual use of the site; without a good UI, users may feel the application is outdated and not want to use the product in the first place. A successful application requires successful UX and UI to provide an understandable and pleasant experience, so that users are convinced to initially use an application and encouraged to continue using it.
0 notes
Photo

We are just about to start creating our first WordPress site.
Currently we have ran into some server issues with Knuth that was out of our control but hopefully we can start next week.
In the meantime I have done some additional reading that could help a beginner like myself help create my first WordPress site.
One article I read was 15 wordPress tips by Lucy Carney.
https://www.websitebuilderexpert.com/wordpress/beginner-tips/
The article goes into details such as compressing images, keeping your content clutter free and picking your theme carefully.
As a beginner there is a lot to learn but I’m really looking forward on how my first WordPress site turns out.
0 notes
Photo

In the field of Web design and development, we’re quickly getting to the point of being unable to keep up with the endless new resolutions and devices. For many websites, creating a website version for each resolution and new device would be impossible, or at least impractical.
One particular aspect is in regards to image resolution and download times and how this should be the primary consideration, While resizing an image for mobile devices can be very simple, if the original image size is meant for large devices, it could significantly slow download times and take up space unnecessarily.
A good article I read on how to achieve this can be found here
https://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/
0 notes
Photo

The following is an interesting article on websites that effectively use ads to monetize their content.
https://makeawebsitehub.com/websites-with-ads/
The article explains there’s a fine line between affecting the user experience and implementing successful ads that aren’t intrusive. Understanding how ads affect the flow of a website can lead to better click-through rates and more successful monetization.
Digital marketing has a big impact on overall web design. Designers are focused on creating the best-looking site possible. They work hard to develop branding and create a cohesive look throughout the site.
With that said, sites rely on that advertisement space to make money. So developers often have to keep ads in mind when planning layouts and color schemes. The problem, however, is that designers don’t know which ads will appear on the screen for users. So, they have to be proactive
The article provides a number examples of how many different types of websites can incorporate ads. It’s all explains you should always think about ads when you’re designing your website. Leaving them as an afterthought can cause it to look busy or unprofessional.
0 notes
Photo

We touched on Search Engine Optimization (SEO) on a previous class and how our website structure plays a role in SEO, but what is SEO?
I found the following article that provides a good overview on SEO and how it works. https://www.wordstream.com/seo
Summary;
Search engine optimization is the process of optimizing web pages and their content to be easily discoverable by users searching for terms relevant to your website.
Some of the advantages it offers are you will increase your views count on search engines by enhancing your SEO. This allows you to meet more potential customers and engage them. You can increase your chances of getting more targeted organic traffic by producing more attractive and successful SEO-focused content.
I looking forward to learning more about SEO and Is another important factor when designing a website.
0 notes
Photo

In our last lecture we started looking at CSS, we learned about the importance of using a CSS stylesheet and how it instructs the display of the HTML on how the website will display for the end user.
We learned about the advantages it offer, such as for example if you have 50 pages or more and you require to make some design changes of the content instead of manually changing each page you can define the changes in a single CCS file and reference the 50 pages to the same file allowing the change to appear on each page.
It can also improve page loading speed, we learned code density on your website contributes to its speed. The more the code, the slower the website gets. As visitors are quick to abandon a website if it takes more than 2-3 seconds to load with just a few lines of code we can make changes to a large number of pages on the website with CSS. Since there is minimal code, the website database remains uncluttered, thus, eliminating any website loading issues.
Another aspect we learned was CSS is secretly an SEO enabler for your site. With CSS in place, the website design attributes are defined and there is less code on the site, making the website SEO friendly
Overall the lecture showed how important CSS is in designing your web content and I’m looking forward to exploring it more in our next lecture.
https://www.motocms.com/blog/en/advantages-and-disadvantages-of-css/
0 notes
Photo

ABAP (Advanced Business Application Programming) is a propriety programming language of the company I work with SAP.
ABAP support an object-programming model based on classes and Interfaces and a procedural programming model based on function modules and subroutines.
As in our future classes we will be studying Java script it is import to have a good knowledge of Java Script’s basic principles, variable, operators and control structures when developing with ABAP therefore i hope these classes can help with this.
0 notes
Photo

In this week labs session we looked at Semantic HTML Structure and Layout.
The lab mainly consisted using sectioning elements such as Header, Nav, Article, Aside, Figure, Footer, we learned this allows search engines, screen readers and other machines to identify parts of our websites but also keeps our sites organized and easier to maintain.
We also touched upon Divs, as sometimes a container element is required when none of the semantic HTML element are suitable.
At the end of the labs we focused on Dates ×, how to include an email address and lastly Figures and Captions.
Overall I found this lab more challenging the last two lab session however once completed I had much better understanding on the importance of having a structured website.
0 notes
Photo


In today labs we focused on HTML Tables, Links and Images. The lab was structured first with how to link web pages together by explaining how to set a correct file structure,using anchor tags and then Absolute, Relative and Root-Relative Links.
Next we learned about Image formats and how to include them in our web pages and size them. We also learned about using the best practice of using text alternatives has an impact on both search engines and uses with text-only browsers.
This labs was also particular useful as it points out errors beginner developers often make such as the incorrect use of the <a> element , the requirement of (/) when trying to get to a file that are in multiple folders and Incorrect naming conventions such as including spaces as they will be replaced with %20 in the URL.
Overall this lab was enjoyable and provided good fundamentals on how to create our own web pages.
0 notes
Photo

Today we had our first lab session of our Web Authoring class which focused on an introduction to HTML, the text editor we used for this class was Atom.
As a previous student with a degree in Computer Science in Network Security in 2013 I had studied a module in Web Development and the module consisted as an introduction to HTML however using the text editor Notepad++.
The fist thing I took away from the lecture is how HTML has changed over the years in specific with HTML5 as the specification was only finalized in 2014.
Another interesting part of the lecture was using a new text editor Atom. When it comes to coding basics both programs work well for HTML, they also look similar aesthetically. From a glance it seems Atom has much more functionality than notepad++ however I haven’t had chance to explore Atom to it’s full potential yet to see these features but look forward to using them in future classes.
0 notes