#forumotion
Explore tagged Tumblr posts
Text

Libre-service : chronologie verticale
Voici une base de code pour faire une chronologie. à utiliser dans en post (pour les fiches ou une annexe historique, par exemple).
Le code utilise les couleurs du Blank Theme mais personnalisez-le comme bon vous semble !
C'est une redit d'un ancien LS qui prenait la poussière parce que j'avais jamais pris le temps de le remettre en avant. C'est chose faite, et sur Blank Theme !
Code
Autre libre-service
#forumactif#french rpg#rpg#blanktheme#forum rpg#rpg français#code#blank theme#forumotion#libreservice#libre service
98 notes
·
View notes
Text
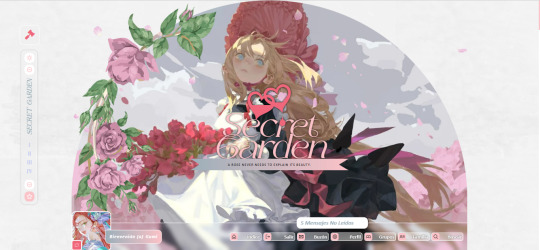
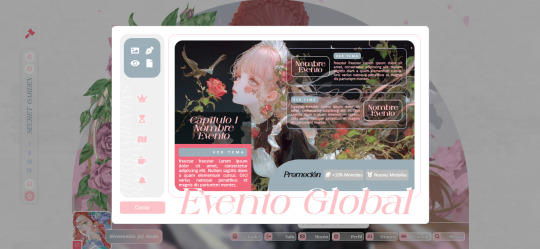
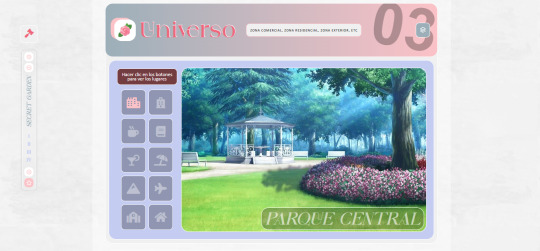
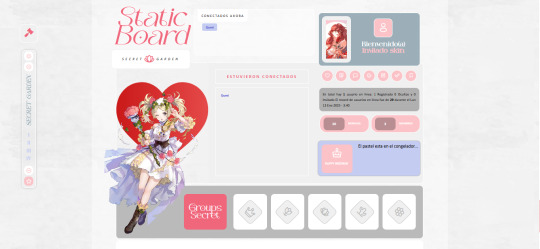
Skin Secret Garden - Cupo 2/5 - 50$














Finalmente pude terminar la skin de secret garden, aunque la estructura ya estaba hecha, se agregaron mas detalles para una mejor comodida de uso.
Pack incluye:
2 Barra de navegador dinamico Diseño de cabecera (grafico), avatar (grafico) + subforos 3 Tabilla administrativas Tablon de anuncios avanzados 4 Subforos personalizados y dinamicos avanzados (depende de la skin) Perfiles dinamicos y personalizados Perfil de post personalizado Grupos y listado de miembros personalizados Bandeja de mensaje personalizado Footer, Afiliados elite, hermanos y normal Estadisicas avanzadas Animacion Javascript Ficha de personaje Inventario (depende del cliente) Boton up / down Modo oscuro Mapa interactivo
Termino de pago:
Si estas interesado, puedes enviarme un mensaje privado a mi blog de tumblr, con gusto te atendere y te enviare mis contactos para una mejor comunicacion.
https://gummies-dynamite.tumblr.com/comision
Saludos & Besos
#gummiesdynamite#codigo#foroactivo#forumactif#gabygomita#portafolio#skin foroactivo#skin forumactif#forumotion
29 notes
·
View notes
Text
Idées de métiers originaux pour vos personnages de rpg
Pour aller au-delà des habituels vendeur·se·s, serveur·se·s, journalistes, écrivain·e·s, tatoueur·se·s et autres métiers que l'on voit régulièrement en forums rpg, je vous ai fait une liste de métiers originaux avec, je trouve, un certain potentiel.
Sage-femme, accoucheur·se
Couturier·e
Cultivateur·ice, fermier·e, pêcheur·se, jardinier·e, vigneron·ne
Éleveur·se
Explorateur·ice
Boucher·e
Humoriste
Chirurgien·ne
Cocher·e
Fléchier·e, arbalétrier·e
Gardien·ne de prison
Majordome
Médecin légiste
Facteur·ice
Conseiller·e funéraire
Souffleur·se de verre
Vitrailliste
Thanatopracteur·ice
Restaurateur·ice de livres
Tailleur·se de pierre
Comédien·ne de doublage
Chauffeur·se de salle
Pilote de voitures, de drones
Ingénieur·e, analyste, technicien·ne
Community manager, rédacteur·ice, conseiller·e en communication
Archéologue
Luthier·e
Taxidermiste
Palefrenier·e, cavalier·e, soigneur·se, maréchal ferrant
Croupier·e
Météorologue
Secrétaire, hôte·sse d'accueil
Comptable
Dentiste, ophtalmo, pharmacien·ne
Marin, baleinier·e, gardien·ne de phare
Vétérinaire
Éditeur·ice, imprimeur·se
Mineur·se
Historien·ne
Cartographe
Apiculteur·ice
Parfumeur·se
Garde-chasse
Acupuncteur·se
Conseiller·e immobilier
Guide touristique
Masseur·se
Pompier·e
Toiletteur·se animalier
Mime
Coiffeur·se
Inspecteur·ice de l'hygiène
et des plus fantasy/médiévaux
Fabricant·e de baguettes
Explorateur·ice
Ménestrel, conteur·se
Fou·Folle du roi
Cartographe
Percepteur·ice
Prophète, chiromancien·ne, cartomancien·ne
Valet
Héraut
Arcaniste
Chasseur·se de sorcières
Griffonier·e
Faux-monnayeur·se
et des plus SF
Animatronicien·ne
Aéronaute
Concepteur·ice de droïdes
Cosmonaute
#ressources rpg#identité#métiers#rph#forumactif#forumotion#forums rpg#forum rpg#fantasy#science-fiction
205 notes
·
View notes
Text

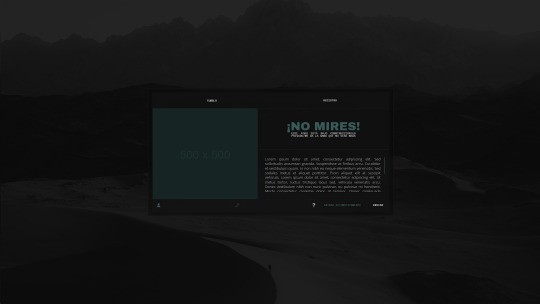
CÓDIGO #137 | No Mires: The Return of the King
LEE LAS INSTRUCCIONES O NO TE FUNCIONARÁ. Links en dichas instrucciones.
♦ Pon los créditos en la descripción del código, al final de tu texto. Vienen puestos por defecto, no los modifiques. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las fuentes utilizadas son Archivo Black, Open Sans y Space Mono.
Este es un código que sirve para esconder tu foro a invitados, como su predecesor, No mires 1.0. Ya sea porque tu foro es un foro privado o porque estás todavía terminándolo, si no te gusta tener a mirones cotilleando esta es la mejor manera de hacerlo. A diferencia del 1.0, No mires TROTK (o No mires 2.0) sí permite el registro de nuevas cuentas, por lo que es ideal para foros privados. Esto además funciona perfectamente ya tengáis la activación en sin activación, usuario o administrador. El diseño incluye tanto la caja de presentación como, en caso de tener los registros permitidos, la zona de registro. Todo está integrado y los invitados no verán absolutamente nada del diseño de tu foro.
Explicación de cómo instalarlo/editarlo bajo el cut.
TEMPLATES:
Dirígete primero a tu template overall_header. Al final del todo, inserta la siguiente línea:
<div id="nomiresSafe">
Ahora, dirígete a tu template overall_footer_begin. Justo antes de esta línea (la primera, deberías tenerla cerca del comienzo de tu template):
<!-- END html_validation -->
Vas a poner un <div>, sin cerrar. En su lugar, lo vas a cerrar después de dicha línea. Quedaría:
<div> <!-- END html_validation --> </div>
CSS:
Inserta este CSS al final de tus estilos en Visualización -> Imágenes y Colores -> Colores & CSS. Revisa las variables para modificar lo que corresponda.
JS:
Inserta este JS en una nueva hoja marcada para todas las páginas en Módulos -> HTML & Javascript -> Gestión de los códigos Javascript.
Revisa las variables: tienes cinco de personalización, y dos de funcionamiento. De esta última sección, sólo 1 de ellas (NMacceptSignUp) deberías editar; si pones un 0, no permitirás registros, si pones un 1, aceptarás registros.
Eso es todo, tu módulo de No Mires: The Return of The King debería estar funcionando a la perfección. ¡Gracias por usarlo!
72 notes
·
View notes
Text








Thank you so much to dear Asphodéle for choosing me for your skin, it was such a pleasure to work with you and I wish you enjoy it for a looooong long time! ♥ Des câlins pour toi, chérie! ♥
— 𝓡𝓸𝓼𝓼
#entouragethemes#entourage themes#rpgforum#skin#comisionwork#skin foroactivo#comisiones#foroactivo#forumactif#forumeiros#forumotion#forum roleplay#forum rpg#fantasy rp
20 notes
·
View notes
Text


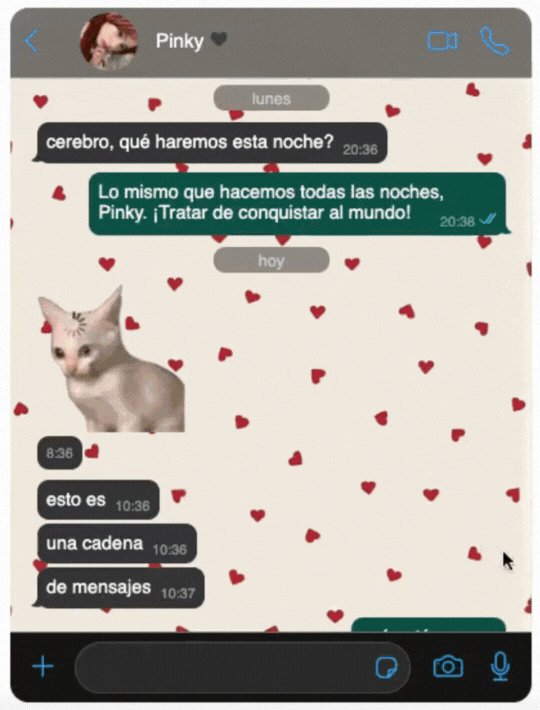
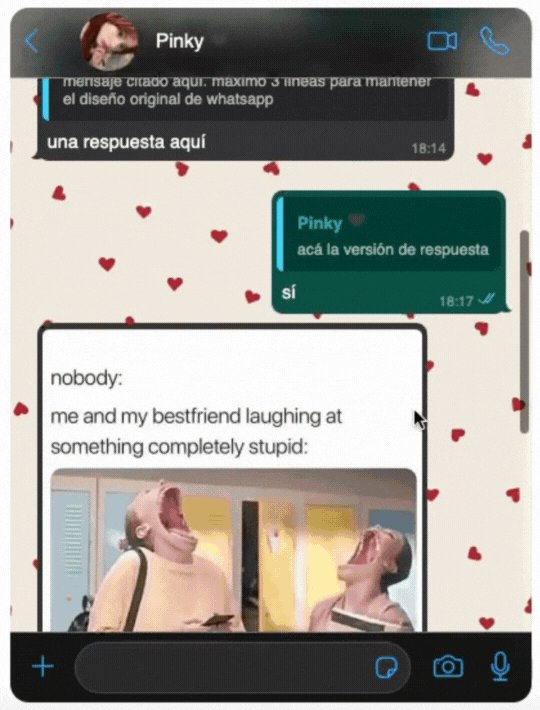
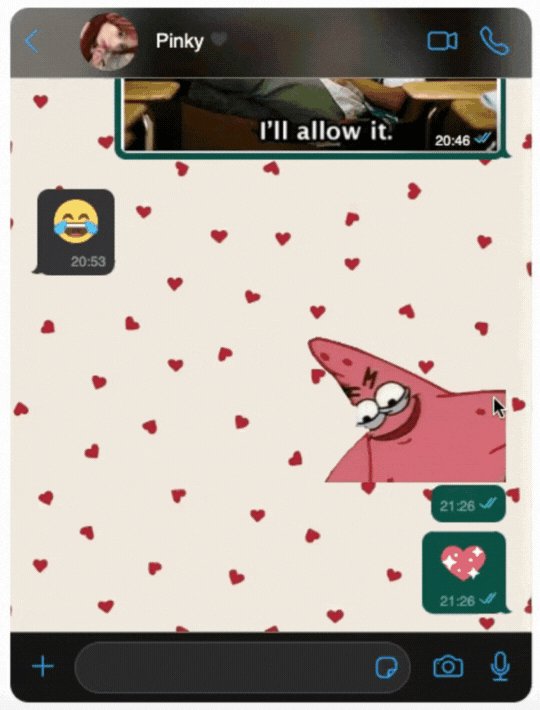
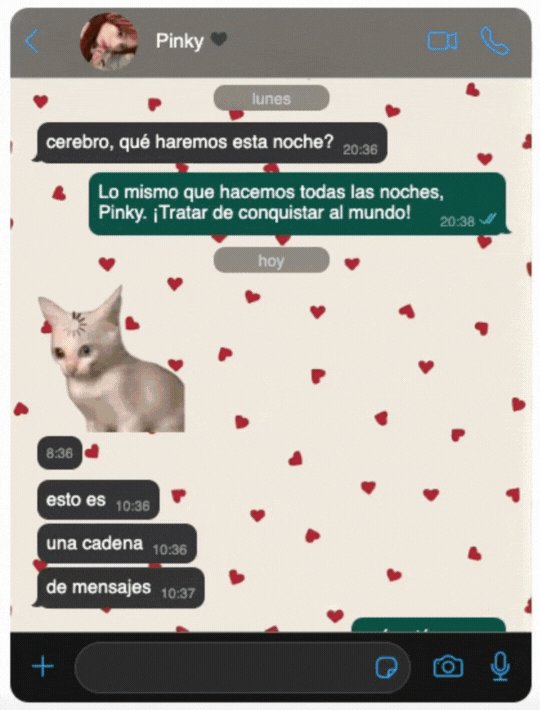
#6. Whatsapp | Mensajería | Preview
Como se los adelantamos hace varios días, aquí les traemos un código imitación de Whatsapp en iPhone. Fue un trabajo muy laborioso y entretenido de armar.
IMPORTANTE: No tiene todos los tipos posibles de mensajes que podría haber en Whatsapp. Nos limitamos a los más usados, por así decirlo. Con esto me refiero a que si se quiere agregar texto al mensaje-imagen, probablemente se vea descuadrado. Les pedimos nos envíen un ask con las posibles combinaciones que necesiten para hacerlo posible.
IMPORTANTE 2: Los iconos son de Bootstrap y Iconsax incluidos en el código. Más instrucciones también incluidas en el pastebin.
i. No retires los créditos, por favor. ii. Los colores, fuentes, imágenes (backgrounds) son modificables. iii. No cambies la estructura o uses como base. iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje. v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎ vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
English below the cut.
Here's a Whatsapp imitation code as seen in an iPhone.
IMPORTANT: We coded a limited kind of messages that can be seen in the real Whatsapp. With this, we mean that, for example, you can't add text to the message-image or it'll look bad. Send us an ask with the possible combinations you may need so we can code and add them later! Also, icons are Bootstrap and Iconsax already included within the code. Further instructions are also included in the pastebin.
i. Don't remove the credit, please. ii. All colors, fonts, images (backgrounds) can be modified. iii. Don't change the code structure or use as base. iv. If you have any questions or need any help with the codes, don't hesitate to send us an ask v. Like/reblog if you use, it would help us a lot ♥︎ vi. Enjoy! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
You can find the code at pastebin, just click the link. ✨
72 notes
·
View notes
Text
Snippets del listado de temas en Carnelian


10 notes
·
View notes
Text
WHO WANTS TO JOIN MY FORUM <3


i made a forum with a couple of my buddies because i was inspired by wayneradiotv's sonic forum stream! i yearn for the forum mines and i think this would be fun
EVERYONE IS WELCOME just don't be a dickhead!
join HERE: https://antics.forumotion.com/
44 notes
·
View notes
Text
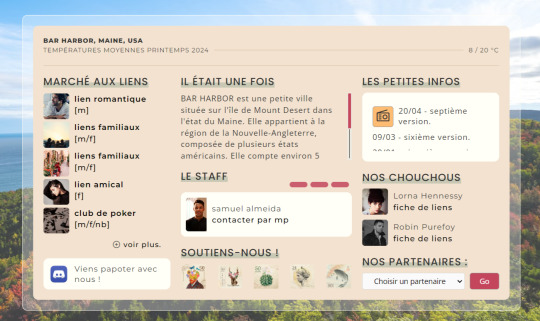
Recommandation forum RPG
Aujourd'hui je viens te parler d'un petit coup de cœur pour le forum ADP 😍
C'est un forum city, se déroulant à Bar Harbor dans le Maine. Le contexte est tout doux comme la communauté présente sur le forum. Un lieu où les histoires des personnages se mêlent et s'entremêlent facilement et tout ça dans un forum préservant mes yeux de taupe 👀
Le staff est à l'écoute des propositions des membres et en cas de soucis on peut compter sur leur bienveillance. Pour moi c'est un 100% qui m'a fait succombé à cette aventure depuis de long mois maintenant.
Donc si tu cherches un endroit où rp avec des gens sympathiques et créatifs, qui sont hyper accueillants, fait comme moi et vient nous rendre visite ❤️
C'est par ici qu'est la porte d'entrée : https://alldelightedpeople.forumactif.com/
Hésite pas à poser tes questions dans la zone des invités ou même à rejoindre leur discord pourquoi pas ! Qui sait ... je t'y verrais peut-être prochainement 🤭

6 notes
·
View notes
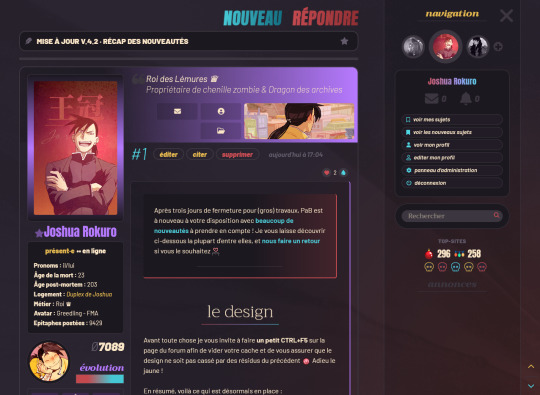
Text
je postais plus trop par ici pcq je travaillais sur un gros projet j'ai nommé : la màj v.4.2 de PaB ! ✨ elle est en place dès ce soir et je vous laisse la découvrir si vous êtes into les rpg sur forumactif 👀



au menu : switch dark/light mode, barre latérale rétractable, un guidebook, et plein d'autres petits détails chouettes. j'espère que ça plaira aux membres et aux futurs inscrits, le but était de moderniser et redynamiser le forum 👻👻👻👻
10 notes
·
View notes
Text

Notiffi ✨
Hey !
J'ai terminé le plugin de modernisation du système de notification de Forumactif ! Je vous l'avais présenté quelques semaines plus tôt :
Visuellement plus complet, il permet d'afficher les dates des notifications ainsi que l'avatar du membre qui envoie la notification.
Contrairement à la Toolbar par défaut, il donne accès à la structure HTML des notifications, ce qui permet de les placer n'importe où et sous n'importe quelle forme.
Il ajoute quelques fonctionnalités supplémentaires, comme la possibilité de marquer toutes les notifications comme lues sans les supprimer, ou bien de tout supprimer d'un seul clic pour un ménage plus rapide.
Il est intégré par défaut au Blank Theme désormais !
Je l'ai pas mal éprouvé mais très peu essayé sur des forums avec une réelle activité, alors n'hésitez pas à me faire vos retours 🙏
Voir la documentation
☕ Me soutenir
Si le plugin vous est utile (ou le reste de mon travail), et que le cœur vous en dit : vous pouvez m'offrir un petit café sur ma page Kofi ❤
Amusez-vous bien avec ✌
#forumactif#french rpg#blanktheme#rpg#forum rpg#rpg français#blank theme#foroactivo#forumotion#libre service#plugin#notiffi#code
92 notes
·
View notes
Text
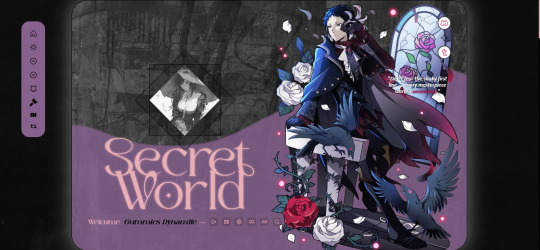
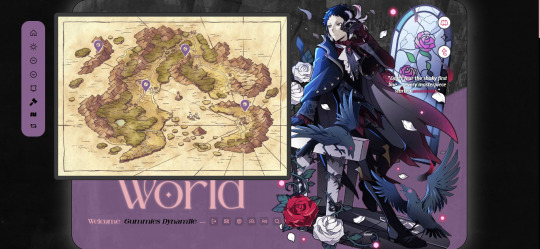
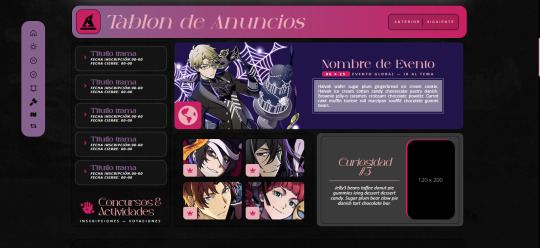
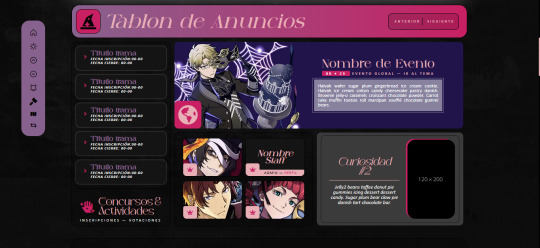
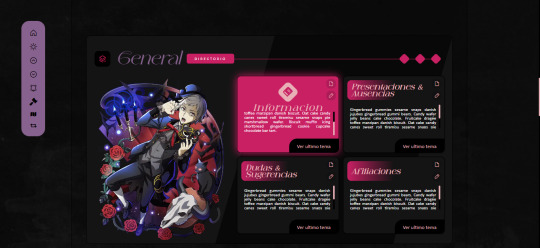
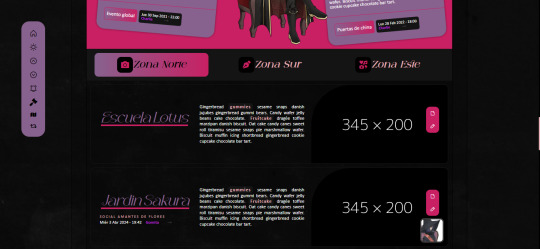
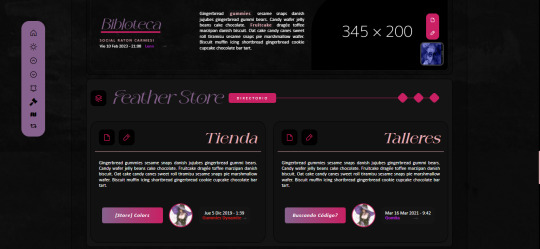
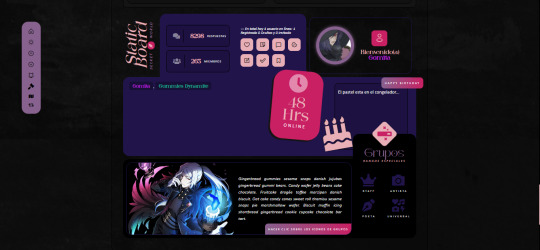
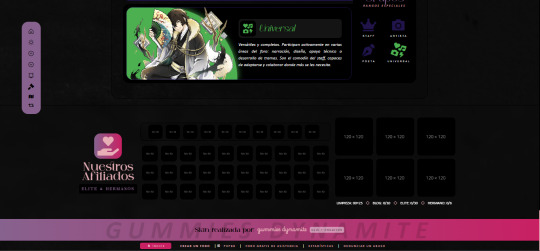
Skin Secret World - Cupo 0/5 - 50$




















Finalmente termine este proyecto, debo confesar que me diverti mucho al estarlo creando.
Pack incluye:
2 Barra de navegador dinamico Diseño de cabecera (grafico), avatar (grafico) + subforos 3 Tabilla administrativas Tablon de anuncios avanzados 3 Subforos personalizados y dinamicos avanzados Perfiles dinamicos y personalizados Perfil de post personalizado Grupos y listado de miembros personalizados Bandeja de mensaje personalizado Footer, Afiliados elite, hermanos y normal Estadisicas avanzadas Animacion Javascript Ficha de personaje (depende del cliente) Inventario (depende del cliente) Boton up / down Modo oscuro Mapa interactivo
Termino de pago:
Si estas interesado, puedes enviarme un mensaje privado a mi blog de tumblr, con gusto te atendere y te enviare mis contactos para una mejor comunicacion.
https://gummies-dynamite.tumblr.com/comision
Saludos & Besos
#gummiesdynamite#codigo#foroactivo#forumactif#gabygomita#portafolio#skin foroactivo#forumotion#skin forumactif
19 notes
·
View notes
Text
Scripts pour ajouter l'avatar et/ou la couleur de groupe sur les tags de pseudos
A nouveau un petit truc que j'ai fait pour PaB, mais qui vous sera peut-être utile !! C'est pour les mentions de pseudos dans les sujets :

Documentation
JS MENTIONS > https://pastebin.com/u/peekaboorpg/1/34Tg37yR
N.B. > J'ai fait 3 versions :
1 version avec juste l'avatar
1 version avec juste la couleur de groupe
1 version avec les deux
Enjoy ✨
25 notes
·
View notes
Text










Capturas del skin ERELAN para Payhip 🐝✨
19 notes
·
View notes
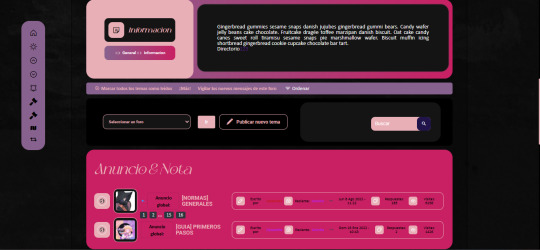
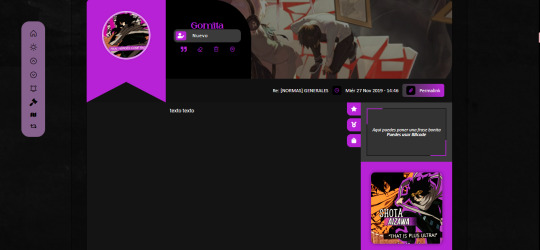
Text
¡Nuevos códigos para el perfil!
¡Hola a todos! Antes de pasar a contarles los códigos e ideas en las que hemos trabajado con Ross, me gustaría agradecerles a todos por su continuo apoyo, y a todos los que nos eligen para trabajar en sus proyectos Les deseamos mucha suerte y les agradecemos mucho. ♥ Ahora bien, estoy acá con la misión de mostrarles los códigos en los que hemos estado trabajando últimamente, pasarán a formar parte de lo que ofrecemos en nuestra gama de posibilidades.

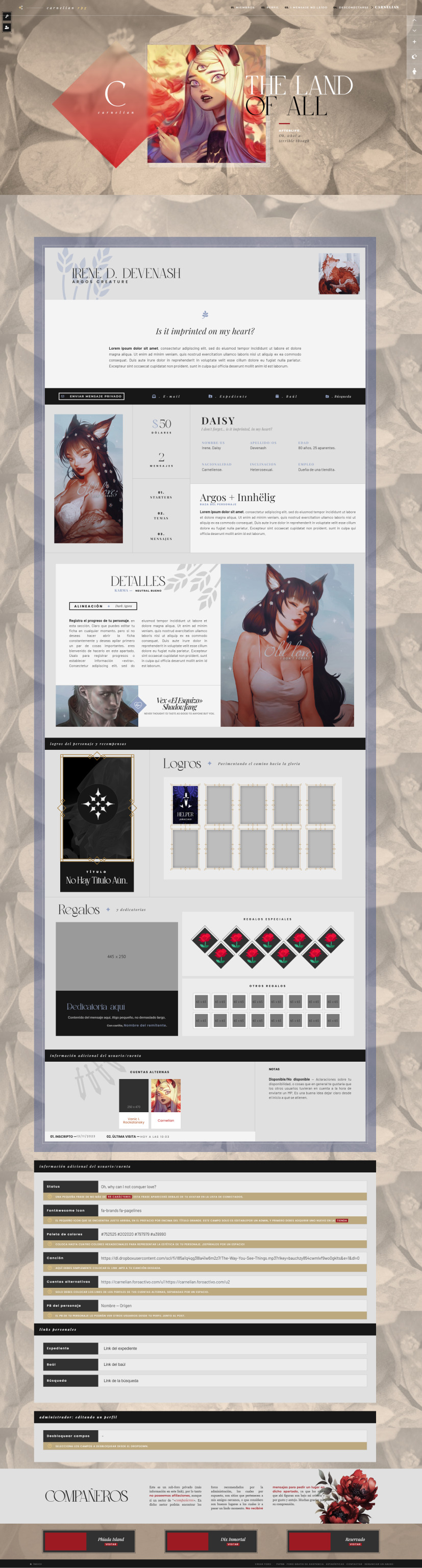
Lo que estamos viendo ahora, es la skin en la que he andado trabajando desde hace un tiempo (no va a estar a la venta porque es para uso propio pero, en todo caso, me quiero enfocar en las funcionalidades). No sé si a ustedes les ha pasado, de implementar un sistema de puntos o moneda en el foro, y llegar al punto de quedarse sin saber en qué gastarlo 😔. Pensando en esto, porque deseaba que en mi foro se recompensara la ganancia de puntos sin sentir que luego no ibas a saber en qué gastar, se nos ocurrieron un par de ideas, que más que nada hacen referencia a zonas y objetos decorativos desbloqueables. (Bastante inspirado en el League of Legends lmao) Y también otras comodidades como las cuentas alternativas (para que no tengan que estar pegando un código extenso y baste con solo meter el link de la cuenta y darle a registrar).

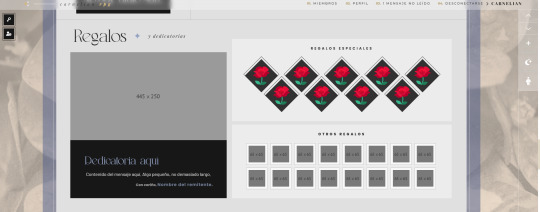
El perfil que están viendo, tiene un aproximado de 50 campos de perfil. Y sé que se preguntarán, ¿por qué tantos? Y ahora les voy a mostrar y haré un repaso rápido de cómo funciona todo. Sé que suena a muchos, pero en la mayoría de los casos, es para comodidad a largo plazo. Si les dijera cuántos tiene la skin de Phiada...
— Lo desgloso todo para mejor comprensión 👌: ♦ 1. Para el primer campo, tenemos un ícono, ninguna novedad ahí. ‧₊˚ ⋅* ‧₊
♦ 2. En el siguiente campo, es donde implemente el primer objeto decorativo desbloqueable. Y por qué digo desbloqueable. Porque el campo, solo puede ser modificable por un administrador. El contenido, es un icono, en este caso, de font awesome. Los usuarios van a poder elegir iconos de la página a su antojo. En este otro perfil, por ejemplo, que pertenece a un personaje no jugable, cambié el ícono por otro acorde. La idea es que cada vez que quieran un ícono nuevo, vayan a adquirirlo en la tienda. Y así cada uno puede decorar con el ícono que mejor identifique a su personaje. Se puede adaptar a otros font icons, claro ✌️


‧₊˚ ⋅* ‧₊ ♦ 3. Seguimos pasando por el resto del perfil y no hay nada fuera de lo común más allá de los campos de datos generales y el de raza, que siempre me parece buena onda tener a mano las habilidades del personaje, por más que solo sean narrativas.

‧₊˚ ⋅* ‧₊ ♦ 4. En la siguiente sección, tal vez se pueda entender mejor, por qué a veces, los campos terminan sumándose. Por ejemplo, para la sección de pareja, esta zona se dividió en 3 campos. Es un campo para la (a)imagen de la pareja, (b)otra para el status de la relación y otra para (c)el nombre con la frase. Si hubiera querido, también las separaba y eran cuatro. En este caso, lo vi más cómodo para el usuario de esta manera. Y aquí en el status dejan más claro qué tipo de “relación” tienen los pj’s. Porque a veces, capaz la idea es que terminen en ship pero empiezan requete odiándose y cagándose a piñas. Entonces, pensé que estaba bueno dejar la idea más redonda.

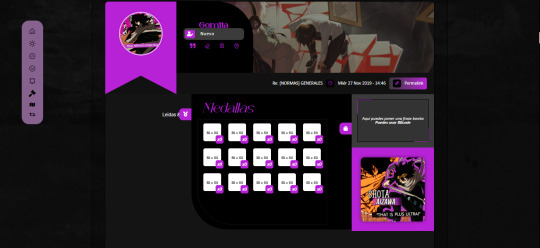
‧₊˚ ⋅* ‧₊ ♦ 5. En la siguiente sección, coloqué otras cosas desbloqueables, como el título, el ícono del título, y el marco. El título no es algo que se obtiene en la tienda, sino que debes rolear y sumar reputación buena o mala a tu personaje. Entonces, te ganas el título y eliges un ícono que mejor lo represente. Para la zona del título, utilicé 3 campos. Uno para el título, otro para el ícono y el tercero, para el marco. El marco, es por defecto, pero la idea es que en la tienda, puedan adquirir otros, y por eso he usado un campo, para que sea una lista predeterminada, entonces, tienen cierto nivel de acceso a estilizar su perfil, pero a la vez, evitará que los usuarios se alejen de la estética principal de la skin/foro. 📌 Muestra (porquen no nos dejan meter más de un video en un post).

‧₊˚ ⋅* ‧₊ ♦ 6. En la siguiente parte, usé dos campos para el regalo de usuario, que incluye una imagen y una dedicatoria. Podría incluso seguirlo dividiendo en campos, pero nuevamente, es más cómodo limitado a dos. De todos modos, esto es un campo que edita el administrador. El regalo se da pagando con puntos/monedas en la tienda. A la derecha, dos campos para los regalos especiales y regalos comunes respectivamente. Es otra idea de darle buen uso al sistema de dinero del foro. Regalos que son más caros, y que a cambio, no se pierden de vista nunca en un scroll y que además tienen una apariencia más elegante.

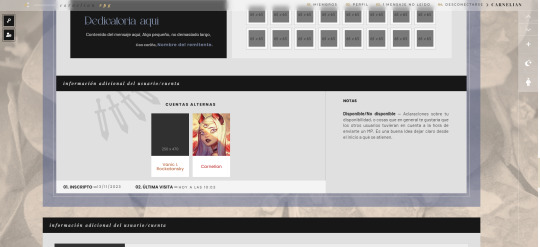
‧₊˚ ⋅* ‧₊ ♦ 7. En la siguiente sección, tenemos otro código que puede ser cómodo de implementar para sus foros, y se trata de un campo donde podrán pegar el link de sus cuentas alternativas y listo, las visualizarán de esta manera. O de mil otras formas, las posibilidades son infinitas, incluso llegué a considerar que también se vea el link a la ficha, pero todavía me ando pensando si eso me gustaría.

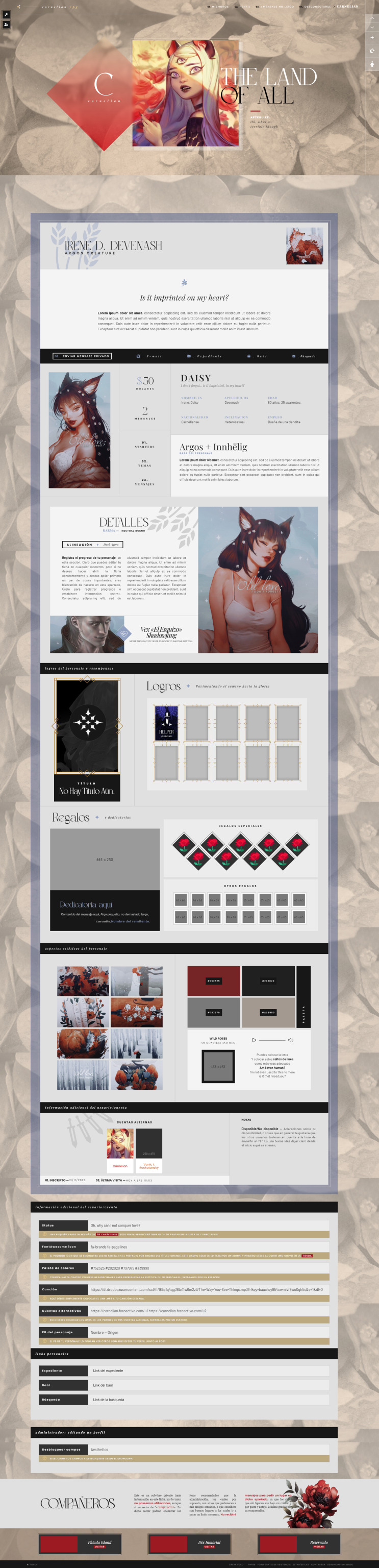
‧₊˚ ⋅* ‧₊ ♦ 8. Y entonces llegamos a la cómoda parte donde sucede gran parte de la magia. Esta zona de campos editables, es solo visible para los administradores y el dueño de la cuenta. Si estuviera en otra cuenta y me desplazo a otro perfil, esto no aparecería para mí. Y aquí es donde puedes editar y desbloquear zonas. Además, me puedo dar el lujo de agregar una pequeña explicación debajo, para que el usuario sepa qué está editando y en dónde va a figurar dicha edición.


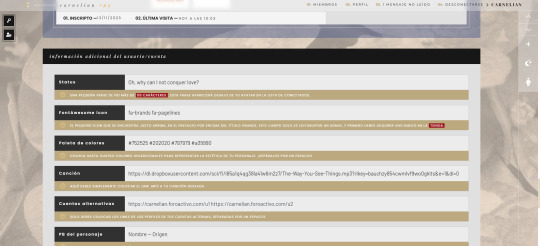
De esta manera, no tengo mucha necesidad de ir la página de edición de perfil más que para editar preferencias, y no datos de la cuenta. Si miran más detenidamente las capturas, van a localizar el icon de font-awesome que se eligió para el usuario y que un admin puede editar fácilmente desde ahí.
Empezando por el status, que será una pequeña frase que no figura en el perfil, pero sí en el índice. Entonces la coloqué acá. Después vas al índice y allí la encuentras.
El segundo campo es el del icono solo editable por la administración, pero lo dejé ahí para que el usuario siempre tenga presente cuál es el icono que está portando. De ahí, un admin puede editarlo cómodamente. Ahora bien, se preguntarán por qué aparecen campos editables que no vimos aún... Repasando el perfil, es así como se ve ahora mismo:

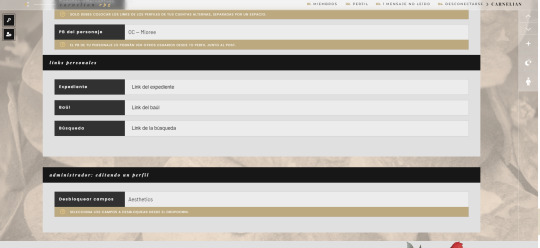
Pero tomando nota de esta parte del menú, seleccionaré las zonas que voy a desbloquear desde el dropdown:


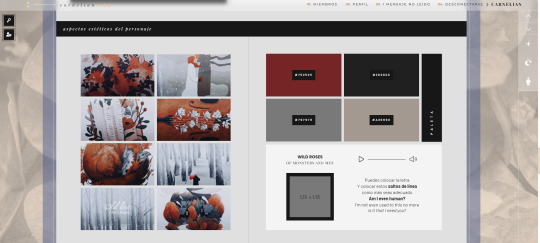
Le doy a registrar, actualizo, y ahora el perfil desbloqueará la zona de "aesthetics" para el perfil de este usuario:

Un close-up de la zona:

‧₊˚ ⋅* ‧₊ ♦ 9. La paleta de colores, es otro campo que decidí que resultaba más cómodo editar desde allí. Sé que en el pequeño tour por el perfil dicha paleta no aparece, pero es porque entra dentro de lo que es la zona desbloqueable. (Tal vez para más legibilidad podría separarlo en otro panel). Y bueno, los demás campos se explican solos, o mejor dicho, puedes leer la pequeña indicación que aparece debajo y ya con eso deberías poder guiarte bien. Para la zona de aesthetics, usé en total 14 campos.
‧₊˚ ⋅* ‧₊ ♦ 10. A futuro, sumaré la zona de combate que también será una zona desbloqueable. Hoy por hoy, todos los foros ofrecen la posibilidad de usar dados o ser exclusivamente narrativos. De esta manera, me pareció que no estar visualizando una zona que tal vez no usarás, es más prolijo para el perfil! Pero eso, ya nos cuentan si les gustaría que una vez diseñemos esa parte en la skin, les gustaría que les vengamos a mostrar : D Y eso es todo! Ross y yo estamos agradecidas de que nos hayan leído y siento si lo hicimos demasiado largo(?). Esperamos que todo haya quedado bien explicado! Tal vez más adelante sumemos un video de muestra general, pero de momento creemos que se entendió bien todo 😎😘 Nuestra bandeja de mensajes estará abierta siempre para ustedes, estaremos encantadas de cotizar estas nuevas ideas/funcionalidades para tu comisión de skin. 💖 NOTA IMPORTANTE: Lo que mostramos aquí, son las posibilidades e ideas que puedes implementar a los perfiles de tu foro a la hora de hacernos un pedido, no estamos vendiendo esta página de perfil en sí. Les deseamos todo lo bueno y que tengan una linda semana 💕👋
—𝓡𝓸𝓼𝓼 — 𝓩𝓮𝓵𝓵𝓪 ݁₊⊹
#entouragethemes#foroactivo#rpgforum#skinfa#skinentourage#entourage themes#forumeiros#forumactif#forumotion#codigos
42 notes
·
View notes
Text

We have noticed we have followers who would also benefit from having these posts in English (or maybe even Portuguese or French, which may come in the future) so we decided to start posting in both languages from now on. Without further ado, let's get into the tutorial.
As I was saying in the Spanish version, this question popped up in my head while searching for fonts. I noticed many of them had alternative characters that were not easily accesible outside of desktop or Photoshop use. But what if I want to use those characters in CSS?
Well, the option actually exists and it's called font-feature-settings. But some things first: Will it always work? Nope. Will I be able to use all the alt types or letters? I'm not 100% sure. Regardless of that, I still wanted to make this post/tutorial to share my findings.
So, let's take the first font in this pack, Balgon. The first thing we notice is that the font name is written with different types, right?


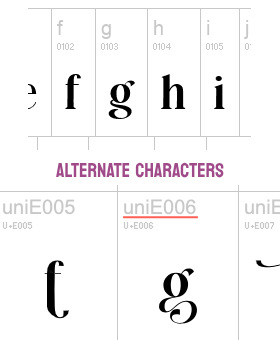
Now, if we click on "View all glyphs", we will see that those glyphs are indeed in the font under a different name. In the case of Balgon, for example, they are uniE000, with every number changing according to each glyph. Sometimes, other fonts use alt, aalt, salt, etcetera.*
So, if we want to use these versions, we need to add the following code:
.your-class { font-feature-settings: "salt" 1; -webkit-font-feature-settings: "salt" 1; }
*If "salt" doesn't work, try using some of the other spellings like alt, aalt, etc.
Voilà! You can see the results here (text in Spanish). ✨
But wait, there's more! If the font has more than one alt type, you can change the number 1 to 2, or 3. Try it and let us know if it worked for you.
17 notes
·
View notes