#fade transition
Explore tagged Tumblr posts
Text

HOW TO: Cross-Fade Multiple Gifs
Hi! In this tutorial, I'm going to go over how I typically do a fade transition that works with Video Timeline. Disclaimer: This tutorial assumes you have a basic understanding of gif-making in Photoshop and requires the use of keyframes.

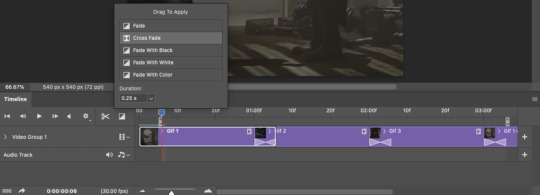
Before I start, if you're wondering "why don't you just use the cross fade tool on the Timeline?" — this thing:

It doesn't work for me 🤷🏻♀️ Something happens when converting from Video Timeline back to Frame Animation (the converting everything into a smart object step) that completely negates the cross fade whenever I use it. I'm not sure why, but this is why I do fade transitions the way I'm about to explain.
PHASE 1: THE GIFS
1.1 – Determine how many frames you need. There are 3 things to remember here: 1) Ideally, each gif section should have the same amount of frames, so the transitions feel evenly spaced. 2) The gif's dimensions and total number of frames affect file size. Your final exported gif needs to be under 10MB (Tumblr's limit), so you should consider the total number of frames in relation to the size of your gif. My example gif is 540x540px and 60 frames total; final file size = 7.8MB. 3) Add 4 extra frames to each section to account for the cross-faded portion. (The reason I chose 4 specifically is because Video Timeline works in 0.03-second intervals. The typical duration of my fade transitions is 0.06 seconds — which, when converted back to frames, is 4 frames.) I knew 60 total frames would be a safe bet for a gif this size. Since I had 3 gif sections, each would be 20 frames. I added 4 additional frames, making each one 24 frames (before removing duplicates in the exporting process, which will be explained in Phase 3). You can make your transitions longer than 0.06, but I recommend keeping it to intervals of 0.03 due to the way Timeline works. Every 0.03 seconds = 2 frames, so use this when deciding how many extra frames you'll need.
1.2 – Import frames, crop, and resize. Do this as you normally would! If you need a tutorial for the basics, here's my tutorial. :)
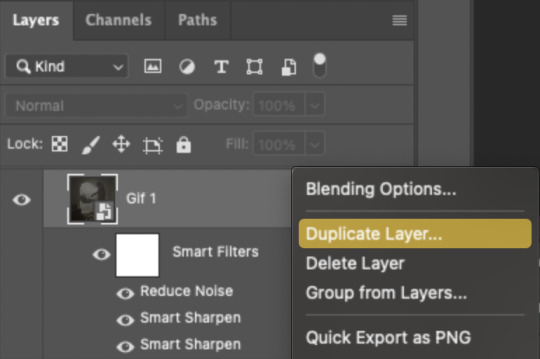
1.3 – Move all gifs onto one document/canvas. Right-click the gif layer and select "Duplicate Layer:"

Then choose the appropriate document from the dropdown list:

Do this for each gif section so you can work on one document for the rest of the process.
1.4 – Put each gif into its own group. Select each layer and use the shortcut Command+G or right-click and select "Group from Layers." In Phase 2, we'll be putting the opacity keyframes on the groups instead of the individual layers.
1.5 – Arrange each gif's group on the Timeline. At the end of Gif 1, move backwards 6 times. Move the starting point of Gif 2 to this spot. At the end of Gif 2, move back 6 times and make this Gif 3's starting point. Here's how my gifs look arranged on the Timeline, animated so you can see the 6-space distance:

We'll be adding keyframes to these overlapping sections in Phase 2.
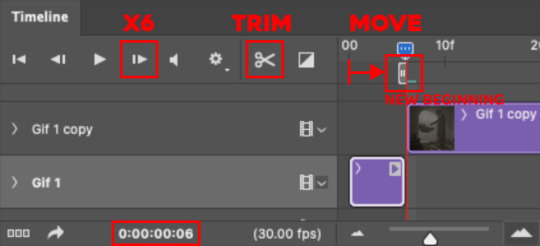
1.6 – Set up the last transition. At the very beginning of the Timeline, hit the forward button 6 times and click the scissors to divide the clip. Move the starting point of your gif to the newly trimmed beginning as shown below:

Then, move the original beginning chunk of Gif 1 — that tiny 0.06-second clip — to the end of the timeline above the rest of your layers, aligning its end with the end of Gif 3. Put it in a group like you did in Step 1.4:

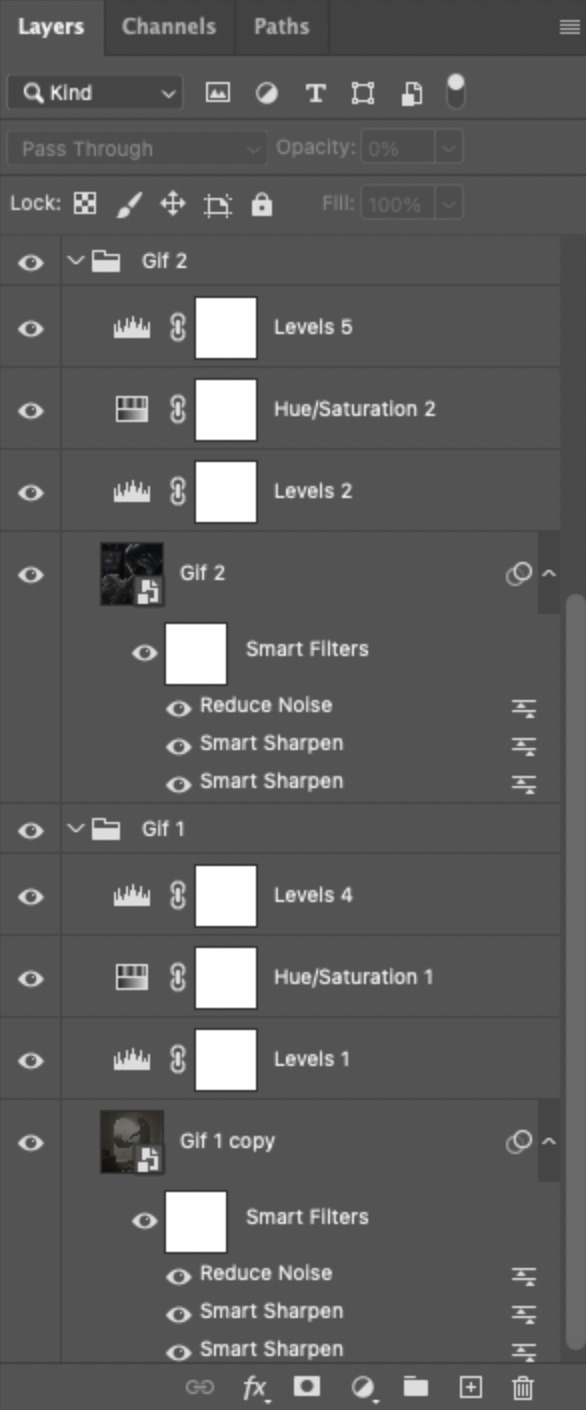
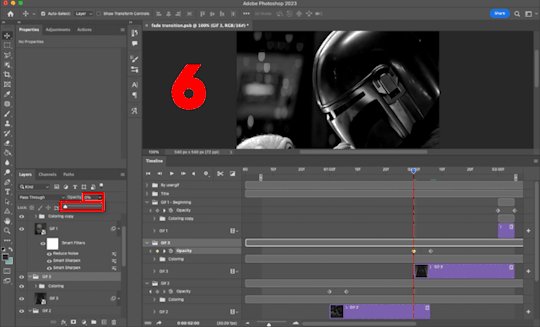
Note: This screenshot shows my final workspace with the coloring layers in groups and the keyframes already placed.
1.7 – Color your gifs. Do this however you want, just keep all your adjustment layers and any other effects within their respective groups:

Duplicate the adjustment layers from Gif 1 and move them into the folder Gif 1 - Beginning (where your tiny 0.06-second clip is). Be sure the adjustment layers line up with the rest of the group so those adjustments don't affect your other gifs! You may want to trim the adjustment layers to match the duration of the clip or just move them so they start at the same spot as that clip.
PHASE 2: THE KEYFRAMES
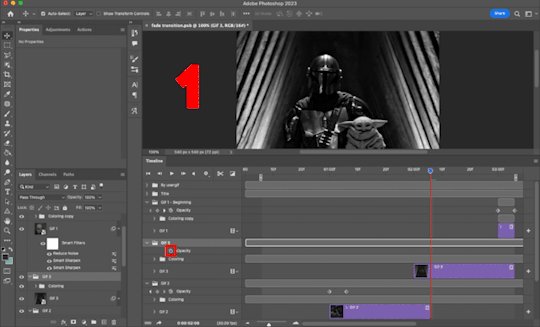
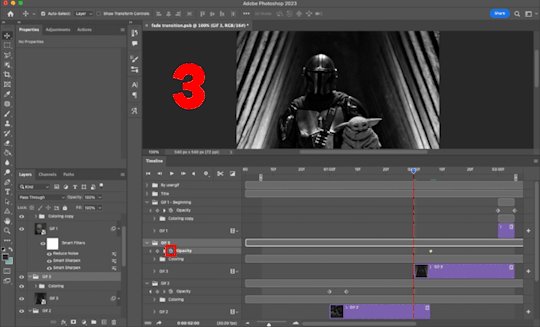
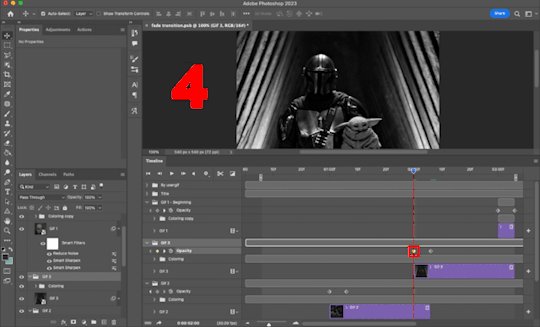
2.1 – Place a 100% and 0% keyframe at the beginning of each gif's group. Drag the playhead (red vertical line) to the end of Gif 1. Expand the Gif 2 group to reveal the opacity keyframes on the left side of the Timeline panel, then place a keyframe by clicking the icon that looks like a stopwatch. This opacity keyframe is at 100% by default; leave it like that. Drag the playhead to the beginning of Gif 2 and drop another keyframe. While that new keyframe is highlighted yellow, go to the layers panel, make sure Gif 2's group is selected, and reduce the opacity to 0%.
Repeat these steps for each gif's beginning, including the tiny chunk we moved to the end! Here's a gif to show the process:

(Btw, if you click this gif, it should expand to full size so you can get a better look! I made it 1080px.)
PHASE 3: THE DUPLICATES
3.1 – Convert back to Frame Animation. If you're not sure how to do this, I've written out the steps here. But I recommend using an action in your general gif-making process to make this step a lot faster. The one I use is linked in my tutorial which I linked earlier!
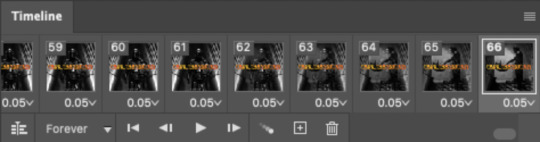
3.2 – Delete duplicate frames. Remember, at the beginning I set out to make my final gif 60 frames total. With the keyframe animations, I now have 66 frames:

Palpatine's number 👎 Anyway, that means I have 6 duplicate frames. This is what the gif looks like without removing these duplicates:

Watch closely during the transitions; there's a tiny lag. It doesn't look smooth to me. It's the clones!! Here's why we have these duplicates:
For every 0.03-second long keyframe animation, you'll get 1 duplicate frame. Unfortunately, that's just how Video Timeline works with any kind of animated keyframe. Since our fade transition is 0.06 seconds, we have to get rid of 2 duplicate frames per transition section (2 x 3 transitions sections = 6 total duplicates. Ew, math!).
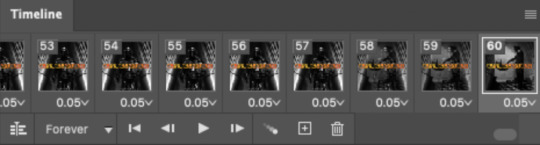
There's not really a way to avoid this step that I know of, but it's not a big deal in the long run. You just have to look at each transition section, eyeball the duplicate frames yourself, and delete them. It's usually the first frame where the fade starts and then two frames after that. I already deleted the duplicates from the first two transition sections, so here's how it's done for the last transition:

Side note: I set up keyboard shortcuts so I can quickly move forward and backward by one frame and delete frames. You can do this by going to Edit > Keyboard Shortcuts and editing these:

And now I have 60 frames like I originally said I would!

If you want the transition sections to be quicker, you can even decrease the frame delay for the 3 transition frames only — 0.03 or 0.04 might be up to your speed 🥁 but I don't usually do this since I'm fine with the way it looks already.
3.3 – Export. That's it!

I hope this tutorial is helpful. As always, if you have a specific question about this tutorial, feel free to send us an ask!
#gif tutorial#fade transition#transition#completeresources#usershreyu#userelio#userzaynab#userives#usertreena#userrobin#userkosmos#userhella#alielook#uservivaldi#tuserabbie#tusermona#tuserlucie#*usergif#*tutorial#by nik
581 notes
·
View notes
Text




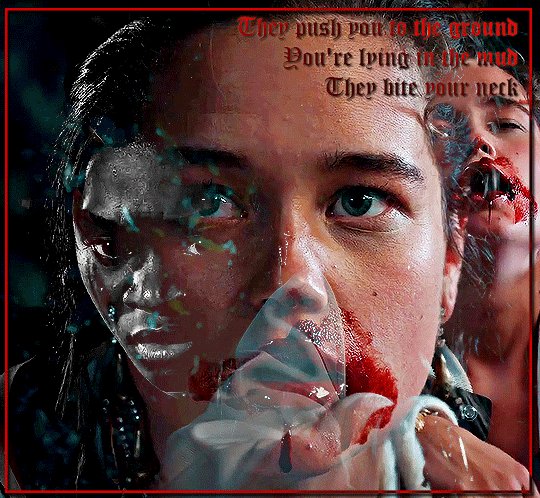
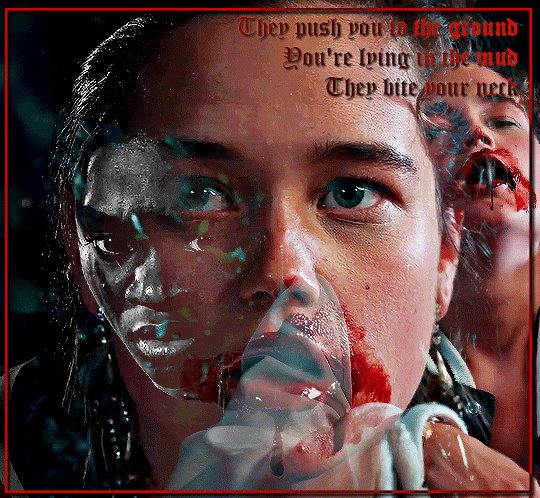
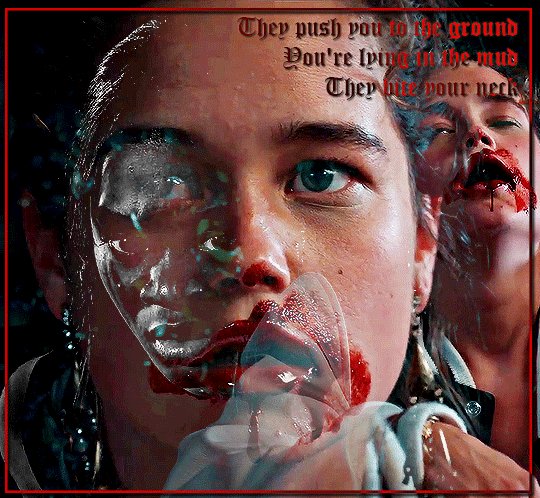
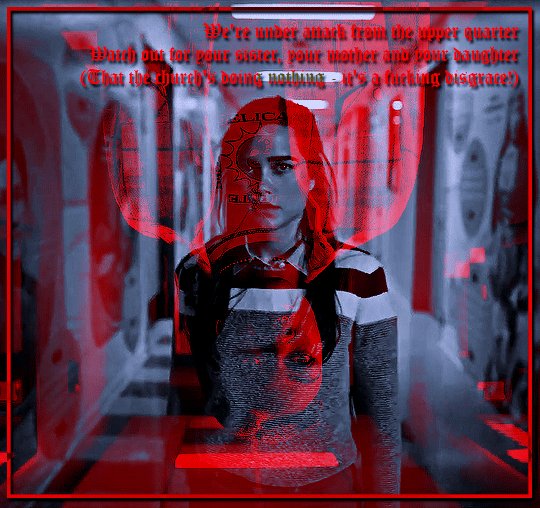
TJ MIKELOGAN'S HALLOWEEN 2023 EVENT + Vampires - First Kill + Lesbian Vampires From Outer Space
#sorry for being late hope this stil counts <3 !#my gifs ***#caliette#first kill#firstkillcentral#fade transition#usertj#halloweenedit#userlgbtq#dailylgbtedit#lgbtqcreators#wlwsource#wlwedit#dailywomanedit#dailytvfilmgifs#cinematv#cinemapix#dailyflicks#usergio#usersnat#userangelic#tuserdee#firstkilledit#chewieblog#netflixedit#userbbelcher#underbetelgeuse#usermimsi#usergif#blood cw
54 notes
·
View notes
Text



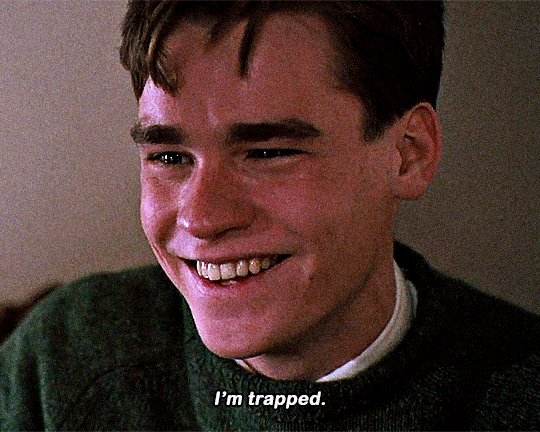
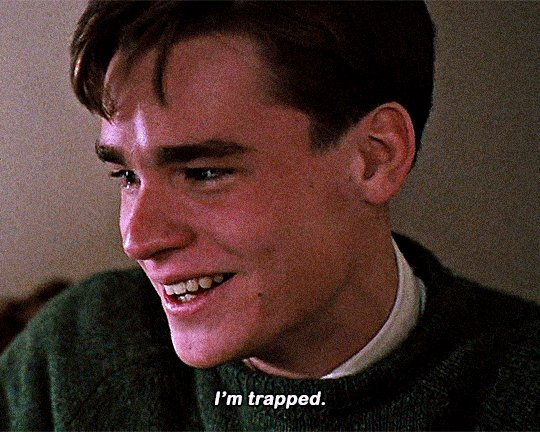
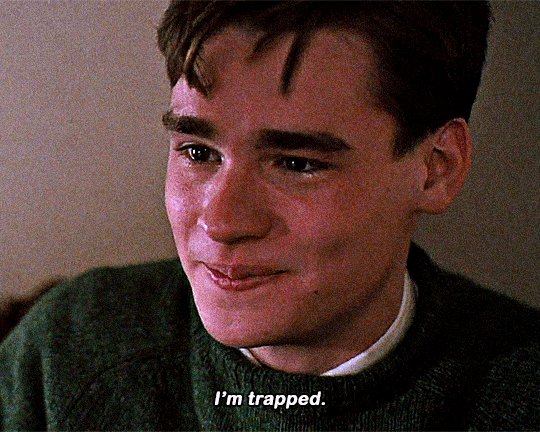
DEAD POETS SOCIETY (1989) dir. Peter Weir
#neilperryedit#dpsedit#deadpoetssocietyedit#neil perry#dps#dead poets society#tuserkaren#mialook#useraish#dailyflicks#neil perry makes me sob every goddamn time#especially when he says i'm trapped with this laugh but then it fades and his smile drops and your heart just breaks#bc look how excited he was to act in the beginning#he's got a dream and he's so determined to go after it#but the reality of the situation is he's trapped#and then at the end with his i was good i was really good#bc he was ! he puts his whole heart out there#and his father just stomped on it because he doesn't see neil for who he really is and forces him to conform to whatever he wants for neil#and just ahhhhh#i don't know even know how to it put into words#it's the transition from future to present to past#*mine#*mygifs
5K notes
·
View notes
Text













Geeked Week 2024 | Official Trailer | Netflix | Arcane S2 Sneak Peek
#arcane#arcaneedit#caitlyn kiramman#ambessa medarda#vi#jinx#sevika#arcane season 2#netflixedit#animationedit#netflix geeked#netflix arcane#arcane season 2 teaser#arcane s2#arcane season 2 spoilers#arcane netflix#vi arcane#arcane vi#arcane jinx#jinx arcane#caitlyn#ambessa#god im glad they released this when it was in the evening for me lol#i lost my mind with those fade in and out transitions ksdjfksdjfksdjfs this is so rushed bc i barely colored it lol
2K notes
·
View notes
Text










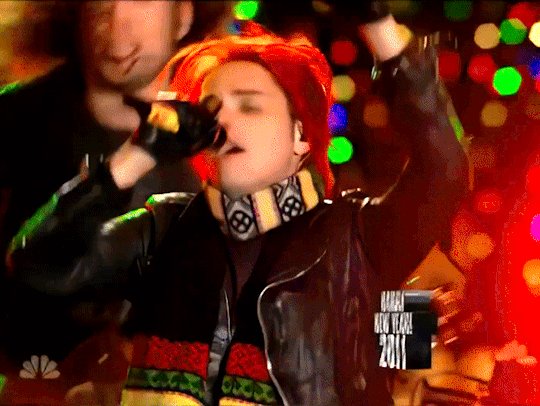
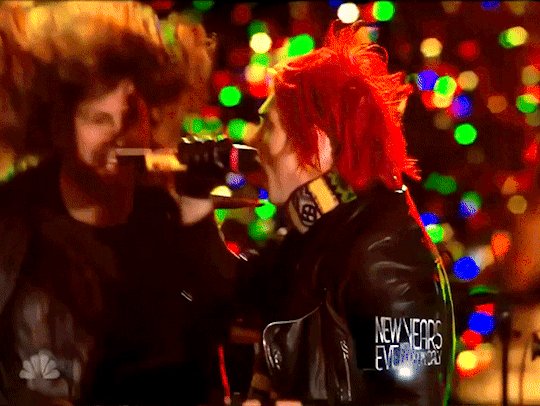
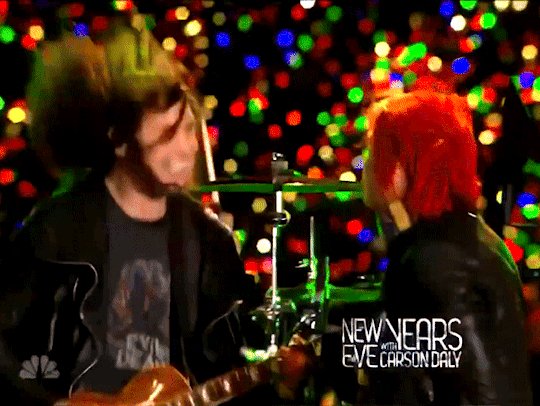
Gerard Way || "SING", New Year's Eve With Carson Daly 2011
#my chemical romance#mcr#gerard way#mcr gifs#mcr gerard#ray toro#danger days era#mcr ray#my gifs#part where ray comes up 2 them n starts happily jumping so they join in is so cute. camera cutz 2 a wide shot immediately tho.#i giffed this then had 2 Regif it bc i found the performance in hd. ANYWAY. little scarf moment :3 cute.#my chemical romance gifs#flashing gif#in order 2 get tht good hair flip i had 2 leave in the kinda-awkward dance part b4 it due 2 the fade transition. lol.
342 notes
·
View notes
Text




The Amateur (2025), dir. James Hawes
#the amateur#the amateur 2025#james hawes#rami malek#lawrence fishburne#there weren't any gifsets I could find... so I made my own! :)#all of this is from the trailer so I had to get creative with 'cutting' scenes around transitions/fades#I could definitely make another of these. it was fun
174 notes
·
View notes
Text





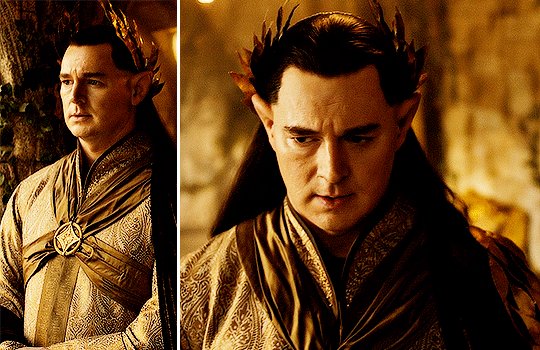
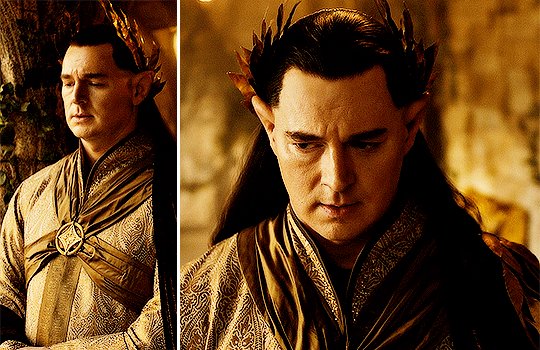
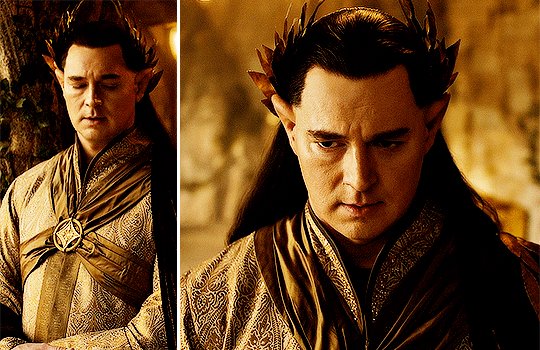
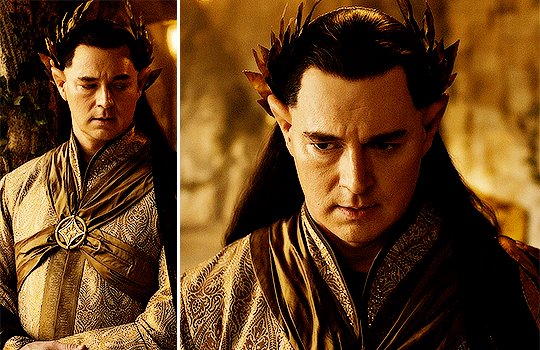
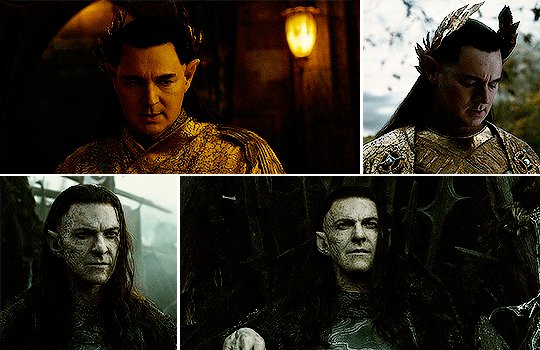
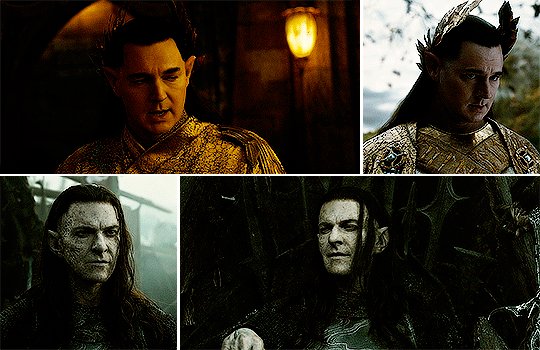
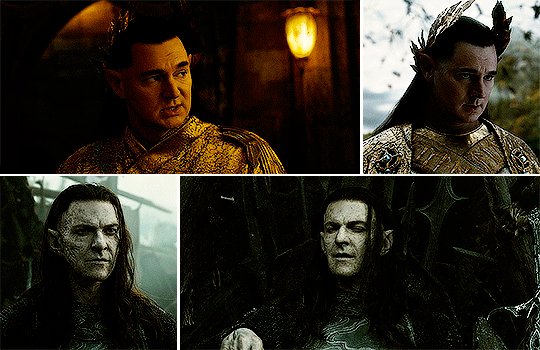
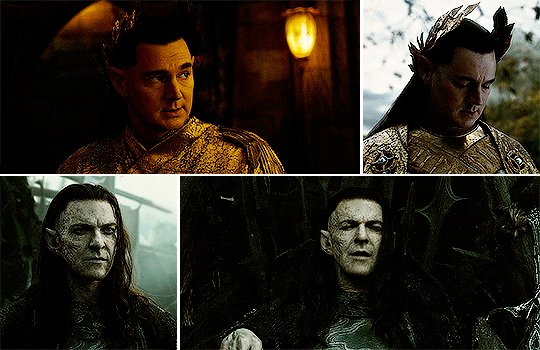
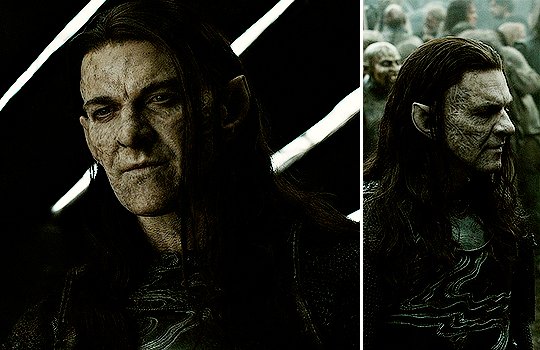
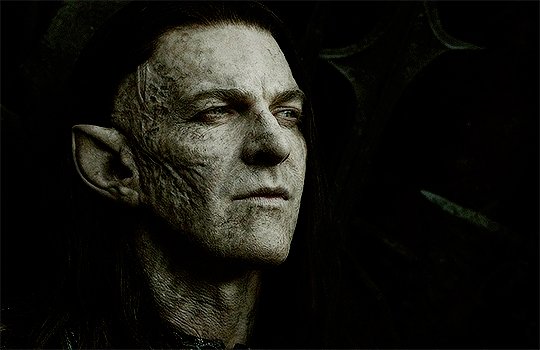
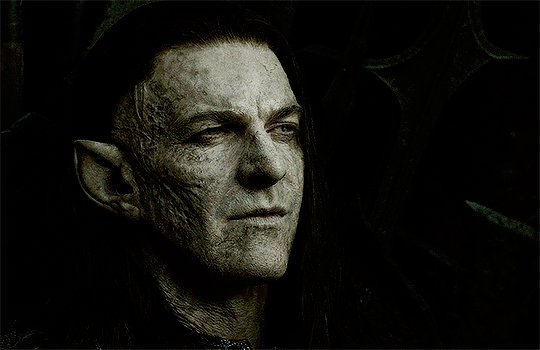
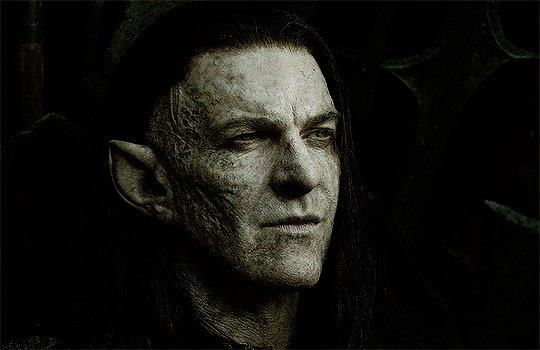
Benjamin Walker as High King Gil-Galad, Lord of the High Elves Sam Hazeldine as Adar, Lord-father of the Uruks S2.E1 ∙ Elven Kings Under the Sky | S2.E2 ∙ Where the Stars are Strange
#the rings of power#rings of power#trop#rop#gil-galad#adar#benjamin walker#sam hazeldine#trop spoilers#tropedit#ringsofpowerdaily#tolkienedit#tolkiensource#my gifs#a subterranean gif#gil galad#you thought i was gonna resist not making the parallel when golden leaves started playing??? with THAT screen transition??#gold-black colors one kingdom on the rise one slowly fading...both being tired king dads lol
332 notes
·
View notes
Text
sure, season 2+ has "better animation" and "not insane pacing and timing" but it comes at the cost of the factors needed to result in such Compelling And Definitely Emotive moments as this clip, which i have watched 1000 times
#world trigger#mikumo osamu#kuga yuuma#the 😐-to-😐 communication#the tender music scoring the “go girl give us nothing” of it all#kuga's dead fish profile in the interim#the fade in transitions especially the one to osamu's face#kuga's at least conveys awe but osamu is just. ô_ô#like. HYPOTHETICALLY it's a nice moment that wasn't in the manga and communicates the spark of intrigue that leads to kuga following osamu#but in practice.#one more static image slideshow to postpone world trigger S1 animators' least favorite activity: animating world trigger S1#(not to actually hate on the animators. i assume S1 had the tiniest budget imaginable)
60 notes
·
View notes
Text




#topten supakorn#pit babe#pit babe the series#goddess bless you from death#sasa gifs#that fade transition... thanks i hate it#kazz awards 2024#ok now back to what i was actually doing
221 notes
·
View notes
Text


Everybody Wants To Study Batyn Under A Microscope
#her off putting stutter and blunt personality and honestly her karen ways have charmed the under city. theyre charmed#the heart must beat#the immutable spirit PUBLIC TRANSIT#hark#as-sound-fades#irony ellings#batyn#my art
24 notes
·
View notes
Text
Am I interrupting something..?


#connor mcdavid#auston matthews#edmonton oilers#toronto maple leafs#gif#nhl#nhl hockey#nhl players#3497#flash warning#these shots were taken during a black fade transition… that’s why it’s like that…
40 notes
·
View notes
Text
“Oh No” / Avengers: Assemble (explicit lyrics)
i made another fanvideo for a bingo fill, this time for square Y4 / “starting a new team” for @cap-ironman stony bingo round 2
#stony#marvel#the avengers#fanvid#mcu edit#girl talk#mashup#tony stark#steve rogers#loki#video#my edit#(been trying to get the hang of this software -- still working out some things)#(this weekend i learned that there are more transitions to choose from than basic cross fades -- tyvm youtube tutorial makers)#(so i went back and redid this one before releasing it 🙏 *so* much better now)
37 notes
·
View notes
Text
scout was telling me about this vid where someone talked about the dessendres all having their own like… chroma/petal colours and they were making suggestions for what flowers might match them. and they said marigolds for verso bc bravery/the transition of life to death/acceptance stage of grief and i’ve been punching the air ever since
#i don’t beat the marigold themed character allegations#but please… orange being the colour of his gommage petals visibly in a few shots and baby verso painting at the end#when maelle stabilizes the transition of renoir’s red to maelle’s gold petals. there’s a moment of autumn orange#and i think about the fading boy in the fallen leaves….. there’s something#Something
8 notes
·
View notes
Text


I loved this part, Sung and Brian coordinating for the duet in You Spin Me Right Round
#me and britt#them pointing at each other and nodding#and then the fade was such a good transition#twrp#twrp band#ninja sex party#doctor sung#ninja brian#nsp 15th anniversary#my posts
25 notes
·
View notes
Text
oh "clea! don't pull your sister's hair!" music record we're really in it now....
#totally forgot about the fading woman in forgotten battlefield who will only talk to maelle.#and says basically clea's lines from the act 2-3 transition and when maelle doesn't understand is like#ugh nevermind. go back to playing with your friends.#clea seeing maelle running around the 'corpses everywhere death all around us i'm about to have a mental breakdown' location: silly kid!#also the fact that she has the same 'go away i have no interest in talking to you' lines for verso as everyone else. LOL!!!!#i wuv u clea.#clair obscur spoilers
7 notes
·
View notes
Text
One side effect of the autistic sense of justice for me is going insane over justice and vengeance as concepts in themselves whenever applicable in media.
Which unfortunately means that thinking about justice dragon age for too long (especially with the post inq takes on spirits) makes me want to rip my hair out.
#i can't reconcile with the idea that vengeance is a corrupted 'too much' version of justice im sorry i'll always believe in Anders simply-#being stupid and catholic about it (affectionate)#It just. even if we're strictly viewing one as 'more violent' . that idea is.. not quite 100% applicable? kghfdhg 😭#it strictly depends on what is the driving force right? what are we avenging/ seeking justice for#and if violence for it is called for- then well- that response would be /Just/ just as much as it'd be an act of vengeance/retribution#if not more#Thing is Justice is the one type of spirit we've met(that i remember) that's intrinsically tied with morality by his very nature#/you can be wise and immoral or compassionate to people who very much do not deserve it etcetc#(i hate Mythal as benevolence ((SHE WAS A SLAVER)) -> retribution as much as i hate all evanuris lore but shes a good example of this)#but Justice? Justice to be Justice has to be objective#which IS BORDERLINE IMPOSSIBLE to apply in the real world outside the fade. which i suppose is where you CAN bring vengeance in.#vengeance as justice but looking at the world through a subjective lens. Since Vengeance and Justice CAN be two sides of the same coin.#Vengeance can be as Just as you make it- it's just that /unlike/ justice- it doesnt have that same objective moral tie.#ie how you get someone like elgar'nan on the opposite end of the morality scale being called the god of it#but dragon age overall has the most wack and muddled sense of that all these words /concepts-#mean/are meant to convey that im starting to feel like im losing my grasp on the english language overall 😭#bc even after this entire philosophical talk - anders' justice-> vengeance as a transition makes me go???#at that the fuck elgar'nan 's deal was supposed to be originally then? certainly not justice. unless maybe we mean justice as in law??#BUT THAT'S A WHOLE OTHER CAN OF WORMS. DO YOU SEE WHAT I MEAN.#veilguard spoilers#dav spoilers#for the mythal thing#elluin wotr and whatever the fuck he has going on with calistria and iomedae save me from this. save me ellu
14 notes
·
View notes