#FigmaDesign
Explore tagged Tumblr posts
Text

bb27 infographic ✨
9 notes
·
View notes
Text






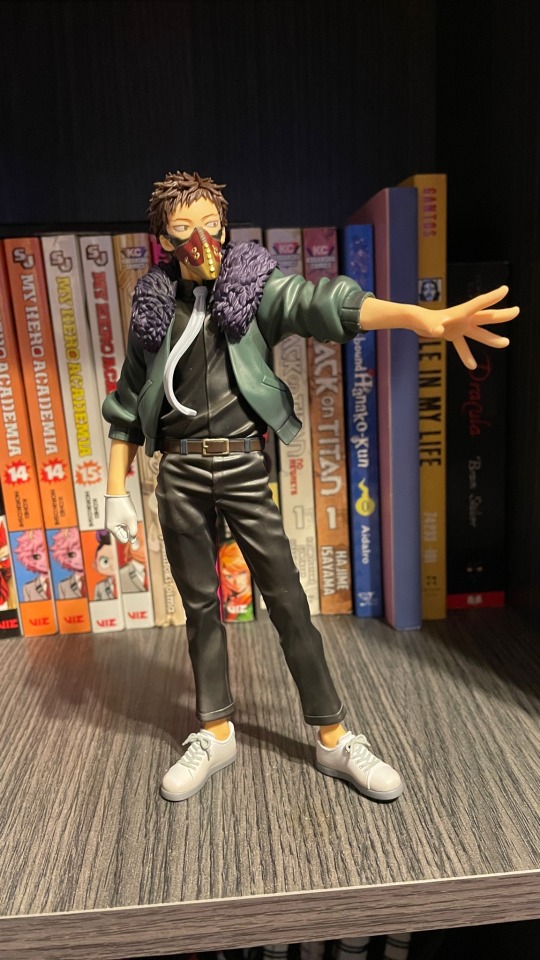
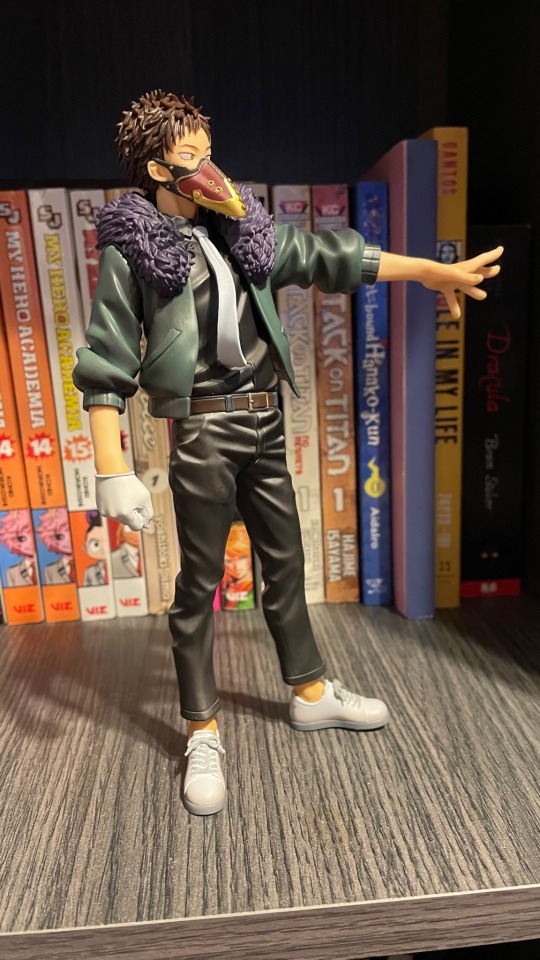
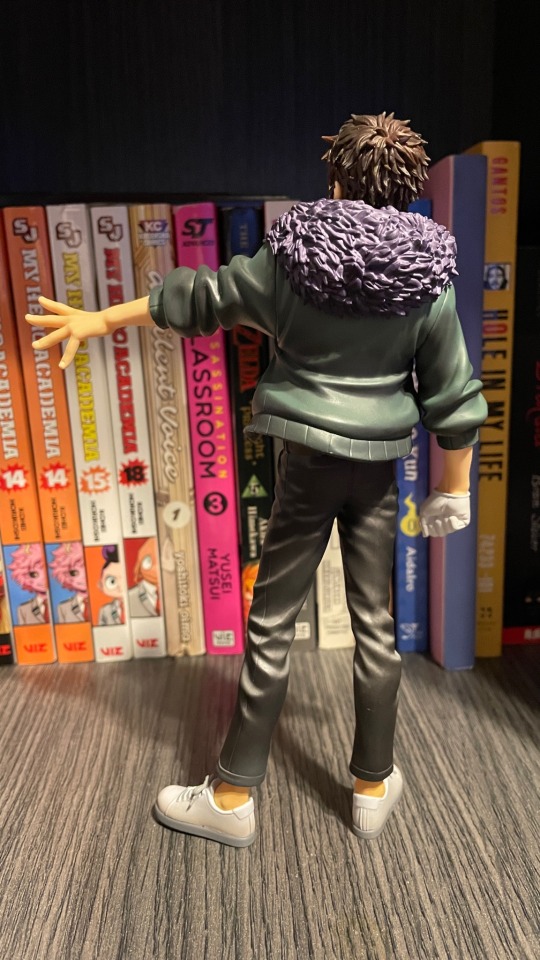
i ordered the newest chisaki figure and he arrived yesterday so I thought this is the perfect way to revive this account. Apparently the Kai in the last picture on the right (which is the first Kai I’ve ever owned) was a blueprint for this most recent Kai. I think someone grabbed the blueprint and was cheaply making 3D printings of him and then hand painting them because only a very select few of them exist. That’s why he looks so low quality compared to this officially produced Kai.
Anyway, as for posting writing, I have a submission from anon that I am now able to work on since my sophomore year of college has ended and I am finally on vacation. Don’t worry anon 🧪 I saw you 😭 and sorry about that. Your brain is very large.
#bnha#bnha overhaul#mha overhaul#asks open#overhaul#治崎廻#bnha chisaki#chisaki#chisaki kai#kai chisaki#mha chisaki#mha#chisakikai#chisaki overhaul#mha kai chisaki#kaichisaki#anime figure#figure collecting#scale figure#figma#figmadesign#figma figure#3d printing#overhaul figure#chisaki kai figure
43 notes
·
View notes
Text
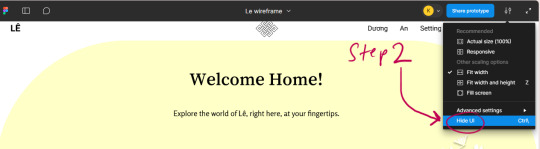
it is with great pleasure that i share this with you all!! >u<
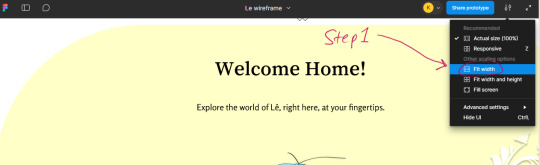
after a semester's worth of work, i've finished my website prototype about my original characters.
follow these steps before exploring the content if you're interested, helps you navigate the page better ->


just a note, this works better on laptop/computer browser! on mobile it still works but the buttons are verryyyy small there..
thank you! let me know if you run into any problems ^o^
#figma#figmadesign#figmacommunity#website#web development#web design#prototype#art#sparklingsong#sparklingoc#oc#original character#graphic design
7 notes
·
View notes
Text

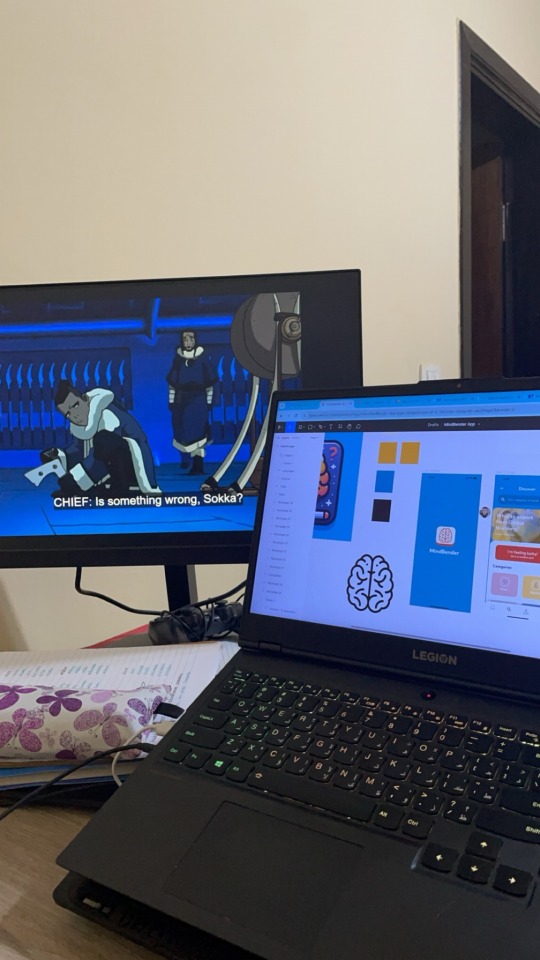
Study, work, and watching avatar with friends.
Not the most aesthetically appealing picture but it perfectly captures a productive day for me!
#study#studyblr#langblr#motivation#study blog#notes#spanish#español#random#figma#figmadesign#app development#maui#avatar the last airbender#avatar aang#atla#atla zuko
24 notes
·
View notes
Text
☆

Figma practice
#art#my art#figmadesign#figma#graphic design#graphic art#digitalart#digital art#digital design#design#poster#poster art#poster design
3 notes
·
View notes
Text
Which tools every UIUX designer must master?
Gaining proficiency with the appropriate tools can greatly improve your workflow and design quality as a UI/UX designer. The following are some tools that any UI/UX designer has to know how to use:
1. Design Tools:
Figma: One of the most popular and versatile design tools today. It’s web-based, allowing real-time collaboration, and great for designing interfaces, creating prototypes, and sharing feedback.
Sketch: A vector-based design tool that's been the go-to for many UI designers. It's particularly useful for macOS users and has extensive plugins to extend its capabilities.
Adobe XD: Part of Adobe's Creative Cloud, this tool offers robust prototyping features along with design functionalities. It’s ideal for those already using other Adobe products like Photoshop or Illustrator.
2. Prototyping & Wireframing:
InVision: Great for creating interactive prototypes from static designs. It’s widely used for testing design ideas with stakeholders and users before development.
Balsamiq: A simple wireframing tool that helps you quickly sketch out low-fidelity designs. It’s great for initial brainstorming and wireframing ideas.
3. User Research & Testing:
UserTesting: A platform that allows you to get user feedback on your designs quickly by testing with real users.
Lookback: This tool enables live user testing and allows you to watch users interact with your designs, capturing their thoughts and reactions in real time.
Hotjar: Useful for heatmaps and recording user sessions to analyze how people interact with your live website or app.
4. Collaboration & Handoff Tools:
Zeplin: A tool that helps bridge the gap between design and development by providing detailed specs and assets to developers in an easy-to-follow format.
Abstract: A version control system for design files, Abstract is essential for teams working on large projects, helping manage and merge multiple design versions.
5. Illustration & Icon Design:
Adobe Illustrator: The industry standard for creating scalable vector illustrations and icons. If your design requires custom illustrations or complex vector work, mastering Illustrator is a must.
Affinity Designer: An alternative to Illustrator with many of the same capabilities, but with a one-time payment model instead of a subscription.
6. Typography & Color Tools:
FontBase: A robust font management tool that helps designers preview, organize, and activate fonts for their projects.
Coolors: A color scheme generator that helps designers create harmonious color palettes, which can be exported directly into your design software.
7. Project Management & Communication:
Trello: A simple project management tool that helps you organize your tasks, collaborate with team members, and track progress.
Slack: Essential for team communication, Slack integrates with many design tools and streamlines feedback, updates, and discussion.
9 notes
·
View notes
Text
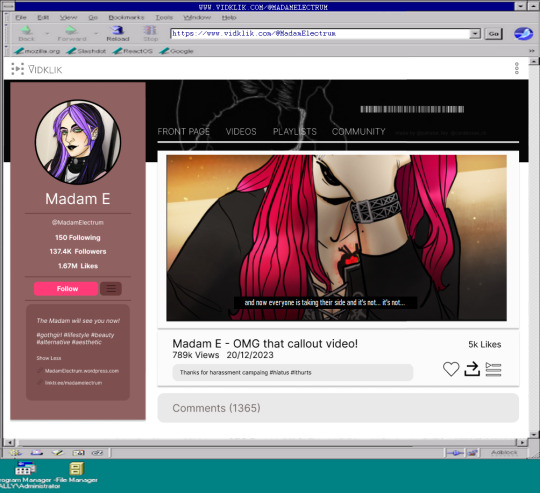
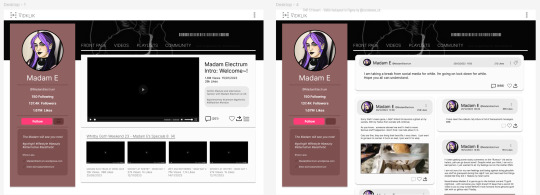
Vidklik profile of Madam E [Fanart]
Vidklik layout was made by me in Figma (spend way too much time on them lol.)
And I reworked/smashed together some pics from internet for realistic look i was after in this work. I posted this in the reddit first, last year.





I like to imagine the site a mix of Tumblr bloggin style but centered around video sharing etc. YES I MADE COMMUNITY TAB WORK too as a treat and bar code is a cute easter egg.
Pure fan-ish addition to make the vibe feel right:

#tmp podcast#the magnus protocol#the magnus protocol spoilers#tmp season 1#fanart#digital art#figmadesign#spend way too much time on this lol
6 notes
·
View notes
Text

💼 Need a stunning website or web application? Explore my services at https://raajia-shah-portfolio.great-site.net From sleek designs to powerful functionality, I specialize in crafting captivating web experiences tailored to your needs. Let's bring your ideas to life!
#website#web design#web development#ui ux design#software#software company#software house#figma#figmadesign
2 notes
·
View notes
Text



An instant messenger application/program from a personal operating system concept.
#glassmorphism#stained glass#texture#ui ux design#uidesign#frutiger#frutiger aero#frutiger aesthetic#skeumorphism#neumorphism#frkfw#figma#figmadesign#user interface#userexperience#os#operating system#concept
10 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
8 notes
·
View notes
Text
processos zzzz / process zzzz
[ br / eng ]
[um pequeno processo criativo/meu primeiro projeto oficial] lição mágica aprendida hoje: contraste.
˚✧ antiseptic ݁ ੭
BR :
⎯⎯ o processo criativo é a parte mais divertida de um design, as cores, fontes, formas, texturas, tudo é tão bom que me derreto por essa área ♥︎ fico extasiada em como os embasamentos realmente funcionam na prática.
meu PRIMEIRO projeto consistia em fazer um site de refrigeração nas cores azuladas, confesso que odeio não poder encher de símbolos e formas (tirem o figma de mim), mas trabalhar com estilos diferentes me fez refletir como os clientes veem o mundo, então decidi tentar! 𓆩♱𓆪
e o meu primeiro cliente foi meu pai! 🖤

pequenas explicações é apenas a teoria do que pensei, não é necessário ler~
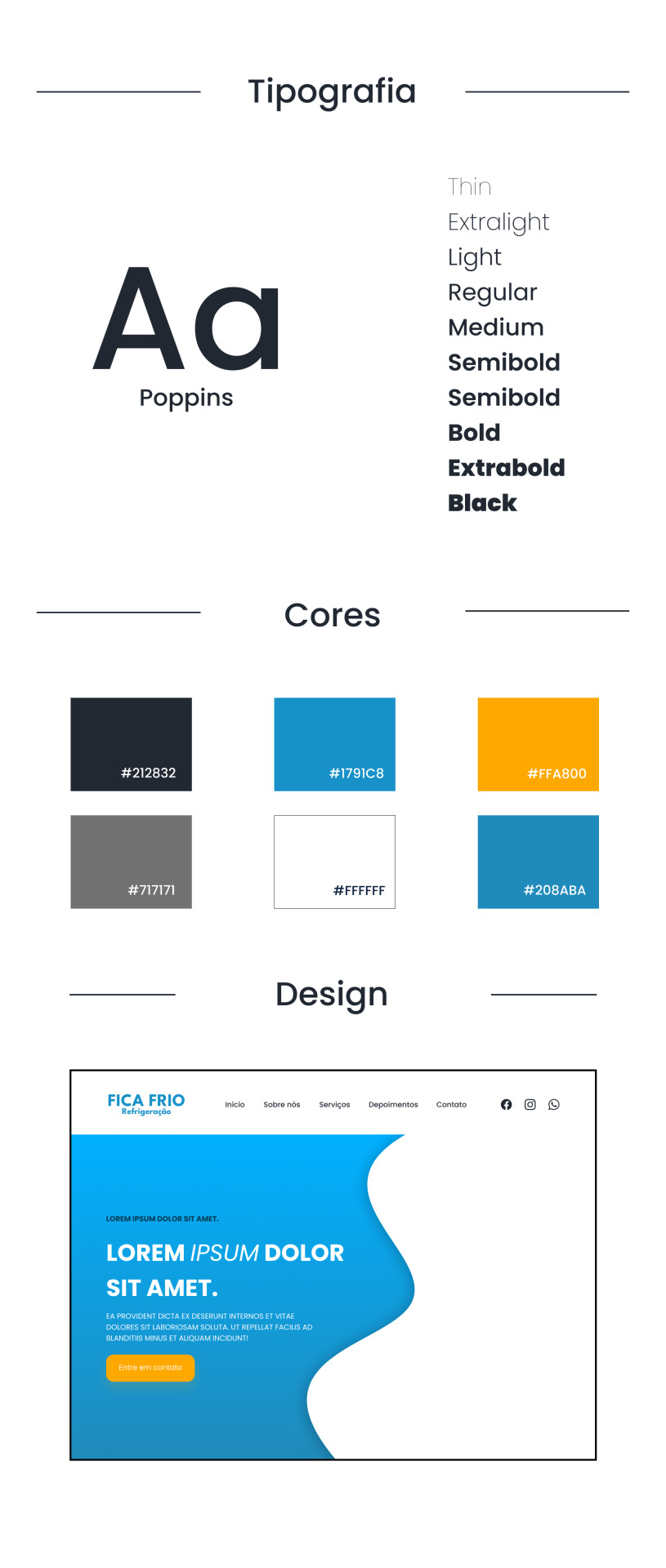
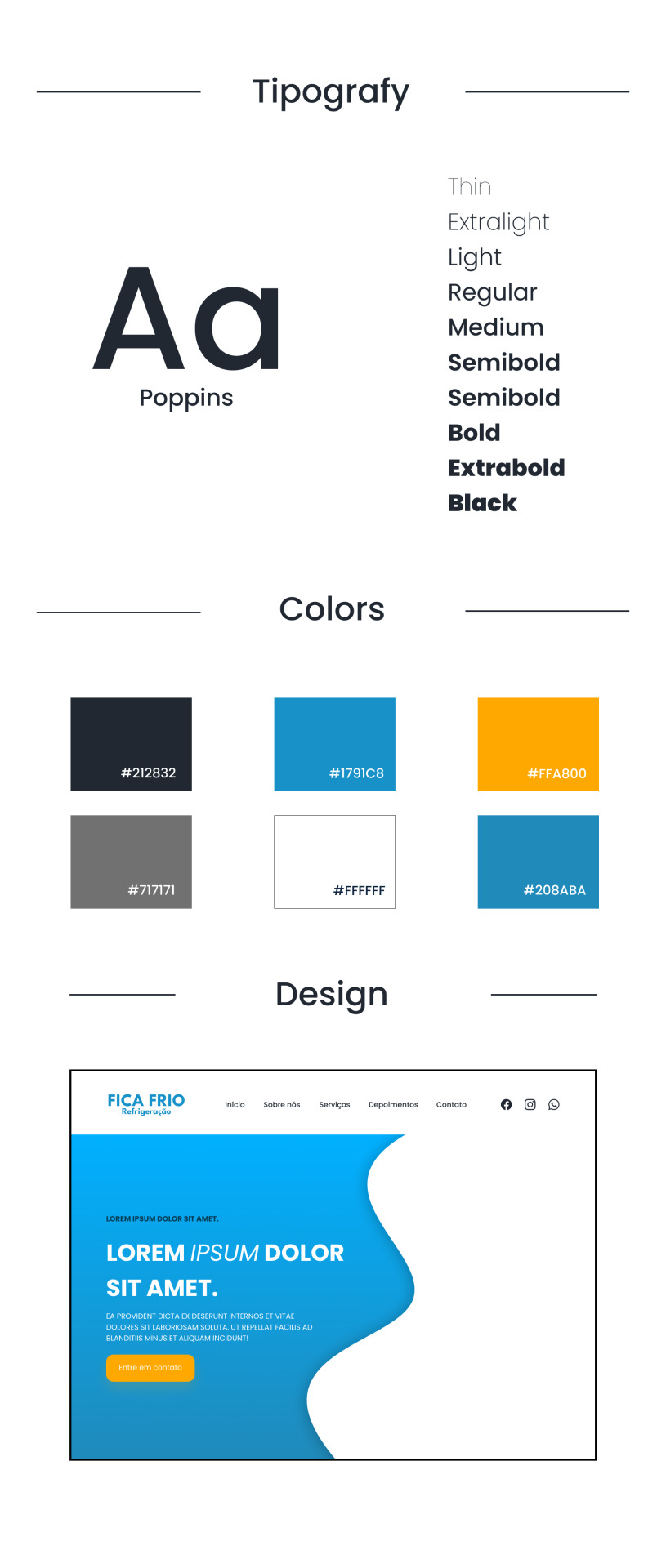
/⠀ ⠀TIPOGRAFIA ⠀⠀ 〜 ♱
𓏲 pesquisei diversas fontes, precisava de algo que não fosse retangular, mas não fosse tão redondo, apesar do aspecto profissional que eu quis passar. a psicologia por trás da forma redonda é bem simples: círculos são associados a suavidade, absoluto, movimento e facilidade, mas não exagere. nenhuma forma deve ser exagerada, isso causa a impressão de mal feito e afastamento, é necessário equilibrar para uma fórmula bem feita. ⛧
/⠀ ⠀CORES ⠀⠀ 〜 ♱
de fato, essa foi a parte mais fácil. a paleta de cores predominante é o azul, o que traz uma sensação de frieza, frio, gelo, tudo o que queremos, certo? (sim.) por se tratar de uma marca de refrigeração, não escolhi o preto como a cor das fontes, mas sim uma cor acinzentada, fugindo do padrão. o laranja foi escolhida por conta do círculo cromático das cores, ou, a velha teoria das cores.

fonte: sla peguei no google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ é nítido que o azul e o laranja são cores contrárias, então, por que elas parecem tão harmonicas juntas? porque são cores complementares. um pequeno resumo: as cores complementares são aquelas que dão contraste uma a outra, um exemplo interessante é a rapunzel de enrolados, você percebe que a paleta de cor predominante nela é o roxo e o amarelo, pois são cores que se contrastam, ficando assim de forma harmonica.
,⠀cinza e branco: são cores análogas, estão presentes lado a lado no círculo cromático, o resultado é uma cor básica. (imagine aquele seu amigo que fala, aff isso não é roxo, é violeta! entao, é isso...) (eu sou essa chata, ok?) (voce nao pode falar que rosa choque é igual rosa ou eu irei atrás da sua familia) ☆
/⠀ ⠀CONCLUSÃO, uau ⠀⠀ 〜 ♱
é necessário durante a criação pensar no contraste das cores e dos elementos, as formas arrendondadas precisam ser equilibradas com formas retangulares de forma positiva, elementos que normalmente se dão bem juntos são aqueles que se contrastam, é muito interessante pensar em como é necessário dar atenção aos mínimos detalhes. o contraste é uma das ferramentas mais poderosas do design, se utilizada corretamente.
errr, sobre o site? ele continua na fase de programação, mas caso o post tenha uma repercussão boa, eu trarei ele com seu resultado. obrigada a todos que leram até aqui, um comentário e corações me deixariam muito feliz ♡
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ENG :
[a small creative process/my first official project] magical lesson learned today: contrast.
⎯⎯ creative process is the most enjoyable part of design, the colors, fonts, shapes, textures, everything is so good that I melt for this area ♥︎ i am ecstatic about how the foundations really work in practice.
my FIRST project consisted of creating a cooling website in shades of blue, i confess that i hate not being able to fill it with symbols and shapes (take figma away from me), but working with different styles made me reflect on how clients see the world, so I decided to try! 𓆩♱𓆪
and my first client was my dad! 🖤

small explanations it's just the theory of what I thought, no need to read~
/⠀ ⠀COLORS ⠀⠀ 〜 ♱
indeed, this was the easiest part. the predominant color palette is blue, which brings a sensation of coolness, cold, ice, everything we want, right? (yes.) as it's a cooling brand, I didn't choose black as the font color, but rather a grayish color, deviating from the norm. orange was chosen due to the color wheel theory, or, the old theory of colors.

font: idk, got it from google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ it's clear that blue and orange are opposite colors, so why do they look so harmonious together? because they are complementary colors. a brief summary: complementary colors are those that contrast with each other, an interesting example is rapunzel from tangled, you notice that the predominant color palette on her is purple and yellow, because they are contrasting colors, thus appearing harmonious.
,⠀gray and white: they are analogous colors, present side by side on the color wheel, resulting in a basic color. (imagine that friend of yours who says, ugh, this isn't purple, it's violet! so, that's it...) (i'm that annoying person, okay?) (you can't say that hot pink is the same as pink or I'll go after your family) ☆
/⠀ ⠀CONCLUSION, wow ⠀⠀ 〜 ♱
it's necessary during creation to think about the contrast of colors and elements, rounded shapes need to be balanced with rectangular shapes positively, elements that usually work well together are those that contrast, it's very interesting to think about how attention to the smallest details is necessary. contrast is one of the most powerful tools in design, if used correctly.
uhh, about the website? it's still in the programming phase, but if the post has a good reception, i'll bring it with its result. thank you to everyone who read this far, a comment and hearts would make me very happy ♡
questions, suggestions, or criticisms? send me an ask, it's open to anything that came up during the post. ♥︎
#designgraphic#design#design ux#design ui#designinspiration#website#web design#art process#colors#theory#disscussion#brasil#english#creative#art#digital art#my art#aesthetic#figma#figmadesign#figma figure
10 notes
·
View notes
Text

Master Graphic Design with MDIDM INFOWAY
We Offer Online Graphic Design Courses to Help You Improve Your Skills! Do you have great passion for design? Do you desire to make your career in graphic designing? Hurry, up to the best online Graphic Design Courses and here you will get hands-on experience working on various graphic design tools and techniques.
What We Offer: ✅ Adobe Illustrator – Logo Design, Brochure Design, Hoarding ✅ Adobe Photoshop – Social Media Design, Photo Editing ✅ CorelDRAW – Logo Design, Brochure Design, Hoarding ✅ Figma – UI/UX Design ✅ Canva – Easy-to-use Graphic Design
💡 Learn from experts, do real-life projects, and develop a remarkable portfolio, and more! More Information: 📞 +91 83471 93531 🌐 www.mdidminfoway.com
GraphicDesign
#GraphicDesignCourse#LearnDesign#DesignThinking#CreativeDesign#AdobeIllustrator#AdobePhotoshop#CorelDraw#FigmaDesign#CanvaDesign#OnlineLearning#DesignEducation#UpskillYourself#CareerGrowth#LearnGraphicDesign#DesignInspiration#CreativeSkills#DesignYourFuture#FreelanceDesigner#DigitalMarketing
3 notes
·
View notes
Text
What are your biggest struggles with icons in Figma?
Hey fellow designers!
I'm curious to hear about your biggest pain points when it comes to finding and using icons in Figma.
Do you:
Spend hours searching through endless icon libraries?
Struggle to find icons that match your brand style consistently?
Get frustrated with inconsistent icon sizes and styles across your projects?
Have trouble finding icons that are high-quality and suitable for different screen sizes?
I'd love to hear your thoughts and any tips or tricks you've discovered for managing icons more efficiently in Figma. Let's share our struggles and maybe find some solutions together!
#Figma #UIUX #Design #Icons #Workflow #userexperience #figmadesigner
2 notes
·
View notes
Text

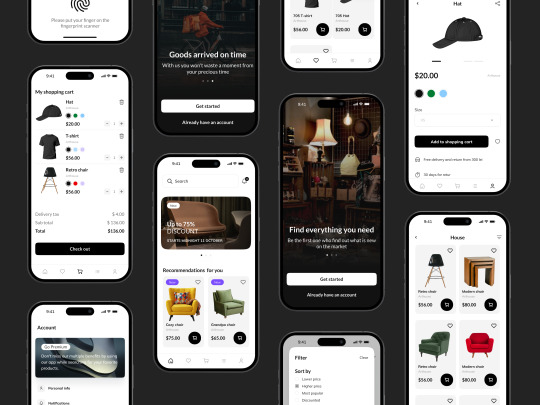
E-commerce App Kit for Figma Design -> https://www.uinkits.com/products/uinkits-app-kits
Looking for the ultimate Figma Design System Kit? Try Uinkits - www.uinkits.com
5 notes
·
View notes
Text
Prototype and Website Designing: What is It?
There are a few steps that you should take before launching your website in Coding Bit IT Solution the prototyping phase, the designing phase, and what content you will display on the website. Find out how to Make a Website Prototype what to consider to design your page. You found an idea for a business. You have tested it, believed in it, have an idea of the potential clients down to what they are like with their brothers, and now it is about time you put together everything that is the concept of your startup into a website. You might consider starting with a prototype.
Prototype:
A prototype is an early representation of the website that displays how it will appear and function before actually being developed. It’s a sketch or a blueprint. It can either be a low-fidelity (simple wireframe) or a high-fidelity (clickable mockup) prototype. This would include layout, navigation, and basic interaction. It actually helps in planning, testing, and getting feedback. Coding Bit IT Solution So that the website's structure and flow can be presented, ensuring that everything is ready to go before development began.
Website:
The process of creating a visual style and user experience for a website is called website design. It includes: Layouts Color schemes Fonts Images Navigation menus Responsiveness The mobile-friendly design is an important aspect of the website. Designers usually create such UI (User Interface) designs using various tools like Figma, Adobe XD, Sketch, or Photoshop. It is for creating the beautiful and friendly UI while being aligned with the brand and serving the website's purpose.
📞 Phone Number: +91 9511803947 📧 Email Address: [email protected]

#WebsitePrototype#UIUXPrototype#PrototypingTools#Wireframing#UXDesign#MockupDesign#FigmaDesign#AdobeXD#DesignProcess#UserFlow
1 note
·
View note