#TechArchitecture
Explore tagged Tumblr posts
Text
Discover the key differences between SQL, NoSQL, and NewSQL databases—helping developers choose the right solution for scalability, speed, and flexibility.
1 note
·
View note
Text
How to Design and Build Scalable Microservices in Node.js
Microservices are becoming the go-to architecture for modern applications, and if you're just starting out with backend development, Node.js is a great place to begin. Known for its speed and lightweight nature, Node.js is an ideal choice for building services that need to grow and scale over time. If you're exploring Node.js web development, understanding how to create scalable microservices is a vital skill.
In this article, we’ll walk you through what microservices are, why they’re useful, and how you can design and build them using Node.js- even if you're new to backend programming.
What Are Microservices?
A microservices architecture breaks down a large application into smaller, independent services that each perform a specific task. These services communicate with each other through APIs, usually over HTTP or messaging queues.
For example, in an e-commerce platform:
One microservice might handle user authentication
Another handles orders
A third manages product listings
This approach is more flexible and maintainable than a traditional monolithic application, where everything is packed into one large codebase.
Why Choose Node.js for Microservices?
There are several reasons developers choose Node.js for microservices:
Fast and non-blocking I/O: Node.js handles multiple requests efficiently without waiting for previous ones to finish.
Lightweight and modular: Node’s package manager (npm) offers thousands of ready-to-use modules.
Easy to scale: Built-in tools like clustering and horizontal scaling make it easier to grow your services.
JavaScript everywhere: You can use the same language on both the frontend and backend.
Whether you're building your first API or planning a bigger system, many startups and enterprises rely on professional Node.js Development Services to set up clean and efficient architectures from the start.
Step-by-Step: Building Scalable Microservices in Node.js
Let’s break it down into manageable steps.
1. Define Your Services Clearly
Start by identifying the business functions of your app. Each microservice should be responsible for one feature or domain.
For example:
User Service for authentication
Order Service for handling transactions
Inventory Service for managing products
Keep each service focused. This improves performance and makes your app easier to maintain or scale.
2. Set Up a Basic Node.js Service
Here’s a very simple example using Express.js:
mkdir user-service cd user-service npm init -y npm install express
Create a server.js file:
jsCopy
const express = require('express'); const app = express(); app.get('/users', (req, res) => { res.json([{ id: 1, name: 'Alice' }]); }); app.listen(3000, () => { console.log('User service is running on port 3000'); });
This is your first microservice.
3. Use a Gateway or API Layer
In a microservices setup, each service has its own endpoint. But to avoid confusing your users with multiple URLs, you can use an API Gateway like Express Gateway, Kong, or Nginx to route traffic to the correct service.
The gateway can also handle:
Authentication
Rate limiting
Logging
Version control
If you want to save time and ensure best practices, it’s often a good idea to hire Node.js developers who already understand how to configure gateways and secure your APIs effectively.
4. Implement Inter-Service Communication
Microservices often need to talk to each other. This is done through APIs (HTTP) or message brokers (like RabbitMQ or Kafka).
In a simple HTTP example:
jsCopy
// order-service calls user-service const axios = require('axios'); axios.get('http://localhost:3000/users') .then(res => console.log(res.data));
As your system grows, switching to messaging queues improves performance and decouples services even further.
5. Use Docker to Containerize Your Services
To make your services easy to deploy, run, and scale, containerize them using Docker.
Here’s a simple Dockerfile for a Node.js service:
dockerfileCopy
FROM node:18 WORKDIR /app COPY . . RUN npm install CMD ["node", "server.js"]
This makes your service portable and predictable—key traits for scaling.
Most Node.js development companies containerize microservices and use orchestration tools like Docker Compose or Kubernetes to manage multiple services efficiently.
6. Add Monitoring and Logging
Don’t wait until something breaks. Add monitoring early.
Use tools like:
Winston or Morgan for logging
Prometheus and Grafana for monitoring performance
Logstash or Elasticsearch for log storage and search
This visibility helps you debug faster and scale more reliably.
7. Plan for Scaling
Node.js can scale vertically (more CPU/threads) and horizontally (more instances). Use built-in clustering or cloud platforms (like AWS ECS, Azure App Service, or Google Cloud Run) to scale your services based on demand.
Scalability is where many teams turn to expert Node.js Development Services to architect fault-tolerant and load-balanced systems that handle high traffic smoothly.
Tips for Beginners
Here are a few tips to make your microservices journey easier:
Start with two services and expand gradually
Keep services stateless (no shared memory or sessions)
Use environment variables for configuration
Maintain separate codebases for each service
Write clear API documentation for each microservice
Building scalable microservices doesn’t mean building everything at once. Take it step by step.
When to Seek Help
When your app grows in complexity or you need to handle production-level traffic, it might be time to bring in professional help.
A reputable Node.js development company can support you with:
System design and architecture
API security and versioning
Testing and CI/CD pipelines
Cloud deployment and scaling strategies
Or, if you’re looking for temporary expertise, you can hire Node.js developers to join your team on a freelance or contract basis. They’ll help speed up development, review your code for best practices, and guide your technical decisions.
Final Thoughts
Designing scalable microservices in Node.js is not as hard as it sounds—especially if you take a modular, step-by-step approach. With the right structure and tools, you can build systems that are easier to manage, faster to deploy, and ready to grow.
Whether you're building your first microservice or planning to scale a business application, Node.js has the flexibility and performance to help you succeed.
And when you're ready to move faster and scale smarter, don’t hesitate to reach out to a reliable Node.js development company or hire Node.js developers who can bring your vision to life with confidence.
#NodeJS#Microservices#BackendDevelopment#ScalableArchitecture#DistributedSystems#JavaScriptDevelopment#CloudNative#DevOps#Docker#Kubernetes#SystemDesign#WebDevelopment#TechArchitecture#HighAvailability#Serverless#APIDevelopment#SoftwareEngineering#CodeQuality#FullStackDevelopment
0 notes
Text
Amazon API Gateway: Dynamic Routing by Headers & Paths
Amazon API Gateway is a powerful tool that enables developers to create, manage, and secure APIs at scale. It serves as a critical component in serverless architectures, allowing seamless integration between services and applications. One of its standout features is dynamic routing, which empowers developers to route API requests based on headers and paths, offering flexibility and control over how requests are processed. This blog explores the intricacies of dynamic routing in Amazon API Gateway, diving into its benefits, setup process, and practical use cases, all while ensuring a clear and engaging explanation for both beginners and seasoned professionals.
What is Dynamic Routing in Amazon API Gateway?
Dynamic routing refers to the ability to direct incoming API requests to specific backend services or resources based on information in the request, such as headers, paths, or query parameters. Unlike static routing, where each endpoint is mapped to a fixed backend, dynamic routing allows for more intelligent and adaptable request handling. This capability is particularly valuable in complex systems where a single API must serve multiple purposes or integrate with various services.
With Amazon API Gateway, dynamic routing can be achieved by leveraging headers (like authentication tokens or content types) and paths (like URL patterns) to determine how requests are processed. This flexibility makes it ideal for microservices architectures, multi-tenant applications, and scenarios requiring conditional logic.
Why Dynamic Routing Matters
Dynamic routing enhances API efficiency by reducing the need for multiple endpoints or complex backend logic. It allows developers to create a single API that can intelligently route requests to the appropriate destination, improving scalability and maintainability. Additionally, it simplifies client interactions by providing a unified entry point while enabling backend systems to remain modular and independent.
Benefits of Using Dynamic Routing in Amazon API Gateway
Implementing dynamic routing with Amazon API Gateway offers several advantages that streamline development and enhance performance. Here are the key benefits:
Enhanced Flexibility
Dynamic routing allows developers to handle diverse use cases without creating separate APIs for each scenario. For example, a single API can route requests to different backend services based on a header value, such as directing requests with a specific API key to a premium service while routing others to a standard one.
Improved Scalability
By consolidating routing logic within Amazon API Gateway, developers can reduce the complexity of backend services. This centralization enables easier scaling, as the API Gateway handles request distribution, allowing backend services to focus on processing rather than routing.
Simplified Maintenance
With dynamic routing, changes to routing logic can be managed within the API Gateway configuration rather than modifying individual backend services. This reduces the need for code changes across multiple systems, making maintenance more efficient.
Enhanced Security
Amazon API Gateway supports secure routing by leveraging headers for authentication or authorization. For instance, requests with specific headers can be routed to secure endpoints, while others are denied access, ensuring robust security practices.
How Dynamic Routing Works in Amazon API Gateway
Understanding the mechanics of dynamic routing in Amazon API Gateway requires a look at its core components: resources, methods, and integration mappings. Here’s a step-by-step overview of how it functions:
Routing by Headers
Headers are metadata included in HTTP requests, such as content type, authentication tokens, or custom identifiers. Amazon API Gateway can inspect these headers and route requests accordingly. For example, a header like X-Tenant-ID can be used to route requests to tenant-specific backend services, enabling multi-tenancy within a single API.
To implement header-based routing, developers define mapping templates in the API Gateway’s integration request settings. These templates use Velocity Template Language (VTL) to evaluate header values and determine the backend endpoint. For instance, a request with a header Environment: Production could be routed to a production server, while Environment: Staging routes to a staging server.
Routing by Paths
Path-based routing involves directing requests based on the URL path structure. Amazon API Gateway supports path variables and patterns to enable dynamic routing. For example, a path like /users/{userId}/profile can route requests to different backend services based on the value of {userId} or the structure of the path.
Path-based routing is configured by defining resources and methods in the API Gateway console. Developers can use path patterns, such as /users/*, to capture a range of paths and route them to specific integrations. This is particularly useful for RESTful APIs serving multiple resource types.
Combining Headers and Paths
For more complex scenarios, Amazon API Gateway allows combining header- and path-based routing. This enables fine-grained control, such as routing requests with a specific header to a particular path-based backend. For example, a request to /orders/{orderId} with a header Region: EU could route to a European server, while the same path with Region: US routes to a US-based server.
Setting Up Dynamic Routing in Amazon API Gateway
Configuring dynamic routing in Amazon API Gateway involves several steps. While the process requires attention to detail, it’s straightforward with the right approach. Here’s how to get started:
Step 1: Create an API
Begin by creating a new API in the Amazon API Gateway console. Choose between REST or HTTP APIs based on your requirements. REST APIs offer more advanced features, while HTTP APIs are optimized for simplicity and cost-efficiency.
Step 2: Define Resources and Methods
Set up resources (e.g., /orders, /users/{userId}) and associate HTTP methods (e.g., GET, POST) with each resource. These define the entry points for your API and form the basis for routing decisions.
Step 3: Configure Integration Mappings
In the integration request settings, define how requests are routed to backend services. Use mapping templates to evaluate headers or path variables and map them to specific backend endpoints. For header-based routing, inspect header values using VTL. For path-based routing, leverage path variables or patterns.
Step 4: Test and Deploy
Test your routing logic using the API Gateway console’s testing tools to ensure requests are routed as expected. Once verified, deploy the API to a stage (e.g., dev, prod) to make it accessible to clients.
Practical Use Cases for Dynamic Routing
Dynamic routing in Amazon API Gateway is versatile and applicable to various scenarios. Here are some real-world use cases:
Multi-Tenant Applications
In multi-tenant systems, a single API serves multiple clients or tenants. By using headers like Tenant-ID, the API Gateway can route requests to tenant-specific backend services, ensuring data isolation and customized processing.
A/B Testing
Dynamic routing enables A/B testing by directing requests to different versions of a service based on headers. For example, a header Version: v2 could route to a new feature set, while Version: v1 routes to the stable version, allowing controlled rollouts.
Regional Load Balancing
For global applications, headers like Region can route requests to geographically appropriate servers, reducing latency and improving performance. Path-based routing can further refine this by directing specific resource requests to regional endpoints.
Legacy System Integration
When integrating with legacy systems, dynamic routing can direct requests to modern or legacy backends based on headers or paths, facilitating gradual migration without disrupting existing clients.
Best Practices for Dynamic Routing
To maximize the effectiveness of dynamic routing in Amazon API Gateway, consider these best practices:
Keep Routing Logic Simple
Avoid overly complex routing logic to ensure maintainability. Use clear header names and path patterns that are easy to understand and manage.
Leverage Caching
Enable caching in Amazon API Gateway to reduce latency for frequently accessed routes. This is particularly effective for path-based routing with predictable patterns.
Monitor and Log
Use Amazon CloudWatch to monitor API performance and log routing decisions. This helps identify issues and optimize routing configurations.
Secure Your Routes
Implement authentication and authorization checks within your routing logic to ensure only valid requests reach sensitive backends.
Conclusion
Dynamic routing by headers and paths in Amazon API Gateway is a game-changer for building flexible, scalable, and secure APIs. By leveraging headers and paths, developers can create intelligent routing logic that simplifies integration, enhances performance, and supports diverse use cases. Whether you’re building a multi-tenant application, implementing A/B testing, or optimizing global services, Amazon API Gateway’s dynamic routing capabilities provide the tools to succeed. By following best practices and carefully configuring routing logic, you can unlock the full potential of your APIs and deliver seamless experiences to your users.
#DynamicRouting#APIGateway#APIArchitecture#RoutingRules#HeadersAndPaths#CloudComputing#APIDesign#WebDevelopment#Microservices#APIIntegration#Serverless#TechArchitecture#NetworkRouting#APIProxy#SoftwareEngineering
0 notes
Text



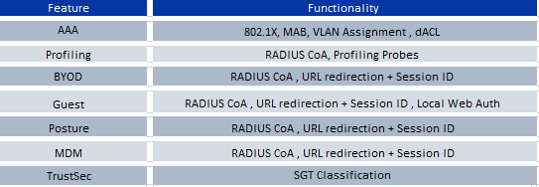
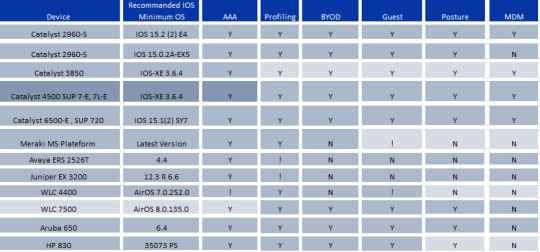
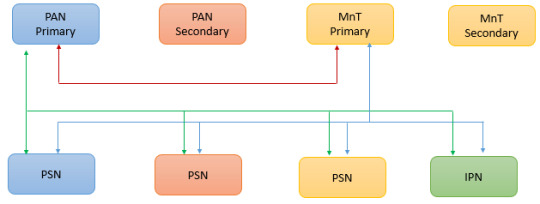
Explore the building blocks and design principles of Cisco ISE. Our comprehensive guide helps you understand the architecture and configurations needed for a robust and secure identity services engine. https://www.dclessons.com/ise-building-blocks-design
#CiscoISE#NetworkDesign#IdentityManagement#TechArchitecture#ISEDesign#ISEBuildingBlocks#CiscoNetworking
0 notes