#Front-End Website
Explore tagged Tumblr posts
Text
Front-End Web Development Services - Web Panel Solutions
Enhance your digital presence with our Front-End Web Development Services. From responsive designs to interactive user interfaces, we create visually appealing and engaging websites that captivate your audience and drive results. What are you waiting for? Partner with a Web Panel Solutions- leading Front-End Web Development Services Company to create stunning websites that leave a lasting impression. Our team combines creativity with technical expertise to deliver exceptional result.
0 notes
Text

#this one is very easy to get strange angles with. because it's just got so many weird shapes on it#porygon#bald#even the original front-facing angle was strange and you could barely tell it's front-facing#hell‚ this angle you can at least tell what it's supposed to be#if you remember the realpokemon post. you remember#this thing also got like banned from the anime or some shit because of an episode that featured it giving kids seizures#fucking did i almost just type “seasures”?? hello?? where am i#even though it was pikachu who initiated the explosion that caused the seizures. and iirc it wasn't even that many seizures#it was like the galaxy note7. where only like 20 or so phones actually exploded but it still got banned from planes#or maybe i'm remembering Every tidbit of information here incorrectly!#y'see folks. this is why i am not a reliable source of information#because i will not be fact checking any of this and instead i'll end off the post with “but idk lol”#edit: it was a lot of seizures. and yes this justifies taking the episode off the air but i don’t feel like the pokémon itself#deserves to be banned from the anime is my point. plenty of folks still like this pokémon#hmm. i wonder if i maybe shouldn’t be spreading middle school rumors on the middle school rumors website
218 notes
·
View notes
Text
I’m working on a Christmas gift for my mom. It’s a page-a-day calendar website of her dog.
#doing all the *easy stuff first#(*front end stuff I could do while in a coma)#saving the *hard stuff for the end#(*stuff that doesn’t overlap with my day to day job)#I’ve got an AWS account running discord bots remotely so#surely I can figure out a website deployment from there…#but first I’m gonna make the front end look actually decent lmao#and go get like 100 more pictures of Ash#Chrissy speaks
188 notes
·
View notes
Text
always lamenting the loss of the stan+wendy crime bonding b plot.... it would've been so good for both of their characters.....
#and plus it would've worked well as a post nhws ep#since it ends with stan being willing to take complete blame for their heist cos he doesn't want wendy to end up like him#but before nwhs he wouldn't be able to let himself to do that cos he's so close to saving ford#but post nwhs he's kinda of in the state of '...what now'#(the aimlessness of not getting what he wanted and his future being uncertain and#the hollowness that comes from fulfilling a goal that defined his life for so long.....)#meanwhile i'm just argh!!!! wendy could've had so much more to her character!!!#not having a goal in her life other than wanting to leave town#still struggling with the loss of her mum and conflicts with her dad#loving her family but them stressing her the hell out#i love the idea of stan seeing similarities between them!!!#(....except she's popular and has a bunch of friends and isn't that close to her brothers as he was to ford lol)#but ya know the whole teen acting out thing while putting on a front#(i know alex mentions constantly that 'oh yeah i'll definitely work on a wendy story if we ever do a special' but dangit!!!#i still can't believe we didn't get a comic story for her when he admits him never developing her character#is the major flaw of the series!!!)#(yes i'm bitter that she barely got anything for tbob and the website booooo)
12 notes
·
View notes
Text

Days 128 to 129
I have worked hard on my portfolio site and added some cool animations and tool tips. I have done lots of prettying up as well. Tomorrow I'll fully implement the contact page.
#self improvement#cosmickittytalk#codeblr#csharp programming#csharp#csharp is superior#girls who code#programming#coding challenge#blazor#blazor programming#blazor website development#javascript#html css#html5 css3#htmlcoding#html5#css3#css animation examples#css#web development#website#front end development#full stack developer#coding for a year#coding#website development#website design#website animation#animated website
14 notes
·
View notes
Text
Sibling forced me to dress up as golden Freddy and watch the fnaf movie gonna be honest I wasn’t a fnaf kid but since they’ve gotten into it I’ve tried to too but anyway yeah I may have next to no idea what’s going on but it was pretty great
#chatter#hi everybody! accidentally closed my desktop tab so im currently on mobile but i think ill whip out the website again soon#fnaf movie#fnaf#rambling#it was a pretty good movie. i liked the main character a lot it was easy to relate to his motivations while also yelling at him for#being a dickhead idiot#spoilers:#like. if my parents die suddenly you bet your ass i would drop everything for my little sibling even if i cant take as good care of them as#someone else. i would at least try. and if i actually had another sibling who was kidnapped right in front of me id do anything i could to#save them too#so i found this guy relatable on terms of being the eldest sibling#and abby had SO much autism swag let’s be real#that is an autistic little girl if ive ever seen one and ive BEEN one#girl was fucking awesome#also: even if he was possessed im glad freddy ate that dickhead bitch of an aunt what a fucking ASSHOLE#i bet that was something the freddy kid may have felt bad for until abby told him no she’s a bitch with a capital b thanks for killing her#and he was like oh ok cool so maybe i was possessed into doing it but the end result wasn’t too bad nice#anyway.#FUCK man sibling movies fucking GET ME#im sitting here like oh damn he lives for his little sister and he still wishes he could save his little brother FUCK man I WOULD TOO#god. i get it. i love my little sibling so much i would do anything for them. they’re my best friend and if i were to even come close to#losing them I Don’t Know What’d Id Do#so yeah good movie
14 notes
·
View notes
Text

We're all having a very normal election time.
#french politics#So the government party made a website that pretends to tell people how much their pension would be if the left is in power.#Except it doesn't#and they called it maretraitenupes#which is bullshit on several levels#I am soooo tired of this election already#And I already voted#But they're a second round after the one on Sunday#Please let it end#and without the far right in power#Bref#Allez voter dimanche#Et votez Nouveau Front Populaire
2 notes
·
View notes
Text

Harry Atkins
#Harry Atkins#independent#developer#web#front-end development#portfolio#white#dark mode#text mode#monochrome#type#typeface#font#Söhne#2023#Week 42#website#web design#inspire#inspiration#happywebdesign
8 notes
·
View notes
Text
React JS
Component-Based Architecture:
React applications are built using components, which are reusable, self-contained pieces of the UI. Components can be nested, managed, and handled independently, leading to better maintainability and scalability.
JSX (JavaScript XML):
React uses JSX, a syntax extension that allows HTML to be written within JavaScript. This makes the code more readable and easier to write.
Virtual DOM:
React maintains a virtual DOM, an in-memory representation of the actual DOM. When the state of an object changes, React updates the virtual DOM and efficiently determines the minimal set of changes needed to update the real DOM, leading to performance improvements.
One-Way Data Binding:
Data flows in one direction, from parent to child components, which makes the data flow and logic easier to understand and debug.
State Management:
React components can maintain internal state, making it easy to build dynamic and interactive UIs. For more complex state management, libraries like Redux or Context API can be used.
Advantages of Using React
Performance:
Due to the virtual DOM, React minimizes direct manipulation of the DOM, resulting in better performance for dynamic applications.
Reusable Components:
Components can be reused across different parts of an application, reducing the amount of code and enhancing consistency.
Strong Community and Ecosystem:
A large community and a rich ecosystem of tools and libraries support React, making it easier to find solutions, get support, and integrate with other technologies.
SEO Friendly:
React can be rendered on the server using Node.js, making web pages more SEO-friendly compared to traditional client-side rendering.
Getting Started with React
To start building applications with React, you need to have Node.js and npm (Node Package Manager) installed. Here’s a basic setup to create a new React application:
Install Node.js and npm:
Download and install from Node.js website.
Create a New React Application:
You can use Create React App, an officially supported way to create single-page React applications with no configuration required:
npx create-react-app my-app cd my-app npm start
import React from 'react';
function Welcome(props) { return
Hello, {props.name}
; }
export default Welcome;
#React JS#Front end Developer#Advanced JavaScript#coding#html css#htmlcoding#html#css#php#website#html5 css3#software#React Training
5 notes
·
View notes
Text
Navigating Responsive Design: Best Practices for Website Builders
In today's digital landscape, where users access websites on a myriad of devices with varying screen sizes and resolutions, responsive design has become an essential aspect of modern website development. Mastering responsive design involves understanding the principles and strategies that ensure a seamless user experience across devices. From flexible layouts to optimized images, implementing responsive design techniques can significantly enhance a website's usability and accessibility. Let's delve into some essential strategies for mastering responsive design in website development.

First and foremost, creating a responsive layout is fundamental to accommodating different screen sizes. Instead of fixed-width layouts, developers utilize fluid grids and proportional sizing to ensure that content adapts dynamically to the user's device. By employing relative units such as percentages and viewport width (vw), elements on the webpage can scale proportionally, maintaining consistency and readability across various screen sizes.
Moreover, adopting a mobile-first approach is pivotal in responsive web design. This methodology involves designing for mobile devices initially and then progressively enhancing the layout for larger screens. By prioritizing mobile optimization, developers ensure that the website delivers a smooth experience on smartphones and tablets, which are increasingly prevalent among users.
Another crucial aspect of responsive design is media queries. These CSS rules allow developers to apply different styles based on the characteristics of the device, such as screen width, orientation, and pixel density. Media queries enable targeted adjustments to typography, layout, and images, optimizing the presentation for each device category. By leveraging media queries effectively, developers can create adaptive designs that seamlessly adjust to the user's viewport.

Furthermore, optimizing images is imperative for responsive web design. Large, high-resolution images can significantly impact page load times, especially on mobile devices with limited bandwidth. Techniques such as responsive images, where multiple image sizes are served based on the device's screen size and resolution, help minimize bandwidth usage and improve loading performance. Additionally, using image formats like WebP or JPEG 2000 can further reduce file sizes without compromising visual quality.
In addition to layout and media optimization, ensuring touch-friendly navigation is essential for responsive design. On touchscreen devices, traditional mouse-centric interactions may not translate well, leading to a frustrating user experience. Implementing touch-friendly elements such as larger buttons, ample spacing between links, and swipe gestures enhances usability on mobile devices, making navigation intuitive and effortless for users.
Moreover, performance optimization plays a crucial role in responsive design. As users expect fast-loading websites regardless of their device, developers must prioritize performance optimization techniques such as minification, caching, and asynchronous loading of resources. By reducing unnecessary HTTP requests and optimizing code and assets, developers can significantly improve the website's loading speed and overall performance on all devices.
By harnessing the latest technologies and best practices in responsive design, VerloopWeb guaranties your website adapts seamlessly to varying screen sizes and resolutions, delivering an exceptional user experience across desktops, tablets, and smartphones. With VerloopWeb, you can confidently navigate the ever-changing digital landscape, knowing that your website will always remain accessible, engaging, and visually stunning, regardless of the device used to access it. Partner with us today and elevate your online presence to new heights with our expertise in responsive website design.
#website development#web design#responsive web design#website designers#front-end development#website maintenance#dedicated web designer
2 notes
·
View notes
Text
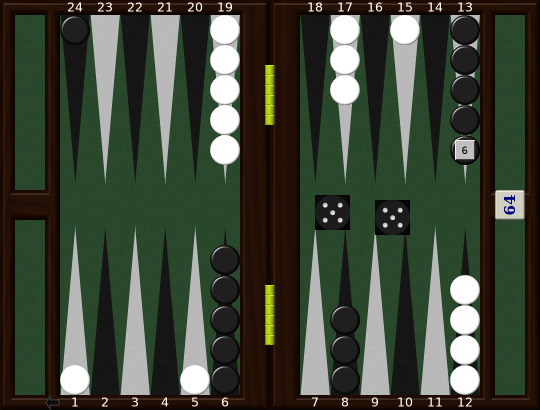
Advanced-Level Backgammon: An Outsider's Guide - Problem #3
Problem #3

Black opened with 65 and escaped a back man, and White responded by using their 43 to split their own back men and bring down a builder to their 10-point (shown as the 15-point). Black's now rolled the respectable 55, but how to play it?
Candidate Moves
The candidate moves include:
13/3 8/3 6/1*, closing an inner board point and hitting loose on the ace-point.
13/3(2), making the 3-point with two checkers from the midpoint.
8/3(2) 6/1*(2), closing two inner board points and pointing on White's head in the process.
13/8(2) 6/1*(2), pointing on White's back man and unstacking the midpoint.
…
(The full write-up is available on my website, UVGammon): Advanced-Level Backgammon: An Outsider's Guide - Problem #3
#backgammon#outsider's guide#uvgammon#There are no ads or tracking or anything on that website I promise#It's all basic HTML and CSS because I hate complex front-end webdev with a passion
2 notes
·
View notes
Text
Elevating Digital Presence in Kolkata's Web Development Landscape

In the bustling metropolis of Kolkata, where tradition meets technology, Unite Business Networks (UBN) stands out as a leading force in the realm of website development. As businesses increasingly recognize the importance of a strong online presence, finding the right partner for website development becomes pivotal. In this blog, we explore why Unite Business Networks is a standout choice among the best website development agencies in Kolkata, offering unparalleled expertise, innovation, and client-centric solutions.
1. A Legacy of Excellence:
Unite Business Networks boasts a legacy of excellence in the field of website development. With years of experience, our team has successfully crafted digital solutions for a diverse range of clients, from startups to established enterprises. Our track record speaks volumes about our commitment to delivering high-quality websites that not only meet but exceed our clients' expectations.
2. Tailored Solutions for Kolkata's Diverse Market:
Kolkata is a melting pot of cultures, and businesses need websites that resonate with the local audience. At UBN, we understand the unique dynamics of the Kolkata market. Our team of developers, designers, and strategists work collaboratively to create websites that not only showcase your brand but also connect with the cultural nuances of the local audience, ensuring maximum impact.
3. Innovation at the Core:
In a rapidly evolving digital landscape, staying ahead of the curve is imperative. UBN prides itself on being at the forefront of technological innovation. We constantly explore and implement the latest trends in website development, be it responsive design, progressive web apps, or immersive user experiences. Our commitment to innovation ensures that your website is not just current but also future-proof.
4. Client-Centric Approach:
At UBN, we believe in a client-centric approach that prioritizes understanding your business goals and tailoring our solutions to meet them. Our team takes the time to engage with clients, comprehend their vision, and collaboratively develop a strategy that aligns with their objectives. This client-focused methodology ensures that every website we create is a unique reflection of the brand it represents.
5. Affordability without Compromise:
Website development should not be a financial burden for businesses, especially in a competitive market like Kolkata. UBN takes pride in offering cost-effective solutions without compromising on quality. Our transparent pricing model ensures that businesses, big or small, can access top-notch website development services that align with their budget constraints.
6. Skilled and Dynamic Team:
The backbone of UBN is its team of skilled and dynamic professionals. From experienced developers and creative designers to strategic thinkers, our team combines expertise with passion to deliver outstanding results. We invest in continuous skill development, ensuring that our team remains at the forefront of industry trends and technologies.
7. Local Insight, Global Vision:
While UBN is deeply rooted in the local fabric of Kolkata, we also bring a global vision to our projects. Our team draws inspiration from international design and development standards, creating websites that not only excel in the local market but also stand out on the global stage. This unique blend of local insight and global vision sets UBN apart from other website development agencies in Kolkata.
8. Robust Project Management:
We understand that effective project management is crucial for the timely delivery of high-quality websites. UBN employs robust project management methodologies that ensure transparency, communication, and accountability throughout the development process. Our clients are kept informed at every stage, fostering a collaborative environment that results in successful project outcomes.
9. Proven Results and Client Testimonials:
The success of UBN is not just measured by our words but by the results we deliver. Our portfolio showcases a diverse range of projects, each a testament to our commitment to excellence. Client testimonials speak volumes about the positive impact our websites have had on their businesses, reinforcing UBN's position as one of the best website development agencies in Kolkata.
Conclusion:
In the dynamic landscape of website development in Kolkata, Unite Business Networks emerges as a beacon of excellence. Our legacy, innovative approach, client-centric philosophy, affordability, skilled team, and proven results collectively position us among the best in the business. As Kolkata continues to evolve as a technological hub, UBN remains steadfast in its commitment to elevating the digital presence of businesses through cutting-edge website development. Choose Unite Business Networks, and let's unite to create a digital presence that leaves a lasting impression.
#website development#front end developer#website development company#web development services#ui designs#web coding
2 notes
·
View notes
Text
#html#tamilitmemes#css3#tamilwebdesign#css animation#webdesign#teaching#education#web design#website#webdev#web development#frontend design#front end#frontend#front page#funnymemes#funny shit#funny#funny memes#funny post#funny stuff#jokes#lol#memes#humor#hey prabhu
5 notes
·
View notes
Text
i fucking hate banks i hate my uni and i am going to kill myself
#how hard it is so confirm that a transfer went through what is wrong with everyoneeeeeeee#and you can't just send them proof of transfer because they're like no no we'll confirm it on our end#when it sure as fuck doesn't look like it!!!!!#and on the uni website they say oh we'll confirm it within a day. or five days if we're feeling quirky.#what do you meaaaaaaaaaaaaan#if it's not done by the end of the day i am throwing myself in front of a car. like i actually am not living like this anymore#and now i'm checking that i did in fact pay it every 5 fucking minutes and i am going to cry#<3
5 notes
·
View notes
Text
repeating my mantra of i will not get angry at my dad for getting me a toaster. pray for me
#its a nice toaster! its a very nice toaster. but based off of what my mom said to me before it’s literally pissing me off i cant help it#first of all its a long slot toaster which is so weird. just one long slot for 2 pieces of bread#but she said that she was looking at retro style toasters and that my dad ended up sending one to my apt so it should come after i got back#so. when this is the second or third year in a row he just did zero christmas shopping and let everyone else get each other stuff INCLDUING#FOR HIM!! and then ALSO didnt help with my birthday shopping with my mom or brother#he gets one singular thing that my mom DIRECTED HIM TO SPECIFICALLY. because i needed a toaster and i like to get cute things that make me#happy to use them. and he still couldnt do that#looking at the company it looks like the retro style was out so he got me the ONLY. OTHER. TOASTER. ON THE WEBSITE.#so again. instead of taking a MINUTE to look around and maybe see if there was anything similar to the style my mom picked#he just went with the only other fucking thing in front of his face.#again. i know its stupid to be so upset about it because its a fucking toaster. but its so indicative of his whole attitude for the past#years that im so sick of. like he lives like hes a roommate instead of a family member and wonders why we’re all frustrated with him
1 note
·
View note
Text
Im tired of being treated like I'm livestock because I have a pussy
society if women were seen as people

#i hate humanity#i hate men#i hate trump#somebody kill that motherfucker#make his death do gruesome it ends up on a gore website#i hate America#i hope your Happy#because youve destroyed the place i call home#this isnt the home i was raised in#its a dystopian dictatorship#all i can say is#i told you so#we warned you over and over again#but you didnt listen#when your children are mercilessly killed in front of you#just know you voted for this#you wanted this#now your children fear for their lives#because of who you voted for#i hope your happy because im not
54K notes
·
View notes