#glassmorphism
Explore tagged Tumblr posts
Text

Glassmorphism User Profile Card
#glassmorphism#profile card#css cards#html css#divinectorweb#css#webdesign#html#css3#frontenddevelopment#css snippets#css tricks#code#user profle card
4 notes
·
View notes
Text
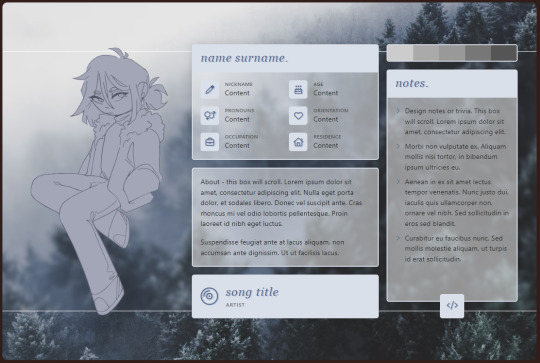
Frosted
🧩 Author: Togo 🔗 Code Link: [27] Frosted on Toyhouse 💠 Use Type: Free to Use (F2U) 📄 Purpose: Character Profile 📝 Description: A soft, frosty-themed profile layout with a clean, modern design and subtle wintery tones. Features floating glass panel effects and structured info sections for basic character details, notes, and a scrolling about box. Designed for aesthetically-focused profiles, melancholic OCs, or characters with a gentle, introspective vibe.
📷 Previews:

#toyhouse code#character profile#f2u#glassmorphism#soft aesthetic#winter theme#clean layout#modern design#blue tones#minimalist profile#scrolling content#togo#charactercodes
2 notes
·
View notes
Text



An instant messenger application/program from a personal operating system concept.
#glassmorphism#stained glass#texture#ui ux design#uidesign#frutiger#frutiger aero#frutiger aesthetic#skeumorphism#neumorphism#frkfw#figma#figmadesign#user interface#userexperience#os#operating system#concept
10 notes
·
View notes
Text




currently obsessed
3 notes
·
View notes
Text
Profolio Glass - Profile Template
Profolio Glass is a meticulously crafted, modern, and visually stunning personal portfolio template designed to help developers, designers, and creative professionals showcase their skills, projects, and achievements in an exceptionally engaging and professional manner.
#webdevelopment #html #css #design
Live Demo | Buy Now | On Gumroad |
youtube
Key Features Sophisticated and Contemporary Design (Modern & Aesthetic Design):
Elegant Glass morphism Effect: The template prominently features a refined "glass morphism" design, applying translucent, frosted-glass effects to key sections and elements. This provides a sleek, futuristic, and premium look that adds visual depth and sophistication to your portfolio.

Dynamic Background: A subtle, slow-panning background image creates a dynamic yet non-distracting visual ambiance, enhancing the overall user experience without detracting from your content.
Harmonious Color Palette: A carefully curated color scheme ensures optimal contrast, readability, and a professional aesthetic, with a vibrant primary blue accentuating important calls to action and visual elements.
Fully Responsive Across All Devices (Seamless Multi-Device Experience): Mobile-First Approach: Built with responsiveness at its core, "Profolio Glass" ensures an impeccable display and smooth user experience on any device, from the smallest smartphones to large desktop monitors.

Adaptive Layout: All sections and components intelligently adjust and reflow based on screen size, guaranteeing that your portfolio always looks its best, maintaining its design integrity and functionality across diverse viewports.
Intelligently Structured and Feature-Rich Sections: Hero Section - Your Grand Introduction: Impactful Entry Point: A prominent hero section immediately captures attention, featuring your name, a professional profile picture (stylishly bordered), and a concise summary of your expertise.
Integrated Social Media: Easily accessible social media icons (Twitter, LinkedIn, GitHub, Instagram) allow visitors to connect with you across your professional networks.
Clear Calls-to-Action (CTAs): Strategically placed "Download CV" and "Contact Me" (via WhatsApp) buttons provide direct and convenient ways for potential clients or employers to reach out.
Skills Section - Visualize Your Expertise:
Interactive Skill Bars: Showcase your technical proficiencies and soft skills through visually engaging progress bars, offering a quick and intuitive overview of your strengths.
Organized Presentation: Each skill is presented cleanly within a dedicated card, making it easy for visitors to grasp your capabilities.
Work Section - Highlight Your Projects:
Dynamic Grid Layout: Projects are presented in a clean, responsive grid, adapting beautifully to different screen sizes while maintaining visual balance.
Equal Height Boxes: A critical design detail, all project boxes are engineered to maintain equal heights regardless of the content length within them. This ensures a uniform, tidy, and professional appearance across your portfolio.
Consistent Button Alignment: The "Visit Now" buttons are precisely aligned at the bottom of each project box, ensuring a cohesive look and predictable user interaction, even when project descriptions vary in length.
Engaging Project Previews: Each work item includes a captivating image, a bold title, and a concise yet descriptive paragraph, providing a compelling snapshot of your work.
Clean and Maintainable Codebase (Developer-Friendly): Separated Files: The template adheres to best practices by separating HTML (for structure), CSS (for styling), and JavaScript (for interactivity) into distinct files (index.html, style.css, script.js). This modular structure ensures excellent organization, making the code easy to understand, maintain, and extend.
Future-Proof JavaScript: The script.js file is included as a placeholder, ready for any future interactive functionalities or dynamic behaviors you may wish to implement (e.g., animations, form validations, advanced UI elements). This ensures the template is scalable and adaptable to your evolving needs.
Well-Commented Code: The CSS includes clear comments, facilitating easier understanding and customization for anyone working with the template.
Ease of Use and Customization: Ready-to-Deploy: The template is designed to be largely plug-and-play. Simply replace placeholder content (like images, text, and links) with your own information.
Highly Customizable: With a clean and logical CSS structure, modifying colors, fonts, spacing, and other design elements is straightforward, allowing you to personalize the template to match your brand.
#web development#front end#HTML#CSS#JavaScript#responsive design#portfolio website#personal portfolio#web design#UI/UX#modern design#glassmorphism#developer portfolio#creative portfolio#website template#free template#premium template#coding tutorial#web dev project#CSS tutorial#HTML template#JS interactivity#portfolio showcase#responsive template#custom website#web developer#designer portfolio#code tutorial#build a website#front end development
1 note
·
View note
Text
Create Realistic Liquid Glass UI with RealGlass Library
RealGlass is a JavaScript library that uses p5.js and html2canvas to generate realistic, highly customizable Liquid Glass (Glassmorphism) effects. This library transforms a standard DOM element into a glass-like surface that blurs and refracts the content behind it. This is useful for building modern interfaces with layered elements like modals, sidebars, or header bars. Features Realistic glass…
0 notes
Text

Scans and distortion
0 notes
Text
Глассморфизм и приятные проценты 😇
0 notes
Text
Glassmorphism: The Trendy Transparent UI Effect:
Glassmorphism is taking web design to the next level with frosted glass effects, blurred backgrounds, and stylish transparency. See how this modern aesthetic adds depth and elegance to websites in this short burst of inspiration!
Looking to for a developer to create a website, hire him here!
#Glassmorphism#UI transparency#frosted glass effect#modern web aesthetics#web design inspiration#stylish UI#creative website elements
1 note
·
View note
Text
The Evolution of UI/UX
From Skeuomorphism to Neumorphism & Beyond

User Interface (UI) and User Experience (UX) design have undergone a remarkable transformation over the years. From the early days of skeuomorphism to the sleek, modern neumorphism, the way we interact with digital interfaces continues to evolve. In this blog, we explore the history, key transitions, and the future of UI/UX design.
For more design insights, visit our UI/UX blog collection.
The Era of Skeuomorphism: Making Digital Feel Familiar
What is Skeuomorphism? Skeuomorphism is a design approach that mimics real-world objects and textures to make digital interfaces more intuitive. This style was widely used in the early days of computing and mobile apps.
Key Characteristics:
Realistic textures and shadows (e.g., leather-bound calendar apps, glossy buttons)
3D effects and depth
Gradients and detailed illustrations
Why It Was Popular: Skeuomorphic design helped users transition from physical to digital interfaces by offering a familiar look and feel. Early Apple iOS interfaces exemplified this approach.
Downfall: As mobile-first design became the norm, these visuals began to feel outdated and cluttered.
The Rise of Flat Design: A Minimalist Revolution
What is Flat Design? Flat design focused on simplicity and usability by eliminating 3D effects and textures.
Key Characteristics:
Clean, minimalist layouts
Bold colors and sharp edges
Simple, legible typography
No shadows or depth
Why It Became the Standard: With better performance and mobile responsiveness, companies like Google and Microsoft embraced flat design, helping it become mainstream.
Material Design: Adding Depth Back
What is Material Design? Material Design by Google blends flat design with depth and motion to create more intuitive interactions.
Key Characteristics:
Soft shadows and layering
Card-based structure
Fluid animations
Emphasis on usability and feedback
This hybrid approach improved UX without sacrificing performance.
The Neumorphism Trend: A Fusion of Old and New
What is Neumorphism? Neumorphism, or “New Skeuomorphism,” combines depth and simplicity, giving UI components a soft, tactile appearance.
Key Characteristics:
Embossed look with soft shadows
Muted color palettes
Minimalist yet interactive elements
Rounded corners and subtle gradients
Why It’s Trending: Neumorphism aligns well with dark mode, reducing eye strain and enhancing modern UI elements. However, it faces criticism over accessibility and contrast limitations.
Beyond Neumorphism: The Future of UI/UX
The future of UI/UX is shaped by emerging technologies and evolving user expectations:
Glassmorphism: Popularized by macOS and Windows 11, it adds frosted glass effects and layered transparency.
AI-Powered Design: Adaptive interfaces using AI in UX to anticipate user needs.
AR & VR: Transforming navigation, e-commerce, and gaming with immersive experiences.
Sustainable & Ethical Design: Prioritizing accessibility, energy efficiency, and inclusive digital experiences.
Final Thoughts
UI/UX design has evolved from skeuomorphic realism to flat simplicity, material fluidity, and now to neumorphic softness. As technology and user behaviors continue to change, designers must focus on creating digital products that are not only beautiful but also intuitive and inclusive.
Stay ahead of the curve—explore more on Pixelizes for design trends, resources, and tips that shape the future of UI/UX.
#UI Design#UX Design#History of UI/UX#UI/UX Trends#Design Evolution#Skeuomorphism#Flat Design#Material Design#Neumorphism#Glassmorphism#AI in UX#AR/VR in Design#Future of UX#Ethical Design#Sustainable UX#Accessibility in Design#User-Centered Design#Visual Design Trends#Minimalist UI#Interaction Design#Web Design#Mobile UX#Creative Inspiration#Digital Interfaces#Design Thinking
1 note
·
View note
Text
54.PowerPoint Tutorial Glassmorphism Infographic | #glassmorphism
freedownload Link Below] Hello #powerpoint Users.! I am a #powerpointdesigner using #office365 latest version in all my … source
0 notes
Text

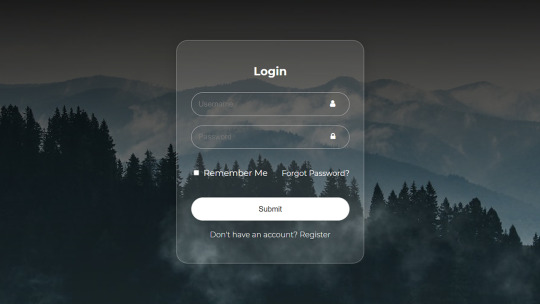
Login Form Design in HTML & CSS
#login form design#html css form#css form#glassmorphism#html css#divinector#css#frontenddevelopment#webdesign#html#css3#form html css#form html#learn to code#html5 css3
5 notes
·
View notes
Text
6 Glass Icons For Glassmorphism Design
A set of 6 glass icons designed to enhance any project that embraces the popular Glassmorphism style.
0 notes
Text

Responsive Glassmorphism CSS Cards
#responsive css cards#glassmorphism#frosted glass effects#codingflicks#html css#frontend#code#css#html#css3#frontenddevelopment#learn to code#webdesign#responsive web design#css cards design#responsive card design
1 note
·
View note
Text
1 note
·
View note
Text
Glassmorphism:The Latest Design Trend in UI Design
In recent years, we've seen a trend in user interface (UI) design moving away from flat designs to more three-dimensional ones. One of the latest design trends is called 'Glassmorphism,'which takes inspiration from the frosted glass effect on Windows Vista and Windows 7. In this Techno-Buzz post, we'll buzz more on Glassmorphism!
What is Glassmorphism?
Glassmorphism is a design style that creates a translucent, frosted glass effect on UI elements, such as buttons, text fields, and cards. The design uses layers of transparency and blurred backgrounds to create the illusion of depth and realism. The result is a modern, sleek, and visually appealing design that provides a sense of transparency and lightness.
How is Glassmorphism created?
To create a Glassmorphism effect, designers use layers of transparency, a background blur, and shadows. The design uses two layers: the foreground layer, which is the element that the user interacts with, and the background layer, which has the frosted glass effect.
The foreground layer is designed with a semi-transparent background, and the background layer is a blurred version of the foreground layer. This creates a depth effect that makes the foreground layer appear to be floating above the background layer. The shadows are added to the edges of the foreground layer to create the illusion of a glass object.
Benefits of Glassmorphism
Glassmorphism offers several benefits in UI design. Here are some of the most significant advantages:
1. Improved user experience: The frosted glass effect creates a sense of transparency and lightness that makes the user experience more enjoyable and engaging.
2. Modern and sleek design: Glassmorphism is a modern and sleek design that looks great on various devices and screen sizes.
3. Visual hierarchy: The design emphasizes the foreground layer, making it stand out from the background, improving visual hierarchy, and making it easier for users to navigate the interface.
4. Easy to customize: Glassmorphism can be easily customized to match the branding and style of the website or application.
Glassmorphism is a visually appealing design trend that creates a sleek and modern look for UI elements. It uses layers of transparency, background blur, and shadows to create the illusion of a frosted glass effect. The design style provides several benefits, such as improved user experience, modern and sleek design, visual hierarchy, and easy customization. As the trend in UI design continues to evolve, Glassmorphism is a design style worth considering for your next project.
We at Honeycombtech are always up for taking up new and innovative design trends like Glassmorphism to deliver a modern and visually appealing user interface for our clients. Our Techno-Bees always keeps a close eye on the latest design trends and incorporates them into our work to provide our clients with cutting-edge solutions. Contact us today to see how we can help you incorporate Glassmorphism or other trending design styles into your project.
0 notes