#WebMastery
Explore tagged Tumblr posts
Note
why did you choose nekoweb over neocities? i've been interested in making a website for fun so i'm curious c:
omg ok so appologies if this is a ramble ahead of time but ill try and make this helpful: to start with i really like using both neocities and nekoweb And im also not a professional of anything. at all. with that said here are my thoughts
What are the differences?
to start with here is nekowebs faq

the personally most important factors for me include no file type limits for free and no content security policy for free. not mentioned here is the fact that with free nekoweb you get 500MB of site space and with free neocities you get 1GB, though my whole entire site at the moment only takes up 15.8 MB. im not really looking at the paid versions of each site (since i wont be able to pay for my website for quite a while lol)
in plain terms, neocities keeps a bit of a tighter leash on its site security. this makes certain web widgets and tools not work on a free neocities site (see ayano's comment widget) that would work on a free nekoweb site. you can bypass this using iframes and the time and effort of kind people on the internet, but id like to keep things as seamless as i can so that i can stay motivated to actually update my site! id say this is my biggest reason for switching some quick notes about things i like on each platform: - neocities has little site profiles were you can make status/update posts about your website, and i like that :] - neocities also lets you update your website from their CLI! i always edited my code in vscodium and then uploaded it to my site from the commandline to avoid having to upload every individual file at a time (and/or using neocities kinda lackluster browser coder) - nekoweb is a bit more convenient though, since you can just zip up your websites files and upload them directly all at once on the site :] - these two things are deeply important to me: nekoweb has a neko the cat on their front page that chases your cursor around. speaking of cursors 1) you can upload a custom one that you'll see site-wide and 2) you can see other peoples cursors as they navigate the main site!! if you press enter you can type messages others will see!! isnt that so fun i hope this was helpful!! like i said at the start i really like both sites, for my personal usecases though i like the extra freedoms that come with nekoweb at the cost of some site space since i dont take up much room anyway!! also when you do get around to working on your site if you have any questions or comments or anything at all totally feel free to reach out!! i love seeing other peoples sites and helping people make their sites!! thank you for the question!!
#ask#website#webmastery#nekoweb#neocities#seriously dont be afraid to talk to me about websites. i love websites. websites...
9 notes
·
View notes
Text
working on my webberd site B3

2 notes
·
View notes
Text
After nearly a year of work and many creative blocks, I've finally finished my site's new layout; Jade Everstone v3! https://jadeeverstone.com/

I also have a blog post going over the changes that happened; https://jadeeverstone.com/everlog/posts/2024/ver-demiroid
3 notes
·
View notes
Text
Look at my neocities bc it's cute as shit!!
4 notes
·
View notes
Text
Hey does anyone on neocities have a website which isn't webcore/nostalgia based if so hi please can I see your website
#Neocities#Webmastery#All neocities sites are great but like. The nostalgiacore gets really samey after a while. You feel me.#The modern webbrowsercan do sooo much more than displaying a wall of blinkies#i'm aarix on there too
4 notes
·
View notes
Text
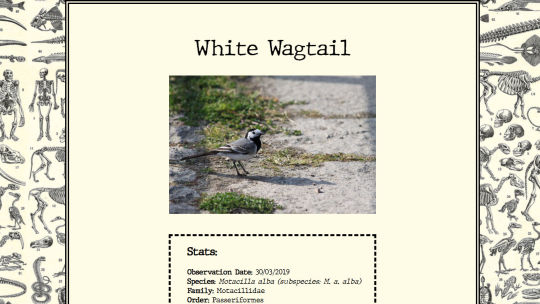
Site Update: White Wagtail

Just added a new birdpage for my site, yay.
3 notes
·
View notes
Text
so, i have a website, haha. and i rarely get into moods to edit it but!
https://anatomyofmelancholy.neocities.org/ i finally made a disclaimer page that is fully eyestrain free and color contrasted perfectly so when people stumble upon the trainwreck that is the rest of the site, they have at least been warned
9 notes
·
View notes
Text
BEHOLD, MY PROFESSIONAL WEB DESIGN SKILLS

Hm? What? What's a CSS? Never heard of it.
1 note
·
View note
Text
For those who may have their own fully coded website I have created a dead by daylight webring :3
0 notes
Text
WordPress Freelancer in Hyderabad Webmaster Creation of a website with SEO
As a WordPress Freelancer in Hyderabad, I create beautiful, SEO-powered websites that stand out and drive results! 🚀 Elevate your business with expert design and SEO at Limra SEO Freelancer In Hyderabad, India. Let’s build something amazing CONTACT US to start your journey! 🔗
📞 +91 8297170496 🌐 https://shorturl.at/BqjG7

#WordPressMagic#SEOBoost#HyderabadWebDesign#FreelancePower#DigitalTransformation#WebsiteGoals#CreativeSolutions#TechInnovation#SEOStrategy#WebMastery#DigitalGrowth#HyderabadBusiness#FreelancerLife#DesignInspiration#WebDevelopmentPro#SEOExpertise#OnlineSuccess#BrandVisibility#TechSavvy#WebsiteDesign#FreelanceExpert#HyderabadFreelancer#MarketingMastery#WebDesign#BusinessElevation
0 notes
Note
p {
margin: 4px 0 4px 0;
}
Adjust as needed
Menu: Use @media tags to resize various font sizes, etc at low screen sizes (Prob under 600-800px or so)
the p rule didn't work, it's as if there's some default margin that i can't override.
and with the menu, it's not just the scaling: even at 100% zoom, before I changed the size of the elements to compensate, there was significant left spacing in the menu element. but the resizing was just a bandaid on the issue, so now when you zoom, all the menu elements shift to the right. the menu used to work properly but, i think i accidently deleted something in it and IDK what it was.
also i'm gonna make separate stylesheets for viewing on different screen sizes just bc that'd be easier to plug into a bunch of HTML documents rather than adding a bunch of code to each, especially since I might miss something or accidently delete things.
0 notes
Text
rover 3.0!! new look new comment box new about and new me yahoo
#website#personal site#indieweb#nekoweb#webmastery#indie web#yaaay yaaay wahoo yaaaay#excited for what i have planned next!!
5 notes
·
View notes
Text

Labtech Studio: Building Your Digital Foundation. Elevate your business with our professional website development services – Your Gateway to a Strong Online Presence!
Contact us at +91-8530698242 / +91-7020996341 or visit https://www.thelabtechstudio.com/web-development-services-pune/
Find us on social media: YouTube: https://www.youtube.com/@labtechinnovations Instagram: https://www.instagram.com/labtechstudiobylabtech/ Facebook: https://www.facebook.com/profile.php?id=61554433421228... Twitter: https://twitter.com/LabtechStudio Pinterest: https://in.pinterest.com/labtechstudio/ LinkedIn: https://www.linkedin.com/.../labtech-studio-by.../...
#LabtechStudio#WebDevelopment#OnlinePresence#DigitalExcellence#WebsiteBuilding#ProfessionalServices#DigitalInnovation#BusinessSuccess#WebSolutions#TechMasters#OnlineVisibility#DigitalFoundation#WebsiteDesigners#CodingGenius#TechInnovators#WebMastery#InnovateWithLabTech#TechSolutions#DigitalTransformation#WebExperts#BusinessGrowth#OnlineSuccess#CustomWebsite#UserExperience#ResponsiveDesign#CodeCrafting#TechLeadership#CreativeWebDesign#DigitalStrategy#ElevateYourBrand
1 note
·
View note
Text
I'm considering turning my navigation thing into a little embedded site so i dont have to modify it on each site individually when i edit it. Work smarter not harder
#(I want to make a webmastery links section for example#i've found some really cool things#like a border image creator)
15 notes
·
View notes
Text
if you want your life to get better you need to get into some really niche shit. immediately!
#for me rn that’s webmastery and dungeon synth#and animorphs which i feel has grown more obscure by way of the passage of time
3 notes
·
View notes
Text
I cant get custom fonts to work on my site UGH
0 notes