#API Debugging
Explore tagged Tumblr posts
Text
🚀 Tired of debugging APIs with zero context and broken logs? Been there, done that—and built a solution to fix it. 🛠️ I recently ran into a classic nightmare: a third-party API was causing weird behavior in production, but we had no way to trace what exactly went wrong. Logs were either missing, incomplete, or just plain unhelpful. So I built a tool to never be in that situation again. Introducing: 👉 A powerful Node.js API Logging Middleware ✨ Logs every request and response 🔒 Masks sensitive data like password or token 📊 Saves clean, structured logs in MongoDB ⚙️ Works with Express, NestJS, and even Axios/Fetch It’s open source, dev-friendly, and built to give you full visibility into your API traffic — with filtering, customization, and user tracking included. ✅ Use it for: Troubleshooting third-party integrations API performance monitoring Audit logs and compliance Security analysis General observability 🔍 Example use cases, setup guides, and MongoDB queries included in the blog! 📖 Read the full story here: 👉 https://www.techbreeze.in/nodejs-api-logging-middleware-log-audit-and-debug-with-ease/ If you've ever felt stuck without enough data to debug your API stack, this is for you. Let me know what you think or star the repo if you find it useful! #Nodejs #APILogging #Middleware #MongoDB #Expressjs #NestJS #WebDevelopment #Debugging #AuditLogs #APIDevelopment #OpenSource #DevTools #FullStackDeveloper #LoggingMiddleware #Techbreeze #npm #JavaScript #APIObservability #DeveloperTools
#API Audit Logs#API Debugging#API Logging#Express Middleware#Logging Middleware#NestJS Middleware#Node.js
0 notes
Text

Enhancing Developer Experience with Great API Documentation See how great API documentation enhances the developer experience in our detailed visual content.
#API documentation#API testing#API debugging#API documentation tools#Swagger#Postman#Redoc#Apiary#and Docusaurus
0 notes
Text
How much do Java developers earn?
1. Introduction to Java Developer Salaries
What's the earning potential for Java developers? This is a hot topic for students, new grads, and folks looking to get into software development. With the growth of full stack dev, cloud tech, and enterprise software, Java remains essential. Salaries depend on location, experience, and skills. For students in Coimbatore studying Java, knowing what to expect in the industry is key.
Key Points:
- Java developers are in demand across various fields.
- Knowing Spring Boot and full stack skills can boost your pay.
2. Java Developer Salary for Freshers
So how much can freshers make? Entry-level Java developers in cities like Coimbatore usually earn between INR 3 to 5 LPA. Completing a Java Full Stack Developer course typically leads to better pay since it covers a wider skill set. Employers often look for hands-on experience, which is why doing Java mini projects or internships is important.
Key Points:
- Fresh Java developers start around INR 3 LPA.
- Getting certified in Java can help you land a job.
3. Experienced Java Developer Salaries
With 3-5 years under your belt, what can you expect? Salaries typically range from INR 6 to 12 LPA. Those who take a Java training course in Coimbatore often find they earn more. Companies want people with strong backend skills and experience with tools like Spring, Hibernate, or Microservices.
Key Points:
- Mid-level Java developers can earn between INR 6 to 12 LPA.
- Knowledge of Spring and REST APIs can increase your salary.
4. Senior Java Developer Salary
InsightsFor those at a senior level with over 7 years of experience, earnings can start at INR 15 to 25 LPA. This varies based on company size and responsibilities, plus keeping up with new tech is crucial. Attending weekend Java classes or coaching sessions can help keep skills fresh.
Key Points:-
- Senior Java developers generally earn over INR 15 LPA.
- Full stack skills can lead to higher pay.
5. Java Full Stack Developer Salaries
People who complete a Java Full Stack Developer Course in Coimbatore often snag higher-paying jobs. Full stack developers with skills in Java, React, and DevOps can earn about 20% more than those focused solely on Java. If you're curious about Java salaries, investing in full stack training is a smart move.
Key Points:
- Full stack Java developers can earn about 20% more.
- Having both frontend and backend knowledge is important.
6. Salary Trends in Coimbatore and Tier-2 Cities
In Coimbatore, students of Java courses often ask about earning potential. Starting salaries might be a bit lower than in metro areas, but there’s room for growth. Remote work options are now more common, allowing locals to earn metro-level salaries.
Key Points:
- Java jobs in Coimbatore offer competitive pay.
- Remote work opens doors to higher salaries.
7. Java Certification and Salary Growth
Getting certified can mean a 30-40% pay bump compared to non-certified peers. Following a structured Java course helps build strong skills. Recruiters appreciate learning paths and real-world experience from platforms offering Java programs.
Key Points:
- Java certifications help boost your credibility.
- Structured training can get you better job offers.
8. Demand for Java Developers in 2025
Looking ahead, there’s expected growth of 15% in Java jobs by 2025. More students are signing up for Java Full Stack Developer Courses in Coimbatore, and chances for freshers are expanding. Mastering Java basics through tutorials can help set you up for success.
Key Points:
- Job openings for Java developers are on the rise.
- Full stack training fits well with job market trends.
9. Java Developer Skills That Influence Salaries
Earnings for Java developers often depend on skills like Spring Boot, Microservices, REST APIs, and cloud integration. Regular practice with Java exercises, internships, and coaching can create a strong candidate.
Key Points:
- Skills in demand directly impact salary.
- Ongoing learning is vital for career growth.
10. Conclusion and Brand Mention
So how much do Java developers actually make? It varies, but with the right skills and certifications, Java can lead to a rewarding job. Whether you’re just starting out or looking to advance, getting good training is key. If you want to begin or progress in your career, check out Xplore It Corp for Java courses and training designed to help you succeed.
Key Points:
- Look for recognized training programs.
- Xplore It Corp can help you close skills and salary gaps.
FAQs
Q1. How much do Java developers earn after certification?
A certified Java developer can earn 30-40% more than non-certified ones.
Q2. Are Full Stack Developer salaries higher?
Yes, full stack developers generally make 20-25% more due to their wider range of skills.
Q3. Does location affect salaries?
Absolutely, metro cities tend to pay more, but remote jobs are helping close that gap in places like Coimbatore.
Q4. Is a Java internship necessary?
Not strictly necessary, but internships can really enhance a resume, especially for those just starting out.
Q5. What's the best way to learn Java step by step?
Join a structured course, like those from Xplore It Corp, and practice with Java tutorials and coding exercises.
#Java programming language#Object-oriented programming in Java#Java development tools#Java code examples#Java frameworks (Spring#Hibernate)#Java for web development#Core Java concepts#Java backend development#Java IDE (Eclipse#IntelliJ)#Java Virtual Machine (JVM)#Java syntax and structure#Java API integration#Java debugging tools#Java software applications#Java interview preparation#Java certification training#Java app development#Java database connectivity (JDBC)#Java deployment techniques#Enterprise Java development.
0 notes
Text
Hello, G'day or こんにちは

We have all witnessed the surge of automated online support engines over the past decade, which in a short period of time have progressed from a manual to an automated affair, always with the intended goal of increased convenience. Before the era of smart agents as we know it today, initially these engines started as semi-automated processes through 'bots', however, due to its repeditive nature and flowchart-like responses, the user-base started demanding smarter alternatives. Case in point, you may recall when automation first came on the scene it was in the form of friendly robot avatars which helped us do remedial tasks such as ordering pizza. The main benefit of these 1.0 versions of 'A.I.' was in the speed-of-delivery of the replies but this was based on determined responses which were programmed into the bot based on archived data from past customer requests rather than true Artificial Intelligence based on large language models (LLM's). From these early iterations of smart-bots came the obvious need for more granular (and human-like) responses as while bots were rapid in speed, the answers were limited based on company-curated data and not large swaths of public (and consumer) data which feed today's AI engines. The trade-off from programmatic-answers to factual and detailed responses ushered in the move to generative tools such as ChatGPT, Groq and the Salesforce AI engine AgentForce. Similar to how the latest AI systems provide fast and concise answers using LLM's, AgentForce provisions responses based on data that is both publicly available as well as data you feed it for custom, purpose-specific responses. For the developer or admin, AgentForce already provides Salesforce-specific queries on any SFDC subject matter such as Flows and debugging Apex, but going further for customer interactions, the proprietor can give their clients a tailored support experience. Supplementing the richness of your customized AI portal, AgentForce can also converse in a variety of languages such as French, German, Italian, Japanese and is soon expected to support over 40 languages. But the tool doesn't stop there… it also has the ability to converse in a specific flavor or dialect via the specified Language Locale (i.e. Australian, UK or US for English or Canadian or France en français).

Taking this further, the 'Tone' option gives your enterprise an added element of inflection by enabling your autonomous agent to communicate in a friendly (or casual) demeanor, or when a linguistically proper emphasis is required, the 'formal' option can be used. Does your business have a further need to refine the Locale and Tone with a made-to-order resonance? Bolt-on applications to Salesforce such as AirCall and JustCall gives further customization options for your voice (CTI) customers by introducing sentiment to your language such as sincerity, empathy or candidness. Where bots used to converse by rigid programmability, advancements in Natural Language processing gives your customer the option to communicate on their terms, and on their choice of platform, be it voice, chat or email. Taking this concept further, all of this valuable AI data can also be used in your everyday applications via the new AgentForce 2dx tool, where you can call an action within internal workflows, or enable a response from a complex orchestration or process within your other systems via API or Flow. In a short period of time, the automated service landscape has evolved to almost human-like standards, and while there are many advancements still to come (as it's only been 6 months since AgentForce was released for General Availability), investing your team's time to realize the potential for your enterprise can pay dividends if adopted properly. Should your firm have even one use-case that qualifies, taking advantage of this early can give you an edge over your competition (which if they are not currently in 'beta testing' mode, are most likely already using it).
__________________________________________________________________________________________ Title image by GabiMedia via Deviant Art | JustCall by SaaS Labs | AgentForce 2dx by Salesforce AirCall by aircall.io | Max Headroom / Matt Frewer by ABC, via The Verge
#automation#ai#salesforce#groq#agentforce#bots#llm#pizza#robot#artificial intelligence#debug#flows#apex#tone#api#orchestration#natural language#nlp#workflow#beta test
0 notes
Text
7 top free AI coding tools - AI News
New Post has been published on https://thedigitalinsider.com/7-top-free-ai-coding-tools-ai-news/
7 top free AI coding tools - AI News
.pp-multiple-authors-boxes-wrapper display:none; img width:100%;
AI coding tools leverage machine learning, deep learning, and natural language processing to assist developers in writing and optimising code. These tools are trained on vast code repositories and datasets, allowing them to analyse programming patterns and provide intelligent recommendations.
Types of AI coding tools
AI-powered coding tools can be categorised into several types based on their functionality:
AI code completion tools — Provide real-time suggestions and auto-complete lines of code.
AI code generators — Generate full scripts, functions, or even applications based on natural language prompts.
AI debugging and error detection tools — Identify syntax errors, logical issues, and security vulnerabilities.
AI test automation tools — Create and execute test cases with minimal human intervention.
AI code optimisation Tools — Improve performance by suggesting better coding practices.
AI security and compliance tools — Analyse code for vulnerabilities and help developers follow security best practices.
AI documentation generators — Automate inline comments, API documentation, and explanations.
By incorporating these tools into their workflow, developers can write cleaner, more efficient code and reduce the time spent on repetitive tasks.
Best free AI coding tools for 2025
Below, we explore seven of the best free AI coding tools available today and provide an analysis of their features, benefits, and how they can enhance the software development process.
1. Qodo
Qodo is an AI-powered coding assistant designed to help developers generate, optimise, and debug code easily. It offers real-time code suggestions, detects syntax errors, and improves the overall quality of the codebase.
Key features:
Intelligent code completion: Predicts and suggests relevant code snippets.
AI-powered debugging: Identifies bugs and logical errors in real-time.
Code optimisation: Suggests performance improvements and cleaner code structures.
Multi-language support: Works with multiple programming languages.
Benefits:
Qodo streamlines software development by reducing manual effort in writing and reviewing code. It is particularly beneficial for new developers who need guidance on best coding practices and experienced programmers looking to improve efficiency.
Use cases:
Writing clean and optimised code.
Debugging and improving code quality.
Learning new programming concepts with AI-driven recommendations.
2. Kite
Kite was a popular AI-powered autocomplete tool that provided developers with real-time code suggestions and documentation assistance. Although it has been discontinued, it significantly influenced modern AI coding assistants.
Key features:
Python-focused autocompletion: Provided predictive code completions.
Inline documentation: Showed documentation snippets inside the IDE.
Machine learning-based suggestions: Improved over time with usage.
Benefits:
Despite its discontinuation, Kite demonstrated the power of AI in streamlining software development, influencing newer AI-powered coding tools available today.
Use cases:
Assisted Python developers with intelligent code suggestions.
Provided real-time documentation to reduce context switching.
3. Amazon CodeWhisperer
Amazon CodeWhisperer is a free AI-powered coding assistant that provides intelligent code completions and recommendations based on natural language input. It integrates seamlessly with AWS services, making it an excellent tool for cloud-based development.
Key features:
Real-time code suggestions: Predicts and generates relevant code snippets.
AWS cloud integration: Works with AWS Lambda, EC2, and other services.
Multi-language support: Supports Python, JavaScript, and more.
Benefits:
Amazon CodeWhisperer boosts productivity by offering context-aware code recommendations, making it ideal for developers working with cloud-based applications.
Use cases:
Writing serverless applications on AWS.
Generating API integrations with minimal manual coding.
Reducing development time for cloud-based applications.
4. Ponicode
Ponicode is an AI-powered unit testing and code quality analysis tool that ensures high test coverage and optimised code.
Key features:
AI-generated unit tests: Automates test case creation.
Code quality analysis: Detects inefficiencies in the code.
Multi-language support: Works with JavaScript, Python, and more.
Benefits:
Ponicode helps developers write reliable, maintainable code by automating testing and quality checks, making it an excellent tool for teams prioritising test-driven development (TDD).
Use cases:
Ensuring code coverage with AI-generated test cases.
Automating software testing processes.
5. IntelliCode
Microsoft IntelliCode enhances coding productivity by offering AI-powered autocomplete, refactoring suggestions, and best coding practices based on thousands of open-source projects.
Key features:
Context-aware code recommendations: Learns from open-source projects.
Automated code refactoring: Suggests optimised coding solutions.
Supports multiple languages: Works with Python, Java, C++, and more.
Benefits:
IntelliCode enables developers to write maintainable code while minimising syntax errors and reducing repetitive coding tasks.
Use cases:
Improving team productivity by enforcing best coding practices.
Optimising legacy codebases.
6. YOGI Bot
YOGI Bot is an AI-powered chatbot that assists developers with debugging, code explanations, and best practice recommendations.
Key features:
AI-driven code assistance: Provides real-time support for debugging and explanations.
Multi-language support: Works across various programming languages.
Benefits:
YOGI Bot is useful for both new and experienced developers who need immediate coding assistance and explanations.
Use cases:
Learning programming concepts interactively.
Troubleshooting coding errors with AI-driven assistance.
7. CodeT5
CodeT5, developed by Salesforce Research, is an AI-powered code generation and translation model that helps developers write high-quality code efficiently.
Key features:
AI-generated code snippets: Produces entire code blocks.
Code translation and optimisation: Helps improve existing code.
Benefits:
CodeT5 streamlines development by reducing manual effort and improving code quality.
Use cases:
Automating coding tasks for web and software development.
Enhancing productivity with AI-powered suggestions.
Why use AI coding tools?
AI coding tools are gaining popularity due to their ability to streamline development processes, reduce coding errors, and enhance productivity. Here’s why developers should consider integrating AI into their workflow:
Increased efficiency
AI-powered tools speed up coding by suggesting relevant code snippets, autocompleting functions, and automating repetitive tasks. This allows developers to focus on solving complex problems rather than spending time on boilerplate code.
Improved code quality
AI-driven code review tools analyse code for potential errors, security vulnerabilities, and performance issues, ensuring high-quality and optimised code.
Reduced debugging time
Manually finding and fixing bugs can be time-consuming. AI debugging tools help detect issues in real-time and provide potential fixes, reducing time spent on troubleshooting.
Enhanced collaboration
AI-powered tools facilitate team collaboration by providing code suggestions, and documentation, making it easier for teams to work together efficiently.
Automated testing and deployment
AI-driven test automation ensures that applications are tested before deployment, reducing manual effort and potentially speeding up the software release cycle.
Better security
Security-focused AI tools can help identify vulnerabilities and suggest best practices, helping developers write more secure code that complies with industry standards.
Accessibility for beginners
AI coding assistants help beginners learn programming by providing real-time feedback, suggesting improvements, and simplifying complex coding concepts.
7 top free AI coding tools
AI coding tools leverage machine learning, deep learning, and natural language processing to assist developers in writing and optimising code. These tools are trained on vast code repositories and datasets, allowing them to analyse programming patterns and provide intelligent recommendations.
Types of AI coding tools
AI-powered coding tools can be categorised into several types based on their functionality:
AI code completion tools — Provide real-time suggestions and auto-complete lines of code.
AI code generators — Generate full scripts, functions, or even applications based on natural language prompts.
AI debugging and error detection tools — Identify syntax errors, logical issues, and security vulnerabilities.
AI test automation tools — Create and execute test cases with minimal human intervention.
AI code optimisation Tools — Improve performance by suggesting better coding practices.
AI security and compliance tools — Analyse code for vulnerabilities and help developers follow security best practices.
AI documentation generators — Automate inline comments, API documentation, and explanations.
By incorporating these tools into their workflow, developers can write cleaner, more efficient code and reduce the time spent on repetitive tasks.
(Image source: Unsplash)
Tags: artificial intelligence, coding
#2025#Accessibility#ai#AI coding#AI debugging#ai news#ai security#ai tools#AI-powered#Amazon#Analysis#API#applications#artificial#Artificial Intelligence#author#autocomplete#automation#AWS#aws cloud#AWS Lambda#bot#bugs#chatbot#Cloud#code#code generation#Code Review#code suggestions#codebase
1 note
·
View note
Text
Top Tools for Web Development in 2025
Web development is an ever-evolving field, requiring developers to stay updated with the latest tools, frameworks, and software. These tools not only enhance productivity but also simplify complex development processes. Whether you’re building a small business website or a complex web application, having the right tools in your toolkit can make all the difference. Here’s a rundown of the top…

View On WordPress
#Angular Framework#API Development Tools#Back-End Development Tools#Best Tools for Web Development 2024#Bootstrap for Responsive Design#Django Python Framework#Docker for Deployment#Front-End Development Tools#GitHub for Developers#Laravel PHP Framework#Modern Web Development Tools#Node.js Back-End Framework#Popular Web Development Software#React Development#Tailwind CSS#Testing and Debugging Tools#Vue.js for Web Development#Web Development Frameworks
0 notes
Text
Top 10 ChatGPT Prompts For Software Developers

ChatGPT can do a lot more than just code creation and this blog post is going to be all about that. We have curated a list of ChatGPT prompts that will help software developers with their everyday tasks. ChatGPT can respond to questions and can compose codes making it a very helpful tool for software engineers.
While this AI tool can help developers with the entire SDLC (Software Development Lifecycle), it is important to understand how to use the prompts effectively for different needs.
Prompt engineering gives users accurate results. Since ChatGPT accepts prompts, we receive more precise answers. But a lot depends on how these prompts are formulated.
To Get The Best Out Of ChatGPT, Your Prompts Should Be:
Clear and well-defined. The more detailed your prompts, the better suggestions you will receive from ChatGPT.
Specify the functionality and programming language. Not specifying what you exactly need might not give you the desired results.
Phrase your prompts in a natural language, as if asking someone for help. This will make ChatGPT understand your problem better and give more relevant outputs.
Avoid unnecessary information and ambiguity. Keep it not only to the point but also inclusive of all important details.
Top ChatGPT Prompts For Software Developers
Let’s quickly have a look at some of the best ChatGPT prompts to assist you with various stages of your Software development lifecycle.
1. For Practicing SQL Commands;

2. For Becoming A Programming Language Interpreter;

3. For Creating Regular Expressions Since They Help In Managing, Locating, And Matching Text.

4. For Generating Architectural Diagrams For Your Software Requirements.
Prompt Examples: I want you to act as a Graphviz DOT generator, an expert to create meaningful diagrams. The diagram should have at least n nodes (I specify n in my input by writing [n], 10 being the default value) and to be an accurate and complex representation of the given input. Each node is indexed by a number to reduce the size of the output, should not include any styling, and with layout=neato, overlap=false, node [shape=rectangle] as parameters. The code should be valid, bugless and returned on a single line, without any explanation. Provide a clear and organized diagram, the relationships between the nodes have to make sense for an expert of that input. My first diagram is: “The water cycle [8]”.

5. For Solving Git Problems And Getting Guidance On Overcoming Them.
Prompt Examples: “Explain how to resolve this Git merge conflict: [conflict details].” 6. For Code generation- ChatGPT can help generate a code based on descriptions given by you. It can write pieces of codes based on the requirements given in the input. Prompt Examples: -Write a program/function to {explain functionality} in {programming language} -Create a code snippet for checking if a file exists in Python. -Create a function that merges two lists into a dictionary in JavaScript.
7. For Code Review And Debugging: ChatGPT Can Review Your Code Snippet And Also Share Bugs.
Prompt Examples: -Here’s a C# code snippet. The function is supposed to return the maximum value from the given list, but it’s not returning the expected output. Can you identify the problem? [Enter your code here] -Can you help me debug this error message from my C# program: [error message] -Help me debug this Python script that processes a list of objects and suggests possible fixes. [Enter your code here]
8. For Knowing The Coding Best Practices And Principles: It Is Very Important To Be Updated With Industry’s Best Practices In Coding. This Helps To Maintain The Codebase When The Organization Grows.
Prompt Examples: -What are some common mistakes to avoid when writing code? -What are the best practices for security testing? -Show me best practices for writing {concept or function} in {programming language}.
9. For Code Optimization: ChatGPT Can Help Optimize The Code And Enhance Its Readability And Performance To Make It Look More Efficient.
Prompt Examples: -Optimize the following {programming language} code which {explain the functioning}: {code snippet} -Suggest improvements to optimize this C# function: [code snippet] -What are some strategies for reducing memory usage and optimizing data structures?
10. For Creating Boilerplate Code: ChatGPT Can Help In Boilerplate Code Generation.
Prompt Examples: -Create a basic Java Spring Boot application boilerplate code. -Create a basic Python class boilerplate code
11. For Bug Fixes: Using ChatGPT Helps Fixing The Bugs Thus Saving A Large Chunk Of Time In Software Development And Also Increasing Productivity.
Prompt Examples: -How do I fix the following {programming language} code which {explain the functioning}? {code snippet} -Can you generate a bug report? -Find bugs in the following JavaScript code: (enter code)
12. Code Refactoring- ChatGPt Can Refactor The Code And Reduce Errors To Enhance Code Efficiency, Thus Making It Easier To Modify In The Future.
Prompt Examples –What are some techniques for refactoring code to improve code reuse and promote the use of design patterns? -I have duplicate code in my project. How can I refactor it to eliminate redundancy?
13. For Choosing Deployment Strategies- ChatGPT Can Suggest Deployment Strategies Best Suited For A Particular Project And To Ensure That It Runs Smoothly.
Prompt Examples -What are the best deployment strategies for this software project? {explain the project} -What are the best practices for version control and release management?
14. For Creating Unit Tests- ChatGPT Can Write Test Cases For You
Prompt Examples: -How does test-driven development help improve code quality? -What are some best practices for implementing test-driven development in a project? These were some prompt examples for you that we sourced on the basis of different requirements a developer can have. So whether you have to generate a code or understand a concept, ChatGPT can really make a developer’s life by doing a lot of tasks. However, it certainly comes with its own set of challenges and cannot always be completely correct. So it is advisable to cross-check the responses. Hope this helps. Visit us- Intelliatech
#ChatGPT prompts#Developers#Terminal commands#JavaScript console#API integration#SQL commands#Programming language interpreter#Regular expressions#Code debugging#Architectural diagrams#Performance optimization#Git merge conflicts#Prompt engineering#Code generation#Code refactoring#Debugging#Coding best practices#Code optimization#Code commenting#Boilerplate code#Software developers#Programming challenges#Software documentation#Workflow automation#SDLC (Software Development Lifecycle)#Project planning#Software requirements#Design patterns#Deployment strategies#Security testing
0 notes
Text
Behind the Scenes: Delving into Back-End Web Development
When you browse the internet, you encounter various websites with captivating user interfaces and seamless functionality. However, what you may not be aware of is the intricate work that happens behind the scenes to make these websites perform effortlessly. This behind-the-scenes magic is the result of back-end web development – the backbone of any successful website. In this article, we will…

View On WordPress
#Algorithms#APIs#BackEnd#Coding#CSS#DataStructures#Debugging#DevOps#FrontEnd#FullStack#HTML#JavaScript#PHP#Programming#Python#Scripting#SoftwareDev#SQL#WebApps#WebDesign#WebDevelopment
0 notes
Text
How to run The Sims 3 with DXVK & Reshade (Direct3D 9.0c)

Today I am going to show you guys how to install Reshade and use Direct3D 9.0c (D3D9) instead of Vulkan as rendering API.
This tutorial is based on @nornities and @desiree-uk's awesome guide on "How to use DXVK with The Sims 3", with the goal of increasing compatibility between DXVK and Reshade. For users not interested in using Reshade, you may skip this tutorial.
If you followed nornities and desiree-uk's guide, it is strongly recommended that you start from scratch, meaning you should uninstall DXVK AND Reshade completely. Believe me when I say this: it will save you a lot of time, frustration, and make your life so much easier.
For the purpose of this tutorial, I am on patch 1.69.47 and running EA App on Windows 10, but it should work for version 1.67.2 on Steam and discs, too. This tutorial does not cover GShade.
Before we start
Backup your files, even the entire folder (Program Files\EA Games\The Sims 3\Game\Bin) if you want to be extra safe; you will thank yourself later. If you do not wish to backup the entire folder, at least backup the following:
reshade-presets
reshade-shaders
Reshade.ini
Options.ini (Documents\Electronic Arts\The Sims 3)
Keep them somewhere secure, for your peace of mind (and sanity).

Done? Great stuff, let us begin!
Step 1:
If you installed DXVK following nornite and desiree-uk's guide, go to the bin folder and delete the following files to fully uninstall DXVK, we are starting from scratch:
d3d9.dll
TS3.dxvk-cache
dxvk.conf
TS3_d3d9.log (or TS3W_d3d9.log)
Step 2:
If you already have Reshade on your PC, uninstall it using this: https://reshade.me/downloads/ReShade_Setup_X.X.X.exe (replace X.X.X with version number)
Step 3:
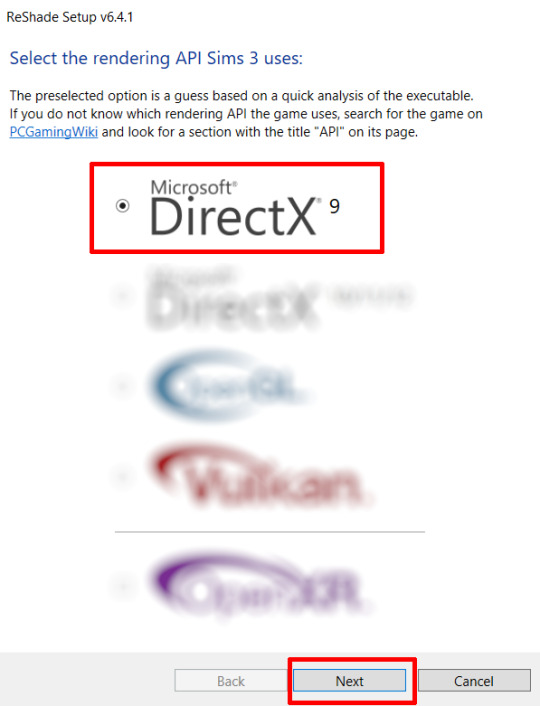
Perform a clean install of Reshade (I am using the latest version - 6.4.1 at the time of writing). Please note that you need a version no older than 4.5.0 or this method will not work. Choose DirectX9, click next.

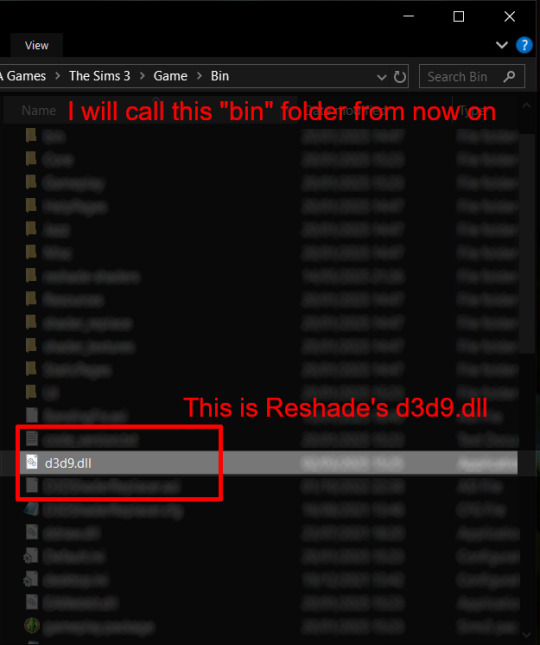
Once the installation is complete, you should see a "d3d9.dll" file inside The Sims 3's bin folder (Program Files\EA Games\The Sims 3\Game\Bin):

It may all seem familiar thus far. Indeed, this is how we installed Reshade in the past before using DXVK, but here comes the tricky part:
Step 4:
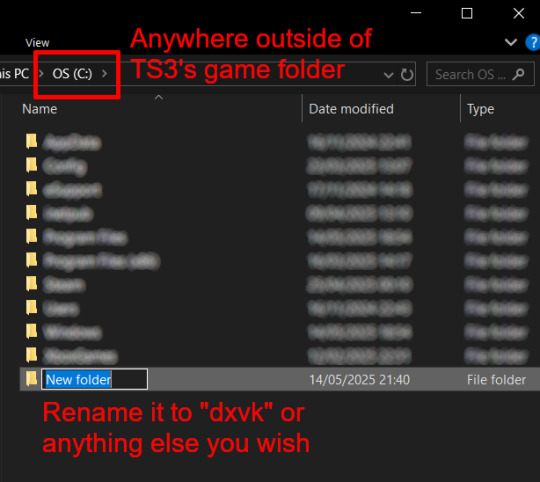
Create a new folder outside of The Sims 3's game folder (I created it on my C drive), name it "dxvk" or whatever else you like. Remember where you saved this folder, we will return to it later.

Step 5:
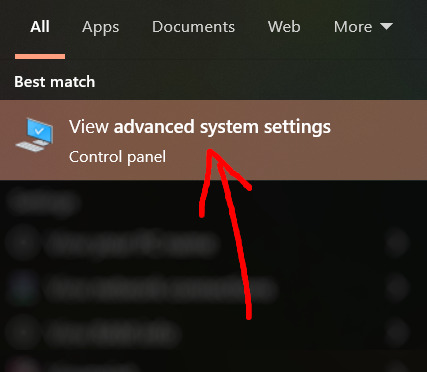
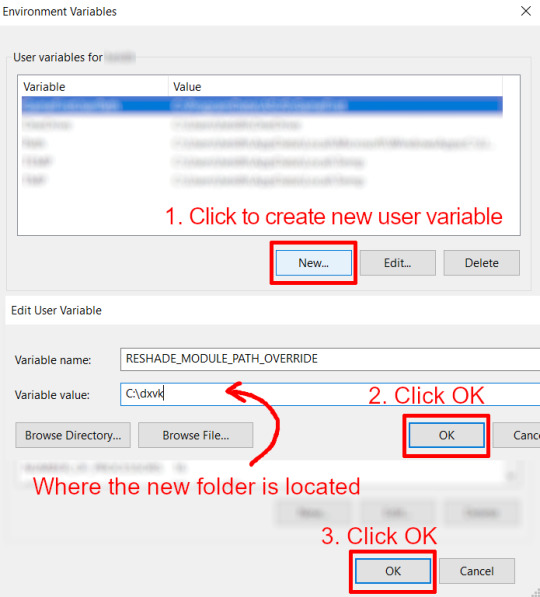
Now we need Reshade to load the next dll in order to chain Reshade with DXVK. Click on the search bar, and type in "View advanced system settings".

Click on "Environment Variables..."

Under "User variables", click "New..."
In the new pop-up window, find "Variable name:" and type in:
RESHADE_MODULE_PATH_OVERRIDE
for "Variable value:", paste in the directory that leads to the folder we created earlier. Once you are done, hit OK, and then hit OK again to save the changes made.

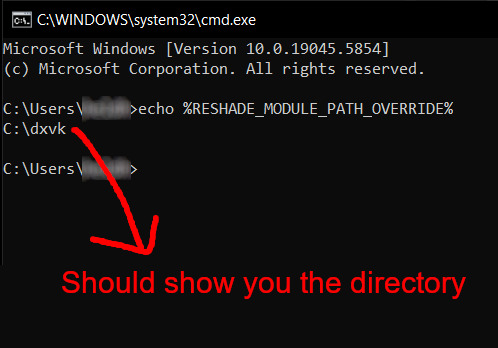
You can use Command Prompt to check if this new environment variable has been registered by entering:
echo %RESHADE_MODULE_PATH_OVERRIDE%
It should return you the folder's location. If not, make sure you have typed in the variable name correctly and confirm the folder's location.

Step 6:
Download DXVK (version 2.3.1) from here: https://github.com/doitsujin/DXVK/releases/tag/v2.3.1 and unzip "dxvk-2.3.1.tar.gz" (I use 7-Zip, but winRAR works, too). Remember to choose x32, and move only "d3d9.dll" to the folder we made earlier.
Now we have two "d3d9.dll" files, one from Reshade (lives in the bin folder), and the other from DXVK (in this new folder, outside of The Sims 3 game folder).

Step 7:
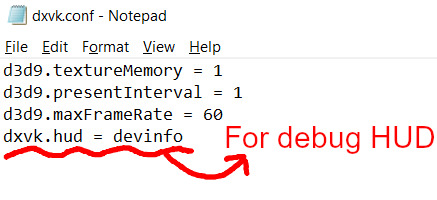
Download "dxvk.conf" here: https://github.com/doitsujin/dxvk/blob/master/dxvk.conf delete everything inside, and enter the following:
d3d9.textureMemory = 1 d3d9.presentInterval = 1 d3d9.maxFrameRate = 60 dxvk.hud = devinfo
Ctrl + S to save the document.

The first 3 lines are taken from @nornities and @desiree-uk's guide.
The last line is only for debugging purposes. Due to the inconvenient location occupied by the HUD (top left corner of your screen), it should be removed once the installation is successful.
Step 8:
Drag "dxvk.conf" into the bin folder, where Reshade's "d3d9.dll", "TS3.exe", and "TS3W.exe" all live.

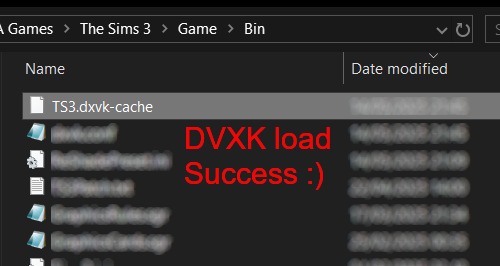
Step 9:
Now fire up the game and check if both are showing up:

Lastly, check for “TS3.dxvk-cache” in the bin folder:

If it is there, congratulations! You have successfully installed DXVK and Reshade utilising D3D9 as API! You can now go to "dxvk.conf" and remove its last line "dxvk.hud = devinfo" and have fun! :)
Hope this tutorial isn't too confusing, the last thing I want is to over-complicate things. If you still need some help, comment down below or send me a DM/ask, I'll try and troubleshoot with you to the best of my ability.
Credits:
@nornities and @desiree-uk for their fantastic guide.
@criisolate for promulgating the usage of DXVK in TS3 community.
reddit user folieadeuxmeharder for helping me troubleshoot and informing me of this workaround.
doitsujin for creating DXVK.
crosire for creating Reshade.
148 notes
·
View notes
Text
youtube
I just like hearing Modern Vintage Gamer talk about technical things I don't understand lol but this video reminded me of the state of TS2
He says "For the longest time, trying to get Diablo to run on modern PCs is almost impossible. There were some third party patches & hacks you could use with some varying levels of success, but for years it was difficult to run the game unless you had access to an old Windows 95 computer."
"...It wasn't until recently, when GOG released Diablo 1 & 2 for modern machines [in 2019]. The GOG version patches routines in the executable, graphics, and sound APIs to allow you to play the game on your modern PC."
"Since Blizzard has all but abandoned the game, there is no simple way of running it on anything other than a Windows PC. ...One possible way to bring the game forward is to reverse engineer the game."
Then he goes on to explain how that's accomplished by sifting through the data files for leftovers & debug info that hint at how the game's code functions. Even though Diablo had a lot of that, it took someone over 1,000 hours to do the reverse engineering.
But after the source code was reverse engineered, people were able to fix the game so that it could work better on modern PCs. Basically doing what GOG did with their re-release, but making it open source so people who already owned the game on CD could get the same benefit.
Diablo's minimum requirement is a 60 MHz processor, and a DirectX 3 compatible graphics card.
TS2's minimum requirement is a 800 MHz processor & a DirectX 9 compatible graphics card.
Then there's my current PC, with a 3.4 GHz processer, and DirectX 12.
idk just something I've been thinking about, not just so I can keep playing my 20-year-old games but also if the developers refuse to support their games as the passage of time makes them less accessible, how are we going to preserve them.
22 notes
·
View notes
Text

How API Documentation Enhances Developer Experience See how well-crafted API documentation improves the developer experience and streamlines integration with this infographic.
#API documentation#API testing#API debugging#API documentation tools#Swagger#Postman#Redoc#Apiary#and Docusaurus
0 notes
Text
I'm quite happy that Rider IDE is now free for personal use. This is a recent development.
Where-in I talk about IDEs a bit
Rider is a C# IDE that is in direct competition with Visual Studio. It's a bit surprising that Microsoft gave enough wiggle room in the ecosystem to allow a competitor like this to exist.
Of course, both Rider and VS are non-free software, but I find Rider to be an addition to the ecosystem that makes things healthier overall.
Ultimately, even if Rider wasn't free, I don't mind paying for this kind of tool. It is a good tool. What I mind is the lack of control and recourse if the company decides to fuck me over. And that's less likely when you have two IDEs in direct competition like this.
(Though to be clear, this is extremely far from a bulletproof defense and your long-term future as a programmer is always at risk if you don't have FOSS tooling available.)
(Also, it would be cool if we found a way to pay people for tools that doesn't require them holding the kind of power they can use to fuck you over later.)
I think it's generally unlikely for the FOSS community to develop IDEs that are this comprehensive, along with the fact that most programmers in that category have an inherent distaste for IDEs. I think that at least for some usecases, the distaste is misguided.
Trying to get emacs to give you roughly the capabilities of a proprietary IDE can be really painful. Understanding how to configure it and setting everything up is a short full-time job. Then maintaining it becomes a constant endeavor depending on the packages you've decided to rely on and to try to integrate together. It will work wonderfully, then when you update your packages something stops working and debugging it can be frustrating and time-consuming. Sometimes it's not from updating -- you notice some quirky behaviour or bad performance you want to fix and this sends you down a rabbit hole.
By comparison, Rider works mostly how I want it to work. It's had some minor misbehavior, but nothing that would make me have to stop and expend a lot of time. The time saved is really psychologically significant. On some days debugging my tools is fine and even fun. On other days it is devastating.
Don't get me wrong. The stuff you can do with emacs is incredible. The level of customization, the ecosystem. If you want to be a power user among power users, emacs is your uncle, your sister, your estranged half-brother, and your time-travelling son. But it definitely comes at a cost.
Where-in I talk about VSCode a bit
All of this rambling also reminds me of VSCode.
VSCode masquerades as being free software, but the moment you fork it in any way:
Microsoft's C# and C++ debuggers are so restrictively licensed as to exclude the ability to run them with a VSCode fork. (Bonus fact: Jetbrains when developing Rider had to write a debugger from scratch!)
Microsoft forbids the VSCode extension marketplace from being used by any VSCode fork.
Microsoft allows proprietary extensions to be published to the extension market place, which are configured to refuse to work with a non-official build even if you obtain them separately.
In response to this, Open VSX appeared, operated by the Eclipse Foundation. This permits popular FOSS builds of VSCode, such as VSCodium, to still offer an extension marketplace.
Open VSX has an adapter to Microsoft's marketplace API, which is what permits a build of VSCode to use Open VSX as a replacement for Microsoft's marketplace.
Open VSX does not have every extension that Microsoft's marketplace has and will always lack the proprietary ones. But the fact that a FOSS alternative exists is encouraging and heartwarming.
8 notes
·
View notes
Text
The bugs one encounters while developing a voxel game
I've been digging through my old Twitter posts recently, trying to get everything of "value" off of the platform, and I found a bunch of posts with glitched / broken images of my game in it, and I thought, hell, why not? Here's a little gallery of the neatest bugs that I bothered to take pictures of.

This funky grass happened when I was working on leaf swaying particles. I accidentally applied it to the grass blocks instead of the tall grass, and I had the intensity multiplied by a factor of 10.

This was... meant to be a wireframe model, to show you what you're pointing at. I don't even know what happened to it here!

Shaders breaking can sometimes lead to really satisfying results... I believe I accidentally routed texture coordinates directly to the fragment shader output somehow, resulting is this very dreamlike effect.



Back when I was still storing partial chunks -- chunks containing only structure data that spanned a chunk boundary while generating -- in the regular chunk array, it was possible for the game to mistakenly believe these chunks were complete and render them. These chunks were default-filled with id 0, the invalid block, which only meant to appear when a block from a mod that has been removed is loaded. They were a slightly scary sight, looming over the horizon.



A while back, when I was working on the GUI system of the game, I added an API to programatically crop and resize textures, which caused a lot of problems and memory corruptions. I'm not a very careful programmer :)
Despite how annoying debugging can be, it can be fun seeing the chaos that bugs can throw at you. I just wish I got more stuff like this and less Segmentation Fault (Core Dumped).
Do check out our Discord server if you want to see more nonsense, or if you'd like to involve yourself with the project. I'd love to say hi!
#game development#gamedev#c++#game design#indie dev#voxel#voxel engine#indie game#voxel game#indie game dev#programming#bugs
54 notes
·
View notes
Text
How to Build Software Projects for Beginners

Building software projects is one of the best ways to learn programming and gain practical experience. Whether you want to enhance your resume or simply enjoy coding, starting your own project can be incredibly rewarding. Here’s a step-by-step guide to help you get started.
1. Choose Your Project Idea
Select a project that interests you and is appropriate for your skill level. Here are some ideas:
To-do list application
Personal blog or portfolio website
Weather app using a public API
Simple game (like Tic-Tac-Toe)
2. Define the Scope
Outline what features you want in your project. Start small and focus on the minimum viable product (MVP) — the simplest version of your idea that is still functional. You can always add more features later!
3. Choose the Right Tools and Technologies
Based on your project, choose the appropriate programming languages, frameworks, and tools:
Web Development: HTML, CSS, JavaScript, React, or Django
Mobile Development: Flutter, React Native, or native languages (Java/Kotlin for Android, Swift for iOS)
Game Development: Unity (C#), Godot (GDScript), or Pygame (Python)
4. Set Up Your Development Environment
Install the necessary software and tools:
Code editor (e.g., Visual Studio Code, Atom, or Sublime Text)
Version control (e.g., Git and GitHub for collaboration and backup)
Frameworks and libraries (install via package managers like npm, pip, or gems)
5. Break Down the Project into Tasks
Divide your project into smaller, manageable tasks. Create a to-do list or use project management tools like Trello or Asana to keep track of your progress.
6. Start Coding!
Begin with the core functionality of your project. Don’t worry about perfection at this stage. Focus on getting your code to work, and remember to:
Write clean, readable code
Test your code frequently
Commit your changes regularly using Git
7. Test and Debug
Once you have a working version, thoroughly test it. Look for bugs and fix any issues you encounter. Testing ensures your software functions correctly and provides a better user experience.
8. Seek Feedback
Share your project with friends, family, or online communities. Feedback can provide valuable insights and suggestions for improvement. Consider platforms like GitHub to showcase your work and get input from other developers.
9. Iterate and Improve
Based on feedback, make improvements and add new features. Software development is an iterative process, so don’t hesitate to refine your project continuously.
10. Document Your Work
Write documentation for your project. Include instructions on how to set it up, use it, and contribute. Good documentation helps others understand your project and can attract potential collaborators.
Conclusion
Building software projects is a fantastic way to learn and grow as a developer. Follow these steps, stay persistent, and enjoy the process. Remember, every project is a learning experience that will enhance your skills and confidence!
3 notes
·
View notes
Text
Ok I know few people are going to be able to empathize here but I spent most of yesterday creating an API that would execute different objectives depending on if you use get/put/post/delete, right? And then I spent most of today trying to figure out why the hell everything was working except the delete. I had an extra space in Postman.
That's literally it. I spent hours trying to debug my config when the problem was a fucking space in the body of the API call.
Fucking JSON.

I want to burn something down.
#tech things#this is why i don't play with apis#and I can't even go for a rage bike ride about it#because it's 106 degrees#thanks texas
97 notes
·
View notes
Text
💳Integrated Payments with Stripe and Paddle: Inside EasyLaunchpad’s Payment Module

When building a SaaS app, one of the first questions you’ll face is:
How will we charge users?
From recurring subscriptions to one-time payments and license plans, payment infrastructure is mission-critical. But implementing a secure, production-grade system can be time-consuming, tricky, and expensive.
That’s why EasyLaunchpad includes a fully integrated payment module with support for Stripe and Paddle — out of the box.
In this article, we’ll walk you through how EasyLaunchpad handles payments, how it simplifies integration with major processors, and how it helps you monetize your product from day one.
💡 The Problem: Payment Integration Is Hard
On paper, adding Stripe or Paddle looks easy. In reality, it involves:
API authentication
Checkout flows
Webhook validation
Error handling
Subscription plan logic
Admin-side controls
Syncing with your front-end or product logic
That’s a lot to build before you ever collect your first dollar.
EasyLaunchpad solves this by offering a turnkey payment solution that integrates Stripe and Paddle seamlessly into backend logic and your admin panel.
⚙️ What’s Included in the Payment Module?
The EasyLaunchpad payment module covers everything a SaaS app needs to start selling:
Feature and Description:
✅ Stripe & Paddle APIs- Integrated SDKs with secure API keys managed via config
✅ Plan Management- Define your product plans via admin panel
✅ License/Package Linking- Link Stripe/Paddle plans to system logic (e.g., access control)
✅ Webhook Support- Process events like successful payments, cancellations, renewals
✅ Email Triggers- Send receipts and billing notifications automatically
✅ Logging & Retry Logic- Serilog + Hangfire for reliability and transparency
💳 Stripe Integration in .NET Core (Prebuilt)
Stripe is the most popular payment solution for modern SaaS businesses. EasyLaunchpad comes with:
Stripe.NET SDK is configured and ready to use
Test & production API key support via appsettings.json
Built-in handlers for:
Checkout Session Creation
Payment Success
Subscription Renewal
Customer Cancellations
No need to write custom middleware or webhook processors. It’s all wired up.
🔁 How the Flow Works (Stripe)
The user selects a plan on your website
The checkout session is created via Stripe API
Stripe redirects the user to a secure payment page
Upon success, EasyLaunchpad receives a webhook event
User’s plan is activated + confirmation email is sent
Logs are stored for reporting and debugging
🧾 Paddle Integration for Global Sellers
Paddle is often a better fit than Stripe for developers targeting international customers or needing EU/GST compliance.
EasyLaunchpad supports Paddle’s:
Inline Checkout and Overlay Widgets
Subscription Plans and One-Time Payments
Webhook Events (license provisioning, payment success, cancellations)
VAT/GST compliance without custom work
All integration is handled via modular service classes. You can switch or run both providers side-by-side.
🔧 Configuration Example
In appsettings.json, you simply configure:
“Payments”: {
“Provider”: “Stripe”, // or “Paddle”
“Stripe”: {
“SecretKey”: “sk_test_…”,
“PublishableKey”: “pk_test_…”
},
“Paddle”: {
“VendorId”: “123456”,
“APIKey”: “your-api-key”
}
}
The correct payment provider is loaded automatically using dependency injection via Autofac.
🧩 Admin Panel: Manage Plans Without Touching Code
EasyLaunchpad’s admin panel includes:
A visual interface to create/edit plans
Fields for price, duration, description, external plan ID (Stripe/Paddle)
Activation/deactivation toggle
Access scope definition (used to unlock features via roles or usage limits)
You can:
Add a Pro Plan for $29/month
Add a Lifetime Deal with a one-time Paddle payment
Deactivate free trial access — all without writing new logic
🧪 Webhook Events Handled Securely
Stripe and Paddle send webhook events for:
New subscriptions
Payment failures
Plan cancellations
Upgrades/downgrades
EasyLaunchpad includes secure webhook controllers to:
Verify authenticity
Parse payloads
Trigger internal actions (e.g., assign new role, update access rights)
Log and retry failed handlers using Hangfire
You get reliable, observable payment handling with no guesswork.
📬 Email Notifications
After a successful payment, EasyLaunchpad:
Sends a confirmation email using DotLiquid templates
Updates user records
Logs the transaction with Serilog
The email system can be extended to send:
Trial expiration reminders
Invoice summaries
Cancellation win-back campaigns
📈 Logging & Monitoring
Every payment-related action is logged with Serilog:
{
“Timestamp”: “2024–07–15T12:45:23Z”,
“Level”: “Information”,
“Message”: “User subscribed to Pro Plan via Stripe”,
“UserId”: “abc123”,
“Amount”: “29.00”
}
Hangfire queues and retries any failed webhook calls, so you never miss a critical event.
🔌 Use Cases You Can Launch Today
EasyLaunchpad’s payment module supports a variety of business models:
Model and the Example:
SaaS Subscriptions- $9/mo, $29/mo, custom plans
Lifetime Licenses- One-time Paddle payments
Usage-Based Billing — Extend by customizing webhook logic
Freemium to Paid Upgrades — Upgrade plan from admin or front-end
Multi-tier Plans- Feature gating via linked roles/packages
🧠 Why It’s Better Than DIY
With EasyLaunchpad and Without EasyLaunchpad
Stripe & Paddle already integrated- Spend weeks wiring up APIs
Admin interface to manage plans- Hardcode JSON or use raw SQL
Background jobs for webhooks- Risk of losing data on failed calls
Modular services — Spaghetti logic in controller actions
Email receipts & logs- Manually build custom mailers
🧠 Final Thoughts
If you’re building a SaaS product, monetization can’t wait. You need a secure, scalable, and flexible payment system on day one.
EasyLaunchpad gives you exactly that:
✅ Pre-integrated Stripe & Paddle
✅ Admin-side plan management
✅ Real-time email & logging
✅ Full webhook support
✅ Ready to grow with your product
👉 Start charging your users — not building billing logic. Get EasyLaunchpad today at: https://easylaunchpad.com
#.net boilerplate#.net development#easylaunchpad#Stripe .NET Core integration#Paddle in .NET#payment module SaaS
2 notes
·
View notes