#Mobile App UI UX Design
Explore tagged Tumblr posts
Text
Leading Global UI UX Design Company for Mobile & Web Applications

A Fictional Journey of CQLsys Technologies: The Founder Who Transformed Her Startup with World-Class UI/UX Design
Introduction: The Startup Dream Meets Design Reality
CQLsys Technologies, a passionate tech entrepreneur based in Toronto, envisioned a powerful mobile-first productivity app tailored for remote teams. She had invested heavily in developing robust features to streamline workflows and increase productivity. However, despite the app's technical brilliance, the number of users dropped significantly within the first few days. Users found it difficult to navigate the app, and its visuals were outdated and unappealing.
This wasn't just a matter of having an innovative product—it was clear that the user experience (UX) needed to be optimized to make her app stand out. Design was treated as a primary force, not a final layer, ensuring user experience led the product’s growth strategy
Determined to fix this problem, she turned to global UI/UX design services to help solve the issues plaguing her app. This decision marked the beginning of a pivotal transformation for her startup, and this fictional journey illustrates the profound impact of partnering with the right UI/UX design agency.
Chapter 1: Understanding the Role of UI/UX Design Services

Before diving into hiring a design agency, CQLsys Technologies first took the time to learn what UI/UX design services actually entail. She quickly realized that it wasn’t simply about making the app look beautiful—it was about creating a holistic experience for the user.
UI (User Interface) design focuses on the aesthetics of the app—the layout, typography, color schemes, and interactive elements. UX (User Experience) design, on the other hand, focuses on the overall usability, ease of use, and satisfaction of users as they interact with the app.
Through comprehensive research, CQLsys Technologies learned that effective UI/UX design isn’t a one-size-fits-all solution but a tailored process that involves careful user journey mapping, understanding the pain points of the target audience, and translating those insights into actionable design improvements.
Key Takeaways About UI/UX Design:
It's more than just visuals: UI design might make an app look attractive, but it's UX design that makes it feel intuitive and usable.
User retention starts with seamless interactions: A user-friendly experience keeps customers coming back, while frustration leads to drop-offs.
Investing in design pays off: Good design isn't just a luxury—it's an essential component that can influence the success of your product.
Data-driven decision-making: User feedback and usability testing guide design decisions, ensuring that the app is always evolving based on real-world insights.
Chapter 2: Strategy First — UX Strategy and Consulting

While design is important, CQLsys Technologies soon discovered that it’s the UX strategy behind the design that would truly make a difference. She sought out an agency specializing in UX strategy and consulting to guide the design process. With their help, she was able to clarify her goals and establish a clear vision for the app.
The strategy started with identifying her target users and understanding their needs, pain points, and expectations. She also conducted extensive user research and competitor analysis to better understand the market landscape. This helped in building user personas—fictional representations of her app's ideal users, based on real data.
A solid UX strategy created the foundation for the design team to deliver precise, goal-oriented solutions, ensuring that every design decision was purposeful and aligned with her business objectives.
UX Strategy Delivered:
Clear persona definitions: Better targeting of app features based on real user behaviors.
Reduced design guesswork: Creating design solutions backed by user insights rather than assumptions.
Data-driven design decisions: Ensuring that every design iteration was supported by user feedback.
A scalable foundation for growth: Establishing design systems that can easily adapt to future changes.
Chapter 3: Partnering with a UI/UX Design Agency for Enterprises

Though still a startup, CQLsys Technologies understood the importance of thinking big. She partnered with a UI/UX design agency that had extensive experience working with both startups and enterprise clients. Their diverse portfolio gave her confidence that they could meet her startup’s unique needs while adhering to enterprise-level standards.
The agency’s expertise went beyond just design—they also brought deep knowledge of enterprise-grade design solutions, such as the need for scalability, security, and cross-platform integration. They worked with her team to ensure the app’s UX would seamlessly scale as the user base grew and the product evolved.
Enterprise-Focused Benefits Included:
Support for complex systems: Designing for scalability and multi-user environments.
Accessibility and compliance: Ensuring the app met all accessibility guidelines for diverse audiences.
High-level collaboration: Helping CQLsys Technologies navigate stakeholder requirements and feedback.
Long-term product vision: Designing with future updates and expansions in mind.
Chapter 4: Mobile App UI/UX Design That Delights Users
CQLsys Technologies’ decision to focus on a mobile-first design approach brought significant changes. Her agency's team implemented principles of mobile app UI/UX design, which focused on optimizing the experience for smaller screens and touch interfaces. This included designing intuitive navigation, ensuring responsive layouts, and improving the app’s speed and performance.
Incorporating animations, microinteractions, and other delightful visual elements made the app more engaging and easier to use. The goal was to ensure that users would immediately understand how to navigate the app without feeling overwhelmed.
The Impact Was Clear:
Increased engagement: Users interacted with the app more frequently, with sessions lasting longer.
Fewer user complaints: The drop-off rate decreased significantly, and customer support queries related to navigation were reduced by 40%.
Enhanced brand image: A beautifully designed app elevated CQLsys Technologies’ brand in the eyes of both users and investors.
Chapter 5: Working with a Global UI/UX Agency
The next step was to work with a global UI/UX agency, which provided the team with insights into international user behavior, cultural differences, and regional design preferences. This global perspective helped her design a truly inclusive app.
Her design partner brought in-depth knowledge of international usability standards, ensuring that her app was optimized for various languages, regions, and cultures. This is especially important for products targeting a global audience, as user expectations and preferences can vary widely across borders.
Global Design Advantages:
Cultural localization: Adapting design and content to resonate with diverse audiences.
Global usability testing: Gathering feedback from international users to ensure universal appeal.
Competitive insights: Understanding market-specific trends and adapting the app to stand out.
Wider reach: Ensuring the app was accessible and intuitive for users across different continents.
Chapter 6: The Power of a Human-Centered Design Agency

Incorporating human-centered design into the development process was a game-changer. This design philosophy places the user at the center of every decision, focusing on empathy and understanding real user needs. CQLsys Technologies’ agency worked closely with users to conduct live usability testing, gathering invaluable feedback.
Rather than relying solely on assumptions or client preferences, the team involved real users in the testing process, observing them interact with the app to identify areas for improvement. This process not only improved the app’s usability but also helped build a loyal user base.
Human-Centered Design Results:
More intuitive user flows: Simplified navigation based on real user needs.
Reduced support queries: Fewer users needed assistance as the app became more intuitive.
Higher user retention: The app became indispensable to users, resulting in increased daily active users.
Deeper emotional connection: Users felt like the app truly understood their challenges and solved them.
Chapter 7: Building UI/UX for Startups That Scale
For CQLsys Technologies’ startup, it was crucial to maintain agility while also ensuring the design could scale as the product grew. The design agency used a lean approach, focusing on fast iterations, prototyping, and refining designs in real-time.
They adopted a minimal viable product (MVP) mindset, ensuring the first version of the app was feature-rich enough to engage users but simple enough to avoid unnecessary complexity. As user feedback rolled in, the design evolved to meet their needs.
Startup Design Essentials:
Testable MVP interfaces: Quickly building and testing core app features.
Rapid iteration: Continuously evolving the design based on user feedback.
Modular UI kits: Easy-to-update components to facilitate future iterations.
Short feedback cycles: Quickly addressing any issues as they arise.
Chapter 8: Collaboration with Figma UX/UI Designers
Collaborating on Figma, the design team worked remotely, refining UI/UX prototypes and receiving input from various stakeholders. Figma’s collaborative nature made it easy for CQLsys Technologies to interact with her design team in real time.
Using Figma allowed the team to streamline communication, reduce design iteration cycles, and improve collaboration with developers, ensuring the final design aligned perfectly with the app's technical requirements.
Figma’s Key Advantages:
Real-time collaboration allows instant feedback and collaboration, no matter where the team is located.
Interactive prototypes: Creating interactive demos for clients and stakeholders.
Quick version control: Easily manage design updates and keep everyone aligned.
Faster approvals: Reducing wait times and speeding up the development process.
Conclusion: From Startup to Industry Leader with the Best UI/UX Designers
In just 18 months, CQLsys Technologies’ mobile app went from being a startup project to a globally recognized productivity tool used by thousands of companies. Her decision to invest in professional UI/UX design transformed her product and helped her achieve remarkable success.
By choosing to work with the best UI/UX designers, she not only improved the user experience but also ensured her app would continue to evolve as user needs changed. With the right design partner, any startup can thrive.
#UI UX Design Services#UX Strategy and Consulting#UI UX Design Agency for Enterprises#Mobile App UI UX Design#Global UI UX Agency#User Experience Design Experts#UX Audit and Usability Testing#Custom UI UX Design Services#Top UX Design Company#User Interface Design Company#Human-Centered Design Agency#UI UX for Startups#Best UI UX Designers#Web & App UI UX Design#Figma UX UI Designers#Award-Winning UX Agency#Enterprise UX Design Solutions#SaaS Product UX Design#UX UI Design for Digital Products#Responsive UI UX Design Services
0 notes
Text
Right On Media - Types of Mobile App Design Services and Their Benefits for Your Business

Whether you're a startup or an established enterprise, mobile app design services play a crucial role in ensuring your app stands out in a crowded market. Partnering with a mobile app design agency can provide your business with tailored solutions to meet specific needs and drive engagement.
Mobile App UI UX Design
One of the most critical aspects of mobile app design is the User Interface (UI) and User Experience (UX). Mobile app UI UX design focuses on creating an intuitive and seamless experience for users. An effective UI UX design not only attracts users but also retains them by providing a smooth and enjoyable interaction with the app.
Investing in mobile app UI UX design can significantly improve customer satisfaction. When users find an app easy to navigate and visually appealing, they are more likely to continue using it, leading to higher retention rates. Moreover, a well-designed UI UX can boost your app's ratings and reviews on app stores, enhancing its credibility and attracting more downloads.
Native vs. Hybrid App Design
When considering mobile app design services, it's essential to decide between native and hybrid app designs. Native apps are built specifically for a single platform, such as iOS or Android, using platform-specific languages like Swift or Kotlin. On the other hand, hybrid apps are developed using web technologies like HTML, CSS, and JavaScript, and can run on multiple platforms.
A mobile app design agency can help you determine which type of app is best for your business needs. Native apps generally offer better performance and a more polished user experience, as they are optimised for a particular platform. However, hybrid apps are more cost-effective and quicker to develop, making them ideal for businesses looking to reach a wider audience without extensive investment.
Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) are another innovative solution provided by mobile app design services. PWAs combine the best of web and mobile apps, offering a web-based app experience that feels like a native mobile app. They are accessible through a web browser but can also be installed on a user's device, providing offline access and push notifications.
The benefits of PWAs include improved loading times, reduced development costs, and a consistent user experience across all devices. For businesses, PWAs can increase reach and engagement, particularly in markets where users may have limited access to app stores. A mobile app design agency can create a PWA that caters to your business objectives, ensuring maximum impact.
Mobile Web App Design Inspiration
Staying ahead of the competition requires constant innovation and creativity. Seeking mobile web app design inspiration is vital for developing an app that not only meets but exceeds user expectations. A reputable mobile app design agency can provide valuable insights and inspiration based on the latest trends and best practices in the industry.
Innovative mobile web app design inspiration often draws from successful apps and emerging design patterns. Elements such as minimalist interfaces, vibrant colour schemes, and intuitive navigation are currently popular. Integrating these elements can make your app more appealing and user-friendly, setting it apart in the marketplace.
ALSO READ: The Art of Branding:4 Strategies for Crafting a Distinctive Brand Identity
Benefits of Partnering with a Mobile App Design Agency
Collaborating with a mobile app design agency offers numerous advantages for your business. Firstly, agencies have a team of skilled designers and developers who bring diverse expertise to your project. This collaborative approach ensures that every aspect of your app is meticulously crafted to deliver optimal performance and user satisfaction.
Secondly, agencies stay updated with the latest technologies and design trends. This means your app will benefit from cutting-edge features and functionalities that keep it relevant and competitive. Additionally, working with an agency can streamline the development process, reducing time-to-market and allowing you to launch your app faster.
Lastly, a mobile app design agency provides ongoing support and maintenance. Post-launch, your app will require updates and improvements to address user feedback and technological advancements. An agency can manage these tasks efficiently, ensuring your app remains functional and up-to-date.
Conclusion
Investing in professional mobile app design services can significantly enhance your business's digital presence. From mobile app UI UX design to innovative mobile web app design inspiration, the right design approach can attract and retain users, driving business growth. By partnering with a skilled mobile app design agency, you gain access to expertise, creativity, and ongoing support, ensuring your app stands out in a competitive market.
For top-notch mobile app design services, visit Right On Media today and transform your business with an exceptional mobile app.
#mobile app design agency#mobile app design services#mobile app ui ux design#mobile web app design inspiration
0 notes
Text



Check out the new app icon designs for Praxis — a blend of neo-brutalist color schemes and network concepts
join the praxis discord - praxis github
#open source#praxis#free software#typescript#nodejs#foss#ui design#logo design#design#app design#mobile app design#ux design
77 notes
·
View notes
Text
5 Inspiring Web Application UI Design Examples
In today’s fast-paced digital world, user expectations are higher than ever. A web application's user interface (UI) can make or break its success. A great UI is more than just pretty visuals—it creates smooth, intuitive experiences that keep users coming back.
Let’s explore five web application UI design examples that stand out for their creativity, usability, and attention to detail. Whether you’re redesigning your app or launching a new one, these examples offer inspiration and practical takeaways.
1. Mailchimp – Where Fun Meets Function
Mailchimp’s UI is a brilliant mix of simplicity and personality. It uses a clean layout paired with bold typography, soft colors, and delightful illustrations. The brand’s playful tone carries through the entire experience, making a traditionally dry task (email marketing) feel approachable.
What makes it great:
Clear hierarchy and easy navigation
Friendly, consistent visuals
Micro-interactions that enhance UX
Takeaway: Build trust with consistency, but don't be afraid to add personality where it matters.
2. Notion – Minimalism Done Right
Notion is a masterclass in minimal UI design. Its clean interface removes distractions and offers users a blank canvas to create docs, databases, and more. The minimal color palette and iconography keep the focus on content.
What makes it great:
Intuitive drag-and-drop interface
Customizable blocks for flexibility
Responsive design across devices
Takeaway: When functionality is strong, a minimal UI helps users focus and flow better.
3. Buffer – Clean, Organized, and On-Brand
Buffer’s UI redesign focuses on simplicity and structure. The layout features a top navigation bar and a side panel for deeper actions, making content scheduling feel smooth and organized. The soft color palette aligns with the brand’s friendly tone.
What makes it great:
Easy-to-follow navigation hierarchy
Balanced use of white space
Seamless task management
Takeaway: A well-structured layout helps users navigate effortlessly and boosts usability.
4. Canva – Powerful Yet User-Friendly
Canva has democratized graphic design with an interface that’s as powerful as it is approachable. Users can create stunning visuals without any design background. The UI hides complexity behind simple tools, making the design process fun.
What makes it great:
Drag-and-drop tools with live previews
Rich asset library with intuitive search
Helpful onboarding and templates
Takeaway: Complex tools can be simplified through smart UX and well-guided user flows.
5. Airbnb – Visual Storytelling at Its Best
Airbnb’s interface combines emotional visuals with functional elements. The homepage uses immersive photography, and search options are front and center. Filters are layered thoughtfully, guiding users to find the perfect stay with ease.
What makes it great:
Strong visual hierarchy
Intuitive filters and maps
Mobile-friendly design
Takeaway: Let visuals lead the user journey, but always support them with clear navigation.
Final Thoughts
A strong web app UI is all about balance—clarity with creativity, function with flair. These five examples showcase different approaches, but they all prioritize user needs, brand identity, and seamless experiences.
If you're working on your next web application, take a cue from these web app design services. Focus on structure, simplify complexity, and above all—design with your users in mind.
Source: https://instinctdesignstudio.wordpress.com/2025/06/28/inspiring-web-application-ui-design-examples/
2 notes
·
View notes
Text
Fashion App UI UX Design (Ecommerce)
#ui design#user interface#animation#design#motion graphics#ui ux design#app design#mobile app design
4 notes
·
View notes
Text
2 notes
·
View notes
Text
“Every generation has its burdens. The particular plight of Gen X is to have grown up in one world only to hit middle age in a strange new land. It’s as if they were making candlesticks when electricity came in. The market value of their skills plummeted.”
#freelance#web developer#job#gen x#digital#marketing#advertising#career#programming#digital marketing#work#webdesign#logo#interface design#app#ux#ui#web#user interface#user experience#typography#graphic design#interactive#digital art#social media#ai#mobile app#creative#art direction#branding
2 notes
·
View notes
Text

Top 5 Strategies for Effective Digital Marketing in Jaipur
Unlock the potential of your business with digital marketing services in Jaipur that are tailored to meet the dynamic needs of the local market. From leveraging social media platforms to engaging audiences through targeted ad campaigns, businesses in Jaipur can thrive in the competitive digital landscape. You can enhance your online presence and drive measurable results with strategies like search engine optimization (SEO), pay-per-click (PPC) advertising, and content marketing.
#wordpress development#digital marketing#web development#ecommerce development company#mobile app ui design jaipur#ui ux design
2 notes
·
View notes
Text
#UI UX design services#mobile app ux design#ui ux design agency#ui ux design services#ui ux design services company#best website designs#best ux designer portfolio builder website
2 notes
·
View notes
Text
Leading Global UI/UX Design Company for Mobile & Web Apps Discover how CQLsys Technologies scaled globally through expert UI/UX design. Learn how world-class design transforms startups into industry leaders.
CQLsys Technologies' Fictional Journey to SuccessTransform Your App with Global UI/UX Experts – Let’s Design a User Experience That Drives Real Results. Get a Free Consultation Today!
#UI UX Design Services#UX Strategy and Consulting#UI UX Design Agency for Enterprises#Mobile App UI UX Design#Global UI UX Agency#User Experience Design Experts#UX Audit and Usability Testing#Custom UI UX Design Services#Top UX Design Company#User Interface Design Company#Human-Centered Design Agency#UI UX for Startups#Best UI UX Designers#Web & App UI UX Design#Figma UX UI Designers#Award-Winning UX Agency#Enterprise UX Design Solutions#SaaS Product UX Design#UX UI Design for Digital Products#Responsive UI UX Design Services
0 notes
Text






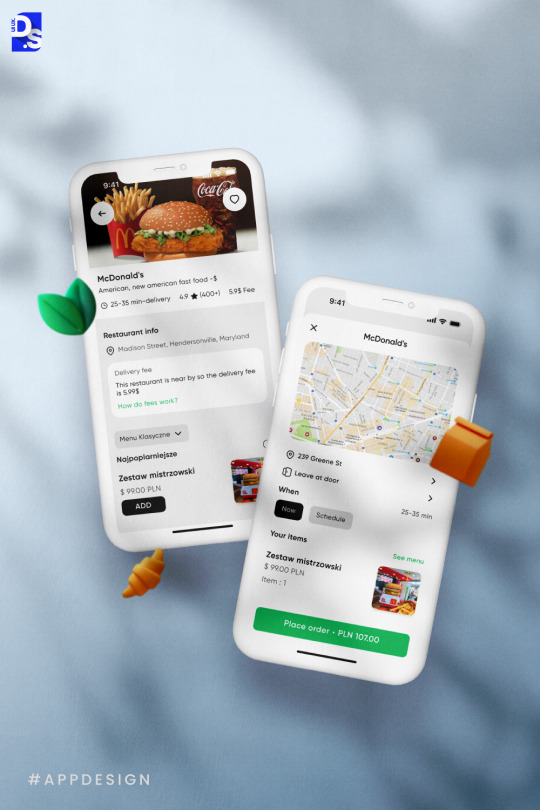
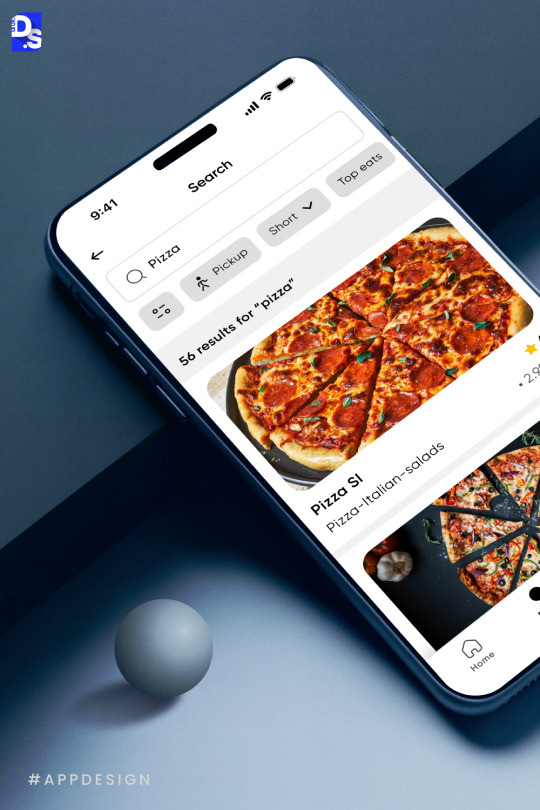
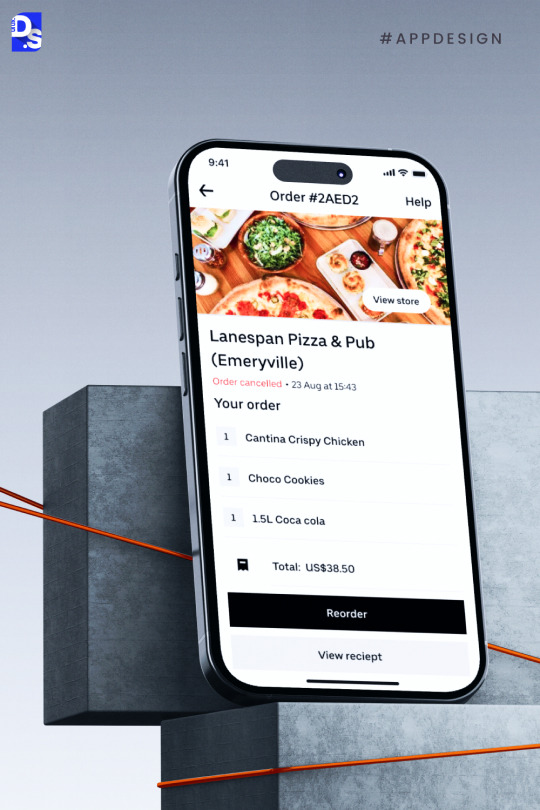
Excited to share the screens for our latest food delivery app! Designed with simplicity and user experience in mind, these screens are crafted to make getting started quick and enjoyable. We’d love your feedback—how would you rate them?
3 notes
·
View notes
Text
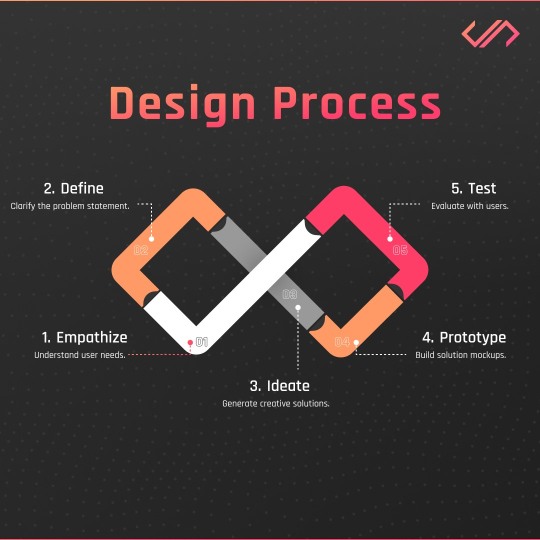
The Step-by-Step Design Process

Explore how a design process bridges creativity and functionality. Each step is crafted to ensure that projects not only look great but also perform flawlessly, achieving desired outcomes.
Get in Touch: 📧 [email protected]
👥Follow Us On:
Facebook: www.facebook.com/jhavtech
Instagram: www.instagram.com/jhavtechstudios
LinkedIn: www.linkedin.com/company/jhavtech-studios
Twitter: https://bit.ly/3WoJFWM
#mobileapps#technology#app developers#webdesign#mobile apps#app development#artificial intelligence#software development#jhavtechstudios#graphic design#design#mobile app design#ui ux design#web design company#creative#steps
3 notes
·
View notes
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
10 notes
·
View notes
Text
Website, Application Development Services to accelerate your business growth.
SpryBit is an IT consultation and solution provider which is home to some of the best skilled technical professionals in the industry.
#Web Design Services#Web Design & Development Company#Web App Development#Mobile App Devleopment Company#Mobile App Design#Magento Ecommerce Development Company#UI UX Design Company#Microsoft Technologies Development Compnay
2 notes
·
View notes
Text

Mohali's emergence as a hub for software companies is a testament to the city's dynamic business environment and the continuous efforts of these companies to drive technological innovation. The top 10 software companies in Mohali have not only contributed to the local economy but have also made a mark on the global stage, showcasing the city as a thriving IT destination. As Mohali continues to grow and evolve, these companies will likely play a crucial role in shaping the future of the technology industry in the region.
#graphic design#marketing#branding#web development#ecommerce#technology#web design#mobile app development#mobile application development#web application development#logo design#software development#android#app development companies#android app developers#ui ux company#mobile app developer company#mobile app company
4 notes
·
View notes
Text
UI Designer: Focuses on the visual elements of a product, creating user interfaces that are aesthetically pleasing and intuitive. They work with color schemes, typography, and layout to enhance usability and engagement.
UX Designer: Concentrates on the overall user experience, conducting research to understand user needs and behaviors. They design the flow of a product, ensuring it’s user-friendly and meets the target audience's expectations.
Graphic Designer: Creates visual content for various mediums, including print and digital. They use typography, imagery, and color to communicate messages, build brand identity, and engage audiences.
#quote of the day#ui#ux#user interface#user experience#UX Designer#UI Designer#graphic designer#graphic design#typography#web designer#digital#creative#ideas#product#print#book#mobile#app#web design#visual design#technology#interactive#motion graphics#commercial art#advertising#advertisements#marketing#branding#identity
3 notes
·
View notes