#it's just the html code
Explore tagged Tumblr posts
Text
Createblog still exists. This is an archive of hundreds and thousands of old internet layouts, for xanga, blogger, or just an ordinary web sight. Hasn't been updated since 2013. It's a frozen time capsule of back when the internet had soul.
Even though it's all perfectly preserved, it feels like an accident. The admin hasn't touched the site in years. The domain will eventually expire and the owner probably won't care. I feel the need to download everything and archive it myself.
#however it's slightly annoying to archive#the layouts aren't downloadable#it's just the html code#you have to manually download all the pictures and css to make a mirror
1 note
·
View note
Text


#FEDBEC I use this one a lot! I just find it so soft and cute. Definitely easier to see on dark mode but as a light mode user I don't mind it <33
#FEC1EA Just a tad bit darker than the first one and also one of my favorites! Honestly I love any sort of light pinks!
#FEE0FC I love the dainty vibe! Less peachy colored compared to FEDBEC! ૮꒰ ˶• ༝ •˶꒱ა ♡
#FEADEB Reminds me of the color of bubblegum taffy, very cute and a classic!

#dollywons babbles#girlblog ♡︎#girlblogging#girly#girly tumblr#pink#pink aesthetic#html#divider by dollywons#pink girl#baby pink#light pink#pink princess#pinkcore#pink blog#just wanted to show the hex codes I like :)
449 notes
·
View notes
Text

hyperfixated on this game so hard i tried to recreate ac syndicate's animus database using html css and js👍
i will make this responsive though, i've only started doing the frontend but i'll also start doing the backend as soon as i finish this
basically this is gonna be a website that will allow you to create a database of your assassin's creed OCs (btw this was inspired by @gwen-the-assassin's idea <33) and help you with worldbuilding and making AUs (i know the ac fanon wiki already exists for that but i wanted to make the experience of keeping a database more immersive u know....)
this might take a while to be completed, but I'll try to post updates on it as much as possible! if there are any programmers/web developers in the ac fandom that want to contribute to this project plsplspls DM me!!
actual pic of the database for comparison:

ik it's not entirely accurate but this is the simplest database in the game that i could recreate lmao
also code snippets just cuz (+ me crashing out)


#u know what#i might just pass this for my database systems class#assassin's creed#assassin's creed syndicate#ac syndicate#animus#video games#gaming#programming#coding#codeblr#web development#ui ux design#html css#javascript
165 notes
·
View notes
Text
Okay so like
Killer got the way he is because somebody messed with his code, right? Like he's still based on a video game sans so he has code, but what about others who were never based on games?
Dream and Nightmare were never in game-like circumstances, their world is like a storybook. So to change them would someone have to mess with scripts? If someone wanted to mess with their world would it be like ripping out a few pages?
Or someone like Horror whose AU exists mainly through webcomics, would messing with his world involve changing the html? Probably only Ink knows for sure what form everybody takes but it's interesting to think about
#UTDR#UTMV#Not sure where I was going with this but it's been in my head for a bit#Like if there was some kind of virus or enemy who was only affecting certain monsters#And it turns out to be about what format they're in from their original AU#I also just like the idea of Ink being like ''something's wrong with this au lemme take a look in here''#Opening a hatch or something expecting game code only to be met with html spagetti or a worn out picture book#Like ''hm. well that's new''
36 notes
·
View notes
Text
just blocked like 50 empty/suspicious looking blogs so ill say this one more time. i dont care how incognito youre trying to be on the fandom app im begging you to change your pfp/header/title and write a little something in your bio because idgaf anymore. bot looking pages will be blocked
#bro that was INSANE. i got an email like you have 13 new followers 🥰 and im like oh? thought people were gonna unfollow...#i check. and scroll. and scroll. and scroll and ITS FUCKING GARBLED URLS AND DEFAULT PFPS#this whole thing just also pisses me off like back in my day we were learning html coding for our desktop layout#and youre telling me you cant decorate your fucking blog. atp the block is deserved actually#sorry. i just need to know theres real people around me#hazel.txt
29 notes
·
View notes
Text

Web design is my passion
#shitpost#wobbledog#just 1#as you can see my programming class is going very well#html#i know a lot more than i did about html but i can barely do ANYTHING with what i know#fun fact i actually had to put in MORE effort to make it look like this m#quick image tutorial incoming#when you alter the image size in css you use the string img { width: 400px; } (or your desired pixel number or percentage)#and this scales your image accordingly. however.#you can also add a second value of height or width depending on what you started with and the image WILL stretch#so my code looked like this:#img { width: 100%; height: 400px; }#also ☝️ the colour of the title is dodgerblue and i think its the best blue. followed closely by aliceblue
39 notes
·
View notes
Text
clear + the robot man by northernboys
#dmmd#clear#my edits tag#dramatical murder#ok so i tried fixing the audio so many times this file is called please god just work#and. its the best i can do. its in sync in the editor but as soon as i export it shit goes sideways#ANYWAYS#please appreciate this i needed to html code for the last bit#now the audio had weird. cuts. idk if anyone else can even hear them but they are driving me a bit insane
59 notes
·
View notes
Text

My Fic is here!
Derecho
This took a long time to write, but I'm very happy with the result and can't wait for you to read it! Google docs says I started this on the 17th of February '24, but I had been planning this since late '23. And I finished the final edits on the 14th of December '24, with the final drawings being completed after that. So- a very long project.
I hope you enjoy reading this journey as much as I did writing it.


#kingdom hearts#KH#Ventus#I don't know why A03 isn't letting me share it normally... I had to copy and paste the link manually#It wouldn't give me a prompt to make a post or anything#just two blank bullet points and the heafty html code for sharing wich doesn't work on Tumblr#Anyway I hope people like what I've been working on for the past year#I'm nervous about the first three chapters because it's not really 'Kingdom Hearts'#Goldenchocobo's art
52 notes
·
View notes
Text
this is how i spent my week 🤡 (pure html/css mock of a character's phone notifications)
i added in the "notification settings" and "clear" buttons for accuracy, and then had the terrible thought "but what if the clear button cleared the notifications"
it does that now! i dont want to talk about how long it took to get it to do that. but. it does that now ✨
#writing#html#css#html tryhard#ao3#genshin#well it's for a genshin fic anyway#chapter 2 is 80% done#but then i remembered i had to update some stuff in ch1#and then i looked at the phone code and said hmm. i could do better.#and then i lost a whole week to this clear button#im not even going to USE IT i just. needed it to not be ugly when i had more notifications than the screen size could handle.#someday ill update this fic lol#i need someone to message me on signal so i can see what it actually looks like#alas i have no signal friends anymore#and dont mention the download's off-center icon ugh. thats a tomorrow me problem.
21 notes
·
View notes
Text
✧˚ · .。・::・゚SELLING MY MOOTS!!★,。・::・゚☆
★@winwintea
pros: is the female ver. of chenle / hot as fuck / has a cock / can speak in chinese / daddy I MEAN- / says random things that will entertain you / cool music taste / can cook
cons: is the female ver. of chenle / she’s crazy / won’t let you win in roblox games / will brag about it / writes things that’ll make you want to die YES, IM TALKING ABOUT MY APOLOGY LETTER. / yaps a lot / did i say she’s crazy? / won’t show her cock (sigh) / claims she’s a good artist (LIES)
price: winwin comeback in nct. also emotional compensation for what she did to me. NO REFUNDS!!
★@https-lvesick
pros: craziest plots / she’s a cutie / will show you what shes working on! / roblox buddy along with lyv! / will always encourage you / VERY attentive to details / MAKES MEMES FOR YOU
cons: will egg you on buying video games / crazy over mark (i get it) / tells you to rest then proceeds to fuck up her own sleeping schedule / actually she might not even have one / will edge you w her own posts (a pro if your into that)
price: full stack of chenle’s pcs AND haechan’s pcs AND jisung’s pcs + $10 i’ve spent on the games i’ve bought bc of her
★@nlovesbjh
pros: beautiful green eyes / will suddenly appear on your dms and adopt you as her friend / will send you pics of herself and her outfits / sends pics of wherever she’s at (always cool places) / likes to send random idols pics to light up your day / (could you tell she likes to send pics?)
cons: big time zone difference / she can make you fall in love just by batting her eyelashes / will love irene and kun more than you
price: there’s no amount im willing to receive for her ahahaa sorry...
★@lyvhie
pros: another cutie! / creative as fuck / posts masterpiece after masterpiece / will play dead by daylight w you / very fun to talk to / roblox buddy along with skye!
cons: dreams of having matching neo champagne green as a hair color (dw pookie i will do it for u)
price: if you can bring chenle to my room i might consider it.
no pressure tags!! @viasdreams @peterm4rker @nlovesbjh @yutarot @polarisjisung @chenlezip @lelengerine + anyone else who wants to join!!
ib: @https-lvesick
#i JUST learned to use HTML on tumblr#i suddenly dont like my coding uni career anymore...#✦ moots <3#ᓚ₍ ^. .^₎ london#꒰ᐢ. .ᐢ꒱ skye#₍ᐢ. ̫ .ᐢ₎ nika#ʕ´•ᴥ•`ʔ lyv
29 notes
·
View notes
Text
Maybe I should make a pinned blog info post soon... I feel like I need to say more to the people looking at my blog than the blog description size will let me. Also I feel like people don't always read it either 🤨
#mostly because i get a lot of asks still with tonal tags that i. still do not understand#and i dont want to put out posts with code that i do not understand the meaning of#but also i am thinking about other warnings people should know about my blog#like the general content and topic of discussions i can get into etc.#asssss well as links to tags and other thangs :3#so shitty though because tumblr used to have a glorious blog desc section#you could have custom links and everything#you can still make custom pages for your blog but there's like no way for most people to find them#unless they are viewing your specific html blog skin on desktop#so lame what they've done to tumblr to make me gotta post a description. lmfao#anyway sorry. just woke up yknow how it is
25 notes
·
View notes
Text



oh yea.. its all coming together
#now i just have to code the stupid thing#idk why my brain is procrastinating thatpart bc once i get started its pretty smooth from there. i just Dont Wanna#i mean i guess i could make the graphics before actually coding it but i should probably do the code first#i need extra time to make sure everything is laid out the way i want it before i start decorating ugh#i know theres a way to like hide and show an element without redirecting to another page so it doesnt have to reload all the time#but i cant remember how to do it..... i wanna use that for my journal entries so i dont have to manually update the entries section#each time i post a new journal entry. either that or i can have smth that lets me change the content without opening the html#all pages should link back to the homepage cuz i wanna keep the nav in one place..#cursor should have a neutral and hover sprite which should be easy.. and i was thinking of using dither me this for images#to give it an old win98 effect + the vhs overlay#yapping#diary#wip#oh shit and i need to make smth to redirect to the oc hub
28 notes
·
View notes
Text

when im finished coding the home page of my site but then i remember i have to actually work on the other pages too
8 notes
·
View notes
Text
Dear tumblerinas, I am holding your hands very gently and begging you all to please check your colour contrast when customising your blogs 🥺
I'd love to read your bios, but I can't when the text and background are only two shades apart. My eyes aren't even that bad, but gee weez, don't make me strain them 🥺
Note: this isn't aimed at anyone in particular, just something I have been observing lately. Especially on newer/younger blogs, but not exclusively. If, however, you do feel this *is* aimed at you though, well. Check your colours babes 💙
awful (why):


better (but not ideal):


good (i love you):



Remember: dark on light or vice-versa; don't make both tones super desaturated or muted. You can have a dark and mysterious aesthetic without damaging everyone's vision 🥺 if you make backgrounds neon-bright, I'm coming for your kneecaps.
A little adjustment goes a long way babes. You are so brave and sexy and capable, I believe in you 💖
#3 or 4 times in just these past 2 days that i have seen this happen#some were on the not ideal scale but others#AWFUL. HORRIBLE. how do you even see things????#you take away html coding and this happens#(i mean you still can - mine is hella coded but. you know what oli mean. most ppl don't use tumblr on browsers anymore)#oli? i* idk what oli has to do with this. my phone is weird#this has been a psa#tumblr meta
35 notes
·
View notes
Text
Is there an actually complete guide to AO3's limited HTML somewhere? I know for a fact that some features work but only under slightly weird rules.
For example, if you're using the <a> tag to form an anchor to refer to later, you HTML will end up looking like <a name="Anchor" rel="nofollow" id="Anchor"> when it's done auto-correcting in the Preview. If you type in <a name="Anchor"> or <a name="Anchor" id="NotAnchor">, it will autocorrect to that, but if you type <a id="Anchor"> it will correct to an <a> tag whose only attribute is rel, or <a rel="nofollow">. (The rel="nofollow" attribute has no practical effect for most users' purposes.)
I know that AO3 will autocorrect any incompatible HTML to compatible HTML, but I don't know what the compatible HTML is, and the above <a name="Anchor"> example demonstrates that some things are compatible but don't look compatible unless you do them right!
This is especially confusing because the editor will autocorrect some HTML as soon as you switch from the HTML editor to the Rich Text editor - but it won't correct everything. I've attempted to do slightly funky things with styling that seemingly worked just fine in the editor, but vanish when I preview the chapter.
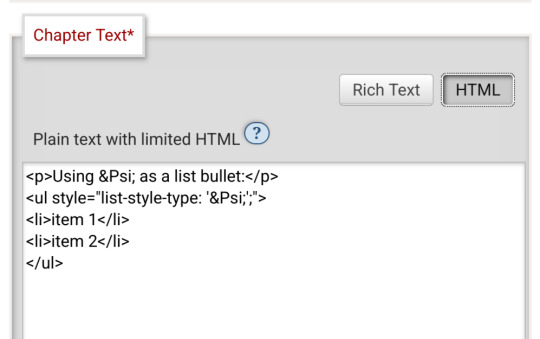
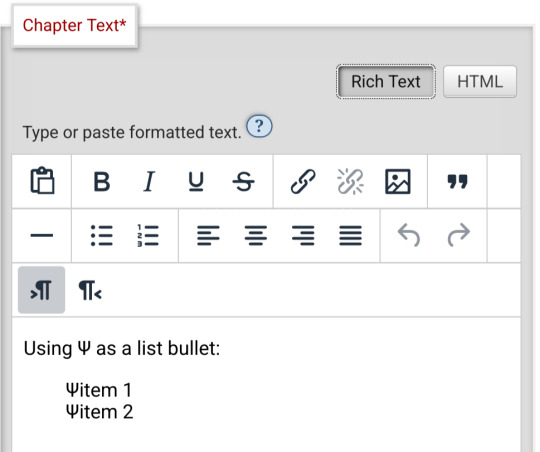
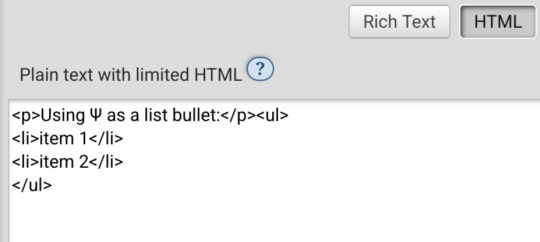
For example, here I am trying to use using the Greek character Ψ as a list bullet. When I originally typed it into the html field, I used the actual character Ψ. As soon as I switched to rich text and then back to html, it had autocorrected to Ψ, which is the escape character for Ψ. (For those who don't know, escape characters are a special code to tell the browser that this is NOT supposed to be code. <p> is an html tag; < p > will literally render "< p >".) So, it accepted the style attribute and the list-style-type, but it forced it into an escape character. So far so good.


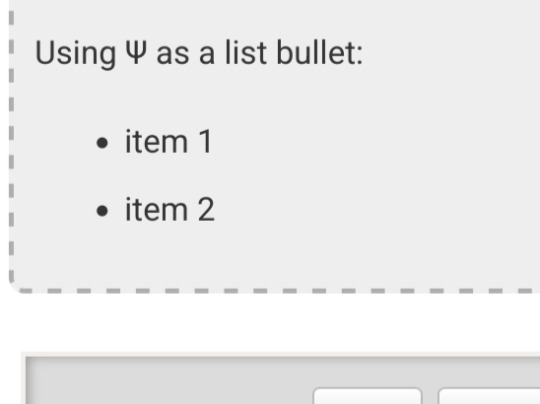
Until I click preview. Now the custom bullet is gone, replaced with the standard circle. If I click edit again, the code has removed the CSS attribute that changed the bullet... and also replaced the escape character Ψ with the character Ψ.


Weird.
#ao3#otw#html#ao3 formatting#ao3 html#I do not mind the lack of a clear standard at all#OTW is a nonprofit full of overworked staff and volunteers#and complete documentation is very hard#I just wanna be able to nerd more effectively#Can anyone direct me to the part of the open-source code that dictates HTML autocorrection? Is that a thing I can examine?
19 notes
·
View notes
Text
HOLY FORKING SHIRTBALLS THE DRAFT IS COMPLETE
26,673 words total. 12,512 words just for the last chapter.
I'm gonna go pass out now *flops to the floor*
#The word counts do include the AO3 html codes for line breaks#But given how that word count is guaranteed to go up when I edit this I don't think that really matters#Certainly this is too far over 25k for me to even try and edit it down#so side quest failed. This fic is just going to be as long as it's going to be 🤷♀️
9 notes
·
View notes