#Website prototypes
Explore tagged Tumblr posts
Text
Crafting Digital Experiences with Expert UI/UX Design

Looking to elevate your website or app? At Click Design Solutions, we bring your digital ideas to life with expert UI/UX design we offer: ✅ User-Centric Designs ✅ Prototypes that Inspire ✅ Aesthetic & Functional Interfaces
From wireframes to the final design, we create seamless, user-friendly experiences.
📞 Contact us at +9988122148 🌐 Visit: www.clickdesignsolutions.com
Follow us for design inspiration and updates! 💻✨
#User-friendly design#Website development#App design#Click Design Solutions#Innovative design#Wireframing#Prototyping#Functional design#Aesthetic website#Custom websites#User experience#Digital solutions#Mobile app design#Responsive design#Website prototypes#Seamless user interface#Interactive design#Professional design services#Website functionality#Creative web solutions#UI/UX design.
0 notes
Text
it is with great pleasure that i share this with you all!! >u<
after a semester's worth of work, i've finished my website prototype about my original characters.
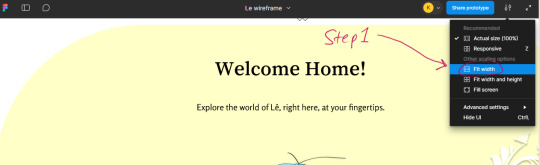
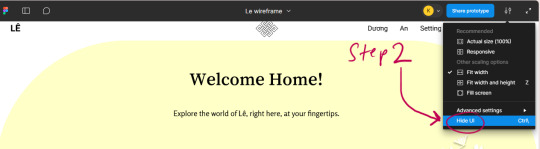
follow these steps before exploring the content if you're interested, helps you navigate the page better ->


just a note, this works better on laptop/computer browser! on mobile it still works but the buttons are verryyyy small there..
thank you! let me know if you run into any problems ^o^
#figma#figmadesign#figmacommunity#website#web development#web design#prototype#art#sparklingsong#sparklingoc#oc#original character#graphic design
7 notes
·
View notes
Text
build a bear leaks are insane. someone who seems to usually do ebay reselling just listed a bunch of stock of a plush that hasn't been released yet and the most likely explanation is that they stole them. $150 bucks each btw
#sassy speaks#babw#sometimes its just that a store put up stock early and sometimes#its a random prototype showing up on aliexpress#they also leak their own stuff sometimes 💀 they have a site#where you can make birth certificates for your bears at home#and each plush design has their own code on it#(theirs stock pics of each one on the site too)#and sometimes they'll just drop like 40 different designs on there all at once#and the only way anyone knows is bc some ppl are committed enough to brute force random numbers until something pops up#the codes VAGULY go up with each new release but it doesn't seem to be in order? like some numbers are skipped?#youd think workers would leak stuff bc most of them are also collectors but the company is SUPER strict about leaks#like they'll search every leaked photo for the tiniest detail so they can repremand (and in some cases FIRE) the leaker#like its stuffed animals guys relax 😭#anyways bab leakers are the backbone of our society /j#the one that leaked in this case was actually one i rly wanted when it originally leaked on the birth certificate website#but as time has gone on ive realized its mostly Collect Them All Brain#like i have the first color they released and i love him do i REALLY need another one#the color IS cute tho ngl
2 notes
·
View notes
Text
An E-commerce Online Store for Ladies Fashion "Janine".
An appeasing design with beautiful edits and is very user friendly.
2 notes
·
View notes
Text
So is there like a fanfiction or something that continues the story of The Way of Kings Prime
Because I think I might need that to exist
#rambling#I know about words of radiance#the Prime bit refers to how this is a prototype that was put on the website for free#the plot and characters and stuff are different#it's worse than the modern version but I still liked it
2 notes
·
View notes
Text
meu primeiro redesign!
[ br / eng ]
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing] lição mágica aprendida hoje: paciência.
˚✧ antiseptic ݁ ੭
BR :
’ㅤㅤㅤok é estranho postar depois de algum tempo MAS EU JURO QUE TENHO FEITO COISAS!
primeiramente, percebi que eu não ia conseguir aplicar meus estudos se eu não colocasse em prática (obviamente?), então do q adiantaria estudar se eu não faria nada com isso?
eu estava navegando na minha maravilhosa shein com esse pensamento, quando eu parei pra analisar: POR QUE EU NÃO FAÇO UM REDESIGN DA SHEIN?
sim. eu fiz.
Este site é propriedade da Shein e é destinado exclusivamente para fins de estudo. Todos os direitos sobre os materiais, informações e elementos gráficos apresentados neste site pertencem à Shein e estão protegidos pelas leis de direitos autorais.
ok pra começar: eu não fazia ideia do que fazer. não pensei em nenhuma teoria ou nada, eu só simplesmente fiz???
acredito que esse post vai ser o mais curto do perfil, mas irei tentar explicar meus processos pra não ficar tão sem conteudo. ao final do post, terá o link do resultado caso queira pular!

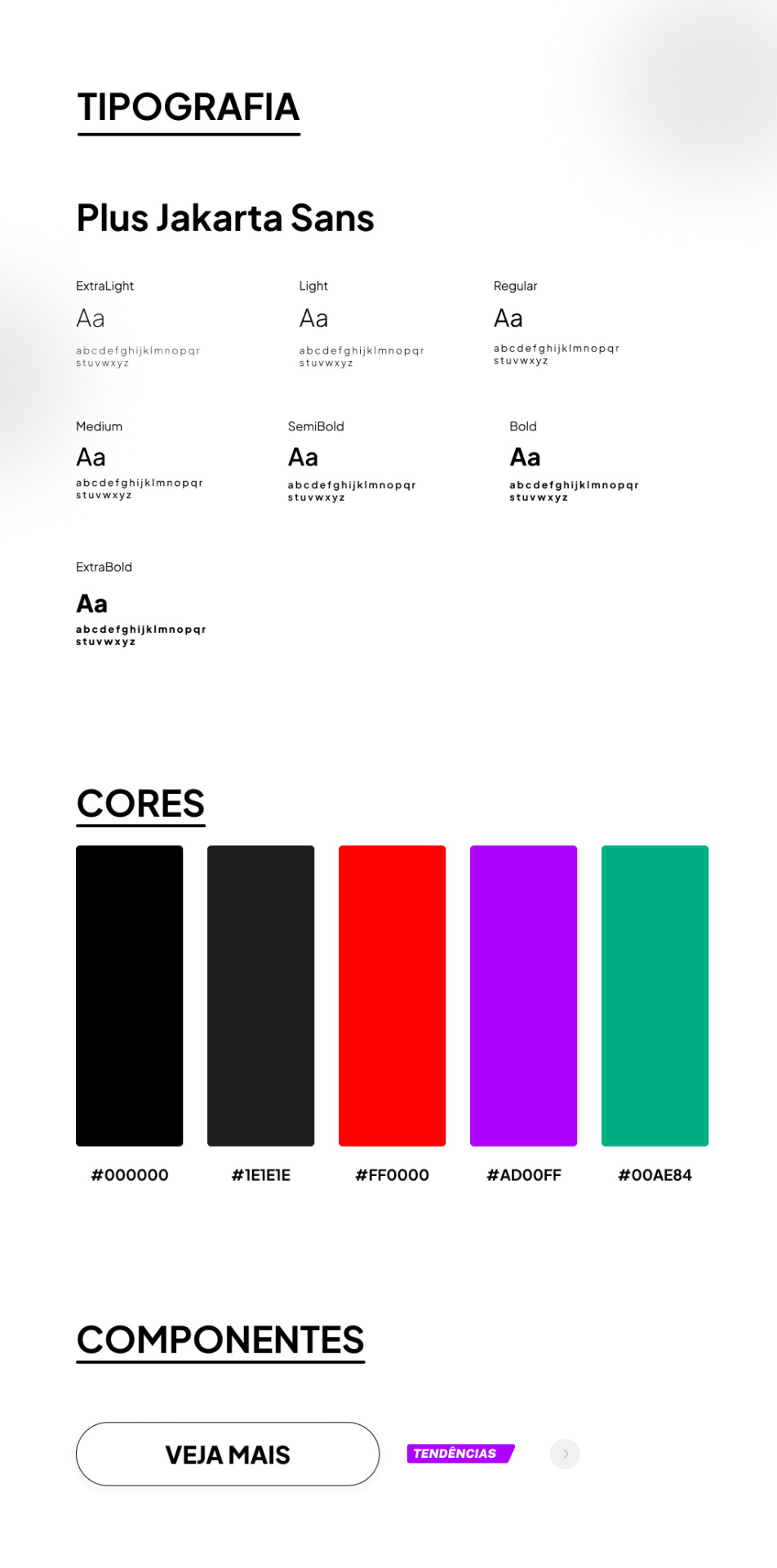
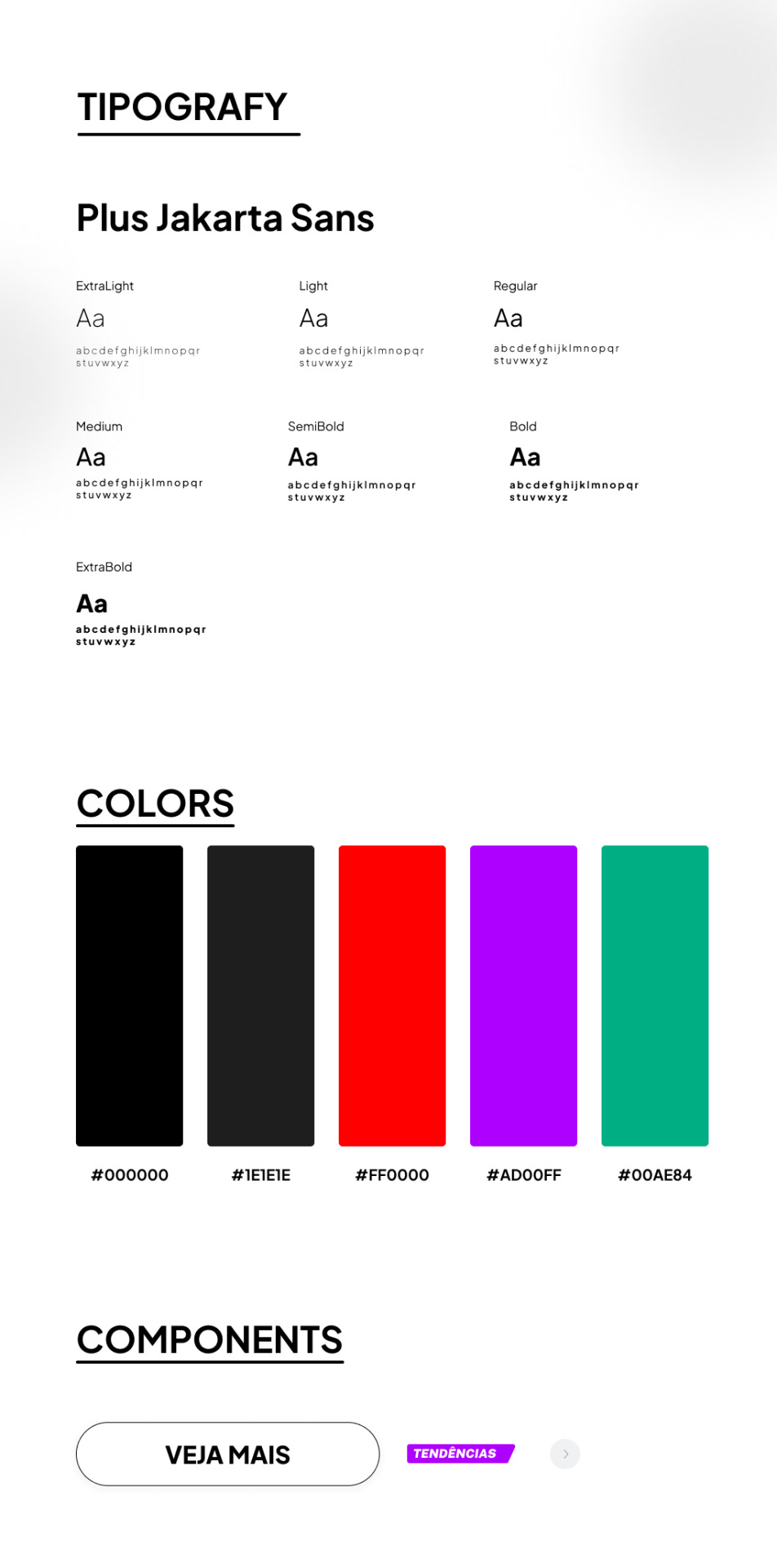
TIPOGRAFIA:
a escolha da fonte foi uma abordagem que precisava ser elegante e moderna, sabia que essa fonte foi criada sob encomenda do 6616 studio para um projeto do governo provincial de jacarta chamado ‘+Jakarta City of Collaboration’, lançado em 2020. ela se inspira em fontes como Neuzeit Grotesk, Futura e outras sans-serifs grotescas dos anos 1930, apresentando um contraste quase monolinear e curvas agudas.
a plus jakarta sans é caracterizada por suas formas modernas e limpas. ela tem uma altura-x ligeiramente maior, o que proporciona um espaço claro entre as letras maiúsculas e a altura-x. além disso, a fonte é equipada com contadores abertos e espaços equilibrados, garantindo uma boa legibilidade em uma ampla gama de tamanhos.
agora que te dei um contexto histórico dessa fonte, vou te explicar algumas razões que me fez escolher ela (não, não foi aleatorio ok). a fonte reflete uma estetica moderna e contemporânea, proporcionando espaços claros e legibilidade em vários tamanhos, tornando uma escolha versátil para diferentes elementos, desde títulos até textos menores.
CORES:
confesso que nessa parte não tenho muito a dizer, o preto é uma cor elegante e básica, tornando a comum. em termos técnicos, o preto é a ausência de luz ou cor. no espectro de luz visível, a cor preta absorve todas as cores e não reflete nenhuma delas para os olhos. legal, ne?
sobre o vermelho, é obvio que eu precisava de algo chamativo; o verde normalmente simboliza elementos da natureza, mas em alguns contextos ele também representa renovação, então, imaginei que essa era a melhor cor pra representar sobre avisos de roupas ou quaisquer coisas novas.
agora o roxo, não sei dizer o que me levou a escolher essa cor, confesso que entrei no site da SHEIN e dei uma boa olhada no motivo de ela estar ali e tudo o que me faz pensar, sinceramente, é porque ela é chamativa, o que faz o usuario ficar ansioso e pensar nossa meu deus TENDENCIA eu preciso comprar!!
CONCLUSÃO
esse foi meu primeiro trabalho concluído, de fato. tanto como webdesign como redesign, eu realmente gostei muito de ter feito e me diverti ao longo do processo, mas eu ficava ansiosa pra terminar e percebi que eu tentava atropelar algumas etapas, isso deve ser mais comum do que eu imagino e eu preciso treinar isso, mas tirando isso.... consegui trabalhar bem olhando as referencias do proprio site da SHEIN e acredito que fiz um retrabalho bom!
POR FAVOR SHEIN ME CONTRATA
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ah, e sobre o resultado final, claro....... eu postei no dribbble! provavelmente vai ser a plataforma que utilizarei em todos os meus posts para mostrar o design final, ent caso vc n queira ver meu monologo, basta pular direto pro final!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing] magic lesson learned today: patience.
˚✧ antiseptic ݁ ੭
ENG :
’ㅤㅤㅤok it’s weird to post after some time BUT I SWEAR I HAVE BEEN DOING THINGS!
firstly, I realized that I wouldn’t be able to apply my studies if I didn’t put them into practice (obviously?), so what would be the point of studying if I wasn’t going to do anything with it?
I was browsing my wonderful shein with this thought, when I stopped to analyze: WHY DON’T I DO A REDESIGN OF SHEIN?
yes. I did.
This site is owned by Shein and is intended exclusively for study purposes. All rights to the materials, information and graphic elements presented on this site belong to Shein and are protected by copyright laws.
ok to start: I had no idea what to do. I didn’t think of any theory or anything, I just simply did???
I believe this post will be the shortest on the profile, but I will try to explain my processes so as not to be so without content. at the end of the post, there will be the link to the result in case you want to skip!

TYPOGRAPHY:
the choice of font was an approach that needed to be elegant and modern, I knew that this font was custom made by 6616 studio for a project of the provincial government of Jakarta called ‘+Jakarta City of Collaboration’, launched in 2020. it is inspired by fonts like Neuzeit Grotesk, Futura and other grotesque sans-serifs from the 1930s, featuring an almost monolinear contrast and sharp curves.
the plus jakarta sans is characterized by its modern and clean shapes. it has a slightly larger x-height, which provides a clear space between the uppercase letters and the x-height. in addition, the font is equipped with open counters and balanced spaces, ensuring good readability in a wide range of sizes.
now that I’ve given you a historical context of this font, I’ll explain some reasons that made me choose it (no, it wasn’t random ok). the font reflects a modern and contemporary aesthetic, providing clear spaces and readability in various sizes, making it a versatile choice for different elements, from titles to smaller texts.
COLORS:
I confess that in this part I don’t have much to say, black is an elegant and basic color, making it common. in technical terms, black is the absence of light or color. in the visible light spectrum, the color black absorbs all colors and does not reflect any of them to the eyes. cool, right?
about red, it’s obvious that I needed something eye-catching; green usually symbolizes elements of nature, but in some contexts it also represents renewal, so, I imagined that this was the best color to represent about clothes warnings or any new things.
now the purple, I can’t say what led me to choose this color, I confess that I entered the SHEIN website and took a good look at why it was there and all it makes me think, honestly, is because it is eye-catching, which makes the user get anxious and think oh my god TREND I need to buy!!
CONCLUSION
this was my first completed work, in fact. both as webdesign and redesign, I really enjoyed doing it and had fun throughout the process, but I was anxious to finish and I realized that I tried to rush some stages, this must be more common than I imagine and I need to train this, but apart from that… I managed to work well looking at the references from the SHEIN website itself and I believe I did a good rework!
PLEASE SHEIN HIRE ME
questions, suggestions or criticisms? send me an ask, it is open for any kind of thing that may have arisen during the post. ♥︎
ah, and about the final result, of course… I posted it on dribbble! it will probably be the platform that I will use in all my posts to show the final design, so if you don’t want to see my monologue, just skip straight to the end!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
#design#aesthetic#art#english#designinspiration#brasil#design ux#ui ux design#uidesign#ui ux company#ui#ux#redesign#shein#sheinstyle#design ui#web design#website#user interface#prototype#digital art#figmadesign#figma#creative#dribbble#dribble
8 notes
·
View notes
Text
Being an adult means forcing yourself to get six impossible tasks done before breakfast five of those being making phone calls
#phone calls my beloathed#also looking at payment deadlines for college my beloathed#the good thing is that they allow me to procrastinate doing the insane amount of sketches my teacher assigned us#I swear this class has more homework than my actually degree specific courses#I’ve prototyped like…three websites#but I’ve drawn enough circles to transmute a living being#trin rambles
9 notes
·
View notes
Text

gaze upon the magnificience of the nokia 7900. it does Not get better than this
#tech#fav#found this model on a website layout prototype.. fucking sick geometric casing man#BRING THESE DESIGNS BACK AEOIAUOEAAAAGH
7 notes
·
View notes
Text
Today's my birthday!

Make me something (art, etc), send it to me, do whatever.
Take your time.
#josephthesnail#joseph rambles#17th birthday#birthday#fnaf#five nights at freddy's#fnapf#five nights at prototype fredbear’s#shadow kennedy#shadow afton#jack kennedy#shadow fredbear#prototype fredbear#springbonnie#lolbit#bonnet#creepypasta#burnt luigi#sammy the cat#pluggy the plug-in#white man#parasites website
4 notes
·
View notes
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
10 notes
·
View notes
Text
Best Software Prototyping Services in India

Validate Faster. Build Smarter. Teleglobal’s Software Prototyping Services help businesses turn concepts into interactive, testable models, before writing a single line of production code. Our rapid prototyping approach reduces guesswork, speeds up stakeholder feedback, and ensures development is aligned with real user needs from day one.
Whether you need a visual wireframe, clickable mockup, or a functional MVP, we bring your software ideas to life faster, more accurately, and with lower upfront risk.
Key Prototyping Capabilities:
Interactive UI/UX Prototypes – Quickly visualize app flows, user journeys, and design interactions.
MVP Development – Build lean, functional prototypes to validate features and market fit.
Requirement Clarification – Align business goals and technical feasibility through iterative prototyping.
Test early. Pivot faster. Reduce costly rework. Prototype your next big idea with Teleglobal.
0 notes
Text

#web and mobile app development services#website developers india#seo services#best web design company in india#websites#app development#web design#web development company#web developers#website design#wordpress development#web development#digital marketing#prototype
0 notes
Text
UI/UX Design Services Company | InStep Technologies
#ui ux design services#ui ux design company#user interface design#user experience design#mobile app ui design#web ui ux design#ui ux consulting#wireframe and prototype#intuitive ux design#custom ui ux solutions#ux design agency#ux testing and research#website ui design#app ux design
0 notes
Text
Mood:

because I feel like I’ve been making a lotta shit and I don’t even have a solid slide completed????
#designer life is NOT for the weak#how have I created THREE variants of this website and it looks like I’ve done NOTHING?#now I’m supposed to create a prototype???#that’s only gonna get like 2 mins of air time???#I’m TIDE#they better come interact with this prototype!
0 notes
Text

Website/App Mockup : Juice Me Too
I am no longer affiliated with this company.
0 notes
Text
help I've been dragged into a rabbithole of investigating knockoff ninjago minifigures and this one specific Mr. E one I saw
#okay so#I was shopping for ninjago minifigures#just the minifigures not the sets#and then I come across a listing that looks legit#so I click it obviously#they've got a bunch of DR s1 minifigures#I put them into the cart#and then I go look at the rest of the shop and this one listing catches my eye#it's Mr. E#but instead of being red he's green#so I'm thinking maybe it's a prototype or something except when I look online to see if there's any posts about it there's nothing#and I find a listing on another website for the same minifigure#I look up the brand listed which for some reason does not say lego#and find an online toy shop with knockoff ninjago figures#and I follow that to find the brand of said figures#which on the images I see does not say lego but instead says decool#and I do more research and find that decool does not seem to have produced anything to do with Mr. E from what I can tell#and they don't seem to have made any knockoff DR figures either#but honestly I might have accidentally purchased a bunch of knockoffs#the original listing I looked at said “ninja” instead of “ninjago” which is a massive red flag#especially with the green Mr. E that I can only find one other listing for#and said other listing is from a shop that seems to have sold only knockoff ninjago instead of official#so the rabbithole goes deep and I won't know more until the stuff arrives#and now the weather#less than one minute later update: I stand corrected they did make a knockoff Mr. E#and from some sketchy walmart listings they might have made DR ones too#so this is very suspicious but I'm not sure about the ones I actually bought#kit's rambles
1 note
·
View note