#css compressor tool
Explore tagged Tumblr posts
Text
Boosting Web Performance: Hotspot SEO's Fast CSS Compressor Tool.

The SEO importance in the online battle for visibility is immeasurable and is working to bring the visitors to each website. Though ranking sites on search engine results is the key, one has to avoid compromise on the web performance of such sites. Hotspot’ SEO’s exited Fast CSS Compressor professional benefit in which the program eminent in compressing CSS file into a form that is faster in site load time and provide a good user experience. In this blog post, we will explore CSS compression and Hotspot SEO's unique tool; this will help to establish how it can impact your SEO positively while at the same time enhancing the site’s seo web performance.
The Significance of CSS Compresions: Cascading Style Sheets (CSS) prove themselves as the first-rate way of shaping web pages' appearance. While CSS meets the need to auto-construct sites, as the design becomes complicated, the CSS may grow in size making the site slow and infuriating the users. Another area of significance of CSS compression is its ability to address the issue of lesser size of css files by means of techniques like removing non-essential white space, comments and so on, and organizing the code in a more efficient way. The better website performance and the improved directory position in search results are a result of the more streamlined CSS files, which in turn come from compression that makes a web page load faster. Introducing Hotspot SEO's Fast CSS Compressor: The Hotspot SEO's Fast CSS Compressor tool is an invincible player empowering web boost in the field of web performance optimization. It wields this user-friendly CSS file’s quick and efficient stashing abilities without any dimming-of-output or compromise on functionality.
Here are some key features of Hotspot SEO's tool:
Lightning-Fast Compression: Hotspot SEO's tool is designed for speed, allowing users to compress CSS files in a matter of seconds. Its optimized algorithms ensure minimal processing time, enabling developers to streamline their workflow effortlessly.
Advanced Optimization Techniques: Hotspot SEO's Fast CSS Compressor employs cutting-edge techniques to reduce file size while preserving code integrity. It removes unnecessary elements like whitespace and comments, as well as optimizes CSS structure for maximum efficiency.
Seamless Integration: Our tool effortlessly joins into any team's development pipeline, be it by means of command-line from the very start or through advanced solutions that connect to your build tools and task runners. The simplicity of the user interface of React has aided this by making it convenient for developers of diverse skill levels. Customization Options: Hotspot SEO's Secure CSS Compressor allows the user to set compression parameters to his needs as well, making it more convenient for them to work on the project of their choice. Through tuning of the values produced during the compression or extraction, files or selectors’ exclusion, developers are fully able to take part into customization of compressing or unpacking algorithms. Real-Time Feedback: With the help of the Real-time Instant feedback from Hotspot SEO tool, this process can be monitored easily by users, showing the areas in the image where progress or error has happened. This ensures a smooth and efficient compression experience, with minimal disruption to development workflow.
Conclusion: Trying get first positions with search engines and more satisfied visitors, the key is in optimizing website performance. Being a single source of the production service, Hotspot SEO's Fast CSS Compressor is a very efficient tool to remove unnecessary data from CSS files and hence to dramatically improve the page load times and SEO performance of web sites. Through the use of one of Hotspot SEO’s tools, you can skillfully combine SEO and reactive website creation (RWD), which consequently offers your audience with an error-free and quick web experience.
0 notes
Text

CSS Minifier is an online code optimization tool that compresses Cascading Style Sheets (CSS) by removing unnecessary characters like whitespace, comments, and redundant syntax. It reduces file size while maintaining full functionality.
#CSS Minifier#CSS Compressor#CSS Code Minifier#CSS Optimization Tool#Free Online CSS Minifier#Minify CSS for Faster Loading#free online tools#online tools#web tools#online web tools#free web tools#online tool
0 notes
Text
Image Optimization in Web Development: Tools & Techniques
Images are a crucial part of modern web design. They enhance user experience, convey brand identity, and improve content engagement. However, if not optimized correctly, images can significantly slow down website performance impacting both user satisfaction and search engine rankings. This is why image optimization is a non-negotiable part of web development.
Let’s explore the best tools and techniques to ensure your images are fast-loading, high-quality, and SEO-friendly.
Why Image Optimization Matters
Before diving into tools and techniques, here’s why optimizing images is essential:
Faster Load Times: Large images increase page size and load time.
Better SEO: Page speed is a ranking factor in Google’s algorithm.
Improved UX: Faster websites reduce bounce rates and increase engagement.
Lower Bandwidth Usage: Especially important for mobile users and low-speed networks.
Common Image Optimization Techniques
1. Choose the Right File Format
JPEG: Best for photos and realistic images with many colors.
PNG: Great for images with transparency or simple graphics.
WebP: Modern format offering superior compression and quality. Supported by most browsers.
SVG: Ideal for logos and icons; scalable without quality loss.
2. Resize Images Before Upload
Use tools like Photoshop, Figma, or online compressors to resize images to the exact dimensions needed. Avoid relying solely on CSS or HTML for resizing.
3. Compress Images Without Losing Quality
Lossless or lossy compression reduces file size while maintaining visual quality. Recommended tools:
TinyPNG / TinyJPG
ImageOptim (Mac)
Squoosh (by Google)
Kraken.io
4. Use Lazy Loading
Lazy loading defers the loading of off-screen images until the user scrolls to them. This improves initial load times.<img src="image.jpg" loading="lazy" alt="Description">
5. Serve Responsive Images
Use the srcset attribute to load different image sizes based on the user’s device or screen resolution.<img src="image.jpg" srcset="image-480.jpg 480w, image-800.jpg 800w" sizes="(max-width: 600px) 480px, 800px" alt="Responsive Image">
6. Use a CDN for Image Delivery
Content Delivery Networks (CDNs) serve images from the nearest server to the user, improving speed and performance. Popular image CDNs:
Cloudinary
Imgix
ImageKit
Fastly
7. Enable Browser Caching
Cache images so repeat visitors don’t have to re-download them. This can be configured through your server or using a CDN.
SEO Tips for Image Optimization
Always use descriptive file names (e.g., seo-optimization-tools.jpg)
Add alt attributes to every image for accessibility and better indexing
Use structured data if the image is part of a product, recipe, or article
Avoid embedding text in images; use actual HTML text when possible
Conclusion
Image optimization is more than just making websites faster it’s a smart strategy to improve SEO, user experience, and mobile performance. As digital marketing experts in Mumbai, we always emphasize the role of optimized media in a holistic SEO strategy. Whether you run an e-commerce store, blog, or corporate site, ensuring your images are lean and efficient can make a noticeable difference in your site’s success.
0 notes
Text
Web Development Best Practices in 2025

Developing websites in 2025 is about a lot more than just a working website. It is about creating fast, secure, and emotionally compelling digital experiences. Businesses and brands are realizing that their website is likely the first — and sometimes sole impression they will make.
Today's users expect instant feedback, mobile-first design, and interfaces that feel human. That is why web development today is shifting towards business and the real needs of users.
A professional web development company in Coimbatore, like Xplore Intellects Pvt Ltd, understands this shift and implements best practices to reach both business objectives and emotional goals.
Identify user intent
Before development starts, it is important to clarify the purpose of the website. Is it to sell, inform, entertain, or generate leads? Having a clear objective will help when designing your navigation to help with flow.
Mobile-first design
Mobile visits will dominate in 2025. Therefore, your website must load quickly, adjust for any screen size, and allow touch interactions. Users will abandon your site immediately when they are on mobile and experience poor usability because of the omission of mobile optimisation.
Speed is trust
People will not wait for slow websites. You can optimize your site by compressing images, using clean code, and removing unnecessary plugins. Not only do fast-loading pages enhance user experience, but they also benefit SEO.
Security is key
In today's world, customers are sensitive about their data. Use SSL, always keep your CMS updated, and introduce two-factor authentication. These measures ensure users trust your site and feel safe.
Accessibility is paramount
Your site needs to be usable by everyone, even those with disabilities. To meet Web Content Accessibility Guidelines (WCAG), use proper contrast, provide labels for elements, and design especially for keyboard usage.
Keep your content concise and actionable
Users want answers in 5 seconds. Use plain language with direct headlines and clear buttons. Make things easy for your customers to take the action you want them to take. No clutter and distractions.
Use clean and light code
The best web development company in Coimbatore, like Xplore Intellects Pvt Ltd, uses best-practice approaches and writes modular, efficient code. Use frameworks like React, Next.js, or clean HTML and CSS.
Personalize where it matters
Companies are increasingly using low-cost personalization. For example, mentioning the customer's approximate location to provide a low-cost local customer message. When users feel like their needs matter, they are more likely to take action.
Sustainability is becoming more important
By 2025, many web developers will consider low-carbon design choices. Things like more optimized code to reduce data, better hosting options in green hosting, and thinking of energy-efficient frameworks are now part of ethical digital development.
Empower clients with a simple CMS
Clients no longer want to depend on developers for a small number of changes. Build websites with easy dashboards, drag-and-drop builders, or simple edit panels. If you are thinking of redesigning your site, ensure that a web development company in Coimbatore, like Xplore Intellects Pvt Ltd, applies those principles with utmost diligence. They create a valuable user experience, bridging appealing design, rock-solid back-end, and genuine understanding of human behavior.
FAQs
1. Why is mobile-first so important now that we are in 2025?
Most users browse using a mobile. If your site is not ready for mobile, you will reduce visibility, engagement, and conversions.
2. What tools make for faster websites?
Key contributors to faster websites are image compressors, lazy loading, fast hosting, and frameworks like Next.js or Astro.
3. How often should my website be updated?
You should do core updates monthly. You should modernize your site (or change the design or structure) every 2-3 years.
4. What is the importance of accessibility?
Accessibility ensures that people with disabilities can use your site. Accessibility also improves your website's SEO while reflecting your ethical position as a business.
5. How does Xplore Intellects Pvt Ltd assist with this?
As a trustworthy web development company in Coimbatore, they build high-performing, future-ready websites compliant with the above best practices.
0 notes
Text
Techyhittools org: Your One-Stop Destination for Free Tech Tools and Online Utilities

In today's fast-paced digital world, finding the right tools to streamline your tasks is essential. Whether you're a student, developer, entrepreneur, or content creator, you need access to efficient and reliable online resources. This is where Techyhittools org steps in—a cutting-edge platform offering a wide range of free tech tools and online utilities designed to enhance productivity and save time.
What is Techyhittools org?
Techyhittools org is an emerging digital platform known for its diverse collection of online tools and utilities. From text and image converters to SEO checkers and code formatters, the site is a tech-savvy individual’s dream. It’s built to help users get more done with fewer hassles, all under one virtual roof.
Features of Techyhittools org
Here are some notable features that set Techyhittools org apart:
User-Friendly Interface: Navigate easily through a clean and intuitive layout.
All-in-One Utility Platform: Offers everything from calculators to AI-based writing assistants.
Completely Free: No subscriptions or hidden costs.
Mobile Friendly: Works smoothly on smartphones and tablets.
Secure & Fast: Built with speed and privacy in mind.
Popular Tools on Techyhittools org
Below is a table outlining the top online tools available on the platform:
Tool Name
Purpose
LSI Keywords Used
Text to PDF Converter
Converts text files to PDF format
convert files, free file converter
Grammar Checker
Detects and corrects grammar errors
writing tool, content checker
Code Formatter
Beautifies messy code for readability
developer tool, online IDE helper
Image Compressor
Reduces file size without losing quality
image tools, optimize images
SEO Meta Tag Generator
Creates optimized meta tags for websites
SEO tool, meta description helper
Plagiarism Checker
Ensures content originality
content tool, duplicate checker
AI Blog Title Generator
Creates catchy blog titles using AI
AI tools, blogging assistant
Why Choose Techyhittools org?
With countless platforms available online, choosing the right one can be confusing. However, Techyhittools org brings multiple advantages:
1. Diverse Range of Digital Tools
From basic text editors to advanced AI-powered utilities, it covers nearly every digital need.
2. Time-Saving and Efficient
You don’t need to visit multiple websites—Techyhittools org brings all productivity tools to one place.
3. Ideal for Beginners and Professionals
Whether you’re a beginner needing a writing assistant or a developer searching for a code beautifier, the tools cater to all experience levels.
4. Regular Updates and New Additions
The site is constantly updated to reflect the latest trends in digital productivity and online technology tools.
Techyhittools org vs Other Platforms
Let’s see how Techyhittools org compares with similar platforms:
Feature
Techyhittools org
SmallSEOTools
PrepostSEO
Canva
Free Access
✅ Yes
✅ Yes
✅ Yes
❌ Limited
AI-Based Tools
✅ Yes
❌ No
✅ Some
✅ Yes
Coding Tools
✅ Yes
❌ No
❌ No
❌ No
Image Compression
✅ Yes
✅ Yes
✅ Yes
✅ Yes
SEO Optimization Tools
✅ Yes
✅ Yes
✅ Yes
❌ No
How to Get Started
Using Techyhittools org is as easy as 1-2-3:
Visit the website: Go to Techyhittools.org using any browser.
Choose a Tool: Select from dozens of categories such as writing tools, image editors, or web development utilities.
Start Using: No login or download required—just use it directly from your browser.
Top Use Cases for Techyhittools org
Students: Use citation generators, text summarizers, and grammar tools for academic writing.
Digital Marketers: Optimize content with meta tag tools, keyword analyzers, and SEO audits.
Programmers: Format code or minify JavaScript and CSS for clean, deployable scripts.
Bloggers & Writers: Get AI-generated blog titles, plagiarism checks, and word counters.
What Makes Techyhittools org SEO-Friendly?
For SEO professionals, Techyhittools org is a hidden gem. With utilities like backlink checkers, meta tag creators, and keyword density analyzers, it simplifies everyday SEO audits. These tools also help improve page ranking and content quality, making it an invaluable resource for anyone involved in search engine optimization.
Final Verdict
If you're tired of switching between multiple websites for small yet essential tasks, Techyhittools org is your all-in-one solution. With its free, efficient, and reliable digital tools, it saves time, boosts productivity, and empowers both beginners and professionals alike. Whether you're crafting a blog post, optimizing a site, or formatting code, Techyhittools org has the right tool for you.
Frequently Asked Questions (FAQs)
Q1. Is Techyhittools org really free to use? Yes! All tools available on the website are completely free and require no subscription.
Q2. Do I need to sign up? No registration or login is required. Just visit and start using the tools instantly.
Q3. Are there any AI tools on the platform? Absolutely. Techyhittools org offers AI-based tools like blog title generators and content rewriters.
0 notes
Text
ToolsToEdit.in – Your Ultimate Free Toolkit for Everyday Digital Tasks
In today’s fast-moving digital world, being productive means using the right tools at the right time. But what if you could access over 30+ essential online tools in one place—without paying a cent? That’s exactly what ToolsToEdit.in offers: a centralized, no-cost platform built for students, teachers, professionals, content creators, and anyone who wants to get things done—fast and efficiently.
🌐 What Is ToolsToEdit.in?
ToolsToEdit.in is a multi-purpose online toolkit that combines the functionality of dozens of individual tools into one convenient, browser-based hub. From quick calculations to SEO audits, PDF conversions to text clean-up—this platform is designed to simplify your work, save you time, and help you perform complex tasks with just a few clicks.
👥 Who Is It For?
This site isn’t just for techies or web developers. ToolsToEdit.in is built for everyday users:
🎓 Students can calculate percentages, solve EMI questions, or convert between binary and text.
👨🏫 Teachers can create resources, check text readability, or compress files.
🧑💻 Content Creators & Bloggers can analyze SEO, clean content, and manage PDFs.
👥 General Users can generate strong passwords, spot phishing links, and much more.
🔧 Key Tool Categories and Features
Here’s a breakdown of what ToolsToEdit.in offers:
🧮 Calculator Tools
No need for separate apps—just launch and use:
BMI Calculator – Check body mass index.
Discount Calculator – Know how much you’re saving.
EMI Calculator – Plan your finances smartly.
Age Calculator – Get accurate age from date of birth.
Percentage Calculator – Solve quick percentage problems.
✍️ Text Utilities
Content handling made easy:
Word Counter – Know your length before publishing.
Case Converter – Switch between uppercase, lowercase, and more.
Remove Duplicate Lines – Clean up large text files.
Find & Replace – Mass replace words or phrases.
Binary ⇄ Decimal/Text Converters – Useful for coding and education.
Text Encoder/Decoder – Encrypt and decode web-safe content.
🔐 Security Tools
Keep your data secure:
Password Generator – Create complex passwords.
Password Strength Checker – Test how secure your password is.
Phishing URL Detector – Protect yourself from scams.
🔍 SEO Optimization Tools
Get your website found:
Meta Tag Analyzer – Improve search engine visibility.
Mobile-Friendly Test – Make sure your site works on smartphones.
Page Speed Analyzer – Identify and fix performance issues.
Sitemap Generator – Generate XML sitemaps for indexing.
Keyword Density Checker – Analyze your content for keyword balance.
Robots.txt Generator – Guide search engine bots effectively.
🎨 Design & Image Tools
Handy for bloggers, designers, and developers:
Color Picker Tool – Find and copy hex codes easily.
CSS Gradient & Animation Previews – Visualize effects before using them.
Box Shadow & Border Radius Preview – Quick CSS styling helpers.
Image Compressor – Reduce image file sizes without losing quality.
Image to Base64 Converter – Embed images in web code.
Image Color Picker – Get exact color details from any picture.
📄 PDF Tools
Manage documents like a pro:
Merge PDF Files – Combine multiple documents into one.
PDF to Image/Text/Word – Convert PDFs into different formats.
Image to PDF Converter – Make professional documents from images.
💡 Why ToolsToEdit.in Stands Out
✅ No Installations: Everything runs right in your browser.
✅ Free Forever: No subscriptions, no sign-ups, no hidden fees.
✅ Mobile-Friendly: Use it seamlessly across devices.
✅ Time-Saving: Get tasks done in seconds.
✅ Clean UI: Easy to use even for beginners.
📢 Final Thoughts
In a world of scattered tools, ToolsToEdit.in brings clarity and convenience. Whether you're a digital marketer doing an SEO audit, a student calculating your GPA, or a teacher preparing resources—this site empowers you to work smarter, not harder.
Visit www.toolstoedit.in and explore the full suite of tools today. It’s time to edit, create, calculate, optimize, and convert—all in one place.
1 note
·
View note
Text
How to Optimize Your Images for the Web: A Comprehensive Guide
Images play a critical role in web design, enhancing visual appeal and improving user engagement. However, unoptimized images can slow down your website, affecting user experience and search engine rankings. Here’s how to optimize your images for the web without sacrificing quality.
1. Choose the Right File Format
The file format you choose impacts the quality and size of your image. Each format has its strengths:
JPEG: Best for photographs and complex images. It offers good quality at smaller sizes.
PNG: Ideal for graphics, logos, and images requiring transparency.
WebP: A modern format offering superior compression for smaller file sizes without losing quality.
GIF: Suitable for animations, but not for static images due to larger file sizes.
2. Compress Your Images
Compression reduces file size, which helps improve loading times. Use tools like:
Recommend JPG Compressor for image compression.
3. Resize Images to Fit Their Purpose
Avoid uploading large images and scaling them down using HTML or CSS. Instead:
Use exact dimensions required by your design.
Tools like Adobe Photoshop, GIMP, or Canva allow precise resizing.
Use responsive image techniques (e.g., <img srcset> in HTML) to serve different sizes based on user devices.
4. Optimize Image Names and Alt Text
Search engines can’t “see” images, so:
Name your files descriptively (e.g., blue-sky-mountain.jpg instead of IMG1234.jpg).
Add alt text for accessibility and SEO (e.g., “A serene blue sky over a mountain range”).
5. Leverage Lazy Loading
Lazy loading defers the loading of off-screen images until they are needed. This improves initial page load times:
Use the loading="lazy" attribute in your <img> tags.
For WordPress, plugins like Lazy Load by WP Rocket simplify implementation.
6. Use a Content Delivery Network (CDN)
CDNs distribute your images across multiple servers worldwide, reducing load times for visitors by serving content from the nearest server. Popular CDNs include:
Cloudflare
AWS CloudFront
ImageKit
7. Enable Browser Caching
By enabling caching, repeat visitors won’t need to re-download your images:
Add appropriate headers via .htaccess or server settings.
Tools like W3 Total Cache (WordPress) help manage caching easily.
8. Optimize for Retina Displays
High-resolution displays demand higher-quality images. To cater to these users:
Provide images at 2x or 3x resolution.
Use vector graphics (SVGs) for logos and simple graphics.
9. Test and Monitor Your Images
Regularly audit your website’s performance:
Use tools like Google PageSpeed Insights and GTmetrix to identify unoptimized images.
Keep track of load times and user experience.
10. Automate Image Optimization
If you manage a large website, manual optimization can be time-consuming:
Tools like ImageMagick or Sharp allow scripting for batch processing.
Services like Cloudinary automate resizing, compression, and CDN delivery.
Conclusion
Optimizing your images is essential for faster load times, improved SEO, and better user experience. By following these steps, you can ensure that your website delivers visually stunning content without compromising performance. Start optimizing today to enhance both your site’s aesthetics and functionality!
0 notes
Text
Free Online SEO Tool - SEOWagon
SEOWagon is a powerful, user-friendly, and entirely free SEO tool designed to help website owners, bloggers, and digital marketers improve their online visibility. Whether you're a beginner or an experienced SEO professional, SEOWagon offers a wide range of features to enhance your website's performance in search engine results.
Our service:
image optimizer
Article Rewriter
Plagiarism Checker
Checker Keyword Position
Word Counter
Reverse Image Search
Grammar Checker
Word to PDF Converter
JPG to PDF
Article Spinner
Image Watermark
Original Image
Keyword Density Checker
Search Engine Spider Simulator
Keywords Suggestion Tool
Backlink Maker
Online Ping Website Tool
Broken Links Finder
Meta Tag Generator
Meta Tags Analyzer
Link Analyzer
CSS Minifier
HTML Compressor
JS Minifier
HTML Beautifier
CSS Beautifier
JS Beautifier
Webpage Screen Resolution Simulator
Page Size Checker
Get Source Code of Webpage
Page Speed Checker
Domain Age Checker
Reverse IP Domain Checker
Domain Hosting Checker
Video Downloader
Extract Video Tags
Thumbnail Generator
Tags Generator
Title Generator
#seo tools#paraphrasing tool#article rewriter#plagiarism checker#reverse image search#paraphrase tool#reverse image search engine#reverse photo search#image optimizer#keyword
0 notes
Text
The Role of CSS Compressor & Minifier in Web Development

One crucial aspect of optimizing website performance lies in the management of CSS files. These files, responsible for styling web pages, can often become bloated with unnecessary whitespace, comments, and redundant code. This is where CSS compressor and minifier tools come into play, offering developers powerful solutions to streamline their CSS code and improve site loading times.
Understanding CSS Compression and Minification CSS compression and minification are processes aimed at reducing the size of CSS files by removing unnecessary characters and optimizing code structure. While compression focuses on reducing file size by eliminating whitespace, comments, and other non-essential characters, minification goes a step further by shortening variable names and optimizing the code for faster parsing by browsers.
Benefits of CSS Compression and Minification
Improved Website Performance: By reducing the size of CSS files, compression and minification contribute to faster page loading times, resulting in a smoother user experience.
Bandwidth Savings: Smaller CSS files require less bandwidth to download, making them particularly beneficial for users on slower internet connections or mobile devices.
Enhanced SEO: Website speed is a crucial factor in search engine rankings. By optimizing CSS files, developers can improve site performance and potentially boost their SEO rankings. Reduced Maintenance Overhead: Minified CSS files are easier to maintain and update, as they contain fewer lines of code and are less prone to errors.
Choosing the Right CSS Compressor & MinifierWhen selecting a CSS compressor and minifier tool, developers should consider factors such as performance, ease of use, and compatibility with existing workflows. Some popular options include:
Online Tools: Web-based CSS compressors and minifiers offer convenience and accessibility, allowing developers to quickly optimize their CSS code without the need for additional software.
Build Tools: Many build tools, such as Grunt, Gulp, and webpack, include plugins for CSS optimization. These tools can be integrated into automated build processes, streamlining development workflows.
Command-Line Utilities: For developers comfortable with the command line, standalone CSS minification utilities provide a lightweight and efficient solution for optimizing CSS files.
Best Practices for CSS Optimization In addition to using compression and minification Hotspotseo tools, developers can follow these best practices to further optimize their CSS code:
Consolidate and Combine Files: Minimize the number of CSS files by combining them into a single file, reducing the number of HTTP requests required to load the page.
Use CSS Sprites: Combine multiple images into a single image sprite to reduce the number of image requests and improve loading times. Utilize Browser Caching: Leverage browser caching techniques to store CSS files locally, reducing server load and speeding up subsequent page loads.
Conclusion CSS compression and minification play a crucial role in optimizing website performance and enhancing the user experience. By utilizing these tools and following best practices for CSS optimization, developers can create faster, more efficient websites that rank higher in search engine results and provide a seamless browsing experience for visitors. Embracing the power of CSS compression and minification is essential for staying competitive in today's fast-paced digital landscape.
0 notes
Text
Free Multi Tool website that can simplify your work
Free Multi Tool website that can simplify your work
Website Purpose
howtosolver.com is your digital Swiss Army knife! It’s a one-stop shop packed with free, convenient tools to handle a huge variety of everyday tasks. From website troubleshooting to image editing, text manipulation to password generation — this clever site will save you time and hassle.
Here’s a breakdown of what you can do:
Web Development and Analysis
Website Status Checker: Having trouble loading a site? This tool tells you instantly if it’s up, down, or somewhere in between.
User Agent Finder, IP Address Locator: Delve into the technical details of your browsing experience.
HTTP Headers Parser: Analyze the hidden data that websites exchange with your browser.
SSL Checker: Ensure websites are protected with the right security certificates.
Redirect Checker: See exactly where web addresses lead you, ideal for tracking complex links.
Coding and Encryption
UUID Generator: Create unique identifiers, useful for coding projects.
Text Conversion Tools: Swap between text, binary, Base64 — essential for developers.
Encoding/Decoding: Work with URL formatting, ROT13, Unicode…all your translation needs in one place.
Hash Generators (MD5, SHA, Bcrypt): Add robust security layers to data.
HTML/CSS/JS Minifiers and Obfuscator: Make your code more streamlined and harder to reverse-engineer.
Images and Visuals
QR Code Generator and Reader: Create and scan these handy codes — perfect for sharing links or info.
YouTube Thumbnail Downloader: Grab high-quality stills from your favorite videos.
Image Format Converters (JPG, PNG, WEBP): Make sure your pictures are compatible with anything.
Image Compressor and Resizer: Optimize images for websites or sharing.
Text Tools
Word Counter, Lorem Ipsum Generator: Whether you’re writing or testing, these handle your word-related needs.
Text Modification: Separate lines, remove duplicates, extract URLs/emails, and tons more.
Case Converter, Palindrome Checker: Play with words, fix formatting, or just have some language fun!
Security and Privacy
Password Generator and Strength Checker: Build uncrackable passwords and test your existing ones.
Credit Card Validator: Double-check the authenticity of card numbers.
Privacy Policy and Terms of Service Generators: Get basic legal protection for your website with ease.
Miscellaneous Awesomeness
Random Number Generator: Because sometimes you just need a truly random number.
Color Converters (RGB, Hex, more): Perfect for design tweaks and color matching.
Timestamp Converter: Work with time across different formats.
Calculators: Memory/storage conversions, even a BMI calculator!
Why Use howtosolver.com?
Completely Free: All these tools without a single subscription or hidden fee.
Fast and Easy: No downloads, no complicated setups — just get the job done.
Constantly Expanding: New tools pop up all the time!
Forget juggling a dozen browser tabs and mysterious downloads. Think of howtosolver.com as that weird, but weirdly brilliant friend who always has the perfect gadget or weird software to solve any problem. You might not need a QR code reader or Base64 decoder every day, but trust me — the day you DO, you’ll be so glad this site exists. Go on, explore, get a little nerdy…you might just surprise yourself with how handy all this stuff really is!
#software engineering#rpg maker#programming#machine learning#coding#islamic#unity#linux#artificial intelligence#python
0 notes
Text
Free Multi Tool website that can simplify your work

Website Purpose
howtosolver.com is your digital Swiss Army knife! It’s a one-stop shop packed with free, convenient tools to handle a huge variety of everyday tasks. From website troubleshooting to image editing, text manipulation to password generation — this clever site will save you time and hassle.
Here’s a breakdown of what you can do:
Web Development and Analysis
Website Status Checker: Having trouble loading a site? This tool tells you instantly if it’s up, down, or somewhere in between.
User Agent Finder, IP Address Locator: Delve into the technical details of your browsing experience.
HTTP Headers Parser: Analyze the hidden data that websites exchange with your browser.
SSL Checker: Ensure websites are protected with the right security certificates.
Redirect Checker: See exactly where web addresses lead you, ideal for tracking complex links.
Coding and Encryption
UUID Generator: Create unique identifiers, useful for coding projects.
Text Conversion Tools: Swap between text, binary, Base64 — essential for developers.
Encoding/Decoding: Work with URL formatting, ROT13, Unicode…all your translation needs in one place.
Hash Generators (MD5, SHA, Bcrypt): Add robust security layers to data.
HTML/CSS/JS Minifiers and Obfuscator: Make your code more streamlined and harder to reverse-engineer.
Images and Visuals
QR Code Generator and Reader: Create and scan these handy codes — perfect for sharing links or info.
YouTube Thumbnail Downloader: Grab high-quality stills from your favorite videos.
Image Format Converters (JPG, PNG, WEBP): Make sure your pictures are compatible with anything.
Image Compressor and Resizer: Optimize images for websites or sharing.
Text Tools
Word Counter, Lorem Ipsum Generator: Whether you’re writing or testing, these handle your word-related needs.
Text Modification: Separate lines, remove duplicates, extract URLs/emails, and tons more.
Case Converter, Palindrome Checker: Play with words, fix formatting, or just have some language fun!
Security and Privacy
Password Generator and Strength Checker: Build uncrackable passwords and test your existing ones.
Credit Card Validator: Double-check the authenticity of card numbers.
Privacy Policy and Terms of Service Generators: Get basic legal protection for your website with ease.
Miscellaneous Awesomeness
Random Number Generator: Because sometimes you just need a truly random number.
Color Converters (RGB, Hex, more): Perfect for design tweaks and color matching.
Timestamp Converter: Work with time across different formats.
Calculators: Memory/storage conversions, even a BMI calculator!
Why Use howtosolver.com?
Completely Free: All these tools without a single subscription or hidden fee.
Fast and Easy: No downloads, no complicated setups — just get the job done.
Constantly Expanding: New tools pop up all the time!
Forget juggling a dozen browser tabs and mysterious downloads. Think of howtosolver.com as that weird, but weirdly brilliant friend who always has the perfect gadget or weird software to solve any problem. You might not need a QR code reader or Base64 decoder every day, but trust me — the day you DO, you’ll be so glad this site exists. Go on, explore, get a little nerdy…you might just surprise yourself with how handy all this stuff really is!
#artificial intelligence#linux#unity#software engineering#python#programming#rpg maker#machine learning#coding#islamic
1 note
·
View note
Text
Exciting New Tools for Designers January 2024
3 days ago Happy New Year to you, and happy new tools! Whether you are a dedicated web tool enthusiast, looking for something specific, or just having a casual browse, welcome to our first collection of 2024. We’ve got a smattering of new AI-powered helpers, a headless CMS, a budget-friendly SEO tool, and a secret-agent-friendly file-sharing app, among other things. As many of you are settling back into work after a well-deserved break over the holidays, we hope you find something in this lot to help lighten the load or maybe even spark some new ideas. Enjoy. Our 50 Favorite CSS Libraries, Frameworks and Tools from 2020Written by Dazzler Productions SA de CV January 12, 2024 An AI-powered tool that takes up to 7 keywords and creates a moodboard to kickstart your branding projects. QRaffity takes QR codes and, using AI visually enhances them according to the prompts it is given. The result is a machine-readable QR code that is also visually engaging to a human. Lottie animation library with added tools, and a handy web app for ease of use. Flexible and feature-rich, Caisy headless CMS has a user-friendly interface and comprehensive versioning to simplify things. 9 Easy Ways to Deal With Difficult ClientsWritten by Dazzler Productions SA de CV January 12, 2024 This is a handy, Mac-only video compressor that claims to reduce file size dramatically with little to no noticeable loss of quality. headlessForms provides the backend for online forms. It includes features like customizable auto-responses and email notifications. Spotify’s experimentation platform is now in private beta. You can choose from three levels depending on how much customization you are looking for: managed service, backstage plugin, or API. AI-powered knowledge base covering multiple programming languages. Search for error explanations or get suggestions for code generation. Includes a comprehensive prompt library. Digital Marketplace at TemplateMonster Welcomes VendorsWritten by Dazzler Productions SA de CV January 12, 2024 Secure, private file sharing which destroys the data after it has been accessed. Perfect for sensitive content or if one of your clients is Jim Phelps. Progressively is a feature flag and analytics app. It is open-source and self-hosted with privacy-friendly, anonymous analytics. Screenshot websites via an API without cookie notices, ads, and chat widgets showing up. You can even add custom styles to the rendering. Bugpilot is a bug tracker for React apps. It finds problems and then sends you a detailed report. This Week In Web Design - December 11, 2020Written by Dazzler Productions SA de CV January 12, 2024 There are already plenty of keyword search tools out there, but what SEO search does to set it apart is use a credit-based model rather than subscription. You pay only for the searches you do. We don’t often include physical products here, but keeping a clear workspace is valuable. It’s a multiple charger with various adaptors that can fast charge up to 3 devices at once or a laptop on its own. AI-powered rapid prototyping for web apps using natural language. from https://fatsfixedassettracking.com/exciting-new-tools-for-designers-january-2024/10041/
0 notes
Text
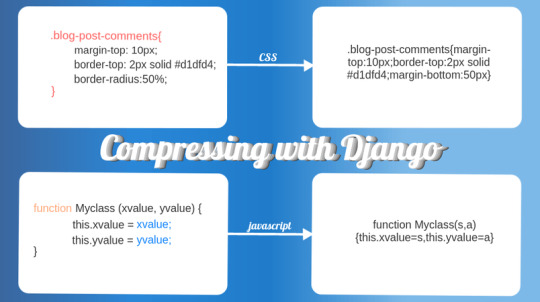
Django Static Content Optimization
In today's fast-paced digital world, the speed at which a web page loads can make or break the user experience. Static content, including stylesheets, JavaScript files, images, and fonts, plays a pivotal role in shaping a website's look and feel. However, if not optimized correctly, these assets can contribute to slower page load times, negatively impacting user engagement and search engine rankings. This is where Django, a popular Python web framework, steps in with an array of tools and techniques to optimize static content effectively.

The Significance of Optimizing Static Content
Optimizing static content isn't just a nice-to-have feature; it's essential for several reasons:
Reduced Load Times: Optimized assets load swiftly, reducing the time users spend waiting for a page to display. In a world where attention spans are short, faster loading can retain users' interest.
Bandwidth Conservation: Smaller file sizes translate to less data transfer. This is especially crucial for users with limited bandwidth, such as those on mobile devices or slower internet connections.
Improved SEO: Search engines like Google factor in page speed when determining search rankings. Faster-loading pages are more likely to achieve higher positions in search results.
Enhanced User Experience: A website that loads quickly and smoothly provides a better user experience. Users are more likely to stay, engage, and convert on websites that offer a seamless experience.
Now, let's explore some practical strategies for optimizing static content in Django:
1. Compression and Minification
Compression and minification are techniques that reduce file sizes by removing unnecessary whitespace, comments, and redundant code. Django provides tools like Django Compressor and Webassets to automate this process, allowing you to bundle and compress multiple CSS and JavaScript files into a single cached file, reducing server requests.
2. Content Delivery Networks (CDNs)
Content Delivery Networks are a global network of servers designed to deliver cached static content quickly. Integrating a CDN with your Django application ensures that users receive static assets from the nearest server, reducing latency and accelerating content delivery.
3. Image Optimization
Images often comprise a significant portion of a web page's total size. To optimize image delivery, consider using modern formats like WebP, and use libraries like Pillow and python-resize-image to automate image resizing and optimization within your Django application.
4. Browser Caching
Leverage browser caching by configuring cache control headers for static files in Django. This instructs users' browsers to store static assets locally for a specified duration, reducing the need for repeated downloads.
5. Lazy Loading
Implement lazy loading for non-essential assets, deferring their loading until necessary. Django provides libraries like Lazysignup and django-lazy-load to help you incorporate this technique into your applications seamlessly.
In conclusion, optimizing static content in Django is paramount for achieving high-performance web applications. By employing these techniques and tools, you can ensure that your Django-powered websites not only look great but also load swiftly, providing users with an exceptional online experience. In the competitive world of web development, speed matters, and Django equips you with the means to deliver it.
0 notes
Text
Guna mempercepat loading website, ada satu tools yang bisa kamu manfaatkan yakni Plugin Cache. Kalau kamu ingin menggunakannya, pastikan telah membaca sedikit rekomendasi plugin caching WordPress terbaik dari kami. Plugin Caching adalah plugin yang memang wajib terinstal pada setiap pengguna CMS WordPress. Penggunaannya sendiri akan memberikan cukup banyak manfaat. Salah satunya adalah agar website memiliki kinerja yang lebih cepat. Tidak hanya membuat pengalaman pengguna jadi lebih baik lagi, website pun bisa mengalami peningkatan performa jika kamu memanfaatkan plugin caching. Performa website pada laman pencarian Google pun jadi tambah baik. Rekomendasi Plugin Caching Wordpress Terbaik Plugin caching yang bisa kamu temukan sebenarnya ada banyak. Nah, dari banyaknya opsi yang ada mungkin kamu bakal bingung dalam memilihnya. Jika tidak ingin dipusingkan dengan hal tersebut, rekomendasi kami mungkin bisa jadi pilihan: 1. WP Rocket WP Rocket merupakan salah satu plugin caching terbaik yang bisa kamu coba. Plugin ini merupakan plugin premium dan tidak ada satupun versi gratis yang bisa digunakan seperti yang lain. WP Rocket menawarkan konfigurasi yang terbilang mudah jika dibandingkan dengan plugin caching yang lainnya. Saat plugin satu ini aktif, maka kamu bisa mendapatkan manfaat ini: Indexing website pada mesin pencari mengalami peningkatan. Loading website jadi lebih cepat. Compressor file javascript, HTML, dan CSS. Lazy load pada gambar. Lantaran memiliki kinerja yang sangat baik, tidak jarang webmaster memanfaatkan plugin caching satu ini. Selain itu, ada banyak juga anggapan kalau kamu akan sukar menemukan versi lain yang lebih baik dibandingkan WP Rocket. 2. W3 Total Cache W3 Total Cache merupakan plugin caching lain yang cukup powerfull untuk WordPress. Plugin ini menawarkan banyak instalasi aktif dalam satu waktu yang dapat mengoptimalkan kinerja dari suatu server. Plugin ini cocok bagi pengguna yang sudah expert lantaran mempunyai konfigurasi yang cukup rumit. Khusus pemula, sangat disarankan memakai plugin caching yang sederhana untuk meminimalisir kesalahan yang dapat menurunkan performa. W3 Total Cache pun menawarkan integrasi Content Delivery Network (CDN) juga dukungan Accelerated Mobile Pages (CMP) serta Secure Socket Layers (SSL). Pihak pengembang dari plugin satu ini mengatakan kalau produknya dapat menghemat bandwith sampai 80% lewat proses bernama Minify File. 3. WP-Optimize WP-Optimize adalah plugin caching yang memiliki versi gratis juga versi berbayar. Sebagai salah satu plugin caching, WP-Optimize bisa mempercepat kinerja dari WordPress dengan cukup banyak fitur unggulan. Adapun fitur-fiturnya yakni: Clean Database: bisa membersihkan seluruh data yang tidak dibutuhkan oleh database serta bisa membersihkan tabel situs agar lebih cepat dan efisien. Image Compression: mengoptimasi gambar dengan signifikan agar resource server berkurang dan menjadikan ukurannya lebih baik untuk website: Caching: menawarkan kinerja plugin caching seperti pada umumnya dengan konfigurasi minimum. Gzip Compression: metode kompresi file yang efektif untuk memuat trasfer data lewat jaringan jadi lebih cepat. 4. WP Super Cache Plugin caching yang terbaik lainnya adalah WP Super Cache. Menawarkan lebih dari 1 juta instalasi yang aktif. Plugin ini dikembangkan oleh Automattic yang juga adalah tim sama yang ada di belakang WordPress.com. WP Super Cache bekerja dengan memproses WordPress yang tergolong berat guna menyajikan HTML statis ke pengunjung website. Penutup Itulah beberapa rekomendasi plugin caching WordPress terbaik untuk kamu gunakan. Silakan pilih salah satunya.
0 notes
Text
Code Minifier - Compress CSS JS & HTML Files
Code Minifier – Compress CSS JS & HTML Files
[ad_1]

Code Minifier is a super fast and lightweight php script that minifies and compresses CSS, JavaScript and HTML code to boost website load speed. It automatically detect and remove older CSS scripts that modern web pages do not use to display your web pages. It also minifies unnecessary large CSS rules into much smaller code. The actual style and layout of a web page will not be affected by…
View On WordPress
#bootstrap#code compress#css#css compress#css compressor#css minifier#formatter#html compress#javascript minification#js minification#Laravel#tools#web tools#website tools
0 notes
Text
CSS MINIFIER THE BEST TOOLS

CSS MINIFIER The Best Tools
css minifier api command line npm webpack php node to normal offline minify and compress compressor js wordpress plugin online javascript bootstrap babel best beautifier browser brackets comparison check closure code download de decompressor decompress dreamweaver
directory drupal expand minified error explained express email example eclipse file for from format github gulp generator grunt html htaccess helps with multiple option how inverse @import in visual studio phpstorm java codeigniter keep comments library by laravel mix linux liquid media query map
mac means magento 2 modules maven method notepad++ normalize tool on options python postcss performance reverse remove rollup reset regex rails readable stack overflow sass shopify sublime text 3 style size single unminify uglify un using upload ubuntu url vscode 2017 & version 4 windows without
yii2 files package minify-css-string 5 script php-html-css-js-minifier.php topic nodejs convert change converter vs minify_css_compressor netbeans 8.2 apache way c# extension free exclude gradle gulpfile.js css/javascript next string your asp.net cara gtmetrix minifying joomla resources (html javascript)
wp rocket yslow css/bootstrap.min.css bootstrap.min.css not cdn beautify prettify minification unknown kaios django function software spaces tools gzip break whitespace checker yui-compressor ve nedir minimize cc 8 7 cannot read property 'length' of undefined find module 'is-obj' expected a
pseudo-class or pseudo-element postcss-svgo missed semicolon 'type' 'trim' lexical 1 unrecognized the can reduce network payload sizes compare dev/css/minify combine divi w3 total cache task minifies gulp-sass concat all rename gulp-clean-css clean gulp-minify-css working names special scss watch
css-html-js-minify nginx which attribute brainly benefits bash button css.com class cli document difference google loader one meaning minify_css middleman build server react terminal tutorial 2019 2015 create (minify) zend framework opencart symfony
#html#css#cssminifier#coding#htmlparse#ruby#vscode#flex css#css display grid#css grid layout#column grid#tag css#grid css#html & css
3 notes
·
View notes