#Webデザイン勉強
Explore tagged Tumblr posts
Text

デモ解説つき!Webデザインの基礎解説
0 notes
Text
Webデザイナーとゲーム開発の新講座開講!
WizGakuで、 #ウェブデザイナー 講座 と #2Dゲーム 開発講座を新たに開講と発表!
こんにちは、本田知香です! 株式会社ウィズテックが運営する「WizGaku eラーニング」において、新たに「ウェブデザイナー講座」と「2Dゲーム開発講座」をリリースしたと発表がありました。 現在、先着100名限定のリリースキャンペーンも実施中とのことです。 プレスリリース [blogcard url=”https://prtimes.jp/main/html/rd/p/000000011.000126676.html”%5D WizGaku eラーニングとは? 「WizGaku eラーニング」は、リスキリングやデジタルトランスフォーメーション(DX)が求められる現代において、社員教育を支援するオンラインプラットフォームです。 ITスキルの習得が求められる中で、WizGakuはビジネスマンに必要なITスキルを学ぶための150種類のMicrosoft…
0 notes
Text
第60回 望月プロジェクト
日時:10/11(水)
場所:223
出席者:諌山・稲垣・黒川・脇屋・秋元・山下・宇田川・金子・古市
担当:脇屋
◯今回やったこと
・デザイン:プロトタイプ制作
・開発:Node.jsを導入してのJavaScriptで開発
◯次回やること
・続きを進める
◯担当から一言
今回からシステム側では、JavaScript主体で開発を行っています。JavaScript自体はwebプロ以来なので、0から勉強し直しになると思います。頑張ります。
6 notes
·
View notes
Text
オーストラリアの大学生活集大成pt1

お久しぶりです!友達たちに早くブログ更新しなよと急かされブログをまた更新することにしました。笑
本当にずっと書きたかったんだけど、考えがまとまらなかったり、やらないといけないことが山ほどあったりで、もうテンヤワンヤでした!
さて題名にもある通り、今日は大学生活の集大成pt1についてお話ししていこうと思います。
本当に本当にいろんなことがあった3年間でした。特にこの大学最後の一年はジェットコースター🎢
日本に一時帰国して英気を養った矢先にパニック発作を経験したり、ホームレスになったり(現在進行中)、インターンを急に拒否されたり、と思ったらラッキーなインターンポジションをオファーされたり、授業の一つを落としたり汗(大丈夫私の人生ラッキーエンドよ)
まあ上記の話もぼちぼち書いていけたらいいなと!
今日のメインストーリーは広告専攻の学生集大成「Pitch Night」です。
今までひたすらどこの大学か書いてこなかったのですが、もう卒業なのでいいます。
ご存知の方もおられることですが、私はフレンチボブで厚底マーチンを履き続けるRMIT大学コミュニケーション学部広告学科の学生です。
私の学科の伝統行事が昨日行われて、それがpitch nightと呼ばれるイベントでした。
Pitch Nightとは、学部の3年生が大学のパーティ会場/劇場に集まって、広告業界の人たちに自分をピッチする/アピールする一大イベントです。そのうち私のインスタにどんな様子だったかポストするので見てみてね❤️
学生はみんな自分のWebポートフォリオを見せたり、手に取って見れる作品を渡したり、名刺を作って自分をアピールしたり!とにかく顔と名前を業界に売る日でした。すっごい社交的な日で、筆者はヘトヘトでした。
このイベントのグッズも可愛くて、テーマが「Hidden Ace」でカジノ風なテーマでした。困った時の質問が書かれたカードが入っていて気持ちのこもった素晴らしいグッズでした!


イベント中はお酒や食べ物を楽しみながら面接するスタイルで意外とカジュアル!私は思いっきりドレスアップして圧倒しようと試みました。結構たくさんの人に褒めてもらえて嬉しかったな💛
私は5つの広告エージェンシーと10分ずつ面接したんですが、汗とお酒で顔テカテカでした。
面接中は、自分の今までの経歴を話したり、何になりたいかを話したりでした!意外だったことは、作品を見せることはもちろん重要なんだけど、何を苦労したのかとかパーソナリティを見られてる感じがして、結構気分よかった。見せられる作品が多かったのも私が今まで頑張ってきた印だなって。フリーランスもしたり趣味の幅を広���たり。
面接の一つで、広告の勉強をしてきたのはとっても立派だし役に立つね。でもあなたをさらにクリエイティブにするのは広告以外の経験です。あなたにはそれが備わっています。って言われて
ヤーーーーーース✌️
ってなって3年間報われた
それからね、私的にまじナイスアイディアってなったのが、名刺。
名刺ももちろんデザインして発注したんだけど、それだけじゃ物足りないって思って、販促用ティッシュもオーダーしたの。100個。多すぎたよね冷静に。
私のお名刺をティッシュに入れて、バーニラバニラバーニラって感じで業界の人にあげたよ!みんなワー!ってなってて可愛かった
とにかく私らしい、面白くてでもシリアスなテイストを含んだいい「広告」になったと思う!
大学の先生たちとも話してて、お世話になった旨を伝えられて本当によかった。
Ally先生にはものすごくお世話になって、アートディレクションの楽しさを教えてもらった。 award schooを激推ししてもらい検討してます!
Lyn先生にはコピーライティングの基礎を教えてもらって、授業の始まりにはメディテーション🧘♀️があってめちゃくちゃ頭がクリアになる経験ができた。
Fiona先生は厳しくも、的確なアドバイスをくれる経験豊富な先生だった。
Shanon先生は、ガッツのある強い先生で負けるなよ!って精神を叩き込んでもらった。
John先生は本当に優しくて、みんなを包み込んでくれるロックンローラーだった。
クラスメイトたちは本当に才能豊かで、切磋琢磨な環境だったと思う。みんなに出会えてそしてたくさんの刺激をもらえてよかった。
オーストラリアに来なかったらこんなに激しくて刺激的な人生にならなかったと思う。
悔いなし!
もっと語りたいが、美味しいコーヒーが私のことを待ってるので☕️
次回の投稿まで!
2 notes
·
View notes
Text
2025年半ばに思うこと
あっという間に2025年も折り返しか... 随分前で止まった自分の投稿を見て、当時こんなことを思っていたんだなと懐かしくなりました。
副業から初めて一時は本業にしたWEBデザインは、やっぱり虚構っぽい何かを感じてしまって辞めました。 当時仲良くしてくれた友人や、取引先とはもう一切やりとりをしていないけど、その時の人生の登場人物だったんだなと思うなどしています。ありがとう。
今は転職して、事務職の傍ら再びCG制作をしたり、本を読んだり、勉強をしたりしています。
自分の生活を第一に、無理をしない、欠乏感から何かをパワーでこなすことのないよう、じっくり考えながら歩いている感じです。 若いころはただがむしゃらにパワーで乗り切っていっていて、それも良かったけど、これからは自分の様子も見つつ進みたいなあと思います。
それでも様子見をしすぎると、「時間は進んでいるのに私の人生は進んでいない」と感じて焦ってくるのも事実。
ここら辺は、その時々でペース配分を考えながら「やるときはやってしまう!」の勢い��いこうかな。
改めて数年前の自分を見ても、自分がやっていきたいことが変わっていなくて(手を付けられてなかったのもある)大分安心しました。
焦らず気負わず、一人で進んでいこう
0 notes
Text
どうなりたいか?
絵の勉強したい
海外料理食べたい
ピアノ配信者になりたい
うちゅ〜な漫画描きたい
個展したい
田舎ロリィタ絵かきたい
ななちゃん描きたい
webデザイン貯金がしたい
作曲したい
YouTubeサムネ絵描きたい
家きれいにしたい
カワイイ系で過ごしたい
0 notes
Text
未経験からグラフィックデザイナーになる方法
未経験からグラフィックデザイナーになった経験とDTP・印刷物デザイン界隈の知識まとめ。
理系の大学から未経験で印刷デザイン業界に飛び込み��� 現場でグラフィックデザインやMachintoshその他周辺の知識を学び、 時代の流れからwebデザインに転向しその後独立した私が綴る、 未経験から副業でデザイナーになるための基本知識を書いていくブログです。
取り扱うのは、印刷物を中心としたグラフィックデザインの範囲で、webデザインは省いています。 それは、webデザインは日々の進化がすさまじく、覚えることが多い上に技術の進歩を毎日追っていかなければならない…ということで、初心者には少しハードルが高いと判断したためです。 また、「副業」としたのは、私の経歴から、学校からデザインを勉強される方よりも、すでに社会人であったり主婦の方が副業レベルから始めり、独立したい…という方にフィットするのではと考えたためです。
内容は、グラフィックデザイン業界に入るに当たって、最低知っておけばいいということで、どんなふうに制作が進むのか、どんな勉強すればいいのか、制作の周りの知識、成果物はなど、概略で業界を見渡せる入門ガイドのような話です。 カテゴリーは、 ・グラフィックデザインの概略 ・グラフィックデザインに必要なテクニック ・グラフィックデザインに必要な機材 ・グラフィックデザインの成果物とどんな仕事があるのか ・グラフィックデザインに関わる各パートの人々 ・グラフィックデザインの勉強法 ・グラフィックデザインを構成する素材 ・印刷グラフィックデザインの知識 ・グラフィックデザインコラム などで構成する予定です。
私の感想としては、グラフィックデザインは、全く絵心がない人を除いて多くの人(50%くらいは)に出来ると思っています。 最初は、「このデザインかっこいい!」と思うことが大事で、そんな気持ちで勉強に邁進できるかが鍵です。 すると、何度も作業を繰り返していくことでデザインの精度はどんどん上がっていきます。
そこでもうひとつ必要なのが、センスとそれを形にするテクニックです。 これは才能なのですが、デザインは閃きが必要です。長く続けるほど思いました。 ただ、しっかり経験を積んで、他人のいいデザインを参考にすることでこれを切り抜けていくことができます。 アイデアは流用でも、それをうまくアウトプットしておしゃれなデザイン要素に落とし込む。 そういう器用な方は生き残れます。
また、大型チラシのように、紙面が大きくて細かい素材をまとめ上げる仕事もあり、 これは、デザインというより根気強い作業ができることの方が重要です。 そういう、細かい仕事もデザイナーの仕事で、こういう分野で生き残ることもできるでしょう。
私は、デザインの仕事内容は、「デザイン半分、段取り半分」と教えられました。 その通りで、デザイン仕事の内容は、日中、クライア��トや共同作業者とのやりとりや工程の調整、残りの半分でデザインの発案や実務となります。 そんな、外からは見えない部分も書いていければいいと思っています。
私自身、ひょんなことから新卒から、地方のグラフィックデザイン業界に入り、現場でグラフィックの技術や知識を身につけていったという特殊な経験があります。 そんな経験をこのブログに綴り、これまでの人生を整理してみることができればと思っています。 それが、このブログに行き当たった「通り一遍ではないキャリアを歩もうとする人」にとって、発想を転換したり、迷いを断ち切ったり、背中を押したり、反面教師となったり…と、何かの形で参考になればと考えています。 未経��からグラフィックデザイナーになった経験とDTP・印刷物デザイン界隈の知識まとめ。
1 note
·
View note
Text

第4回 お勧めスキル「WEBデザイナー」になるための勉強法【稼ぐ 実践編】
0 notes
Text
副業スキル爆上げ!「マイウェブサロン」でWebデザインデビュー、収入アップを実現!
こんにちは、上田美穂です。 「副業を始めたいけど、何から勉強すればいいの?」そんな悩みを抱えているあなたへ、Webデザインスキルを武器に、副業で輝くための新しい道しるべをご紹介します。株式会社マイウェブが手掛ける「マイウェブサロン」は、実践的なスキル習得と、仲間との繋がりを重視した、まさに副業デビューを応援する場所。この記事では、その魅力と、あなたが「マイウェブサロン」で得られる可能性を、余すところなくお伝えします。未経験からでも、副業で収入を得られるようになる、その秘密をぜひ読み解いてください。 プレスリリース 副業デビューを応援!「マイウェブサロン」でWebデザインスキルを身につけよう! 「副業を始めたいけど、何から手を付ければいいの?」 そんなあなたに朗報です!Webデザインとマーケティングのスキルを学べる「マイウェブサロン」が、株式会社マイウェブから誕生しました。 この記事では…
#AdobeCreativeCloud#CSS#Figma#HTML#SEO#Webデザイン#Webデザインスクール#WordPress#XD#オンラインスクール#キャリアアップ#コミュニティ#スキルアップ#フリーランス#マーケティング#マイウェブサロン#副業#副業したい#在宅ワーク#学び直し#株式会社マイウェブ
0 notes
Text
バナー作り💻
2週間ぐらい前に、「従���のレストランのバナーを作った」ってブログに書いたと思います。その後、私の夫や母に見せたところ、おもいっきりダメ出しをされました!(笑) っていうか、「私が初めて作った!」って言ってるのに、どうして最初からそんなにハードルを上げるわけ?😣 そもそも私は、今までデザイン系やWebサイト作りの勉強をしたことがなく(何回かブログにも書いてる気がする…私はホスピタリティー経営学と外国語教育学が専門😥)…
#40代#アルバイト時給#イメージ#イメージカラー#クリエイター#ダメ出し#デザインの勉強#バナー作り#プロ#ライター#レストラン#Beginner#Colors#Creator#Custom Banners#無料ツール#焼肉屋#焼肉店#英語#非日本語話者#誕生日パーティー#高い#Free Tools#Japanese BBQ#My Cousin#My Design#My Family-Owned Business#My Hometown#Nagoya#Restaurants
0 notes
Video
youtube
【デザイン 勉強】未経験から在宅デザインで月30万円稼ぐロードマップ #webデザイナー #グラフィックデザイナー #フリーランス
0 notes
Text
長い昼寝のあと、食器洗いや掃除機がけ、洗濯したり
からの日記を書いている。
そして今日で一年間務めた団地の班長を次の方に引き継ぐことができたので日々の負担が軽減されそう。
昨日で3日連続就労支援3か所見学&体験がおわった。
怒涛の3日間というのもあり昼寝してしまったのかな。
どの事業所もそれぞれ魅力的だったんだけど、3か所めが雑談も含め
今の私の状況なども親身に聞いてくれたのと
コロナ禍から流行りだしたPCをつかった”在宅ワーク”に注力している場所で
フラッシュバックで発作がでたり、感覚過敏持ちの自分としては
非常に魅力的だった。
「オフィス」と「IT」でコースが分かれており(両方取得も可能)
過去にHTMLを駆使しながらホームページを作って楽しんでいたのもあり、ITコースをおもに勉強出来たらいいなと思った。
基本的な動画制作やWEBデザインなども学べて
独学では難しかったwordpressについても教えてくれるので
仕事のみならず、趣味もはかどりそうな内容だ。
4月に入ったらその3か所の体験が連続で入ってるので
そこで最終的な決断ができれば、と思う。
これから彼が食料もってお家に泊まりに来てくれるので
1週間の疲れが癒せればなとおもう。
20240323.
1 note
·
View note
Text
DRAFTのデザイン 人にとってデザインは、喜び、悲しみ、楽しみ、時には人生に影響するきっかけになること もある。この素晴らしい仕事を約半世紀にわたり続けるコトが出来たのは僕にとってとても 幸福なことだと思う。 現在のデザインは、デザイナーが表現するというコトから、政治、経済、文化、そして生き方 までをデザインするという意味に変わってきた。 僕はただ広告を作って来たのではない。社会や企業とともに、時代に必要な、あるいはこれ からの時代に大切なコトやモノ、考えを具現化してきた。グラフィックデザインをベースに ブランディング活動をしてきた僕にとって、急激な時代の変化は、仕事をさらに楽しいもの にしている。 DRAFTが誕生してから、2017年で45年目に入る。我々は多くの経験を、たくさんの方々 と出会うことで吸収してきた。この経験を次の時代に生かすことこそDRAFTの仕事だと考 えている。近年のグラフィックデザイナーの仕事範囲は、広告やCIなどの印刷に関わる仕事 に限らず、商品開発、建築、店舗開発、プロダクト、Web⋯など多岐にわたっている。 次の世代のグラフィックデザイナーは、社会の重要な役割を果たしていくだろう。 なぜ、グラフィックデザイナーがいろいろな分野に関わる事が可能になったのだろう?それ は、ITの進化、コミュニケーション表現の変化、グローバル化、アート表現の自由化など時代 の激変にあると思う。そして、それらに伴う仕事の領域の広さと、これらを具現化するための 学びが欠かせなかったからだ。デザインの基本である"平面"が、あらゆるデザイン活動で 欠かせないものであることもその理由の一つかもしれない。 DRAFTは、1970年の頃から、"ブランディング"という考え方で広告をとらえ活動してき た。PRGR、LACOSTE、 MOS BURGER、 BREITLING、WACOAL、 KIRINなどが主な 仕事だ。1995年にはD-BROSのプロダクトデザインをスタートさせ、企画、開発、販売、 コミュニケーションについて、その答えを探しはじめた。1998年には、ベーカリー&レスト ランCASLONで流通におけるデザインの可能性を探ってきた。2009年には、Webとグラ フィックデザインの融合を探る活動を始めた。また、2013年には、主体を商品・店舗開発、 Web、イベントを核としたコミュニケーション手法に舵を切り始め、2014年には、京都 工芸繊維大学のD-Lab所長として、改めて建築を始めとしたデザイン全般の考え方やリサー チのあり方などについて勉強を始めた。 そして2017年、D-BROS品川店に続き、GINZA SIXで伝統工芸を駆使したプロダクト ショップをオープンし、本格的なプロダクトデザインの開発に着手した。 自ら経験する事は、どんな結果をわれわれDRAFTに与えてくれたのだろう。会社をスタート させて45年、努力は僅かずつ成果としてDRAFTに積み重ってきている。 次の時代に⋯を残す事ではなく、ただ愚直に自らの"志"を続けて行く事だけが、DRAFT だと考えている。 われわれ日本人は、古くから引き継いできたことごとを、見失い無くしてきた。四季のうつ ろいの中にあった、食事や道具、花や鳥のさえずり、木々の色と雨の音、暮らしと住居、祭事 やそれらの意味・どの国にも無い環境と"個性"があった。日本人は日本人としての多く を失い、無個性な国民になったように感じる。我々デザイナーは、日本人である事の"個性" をしっかり持ち、社会に発信、活動しなければいけない。 DRAFTは人の持つ力を信じている。それは、人と付き合い、理解を深めあい、自分と人の間 にある力を最大限に高めることに多くの時間を費やす事を意味している。そして、そのこと をけっして苦とは思わない。 DRAFTは、常に発展途上にいる。常に大げさ夢を見て、大げさな考えを述べ、少しずつ具 現化していく。それがDRAFTのデザインであり、宮田識のデザインでもある。 DRAFT 宮田 識
0 notes
Text
MaterialDesign3に入門してみた ~ 概要/Color編
こんにちは、sktnです。 普段はバックエンド領域やフロントエンドのロジック側の開発を受け持つことが多いのですが、UI周りの知見も広げたく Material Design3の勉強を始めました。
https://m3.material.io/
こちらのサイトを読み進めつつ、ポイントになりそうな部分をまとめてみます。
Material Design3 とは何ぞや

Material Design3(M3) のサイトには下記のように書かれています。
Material 3は、Googleのオープンソースデザインシステムの最新バージョンです。Material 3を使って、美しく、使いやすい製品をデザイン、構築しましょう。 最新バージョンであるMaterial3は、ダイナミックカラーやアクセシビリティの強化から、大画面レイアウトやデザイントークンの基盤に至るまで、パー���ナルでアダプティブ、そして表現力豊かな体験を可能にします。
M3はGoogleが提供(提唱)するデザインシステムで、プロダクトのUIを考える際の基準となりうるもののようですね。 M3を構成する要素は
Accessibility スクリーンリーダー等の支援機能を使うユーザーへの配慮について "見やすさ" "操作しやすさ" について
Layout 各パーツの役割に則った配置 適切なスペーシングやサイズについて
色 役割に応じた色の適用やカラースキームの設定について
デザイントークン 色やフォント、その他スタイルについて役割別で呼び分けるプロパティとその命名について
状態 各UIコンポーネントの状態( Disabled / Loading / Hoverなど )とそれに応じた見た目の変化について
など多岐にわたっていますが、ここでは色について見ていこうと思います。
色 - Color
サイト上ではこのあたりの内容が該当します。 https://m3.material.io/foundations/accessible-design/patterns#f72f3851-5184-4132-b871-bc8224e062e2 https://m3.material.io/foundations/customization https://m3.material.io/styles/color/roles
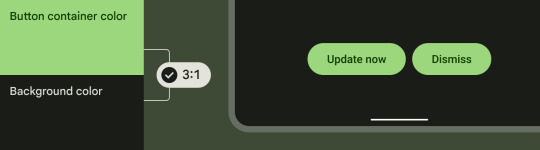
背景色とのコントラスト比は3:1が基本

上記の画像のようにボタンの例が分かりやすいですが、私たちが普段Webを触っていて「この要素は押せるのか‥?」と迷うことが少ないのはコントラストが適切に設定されているためと言えます。
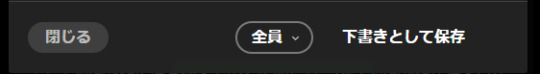
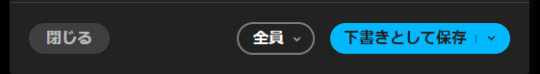
背景色と同化したボタンだったらどうでしょうか?ぱっと見で「押せる」「押せない」の判断ができず、カーソルを持っていって��めてボタンであることが分かる要素になってしまいます。 試しにこのtumblrの投稿ボタンの色を触ってみました。


どちらが迷わず「ボタン」と認識できるかは明らかですね。 ちなみにこのコントラストは「押させたい要素」に対して有効で、非活性のものやFABボタンについては要件を満たす必要はないとされています。
Color Roleについて
ではプロダクトのUIにおいて、色はどのように決めていけば良いのでしょうか。
優れたセンスを持つ人はもしかすると、適切な色をスマートに選択していけるかもしれませんが、誰もがそうとは限りません。 M3では "Color Role" として優先度 / 背景色とその上に乗る色などにそれぞれ名前を付け、扱えるように提唱されています。 https://m3.material.io/styles/color/roles#e9fc5b00-8355-4641-b35f-58b0bac639f3

初めて見ると英単語の羅列と種類の多さに身構えてしまいますが、よく見てみると命名規則が揃っており プログラマにとっては文脈としてとらえやすいと感じるのではないでしょうか。
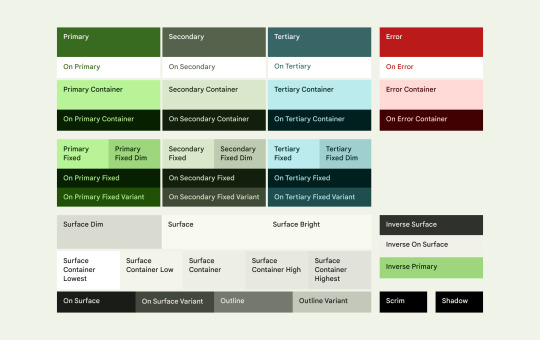
アクセントカラー (Primary / Secondary / Tertiary / Error)
UIの中で目立たせたい要素にはこれらのアクセントカラーを使用します。 強調したい順にPrimary > Secondary > Tertiary を使用します。 またエラー表示にはErrorのアクセントカラーを用いるとよいでしょう。
それぞれに4つのRoleが定められており、{accentColor}ごとに
{accentColor}: それぞれの優先度として目立たせたい要素の背景色に使用
On {accentColor}: 指定のアクセントカラーの上に乗せる文字やアイコンの色
{accentColor} Container: {accentColor}よりは強調度が低い部分や広めの要素の背景色として使用 ※Primary ContainerはFABボタンなどに使われるとされています ※この色は文字やアイコンの色としては使うべきではありません
On {accentColor} Container: {accentColor} Containerの要素の上に乗せる文字やアイコンの色
というように定められています。 親要素とその上にくる色 のセットになっているので使いやすそうですね。
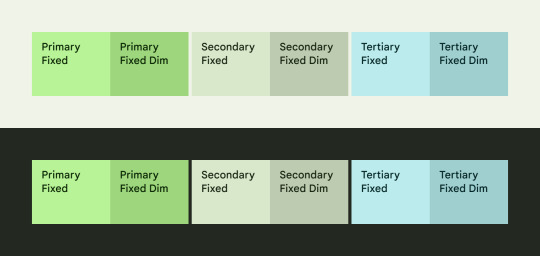
固定のアクセントカラー ( Fixed accent colors )

ライトテーマとダークテーマの切り替えの影響を受けたくない要素に対して使用できます。
一部新しい用語が出てきました。 {accentColor} Fixed Dim は通常のFixedカラーよりも濃い色が割り当たっており、Fixedカラーとは別で固定動作が必要なものに対して使用されます。 On {accentColor} Fixed Variant は通常のFixedカラーよりも強調度が低い文字やアイコンの色として使用されます。
Fixed accent colorはコントラスト要件を満たしていないため、強調するアイコンなど コントラスト要件を満たす必要がある要素に対しては使えないことに注意が必要です。

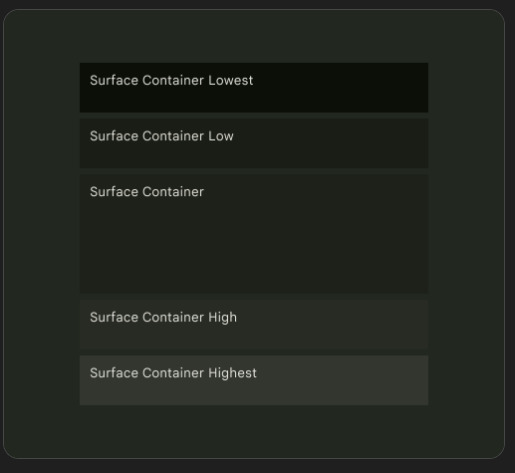
Surface Color
通常の背景色として使用される役割の色です。
カードやシート、ダイアログ要素には Surface Containerを用いると良いとされています。 Surface Containerには5つの強調度が定められており、"Surface Container" をデフォルトとしてそれよりも強調するかしないかで色を選択することができます。 これは拡張画面用のレイアウトで階層や入れ子のコンテナを作成するのに役立つものとなっています。

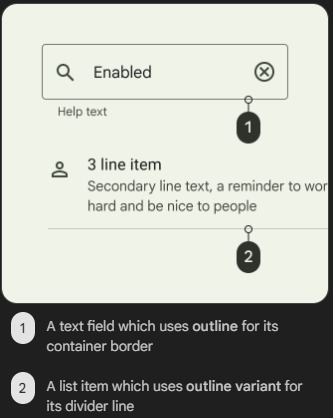
Outline
Surfaceに対して使用される輪郭の色を表します。

Outline: テキストフィールドの輪郭など、重要な境界線に使用されます
Outline Variant: divider要素など、装飾用として使われます
OutlineとOutline Variantはコントラスト要件が異なるため、適切に使い分けが必要です。 カードや異なる複数の要素の境界線としてはOutline Variantを使用するべきで、逆にchipの集合要素やinput要素など 明確に区分する必要があるものに対してはOutline色を用いるべきとされています。
各役割の色そのものはどう決める?
ここまで見てくると、それぞれの要素に対してどういう役割の色を当てれば良いかの指標が分かってきました。 配色に迷う時間が減りそうです。
では、そもそもの色はどう決めていくのが良いのでしょうか。 Primaryに対してSecondaryだったりSurfaceだったりを一つ一つ考えていくのは大変そうです。
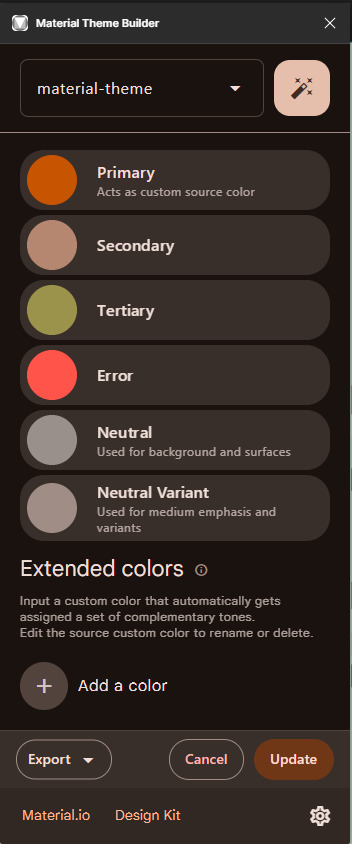
M3ではFigmaの拡張機能として「Material Theme Builder」が提供されています。 https://www.figma.com/community/plugin/1034969338659738588/material-theme-builder これを使うことで、自分で決めたPrimaryカラーをもとに上記のそれぞれのColor Roleに応じた色の定義を自動で生成することができます。
CSSやJSON形式でエクスポートできるので、時間をかけず色を決め それらを効率的に使うことができそうです。


ここまでMaterial Design3の色にフォーカスを当てて内容をまとめてみました。 これまで配色に迷うことも多かったですが、Roleをもとに考えていくことで違和感の少ない選択ができるようになりそうです。
色以外のM3の要素についても引き続き掘り下げていこうと思います。
0 notes
Text

フリーランス一年目を振り返り今後やりたい事、自分の絵について考える✍
こんにちは、紅葉です。イラストレーターとして
フリーランス1年目の2020年12月の振り返り日記になります
―――
これまでのヘッダービシュアルについて思うこと

上記はサイトTOPや名刺用に年明け最初に制作したイラスト請け負い用のオリジナル絵です。
ゲーム業界では主に背景とアイテム制作・キャラ彩色などを中心に制作していましたが、
個人的にはアニメ・デフォルメテイストのコミカルでポップな可愛い系の作風が好きな為
自分を親しみ易い絵柄で制作しヘッダーと名刺に使用していました。


こちらが実際にデザインし1月にクリエイター交流会やイベント・セミナーで配り歩いた名刺になります。
イラストレーターとして名乗り、初めて制作した名刺の為
🍁『イラスト何でも描きます!!なんでも任せてください!!!!』
感が強く情報も多いのでちょっとバラエティー豊かですね。😅
(”デザインは余白が大事”と聞く中で詰め詰め賑やかに入れてしまっていますが色合いは今でも自分らしく好みです!)
――――
今年1年の月別概要
※私の略歴について
💡2018年年末務めていたゲーム会社倒産、失業を切っ掛けに2019年職業訓練校で新たにwebデザインを学んだ後イラスト受注会社にアートディレクター就職、残念ながら社内悪環境の為2019年年末をもって退職・フリーランスイラストレーターとして活動を始める。
2020年
1月 フリーランス準備 名刺にサイト、人生初のクリエイター交流会やSNS創作垢✊
2月 ストックイラストで新たな出会い・交流の楽しさや知識を沢山増やして行く😊
ブランディングについて、自問自答の自己分析がはじまる
3月 WEB面接打合せなど初の体験、個人で色々請け負っていく📝
4月 コロナが蔓延し新規受注案件が0になり不安定に😓
5月 SNS経由でつながった方の攻撃的な言葉に傷付き人生を見つめ直す✍
6月 新たな継続案件クライアント様と出会い高評価と自信を得る😊
7月 イラストレーターとして大きなご案件ご相談・高評価を得る😳
🎊7月7日に個人事業主として正式開業致しました㊗💡
8月 コロナの影響でドタキャンが発生しだしまた不安定に。😭
9月 自身のやりたい方向性の仕事を平行で請け負いスケジュール帳が埋まり出す
10月 毎日何かしらの提出・納品日となり過労スケジュールに..😇(成果物評判は良好
今後の為にクリエイターエキスポに下見に行きました💡 様々なイラストレーターの方々の活動がまた一歩良い刺激になりました
11月 仕事の合間に相場感や契約書・交渉・著作権利問題について知識を深める
クライアントワークのみで直面する様々な問題、低単価案件や収入を見つめストックイラストの良さを改めて感じ検討しだす
12月 今後の活動、来年に向けて 今年の自己分析の結果、方向性をまとめる
――――
会社員時代の安定とは程遠い波乱万丈な感じに怒涛に過ぎ去った1年でしたが、
その分自分で考え、これまでの経験を活かしたり新しい出会いや先人のクリエイターの方々の経験談や知識を取り入れ学ぶ事で会社員時代では中々得られなかった部分の知識・行動力・視野が広がった1年でした😊
今年よく考える事になったテーマが自分の今後やりたいこと 自分の本心から目指したい目標についてでした。
いろいろ挑戦してみて伸ばしていきたいと見つけたやりたい事について、
そんな1年を振り返る目的でこの日記を記録しています。
1~2月
完成した上記の初名刺を持参しいざ!初の交流会やセミナーなどで名刺やポートフォリオを見て頂いて
様々な方とお話した際にお褒め頂き恐縮したりする中で(会社員時代は特に視野が狭かった為たとえお世辞でも褒められなれておらず、とても嬉しかったです😊💦)

と質問いただく事が増えました。
企業勤めの間は自身の絵柄・オリジナリティでは無く企業の求める絵柄・要望に沿う物を制作し続けていたので、自分自身の好きなもの・やりたい描きたいと思う物を具体的に言えず、
言えても胸を張って心から【私はこうです!】という自信が無かった為、春先に出会った方々と対話する度に

と、悩みながらもブランディングという言葉と出会い
今年は度々、今後自分はどういう風になりたいのかな..と自己分析と自分理解を深めるきっかけを頂きました。
3~5月
自分が本当にやりたい事、得意な事…
苦手だし、不得意な事 ×
好きな事、好きだけど不得意な事 △
得意だけどやりたいと思わない事 〇
得意で普通と思う事 ◎
得意であり好きな事 ◎
――――――
絵仕事はどれも苦痛なく引き受けていた為、
背景もアイテムもキャラもミニキャラもどれもこれも自身の中では好きな物の一部でありこれまでの成果物・経験は全て自分が歩んできた武器⚔です。
なので”やりたくないな..”というのがあまり湧かず、本心と向き合い自問自答していました🤔
――――――
そんな中、春先のある日SNSの知人からDMに
知人『あなた背景得意って書いてあるけど、正直パースも効いて無いしそのレベルじゃ生きていけないよ。』
と成果物や私の経歴についてわざわざ貶す事柄が送られてきました。。
(『あなたの事を心配してるんだよ』という趣旨であった為、私の事を想い送ってくれてるんだなぁ..としばらくはやりとりを続けていましたが、度重なる脅迫DM・ストーカー行為が悪化した為こちらからはご縁を断ちました。読んでも気分の良い話では無いので詳細は割愛します😓)
当時は悩みましたが、
よくよく考えると過去の仕事に対してクライアントとその顧客以外の第三者から下手だと罵られても(赤ペンなどの具体的なアドバイスではなく純粋なただの中傷です)
その方個人の主観であり他人評価な為、気に病む必要は無いと今では吹っ切れています
まぁでもその際SNSに絵を載せる事も嫌になったのですが、
なによりも否定された以降背景制作を請け負う気になれず
(あぁ…私背景好きだった訳では無いんだなぁ…)
とそこで1つ消去法で見つかりました..👀
――――
私が好きな事は誰かの役に立つ事!
褒められる事・助かったよと人の役に立ち喜ばれる事に自己肯定感と喜びを感じます😊
ゲーム会社内で背景担当が多かったのも、
そもそも背景を描こうと思うデザイナーが少ない(ほぼ居ない)
元からちょっと描ける&綺麗な背景を見るのが好き・キャラ同様に描ける様になりたいと憧れて居る
業務でやってみたら褒められ喜ばれた
⇒喜ばれると嬉しい(単純)⇒ゲーム背景担当者に落ち着く
という流れだったので、元から職人レベルの美麗背景職人までの実力は目指して居ませんでした。
それでもやはり、あまり知らない人に心無い言葉で否定されるのは良い気分しませんよね..😓
否定されるのが嫌・褒められるのが好き なのは人間誰でも一緒の感情だと思います。
―――
どんな事でも上には上が沢山居るのも理解していますし
SNSでも背景制作の前線でご活躍なさってる方々と恐縮ですが相互フォロー頂いたり、美麗な背景の一枚を見る度に今でも感動します😊💕
(綺麗なご作品を制作されてる方々は皆さんリプ交流でもとてもお優しいです
ありがとうございます!)
🍁「受注自体は暫く控えてますが、背景に憧れ好きな気持ち自体は本物なんだろうなと思います。また自然に描きたくなってきたら仕事外でも挑戦します!🌱」
―――
6月~11月
―――
背景を一度置き(ついでにアイテムもきっと同様に得意で役立てただけで違うのだろうと置き)
自分の得意なこと・やりたいこと・好きなことを見つめ直しながら色々な絵に関するお仕事を頂いて経験しておりました📝
主な仕事
マンガ動画・広告漫画 (アニメ風・TL風)
教材キャラ��ンペ (ミニキャラ)
PR用劇画風イラスト (劇画風)
企業用ゆるキャラ制作 (ゆるきゃら・アニメ風)
企業用イケメンキャラクターデザイン・イラスト (乙女ゲーム風)
公式グッズデザイン(企画書~制作まで)
ソーシャルアプリ衣装制作 (女の子)
企業グッズ用ミニキャラ制作|数社 (~2頭身)
etc…
🍁『箇条書きにすると共通点まったく無くてビックリですね😲』
夏から秋に掛けて多種多様に活動し打ち合わせやご提案・交渉も徐々に慣れて行きました
ちなみに7月7日を開業日にし屋号:イラスト制作所もみじ亭として正式に個人事業主になりました
―――
褒められる事・助かったよと人の役に立ち喜ばれる事に自己肯定感と喜びを感じます😊
また、先に述べていたこちら、度を過ぎなければ良いんですが
他人評価に自己肯定感を委ねるのは危険と心理学でも言われているので、あまり依存し過ぎず
様々なクライアント様との案件経験を積んでいく事で、実績と共に自信と相場感や契約・著作権利についてなどの必要知識を平行で蓄えていきました📝(日々勉強です✎)
自己評価と自己肯定感はどんどん育てていきたい✊脱ネガティブwelcomeポジティブ
―――
12月⛄
―――
早いものでもう12月ですね
今年1年は本当にあっという間の一年でしたが未知への挑戦ばかりで成長する機会も多く、
またよく悩む年でもありました👀
が、悩むという事はそれだけ行動し頭を使っている結果なので良い事です💡
コロナ禍の中無事感染する事なく無事に年を越せそうなのにも安心しています。
12月にしている事
イラスト受注サイト作り(1つ前のサイト)
来年に向けてこれまでの振り返りと自己分析
書類、事務整理
――――――
やりたい事探しで見つけた自分の方向性
――――――

①ミニキャラ・ゆるキャラ、ポップイラスト
私自身がゲーセンのプライズ景品やフィギュア収集が趣味の根っからのヲタクなのと過去にグッズ制作を趣味にしていたので、やはり可愛い系のモノが好きなんだと再認識しました。
ゆくゆくはアニカフェやコラボ商品などのグッズ用ミニキャラを手掛けたり出来るグッズイラストレーターになりたい、お菓子のパッケージ等の公式キャラデザインなどを手掛けたいと改めて思い1つの目標になりました😊
この絵柄で思い浮かぶ仕事
IP系グッズ用イラスト
LINEスタンプ
オリジナルPRキャラクター
書籍やwebの挿絵、カット
アプリ内ミニキャラクター(SD/ちびきゃら)

②美形キャラクター制作・イラスト、マンガ
TRPG創作やイケメンキャラクターデザインなどを請け負う中で、やはり背景やアイテムも好きだけれどキャラクターをより魅力的に描ける様になる為の演出・手段の一つであり、
やりたい事は魅力的なキャラクター作り(デザイン制作・作画)だな..
昔からえがいたキャラクターがゲーム内や動画内でCVが付き喋って動き、生きている姿を見るのが夢で目標だったのを思い出しました。
この絵柄で思い浮かぶ仕事
企業キャラクターデザイン
Vtuber制作
ゲーム原画
ライトノベル表紙/挿絵
マンガ/カット
―――
と、こんな感じで明確に【今後これのみでいく!!】と絞りきった訳では無いですが、
来年に向けて今後強化していきたい絵柄の方向性、やりたい仕事が見えてきた様に思います😊
今後IP案件系の仕事も獲得していく為、ヘッダーのビジュアルも近々もう少しアニメ・ゲームタッチな絵柄に変更します。
今年を振り返って
2020年は行動力の年
去年末退職時に掲げた2020年の目標が上記だったのですが
トライ&エラー精神であちこち挑戦したり飛び込みに行った今年は自分の中では行動出来て居る方なのではないでしょうか。
(クリエポで誰にも話掛けず帰ったりもしたので『もう少しコミュ力発揮頑張りましょう🙅』とも思いますが😅)
コネも伝手も貯金も無いまま退職しイラストレーターとして1から始めた為、
今年人生初めての事だらけでしたが初体験の中でも下記は全てやって良かった事です🙆
―――
名刺制作、webサイト制作
交流会、セミナー、もくもく会、クリエポの下見
webセミナー、さぎょいぷ交流、オンラインコミュニティ、創作用SNS垢
ストックイラストの素材登録、やり方を学んだ事
エージェント登録
開業届、青色確定申告申請
メール営業
電話打ち合わせ、ビデオ通話での打ち合わせ、交渉
―――
交流会やオンライン通話で喋る度に、これまでの10年間会社では社内しか見えてなく外との交流(外部打合せ以外無く)を考える余裕もこういう物がある事も全く知らず;
無知なまま小さい世界に居たなぁ…と思うと共に
様々な人生経験���積んだ方々と対話する事で自分一人では知らなかった事も沢山知る事・学ぶことが出来て、また、フリーランスという道で生きて居る人が多い事も知り視野が広がり
とても心強く1年間が過ぎました😊
今年知り合いお話してくださった方々全てのご縁に感謝しています!😌
本当にただの日記なのでこの日記を最後まで読んでくださってる方が居るのかちょっと解りませんが、
まだクリエイター交流会や名刺交換会・セミナーなどに行った事が無い方がいらっしゃったら楽しいし視野も知識も広がるのでオススメですよ!
私もぼっちで特攻しましたがやらずに悩むよりやってみて実態を知ると案外想像より余裕なこともあるので、一歩ずつ頑張りましょう!
――――
🍁「まだまだ安定とは言いがたい不安定な収入ですが来年も引き続き自分のペースで頑張っていきます!」
2020.12.15 紅葉あすか
0 notes