koi, she/they. I make tumblr themes & pages, notion templates, and other resources.
Don't wanna be here? Send us removal request.
Text




Theme - Allfire; [preview] [code] [magnusthemes] [buy me a coffee?]
A compact, versatile and responsive header theme.
Features:
Full support for NPF posts
Theme is responsive!
Like/reblog buttons
1, 2 or 3 columns of posts
Custom post size from 250px to 540px
Pagination options: Infinite scroll, manual load or pagination
Background image options: Full-size, repeated, none
Header image options: Full-size, compact, none
Change content opacity from 0 to 1
Optional rainbow accents
Notes:
Built with JSON - thanks to @eggdesign's base code!
To insert links into the menu, simply create a page and check “show a link to this page”.
Please turn off the default mobile theme in Advanced Options if you want to use the mobile version!
Subtitle is optional, and you can add icons if you want!
Updates tab is also optional, and you can also add icons if you want!
Icons cheatsheet: here
Full list of credits: here
Please like and/or reblog this post if you use or plan or using this theme, and consider buying a coffee to support me! Thank you c:
206 notes
·
View notes
Text

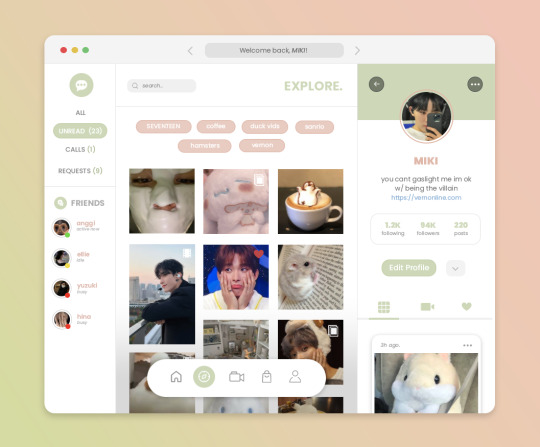
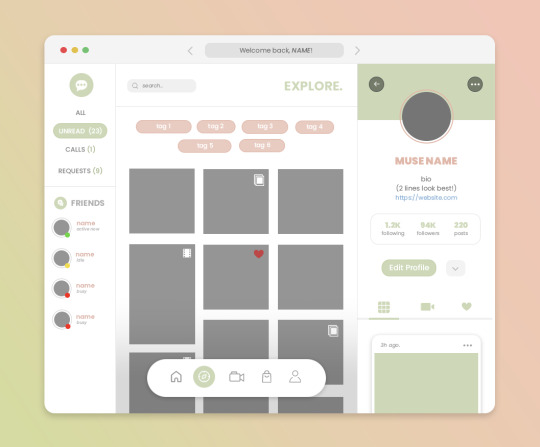
MEL: ABOUT PAGE BY ETHEREAL THEMES
View on payhip ($6.00), check out the preview or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
About Page
Navigation: Home, ask + 4 links (room for more if needed)
**No Javascript Needed**
Color options for: background, links, all content boxes, five accents + more
Sections include:
Profile with avatar, name and links
Basics/info list
Sticky note quote
About me notecard
Tags links
Scrolling Project/WIPs cards
Social media sticker links
Images Include:
100x100 Avatar
170x170 Polaroid
Three additional images
Advanced HTML to edit colors and information as this is only available as an HTML page; box + table size changes not recommended. Let me know if you come across any issues.
84 notes
·
View notes
Text



a page pack. these pages are free.
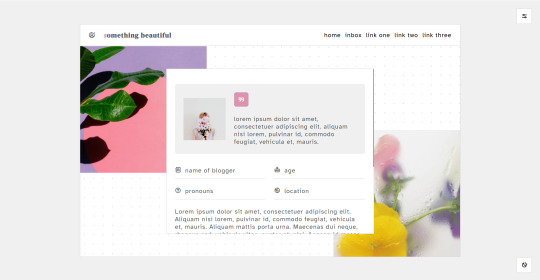
page - something beautiful: live preview | download the code: ko-fi, gumroad
features: two 300x300px about images, page title, three custom links, 100x100px about icon image, quote section, about info section, biography section
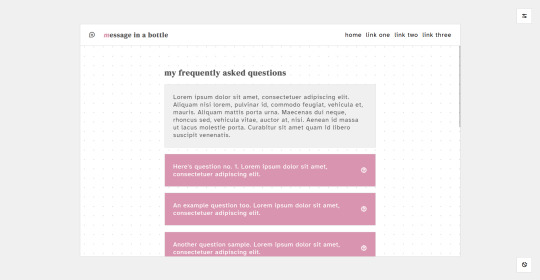
page - message in a bottle: live preview | download the code: ko-fi, gumroad
features: page title, three custom links, question and answer section, navigation section, sideblogs section
notes: credits link to the resources, tutorials and scripts used to make this theme possible is found on the bottom right corner of the theme.
join me on patreon | consider commissioning me | buy me a coffee?
62 notes
·
View notes
Text

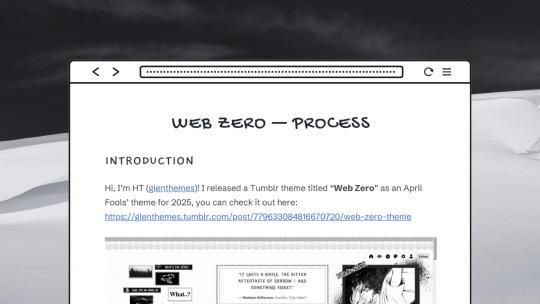
💾 “Web Zero” theme: process doc
It's here! I finally finished documenting my thought process, design direction, and development tidbits for my Web Zero theme after an entire month of procrastination 🫦
I've included references & links throughout if you're interested in web design or web development!
◍ ggl.link/web-zero-process
#hi ht!!! o/ i am indeed reading this#but fr this is such a cool documentation of ur design process#u r so cool#helpful#design#webdesign
91 notes
·
View notes
Text


eed1aa - 8497a1 - ed9e6c - d0505b
184 notes
·
View notes
Text

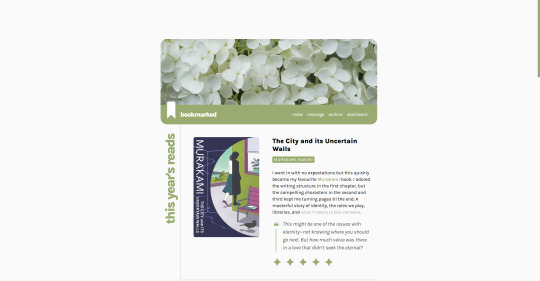
☁ beryl (collection page).
Links: preview | install
Beryl is a grid-based page that neatly displays your collection — of fics, books, movies, muses, portfolio works, or anything you'd like to show the world. Sticky section titles and graphics remain in view so you never lose track of your progress.
Features: no javascript, neat sections, sticky section titles, sticky navigation, header, item quote blocks, item ratings with custom symbols
Credits: preview header image by yamasa-n (unsplash)
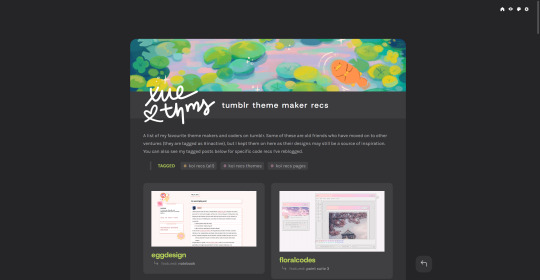
#codes by xue#pages by xue#collection pages by xue#i started reading again this year so it seemed to appropriate to make a recs type page :-)#let me know if you have any book recs#i'm catching up after years of neglecting reading#recs page#tumblr pages#fic recs page#codingcabin#character pages
465 notes
·
View notes
Text




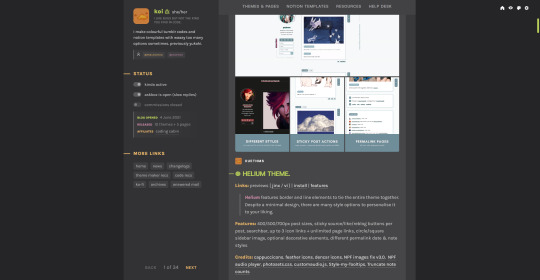
🪷 new xuethms blog theme: lilypads
Finally made a new blog theme with matching ask/ portfolio/ recs pages after thinking about it for 6+ months -- come check it out! Of course, I'll be working on adapting the previous layout into a public release next too.
Full layout credits listed here, with special mention to:
🎨 Graphics: @jellykobi (banner, icon), @stah-l (platypus 3d model)
🌟 Icon fonts: line icons, cappuccicons, feather icons
💻 Coding: @glenthemes (npf fixes, griddery), @eggdesign & @annasthms (photosets.css), @magnusthemes (isotope filters)
157 notes
·
View notes
Text
◦˚~ SET OF BLUE DIVIDERS ~˚◦














Requested by: @rosaeh Info: these were all made by me. please follow my rules & reblog/like if use!
1K notes
·
View notes
Text


BAILEY: PERSONAL THEME BY ETHEREALTHEMES
View on payhip ($6), check out the preview or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
Personal Theme with 300-540px posts
Navigation: Home, Contact, About popup + 3 additional links (with selectable icons)
Dark or light custom tumblr tools control
Un-nested captions + NPF support ; All post previews are made using the new post editor, but this theme also supports old posts. New + old post styles look the same
Color options for: background, scrollbar, text, links, borders, accent, accent text, content + more
Images:
80X80 Avatar Image
130x150 Sidebar Image
Three 150x150 Icons
Eleven PNG decos (optional and editable)
Other Options:
Font options (Serif and Sans-Serif Styles)
Title font sizes
Body font sizes
Post Spacing (space between posts)
Container shadow
Everything you see can be edited including colors, texts and much more. This theme was made with roleplay (resource, fansite, ect) blogs in mind.
Basic HTML to edit, everything is on the main editor. Please reblog or like if using. And let me know if you come across any issues.
110 notes
·
View notes
Text
the lazy coders guide...
okay, so from my various trolls through mammoth google searches to learn bits about coding, i’ve discovered a few wonderful resources out there which actually do some of ( and in some cases, a lot of ) the hard work for you…

these are otherwise known as code generators… here are a few of my faves;;
( NB/ all of the generators are pure CSS - no javascript is needed… )
CSS3 generator - includes generators for; border radius, box shadow, text shadow, rgba, font face, multiple columns, box resize, box sizing, outline, transition, transform, flexbox and gradient
EnjoyCSS - is another multi option generator and will give great live previews with a ton of options - includes; blocks, buttons, text, gradients, backgrounds, shadows, border radius, transition, transformation
CSS3maker - is again, another multi option generator - includes; border radius, gradient, transform, animation, transition, rgba, text shadow, box shadow, text rotation, fontface
Layerstyles - for those of you who use photoshop, this is the editor for you! it will generate CSS code from a PS like editor that should be very familiar - includes; drop shadow, inner shadow, background, border, border radius
Westciv - includes options to generate; gradients, text properties, box properties, transformations
here are some individual generators which give a little more detail and flexibility with the options;
scrollbar generator border radius generator gradient generator gradient generator box shadow button generator button generator menu generator menu generator ( includes bootstrap option ) menu generator tooltip generator tooltip generator ribbon generator table generator table generator typeset generator ease animations full box styling full box styling pattern generator
enjoy :3 love from, octomoosey <3
3K notes
·
View notes
Photo

PIXEL FONTS
Please, like or reblog if you download it
Apple (x) 04b (x) Bangalore (x) Volter (goldfish) (x) Baby Blocks (x) Hydrating Lip (x) Handy (x) Applybeef (x) LittleLego (x) M04 Fatal Fury (x)
3K notes
·
View notes
Photo

Vintage fonts
Please, like or reblog if you download it
Queen - Cherio - Arastin pro
Karimun - Bodbug - Acherone
Shrikhand - Mogan - Alchevrola
Brittanian - Carnival - Rosmatika
Black Quality - Blue Angel - Oliver
3K notes
·
View notes
Photo

Random fonts
Please like or reblog if you download it
Hellowin - Banyu - Boiling
Buryland - Amstagram - Break dust
Fresh guava - Argo old - Lucky girl
Giaza - Notera underline - Little birds
Ultimate victory - Pretty Lily - Haglos
Troye - Amertha - Sunset Boulevard
Thundergood - Chapaza - Thank you
Magazine - Filsalfat - Mefirah
4K notes
·
View notes
Photo


boombox
by Robin (nouvae)
Play every audio post uploaded on a Tumblr account with this minimal audio player.
It can play, pause, automatically play, go to next song, go to previous song, shuffle, and repeat. It also has clickable tracks, a clickable progress bar, and a light and dark mode (which is saved on desktop even if you close the tab and return to it later). You can jump back to the current song by clicking “The current song is…” or the note on the top right corner on smaller devices. It is responsive and mobile friendly.
3K notes
·
View notes
Photo


💌 ⊹ 𓂃 。 ‧ ₊ KNOCK KNOCK ! in the source link , you will find a download link for an instagram-inspired moodboard ! please do not redistribute , or claim as your own ! usage guidelines is inside the psd. please like / reblog if you found this useful ! <3
879 notes
·
View notes
Text

PictoChat Widget
preview: start doodling (desktop only)
In honor of the april fools projects I've done in the past, I made a little replica of PictoChat. It's a very simplified version, but you can download your doodle after you're done!
386 notes
·
View notes
Text



JPD - Portfolio [ Preview ] + [ Code ]
here is a free portfolio page! It does have javascript in the code though, however, so it's better suited on a sideblog as the main theme, unless you contact tumblr support and get approval for the javascript on a page attached to your main blog. [ here is how to do it from @glenthemes ]
Header Image: 1200 x 600 About Image: 200 x 200 Portfolio Images: 160 x 90 ( if it's bigger or smaller it'll cover to fit the set size of 160x90 ).
credits here
this is where you'll change all of the colors and the header image. everything else is done in the code. I have commented things, but you still might need some html knowledge to be able to change some things. But you're also welcome to ask me any questions you might have.

these are all of the accent colors including the footer accent color. a3 and a5 look very similar, but they're different, I promise lol I'm giving you this guide so that you know what color changes what in the root styles.

240 notes
·
View notes