#theme hunter
Text
Beta release of the theme builder!
Learn more about the theme builder + start building your theme
The theme builder is ready to be used! Since this is the beta version, there are still a lot of options that are going to be added in the future.
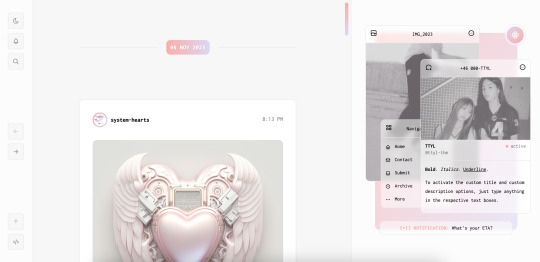
Here are some examples of themes made with the current version:




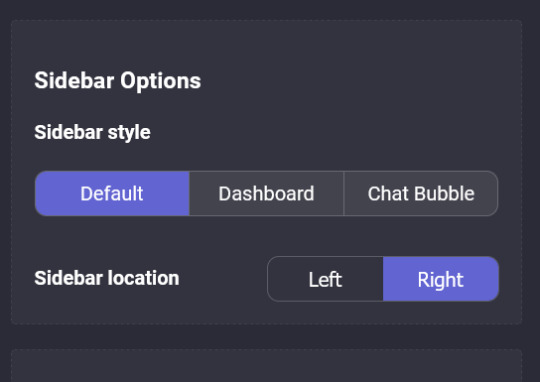
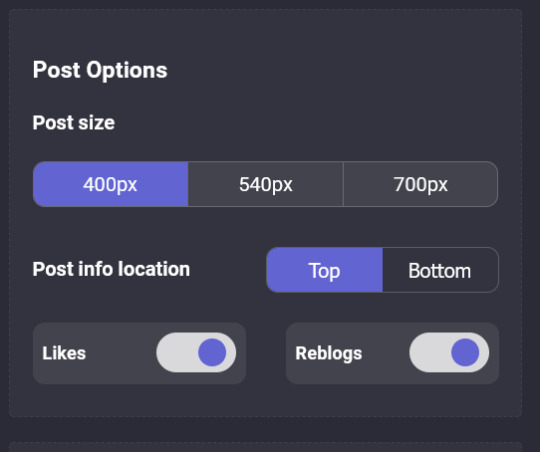
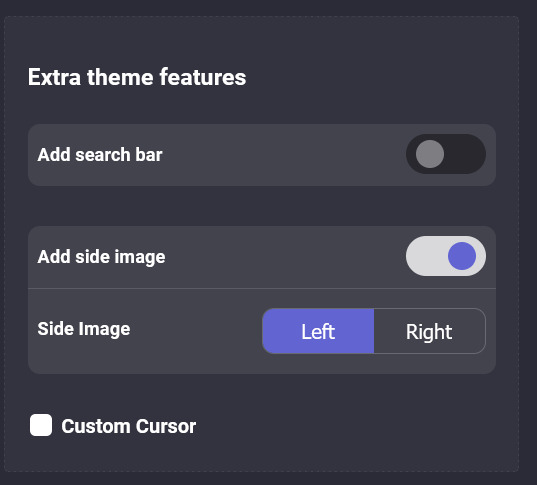
And here are some of the current options:



Please let me know if you have any suggestions or run into issues making or using a theme!
#tumblr themes#free themes#codingcabin#theme hunter#theme builder#cute themes#blog#egg themes#themes#aaaaa
9K notes
·
View notes
Text


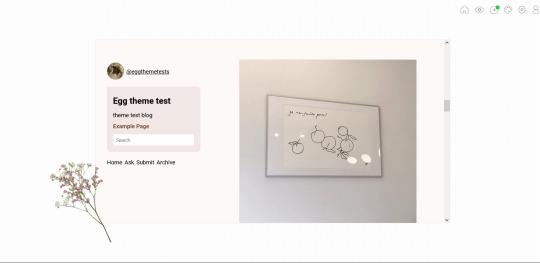
[ Theme #11: TTYL ]
Preview + Install (Theme Garden)
Live Preview + Static Preview + Code (GitHub)
A responsive, all-in-one theme that includes the option to hide the about, navigation, muses, following, and recently liked sections!
Features:
Day and night toggle button that will stay in the selected mode until it is turned off. A dark mode option is available for those who prefer a dark color scheme on their blogs instead of the default light colors. The day and night mode button will also change according to the scheme you are using.
6 sections are included in the theme (blog posts, an about me, navigation links, muses, following, and recently liked posts).
Left or right sidebar. Both layouts are responsive on multiple screens including mobile.
You can also choose icons that you like for various elements of the theme (i.e. the menu links in the sidebar) from Tabler Icons. Please refer to the theme guide linked below for more information.
Like and reblog buttons, a search bar, an updates tab, and a custom "Not Found" page.
A drop-down menu with 3 custom links.
Supports NPF posts and page links.
Options:
Instead of giving you a selection of post sizes to choose from, you can enter your desired post size (i.e. 500px or 40vw). The same applies to the sidebar.
A custom title and/or description. To activate the custom title and description options, just type anything in the text boxes "Custom Title" and "Custom Description."
You have the option to choose whether your accent colors will be a gradient or one color.
There is a selection of border styles and header styles to choose from.
Different sidebar images are optional. However, the first sidebar image that uses your header image as the default will always be visible on your blog. There is no option to hide it like the other sidebar image.
Show or hide tags on the index page.
Notes:
The search bar will be hidden automatically if you have the option to hide your blog from search results enabled.
The following and recently liked sections will only work if you're using the theme on a primary blog. It will not work with side blogs. Please also make sure you have enabled the options to share your following and liked posts in your blog settings.
For an in-depth explanation and tutorial on how to customize the theme to your liking, please refer to the theme guide! Everything you need to know will be addressed there.
Credit:
NPF Audio Player by @glenthemes
Tabler Icons by Paweł Kuna
See full list of credits here.
Please make sure to read the theme guide before sending in any questions about customization, thank you!
#rice:codes#ricethms#theme hunter#codingcabin#thm: ttyl#all in one#this took longer than expected#and it's because of the recently liked section lol#blog
1K notes
·
View notes
Text








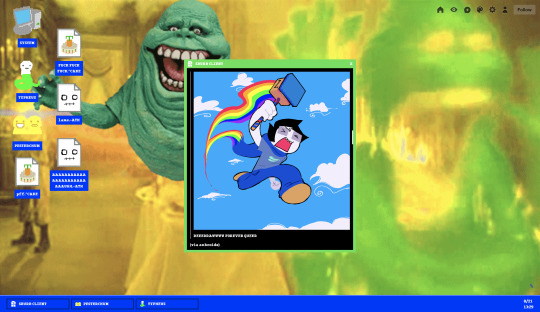
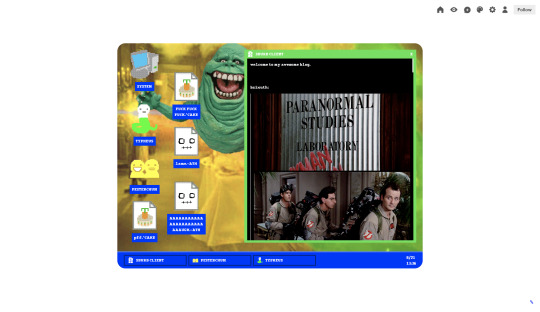
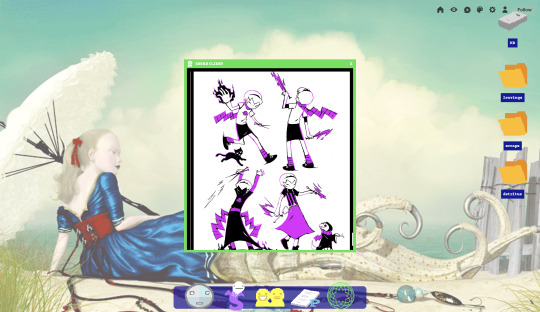
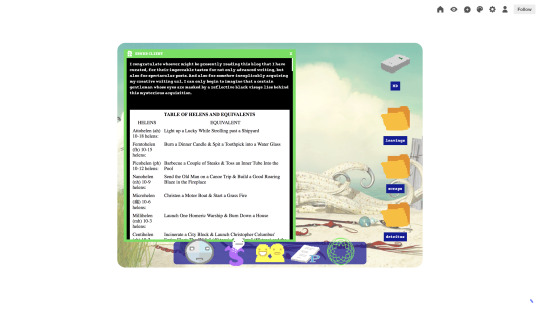
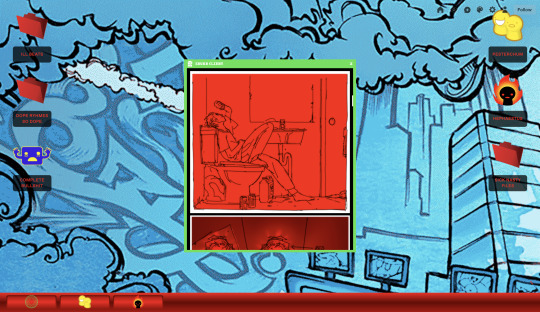
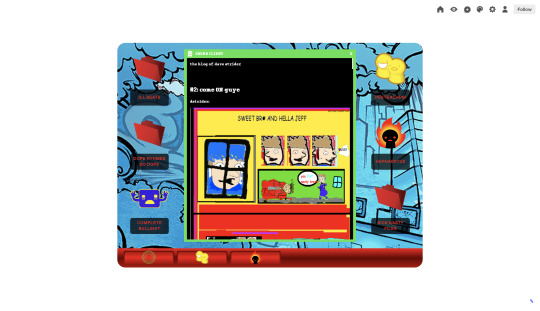
interactive beta kid desktop themes
up to six custom links
draggable windows and icons
compact or full screen view toggle
all icons and colors fully customizable
hover effects, animations, and more!
ectobiologist
preview / code
tentacletherapist
preview / code
turntechgodhead
preview / code
gardengnostic
preview / code
2K notes
·
View notes
Text


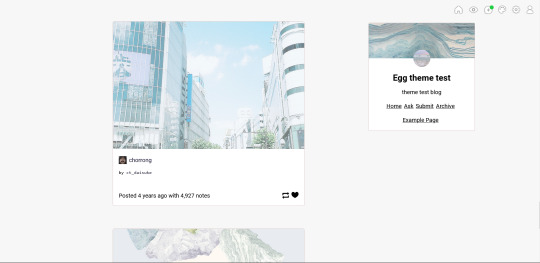
Suburban— a responsive, single-column theme with a full-length sidebar
Static previews:
- Preview (1)
- Preview (2)
Download code: GitHub
This is a single-column Tumblr theme with a full-length left sidebar and two Google fonts of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom vertical text
Custom title
Custom description
Custom statistics (in sidebar)
Select font-size
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle to hide Tumblr controls behind icon
Toggle between sharp or rounded corners on content
Toggle between sharp or rounded corners on photo(sets)
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages.. Learn how they work in my helpdesk here. Custom home + ask + archive link labels.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar header image: 290x250px. This header image is also optional. Separate image for light and dark mode, but If you want the same photo, simply upload it twice.
Sidebar Image icon: 50x50px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Dark Mode: If you decide to offer dark mode, it detects if the visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
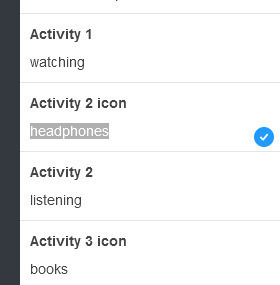
Icon change for update tab and sidebar statistics: To change the icons, go to https://tabler.io/icons and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
710 notes
·
View notes
Text



thank you for 5k <3
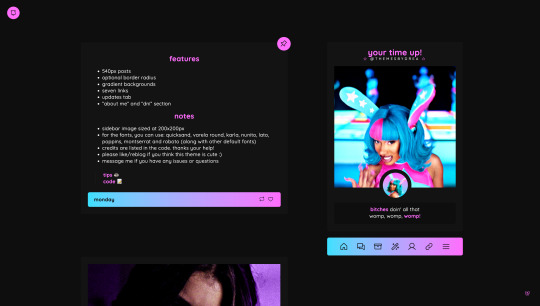
theme 2 - boa
by @gloriapritchetts ♡
previews
static
features
540px posts
optional border radius
gradient backgrounds
seven links
updates tab
notes
sidebar image sized at 340x340px
for the fonts, you can use: quicksand, varela round, karla, nunito, lato, poppins, montserrat and roboto (along with other default fonts)
credits are listed in the code. thanks your help!
please like/reblog if you think this theme is cute :)
message me if you have any issues or questions
tips ☕️
code + alt 📝
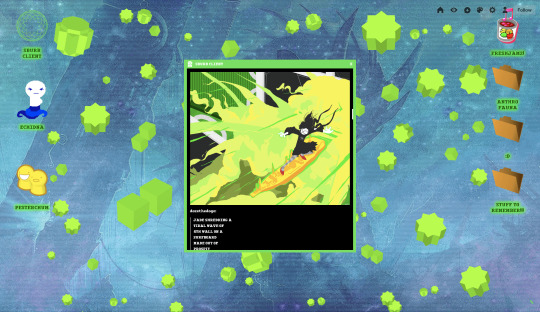
theme 3 - hiss
by @gloriapritchetts ♡
previews
static
features
540px posts
optional border radius
gradient backgrounds
seven links
updates tab
“about me” and “dni” section
notes
sidebar image sized at 200x200px
for the fonts, you can use: quicksand, varela round, karla, nunito, lato, poppins, montserrat and roboto (along with other default fonts)
credits are listed in the code. thanks your help!
please like/reblog if you think this theme is cute :)
message me if you have any issues or questions
tips ☕️
code + alt 📝
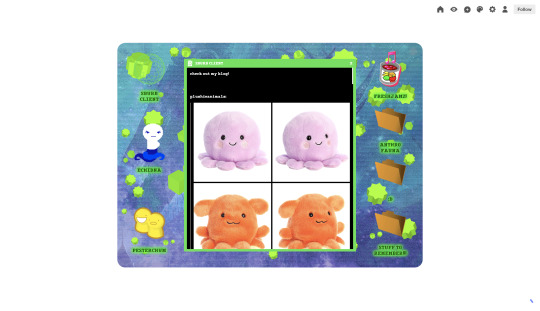
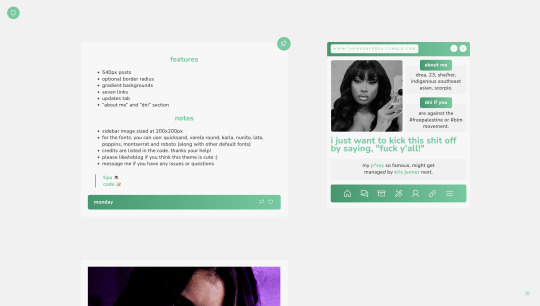
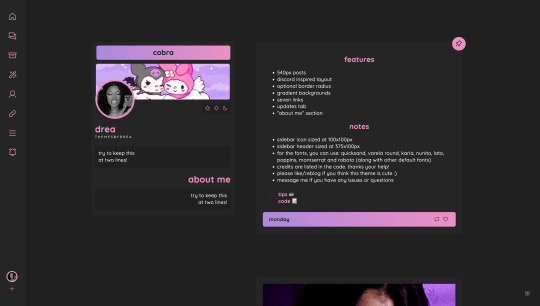
theme 4 - cobra
by @gloriapritchetts ♡
previews
static
features
540px posts
optional border radius
gradient backgrounds
seven links
updates tab
“about me” section
notes
sidebar icon sized at 100x100px
sidebar header sized at 375x100px
for the fonts, you can use: quicksand, varela round, karla, nunito, lato, poppins, montserrat and roboto (along with other default fonts)
credits are listed in the code. thanks your help!
please like/reblog if you think this theme is cute :)
message me if you have any issues or questions
tips ☕️
code + alt 📝
#theme#tumblr theme#tumblr themes#themes#theme hunter#usersage#tuserdee#usernik#tuserlucie#uservanessa#userlix#useryusi#resource#*t
317 notes
·
View notes
Text



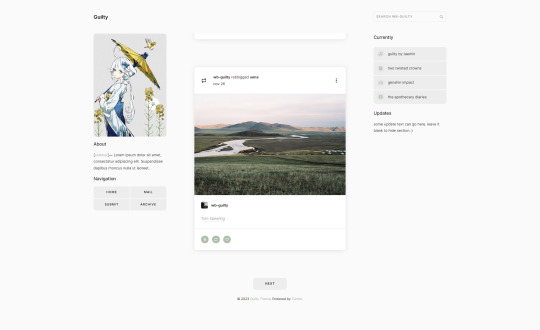
guilty by wordbite
a responsive, single column, header/duo sidebar combination theme with an updates tab! features custom fonts, icons, colours & post sizing / spacing. fully npf supported!
live preview / code
#i finally coded something :D now to disappear for another 2 months 🫡#code hunter#resourcemarket#tumblr theme#theme hunter#wordbite theme
689 notes
·
View notes
Photo


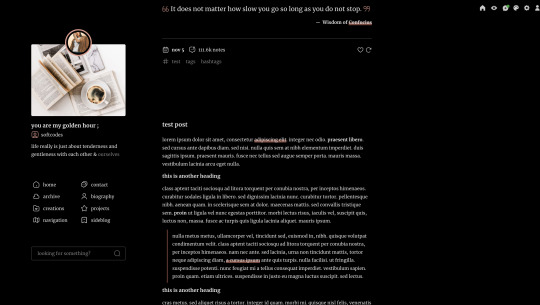
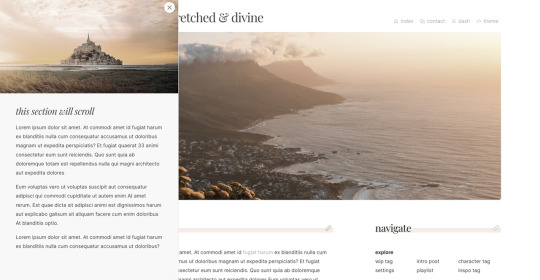
november by @softcodes
preview / code
sharing the theme i’ve been using on my main blog, which a couple of anons have asked for (some of them a while ago, sorry!!). finally got around to polishing it up!
single column theme with a left sidebar and optional right sidebar that includes sections for updates, a featured project, and site info. geared towards writeblrs, but of course anyone can use! includes a sidebar image, icon, project image, five custom links, four post sizes, any google font, custom title, and iconsax icons. the audio player is the “light accent” color, which doesn’t show up in the preview for some reason! icons and sidebar image in preview via unsplash. (full list of credits here.)
pls like or reblog if you use:)
#code hunter#theme hunter#tumblr themes#resourcemarket#tumblr codes#my themes#if you use this theme and find any bugs#pls let me know!#haven't released a theme in a hot minute#so i'm sure there's something i forgot!
5K notes
·
View notes
Text


theme thirty-four ♡ by userbru
live preview | code | support me on ko-fi?
540px posts
300px sidebar image (optional) /*if you don't want a sidebar image, just don't upload one
50px desktop icon (top menu)
5 sidebar links
custom desktop title & description
very minimal customization needed ♡
credits on code
recommend doing a theme reset before installing this theme
how to change sidebar link icons
i accept theme commissions ♡ for more information, dm me on my main @fadeintoyou1993
here's a masterlist of all of my themes w/ the npf fix (updated 09/april)
#theme#theme hunter#tumblr themes#dailyresources#themehunter#codingcabin#ccnet#kosmique#maziekeen#usersage#ricecodes#allresources#tuserdee#userbecca#completeresources#userdavid#*#1/3 themes posted :)
288 notes
·
View notes
Photo


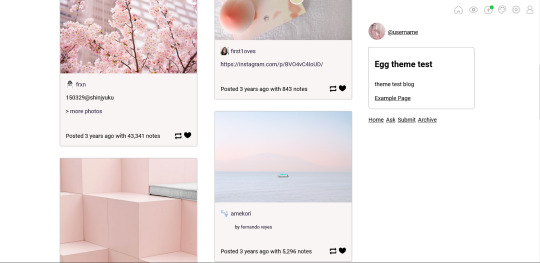
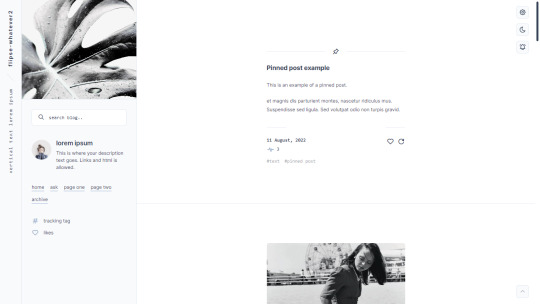
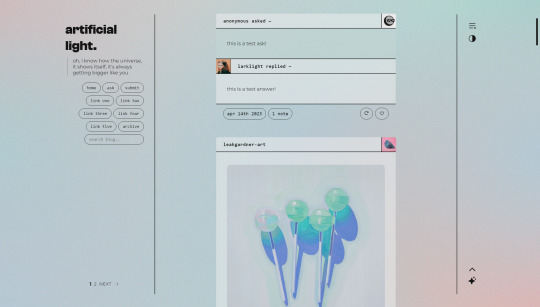
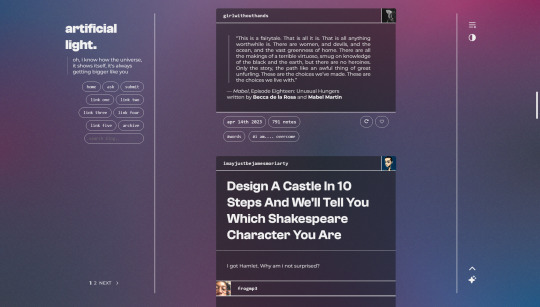
artificial light; preview — code
simple theme designed for a clean, contemporary aesthetic.
includes:
minimal sidebar with title and (optional + concealable) description and a search bar
up to five links
customizable post widths
custom font sizes
lots of color options!
dark mode (which responds to browser settings)
semi-responsive layout for mobile use
(optional) infinite scroll
jump to top button
full credits in the code! please like or reblog if you plan on using!
#tumblr theme#code hunter#coding cabin#tumblr themes#theme hunter#codingcabin#my themes#anyway i am free#i've proven to myself that i can do this#which was mostly my aim here
2K notes
·
View notes
Text



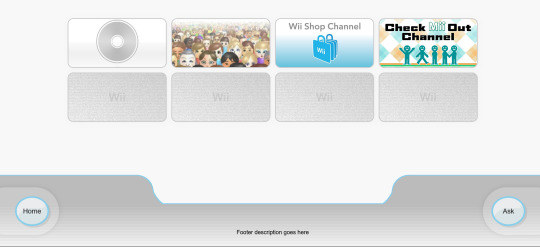
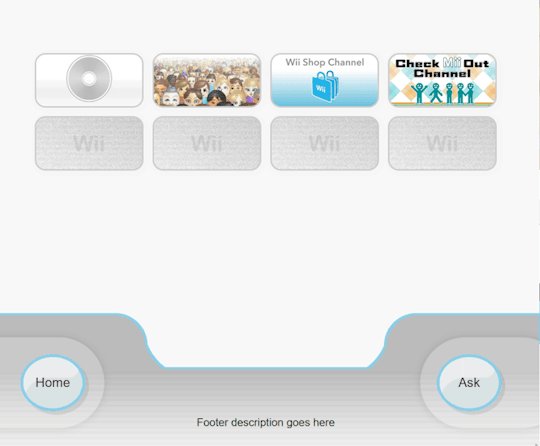
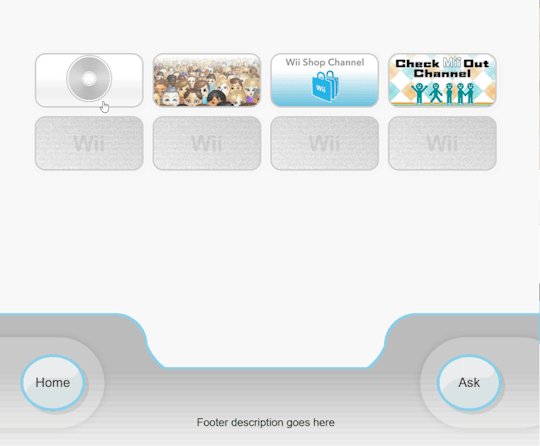
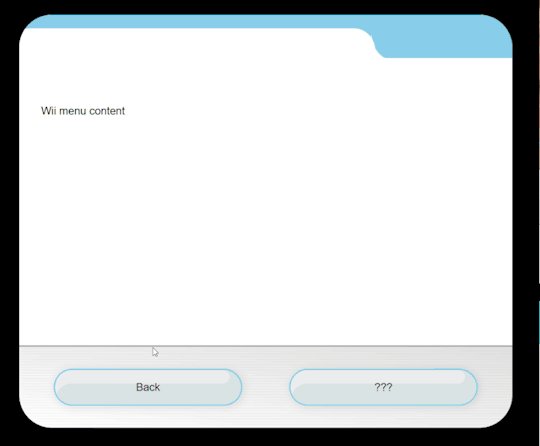
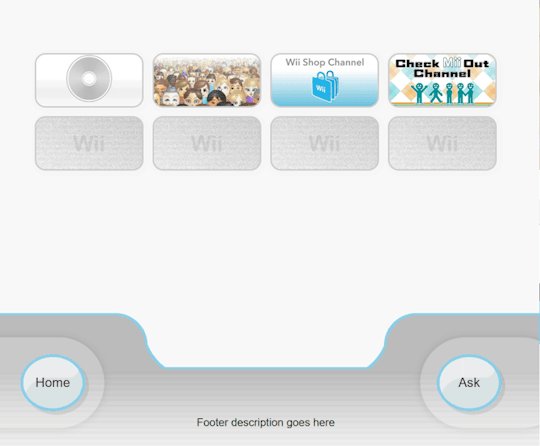
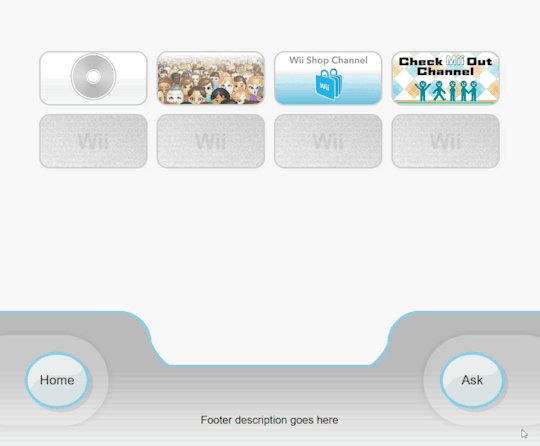
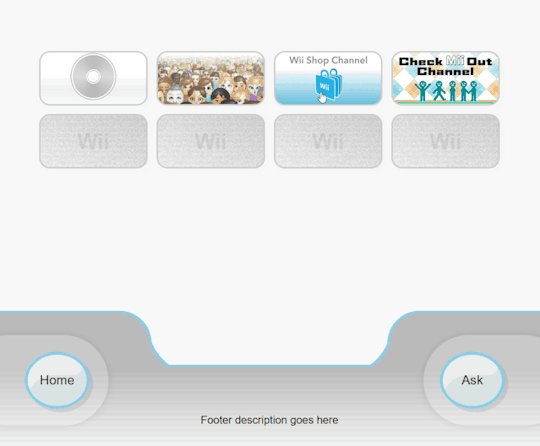
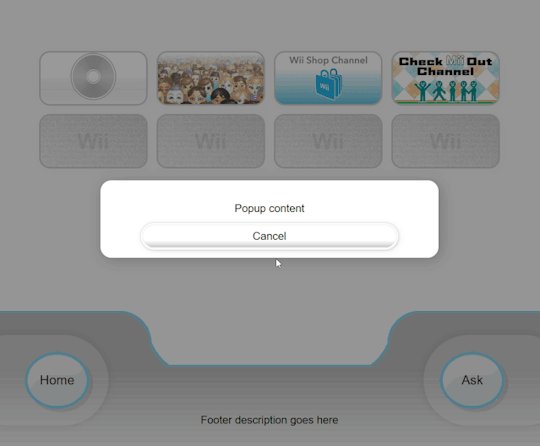
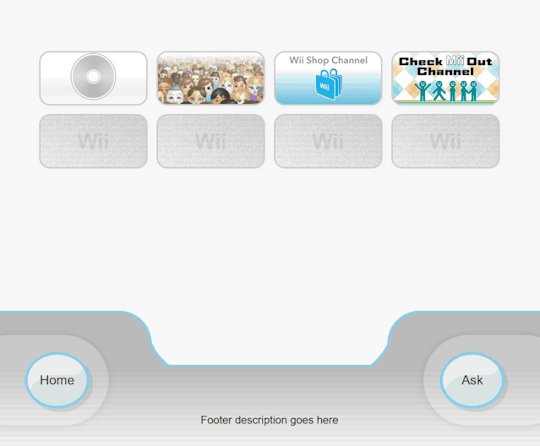
Wii Menu Page
preview + code and guide
I posted about this silly little experimental page a few days ago and was not expecting so many people to be interested in it. It's a very simple page and was basically already done, so I'm releasing it!
There is no JS used in this page (the popups are done with CSS), so you do not need to wait for permission to be able to use it.
1K notes
·
View notes
Text


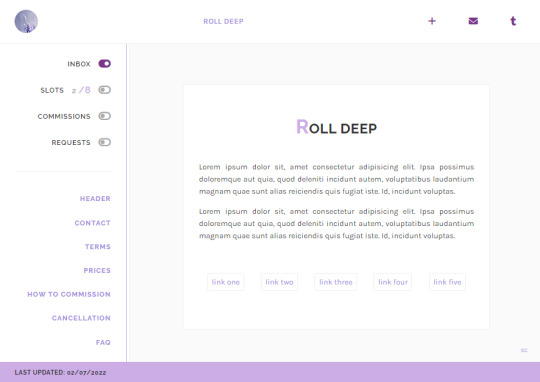
roll deep | preview , code
simple commissions page with anchor links for easy navigation
responsive design
sidebar with open/closed toggles, anchor links to every section
topbar with image, title page, links for follow, askbox and tumblr dashboard
header with title, text and quick links
contact section with icons for social media, dm link and email
terms section with text, numbered list, bullet point list, do/donts
prices section with optional type, price, image, text
how to commission/cancellation section with text, subtitles, numbered list and bullet point list
faq section with text, styled question and answer, tumblr askbox iframe
footer with last updated date
is something wong? need help? let me know!
if you’d like, you can support me on paypal or ko-fi
#theme hunter#dearindies#dailythemes#allresources#resourcemarket#resources#complete resources#codingcabin#tumblr page#commissions#commissions page#free content#my page#my free page#coding
423 notes
·
View notes
Photo


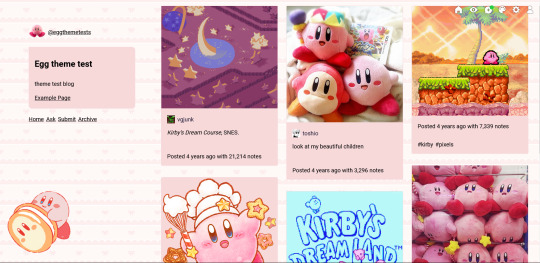
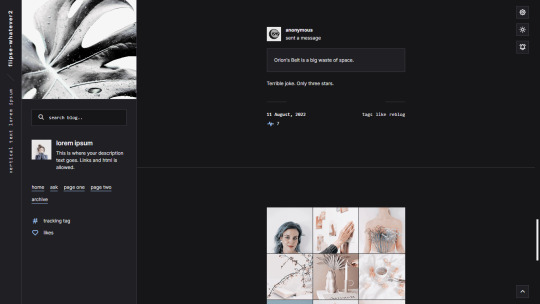
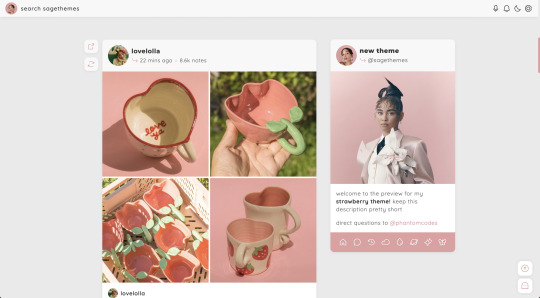
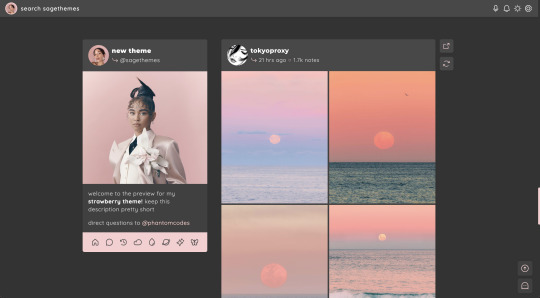
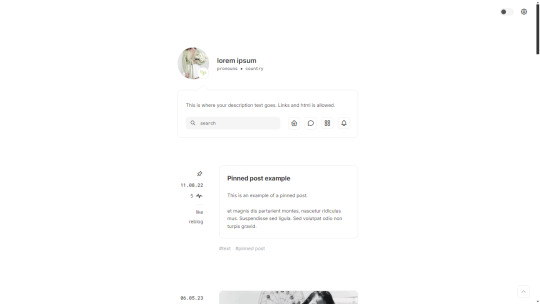
strawberry | theme by sage
get the code: static preview / version 2
a sidebar (left or right) theme with sticky buttons for permalink & reblog
— free through the month of april (2023)!
features (more info below the cut):
toggle: tags on click, music player, updates, right or left sidebar
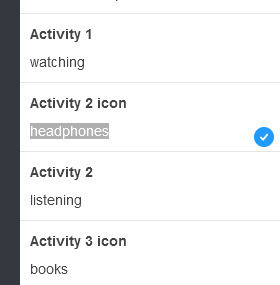
headerbar includes blog icon/home link & search bar | (optional) music player & updates buttons | day/night & tumblr controls buttons
sidebar includes links for home, ask, archive, & up to 5 extras, an uploadable image, and custom description
customizable: blog title, description, colors, body & title fonts, and font size
responsive design, jumpination, scroll to top, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
sidebar
when your browser width gets too small the sidebar will disappear and a sidebarbutton will appear on the header to toggle it!
#themehunter#theme hunter#code hunter#tumblr theme#tumblr themes#tumblr codes#tumblr resources#completeresources#allresources#userbru#tuserlucie#userbrina#userdre#usernik#useraashna#strawberry#phantom code#phantom theme#responsive theme
2K notes
·
View notes
Text


Saturday — a responsive, single-column theme
Static previews: - Preview (Header) - Preview (Right sidebar)
Download code: GitHub
This is a single-column Tumblr theme with a choice between a header, left, or right sidebar, and body font + accent font (Google fonts) of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom title
Custom description
2 statistics (optional) below custom title
Select font-size
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle to hide Tumblr controls behind icon
Toggle between sharp or rounded corners on content
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages (Learn how they work in my helpdesk here) inside a slide-down toggle. Custom label and icon for home link, ask link, navigation toggle and update tab. To change the icons see down below under icon change. Custom label for archive link as well.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar Image icon: 80x80px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Accent Icon: a tiny little accent icon from Tabler icons. It's optional, so if you don't want it displayed, simple delete the text in the field 'Accent Icon' to hide it. To change the icon see down below under icon change.
Dark Mode: If you decide to offer dark mode, it detects if the visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Icon change for update tab, navigation and accent icon: To change the icons, go to https://tabler.io/icons and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
#themehunter#theme hunter#resourcemarket#dailythemes#themes#codes by me#tumblr themes#code hunters#I'm a bit rusty but i hope this turned out okay!
449 notes
·
View notes
Text



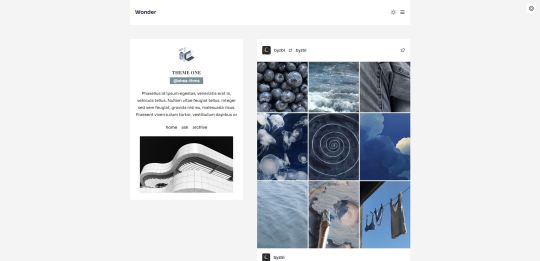
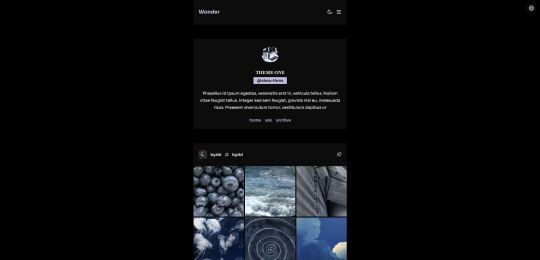
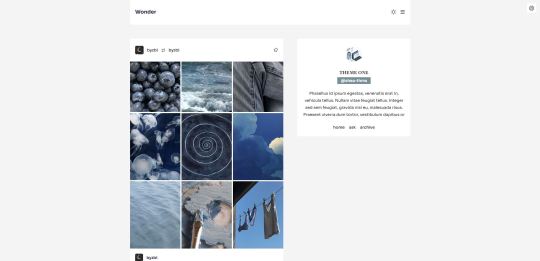
[1] Wonder by sheathemes
preview | code
Features
full support for NPF posts
responsive to all screen sizes
post sizes between 350px - 640px
unlimited amount of custom links
like and reblog buttons
Optional
right/left sidebar position or sidebar as a header option
sidebar image
tags on all display or by toggle
custom links
dark mode
search bar
Important
full credits are here
sidebar image is 350px x 200px
you will use google fonts to change the main font. Search for the font of your choosing and copy/paste the title of said font into the appropriate text field
#theme hunter#tumblr themes#themes#sheacodes#sheathemes#slowly but surely getting back into theme making after a going through a huge motivation slump
289 notes
·
View notes
Text


wip page 08 - an all-inclusive wip page
preview / code
several people have asked for this one, so sorry it took me so long to release it!
featured image and sections for synopsis, themes/tags, links, project details, major characters, minor characters, and general sections like 'locations' and 'terms to know' which can be use for anything
footer section for additional info, but you can delete it if you don't want it
slide out menu with a second image, can be used for additional information or to feature an excerpt
pls like/reblog if you use, let me know if you run into any bugs, and pls don’t remove credit. thanks! ♥
additional info under the cut :)
if you'd like to change any of the icons, you can find more at phosphoricons.com
scripts are noted in the code so you can delete them if you want a javascript-free theme. without the javascript, the slide out menu will not work, just an fyi! delete the slide out menu at the top of the html section, and delete the script at the bottom of the code.
all images in preview via unplash.com. i recommend using unsplash or similar websites for images because they're free and high-res. (to create the character icons, i just crop the images into a square, upload into a tumblr post, save as a draft, and then right click the images for the url.)
#code hunter#theme hunter#tumblr themes#page themes#page codes#yeeting this out into the void#i have looked at this so long i'm sure i'm missing something!#lemme know if you find anything wonky lol#bebe codes
711 notes
·
View notes
Text

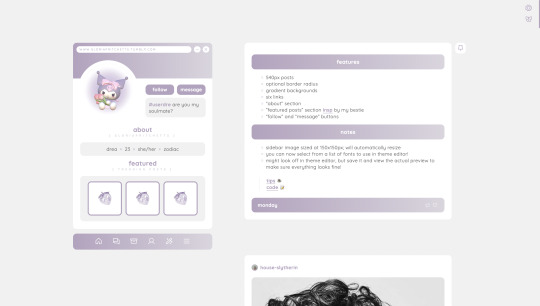
theme 6 - soulmate
by @gloriapritchetts ♡
previews
static
features
read the pinned post on the preview!
guidelines
full rules and credits are listed here
please like/reblog if you like this theme!
message me if you have any issues or questions
tips ☕️
code + alt 📝
#theme#tumblr themes#theme hunter#themes#usersage#uservanessa#usercb#userrajan#tuserlou#usernik#tuserdee#useraashna#usersavana#tuserlucie#useryusi#userlix#tuserju#resource#*t
234 notes
·
View notes