#ncadmin
Explore tagged Tumblr posts
Text

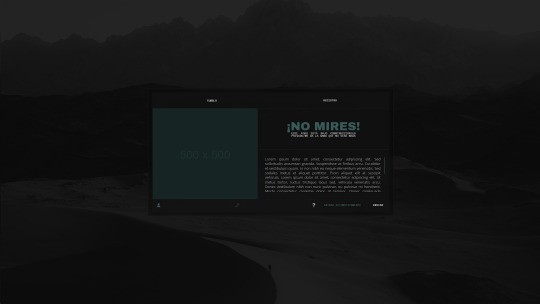
CÓDIGO #137 | No Mires: The Return of the King
LEE LAS INSTRUCCIONES O NO TE FUNCIONARÁ. Links en dichas instrucciones.
♦ Pon los créditos en la descripción del código, al final de tu texto. Vienen puestos por defecto, no los modifiques. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las fuentes utilizadas son Archivo Black, Open Sans y Space Mono.
Este es un código que sirve para esconder tu foro a invitados, como su predecesor, No mires 1.0. Ya sea porque tu foro es un foro privado o porque estás todavía terminándolo, si no te gusta tener a mirones cotilleando esta es la mejor manera de hacerlo. A diferencia del 1.0, No mires TROTK (o No mires 2.0) sí permite el registro de nuevas cuentas, por lo que es ideal para foros privados. Esto además funciona perfectamente ya tengáis la activación en sin activación, usuario o administrador. El diseño incluye tanto la caja de presentación como, en caso de tener los registros permitidos, la zona de registro. Todo está integrado y los invitados no verán absolutamente nada del diseño de tu foro.
Explicación de cómo instalarlo/editarlo bajo el cut.
TEMPLATES:
Dirígete primero a tu template overall_header. Al final del todo, inserta la siguiente línea:
<div id="nomiresSafe">
Ahora, dirígete a tu template overall_footer_begin. Justo antes de esta línea (la primera, deberías tenerla cerca del comienzo de tu template):
<!-- END html_validation -->
Vas a poner un <div>, sin cerrar. En su lugar, lo vas a cerrar después de dicha línea. Quedaría:
<div> <!-- END html_validation --> </div>
CSS:
Inserta este CSS al final de tus estilos en Visualización -> Imágenes y Colores -> Colores & CSS. Revisa las variables para modificar lo que corresponda.
JS:
Inserta este JS en una nueva hoja marcada para todas las páginas en Módulos -> HTML & Javascript -> Gestión de los códigos Javascript.
Revisa las variables: tienes cinco de personalización, y dos de funcionamiento. De esta última sección, sólo 1 de ellas (NMacceptSignUp) deberías editar; si pones un 0, no permitirás registros, si pones un 1, aceptarás registros.
Eso es todo, tu módulo de No Mires: The Return of The King debería estar funcionando a la perfección. ¡Gracias por usarlo!
72 notes
·
View notes
Text
Self-assess the #accuracy of your #grading #calculations with the #Grading #SAMR #Model.#ssdchat #curricchat #siedchat #Edbeat #Fledchat #Miched #NCadmin #suptchat #VTed #livedchat #ptchat #txed #ndedchat #UTedchat #SBLchat http://pic.twitter.com/DiNHufDGku
— Dr. Erik Youngman #D70 (@Erik_Youngman) December 28, 2017
0 notes
Text
okay so i’m just coming on to make a few announcements before i get offline for the night (or well apart of it). One is that I’ll be posting the event for next weekend, and then the weekly task tomorrow. This way if we need to make any changes to the event before hand we can have that handled, and the second is that i’ll be posting the other two plots tomorrow morning, because right now i’m way to tired to write all of that, but they will be up before tomorrow afternoon.

1 note
·
View note
Text


CÓDIGO #139 | Whispered One.
LIVE PREVIEW & DOWNLOAD.
♦ Segundo prompt del Codember 2024 (Whisper) de @elalmacen-rp. Una código multiusos (búsqueda, índice de baúl, canon/bestiario) inspirado en Vecna, El Susurrado. ♦ No quites los créditos ni uses como base. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las imágenes fueron creadas por Adam Spizak para Vecna: Eve of Ruin.
#ncodes#codember2024#dohtml#rpg#html#dohtml templates#html templates#rpg templates#ncwanted#ncbaul#ncadmin#ncmulti
36 notes
·
View notes
Text


CÓDIGO #130 | Change of Pace.
LIVE PREVIEW & DOWNLOAD.
♦ Quinto prompt del Codember 2023 (Seasons) de @elalmacen-rp. Una tablilla que sirve tanto para búsquedas como para listas de grupos, con acento personalizado para cada pestaña. Tiene 4 pestañas por defecto, pero se pueden añadir más (instrucciones bajo el cut). ♦ No quites los créditos ni uses como base. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
Si quieres retirar pestañas: Quita los inputs, labels y [role=“box”] que no te hagan falta.
Si quieres agregar pestañas: Añade un input con un id nuevo (recomiendo usar numerados), label nuevo con for igual al id del input y un [role=“box”] con number igual al id del input.
A continuación agrega este CSS en tu <style>:
.cd23-seasons input#cd23s-XX:checked ~ * { –tab:YY; }
El XX sería el número que has puesto en tu input, y en tab vas a poner ese número menos 1. Por ejemplo, si es tu pestaña 5, sería #cd23-c5, y –tab sería igual a 4. A continuación, añadirás esto:
.cd23-seasons input#cd23s-XX:checked ~ [role="tabs"] label[for="cd23s-XX"] { background: var(--_tabs-color); border-color: var(--_tabs-color); }
Siendo XX, de nuevo, el número que has puesto en tu input.
#ncodes#codember2023#dohtml#dohtml template#html#rpg#html template#rpg template#ncwanted#ncadmin#ncmulti
141 notes
·
View notes
Text


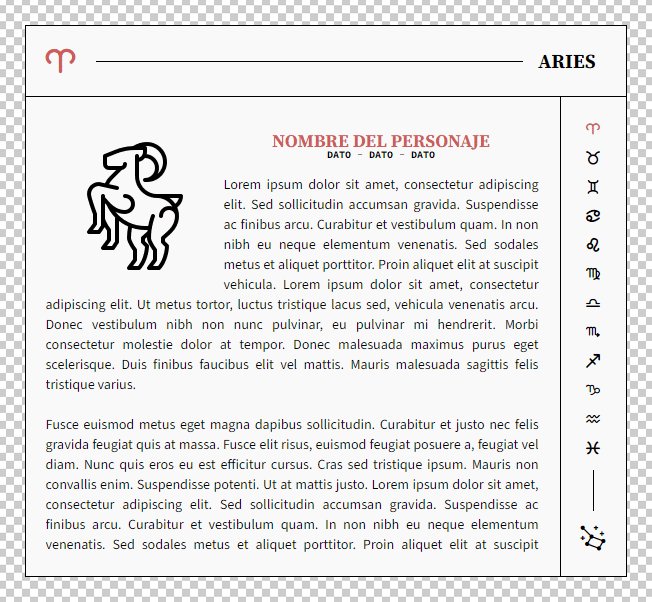
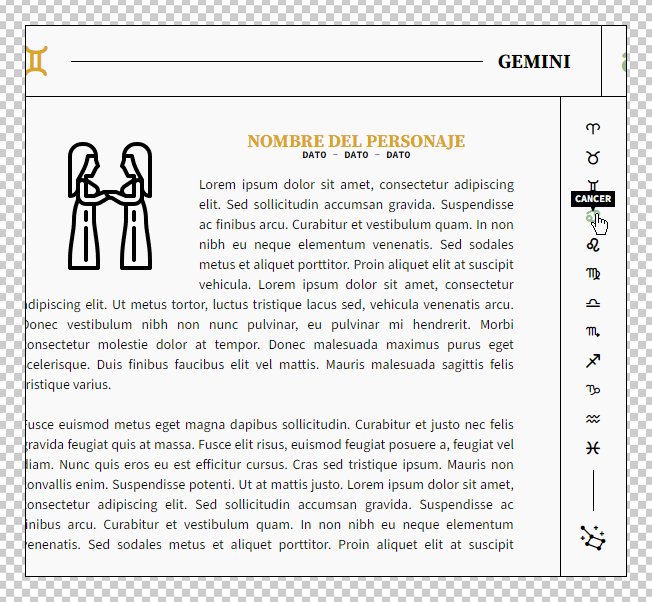
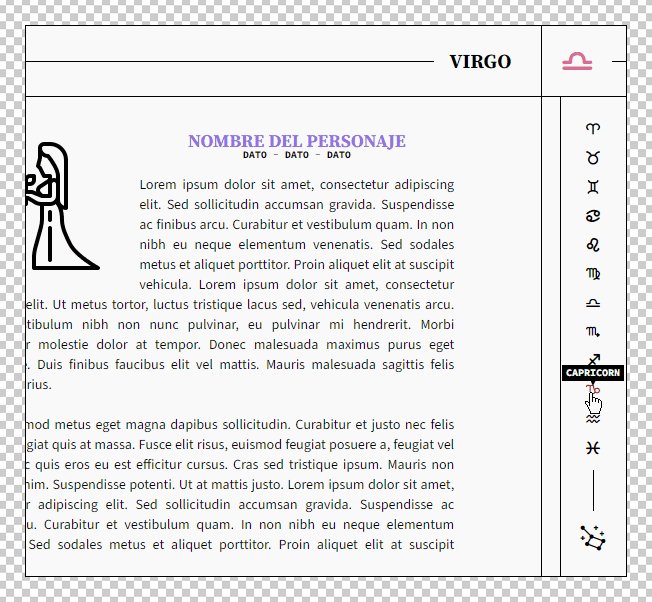
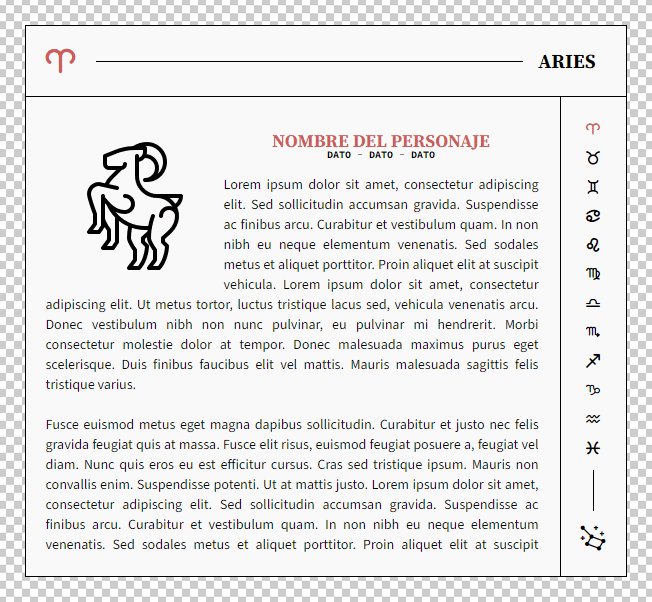
CÓDIGO #129 | Ecliptic.
LIVE PREVIEW & DOWNLOAD.
♦ Cuarto prompt del Codember 2023 (Constellations) de @elalmacen-rp. Una tablilla que sirve tanto para búsquedas como para listas de grupos, con acento personalizado para cada pestaña. Tiene 12 pestañas por defecto, pero se pueden añadir más (instrucciones bajo el cut). ♦ No quites los créditos ni uses como base. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
Si quieres retirar pestañas: Quita los inputs, labels y [role="box"] que no te hagan falta.
Si quieres agregar pestañas: Añade un input con un id nuevo (recomiendo usar numerados), label nuevo con for igual al id del input y un [role="box"] con data-for igual al id del input.
A continuación agrega este CSS en tu <style>:
.cd23-constellation input#cd23-cXX:checked ~ [role="main"] * { --tab:YY; }
El XX sería el número que has puesto en tu input, y en tab vas a poner ese número menos 1. Por ejemplo, si es tu pestaña 16, sería #cd23-c16, y --tab sería igual a 15. A continuación, añadirás esto:
.cd23-constellation input#cd23-cXX:checked ~ [role="tabs"] label[for="cd23-cXX"] i { color:var(--_icon2-color-active); }
Siendo XX, de nuevo, el número que has puesto en tu input.
#ncodes#codember2023#dohtml#dohtml template#html#rpg#html template#rpg template#ncwanted#ncadmin#ncmulti
105 notes
·
View notes
Text


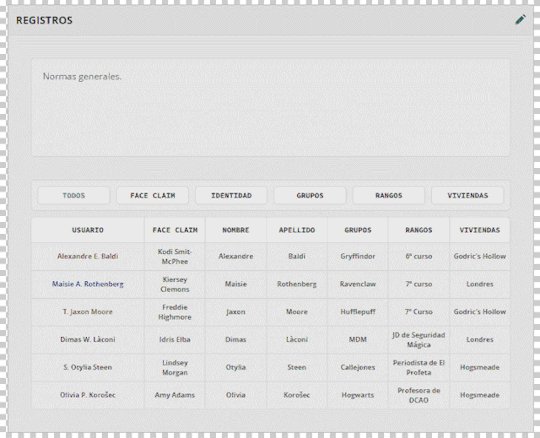
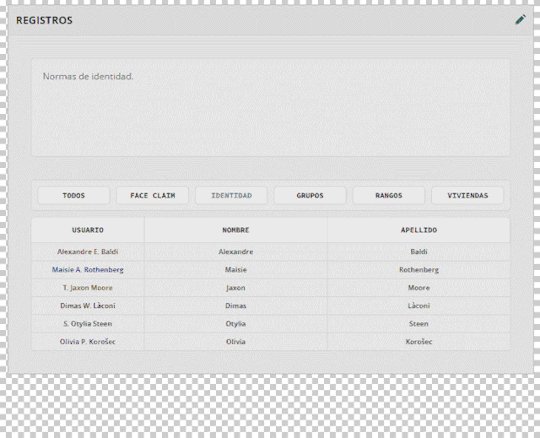
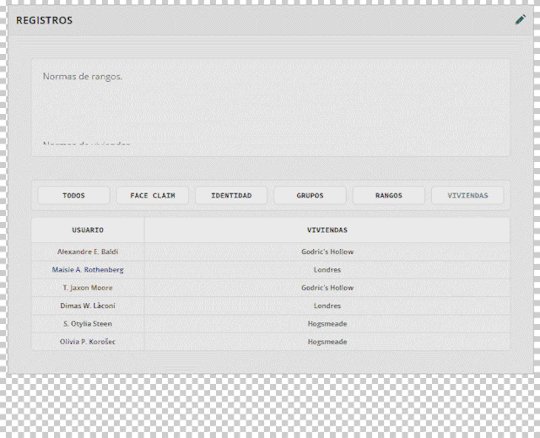
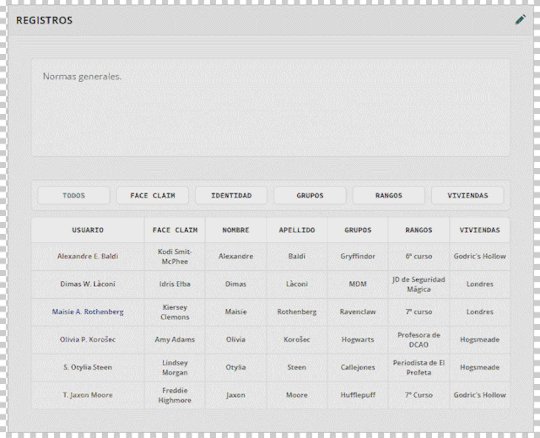
CÓDIGO #131 | Keeping tabs.
LIVE PREVIEW & DOWNLOAD.
♦ Sexto prompt del Codember 2023 (Database) de @elalmacen-rp. Traigo una tablilla 'base' (aka, el CSS es sólo de ejemplo, la idea es que lo modifiquéis para que se ajuste a vuestro diseño) para contener todos los registros en una sola tabla. Tiene 6 pestañas por defecto, pero se pueden añadir más (instrucciones bajo el cut). Puedes alfabetizar cada columna haciendo click en su nombre. ♦ Esta es una tablilla pensada para administradores, pues tiene JS. Las pestañas y la alfabetización no funcionarán si no tienes acceso al PA para poner el JS. ♦ Puedes usar esta tablilla como base, está pensada para que podáis modificarla a gusto. Eso sí, porfaplis, poned los créditos en vuestra caja habitual. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
El JS debe estar marcado para Todas las páginas. Puedes tener el CSS directamente en tu panel o de forma externa en tu overall_header, antes de </head>.
Debes agregar una caja de texto ([role="text"]) por cada columna; si una tab no tiene una caja de reglas, simplemente mostrará las normas generales (que siempre irán marcadas por [data-tab="general"]). Las data-tab deben de ser únicas para cada columna, como puedes ver en el ejemplo, y las comparten en las cajas de texto ([role="text"], en las tabs (<span> dentro de [role="tabs"]) y las diferentes columnas dentro de [role="table-head"] y [role="user"].
IMPORTANTE: Si un usuario no aplica para una columna (supongamos, siguiendo el ejemplo, que uno de ellos no tiene vivienda), incluye igualmente el <b> en su sitio correspondiente. Puedes poner - o N/A o algo similar, pero no borres el <b> o se te descuadrará toda la tabla. También recomiendo mantener cierta 'gramática' en las columnas del mismo tipo, para que la alfabetización sea más útil (por ejemplo, no pongas 6º curso y luego pongas en otro Sexto curso).
PARA AGREGAR NUEVAS PESTAÑAS: Como se explica en el primer punto, cada pestaña debe tener sus columnas, su botón y su caja de reglas. Por lo que tendrás que agregar una caja de texto:
<div role="text" data-tab="sangre">Normas de pureza de sangre.</div>
Una pestaña:
<span data-tab="sangre">Sangre</span>
Y columnas:
<div role="table-head"> <b data-tab="general">Usuario</span> [--resto de columnas--] <b data-tab="sangre">Sangre</b> </div> <div role="user"> <b data-tab="general"><a href="#" style="color:#8a4343;">Alexandre E. Baldi</a></span> [--resto de columnas--] <b data-tab="sangre">Mestizo</b> </div>
81 notes
·
View notes
Photo


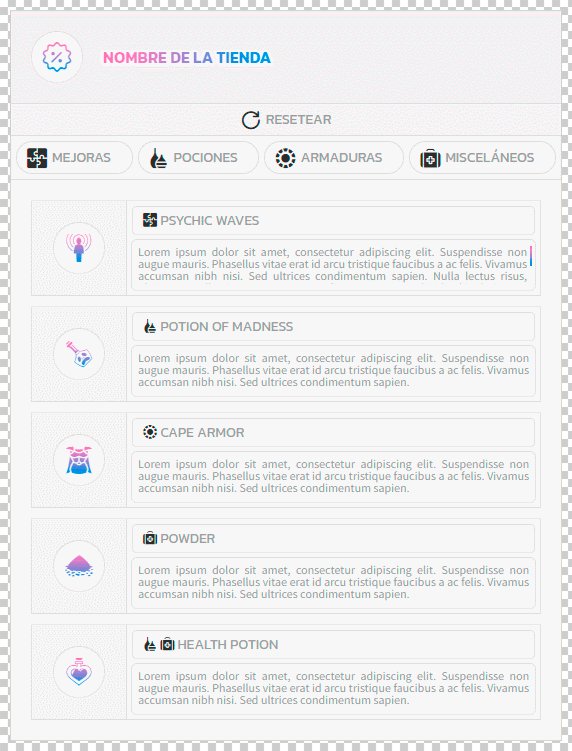
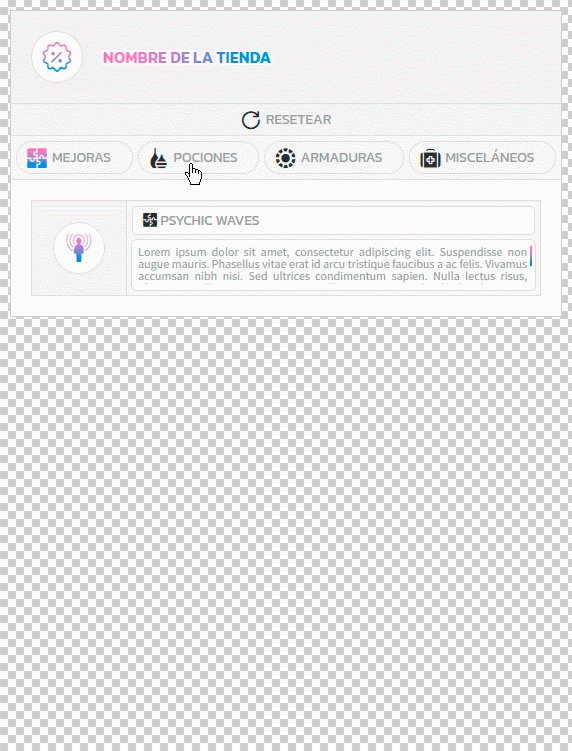
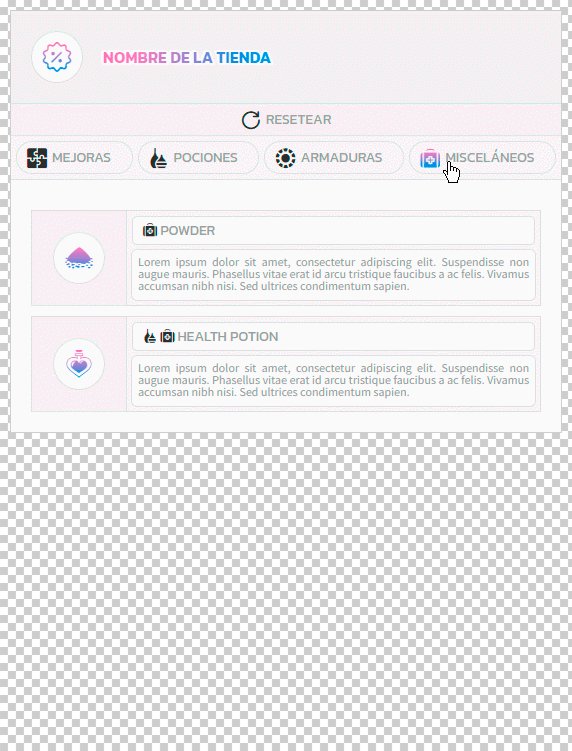
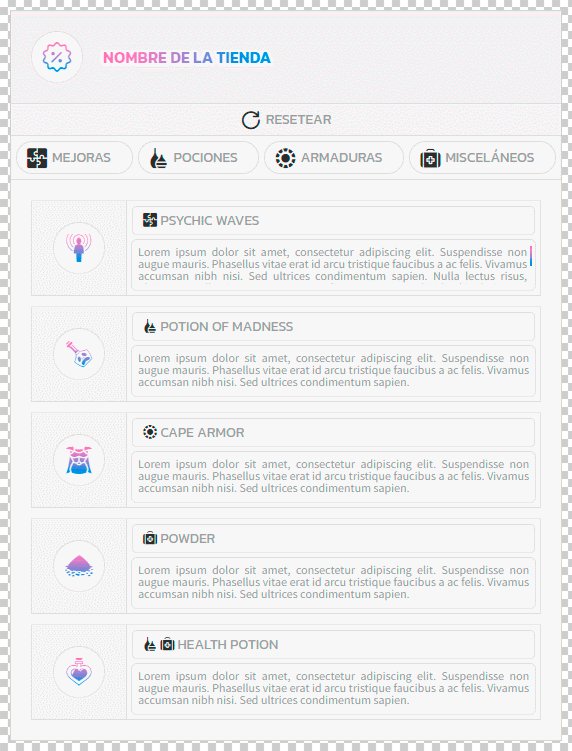
CÓDIGO #115 | Shopping Spree.
LIVE PREVIEW & DOWNLOAD.
♦ Para el quinto prompt del Codember 2021 (Shopping) de @elalmacen-rp, una tienda con filtros. Aunque no son filtros combinables desde los botones, sí que puedes poner más de un filtro a cada uno de los items. Los filtros deben settearse en el <style> siguiendo la gramática establecida con los ejemplos. ♦ No quites los créditos ni uses como base. ♦ Todos los colores, fuentes e imágenes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
97 notes
·
View notes
Photo


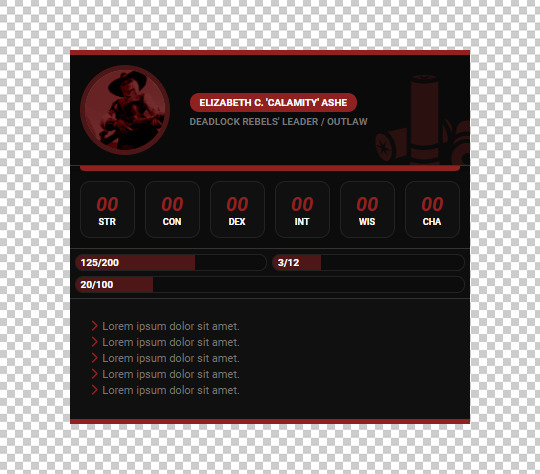
CÓDIGO #112 | I'm callin' the shots.
LIVE PREVIEW & DOWNLOAD.
♦ Para el segundo prompt del Codember 2021 (Bullet) de @elalmacen-rp, una tablilla de batalla para ser usada en cualquier tipo de foro, ya que es tremendamente adaptable: la caja de stats se adapta al número de stats que haya dentro, las barras se ajustan de dos en dos, los cálculos de las barras se hacen directamente en el código, etcétera. ♦ No quites los créditos ni uses como base. ♦ Todos los colores, fuentes e imágenes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
81 notes
·
View notes
Photo

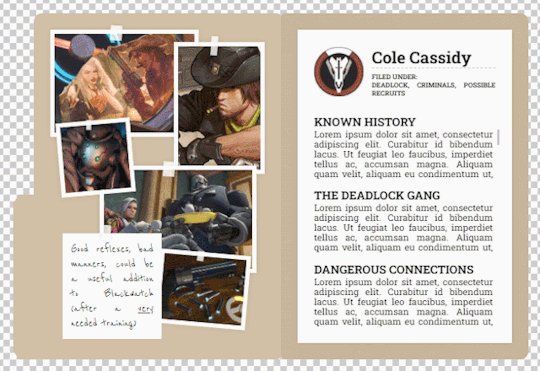
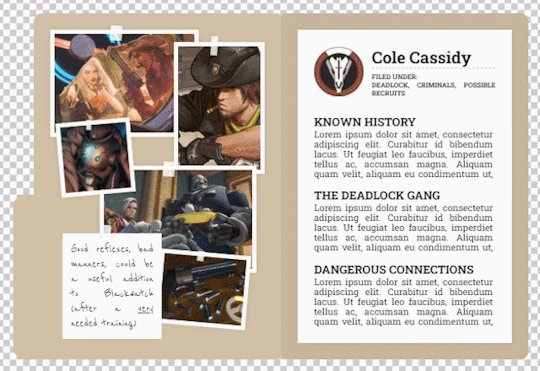
CÓDIGO #108 | Blackwatch.
Preview & Download.
♦ No quites los créditos ni uses como base. ♦ Todos los colores, fuentes e imágenes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las fuentes utilizadas son Reenie Beanie (esta es la de escritura, pero si no le pega a vuestro pj podéis usar otra, sólo está en la firma y las notas), Roboto Slab y Stardos Stencil.
¡Explicación de cómo editar la sección de fotos/notas y texto bajo el cut!
Primero que nada: Recuerden cambiar las comillas si copian algún código de los que voy a poner a continuación.
Todas las fotos y notas van dentro del div llamado .bwphotos. Cada div de fotos debe ser así:
<div class="bwphoto" style="background-image:url(LINK); width:AAApx;height:BBBpx;top:CCpx;right:DDpx;"></div>
Y cada div de notas debe ser así (no recomiendo poner alto para que se ajuste solo y no se te salga el texto):
<div class="bwnota" style="bottom:AApx;left:BBpx;width:CCpx;">Contenido.</div>
Deberás posicionar cada foto y nota individualmente. Las que estén más arriba en el código (más cerca del comienzo de .bwphotos) saldrán más abajo que las siguientes, van stackeándose unas sobre otras.
Igualmente, la sección de cajas de texto es ajustable, pero no recomiendo tener más de 3 secciones porque quedan muy pequeñitas. Esta tablilla no está hecha para poner muchísimo texto. Cada sección debe ser así, una detrás de otra:
<h>Título</h> <div class="bwbtext">Texto</div>
Cualquier duda, ¡mánden ask!
#ncodes#dohtml#dohtml template#html#rpg#html template#rpg template#ncothers#ncmulti#ncwanted#ncadmin
176 notes
·
View notes
Photo


CÓDIGO #116 | Bubblegum.
LIVE PREVIEW & DOWNLOAD.
♦ Para el sexto prompt del Codember 2021 (Dice) de @elalmacen-rp, una tablilla para batallas. Por cómo está configurada, no necesitan editar nada para que puedan haber varias tablillas iguales en diferentes posts; a tener en cuenta que una vez se pulsa en otro lado, la pestaña se desactiva, ya que usa el método :focus. ♦ No quites los créditos ni uses como base. ♦ Todos los colores, fuentes e imágenes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
58 notes
·
View notes
Photo

CÓDIGO #107 | ¡No mires!
HTML (formulario, template mod_login) | jQuery.
♦ Pon los créditos en tu caja de créditos linkeando a mi tumblr, porfa plis. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las fuentes utilizadas son Poppins y la que tengas en el cuerpo del foro.
Este es un código que sirve para esconder tu foro a invitados. Ya sea porque tu foro es un foro privado o porque estás todavía terminándolo, si no te gusta tener a mirones cotilleando esta es la mejor manera de hacerlo. Ten en cuenta que este código no dejará que registres nuevas cuentas, por lo que tendrás que desactivarlo brevemente cuando tengas que hacer uso del formulario de registro. De todas formas, es un código muy básico que os animo a que personalicéis para que se ajuste a vuestras necesidades; podéis meter un iframe de registro para poder tenerlo en uso todo el tiempo sin necesidad de ser desactivado, por ejemplo.
Explicación de cómo instalarlo/editarlo bajo el cut.
Lo primero que tienes que hacer es instalar el HTML del formulario en tu template mod_login, en la sección del portal. Ponlo abajo del todo (da igual si estás usando el módulo para otra cosa, esto no se verá más que por los invitados).
Luego, vas a instalar el jQuery marcándolo para Todas las páginas. ¡Y listo!
Cosas que puedes editar: El texto tanto del título como del contenido (en donde puedes poner si aceptáis nuevas personas, si no, si simplemente estáis en proceso de realizar el foro y que dejen de intentar cotillear hasta la apertura, etcétera) están en el código jQuery, así como el título de “Si tienes cuenta, ingresa aquí”. Los colores los tienes en el HTML del mod_login, al principio del style.
90 notes
·
View notes
Photo


CÓDIGO #117 | Fashion Store.
LIVE PREVIEW & DOWNLOAD.
♦ Para el séptimo prompt del Codember 2021 (Sticker) de @elalmacen-rp, una tablilla de tienda muy simple. Se recomienda que los iconos sean en png y sin ningún tipo de fondo, solo el objeto. ♦ No quites los créditos ni uses como base. Los iconos usados para la preview pertenecen a Freepik. ♦ Todos los colores, fuentes e imágenes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
35 notes
·
View notes
Photo



CÓDIGOS #104-106 | Pack Bruised Lips.
Pack Completo (Preview & Download)
♦ Pon los créditos en tu caja de créditos de forma visible. Si lo usas como usuario, mantén el crédito al final de tu tablilla. Si no lo haces, welp, es tu conciencia. ♦ Todos los colores, fuentes e imágenes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ El pack incluye: Administrativo normal con opción de imagen, administrativo para registro y administrativo de actualización/aceptar. ♦ La fuente usada para títulos es Baloo 2; el resto de texto usa Open Sans Condensed y Open Sans. La fuente está el final PERO es recomendable poner los <link> en el <head> de tu template overall_header. ♦ Para usar este pack, recomiendo instalar el CSS directamente en el Panel de Administración para mejor funcionamiento. ♦ Para meter más clases para el uso de diferentes colores en los registros, simplemente crea una nueva clase siguiendo la gramática de las otras (blnombre) y dirígete a la zona de CSS que contiene la información (justo debajo de .bruisedlines) e incluye el código de las nuevas clases imitando los otros. ♦ No incluiré más tablillas en este pack, está terminado.
74 notes
·
View notes
Photo






CÓDIGOS #92-97 | Pack The Fool.
Pack Completo (HTML) - Pack Completo (CSS)
♦ Pon los créditos en tu caja de créditos de forma visible. Si lo usas como usuario, pon el crédito al final de tu tablilla. Si no lo haces, welp, es tu conciencia. ♦ Todos los colores, fuentes e imágenes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ El pack incluye: Administrativo normal, administrativo con imagen, administrativo para registro, ficha, búsqueda y post de rol. ♦ La fuente usada para títulos es Abril Fatface; el resto de texto obtendrá la fuente del body. LA FUENTE NO VIENE INSTALADA, pues es un pack para administradores; debes ponerla en el <head> de tu template overall_header o cambiar Abril Fatface por tu fuente preferida (funcionarán mejor fuentes más gruesas). ♦ Para usar este pack, recomiendo instalar el CSS directamente en el Panel de Administración para mejor funcionamiento. ♦ No incluiré más tablillas en este pack, está terminado.
119 notes
·
View notes
Photo


CÓDIGO #84 | The Mandalorian. (DOWNLOAD)
LIVE PREVIEW.
♦ Para el undécimo prompt de Codember (Futurismo) de @elalmacen-rp, una tablilla de administración para información/afiliaciones (o ficha, u otros usos varios) con tabs, preparada hasta para 10 tabs (si queréis más, podéis agregar el CSS correspondiente). ♦ No quites los créditos ni uses como base. ♦ Todos los colores, fuentes e imágenes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
#ncodes#dohtml#dohtml template#html#rpg#html template#rpg template#ncmulti#ncadmin#ncapp#codember2020
133 notes
·
View notes