#“angular developers”
Explore tagged Tumblr posts
Text
Dev Journals #1 -- Code: The Gathering
Hello, there! Call me Mika Snowden, how do you do?
Presumptuous name, isn't it? Thought so too, but the other option was Turing, which is even more presumptuous.
Anyhow, my nickname's presumptuousness isn't the subject of this post. In fact, the subject of the day is a new project I'm starting.
You see, lovelies, I'm a junior developer who would like to become a Java-Angular FullStack Developer. I'm currently in a C#-Angular position, so I'm studying Java to find a new job.
As I still don't have any Java certifications, I've decided to study for them, so I wrote down a couple of project ideas to help me practice. Today, I started one of them and informed my friends about it. Why: Because, unlike my other silly projects, this one might be useful to someone.
I play Magic: The Gathering with my friends, and we have a box where we keep cards anyone can choose from to add to their deck. The issue is: no one ever knows what cards are there, how many, and who the box is with. Since our friendship group has been growing, I've decided to take upon myself the challenge of coding a program that keeps track of said cards.
"Mika, there's already an app for that."
I was informed, but I need an excuse to study Java. What excuse would be better than something you like doing?
So, I'm off to work.
Here, lovelies, are my first day of work fruits. Not much -- I found out I'm easily distracted --, but it's a start.
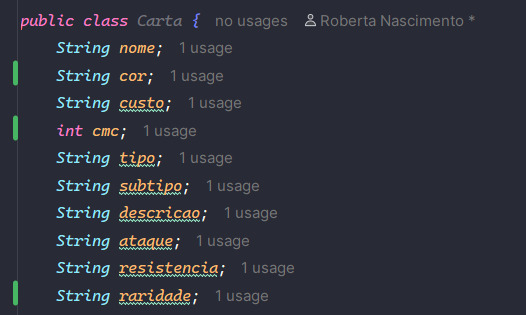
First, we have my starting object:

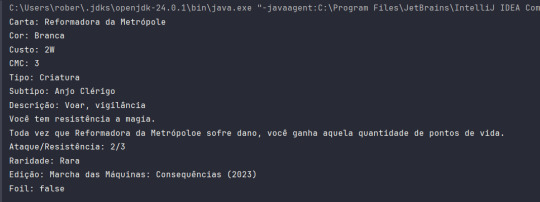
I made it work with some setters, after making every attribute private, and we managed to get a nice output on console.

Finally, I brushed off my old database skills, grabbed PostgreSQL and came up with a little table.

Not much, but I'm happy to report project "mtg-repo" (still working on a name) is coming together.
Ta-da!
5 notes
·
View notes
Text
#angular development company#angular web development#angular application development#angular web development services
2 notes
·
View notes
Text
youtube
16 -Sign Out (Actions Button) - (Next js 15, React 19, PostgreSQL , Prisma, ShadCN, Paypal, Stripe API integration)
2 notes
·
View notes
Text

Hello fellow TV head OC fans-
This is Vision! An OC of mine from 2015 or 2017?? Back then I drew on paper only, through the mass amounts sketchbooks I had! This was drawn 10/4/23 but I never got around to finishing it :(
#vision#he was a random OC I had as a kid that would travel with my self insert through different fandoms#He then got developed into his own character and story#The sword is made of tv static#His mouth is based on color bars#And it can only move in an angular fashion no curves#object head#tv head#oc art
8 notes
·
View notes
Text
Available Skilled MEAN Stack Developers for hire

Skilled and experienced MEAN Stack Developers available for immediate hire. Aqusag offers an expert full-stack JavaScript development team ready to create custom web applications. Find skilled MongoDB, Express.js, Angular, and Node.js experts for your projects. Hire our experienced MEAN stack developers who are committed to deliver ultimate business solutions. Our team understands the importance of the client’s requirements and time. We actively work to achieve milestones and complete your project on time.
For more information visit : https://aqusag.com/hire-mean-stack-developers
#hire mean stack developers#expert mean stack development#skilled full-stack javascript#MEAN stack web application development#mongodb express js angular
11 notes
·
View notes
Text
Making a Website: A Beginner’s Guide
Creating a website is one of the most powerful ways to build an online presence. Whether you want to promote your brand, grow your business, or share your personal blog, making a website can make a significant impact. Here’s a beginner’s guide to help you navigate the essential steps and make the process smoother.
1. Define the Purpose of Your Website
Before you start, it’s crucial to clearly define the purpose of your website. Are you building an e-commerce store, a blog, or a portfolio site? Understanding your goals will help guide your design choices, content strategy, and the overall structure of your website. Knowing the purpose is essential to making a website that resonates with your audience.
2. Choose the Right Platform
Selecting the right website platform is key to achieving a user-friendly and professional website. Platforms like WordPress, Wix, and Squarespace offer various templates and customization options, but if you want full control, consider creating a custom website. For more insights on choosing a platform, check out Making a Website.
3. Prioritize User Experience and Design
A well-designed website should be easy to navigate and visually appealing. Make sure to create a layout that guides visitors smoothly through your content. Focus on mobile responsiveness, intuitive menus, and fast loading speeds to keep users engaged. Making a website that prioritizes the user experience can lead to higher visitor satisfaction.
4. Optimize for SEO
To increase visibility, ensure your website is SEO-friendly from the start. Use relevant keywords, optimize image sizes, and write clear meta descriptions. By paying attention to these SEO basics, you can help your website rank better on search engines, attracting more visitors. These steps are crucial in making a website that stands out.
Creating a website is a journey that can transform your online presence. Remember, the key to success lies in setting clear goals, selecting the right tools, and prioritizing the user experience. For more tips on building and optimizing your website, don’t forget to explore the resources available at Making a Website.
2 notes
·
View notes
Photo




Hello guys! How are you doing? I am trying to keep up with Angular studies, plus I am doing a short Pentest classes in order to understand it a little bit more, as I requested some Pentests at work for a special team inside the company. It is very interesting, to understand the vulnerabilities that can occurs, and how to think about them while we are creating the architecture of applications, databases, etc. I will start new Spring boot courses as soon as possible too. Yesterday I started for real in the architecture team at work, and I am terrified as I already have some deadlines I must look forward to things I am not an expert yet (✖﹏✖) Well, I will do my best, and ask for help whenever I need (≖͞_≖̥) Keep studying, keep pursuing your dreams!
#study#studyblr#studyblr community#programming#programming community#programming struggles#coding#coding community#angular#springboot#must learn java#java#pentest#pentesting#software development#study daily#javascript#keep dreaming#keep fighting#keep studying#somebody help#study struggles
11 notes
·
View notes
Text







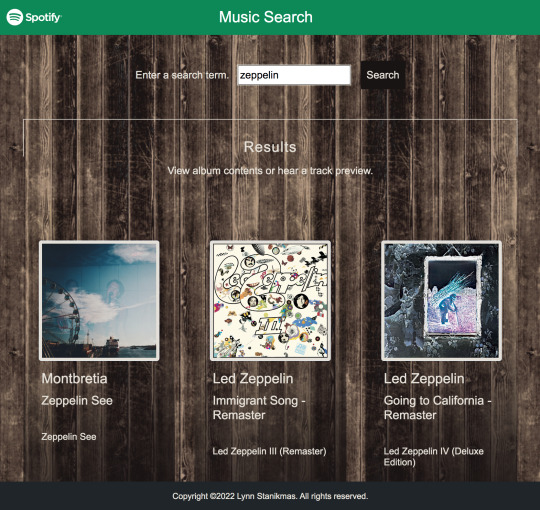
Angular SPA integrated with the Spotify Web API returns JSON metadata about music artists, albums, and tracks, directly from the Spotify Data Catalogue.
#angular#spotify#my music#firebase#firestore#data#database#backend#html5#frontend#coding#responsive web design company#responsivewebsite#responsivedesign#responsive web development#web development#web developers#software development#software#development#information technology#developer#technology#engineering#ui ux development services#ui#ui ux design#uidesign#ux#user interface
2 notes
·
View notes
Text
Company in Bharat. So let us tell you that we are the best AngularJS application development company. Our team at AngularJS is very good, they give great results to customers and create applications as per customers.
Our company Mobile App Development Agency is an ideal way to turn to AngularJs developers as we assist in developing lightning-fast, highly scalable network web applications that are meant to run at top speed. Helpfulinsightsolution Hire an AngularJS Developer.

#hire angularjs developers india#Hire angularjs developer near me#hire mern stack developer#hire fullstack developers#how to hire a web developer#uplers angular developer#hire full stack developer india#web development freelancing sites
2 notes
·
View notes
Text
Hire Full Stack Developers for Seamless Solutions | Sensation Solutions
Looking to hire full stack developers for your business? Sensation Solutions offers top-notch full stack developers with expertise in front-end and back-end technologies. Our skilled developers deliver seamless solutions tailored to your specific needs, ensuring optimal functionality, performance, and user experience. With Sensation Solutions, you can build robust web applications, scalable mobile apps, and innovative software solutions. Get in touch today and hire our dedicated full stack developers to enhance your development projects and drive your business forward.
#Hire Full Stack Developers#Full Stack Development Company#Hire Mean Stack Developers#Mean Stack Development Company#Hire MERN Stack Developers#MERN Stack Development Company#Hire Dot net Developers#Dot net Development Company#Hire PHP Developers#PHP Development Company#Hire Front-end Developer#Hire Angular Front End Developer#Hire Social Media Expert
1 note
·
View note
Text
creating a new dnd character is so fun like what the fuck
#currently developing my drow paladin's backstory and shit some more and jshsgsj they are so different from caim#bc caim is like. a good person in general! they have some issues but overall they try their best#meanwhile valkyon (the drow) is like. they 100% believe they're also a good person. when in reality. they are not.#they're a vigilante who kills people who they believe are bad and are trying to get stroger and stronger..........#ngl val might have been kinda inspired by light yagami. alongside kotoko yuzuriha from milgram#what can i say. characters who have a strong sense of justice and then start killing people who they believe deserve it are sooo interesting#i wanna study them under a microscope#and that's exactly why im making a character like that!#also trying to make them visually distinct from caim is also really interesting#i think i have the facial features down. where caim is a bit soft and round val is all sharp edges#sharp cheekbones. straight nose. more angular eyes#now i also have to also design an outfit for them which will be a bit more difficult but i think i can do it#they're a dex paladin so i can't just go for full on armor. gonna have to play around with that for sure.#i know i wanna include a shoulder cape or something of the sort#ooooh actually i just googled shoulder capes (to see if there's any other word for it) and saw something cool on google images.#gonna have to come back to it later#but yeahhh i guess i know what im doing tonight#as well as learning a bit more about how to play a paladin before the oneshot on friday#wish me luck ig#hananans
2 notes
·
View notes
Text
Codemech is a leading Angular Development Company, offering Angular services with an experienced team and budget-friendly solutions to develop your single page app.
0 notes
Text
0 notes
Text
Build Stunning Websites That Perform — Hire Angular Experts Today
Unlock the potential of cutting-edge web development with a team that delivers both aesthetics and performance. Whether you're launching a new platform or upgrading an existing one, our Angular developers specialize in building responsive, high-speed websites tailored to your business goals. From seamless user experiences to optimized backend efficiency, we combine technical precision with creative design. Looking to scale quickly and efficiently? Hire Angular developers who understand your vision and deliver results. It's time to go beyond basic — build a stunning, high-performing website that sets your brand apart.
#hire angular developers#hire angular developer#hire angular js developer#hire angular developers india#hire angular js developers#hire angular developers in india#hire dedicated angular developer#angular expert#hire angular js developer offshore#hire angular js developers india
0 notes
Text
#angular#angular development#hire developers#hire dedicated angular developers#website development company#mobile app development
0 notes
Text
Becoming a Full Stack Developer: My Roadmap to Mastery
Embarking on my journey to become a full stack developer has been nothing short of a thrilling adventure. It's been filled with moments of incredible learning, personal growth, and a profound passion for creating digital solutions that truly make a difference. From the fascinating world of front-end design to the intricate workings of back-end development, let me take you through my personal roadmap to mastering the art of full stack development.

Defining Full Stack Development
At its core, I see a full stack developer as a tech-savvy magician who possesses the unique ability to bring both the user-facing magic of the front end and the powerful machinery of the backend to life. It's not merely about coding; it's about the art of crafting seamless user experiences while skillfully managing the complex infrastructure that makes it all possible.
Self-Assessment
Like any journey, mine began with self-awareness. I took a close look at my existing skills and knowledge. I uncovered my strengths to build upon and identified the areas where I needed improvement. This self-assessment became the bedrock upon which I constructed my roadmap, allowing me to set clear, focused goals for my full stack development journey.
Front-End Development Skills
Mastering front-end technologies proved to be a thrilling challenge. Moving from the foundational HTML and CSS, which provide structure and style to web pages, to delving into the captivating realm of JavaScript with its dynamic interactions, each step forward brought its own set of revelations and challenges. My journey was marked by moments of both frustration and triumph as I evolved from crafting basic layouts to creating intricate user interfaces that sprung to life at the simple click of a button.
Back-End Development Skills
Transitioning to the backend was like stepping into a whole new world of data management, server intricacies, and complex logic. Learning languages like Python, diving deep into databases like MySQL, and exploring frameworks such as Flask and Django became the building blocks of my backend journey. The sheer satisfaction of watching my code efficiently manage data and orchestrate complex operations fueled my determination to keep pushing forward.
Bridging the Gap
The leap from front-end to back-end wasn't a smooth one. Bridging this gap required not only the acquisition of new technical skills but also a shift in mindset. The challenges were numerous – learning to handle data securely, optimizing performance, and orchestrating intricate processes. I adopted various strategies to make this transition seamless, eventually allowing me to unite my front-end and back-end skills into a unified full stack approach.
Full Stack Development Frameworks
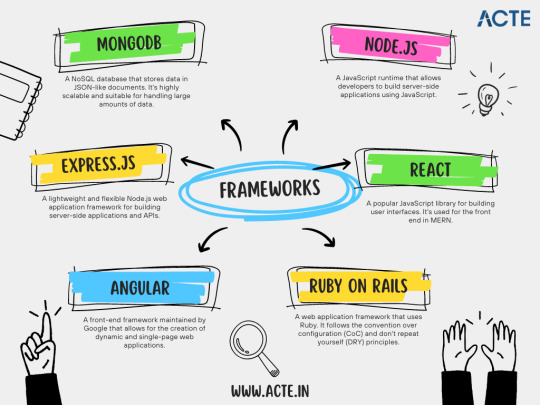
The full stack development world introduced me to a plethora of frameworks designed to streamline the entire process. Frameworks like MEAN (MongoDB, Express.js, Angular, Node.js) and MERN (MongoDB, Express.js, React, Node.js) became my trusted companions. They not only accelerated development but also offered valuable insights into the best practices of full stack architecture.

Building Projects
Knowledge truly gains momentum when it's put into practice. Building projects became an essential part of my journey. These projects provided the practical experience necessary to solidify my skills. Whether it was crafting dynamic e-commerce platforms or developing interactive web applications, each project served as a canvas for innovation, experimentation, and continuous improvement.
Continuous Learning
Full stack development is an ongoing journey without a defined finish line. The ever-evolving landscape continually demands learning and adaptation. To stay updated with emerging trends and technologies, I relied on online platforms, coding communities, and valuable resources like full stack developer course and blogs provided by ACTE.

Challenges and Rewards
This journey had its fair share of difficulties, of course. Debugging cryptic errors, optimizing code for performance, and keeping pace with rapid technological advancements were just a few of the hurdles I encountered. However, the rewards far surpassed the struggles. The ability to transform ideas into functional applications, the satisfaction of solving intricate puzzles, and the sheer joy of witnessing my work in action were the driving forces that kept me moving forward.
Networking and Community
In today's digitally connected world, networking is an invaluable asset. Engaging with developer communities and attending meetups opened doors to fresh perspectives, exciting collaborations, and invaluable insights. The support and camaraderie of fellow developers served as a constant reminder that I wasn't alone on this journey.
Becoming a full stack developer is about more than just acquiring technical skills; it's a transformative journey of self-discovery, overcoming challenges, and embracing growth. To all those aspiring full stack developers out there, my advice is to wholeheartedly embrace each challenge as a learning opportunity. Your roadmap may take unexpected turns, but with dedication, resilience, and a deep passion for innovation, you too can navigate the path to mastery. The world of full stack development awaits – so go forth and code boldly!
6 notes
·
View notes