#example of font tag
Explore tagged Tumblr posts
Text

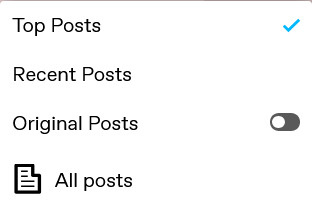
the tumblr blog search original posts option is like my white whale......i truly think thats its the best thing ever. it appears once every blue moon and then it disappears again. why are they doing this.
#theres a reason why i tag all my original posts i like seeing people's original posts and I truly do think that being able to categorise#posts tagged ace attorney and original posts tagged ace attorney (random example) is the best!!!!!!!!#clearly staff can do it but i font get why they cant commit to it apparently.#Al's ramblings#i took a screenshot this time because the first few times i saw it and then it disappeared i thought i was hallucinating
16 notes
·
View notes
Text

Edge Office
Happy September! Edge Office includes 4 new items for your pixel people. The "moveable" board is fully functional as a pin board - so you can, for example, pin your favorite postcards to it.
You can read more about the items and check out the in-game preview below.
Download (always free on Patreon) / Follow and support me

Here’s what you get:
Cabinet, 10 swatches, 180§
Board, 10 swatches, 100§
Desk chair, 10 swatches, 100§
Desk, 10 swatches, 350§
More info and credits:
Base game compatible
New meshes, all LODs
Custom specular and normal maps
Custom catalog thumbnails, tagged swatches
Simlish font used in textures: Simlish Lengiza by gazifu

Have fun! You can search for “edge office" or “myshunosun” in the buy catalog to quickly find these items.
Follow and support me here: Tumblr / Twitter / Patreon / Instagram / Bluesky / PayPal
@maxismatchccworld @mmfinds @s4library @public-ccfinds
#s4cc#ts4cc#myshunosun#the sims 4#ts4#mycc#simblr#s4mm#eacreatornetwork#ea partner#ts4 buy#ea creator network#ts4 cc#ts4 maxis match#ts4 download
3K notes
·
View notes
Text

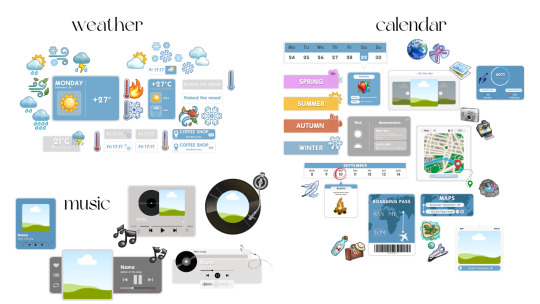
Here is the template collection I worked on. This file includes several templates that you can copy and paste into your screenshots. Templates included are: - Moodlets (various colors) - Weather - Music - Calendar (maps, reminders, flight tickets, pedometer) - Phone (incoming call, messages)


Some examples:



Utilize The Sims Sans fonts.
TS4 icons here: TheSimKid, deathbypufferfish, w-sims, Tutorial on how to extract icons
Download here.
Please respect the TOU: - Be kind and have mercy. - Don't claim as yours, don't reupload and don't put behind a paywall. Tag me if you use them, I'd love to see them in your game.
If you want to see my other contents, you can find me on:
Tiktok | Tumblr | Twitter | Youtube | Instagram | Pinterest
Love,
Rory ♡
#sims 4#sims 4 creator#the sims 4#sims 4 gameplay#aesthetic sims#sims 4 cc#sims community#sims 4 family#ts4 template#rorysimss templates#rorysimss
531 notes
·
View notes
Text
GUIDE TO SPOTTING STOLEN GIFS
gifmakers on tumblr put a lot of effort into their gifs, and understandably get quite annoyed when someone steals them and reposts them without credit. it's especially frustrating when the stolen gifs get a ton of notes. we look at it and we go wtf how did this get so many notes when it's all stolen????
then i realised the average tumblr user, especially if they're new, or they've never created gifs or posted anything, or they don't understand how tumblr even works... well how are they gonna know?
this post will cover some of the most obvious signs that a gifset is stolen, including:
gif sizing + placement
gifset colouring, sharpening and style
the tags of the poster
if this post is helpful to you, please reblog to spread awareness!
1. gifset sizing
when a gifmaker is making a gifset, they Generally will make all of the gifs the same size. by "size" i mean dimensions in pixels. all the gifs will generally be uniform in size, and laid out intentionally to fit tumblr's recommended dimensions.
here is an example of one of my gifsets with uniform dimensions:

all of the gifs are the same size, laid out correctly for the recommended dimensions, and are fully visible with no cut-offs, blurriness, etc.
many times when a gifset is stolen, it'll be made up of a random assortment of gifs, stolen from multiple gifsets. the gifs might be all different sizes, and not laid out correctly, with parts cut off at the top or bottom. they might be blurry, compressed or just not "look" right.
here is an example of a gifset with inconsistent dimensions:

now, i used inspect element to see the dimensions, but how can you spot a incorrectly sized gif or inconsistently sized gifset at a glance if you're on mobile?
well, see that gif of sam? see how it's cut off mid-forehead, and just under his collar?

well, when you click on the gif and view it in its entirety, you can see that parts of the gif were cut off by the incorrect placement of a 540px gif in a 268px layout:

generally speaking, a gifmaker is not going to make a 540px gif and then put it side by side with another gif. gifset placement is not accidental. gifmakers know and use the recommended dimensions to ensure their gifsets are high quality and viewed on the dashboard the way they intended.
this is sign #1 that these gifs were not made by the person who posted them.
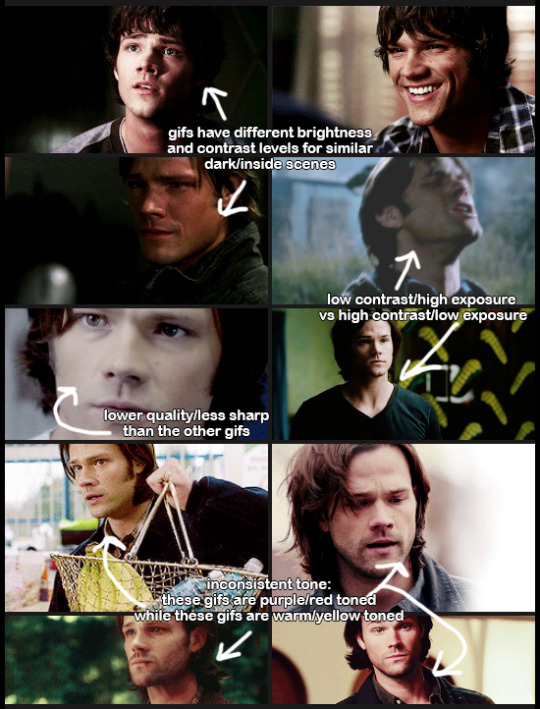
2. colouring and subtitles
gifmakers will generally try to make all of their gifs similar in colouring, sharpening and style. gifs will be (to the best of our abilities) similar in brightness, vibrance, tone and sharpness. basically, they will be visually consistent.
a stolen gifset will not. for example:

aside from the inconsistent sizing, these gifs are all sharpened and coloured in vastly different ways. this is admittedly something a gifmaker is more likely to notice, given our experience, but anyone can take a second to just look and see if the gifs look like they were all made by the same person. if they don't, it's likely a stolen gifset.
sidenote: subtitles are also another tell. i generally use the same font, font size, boldness, subtitle colour etc across all of my individual gifs and in all of my gifsets. if one gif has yellow subtitles in arial font, and the other has white subtitles in times new roman, chances are those are stolen gifs.
3. the tags of the poster
this is probably the FASTEST and EASIEST way to tell if a gifset is stolen, and requires some understanding of what tags are and why we use them on tumblr. here is a brief guide for tagging if you need one!
what you need to know is this:
gifmakers often use [media]edit tags to make it easier for people to find their gifsets in a sea of xreader fanfic and text posts, as well as user[tags] to increase reach
gifmakers will usually have a tag specifically for their gifsets (mine is #originals, some people use a #*, some people use their name like #[name]gifs or #mygifs). the purpose of that tag is to make it easy to find the gifsets we've made on our blogs
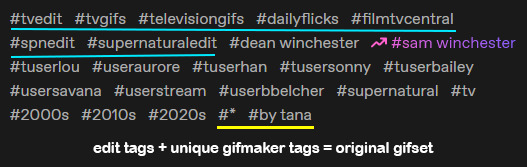
here is an example of a genuine gifmaker's tags:

people who steal gifs generally aren't aware of the tagging conventions gifmakers use to catalogue their gifs & increase reach, so they won't include them. they might even say outright that the gifs are stolen.
some examples of stolen gifset tags:


this one isn't an exact science. a lot of newer gifmakers aren't aware of the [media]edit tags, or other well-established tagging conventions, and sometimes gifmakers don't have a unique gifmaker tag. HOWEVER, most do and, when paired with looking at the sizing, colouring, sharpening and overall consistency of the gifs, this is usually a good way to sus out if a gifset you aren't sure about is stolen/reposted.
that's it! i hope this was helpful, and that you are better equipped now to figure out if a gifset was actually made by the person posting it!
if this was helpful to you in any way PLEASE reblog, so more people can learn how to pick a genuine gifset from a stolen one. plus i spent a lot of time on this and i would appreciate it okay thanks byeeee
#tumblr tutorial#tumblr guide#tumblr etiquette#gifmaking#stolen gifs#gif theft#signal boost#psa#did this instead of the actual thing i was meant to be doing oops#long post
343 notes
·
View notes
Text

the ultimate beginner metadata tutorial !! by a dummy :3


HEY PALS AND PEOPLE doing some tips and tutorials ,,,, kinda explaining the metadata that people do in rentry
the site already have a "tutorial" on the "how" window, these on the post are the ones who need further explanation
i will put in topics and try to do my best on this, its a long read!

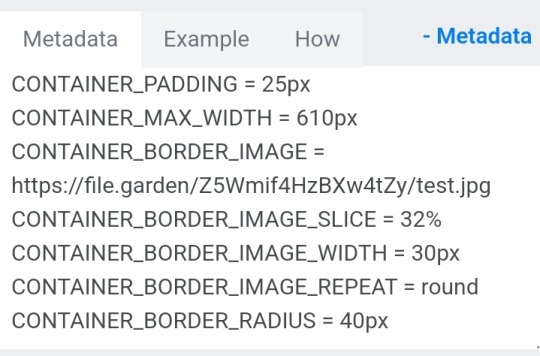
• the border i will be using for example its by @/suturical on this post
• now, how to understand this and make the magic happen?

GOTCHA!!!
1. Borders: container adjustements
• the least important thing is the container width, you can put as you please but i use it on 400px — 610px, its just my recommendation
• now the padding is important, its basically the distance between the border and the elements of your rentry
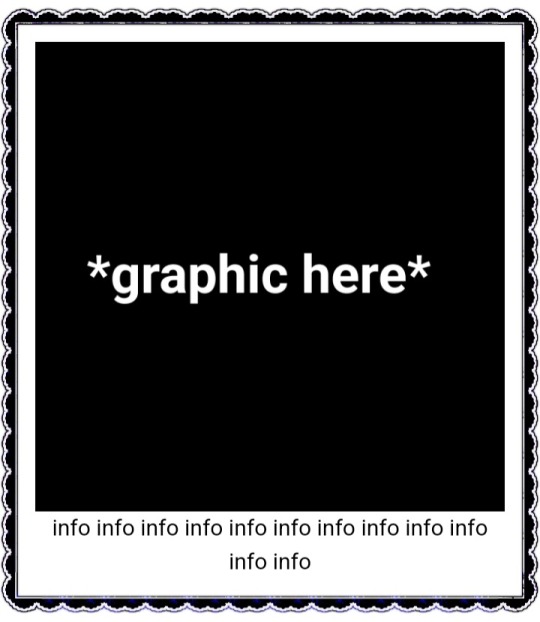
• example: padding on 25px

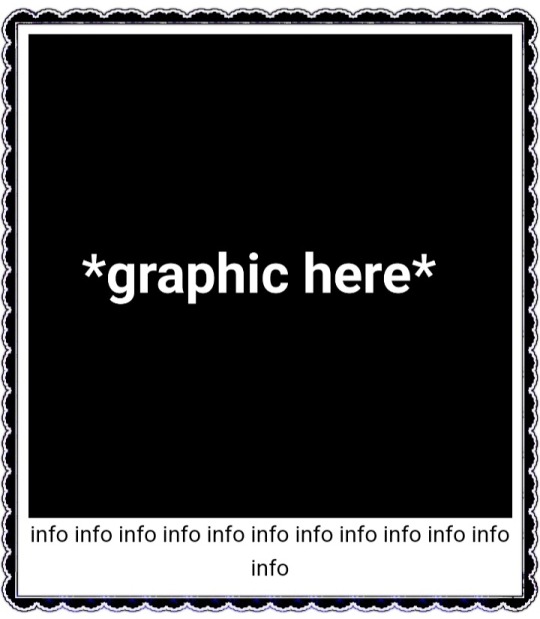
• example: padding 20px

2. Borders: slice
• the image slice is basically how much it will slice your border and repeat it, i recommend using it 20% – 40%, however adjust as you please!
• example: slice 37%

• example: slice 23%

big difference isnt it? and i only changed the slice part, nothing else!
3. Borders: width
• basically the width of the border, adjust as you please but i also recommend to put on 30px as its the maximum size you can put
• example: width 30px

• example: 15px width

4. Borders: repeat
• this is another thing that dont have much secret and explanation about, there are 4 repeating types for borders, they are:
• stretch: will stretch the original size of the border across the entire container

• round: most used, 'normal', will make your border get around the container

• repeat: will repeat a certain part of the graphic image across the sides

• space: will give space between the repetitions

• onto the next part, text!

2. Text: font applying
• ngl its pretty simple, first catch ANY font of the google fonts site and do like the screenshot above, detail, if you font name has a space between the name (example: playfair display) you MUST put the _ to substitute the space, or it won't work
• but if the font name doesn't have any spaces, write it normally
2. Text: text size
• also really simple, explore the sizes on the rentry, i use it 10px – 25px, adjust to your liking!
2. Text: coloring
• tired of coloring all sentences manually? just do the code from screenshot and input your color! it can be written like i did or the hex code/whatever!
• you can still color things manually even when using this
• final with all these changes:


SO THATS IT! the most important actually :33
hope it isnt confusing, any questions please send an ask!
tagging oomfie @chokingonchairs bc finally got the courage to make this and yu asked for hehe ^___^
THANKS FOR READING!

# giftᧉd from 𐓟bove … ⟡#rentry tutorial#tutorial#rentry#rentry decor#rentry graphics#graphics tips#graphic tutorial#icon pack#icons#random headers#twitter icons#headers#icon#random icons#twitter header pack#twitter headers
701 notes
·
View notes
Text
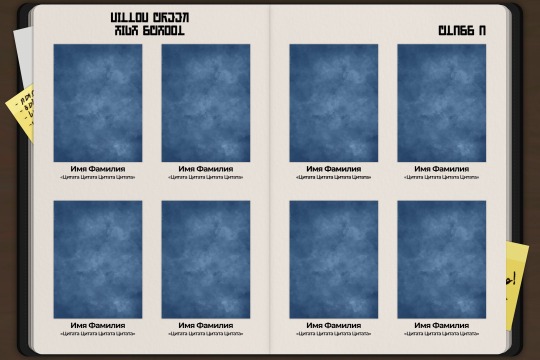
School Yearbook

Files:
1. PSD template 2-4. Fonts used
Example of use:

The first line is your name The second line is your sim's quote

Boosty (free) : download (psd files)
(I would appreciate it if you tag me as an author)
#sims 4#sims 4 template#sims 4 psd#sims 4 resources#resources#ts4 psd#ts4 resources#ts4 template#the sims 4#ts4#ts4 download
714 notes
·
View notes
Text


poppy | theme by sage
get the code: static preview v1 / preview v2 header theme with a sticky headerbar
features (more info below the cut):
toggle: tags on click, updates tab, explore menu
responsive headerbox includes an uploadable image, custom title & description, and up to 5 info stats
sticky headerbar includes home/ask/archive & up to 3 extra links, updates, explore button or search bar, and day/night button
updates tab includes up to 5 updates with an icon & text
explore menu includes about text, up to 3 skills, up to 4 blogs, and up to 8 extra links, and a search bar
customizable: title, colors, body & title fonts, and font size
npf supported, responsive design, 3 post width options, 4 corner options, scroll to top, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider tipping or supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
custom title
similar to the blog name, your custom title will show on the header, i recommend not making this too long
headerbox
uploadable image - this will default to your icon if nothing is uploaded
up to 5 info stats each with an icon & text - if you don't want the info stats leave the info 1 field blank
updates tab
the updates tab is toggleable, it has up to 5 updates each with an icon & text
explore menu
the explore menu is toggleable and has:
about text: this is can be as long as you want! it will scroll
(optional) skills section: up to 3 - you can use this for statuses, projects, progress, etc. leave the explore skill 1 field blank if you don’t want this section
(optional) blogs section: up to 4 blogs - leave the explore blog 1 field blank if you don’t want this section
(optional) links section: up to 8 links - leave the explore link 1 field blank if you don’t want this section
reminders
remember tumblr’s customize panel is buggy, make sure to toggle all the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeat questions!
#themehunter#theme hunter#tumblr themes#tumblr resources#completeresources#allresources#userbru#userdre#usernik#useraashna#tuserlucie#userrajan#usercharithra#usermaguire#usertj#useralien#tusermels#phantom code#phantom theme#poppy
1K notes
·
View notes
Text










[REUPLOAD]: iMessage Templates V1 (Canva) 💬
(Formerly titled 'Text Message Templates Version 1 (Canva) 💕' on Tumblr here)
Hi hi lovelies,
Here’s the iMessage Templates V1 for Canva almost entirely redone for this Patreon upload. These were originally suggested by some friends on Twitter and now they're cleaner and better in my opinion. As always, I can’t wait to see how you all use them in your stories.
What’s included in this release (light and dark mode versions for everything + bold versions for accessibility): - Getting left on delivered - Getting left on delivered then getting blocked - Getting called in the middle of texting - Sending a pic while on a call & sending multiple pictures - Getting sent cash - Selecting a specific text to reply - FaceTime from/during texting - Editable texts, names, times, dates, etc
The texts are all fully editable. You can switch the order of any texts, or change who's sender and recipient. For example; instead of being the one getting left on delivered you could be the one leaving someone on delivered, just change the colours of the message boxes and change the side of the screen they're on.
Please remember and respect my Terms of Use:
💀 Don’t claim them as your own work 💀 Don’t change how they look (fonts, placements, layout, etc) and not credit me as the creator 💀 Don’t redistribute or re-upload them anywhere else 🩷 Always credit and tag me when using them
IMPORTANT: Please credit me as the creator whenever you use these templates. I go through a lot of effort to make these accessible for everyone, especially Canva free users. That means a lot of time is spent searching, testing, tweaking and joining items together to mimic and create real features and icons. Respect that effort by giving credit, it really matters to me.
FURTHER:
Once again, while you’re free to tweak my templates and the features within them a bit to fit your aesthetic and vibe, please don't tweak them or make changes to them, and not credit me as the creator. I’ve been seeing this happening a bit more often recently so I’ve decided to address it. Please respect my TOUs, and my efforts.
Download here 🩵
#sims 4#sims 4 simblr#ts4#simblr#sims community#the sims 4#ts4 simblr#sims 4 screenshots#sims 4 aesthetic#sims 4 template#black simblr#the sims#thesims4
215 notes
·
View notes
Text
ao3 skins faq
Just a few answers to questions I've seen in the notes on this poll
What is a site skin? A site skin is CSS code that changes the way AO3 looks. This could be anything from changing the page colour to the font to the way tags look to hiding parts of the site - and more.
Where do I find site skins? There are a few places. The easiest one is in the site footer (that red band at the bottom of the page). There are four skins linked there under the word Customize, and you can click on them to see what they do. Another place to find skins is https://archiveofourown.org/skins?skin_type=Site Those skins were created years ago and loaded into AO3 for easy applicaiton. Just hit the Use button and they'll be applied to your account. Lastly, you can find skins created by other AO3 users. Some people post their code on AO3 itself, some use github or other code repositories. A lot of folks share their skins here on tumblr with images and then a link to the code itself.
How do I save them to my account? If you're using the ones in the footer or the ones linked on the Public Skins page, you don't need to save them. Those are built into AO3. If you want to create your own (or use one created by another user), that's when you save them to your account. Tap on your name at the top of the Ao3 page. Then select Dashboard, then select Skins. Tap the button labelled Create Site Skin and give your skin a unique name. Write or paste the CSS code into the big box, then hit the Submit button to save it. If you want to use it right away, hit the Use button on the next page.
What's the difference between a Work Skin and a Site Skin? A work skin changes the appearance of an individual AO3 work, and it changes it for everyone who looks at that work. This lets you turn your fic into something that looks like an email or a text chain or a newspaper, etc etc without having to use images. Work skins can also be turned off by other users, so if they just want to read the plain text of your work they still can. A site skin changes how the entire site looks - but only for you.
How do you have 100+ site skins?? I start a lot of skins that I abandon partway through. I also create skins for certain specific purposes - for example, changing the look of all of the buttons on the site - and then I can just grab that chunk of code and add it to any "full" site skins I create for the purposes of sharing. I have a lot of experiments that fail, but I keep the code around because maybe I'll learn how to fix it someday.
Can I create my own site skin if I don't know how to code? You can! AO3 has a site skin Wizard that will help you change the colours, fonts, and font sizes on the site. Go to your Dashboard > Skins > Create Site Skin and then tap on Use Wizard. Give your skin a unique title. Click on the ? bubbles to get examples of how to enter information into each box. If there's anything you don't want to change, you can just leave that box empty. When you add in colours, they must be hex colour codes, and they must include the # at the start. Any font you add need to exist on your device (so it might work on your computer but not on your phone because your phone doesn't have that font installed). You can add parent skins to Wizard skins, too. See below!
I wish I could have [X functionality] in [Y aesthetic skin] You can! If you create one site skin in order to block certain works or tags, you can add that skin on top of an aesthetic skin. To do so, edit your aesthetic skin, scroll down and tap on the Advanced button (lower left of the CSS box), tap on Parent Skin, type in the name of your blocking skin and Add Parent Skin. Then save your aesthetic skin, and the two are combined! You can also do this with those skins that are native to AO3. So for example, you want a Reversi (dark mode) skin that Shortens Long Tags and also hides the "you have muted some users" banner. Create a site skin with the muted users code:
p.muted.notice { display: none; } And add Reversi and Shortening Long Tag Fields to it as parents. (you can also copy/paste all of the code into a single site skin, if you'd prefer)
For more FAQs, you can check out the Skins & Archive Interface section on AO3's FAQ page. Or you can drop questions in the notes, too.
327 notes
·
View notes
Text
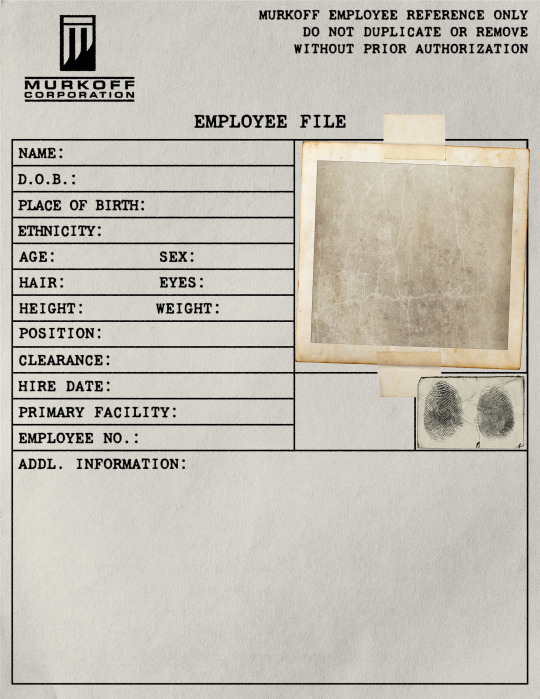
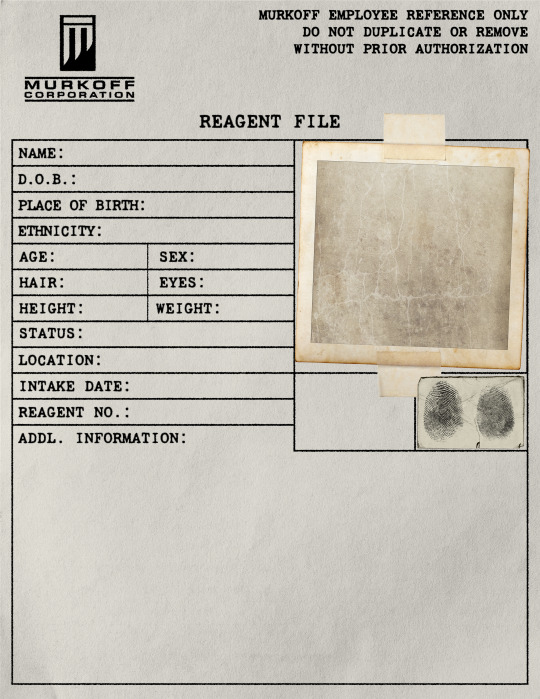
THE OUTLAST TRIALS — REAGENT/EMPLOYEE FILE PSD


(Download here. Available separately or as a .zip file. Font used is secret service typewriter, but any typewriter-esque font will work. Example of it in use here!)
So, um. Outlast Trials, amiright?
I'm a big big fan of faux files and ID cards and the like for OCs, and given how many exist within the world of the Outlast Trials (and how detailed, too!), I thought I'd try my hand at my own!
These are some fairly simple PSD templates for you to put your OC into, whether they're a reagent or a Murkoff employee. There's also a 'backside' with more room for additional information, so you can make it as long as you like.
I used photoshop to make these but they seem to work fine in Photopea (a free in-browser alternative).
TIP! To make your text a little wiggly/worn in like the prompts: select your desired text and hit 'select pixels.' With the selection, add a color fill (black), then select the layer mask. Go to filers > pixelate > crystalize (3) and apply. You can go bigger than three but it tends to get muddied after that! Adds a nice lived in effect.
Please tag me if you use — I want to see your OCs!! Hope y'all enjoy and please message me if you need any help/have questions!
181 notes
·
View notes
Text


ao3 skin that i made!! (copy code under "keep reading")
it's a messy combination of pieces of code from other people's skins and my own changes
the header image is NOT MINE! it is "Pattern Galaxy Space Planets Vibrant Linear Universe" by Arncil on Redbubble, which i just used as an example for an image you could use!
here are some of the skins that i can remember using as part of this, but i've been building it for years so forgive me if i forget some:
Shortening long tag fields by Xparrot (on ao3)
Slim Shaded by AO3 (on ao3)
Lily Garden by tealtiam (on Tumblr)
AO3 Tag category coloring! by ao3css (on Tumblr)
come back here to my tips or leave a comment if you need some help customizing the code!
Background color: #26303C
Text color: #CBC6C3
Header color: #46626D
Accent color: #993F33
steps to create a new skin using this code:
log into ao3 account
go to dashboard >> skins
click "create site skin"
make sure TYPE is "site skin"
add a unique title
copy all code below
paste into field 'CSS'
click on "use wizard" at the top
copy and paste the four colors written above into their corresponding boxes
click SUBMIT
click USE
how to customize this skin:
FONT SIZE: at the very top of the code, change the "90%" to be bigger or smaller to change the font size within a fic
MAIN COLORS: to change the main colors, select "use wizard" when editing the skin and replace any of the four hex codes under "Background color:", "Text color:", "Header color:", and "Accent color:"
SECONDARY COLORS: find all hex codes within the code and change those numbers as you like! i changed all colors to match with the color palette of the header photo that i chose to make it feel cohesive
TAG COLORS: towards the end, the "relationship", "character", and "freeform" tags alternate three colors to make them easy to separate. in this skin they are all very similar, so you can change those to be whatever colors you like!
HEADER PHOTO: find the link towards the end of the code right before the warning tags and replace it with a link to any photo you like! it loops, so you don't have to worry about sizing or anything
FONT: i'm unsure how exactly to do this, but the in-fic font is currently set to Georgia Serif, so i suppose just go find that and replace it with your preferred font!
BORDER STYLES: wherever you see the code "border-style:", replace the word that comes after it with one of these options: none, solid, dashed, dotted, double, groove, ridge, inset, outset, or hidden
WARNING TAGS: at the very end of the code is a list of words or phrases that, when they appear in the tags of a fic, are highlighted in a contrasting color so that they are easy to avoid if necessary. you can add or remove those tags however you like, or change the warning color!
COPY AND PASTE ALL CODE BELOW
#workskin { font-size: 90%; } li.blurb .tags { max-height: 7.5em; overflow-y: auto; } #header { min-height: 0; } #header a, #header fieldset, #header ul.primary, #header ul.primary .current { border: 0; background: 0; } h1 a img { height: 50px; border: 0; } #header .landmark { clear: none; } #header ul.primary { background: rgba(0,0,0,0.65); border-bottom: 1px solid rgba(0,0,0,0.75); } #header ul.primary, #header ul.primary .current, ul.primary.actions a, #header ul.primary .current { color: #CBC6C3; } #header ul.primary .current, #header #search input, #header #search input:focus { background: rgba(0,0,0,0.25); color: #CBC6C3; box-shadow: inset 0 0 3px #131A2A; border-color: #131A2A; } .actions, .actions input { text-transform: lowercase; } blockquote.userstuff { font-family: "Mido", "AUdimat", "Ostrich Sans Rounded","Lucida Grande", sans-serif !important; position: relative; background: rgba(0,0,0,0.1); padding: 2%; border: 1px solid rgba(0,0,0,0.15); box-shadow: 0 0 2px rgba(0,0,0,0.4); } blockquote.userstuff:after { content: "\201D"; right: 0; top: auto; left: auto; } body, .userstuff { font-family: Mido, Georgia, serif; } .heading, .userstuff h3, .userstuff h4 { font-family: "CabinSketch", Georgia,serif; } #main .heading { color: #CBC6C3; } #inner .group, #inner .heading, fieldset, .verbose legend, table, table th, col.name, span.unread, span.replied { outline: none; background: transparent; border-color: #131A2A; border-style: double; box-shadow: none; border-radius: 2em; border-bottom-right-radius: 0; border-top-left-radius: 0; } #inner .group .group .group, col.name { border-style: double; border-color: #CBC6C3; box-shadow: 0 0 2px #000; } #inner .bookmark .user.module, #inner .wrapper { border: 0; border-radius: 0; border-top: 3px double #bbb; box-shadow: none; } .filters { font-size: 90%; } .toggled form, .dynamic form, .secondary, .dropdown { background: #fff url("/images/skins/textures/tiles/white-handmade-paper.jpg"); } a.tag, a.tag:visited, a.tag:link { display: inline-block; padding: 1px 3px; margin: 2px 0px; border: 2px solid #46626D; border-radius: 5px; } .commas li:after { content: ""; } h5.fandoms.heading { color: transparent; } .favorite a.tag { border: none; } .tags li.relationships:nth-of-type(3n+1) a.tag { background-color: #1d3954; } .tags li.relationships:nth-of-type(3n+2) a.tag { background-color: #264663; } .tags li.relationships:nth-of-type(3n+3) a.tag { background-color: #305475; } .tags li.characters:nth-of-type(3n+1) a.tag { background-color: #214154; } .tags li.characters:nth-of-type(3n+2) a.tag { background-color: #294c61; } .tags li.characters:nth-of-type(3n+3) a.tag { background-color: #31576e; } .tags li.freeforms:nth-of-type(3n+1) a.tag { background-color: #234e54; } .tags li.freeforms:nth-of-type(3n+2) a.tag { background-color: #2a585e; } .tags li.freeforms:nth-of-type(3n+3) a.tag { background-color: #316269; } .tags li.freeforms a.tag:hover, .tags li.characters a.tag:hover, .tags li.relationships a.tag:hover { background-color: #26303C; color: white; } #header .logo { display: none; } #header ul.primary { box-shadow: none; padding-top: 30px; padding-bottom: 30px; background: #FCC191 url(https://i.pinimg.com/564x/8c/bc/ae/8cbcae1760dc88ae8730566337a5d2eb.jpg); background-attachment: fixed; } li.blurb a.tag[href*="suicid"], [href*="suicide"], [href*="Suicide"], [href*="rape"], [href*="Rape"], [href*="consentual"], [href*="Consentual"], [href*="non-con"], [href*="consent issues"], [href*="Kidnapping"], [href*="kidnapping"], [href*="Canibalism"], [href*="cannibalism"], [href*="Cannibalism"], [href*="Dove"], [href*="dead dove do not eat"], [href*="murder"], [href*="Murder"], [href*="harm"], [href*="self harm"], [href*="Harm"], [href*="Torture"], [href*="abduction"], [href*="asphyxiation"], [href*="blood"], [href*="Blood"], [href*="death"], [href*="Death"], [href*="gore"], [href*="Gore"], [href*="incest"], [href*="Incest"], [href*="trauma"], [href*="Trauma"], [href*="torture"] { color: #000000; font-weight: bold; background-color: #993F33; }
1K notes
·
View notes
Text
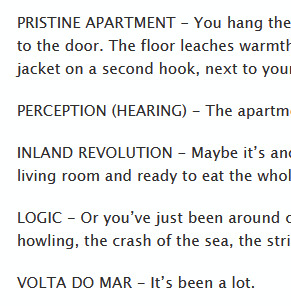
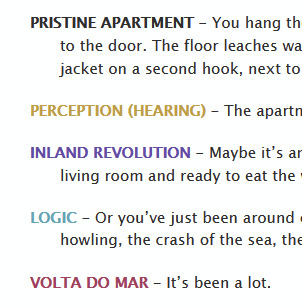
Disco Elysium: The Final Cut Work Skin
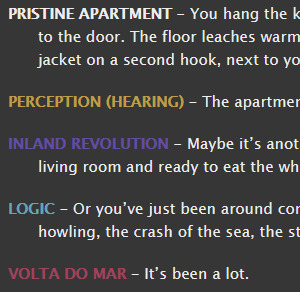
I put together a work skin for Disco Elysium AO3 fics or any other HTML/CSS styling! It's compatible with and without dark mode or a dark site skin like Reversi, though I think it looks best with a dark site skin like Reversi, since it's made to look like the game (Final Cut version, anyway, which is what I started with).
Works that use this skin: KK57-1903-1145 THE SHINING MACHINE
Default Site Skin (without work skin | with work skin)


Reversi Site Skin (without work skin | with work skin)


Not pictured but included in the full CSS: choices, active skill checks and skill check results. Full CSS under the cut!
.skill { text-transform: uppercase; font-weight: bold;} .psyche { color: #634CA8;} .intellect { color: #5BA6B7;} .physique { color: #A73F5C;} .motorics { color: #C39E3C;} .check-result { color: #808080;} p { text-indent: -2em; margin-left: 2em;} .white-check { background-color: white; border: 2px solid black; color: black !important; } .white-check-locked { background-color: RGBA(1,1,1,0.8); border: 2px solid black; color: RGBA(0,0,0,0.8) !important;} .red-check { background-color: red; color: white !important;} .choice { text-indent: 0; padding: 0; margin: 0;} .new { color: RGBA(168,60,41,1);} .hovering { background-color: RGBA(0,0,0,0.7); color: white; font-weight: bold;} .used { color: RGBA(168,60,41,0.8);}
Tutorial: Creating a Work Skin
How to use this work skin in particular:
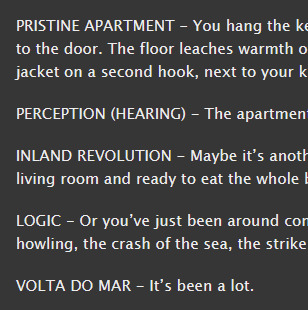
Wrap your labels with tags and use class "skill" for all of them. Add the stat class if appropriate. For example: LOGIC for a LOGIC label (based in the INTELLECT stat, but KIM KITSURAGI for a person.
In the tags for your choice items, add "choice" and any other appropriate classes. You will need to add "new" if you want them to be colored red as they are in the game. This is to prevent incorrect cascading when used with other classes.
Be sure to preview your work skin before you post!
If there are issues or questions please feel free to @ me or drop me an ask 🩵💜🩷💛
#disco elysium#ao3#ao3 work skin#formatting#fanfiction#for as polished as the game is this was surprisingly quick to put together
123 notes
·
View notes
Note
hii! i absolutely love your work. i've been getting into trying to make borders myself, and i was wondering if you had any tips on where to find good pngs or do you create everything yourself? i feel like my luck so far hasn't been great but maybe i just don't know how to search for it correctly!
Hello, nonnie! I'm so glad you enjoy my work; thank you for your kind words. ( ˶ˆᗜˆ˵ ) And oh my gosh, it's so nice to see a new GFX creator in the making! One of us, one of us, one us. ~ Welcome to the wonderful world of editing, hehe!
I've compiled a list of websites that I use for my graphics, but please do let me know if you need anything else and I'll be happy to assist!
For general assets, as well as inspiration, I generally use these websites: behance (which is pretty much the industry standard when it comes to graphic design in general, they have cool studios or experienced designers that post their works and/or assets), booth (an independent japanese resources hub with many free and paid assets), huanban (an independent chinese resources hub, same proposal as booth), abdz (mostly focused on typography and branding), dribble (more focused on web applications and design) and envato (templates).
Since I'm colourblind, I'm not always confident about how to compose colours together. So whenever I'm in doubt, I use coolors (to get palettes from images and browse through palette ideas) and colorhunt (which gives ideas for palette themes and motifs).
I love typography a whole bunch, but sometimes it's hard to find that one right font for your project. Whenever I need to look for something else, I always run to these websites: google fonts (when I'm on a budget and want to use 100% free fonts, including for commercial use), 1001fonts (to quickly find fonts based on themes, it has a great tag system), dafont (a big classic huge dabatase of custom fonts), befonts (for more industry standard-leaning fonts) and kerismaker (for those magazine looks). When I want to identify a font used on an image and where I can download/purchase it, I use myfonts and font squirrel. They even give you similar options for free, too!
Suppose I'm specifically searching for illustrations/PNGs I can use on my upcoming project. In that case, I'll either go to flat icons (for websites, applications or presentations), vertex (for 3d icons and/or general vectors), graphic burger (for logo making), cleanpng (for I want a tree PNG and do not want to clean it myself, for example), pngtree (same idea as the previous one, you just search for a word and will see all PNGs related to it) and pngall (self explanatory).
Regarding backgrounds, textures, and photography in general, I rely on websites like pixabay, vecteezy, 3d ocean, morguefile, freepik and isorepublic. They have high-quality photos and videos that you can use on your projects. However, if I specifically need mockups or patterns, I turn to unblast, pacage and ava.
Besides those, you can always search for things on Deviantart and Twitter! Though I do not use those much, I think Instagram and Threads also have pages dedicated to sharing resources. Discord can be a nice place to search for graphic design servers, too.
However, if I cannot find specific resources for a commission/project for whatever reason, then I will make them myself. Be it through photography, drawing or anything else I can get my little hands on.
For the more technical/applications side, the programs I use for my graphics and edits are Adobe PhotoShop 2020, Adobe After Effects 2020, Adobe Illustrator 2020, Clip Studio Paint (for when I need to draw or polish something for specific projects/commissions), and HandBrake (for when I need to make screencaps). My drawing tablet is an oldie, Wacom One.
Hopefully, this can be a nice starting point for you! Please feel free to reblog and/or like this post if you'd like to save it for whatever purpose. ~ I hope you enjoy this journey ahead, and if you need anything else, let me know! You got this! ��്ദി ˉ͈̀꒳ˉ͈́ )✧
#♡: answered! *#graphic resources#gfx resources#roleplay resources#rph#rp resources#editing resources#carrd resources#editing
119 notes
·
View notes
Text

tumblr tutorials, guides, & tips.
hi!!! i’m rose!!! i suck with tech and honestly this would’ve been helpful when i started so…here ya go lol!!! tutorials made by @muwapsturniolo @sturnioz @sweetshuga. i’ll be adding more tutorials and tips over time <333

tutorials.
masterlist
tag links
taglist
custom text color
dividers
header pics
inserting music
* use picsart for custom fonts and copy and paste. use emojicombos for symbols.

guides.
[ taglist ] - make a post asking people to comment to be added to your taglist or add an authors note at the end of a fic/blurb.
[ tags ] - the #’s of your posts are important. you should have a tag solely dedicated to your blog. tag your work correctly. the first 5 tags are the most important. use popular #’s that are most commonly used and accurate for your specific fic. examples below. look at fics for tag references if needed. note that over tagging sometimes gets flagged as spam and can negatively effect your posts.
#sturniolo smut #sturnioloimagine #sturniolo fluff #sturniolo x reader #matt sturniolo

tips.
[ theme ] - there is absolutely no rules. make it look how you want. the more aesthetically pleasing or original may boost your interaction.
[ traction ] - people need to find your name and get to know your writing. go to others inboxes, make friends, comment on others posts. get your name out there!
[ interest ] - traction is sustained by interest. you cannot limit yourself to one specific thing or you will burn out on that certain aspect. be creative, be original, and be yourself. your blog will only sustain interest if you’re being you, not someone else. individually sustains interest.
[ fics ] - headers (pics at the top) will create interest and make an initial impression. also include a brief summary, warnings, and an authors note if you’d like. warnings are not optional when writing triggering concepts.
[ inspo ] - music, pinterest, tiktok’s, ig reels, movies, books, other writing concepts or promts are all sources to utilize. take breaks. let yourself daydream. it’s a lot easier to write something you resonate with and want to rather than what you assume will gain more notes.

i will be adding to this in the future and it will be linked on my pinned <333
with love and big tits, rose 🫶🏻
90 notes
·
View notes
Text

This has been a long time coming, I've been wanting to make something like this for ages and I finally had some time over the weekend to get it done - I dunno how useful this will be for anyone else, but hopefully at least a few other people might find this template handy!
Here's a full size picture of what the blank template looks like:

I made a couple examples of what it can look like edited over screenshots - as you can see you can just resize the boxes & text as you like to get the ideal final product:


Instructions for use:
This is a .psd file, and as such it needs to be opened in an editing tool that allows that file format - I personally use photopea which is a free online alternative to adobe photoshop - Disclaimer: I haven't tried using it any other editing software like photoshop / gimp but it'll probably work in there too, if you have any problems in those apps lmk and I'll try and fix it!
Each section of the template is separated into folders, open these up and you can edit the text / image elements for each section, you'll need to hide and unhide layers to be able to do this (the little eye icon next to a layer toggles it to be hidden / unhidden)
If you need to resize the boxes, make sure to hold down the shift-key so that you're able to do it more precisley
I have included icons for every career in the sims 3 including all of the expansion packs, however I have not included the skill images you might need as that would be a bit too extensive
For the skill images, I recommend downloading this ultimate icon collection from ModTheSims, as it'll almost definetly have everything you could possibly need to use :)
Terms of Use:
Please don’t claim as your own or reupload without my permission, I’d love to see you use them in your game if you do choose to tag me - but that's totally optional :) Alter and customize the templates literally however you want, but if you’re gonna reupload a downloadable variation of them I’d appreciate a link back to my blog
Download Here (Simfileshare, .psd file)
The font used for this template is DM Sans, it can be found in all variations here - I only used 'bold' & 'bold italic'
Credits: Heavily inspired by the gorgeous Clean UI created by JustMiha, as well as these promotion templates for TS4 by CupidJuice - and thanks to TheSpiritRealm on MTS for compiling all the icons I used - and total credit goes to EA / Maxis for the icon designs as well I did not make those lol
182 notes
·
View notes
Note
tell us about aku/scaramouche
thank you anon for indulging me
listen. I'm banging my fist on the table. Aku/Scaramouche. Why isn't this a THING. Why after digging halfway to hell into the tumblr tags have I only seen two people total shipping Aku/Scaramouche. It is RIGHT THERE.
Scaramouche bases like 50% of his identity around being Aku's #1 specialest little guy. He's called Aku often enough to have memorized both his phone number and the unique tune the buttons make when he dials the number. He crossed half the damn planet AS A HEAD to give Aku some good news as fast as possible. He's known Aku long enough to make it to #1, so he must know how often Aku breaks his bargains—even with people that handed him Jack on a silver platter—but he's unflaggingly confident that Aku will happily pay off Scaramouche's debts as a reward. He's just as confident that the guy who instantly eye-lasers anyone that displeases him will be thrilled to chat after Scaramouche breaks into Aku's locked down castle.
And Aku IS willing to listen and DOESN'T kill Scaramouche for breaking in. He gives Scaramouche a new body—as far as I can recall, the ONLY on-screen example of Aku rewarding an underling in the entire show. He's willing to do a stupid victory dance with Scaramouche. He brings Scaramouche along to gloat at Jack (altho it didn't end well RIP Scaramouche The Merciless you'll be missed). He gave Scaramouche his number in the first place—possibly during the span of time when he's so depressed he'll hardly get out of bed, much less talk to anyone. Aku even accepts collect calls from him.
And there's SO many ways you can write it.
Are you into "villain and his most loyal henchman"? Boom. You've got it.
"Godlike figure and the little person who (figuratively or literally) worships him"? Boom. You can effortlessly spin it that way.
"Murderous remorseless evil power couple that mocks the good guys together"? Boom.
"Creepy dark doom guy who radiates grumpiness and his ball of radioactive sunshine and optimism"? Boom.
"The one guy who can get away with shoving his way into the misanthrope's life without being sent packing"? Boom.
"Guy who looks dark and scary but when Jack isn't stalking him is a font of unhinged evil glee and guy who looks fun-loving and cheerful but is also a font of unhinged evil glee."
"The Statler and Waldorf at any group social function if Statler and Waldorf really liked slaughtering whole towns and mistakenly assumed they were the two coolest guys in the room."
"Guy who's so miserably depressed he can hardly drag himself through the day and guy who goes to the ends of the earth to give him the one thing that can make him smile again."
"Guy who has all the riches in the world and his hot young thing that confidently tells everyone he meets that his sugar daddy evil boss will pay for anything he asks."
Boom boom boom. I could go on. You can do anything with this ship. "Oh I want a monsterfucker ship but I can't tell if I'm in the mood for demons or robots" WHY CHOOSE, HAVE THEM BOTH.
My personal preferred way to interpret them—you're getting my headcanon now, I'm holding back the general Scaramouche headcanons and sticking to the ones relevant to the ship—I think Scaramouche's model is the next-gen upgraded version of the X-model line. The X-49 experiment proved that giving robots emotions made them better at killing and helped them survive longer so they can kill more. So, give them all emotions. Make a couple of tweaks: you don't want them doubting their jobs or understanding right from wrong, so don't give them consciences or the capacity for remorse, let 'em have fun killing while keeping the rage and self-preservation that made X-49 so successful. And rabid loyalty to one living being seems like a great way to motivate them, but we don't want any more robots dragging home stray dogs. Program them for loyalty to Aku.
So here we've got a bot who has an entire whole personality of his own—dude probably dresses himself, he has very strong opinions on Jack's hair, and I'm sure Aku's not the one who went "you know what would make this assassin unstoppable? the flute"—and yet, and yet, the core of his existence is obsessive devotion to Aku. Everything's about Aku, everything's for Aku, he kills for Aku, he travels the world for Aku, he sings and dances for Aku, he breaks Aku's commands for Aku. All he wants to do is everything Aku could possibly want him to do. And he must be succeeding because he's Aku's #1 assassin.
When Scaramouche is slaughtering a whole town just to lure Jack out so he can kill him, Aku is telling his scientists he's given up on sending anyone to kill Jack and pretending he doesn't even care anymore—and that must mean Aku didn't send Scaramouche after Jack, Scaramouche decided on his own that that's his target. It's not like he needs to impress Aku—not THAT much anyway—he's already #1. He's trying to figure out what will make his depressed-as-hell boss finally happy. He's calling Aku as often as he can get away with, to hear his voice, to make sure Aku approves, to ask what now, what can I do for you next.
Eventually, ultimately, if you wait long enough and dig deep enough, his every thought revolves around Aku. It's what he's programmed for, after all. He worships Aku. He wants Aku. He loves Aku.
... Scaramouche you weren't programmed to feel loyalty that way. Scar. Scaramouche what are you doing. None of the other bots in Scaramouche's line did this. (Which is good, because if he thought that a bunch of bots with the potential to be just as competent & useful as him were his rivals, he might just destroy them all.) These emotion chips are wild, the second you flip them on they start adapting and changing and it's impossible to predict how they'll affect a bot's personality. Maybe a bot will decide purple overcoats are cool and fall in love with his boss. You never know. Well... whatever's going on in his head, it seems to be effective. He is Aku's #1 assassin.
For Aku's part? If the show's plot had gone a little bit differently and he didn't blow up anybody's head and they'd both lived long enough for Aku to find all this out himself?
How rare must it be for anyone to want him?
Not his massive store of riches—him. Not a piece of his political power—him. Not offers from him of cushier jobs or better bounties—him. Not his protection as an indestructible shapeshifter—him. Not his favor, a village spared, a prisoner freed—him.
Him—and not in spite of the billion red flags, but heedless of them. Him—with no fear of the potential consequences that come from being so close to him, the greater risk of misstepping and ending up in the Pit of Hate or worse—not because his suitor arrogantly thinks himself immune to those risks (well—maybe a little bit), but because anything he can get before that last mistake would make it all worth it. Him—not because this suitor imagines some secret better nature hiding inside of Aku, but because of what Aku clearly is on the outside—even when he's feeling at his worst and most pathetic—because Scaramouche is devoted to Aku the way he is, because he must be devoted to Aku the way he is, however he is.
The fact that it's programmed doesn't make it any less sincere. And anyway, it was never meant to be programmed like that—from the default code, this arose naturally.
And Aku may have been pursued a few times in the past, primarily for political alliances and the like, but he's never been wanted like THIS before: with the steely-opticked determination of an unstoppable killing machine.
And this demon, this monster, this tree-ogre, who sees children celebrating his would-be murderer and—instead of punishing them or even telling them made-up stories about how good is lame and evil will always win in the end—tries pathetically to convince the children that he's the hero protecting them, tries to steal that hero-worship for himself...
It's possible Aku may have never noticed how awful it feels to be eternally, universally unwanted... until he's wanted for the first time.
And once he feels it, once he's convinced it's real, he'll crave it with all the avarice with which he ever hungered for the rest of the world's vast treasures.
Do you see my vision. Can you feel the potential. Please. Please. I'm on my knees. Is anybody listening.
#anonymous#ask#samurai jack#aku#scaramouche#scaramouche the merciless#(<- how is the fandom even tagging this guy so that we can tell him apart from other characters with the same name? I dunno)#headcanons#meta#scaraku
104 notes
·
View notes