#jcink code
Explore tagged Tumblr posts
Text










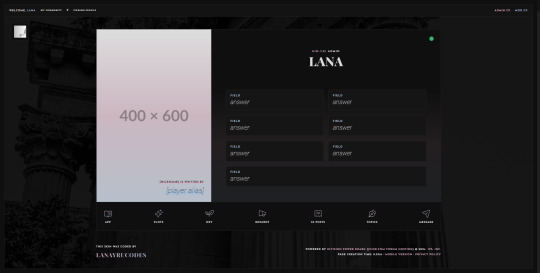
Valhalla Skin Set - $50
The Valhalla Skin Set is a minimal, responsive skin for Jcink forums. This skin has been optimized for Google Chrome, but should work just fine in other browsers. This skin set includes the skin, guidebook template, and all posting templates. If you would like to see a live preview of the skin, view the templates, or ask any questions, you may do so in my support Discord here: discord[DOT]gg/yGEsVuzyBZ
Features:
Responsive layout that will adjust to most screen sizes.
Dark/light toggle.
Pop-out navigation menu.
Profile application featuring FizzyElf's automatic thread tracker.
18 templates for posting purposes including, but not limited to: Admin post, face claim, shipper, five threads, dev images, quote, and more!
Member list filtering feature by FizzyElf.
Easy to edit skin variables for changing skin colors, fonts, and images. This includes easy to add and edit member group variables.
A PDF installation guide to walk you through installing the skin.
Purchase Link: https://ko-fi[DOT]com/s/3218aec8db
(Source link also leads to purchase page!)
If you previously purchased my Valhalla Template set, please message me for a coupon code to recieve 25% off of your purchase!
(Auto thread tracker and member list filter functions courtesy of FizzyElf: fizzyelf[DOT]jcink.net)
#jcink skin#jcink skins#jcink skin for sale#jcink coding#jcink rp#jcink code#jcink codes#jcink template#jcink templates#ravencodes
63 notes
·
View notes
Text










ACHILLES JCINK SKIN
ACHILLES is a minimalist, multi-sale, and responsive skin for Jcink inspired by the book "The Song of Achilles" by Madeline Miller and the aesthetic of dark academia. This skin was optimized for Google Chrome and Opera GX.
You can purchase this skin at my Ko-fi: https://ko-fi[DOT]com/s/c0ad6a23ae
And you can check the live preview here.
basic features:
— Dark and Light mode — Fully customized Jcink HTML Templates. — Guidebook codes. — Main profile application + shipper. — Pop-out profile. — Mini-profile. — DOHTML templates to be used across the board. You can check them here. — Isotopic memberlist filters. — Gradient membergroup colors. — Custom profile fields. — Customized login and register page. — Custom pop-up menu.
Please, read my policy for more information: tenebriuscodes.tumblr.com/policies
#jcink skin#jcink skins#jcink codes#jcink#jcink code#portfolio#jcink resources#achilles skin#jcink premium#jcink roleplay#jcink rp#jcink site
90 notes
·
View notes
Text














Fantasize - €65, unlimited sales.
Fantasize is a responsive skin coded for Jcink and optimized for Chrome, but tested across Firefox, Edge, and Safari on mobile. For a live preview or any questions, send me a DM on Discord: rosegoldcindy.
Features:
Fully responsive and coded to work just as well on your phone as on bigger screen sizes
Light and dark toggle mode
Two different forum layout variations depending on your needs
Custom UserCP
Full set of site templates (preview here)
Isotope member list
Guidebook code
Member Profile Application
Staff Popup Modules
Purchase here: https://payhip[dot]com/b/XG2rq or click the source link.
21 notes
·
View notes
Text




NUCLEAR WINTER - $10
Nuclear Winter is a moody blue monotone skin that was previously made specially for and used on a post-apocalyptic Fallout roleplay a few years ago.
There are comments scattered throughout the stylesheet and written HTML to help you navigate what to edit (if you wish to use it as is) and what not to edit it.
This skin comes with:
- A pre-installed UserWay accessibility menu. - A collapsible sidebar that's easy to read and navigate with a pop-out login box. - A removable news section with a scrollable news ticker, wanted ad listings in the form of icons, and staff icons. Beneath these three columns is the navigation bar. - Trigger warning fields that, when filled out, precede a post to warn users of potentially triggering material within. - A main profile flush with customizable fields to help fit whatever genre of site you decide to use this skin on. This profile has a header, with places for a character name and face claim, links to noteworthy information, the forum avatar listed on the side, an OOC section, and an awards section that scrolls vertically upon overflow. - An isotope members row that allows you to sort by member names. Custom fields that can be found on this skin and modified accordingly are: age, gender, pronouns, residence, morality, height, faction, occupation, species, OOC alias, OOC age, OOC pronouns, OOC timezone, maturity/content rating, and OOC trigger warnings.
Graphics for this skin that will be auto-resized are: a 350x700px header image of character, a 350x200px avatar image, a 200x200px gif icon, and a 110x50px gif icon for the mini profile.
For the optional news banner on the index: 50x50px wanted ad icons and 40x40px staff icons.
#jcink#jcink rp#jcink roleplay#jcink skin#jcink codes#jcink code#jcink coder#jcink skins#jcink skin for sale
31 notes
·
View notes
Text









ANDROMEDA is a minimalist, flex-based skin built with responsive functionality in mind. It is optimized for Google Chrome. Unlimited multi-sale, £30.
FEATURES:
A comprehensive installation guide that explains every step from download to use.
Unlimited support for troubleshooting, bug fixes and modifications.
Variables for group colours, fonts, font sizes and more.
Fully customised HTML templates.
A light/dark toggle.
A toggle-on sidebar.
A filtered memberlist.
A fully customised UCP.
A pop-out profile.
A tabbed main profile with five sections.
Optional extra profile templates.
Before purchase, be sure to view my policies on Tumblr, and feel free to contact me for a live preview or questions. I have a support server (contact jaackaalope on discord for an invite) or can be contacted via ask here on tumblr.
Note: due to Jcink's internal tables and the customised UCP, certain functions (today's top 10 posters and sort online users by last click/member name) are not useable. They are not linked anywhere in the skin and will not impact use.
100 notes
·
View notes
Text

this is a brand new project of mine that's going to be released very soon as a single sale. more info coming soon! 💖
23 notes
·
View notes
Text

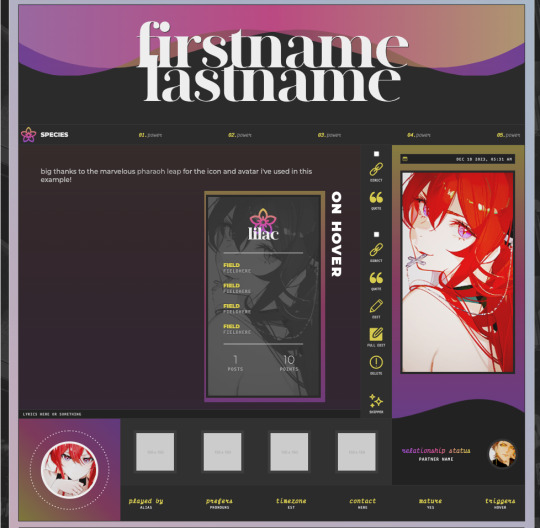
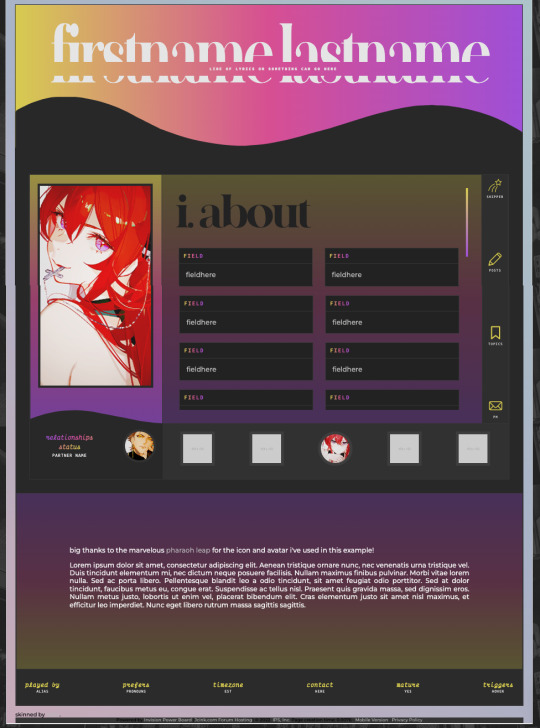
Inspired by a song, this is a preview of something I'm currently working on when I have spare time!
#majorcodes#premade jcink skin#jcink skin#jcink skins#jcink code#jcink codes#jcink rp#jcink premade#jcink coding
43 notes
·
View notes
Text








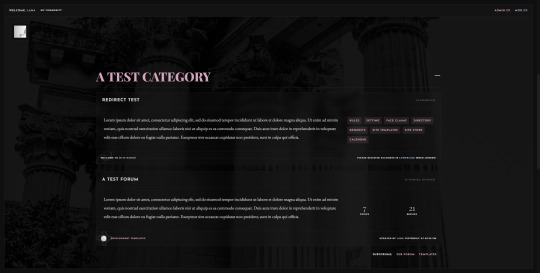
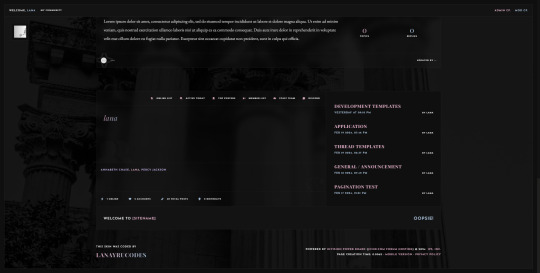
Immortales: Skin Bundle ($20)
I've been wanting to branch out into a more minimalist style for a while, and found the opportunity to do so when I was struck by the coding bug over the weekend and began to experiment with a more semi-transparent style of index that eventually evolved into this. I tried to keep the skin as light as physically possible, with minimal Javascript or Jquery inclusions, and instead tried to optimize it to build off of HTML5 elements as best I could without needing to weigh it down with more external resources.
The Immortales skin is a dark themed, responsive skin for Jcink forums, and is optimized for Google Chrome. (Cross-tested in Opera GX and Mozilla Firefox.)
You can purchase the skin here: https://ko-fi[DOT]com/s/6f663cfe6e
Bundle Includes:
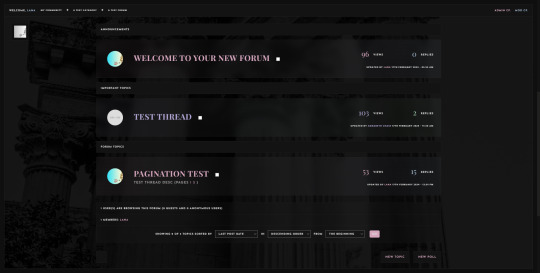
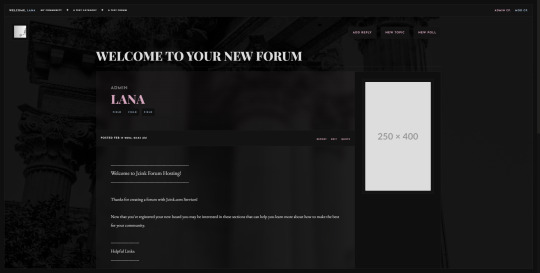
All custom HTML structures
a forum index a topic row for threads a post row with a sticky/hover mini profile a main profile custom board stats, with the five (5) recent topics appended a member list, sortable by filters
Full set of DOHTML templates
x1 general announcement/admin template x1 application template (tabbed, for threads) x4 thread templates x5 development templates x1 miscellaneous codes for TW/CW x1 tabbed webpage/guidebook
Custom Userlinks Menu
Easy to add/modify group variables for color coordination (five groups already included)
Responsive to smaller monitors
Upon purchase, buyers will receive an installation guide with editing and customization instructions, as well as any XML/HTML files.
Support & Refunds:
Refunds or returns are not offered on pre-made skins. Due to the nature of how they're distributed and the fact that they're digital files I cannot offer refunds for a purchase if you buy a skin from me.
If you encounter bugs or skin-breaking issues, please reach out to me and I will do my best to fix them and provide you with updated files.
I do not offer coding support beyond initial problems with my skins at install. (i.e. Finding a bug when you install a fresh copy of the skin onto your site, etc.) If the skin breaks during modifications you make on your own, I am willing to help restore the skin to it's original state. I do not provide support for third party coding that is not mine.
#jcink skins#jcink codes#jcink code#jcink skin#dark jcink skin#dark theme skin#for sale#skin for sale#jcink skin for sale#jcink rp#immortales skin#portfolio
92 notes
·
View notes
Text
Resource: Responsive Web Design
Starter kit basically.. for those working on jcink skins. Viewport plus using media queries, css variables, grid, and flex will ease the process of making responsive skins but I advise keeping them in mind early on.
10 notes
·
View notes
Text
Finished Skin!
I've been busy working on this bad boy for a long time. Most of the site was finished ages ago, but I've redone a chunk of it so it's cleaner and meaner since. And I absolutely love it! I've been using the skin for a couple of months, but this week we finally revealed it to all the members. The gang wanted to keep to the same vibe and aesthetic of the old skin that's been in place since 2020, but to update it with some quality of life changes and responsive design. And I LOVE the result!


Some of the updates on wightwold.net include:
full responsiveness so that the site is just as usable on mobile as PC
light/dark mode and font-size options for everyone
a personal notepad for members to save snippets of code or posts
a post saver on the posting page for folks that like to fly by the seat of their pants
a full set of BBCodes so folks can build their own templates and make things look pretty as they please
new buttons on the post page to drop those codes straight into the post
special BBCode templates that only show in the Battle Forums
discord tagging from the post page on site (thank you Sadri!! i honestly don't know how to live without this any more)
automatic thread trackers on the profiles (another one i need in order to survive these days; thank you Fizzy!)
automatic age tracker on the profiles (so we no longer have to remember to update. turns out one of my characters was two years older than I thought...)
automatic face claims
sortable memberlist so there's no longer a debate over who's the tallest character
and loads more like the interactive map drawn by the talented Wynter
So, come with me on a magical tour of this badboy that sparks joy!
First, let's take a look at the subforums and topic rows.
Each of the RP forums has a different beautiful banner which is a lovely way to quickly pick up on the vibes. Let's have a look at some more!






Taking a sneaky opportunity to show off our top three posters there too because some people are just busy!
And finally (for now) showing off one of my favourite parts of the site, our interactive map that has (most) of our canon locations and member created ones. That I think looks amazing on both large screen and mobile! Super proud of this one.




Isn't it beautiful? Wynter did such an amazing job on the art and Juda was fantastic in adding everyone's locations!
I'll show off some of our new profiles soon too :D
#wightwold#jcink skin#my codes#portfolio#jcink code#rp template#codes#jcink rp#forum rp#forum design
13 notes
·
View notes
Text







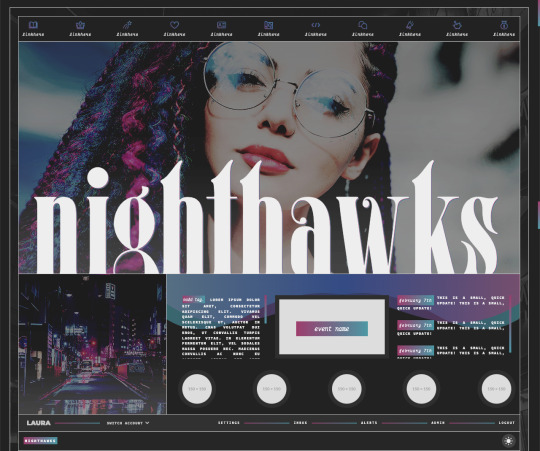
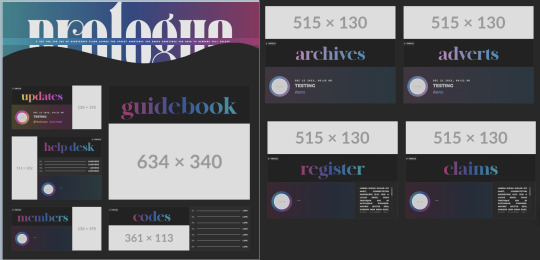
NIGHTHAWKS - $75USD - PURCHASE
LIVE PREVIEW
this skin features a dark and light mode toggle; the images used are the dark skin, see the live preview for the light version!
features fully customizable forums and a profile application.
uses color variables to easily customize colors per group for the boards, mini profile, main profile, member list, and more.
reference the initial board itself (https://skin021.jcink.net/) for some guidelines on custom fields. board descriptions are found here.
there are no templates yet, when they're available everything will be updated.
you can purchase this on my PAYHIP STORE! however, if you want, or need, support, you should message me here or email me with the email in the installation instructions to get my discord.
#jcink skin#jcink premade#jcink skins#skin for sale#jcink skin for sale#jcink#jcink rp#jcink code#jcink codes#jcink forum
73 notes
·
View notes
Text




supernova US$230 limited multi-sale of 2 slots.
supernova is a custom forum skin designed for jcink hosted forums. this skin includes:
sticky top header + dropdown menu bar
light and dark mode toggle
gradient membergroups
different forum sizes
changing forum colors per last poster
changing topic row colors per last poster
complete profile + post row
complete board stats with recent topics
with the purchase of the skin, you will receive the following files:
skin xml
html templates xml
installation guide
this skin was optimized for google chrome, but should work just fine on other browsers. more previews are available upon request! please send a message via tumblr (htmljaslene) with your discord handle if you are interested in purchasing this skin.
20 notes
·
View notes
Text
















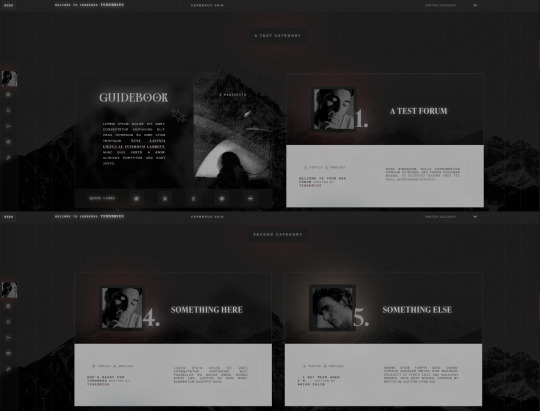
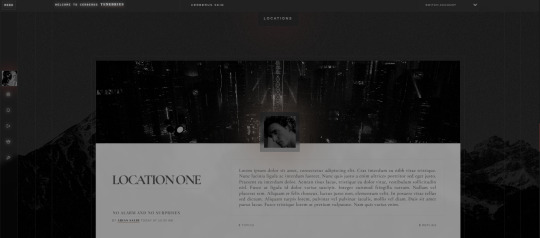
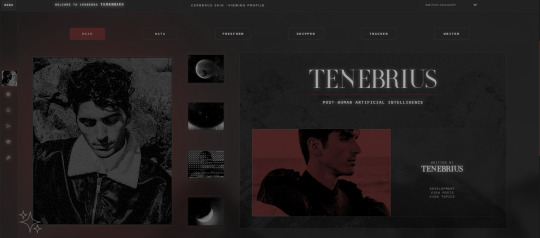
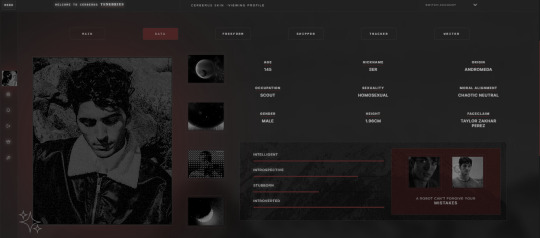
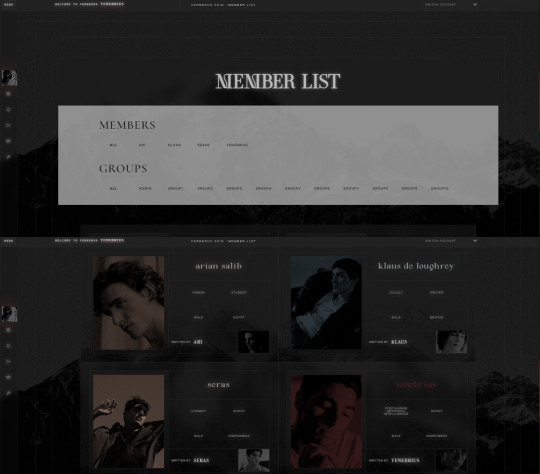
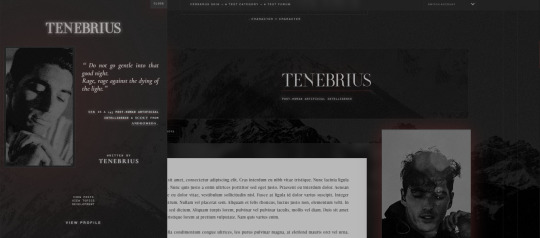
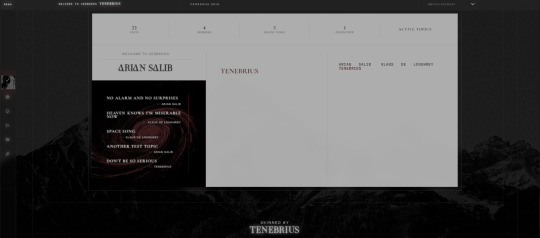
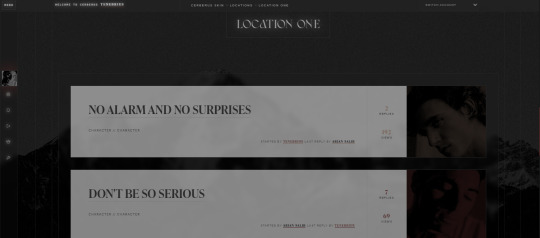
CERBERUS SKIN ⸻ $60
CERBERUS is a medium, minimalist, multi-sale, and responsive skin for Jcink optimized for Google Chrome.
You can purchase this skin at my Ko-fi: https://ko-fi[DOT]com/s/4eeab85b68
Basic features:
— Fully customized Jcink HTML Templates. — Guidebook codes. — Main profile application with shipper and section to add an automatic thread tracker. — Pop-out profile. — Mini-profile. — Basic templates. — Isotopic memberlist filters. — Accent color coordinated to character group. — Easy customization of site graphics. — Location forums with backgrounds. — Custom user profile fields. — Forum counters. — Customized login and register page. — Custom sidebar menu. — Basic templates codes (You can check them here: www.tumblr.com/tenebriuscodes/748268049043488768/cerberus-templates)
Please, read my policy for more information: tenebriuscodes.tumblr.com/policies
#jcink skins#jcink skin#jcink code#jcink codes#jcink#resources#jcink resources#cerberus skin#portfolio
136 notes
·
View notes
Text



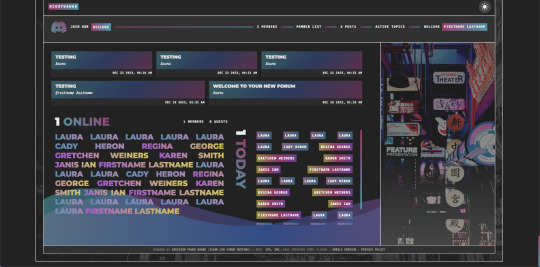
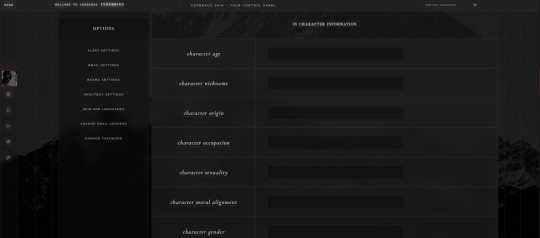
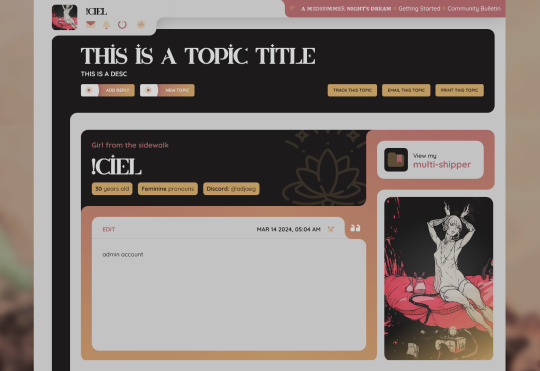
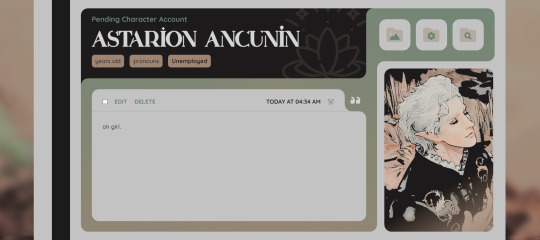
Still trucking along 8) I've learned a lot with this wip for the short amount of time I've tinkered with it. I'm really enjoying "unconventional" conventional postrows.
(The skin changes site-wide accent colours based on user input, so the gaudy pink/yellow combination you're seeing in the topbar is 100% my fault and only visible to me on that account - don't blame the design keke)
#wip: a midsummer nights dream#jcink skin#jcink code#its time to churn this one really quick so we can sit back and ruminate on a 2.0 project#i'm really excited to hop back into jcink after the hardest couple of months of my life
51 notes
·
View notes
Text

retro inspired header!
#jcink skins#jcink skin#jcink code#jcink coding#mycodes#will i ever code more than a header? only time will tell#i just love playing around with designs
13 notes
·
View notes
Text
Gonna be posting my first ever skin for sale! It’s a skin I’ve used a couple of times in the past but it’s really organized and easy to understand.
Will be unlimited sales and probably between $35-$50 USD.
Can’t wait to share it with you all! 💕
7 notes
·
View notes