Text
skin updates.
i think i might've forgotten to put it somewhere during the posting of the skin, but if any of you have any queries on the skin and encounter any problem during the overall installation, my tumblr dms here or discord @ deuscaecus are always open!
#jcink skin#skin installation#jcink theme#jcink codes#jcink roleplay#jcink skins#jcink skins for sale
1 note
·
View note
Text
skin commission.
to expand my skills and add more to my portfolio, i've decided to open 1 slot for a personalised skin commission!
my base price is $250, which includes:
1. forum index layout
2. all custom jcink html templates
3. recent topics clip
4. dark/light mode feature
5. direct installation to the site
with (+) personalised templates
-> negotiable amount, ranging between $65 to $75 for a crude approximation for a least a total amount of 40-50 templates.
with (+) add-ons, definitely not limited to this! (negotiable price per added skin features)
1. custom ucp fields
2. tabbed forum categories
3. tabbed main profile/mini profile
#jcink codes#jcink skin#coding commission#jcink templates#jcink theme#jcink skins for sale#jcink skins#jcink roleplay#coding#jcink
7 notes
·
View notes
Text






MILE HIGH PREMADE TEMPLATES - $50 CAD
live previews are available via dms.
ko-fi link: https://ko-fi.com/s/b094a015e1
please kindly read my terms and conditions before purchasing:
yorozuyacodes.tumblr.com/post/739497567725961216/purchase-policy
features.
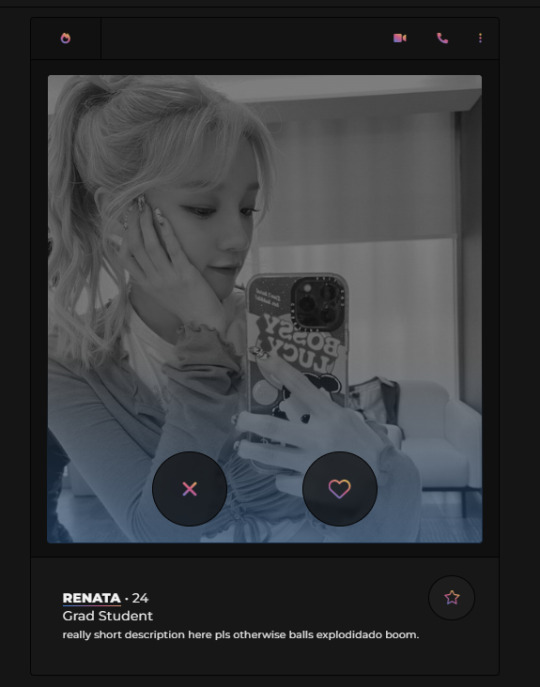
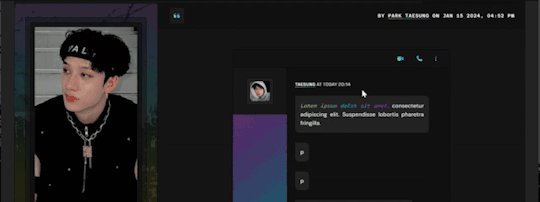
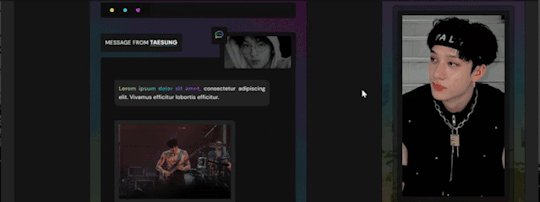
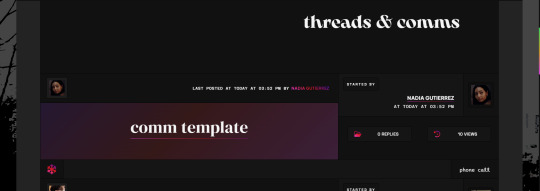
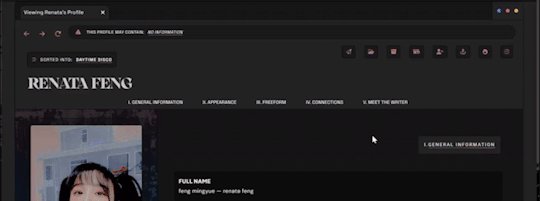
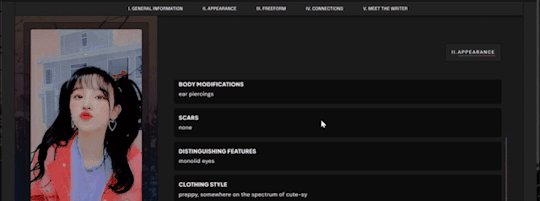
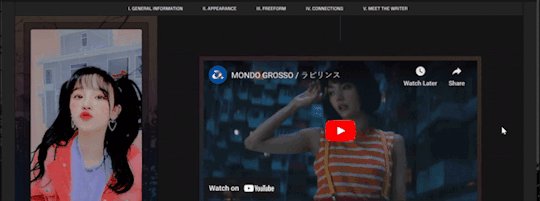
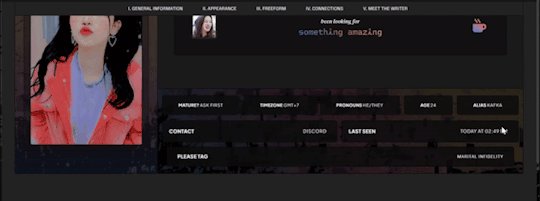
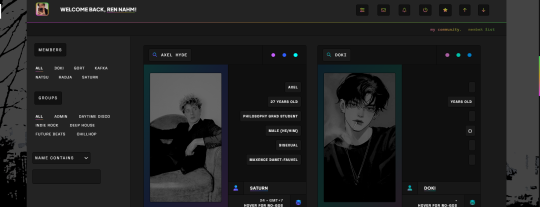
a total of 45 templates that cover: 15 main profile templates which already include extra stylings, 4 thread templates (with or without image versions), 7 comm templates (4 text messages, 1 phone call, 2 video calls), 12 development templates, 4 request templates (single and multi), 1 face claim list, 1 site announcement, and 1 trigger warning template.
all templates had been specifically made to suit the aesthetics and usability within the mile high skin.
after purchase.
detailed guideline installation pdf
txt format of the css
2 notes
·
View notes
Text
skin updates.
okay, this probably counts as advertising, but, if you're unfamiliar with css and the shenanigans of jcink's skinning, i'd highly recommend you to purchase the installation package!
with $30, you'd have all the elements plugged in and ready to go! which also includes my searching for your site's graphic needs. (by the end of my work on this, you'll also receive the full psd file).
the skin installation package also covers my debugging, personalised forum row layouts (two columns and one column) and arbitrary custom profile fields sections which you can have a part or some parts removed or added in another place!
and to top it off, one free bonus template!
#jcink#jcink codes#jcink skin#jcink templates#jcink theme#coding commission#jcink roleplay#coding#jcink skins#jcink skins for sale
3 notes
·
View notes
Text
skin updates.
had a bit of an oopsie to anyone's accessing the link to the preview which the templates aren't showing, but i have them all fixed now along with other previews of the other skin elements!
0 notes
Text









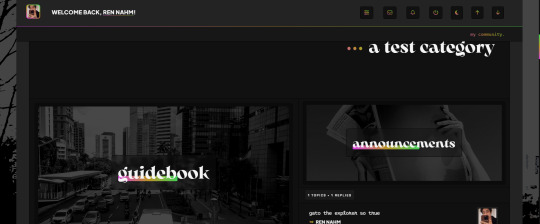
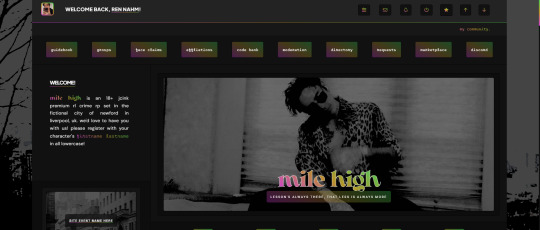
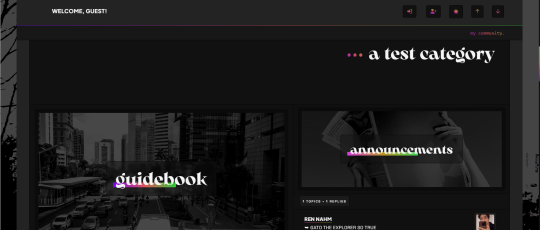
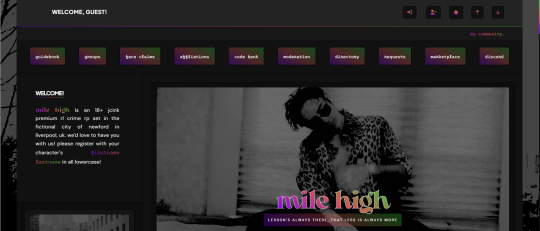
MILE HIGH SKIN - $65 UNLIMITED
mile high is a vibrant with a touch of greyscale and high-contrast jcink skin curated for the best of user experience. and it also happens to be the first skin i'm braving for both a private site and multisale! so, my deepest apologies, if some might be on the side of unconventional, but i hope you thoroughly enjoy the skin!
live previews are available via dms.
ko-fi link: https://ko-fi.com/s/081f8bbc60
please kindly read my terms and conditions before purchasing:
yorozuyacodes.tumblr.com/post/739497567725961216/purchase-policy
features.
• custom 6 groups, needing only to change the names, easily editable
• customised html templates
• dark/light mode
• responsive flex elements
• "plugged-in" guidebook in the first category and provided templates for additional stylings + groups
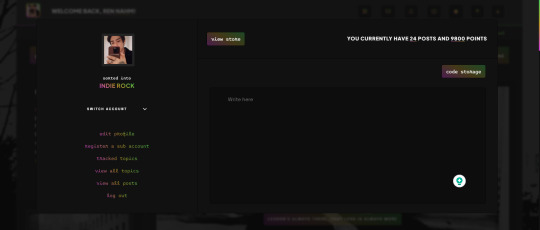
• a unique main profile tailored for admin group/ooc account/etc with only needing to fill the "freeform" and ooc information section
• font and gradient variables
• freebies profile codes for the freeform section
• nicole codebox script and isotope memberlist/directory
after purchase.
detailed guideline installation pdf
full xml file
html templates xml file
#jcink#jcink codes#jcink skin#jcink theme#jcink skins for sale#jcink skins#coding#jcink templates#jcink roleplay
13 notes
·
View notes
Note
hiya same nonny asking about the templates! when you say dev templates does that include like social media (i.e. insta and tinder)? i've seen coders lump socials in with devs or comms sometimes so i figured i'd ask!
yep! here's an extra snippet of the instagram main profile template as a part of the insta's package. the development templates also include a full tinder bundle! 👀

5 notes
·
View notes
Note
How much are you planning on releasing the skin and templates for and what's all included in the templates? 👀 everything is looking gorgeousss so far!!!
we're definitely looking at a market-competitive price, don't worry!
as for the templates package, this would cover 15 mainprofile templates which already include extra stylings, 4 thread templates, 7 comm templates (4 text messages, 1 phone call, 2 video calls), 12 development templates, 4 request templates (single and multi), 1 face claim list, 1 site announcement, and 1 trigger warning template that's easy to be set up as a bbcode!
and that'll make it to 45 templates in total! 😉
3 notes
·
View notes
Note
When will the mile high skin and templates be ready for purchase?
Hello, nonny!
I was actually thinking of pushing to release them this week but due to some unexpected rl deadlines, it's in a likelihood of next week!
But do stay tuned! Mayhaps I can have them released sooner 👀
0 notes
Text

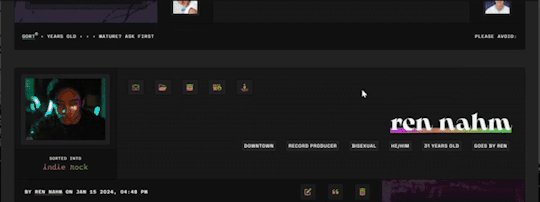
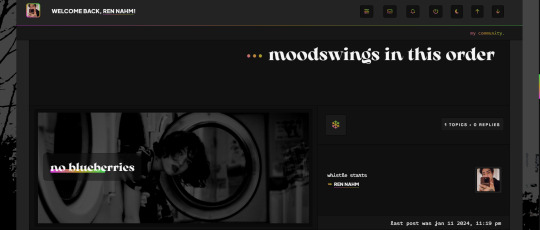
a short showcase of post row in light mode + 2 thread templates included in the additional templates package! 👀
#jcink#jcink templates#jcink codes#jcink skin#coding commission#jcink theme#jcink skins for sale#jcink roleplay#coding#jcink skins#jcink code
6 notes
·
View notes
Text
purchase policy.
1. thank you for purchasing my works! i hope you enjoy them as much as i enjoy making them! after the purchase, you have my full approval to add things, change things (partially or completely), or wreck them as you may for any of your purposes. all i'm asking is that you leave the credits intact or put them somewhere visible on your site.
however, i would also like to stress that i will not be available for any enquiries concerning any minor or major alterations made after the purchase and i'd suggest that you are to direct these elsewhere, such as resource forums/servers.
the only exception would be in the event of a purchase of a skin installation help package, where i am readily available for minor fixes and the minimum of changes.
2. most of my works are cross-checked across many browser types, and i strive to have most to be responsive when used on different screen resolutions. in the case that you find wonky container elements, i'd suggest that you lower your screen resolution to 90% as this is a fairly common screen resolution issue.
3. i will not be accepting any request for refunds or returns of payment.
however, i'm offering flexibility in the case of deposits made for a fully customised commission, whereas i will require the first payment of 50% of the total amount to be paid beforehand. and after 7 days or 14 days of passing (might be less), i would usually demonstrate the on-progress commissioned work on a live view privately to my commissioner to see if you're still interested in commissioning me.
4. please be mindful of an extra charge as stipulated by paypal for any online international transactions (as that is the only payment i'm accepting), which ranges from $0.99 to $4.99.
#jcink#jcink codes#jcink skin#jcink roleplay#jcink templates#coding commission#jcink skins for sale#jcink theme#jcink rp
0 notes
Text



coming to you this january!
free guidebook add-ons, and custom personalised 35+ premade templates in one bundle available as additional purchases!
#jcink#jcink skin#jcink codes#jcink templates#jcink skins#jcink roleplay#jcink skins for sale#jcink code#jcink resource
13 notes
·
View notes
Text
How to show/hide elements.
Inspired by a recent conversation with someone on discord that prompted me to make a quick demo on codepen.io I thought I would try to make an actual tutorial out of it. So! For those that are interested, here's how to easily change what different groups see when they're logged in. This tutorial is geared specifically toward JCINK coders, but can easily be adapted to any forum or webpage. Keep reading to find out how.
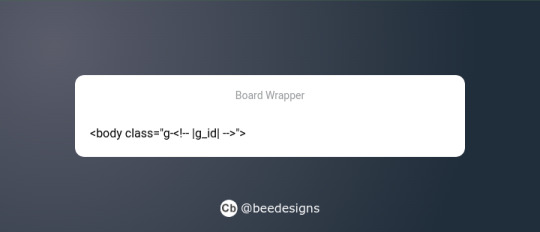
The first step is to add the group id to your board's body. To do this you need to find the <body> tag in your board wrapper and replace it with:

Now you have that in place, you can use it to dictate what different groups can and can't see. This obviously has a lot of use cases, from changing group colours to hiding certain information or forums. The most common use is to swap the navigation options depending on whether someone is logged in or not.
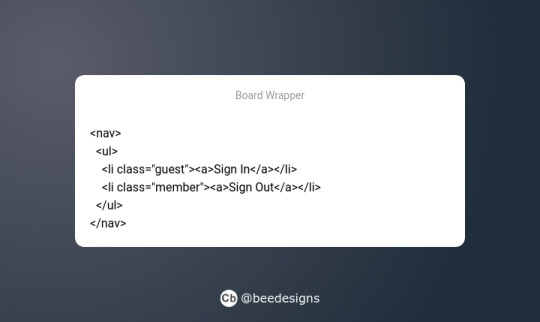
So, you've created your nav menu, and you want guests to see the "sign-in" link, but what about members who are already signed in? You want them to have the "sign-out" link instead. What we're going to do is wrap each link in a class that corresponds to who we want to see it.

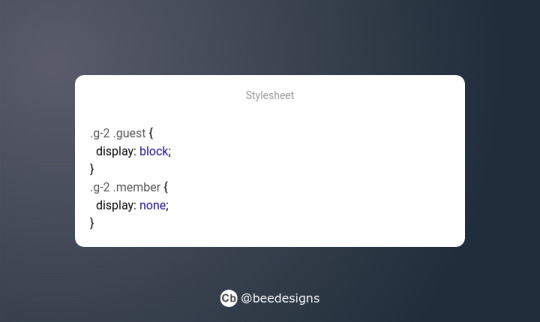
Now, in the stylesheet, we're going to add the CSS to tell the board to show or hide the corresponding link depending on who is logged in. We're going to be using JCINK's default group ids #2 for guests and #3 for members.
First for guests:

This simply says if a guest (.g-2) is viewing the page, then show anything using the class 'guest' and hide anything using the class 'member'.
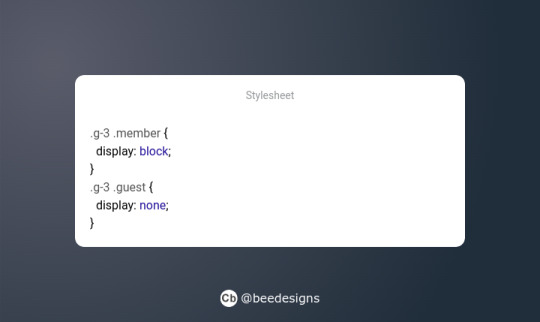
Then for members:

Much like the above, we're telling the site to show anything using the class 'member' and hide anything using 'guest' when the member group (g-3) is logged in.
And that's it! You can see it in action here, where I've combined it with a colour variable to demonstrate who this method can be extended to include pretty much whatever you want. Hopefully it all makes sense! This is my first ever tutorial, and I'm just a baby coder myself. So, if you see a mistake or something that doesn't make sense, please do reach out and I shall try to correct/clarify it. Thanks for reading :)
21 notes
·
View notes
Note
Do you have a pricing structure for your skin commissions?
Ah! Apologies for not updating my profile yet! But I'm not taking any commissions as for now, although to answer your question, generally I'd prefer the pricing to be discussed privately in dms, especially when it comes to involve what kind of design elements and several other things that you'd like to include in.
But as for the basic starting price for a specially commissioned skin, I'd usually start at $150!
2 notes
·
View notes
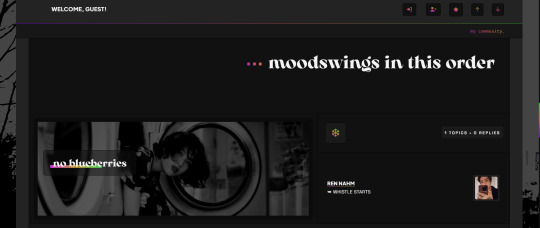
Text

MOONLIGHT SUNRISE 🌙
moonlight sunrise is a brand new jcink premium, real life site set in london! we just dropped our discord buzz! join us and reserve two faces!
DISCORD 🌙 FOLLOW US
63 notes
·
View notes
Photo

New skin project I'm working on!
#project memory lane#jcink skin#jcink theme#jcink codes#jcink#jcink animanga#animanga#coding commission#jcink commission#jcink templates
7 notes
·
View notes



