#free web hosting html
Explore tagged Tumblr posts
Text
Free Secure Web Hosting for Students or Individuals for Learning Purposes
दोस्त आज मैं आपको बहोत ही खास जानकारी देना चाहता हूँ जो शायद अभी तक आपको इसके बारे में पता नहीं होगा और इसीलिए आप इस आर्टिकल में आये है, अगर आपके पास होस्टिंग और डोमेन खरीदने के पैसे नहीं हैं, तो घबराने की जरूरत नहीं है। आज के इस आर्टिकल में मैं आपको बताऊंगा कि कैसे आप Free Resources का इस्तेमाल करके ब्लॉगिंग, वेबसाइट डिजाइनिंग, और वेब डेवेलपमेंट जैसी Skills को बिना पैसे खर्च किए सीख सकते…
#best free hosting#best free hosting providers#blogging for beginners#blogging tips in Hindi#educational hosting#free domain#free domain for students#free hosting for students#free hosting resources#free web hosting#free web hosting and domain#free web hosting css#free web hosting for students#free web hosting html#free web hosting javascipt#free web hosting with cpanel#free website hosting for education#free wordpress hosting#google free website hosting#how to start blogging without money#learn web development#lifetime free web hosting#website designing free#wordpress free hosting
1 note
·
View note
Text
I don't want to be on twitter cus Elon but the art there is so good ughnhhhh
#melloof#I don't want to be on any of these sites actually LOL#they have their uses though#real talk getting back into html and web design has been eye opening#I feel more connected to the Internet when it's a space I can actually customize to show information in the Order And Pizazz I Desire#consider starting a neocities it's free!#and for the love of God don't host your images on discord
6 notes
·
View notes
Text
In the wake of the TikTok ban and revival as a mouthpiece for fascist propaganda, as well as the downfall of Twitter and Facebook/Facebook-owned platforms to the same evils, I think now is a better time than ever to say LEARN HTML!!! FREE YOURSELVES FROM THE SHACKLES OF MAJOR SOCIAL MEDIA PLATFORMS AND EMBRACE THE INDIE WEB!!!
You can host a website on Neocities for free as long as it's under 1GB (which is a LOT more than it sounds like let me tell you) but if that's not enough you can get 50GB of space (and a variety of other perks) for only $5 a month.
And if you can't/don't want to pay for the extra space, sites like File Garden and Catbox let you host files for free that you can easily link into NeoCities pages (I do this to host videos on mine!) (It also lets you share files NeoCities wouldn't let you upload for free anyways, this is how I upload the .zip files for my 3DS themes on my site.)
Don't know how to write HTML/CSS? No problem. W3schools is an invaluable resource with free lessons on HTML, CSS, JavaScript, PHP, and a whole slew of other programming languages, both for web development and otherwise.
Want a more traditional social media experience? SpaceHey is a platform that mimics the experience of 2000s MySpace
Struggling to find independent web pages that cater to your interests via major search engines? I've got you covered. Marginalia and Wiby are search engines that specifically prioritize non-commercial content. Marginalia also has filters that let you search for more specific categories of website, like wikis, blogs, academia, forums, and vintage sites.
Maybe you wanna log off the modern internet landscape altogether and step back into the pre-social media web altogether, well, Protoweb lets you do just that. It's a proxy service for older browsers (or really just any browser that supports HTTP, but that's mostly old browsers now anyways) that lets you visit restored snapshots of vintage websites.
Protoweb has a lot of Geocities content archived, but if you're interested in that you can find even more old Geocities sites over on the Geocities Gallery
And really this is just general tip-of-the-iceberg stuff. If you dig a little deeper you can find loads more interesting stuff out there. The internet doesn't have to be a miserable place full of nothing but doomposting and targeted ads. The first step to making it less miserable is for YOU, yes YOU, to quit spending all your time on it looking at the handful of miserable websites big tech wants you to spend all your time on.
#this is a side point so it's going here but I really think tech literacy should be a requirement in schools like math grammar history etc.#we live in a world so dominated by the stuff and yet a majority of the population does not understand it at even the most fundamental level#tiktok#tiktok ban#indie web#neocities#web development#current events#twitter#facebook#meta#amazon
11K notes
·
View notes
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
509 notes
·
View notes
Text

Welcome to NeoSkitties - your guide to the indie web!
Run by Stahl of Steel-Type and Homura... who doesn't currently have a website or socials (she's shy)
We're here to encourage Trainers to try their hand at HTML and CSS and put together a fun hand-coded website! We're here to help!
Join the tumblr community
//OOC under the cut
this is a parody of Neocities, a web host you can use to host your very own website for FREE! Eventually, I'll have a masterlist of webmastery things and such but we're pretty bare-bones for now. If you have any questions feel free to message me!
Stahl's Rotomblr is @steel-type-stahl
Homura doesn't have any socials or anything yet, maybe with enough pestering you can convince her to make a blog ;)
1K notes
·
View notes
Text
hey you, make your own website.
sure you can use neocities or carrd or strawpage or whatever whatever but also. make your own from scratch!
there's plenty of free website hosters, github(owned by microsoft), gitlab, and cloudflare have "pages" services which are all free and you can just host whatever html pages even use things like static site generators as well to help yourself from copying and pasting.
if you have your own domains you can also use those, and other than digging deep into web requests or stupid shit there's no way to know you're not hosting it yourself.
i use cloudflare pages, but github/gitlab pages is probably much easier, and if you dont like it, you can just pick it up and move it somewhere else. if you have a custom domain as well you dont even have to tell people "move to the new website". you're not tied down to any service and the site is what you have
It's very flexible too! for beginners you can just put raw html and css and upload it and it'll show, if you need more than this, you can just add more.
my website, ranid.space, also uses cloudflare pages (it can be easily done on the other two), and it's generated using Astro with templates i've created, it has a [shitty] blog Content Management System with an Atom feed, there's pages with javascript, and i even have SEO optimizations (i was really bored okay i really dont care if i show up on google).
it is as simple or as complex as you want it to be.
it is literally JUST hosting your own website you have full and entire control over. note it's a static website so you cant really do things like live updates without connecting it to another server, however for posting to a blog once in a while it's perfectly fine
i've not used gitlab pages, it seems to be a bit more manual setup than github pages, but i think beyond that first setup it's the same
333 notes
·
View notes
Text
you should make a website!
"my favorite social media site is shutting down!"
"the CEO of the site i use just committed another atrocity!"
"i want a webspace that's all my own!"
if any of these sound like you (and if you're on tumblr, i know at least one applies) you should make your own website!
why make a website?
incredibly customizable
you can put whatever you want on it
it's, well, your own! like a house you build with your own hands
things you'll need
a computer. you can maybe get away with doing this on a mobile device, but i have zero experience there
a code editor. i like VScodium, which is a de-microsoft-ed version of VScode.
a will to learn ;)
site hosting
neocities. everyone knows neocities. at this point i do feel like it's become a bit too centralized, but it's a good option nonetheless. do note that there are filetype restrictions for free users, but that shouldn't be a huge issue for most. what may be an issue, though, is that there's a content security policy that prevents sites made after jan 1st, 2024 to use outside scripts. also, you have to pay to use your own domain
nekoweb. similar to neocities, but there's no filetype restrictions or a content security policy. some differences are outlined in the FAQ (thinking about moving here... i am a traitor...) i'm not sure if domain support is free or paid.
github pages or codeberg pages. you'll need an understanding of git for this
pages.gay: run by besties.house, uses git
teacake: free hosting is currently closed, but paid hosting starts at 2 bucks a month.
leprd.space: i know next to nothing about this.
a web server. don't recommend this if you don't know computer stuff but it is an option (you'll likely have to provide your own domain though)
gripes & solutions (?)
i'm not comfortable maintaining pages in pure HTML / templating with JS sucks!
with a static site generator, you can write pages in markdown and they'll be converted into HTML and (if you'd like) be put into a template of your choosing. my personal choice is 11ty but there are tons of options!
static site generators can be a bit of a learning curve (and you will have to write some html for templating) but if you're making a lot of pages or blogging regularly it's something to consider
there are starters for 11ty online but i might make a more beginner-proofed starter and/or guide in the future? don't count on it
i don't want to write/maintain CSS
simpleCSS is a tiny CSS file you can use to make semantic HTML ("naked" HTML) look nice. it's got decent customization options too. it's not particularly fancy or opinionated, but it's a good starting point if you need something
i don't know what to put on my website!
small list of ideas:
weblog
art/writing/music gallery
movie/show/book tracker
place to store bookmarks/links
scary! i'm scared!
my askbox/messages/e-mail inbox/etc. are open to anyone who'd like to ask for help!
439 notes
·
View notes
Note
komaedas have you tried straw.page?
(i hope you don't mind if i make a big ollllle webdev post off this!)
i have never tried straw.page but it looks similar to carrd and other WYSIWYG editors (which is unappealing to me, since i know html/css/js and want full control of the code. and can't hide secrets in code comments.....)
my 2 cents as a web designer is if you're looking to learn web design or host long-term web projects, WYSIWYG editors suck doodooass. you don't learn the basics of coding, someone else does it for you! however, if you're just looking to quickly host images, links to your other social medias, write text entries/blogposts, WYSIWYG can be nice.
toyhouse, tumblr, deviantart, a lot of sites implement WYSIWYG for their post editors as well, but then you can run into issues relying on their main site features for things like the search system, user profiles, comments, etc. but it can be nice to just login to your account and host your information in one place, especially on a platform that's geared towards that specific type of information. (toyhouse is a better example of this, since you have a lot of control of how your profile/character pages look, even without a premium account) carrd can be nice if you just want to say "here's where to find me on other sites," for example. but sometimes you want a full website!
---------------------------------------
neocities hosting
currently, i host my website on neocities, but i would say the web2.0sphere has sucked some doodooass right now and i'm fiending for something better than it. it's a static web host, e.g. you can upload text, image, audio, and client-side (mostly javascript and css) files, and html pages. for the past few years, neocities' servers have gotten slower and slower and had total blackouts with no notices about why it's happening... and i'm realizing they host a lot of crypto sites that have crypto miners that eat up a ton of server resources. i don't think they're doing anything to limit bot or crypto mining activity and regular users are taking a hit.



↑ page 1 on neocitie's most viewed sites we find this site. this site has a crypto miner on it, just so i'm not making up claims without proof here. there is also a very populated #crypto tag on neocities (has porn in it tho so be warned...).
---------------------------------------
dynamic/server-side web hosting
$5/mo for neocities premium seems cheap until you realize... The Beautiful World of Server-side Web Hosting!
client-side AKA static web hosting (neocities, geocities) means you can upload images, audio, video, and other files that do not interact with the server where the website is hosted, like html, css, and javascript. the user reading your webpage does not send any information to the server like a username, password, their favourite colour, etc. - any variables handled by scripts like javascript will be forgotten when the page is reloaded, since there's no way to save it to the web server. server-side AKA dynamic web hosting can utilize any script like php, ruby, python, or perl, and has an SQL database to store variables like the aforementioned that would have previously had nowhere to be stored.
there are many places in 2024 you can host a website for free, including: infinityfree (i use this for my test websites :B has tons of subdomains to choose from) [unlimited sites, 5gb/unlimited storage], googiehost [1 site, 1gb/1mb storage], freehostia [5 sites/1 database, 250mb storage], freehosting [1 site, 10gb/unlimited storage]
if you want more features like extra websites, more storage, a dedicated e-mail, PHP configuration, etc, you can look into paying a lil shmoney for web hosting: there's hostinger (this is my promocode so i get. shmoney. if you. um. 🗿🗿🗿) [$2.40-3.99+/mo, 100 sites/300 databases, 100gb storage, 25k visits/mo], a2hosting [$1.75-12.99+/mo, 1 site/5 databases, 10gb/1gb storage], and cloudways [$10-11+/mo, 25gb/1gb]. i'm seeing people say to stay away from godaddy and hostgator. before you purchase a plan, look up coupons, too! (i usually renew my plan ahead of time when hostinger runs good sales/coupons LOL)
here's a big webhost comparison chart from r/HostingHostel circa jan 2024.

---------------------------------------
domain names
most of the free website hosts will give you a subdomain like yoursite.has-a-cool-website-69.org, and usually paid hosts expect you to bring your own domain name. i got my domain on namecheap (enticing registration prices, mid renewal prices), there's also porkbun, cloudflare, namesilo, and amazon route 53. don't use godaddy or squarespace. make sure you double check the promo price vs. the actual renewal price and don't get charged $120/mo when you thought it was $4/mo during a promo, certain TLDs (endings like .com, .org, .cool, etc) cost more and have a base price (.car costs $2,300?!?). look up coupons before you purchase these as well!
namecheap and porkbun offer something called "handshake domains," DO NOT BUY THESE. 🤣🤣🤣 they're usually cheaper and offer more appealing, hyper-specific endings like .iloveu, .8888, .catgirl, .dookie, .gethigh, .♥, .❣, and .✟. I WISH WE COULD HAVE THEM but they're literally unusable. in order to access a page using a handshake domain, you need to download a handshake resolver. every time the user connects to the site, they have to provide proof of work. aside from it being incredibly wasteful, you LITERALLY cannot just type in the URL and go to your own website, you need to download a handshake resolver, meaning everyday internet users cannot access your site.
---------------------------------------
hosting a static site on a dynamic webhost
you can host a static (html/css/js only) website on a dynamic web server without having to learn PHP and SQL! if you're coming from somewhere like neocities, the only thing you need to do is configure your website's properties. your hosting service will probably have tutorials to follow for this, and possibly already did some steps for you. you need to point the nameserver to your domain, install an SSL certificate, and connect to your site using FTP for future uploads. FTP is a faster, alternative way to upload files to your website instead of your webhost's file upload system; programs like WinSCP or FileZilla can upload using FTP for you.
if you wanna learn PHP and SQL and really get into webdev, i wrote a forum post at Mysidia Adoptables here, tho it's sorted geared at the mysidia script library itself (Mysidia Adoptables is a free virtual pet site script, tiny community. go check it out!)
---------------------------------------
file storage & backups
a problem i have run into a lot in my past like, 20 years of internet usage (/OLD) is that a site that is free, has a small community, and maybe sounds too good/cheap to be true, has a higher chance of going under. sometimes this happens to bigger sites like tinypic, photobucket, and imageshack, but for every site like that, there's like a million of baby sites that died with people's files. host your files/websites on a well-known site, or at least back it up and expect it to go under!
i used to host my images on something called "imgjoe" during the tinypic/imageshack era, it lasted about 3 years, and i lost everything hosted on there. more recently, komaedalovemail had its webpages hosted here on tumblr, and tumblr changed its UI so custom pages don't allow javascript, which prevented any new pages from being edited/added. another test site i made a couple years ago on hostinger's site called 000webhost went under/became a part of hostinger's paid-only plans, so i had to look very quickly for a new host or i'd lose my test site.
if you're broke like me, looking into physical file storage can be expensive. anything related to computers has gone through baaaaad inflation due to crypto, which again, I Freaquing Hate, and is killing mother nature. STOP MINING CRYPTO this is gonna be you in 1 year

...um i digress. ANYWAYS, you can archive your websites, which'll save your static assets on The Internet Archive (which could use your lovely donations right now btw), and/or archive.today (also taking donations). having a webhost service with lots of storage and automatic backups can be nice if you're worried about file loss or corruption, or just don't have enough storage on your computer at home!
if you're buying physical storage, be it hard drive, solid state drive, USB stick, whatever... get an actual brand like Western Digital or Seagate and don't fall for those cheap ones on Amazon that claim to have 8,000GB for $40 or you're going to spend 13 days in windows command prompt trying to repair the disk and thenthe power is gong to go out in your shit ass neighvborhood and you have to run it tagain and then Windows 10 tryes to update and itresets the /chkdsk agin while you're awayfrom town nad you're goig to start crytypting and kts just hnot going tot br the same aever agai nikt jus not ggiog to be the saeme
---------------------------------------
further webhosting options
there are other Advanced options when it comes to web hosting. for example, you can physically own and run your own webserver, e.g. with a computer or a raspberry pi. r/selfhosted might be a good place if you're looking into that!
if you know or are learning PHP, SQL, and other server-side languages, you can host a webserver on your computer using something like XAMPP (Apache, MariaDB, PHP, & Perl) with minimal storage space (the latest version takes up a little under 1gb on my computer rn). then, you can test your website without needing an internet connection or worrying about finding a hosting plan that can support your project until you've set everything up!
there's also many PHP frameworks which can be useful for beginners and wizards of the web alike. WordPress is one which you're no doubt familiar with for creating blog posts, and Bluehost is a decent hosting service tailored to WordPress specifically. there's full frameworks like Laravel, CakePHP, and Slim, which will usually handle security, user authentication, web routing, and database interactions that you can build off of. Laravel in particular is noob-friendly imo, and is used by a large populace, and it has many tutorials, example sites built with it, and specific app frameworks.
---------------------------------------
addendum: storing sensitive data
if you decide to host a server-side website, you'll most likely have a login/out functionality (user authentication), and have to store things like usernames, passwords, and e-mails. PLEASE don't launch your website until you're sure your site security is up to snuff!
when trying to check if your data is hackable... It's time to get into the Mind of a Hacker. OWASP has some good cheat sheets that list some of the bigger security concerns and how to mitigate them as a site owner, and you can look up filtered security issues on the Exploit Database.
this is kind of its own topic if you're coding a PHP website from scratch; most frameworks securely store sensitive data for you already. if you're writing your own PHP framework, refer to php.net's security articles and this guide on writing an .htaccess file.
---------------------------------------
but. i be on that phone... :(
ok one thing i see about straw.page that seems nice is that it advertises the ability to make webpages from your phone. WYSIWYG editors in general are more capable of this. i only started looking into this yesterday, but there ARE source code editor apps for mobile devices! if you have a webhosting plan, you can download/upload assets/code from your phone and whatnot and code on the go. i downloaded Runecode for iphone. it might suck ass to keep typing those brackets.... we'll see..... but sometimes you're stuck in the car and you're like damn i wanna code my site GRRRR I WANNA CODE MY SITE!!!


↑ code written in Runecode, then uploaded to Hostinger. Runecode didn't tell me i forgot a semicolon but Hostinger did... i guess you can code from your webhost's file uploader on mobile but i don't trust them since they tend not to autosave or prompt you before closing, and if the wifi dies idk what happens to your code.
---------------------------------------
ANYWAYS! HAPPY WEBSITE BUILDING~! HOPE THIS HELPS~!~!~!
-Mod 12 @eeyes

203 notes
·
View notes
Text
YOU MUST MAKE A WEBSITE
Oh wow, look at that! YET ANOTHER post urging you to make a webbed site! What a completely new thing that people haven't made a thousand masterposts for already!!
• Making a website might look scary. It is Not.
At first, I too thought making a website was too much work. It really isn't! It turns out that all you need is
an HTML file,
a web hosting service and
w3schools tutorials,
and that's about it!
This post will point you towards these resources, and others I found useful while figuring out how to make a website.
• VERY QUICK EXPLANATIONS:
What's HTML and CSS?
HTML is the content of your webpage, the skeleton of it. What shows up in a webpage is what's written in the HTML file!
CSS is the way the HTML is styled; the colour of the background and the letters, the size of elements, the font, all that!
Do I absolutely NEED JavaScript for a website?
Not at all! You don't need to worry about learning it before getting started.
• What do I make a website for? What do I put in there?
ANYTHING AND ALMOST EVERYTHING. Here's some ideas for pages from a post of mine were I was very normal about websites:
You can make a page that's only pictures of your pets.
You can make an interactive adventure.
You can make your own academic blog full of your own essays or articles.
You can just post a ton of art or make a full music page.
You can make a blog and infodump eternally, give book reccs and reviews. You can host a thousand virtual pets and nothing else.
Upload entire books in a single html file. Make a wikipedia for your ocs. Make a fake site for a random fictional place (restaurant, hotel, whatever). You can make a thousand fanpages/shrines about your favorite media. You can upload your own webcomic and make it all like a fancy website and shit.
I could keep going but, for the sake of "brevity", I won't.
• WEBSITE EXAMPLES!
If I started listing the websites I know, this post would be bottomless. Here's only seven:
https://publictransit.neocities.org/ - A webbed site, for sure
https://ribo.zone/ - A personal site
https://leusyth.neocities.org/ - An art archive
https://solaria.neocities.org/ - Personal website with A Lot of stuff (it'll come up in a bit, because it offers web making resources)
https://hog.neocities.org/ - The Hogsite
https://thegardenofmadeline.neocities.org/ - Another personal site! It also has a web resources page and has made another masterpost like this one (but better)
https://spiders.neocities.org/ - My own website, which must be weird to see in mobile . sorry
• You've convinced me. I want a webbed site. Where do I start?
https://neocities.org/
FIRST OF ALL: Neocities. It is a free web hosting service, and it's the one I and the sites I linked use!
When I first started, my website was a black page with red letters and a drawing, and nothing else! It was like that for a month, till i started picking up on how to do things.
Here's what helped me get an idea of how to make things work:
https://sadgrl.online/learn/articles/beginners-guide-neocities
An absolute beginners guide to neocities -- while when you make an account there you get a tutorial page from the site, this one's extra support for that.
https://www.w3schools.com/
Learn HTML, CSS, JavaScript and MANY other coding things for free. All the tutorial/reference pages have live testing windows for you to mess with!! helped me a LOT while figuring this stuff out!
https://htmlcheatsheet.com/
https://htmlcheatsheet.com/css/
Cheatsheets for HTML and CSS, respectively. It includes a JavaScript one too!
https://sadgrl.online/webmastery/
Sadgrl's webmastery resources! Also includes the next resource listed here:
https://sadgrl.online/projects/layout-builder/
Sadgrl's layout builder; not a lot of customization at a first glance, but I've seen wildly different websites all using it as a base, plus it works using CSS Flexbox, so it generates a responsive layout!
(basically, a responsive layout is one that translates well in different sized screens)
https://www.tumblr.com/fysa/728086939730919424/wikitable-code?source=share
Tumblr user fysa made this layout imitating a wiki page!
https://brackets.io/
At some point, you might want to do things outside the Neocities code editor and get one outside the site. I recommend Brackets, because my old as fuck computer can run that and absolutely nothing else apparently, and it works wonderfully! Though I recommend either turning off the code autocomplete or using it after a good while of already using the Neocities code editor, so you get used to coding on your own.
http://www.unit-conversion.info/texttools/text-to-html/
Turn your text into HTML code! i use this kind of pages for my lengthy blog entries that I don't feel like formatting myself.
https://imagecompressor.com/
COMPRESS YOUR IMAGES.
The heavier an image is, the more your site weighs and the more time your page will spend loading. You don't want that, specially if your site is heavy on graphics. This might help!
https://solaria.neocities.org/guides
Some CSS, JavaScript and Accessibility guides! Worth checking out!
https://eloquentjavascript.net/
This is a free, interactive book for learning JavaScript! NOTE: It is very intuitive, but JavaScript is HARD!! I still haven't learned much of it, and my website does fine without so don't worry if you end up not doing much with it. It's still useful + the exercises are fun.
And now, accessories!
• Silly stuff for your page :]
https://gifypet.neocities.org/
Make a virtual pet, copy the code and paste it in your HTML file! You'll get a little guy in your webbed site :]
https://www.wikplayer.com/
Music player for your website!
http://www.mf2fm.com/rv/
JavaScript silly effects for your site :]
https://blinkies.neocities.org/geoblinkies
Blinkie search engine!
https://www.cbox.ws/
Add a chatbox to your site!!
https://momg.neocities.org/
Infinite gallery of gifs. i've spent hours in there looking at moving pictures and out of them all, the ONLY gif i actually ended up using on my site was a rotating tomato slice. it is still there. trapped.
https://wrender.neocities.org/tarotinstructions
A widget that gives you a random tarot card!
https://www.websudoku.com/widget.php
Sudoku widget!
That's about it for now! I don't know how to end this!!! Remember to have fun and google everything you don't know :]
683 notes
·
View notes
Text
Website-building resources
People are sharing a lot of resources on how to make your own website so I've updated the website-building section of my site with links to some of the best I've found. PLEASE make your own website, it is fun (sometimes)! Fast (sometimes)!! Free (sometimes)!!!
This is what's listed on my site right now but I recommend you do check the site in case I've added more since posting this to Tumblr.
Tutorials
The Quick ‘n’ Dirty Guide to Making a Website (2022) by @itsneroart
Mala's Self-Hosting Guide by @ophanimkei
A Mini Guide to RSS Feeds by @jeypawlik (video presentation with the same info)
Music on Neocities: A cheap bastard's guide
W3Schools - learn HTML, CSS, and Javascript
Resources
Neocities - web hosting service
Bear Blog - small blogging platform
Zonelets - small blogging engine
GifCities - Geocities GIF archive
Lightbox2 - lightbox script
Rarebit - open-source webcomic template (recommended for beginners)
Grawlix - open-source webcomic CMS (not recommended for beginners)
Whimsical! - graphics website
Comment widget by @kafus
Articles & Arguments
Rediscovering the Small Web by Parimal Satyal
Plain old webpages still matter by Felix Plesoianu
Cyber Mauseoleums (Or the Argument Against Deletion) by neonaut
Every site needs a Links Page / Why linking matters by Daniel/Melon
75 notes
·
View notes
Text
How To Embed An Image In An Ao3 Comment
Sometimes, an image is worth a thousand words. You've read a fic, and the only way to respond to it is with a picture. Maybe this is a scribble you drew in the notes app on your phone, maybe it's art you drew with actual artistic talent, maybe it's a meme you just looked up, maybe it's a meme you just made. But you have your image, and you want to put it in someone's comments. How do you do that?
Ao3 comments support HTML, so to embed an image you need an image link to where the image is hosted somewhere on the web, and you need a bit of HTML code. First thing, the image.
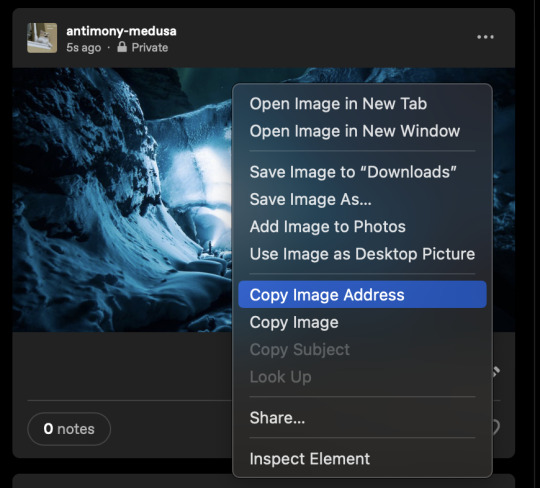
You can use a site like Imgur to host your image, or a private tumblr post, or a fandom image host like Squidge Image Hosting. The important thing is that you want the actual image URL, and not the link to the page that the image is hosted on. Let's say you put your image in a private tumblr post, it would look something like this to get the image link.

You want to right-click (or control-click, whatever works on your screen) to get this dropdown menu, and go down to Copy Image Address. That drops the URL into your clipboard. And then you copy this code:
<img src="YOUR IMAGE URL" alt="DESCRIPTION OF YOUR IMAGE" border="0" width="Max-width 95%" />
In order that's the code that tells the HTML which image to pull off the web, a description that will work for screen readers, telling it that it doesn't need a border, and a bit of code that will keep the image from running off the screen if you grabbed a big image. You put your image URL in that bit of code and write a fast description, and then bingo, you're ready to post your image!
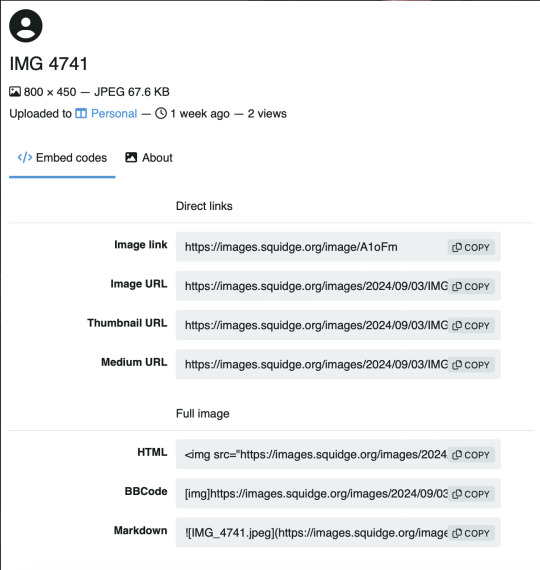
Oh god though, you're on mobile, that all looks awful: quick tip! If you host your image on images.squidge.org, they will do the html for you. It's free fandom image hosting as long as you're over 18. Upload your image, and then scroll down on the page, and there's a convenient button with the HTML just done for you already.

Scroll down to HTML and hit the copy button, and then just paste that into the Ao3 comment box, update the image description (cause it'll just have the title there) and you're good to go!
Go forth and decorate the world with images!

134 notes
·
View notes
Text
so i've been coding a website
home of: the dervampireprince fanart museum, prince's art gallery, a masterlist of resources for making websites and list of web communities, and more!
[18+, minors dni (this blog is 18+ and the art gallery and art museum pages on my site have some 18+ only artworks)]
littlevampire . neocities . org (clickable link in pinned post labelled 'website')

if you don't follow me on twitch or aren't in my discord, you might not know i've been coding my own website via neocities since june 2024. it's been a big labour of love, the only coding i'd done before is a little html to customize old tumblr themes, so i've learnt a lot and i've been having so much fun. i do link to it on my carrds but not everyone will know that the icon of a little cat with a wrench and paintbrush is the neocities logo, or even what neocities is.
neocities is a free website builder, but not like squarespace or wix that let you build a website from a template with things you can drag in, it's all done with html and css code (and you can throw in javascript if you wanna try hurting your brain /hj). i love the passion people have for coding websites, for making their own websites again in defiance of social medias becoming less customisable and websites looking boring and the same as each other. people's neocities sites are so fun to look through, looking at how they express themselves, their art galleries, shrines to their pets or favourite characters or shows or toys or places they've been.
why have i been making a website this way?
well i used to love customising my tumblr theme back when clicking on someone's username here took you to their tumblr website, their username . tumblr . com link that you could edit and customise with html code. now clicking a username takes you to their mobile page view, a lot of users don't even know you can have a website with tumblr, the feature to have a site became turned off by default, and i've heard from some users that they might have to pay to unlock that feature.
i've always loved the look of old geocities and angelfire websites, personalised sites, and i've grown tired of every social media trying to look the same as each other, remove features that let users customise their profiles and pages more. and then i found out about neocities.
are you interested in making a site too?
neocities is free, though you can pay to support them. there is no ads, no popups, they have no ai tool scraping their sites, no tos that will change to suddenly stop allow 18+ art. unlike other website hosters, neocities does have a sort of social media side where you do have a profile and people can follow you and leave comments on your site and like your updates, but you can ignore this if you want, or use it to get to know other webmasters.
to quote neocities "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
i'd so encourage anyone interested to try making a website with neocities. w3schools is an excellent place to start learning coding, and there are free website templates you can copy and paste and use (my site is built off two different free codes, one from fujoshi . nekoweb . org and the other from sadgrl's free layout builder tool).
your site can be for anything:
a more fun and interactive online business card (rather than using carrd.co or linktree)
a gallery of your art/photos/cosplays/etc
a blog
webshrines to your a character, film, song, game, toy, hobby, your pet - anything can be a shrine!
a catalogue/database/log of every film you've watched, every place you've visited, birds you've seen, plushies you own, every blinkie gif you have saved, your ocs and stories, etc
hosting a webcomic
a fanwiki/fansite that doesn't have endless ads like fandom . com does (i found a cool neocities fansite for rhythm game series pop'n music and it's so thorough, it even lists all the sprites and official art for every character)
i follow a website that just reviews every video game based on whether or not it has a frog in it, if the frog is playable, if you can be friends with it. ( frogreview . neocities . org )
the only html i knew how to write before starting is how to paragraph and bold text. and now i have a whole site! and i'm still working on new stuff for it all the time.

i just finished making a page on my website called 'explore the web'. this page lists everything you might need to know when wanting to make or decorate your website. it lists:
other neocities sites i think are cool and i'm inspired by, check them out for more ideas of what your site could look like and contain!
website building resources
coding help and tutorials
free website html code layouts you can use if you don't want too start coding from scratch
places to find graphics and decorative images for your site (transparent background pngs, pixels, favicons, stamps, blinkies, buttons, userboxes, etc)
image generators for different types of buttons and gifs (88x31 buttons, tiny identity buttons, heart locket open gifs, headpat gifs)
widgets and games and interactive elements you can add to your site (music players, interactive pets like gifypet and tamanotchi, hit counters, games like pacman and crosswords, guestbooks and chatboxes, etc)
web manifestos, guides, introductions and explanations of webmastering and neocities (some posts made by other tumblr users here are what made me finally want to make my own site and discover how too)
art tools, resources and free drawing programs
web communities! webrings, cliques, fanlistings, pixel clubs (pixel art trades) and more!
other fun sites that didn't fit in the other categories like free sheet music sites, archives, egotistical.goat (see a tumblr users audio posts/reblogs as a music playlist), soul void (a wonderful free to play video game i adore), an online omnichord you can play, and more.
i really hope the 'explore the web' page is helpful, it took three days to track down every link and find resources to add.
and if you want to check out my site there's more than just these pages. like i said in the beginning, i recently finished making:
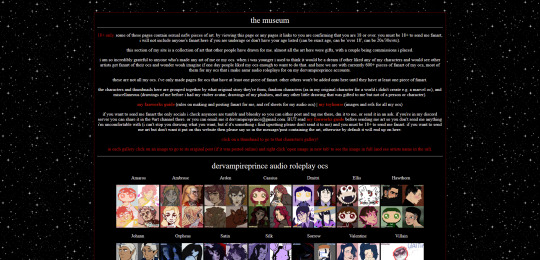
the dervampireprince fanart museum

every piece of fanart i've received (unless the sender asked me to keep it private) has been added to this museum and where possible links back to the original artists post of that art (a lot the art was sent to me via discord so i can't link to the original post). every piece of fanart sent to me now will be added on their unless you specifically say you don't want it going on there. there's also links to my fanworks guide on there and how to send me fanart.
other pages on my site




about me (including favourite media, quizzes, comfort characters, kins, and more)
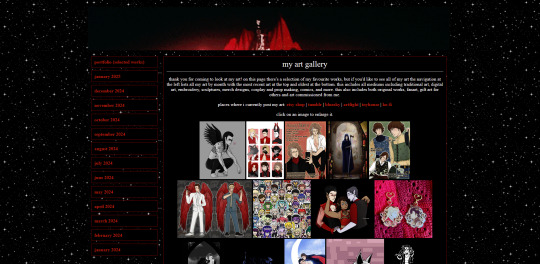
art gallery (art i've made, sorted by month)
graphics (so far it's just stamps i've made but plan to remake this section of my site)
media log (haven't started the 2025 one yet, but a log of all films, tv, writing, music, theatre, fandoms, characters and ships i got into in 2024)
silly web pets
shrines
site map
update log
my shrines so far:




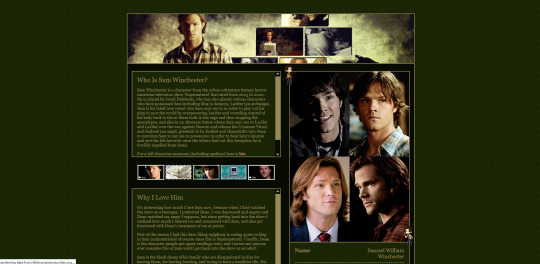
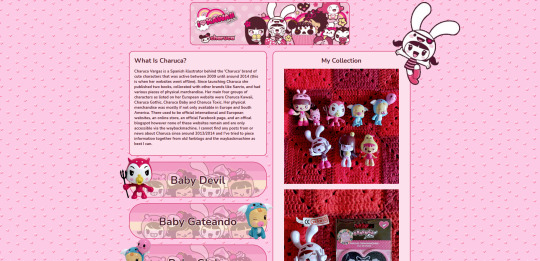
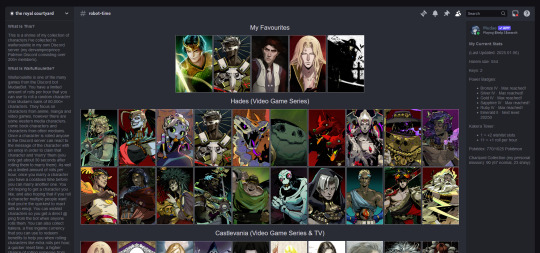
i have ones for lucifer from supernatural, sam winchester from supernatural, charuca minifigures (arcade prizes i wanted as a kid that i'm trying to finish collecting as an adult), my waifuroulette discord tcg collection. my masterlist of every lgbt+ marvel character is a wip. i love making each shrine look different and suit the character/fandom/thing the shrine is about. and then there's also:
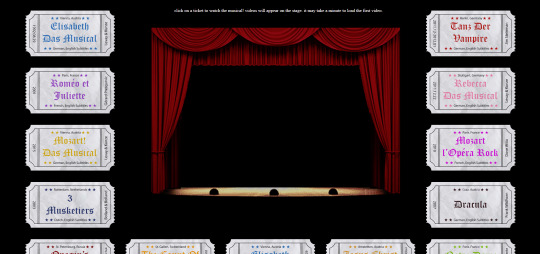
the european musical section


i ramble about them a lot and it's no surprise there's multiple shrines for them. i fell in love with german musical theatre in 2020 and that expanded in being interested in all non-english language musical theatre and trying to spread the word of it and how they deserve to be as known as english-language musicals. one musical in particular, elisabeth das musical, is my biggest special interest so expect a very detailed shrine about that one day.
so far this part of the site includes
'enter the theatre' an interactive web theatre where you choose a ticket and that musical will play on the stage (click a ticket and the embedded youtube video for that musical will appear on the stage and play. i dealt with javascript for the first time to bring the vision i had for this page alive, it might be slow but i hope enjoyable)
elisabeth das musical webshrine [not made yet]
tanz der vampire webshrine [not made yet, might abandon the idea]
my favourite european musicals [not made yet]
a masterlist of european musicals [a wip, only two musicals listed so far, i am listing every musical and every production they've had, this was a word document i kept for a long time that i always wanted to share somehow and this page is how i'll do it. there's no other list for european musicals out there so i guess it's up to me as always /lh]
the future for my site
i will update my art gallery, the fanart museum, my media log and other collections as often as i can. there's so many more pages i want to add including:
profiles for my ocs
finish my european musical masterlist
finish my 'every marvel lgbt+ character' masterlist (i have no love for marvel or disney's lgbt+ representation nor are all of these characters good representation and a lot are very minor characters, but for some reason i have gotten hyperfixated on this topic a few times so here comes a masterlist)
make shrines for loki (marvel), ares (hades), my sylvanian families collection, vocaloid (and/or vocaloid medleys), my plushie collection, pullip dolls
make a 'page not found' page
and i have one big plan to essentially make a site within a site, and make a website for my monster boy band ocs. but make it as if it was a real band, an unfiction project (think like how welcome home's website portrays welcome home as if it was a real show). this site would have pages for the band members, their albums, merch and maybe a pretend shop, and a fake forum where you could see other characters in the story talking and click on their profiles to find out more about them. and then once that's all done i want to start posting audios about the characters and then people can go to the website to find out more about them. that's my big plan anyway. i hope that sounds interesting.
i also want to make an effort to try and join some website communities. be brave and apply for some webrings and fanlistings, and make some pixel art and join some of the amazing pixel clubs out there.
but yeah, that's my site, that's neocities. i hope that was interesting. i hope it encourages people to make their own site, or at least look at other's small websites and explore this part of the internet. and if you go and check out mine feel free to drop a message in the guestbook on the homepage, or follow me on neocities if you have/make an account.
80 notes
·
View notes
Text

There are many web hosting companies to choose from if you're taking the plunge into making your own website with a comic content management system (CMS) like ComicControl or Grawlix, a Wordpress comic theme like Toocheke or ComicPress, or a HTML template to cut/paste code like Rarebit. While these solutions are generally free, finding a home for them is... generally not. It can be hard to choose what's best for your webcomic AND your budget!
We took a look at a few of the top hosting services used by webcomics creators using webcomic CMSes, and we put out a poll to ask your feedback about your hosts!
This post may be updated as time goes on as new services enter the hosting arena, or other important updates come to light.
Questions:
💻 I can get a free account with Wix/Squarespace/Carrd, could I just use those for my comic? - Web hosts like this may have gallery functions that could be adapted to display a series of pages, but they are very basic and not intended for webcomics.
📚 Wait, I host on Webtoon, Tapas, Comic Fury, or some other comic website, why are they not here? - Those are comic platforms! We'll get into those in a future post!
🕵️♀️Why does it say "shared hosting"? Who am I sharing with? - "Shared hosting" refers to sharing the server space with other customers. They will not have access to your files or anything, so it is perfectly fine to use for most comic CMSes. You may experience slowing if there is too much activity on a server, so if you're planning to host large files or more than 10 comics, you may want to upgrade to a more robust plan in the future.
Web Host List
Neocities

Basic plan pricing: Free or $5/month. Free plan has more restrictions (1 GB space, no custom domain, and slower bandwidth, among other things)
Notes: Neocities does not have database support for paid or free accounts, and most comic CMS solutions require this (ComicCtrl, Grawlix, Wordpress). You will need to work with HTML/CSS files directly to make a website and post each page.
Hostinger

Basic plan pricing: $11.99/month or $7.99/month with four year commitment (monthly, 1, 2, and 4 year plans available).
Notes: Free domain for the 1st year. Free SSL Certifications. Weekly backups.
KnownHost

Basic plan pricing: $8.95/month or $7.99/month with four year commitment (monthly, 1, 2, and 4 year plans available).
Notes: Free DDOS protection. Free SSL Certifications.
InMotion Hosting

Basic plan pricing: $12.99/month or $9.99/month with three year commitment (monthly, 1, and 3 year plans available).
Notes: Free SSL Certifications, free domain names for 1 and 3 year plans. 24/7 live customer service and 90-day money-back guarantee. Inmotion also advertises eco-friendly policies: We are the first-ever Green Data Center in Los Angeles. We cut cooling costs by nearly 70 percent and reduce our carbon output by more than 2,000 tons per year.
Reviews:
👍“I can't remember it ever going down.”
👍“InMotion has a pretty extensive library full of various guides on setting up and managing websites, servers, domains, etc. Customer service is also fairly quick on responding to inquiries.” 👎“I wish it was a bit faster with loading pages.”
Ionos Hosting

Basic plan pricing: $8/month or $6/month with three year commitment (monthly, 1, 2 and 3 year plans available).
Notes: Free domain for the first year, free SSL Certification, Daily backup and recovery is included. Site Scan and Repair is free for the first 30 days and then is $6/month.
Reviews:
👍“Very fast and simple” 👎“Customer service is mediocre and I can't upload large files”
Bluehost

Basic plan pricing: $15.99/month or $4.95/month with three year commitment (monthly, 1, 3 year plans available).
Notes: Free domain and SSL certificates (for first year only). 24/7 Customer Service. Built to handle higher traffic websites. Although they specialize in Wordpress websites and provide updates automatically, that's almost a bad thing for webcomic plugins because they will often break your site. Their cloud hosting services are currently in early access with not much additional information available.
Reviews:
👎"The fees keep going up. Like I could drop $100 to cover a whole year, but now I'm paying nearly $100 for just three months. It's really upsetting."
👎"I have previously used Bluehost’s Wordpress hosting service and have had negative experiences with the service, so please consider with a grain of salt. I can confirm at least that their 24/7 customer service was great, although needed FAR too often."
Dreamhost

Basic plan pricing: $7.99/month or $5.99/month with three year commitment (monthly, 1, 3 year plans available).
Notes: Free SSL Certificates, 24/7 support with all plans, 97-day moneyback guarantee. Not recommended for ComicCtrl CMS
Reviews:
👍“They've automatically patched 2 security holes I created/allowed by mistake.” 👍“Prices are very reasonable” 👎 “back end kind of annoying to use” 👎 “wordpress has some issues” 👎 “it's not as customizable as some might want“
GoDaddy

Basic plan pricing: $11.99/month or $9.99/month with three year commitment (monthly, 1, 2, and 3 year plans available).
Notes: Free 24/7 Customer service with all plans, Free SSL Certificates for 1 year, free domain and site migration.
Reviews:
👍Reasonable intro prices for their Economy hosting, which has 25GB of storage 👍Migrated email hosting service from cPanel to Microsoft Office, which has greater support but may not be useful for most webcomic creators. 👎 Many site issues and then being upsold during customer service attempts. 👎 Server quality found lacking in reviews 👎 Marketing scandals in the past with a reputation for making ads in poor taste. Have been attempting to clean up that image in recent years. 👎 “GoDaddy is the McDonald's of web hosting. Maybe the Wal-Mart of hosting would be better. If your website was an object you would need a shelf to put it on. You go to Wal-Mart and buy a shelf. It's not great. It's not fancy. It can only hold that one thing. And if we're being honest - if the shelf broke and your website died it wouldn't be the end of the world.The issue comes when you don't realize GoDaddy is the Wal-Mart of hosting. You go and try to do things you could do with a quality shelf. Like, move it. Or add more things to it.” MyWorkAccountThisIs on Reddit*
Things to consider for any host:
💸 Introductory/promotional pricing - Many hosting companies offer free or inexpensive deals to get you in the door, and then raise the cost for these features after the first year or when you renew. The prices in this post are the base prices that you can expect to pay after the promotional prices end, but may get outdated, so you are encouraged to do your own research as well.
💻 Wordpress hosting - Many of the companies below will have a separate offering for Wordpress-optimized hosting that will keep you updated with the latest Wordpress releases. This is usually not necessary for webcomic creators, and can be the source of many site-breaking headaches when comic plugins have not caught up to the latest Wordpress releases.
Any basic hosting plan on this list will be fine with Wordpress, but expect to stop or revert Wordpress versions if you go with this as your CMS.
🤝 You don't have to go it alone - While free hosts may be more limited, paid hosting on a web server will generally allow you to create different subdomains, or attach additional purchased domains to any folders you make. If you have other comic-making friends you know and trust, you can share your server space and split the cost!
Want to share your experience?
Feel free to contribute your hosting pros, cons, and quirks on our survey! We will be updating our list periodically with your feedback!
156 notes
·
View notes
Text
SysNotes devlog 1
Hiya! We're a web developer by trade and we wanted to build ourselves a web-app to manage our system and to get to know each other better. We thought it would be fun to make a sort of a devlog on this blog to show off the development! The working title of this project is SysNotes (but better ideas are welcome!)

What SysNotes is✅:
A place to store profiles of all of our parts
A tool to figure out who is in front
A way to explore our inner world
A private chat similar to PluralKit
A way to combine info about our system with info about our OCs etc as an all-encompassing "brain-world" management system
A personal and tailor-made tool made for our needs
What SysNotes is not❌:
A fronting tracker (we see no need for it in our system)
A social media where users can interact (but we're open to make it so if people are interested)
A public platform that can be used by others (we don't have much experience actually hosting web-apps, but will consider it if there is enough interest!)
An offline app
So if this sounds interesting to you, you can find the first devlog below the cut (it's a long one!):
(I have used word highlighting and emojis as it helps me read large chunks of text, I hope it's alright with y'all!)
Tech stack & setup (feel free to skip if you don't care!)
The project is set up using:
Database: MySQL 8.4.3
Language: PHP 8.3
Framework: Laravel 10 with Breeze (authentication and user accounts) and Livewire 3 (front end integration)
Styling: Tailwind v4
I tried to set up Laragon to easily run the backend, but I ran into issues so I'm just running "php artisan serve" for now and using Laragon to run the DB. Also I'm compiling styles in real time with "npm run dev". Speaking of the DB, I just migrated the default auth tables for now. I will be making app-related DB tables in the next devlog. The awesome thing about Laravel is its Breeze starter kit, which gives you fully functioning authentication and basic account management out of the box, as well as optional Livewire to integrate server-side processing into HTML in the sexiest way. This means that I could get all the boring stuff out of the way with one terminal command. Win!
Styling and layout (for the UI nerds - you can skip this too!)
I changed the default accent color from purple to orange (personal preference) and used an emoji as a placeholder for the logo. I actually kinda like the emoji AS a logo so I might keep it.
Laravel Breeze came with a basic dashboard page, which I expanded with a few containers for the different sections of the page. I made use of the components that come with Breeze to reuse code for buttons etc throughout the code, and made new components as the need arose. Man, I love clean code 😌
I liked the dotted default Laravel page background, so I added it to the dashboard to create the look of a bullet journal. I like the journal-type visuals for this project as it goes with the theme of a notebook/file. I found the code for it here.
I also added some placeholder menu items for the pages that I would like to have in the app - Profile, (Inner) World, Front Decider, and Chat.

i ran into an issue dynamically building Tailwind classes such as class="bg-{{$activeStatus['color']}}-400" - turns out dynamically-created classes aren't supported, even if they're constructed in the component rather than the blade file. You learn something new every day huh…

Also, coming from Tailwind v3, "ps-*" and "pe-*" were confusing to get used to since my muscle memory is "pl-*" and "pr-*" 😂
Feature 1: Profiles page - proof of concept
This is a page where each alter's profiles will be displayed. You can switch between the profiles by clicking on each person's name. The current profile is highlighted in the list using a pale orange colour.

The logic for the profiles functionality uses a Livewire component called Profiles, which loads profile data and passes it into the blade view to be displayed. It also handles logic such as switching between the profiles and formatting data. Currently, the data is hardcoded into the component using an associative array, but I will be converting it to use the database in the next devlog.

New profile (TBC)
You will be able to create new profiles on the same page (this is yet to be implemented). My vision is that the New Alter form will unfold under the button, and fold back up again once the form has been submitted.
Alter name, pronouns, status
The most interesting component here is the status, which is currently set to a hardcoded list of "active", "dormant", and "unknown". However, I envision this to be a customisable list where I can add new statuses to the list from a settings menu (yet to be implemented).




Alter image
I wanted the folder that contained alter images and other assets to be outside of my Laravel project, in the Pictures folder of my operating system. I wanted to do this so that I can back up the assets folder whenever I back up my Pictures folder lol (not for adding/deleting the files - this all happens through the app to maintain data integrity!). However, I learned that Laravel does not support that and it will not be able to see my files because they are external. I found a workaround by using symbolic links (symlinks) 🔗. Basically, they allow to have one folder of identical contents in more than one place. I ran "mklink /D [external path] [internal path]" to create the symlink between my Pictures folder and Laravel's internal assets folder, so that any files that I add to my Pictures folder automatically copy over to Laravel's folder. I changed a couple lines in filesystems.php to point to the symlinked folder:

And I was also getting a "404 file not found" error - I think the issue was because the port wasn't originally specified. I changed the base app URL to the localhost IP address in .env:

…And after all this messing around, it works!
(My Pictures folder)

(My Laravel storage)

(And here is Alice's photo displayed - dw I DO know Ibuki's actual name)

Alter description and history
The description and history fields support HTML, so I can format these fields however I like, and add custom features like tables and bullet point lists.

This is done by using blade's HTML preservation tags "{!! !!}" as opposed to the plain text tags "{{ }}".
(Here I define Alice's description contents)


(And here I insert them into the template)

Traits, likes, dislikes, front triggers
These are saved as separate lists and rendered as fun badges. These will be used in the Front Decider (anyone has a better name for it?? 🤔) tool to help me identify which alter "I" am as it's a big struggle for us. Front Decider will work similar to FlowCharty.

What next?
There's lots more things I want to do with SysNotes! But I will take it one step at a time - here is the plan for the next devlog:
Setting up database tables for the profile data
Adding the "New Profile" form so I can create alters from within the app
Adding ability to edit each field on the profile
I tried my best to explain my work process in a way that wold somewhat make sense to non-coders - if you have any feedback for the future format of these devlogs, let me know!
~~~~~~~~~~~~~~~~~~
Disclaimers:
I have not used AI in the making of this app and I do NOT support the Vibe Coding mind virus that is currently on the loose. Programming is a form of art, and I will defend manual coding until the day I die.
Any alter data found in the screenshots is dummy data that does not represent our actual system.
I will not be making the code publicly available until it is a bit more fleshed out, this so far is just a trial for a concept I had bouncing around my head over the weekend.
We are SYSCOURSE NEUTRAL! Please don't start fights under this post
#sysnotes devlog#plurality#plural system#did#osdd#programming#whoever is fronting is typing like a millenial i am so sorry#also when i say “i” its because i'm not sure who fronted this entire time!#our syskid came up with the idea but i can't feel them so who knows who actually coded it#this is why we need the front decider tool lol
42 notes
·
View notes
Text
"how do I keep my art from being scraped for AI from now on?"
if you post images online, there's no 100% guaranteed way to prevent this, and you can probably assume that there's no need to remove/edit existing content. you might contest this as a matter of data privacy and workers' rights, but you might also be looking for smaller, more immediate actions to take.
...so I made this list! I can't vouch for the effectiveness of all of these, but I wanted to compile as many options as possible so you can decide what's best for you.
Discouraging data scraping and "opting out"
robots.txt - This is a file placed in a website's home directory to "ask" web crawlers not to access certain parts of a site. If you have your own website, you can edit this yourself, or you can check which crawlers a site disallows by adding /robots.txt at the end of the URL. This article has instructions for blocking some bots that scrape data for AI.
HTML metadata - DeviantArt (i know) has proposed the "noai" and "noimageai" meta tags for opting images out of machine learning datasets, while Mojeek proposed "noml". To use all three, you'd put the following in your webpages' headers:
<meta name="robots" content="noai, noimageai, noml">
Have I Been Trained? - A tool by Spawning to search for images in the LAION-5B and LAION-400M datasets and opt your images and web domain out of future model training. Spawning claims that Stability AI and Hugging Face have agreed to respect these opt-outs. Try searching for usernames!
Kudurru - A tool by Spawning (currently a Wordpress plugin) in closed beta that purportedly blocks/redirects AI scrapers from your website. I don't know much about how this one works.
ai.txt - Similar to robots.txt. A new type of permissions file for AI training proposed by Spawning.
ArtShield Watermarker - Web-based tool to add Stable Diffusion's "invisible watermark" to images, which may cause an image to be recognized as AI-generated and excluded from data scraping and/or model training. Source available on GitHub. Doesn't seem to have updated/posted on social media since last year.
Image processing... things
these are popular now, but there seems to be some confusion regarding the goal of these tools; these aren't meant to "kill" AI art, and they won't affect existing models. they won't magically guarantee full protection, so you probably shouldn't loudly announce that you're using them to try to bait AI users into responding
Glaze - UChicago's tool to add "adversarial noise" to art to disrupt style mimicry. Devs recommend glazing pictures last. Runs on Windows and Mac (Nvidia GPU required)
WebGlaze - Free browser-based Glaze service for those who can't run Glaze locally. Request an invite by following their instructions.
Mist - Another adversarial noise tool, by Psyker Group. Runs on Windows and Linux (Nvidia GPU required) or on web with a Google Colab Notebook.
Nightshade - UChicago's tool to distort AI's recognition of features and "poison" datasets, with the goal of making it inconvenient to use images scraped without consent. The guide recommends that you do not disclose whether your art is nightshaded. Nightshade chooses a tag that's relevant to your image. You should use this word in the image's caption/alt text when you post the image online. This means the alt text will accurately describe what's in the image-- there is no reason to ever write false/mismatched alt text!!! Runs on Windows and Mac (Nvidia GPU required)
Sanative AI - Web-based "anti-AI watermark"-- maybe comparable to Glaze and Mist. I can't find much about this one except that they won a "Responsible AI Challenge" hosted by Mozilla last year.
Just Add A Regular Watermark - It doesn't take a lot of processing power to add a watermark, so why not? Try adding complexities like warping, changes in color/opacity, and blurring to make it more annoying for an AI (or human) to remove. You could even try testing your watermark against an AI watermark remover. (the privacy policy claims that they don't keep or otherwise use your images, but use your own judgment)
given that energy consumption was the focus of some AI art criticism, I'm not sure if the benefits of these GPU-intensive tools outweigh the cost, and I'd like to know more about that. in any case, I thought that people writing alt text/image descriptions more often would've been a neat side effect of Nightshade being used, so I hope to see more of that in the future, at least!
246 notes
·
View notes
Text
Web designer in Jodhpur
Creative Web Design
We are a web designing company that has a team of skilled and experienced web designers and developers who can create stunning and functional websites for any type of business or domain. We offer a variety of web designing services, such as custom web design, web development, web hosting, SEO, and maintenance. We also provide you with a free web design consultation, where we can discuss your goals, needs, and preferences, and provide you with a web design proposal that suits your requirements and expectations.
What we do in Web Design
Our web designing services are the services that provide web designing solutions for clients who want to create or improve their online presence. It involves the use of various elements such as colours, fonts, images, graphics, animations, and interactions to convey the message and purpose of the website to visitors. Web designing services can help clients with various aspects of web designing, such as Consultation: Our web designing services can help clients understand their goals, needs, and preferences, and provide them with expert advice and guidance on how to achieve them . Strategy: Our services can help clients develop a clear and effective web design strategy that aligns with their brand identity, target audience, and business objectives.Design: We help clients create a unique and attractive web design that reflects their vision and personality, and that engages and impresses their visitors.Launch: Our services can help clients launch their website to the public, and provide them with web hosting, domain registration, and security services.
Our Design Technology
At Web Farm House, we understand that web design is not just about making a website look good. It is also about making it work well, communicate effectively, and provide value to the users. That is why we use the latest web design technology to create websites that are:
Visually appealing: We use web graphic design to create stunning and consistent visual elements for your website, such as colours, fonts, images, icons, and animations.
Easy to use: We use user interface design to create intuitive and interactive elements for your website, such as buttons, menus, forms, and navigation.
Functional and reliable: We use web development to code and program your website, using languages such as HTML, CSS, JavaScript, PHP, and others. We follow the principles of web standards, web accessibility, web performance, and web security, to ensure the quality and reliability of your website.
Our Work Process
At Web Farm House, we follow a systematic and collaborative work process to create your website. Our work process consists of four main phases: Discovery, Design, Development, and Delivery:
Discovery: This is the phase where we get to know you and your project. We will ask you some questions about your goals, needs, preferences, budget, and timeline. We will also conduct some research on your industry, competitors, and target audience. Based on the information we gather, we will create a project proposal and a contract for you to review and approve.
Design: This is the phase where we create the visual and interactive elements of your website. We will start by creating a sitemap and a wireframe, which are the blueprints of your website’s structure and layout. We will then create a mockup, which is a prototype of your website’s appearance and functionality. We will present the mockup to you and ask for your feedback and approval. We will make any revisions as needed until you are satisfied with the design.
Development: This is the phase where we code and program your website. We will use the latest web development technology to create a website that is functional, reliable, and compatible with different devices and browsers. We will also test and debug your website to ensure its quality and performance. We will show you the progress of the development and ask for your feedback and approval.
Delivery: This is the final phase where we launch and maintain your website. We will upload your website to your chosen hosting service and domain name. We will also provide you with a user manual and a training session on how to use and update your website. We will also offer you ongoing support and maintenance services to keep your website running smoothly and securely.
We will also listen to your feedback and suggestions and make any changes as needed. We will work with you as a partner and a friend, not just as a client and a vendor. we value your input and satisfaction throughout the work process. We will communicate with you regularly and keep you updated on the status of your project.
Our Web Designing Services
Our is provides web design services for clients who want to create or improve their online presence. We help clients with various aspects of web designing, such as consultation, strategy, design, development, testing, launch, and maintenance:
Static web design
Liquid web design.
Adaptive web design.
Dynamic web design.
Responsive web design.
Single-page web design.
Why Choose Us?
We are a One-Stop Solution for delivering the best web design and development services. We render customized and affordable web design facilities to suit your requirements. Choose the best plans for building a responsive web design according to your needs:
Excellent technical support
Core PHP &Codeigniter + MySQL.
Secure and Reliable coding.
Satisfactory Customer Support.
SEO-friendly web development.
33 notes
·
View notes