#libre-service
Explore tagged Tumblr posts
Text

— quelques codes rajoutés en libre-service ! > FICHE POUR UN SHOP > FOOTER JAUNE ET SOMBRE > SIGNATURE > SIGNATURE > SIGNATURE > FICHE DE VALIDATION > CATÉGORIES BLANCHES ET GRISES > LECTURE DES MPs > FICHE RP VIOLETTE > FICHE RP DORÉE > FICHE RP JAUNE ET NOIRE > FICHE DE PARTENARIAT > FICHE ANNEXE > BARRE DE NAVIGATION SUR LE CÔTÉ > FICHE DE BOTTINS > FICHE DE LIENS > FICHE RP ROSE ET BLEUE > FICHE DE LIENS BLEUE > BANDEAU / EN-TÊTE Enjoy ♥

#forumactif#forum#forumrpg#ressources#code#rpg ressources#forum rpg#ressources rpg#libre-service#index en vente
62 notes
·
View notes
Text


SIGNATURE N°7 (code)
crédit : awona
Tout est adaptable et modifiable à votre guise, have fun. ♡ Veillez à me créditer, ainsi que lae createurice des images utilisées. Si vous avez une question ou rencontrez un problème, vous pouvez me contacter par mp ou par ask !
#code signatures#signature#signatures#codes#code#forum rpg#rpg#forumactif#css#html#resources rpg#rpg ressources#libre-service#ls
230 notes
·
View notes
Text



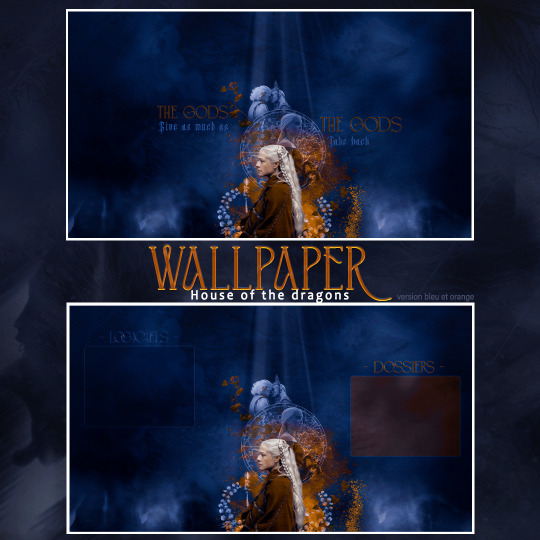
Magnifique wallpaper en libre-service réalisé par DDlaurore sur Art-Design ♡
Disponible en trois versions, cliquez sur les liens ci-dessous pour les télécharger !
1 - 2 - 3
#AD post#wallpaper#fond d'écran#libre-service#house of the dragon#house of the dragon wallpaper#house of the dragon background#art design forum#credit ddlaurore#ressources
8 notes
·
View notes
Text
Super bonne idée ! J'en profite pour également partager ma galerie Pinterest, y'a des codes, des textures classées par sombre/pas sombre et quelques gifs parce qu'on sait jamais :
PARTAGE
hello ♡
ces derniers temps, on me contacte pour savoir où je trouve mes ressources (que ce soit textures, gifs ou autres). du coup, je souhaitais partager avec vous mon pinterest que j'alimente un peu tous les jours, au cas où ça pourrait aider des graphistes.
disclaimer : les ressources appartiennent à leurs créateurs, je ne fais que les épingler.
128 notes
·
View notes
Text

Libre-service : chronologie verticale
Voici une base de code pour faire une chronologie. à utiliser dans en post (pour les fiches ou une annexe historique, par exemple).
Le code utilise les couleurs du Blank Theme mais personnalisez-le comme bon vous semble !
C'est une redit d'un ancien LS qui prenait la poussière parce que j'avais jamais pris le temps de le remettre en avant. C'est chose faite, et sur Blank Theme !
Code
Autre libre-service
#forumactif#french rpg#rpg#blanktheme#forum rpg#rpg français#code#blank theme#forumotion#libreservice#libre service
96 notes
·
View notes
Text






• Les humains & les autres
avatars 400*640
© salaï / timus
#jeffrey dean morgan#rpg avatars#avatars#ressources rpg#libre service#forum rpg#rpg#faceclaim rpg#faceclaim#400*640#400x640#avatars forum#avatar rpg#rpg ressources#underused fc#underused faceclaims#norman reedus#ash stymest#aiza ntibarikure#michael sheen#ayumi roux
28 notes
·
View notes
Text
Scripts pour ajouter l'avatar et/ou la couleur de groupe sur les tags de pseudos
A nouveau un petit truc que j'ai fait pour PaB, mais qui vous sera peut-être utile !! C'est pour les mentions de pseudos dans les sujets :

Documentation
JS MENTIONS > https://pastebin.com/u/peekaboorpg/1/34Tg37yR
N.B. > J'ai fait 3 versions :
1 version avec juste l'avatar
1 version avec juste la couleur de groupe
1 version avec les deux
Enjoy ✨
23 notes
·
View notes
Text



Fred Hechinger (1999)
#avatar forum#avatar rpg#rpg ressources#libre service#avatar#fred hechinger#fred hechinger avatar#fred hechinger avatars#faceclaim rpg#faceclaim ressources
44 notes
·
View notes
Text
Module d'écriture inclusive Forumactif
Bonjour/bonsoir à toustes ! Puisque mon taff à la base c'est plus de coder que de grapher, je vous partage aujourd'hui un petit module permettant de transformer les points simples en points médians sur forum actif. Pourquoi ce module ? Si certains adons sur navigateurs permettent de le faire automatiquement, ils ne sont malheureusement pas disponible sur tout les navigateurs web. Il y a aussi des raccourcis claviers, mais ça peut rallonger le temps d'écriture et/ou poser quelques difficultés aux RPGistes handi qui ont besoin de faire une manipulation en plus lors de l'écriture. ça permet aussi à celleux qui ne veulent pas installer un addon spécifiquement pour ça (on vous voit celleux qui écrivent leurs RP depuis le PC du boulot) (je suis aussi coupable) de tout de même transformer leurs points de ponctuation simples en points médians, mais aussi à celleux écrivant depuis leur portable de le faire facilement. Utiliser le module : Lorsque vous écrivez votre RP/message en écriture inclusive et utilisez des simples points, comme pour le mot écrivain.e par exemple. Prévisualisez votre message une fois le RP terminé, puis cliquez sur le bouton "en inclusif". Un pop up en haut de votre fenêtre s'ouvriras. Confirmez jusqu'au bout, enregistrez dans le presse papier et collez le nouveau contenu de votre RP/message modifié. Tout vos mots en inclusifs, séparés d'un point simple se transforment en point médian comme ceci : écrivain·e En cas de catastrophe et de bug du module, utilisez le ctr+z (ou commande+z sous Mac) pour retrouver votre texte d'origine. Postez le tel quel, actualisez la page avec F5 puis éditez votre message en utilisant de nouveau le bouton "En inclusif" pour avoir le bon texte dans votre presse papier.
Installer le module :
Créez une nouvelle page Javascript dans votre panneau d'admin via le Module et sélectionnez "sur toutes les pages". Copiez/collez le Javacript.
2) Ensuite, dans votre template posting_body (au sein de la partie "Poster & Messages privés") ajoutez le bouton En Inclusif où vous le souhaitez :
<button id="replaceButton">En Inclusif</button>
préférablement au même niveau que vos boutons "prévisualiser" et "envoyer" pour vous repérer, cherchez le commentaire " BEGIN switch_preview " vous y trouverez normalement les boutons de prévisualisation, de brouillon et d'envoi. Puis dans votre feuille CSS, personnalisez le bouton à l'aide du sélecteur #replaceButton { votre CSS ici } Vous pouvez retrouver le code sur github juste ici, pour trouver le code javascript à copier/coller ouvrez simplement la page "javacript" ! Le bouton est linké pour sa part dans la page posting_body : bouton juste après le commentaire forumactif visant à vous repérer Si jamais d'autres codeur·euses veulent collaborer pour l'améliorer, n'hésitez pas à me contacter ♥




#forum rpg#forumactif#rpg francophone#french rpg#ressources rpg#libre service#ressource rpg#rpg ressources#rpg français#code libre service#code forumactif#écriture inclusive#forumactif rpg#rpg forumactif#rpg forum#code forum#libre service codage#libre service forumactif#écriture rpg#ressource code#code ressource
35 notes
·
View notes
Text









14 notes
·
View notes
Text

— et oui ! Je l'ai enfin écrit ce tuto pour apprendre à coder des catégories différentes ! C'est PAR ICI ♥
#forumactif#ressources#forum#forumrpg#ressources rpg#code#rpg ressources#libre-service#tutoriel#tuto rpg#tuto forumactif
9 notes
·
View notes
Text

SIGNATURE N°6 (code)
crédit : awona
Tout est adaptable et modifiable à votre guise, have fun. ♡ Veillez à me créditer, ainsi que lae createurice des images utilisées. Si vous avez une question ou rencontrez un problème, vous pouvez me contacter par mp ou par ask !
#signature#signatures#codes#code#code signature#forumactif#forum rpg#rpg#css#html#libre-service#ls#rpg resources#resources rpg
171 notes
·
View notes
Text


SIGNATURES #3 - MIDNIGHT SHADOW
{ LIEN VERS LES CODES }
crédit gifs : assassin1513 (version dark) - (version light)
#signature 3#signatures#code forumactif#libre service#libre service codes#libre service signature#forum rpg#ressources rpg#rpg#code signature#code forum rpg#ls codes
40 notes
·
View notes
Text






[ ATEZZ ] _ jongho
#jongho#choi jongho#ateez#kpop#kpop avatar#avatar kpop#avatar#avatar rpg#rpg ressources#french rpg#forum rpg#rpg#faceclaim ressources#asian faceclaim#faceclaim#forum libre service#forum rpg asiatique#forum#forumactif#forum roleplay#roleplay#credits: swgzl#aboys#400*640#ajongho
2 notes
·
View notes
Text
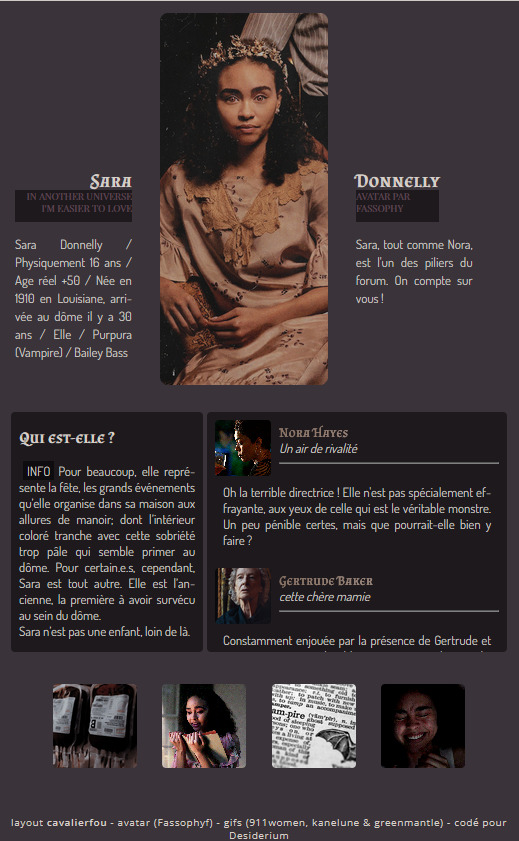
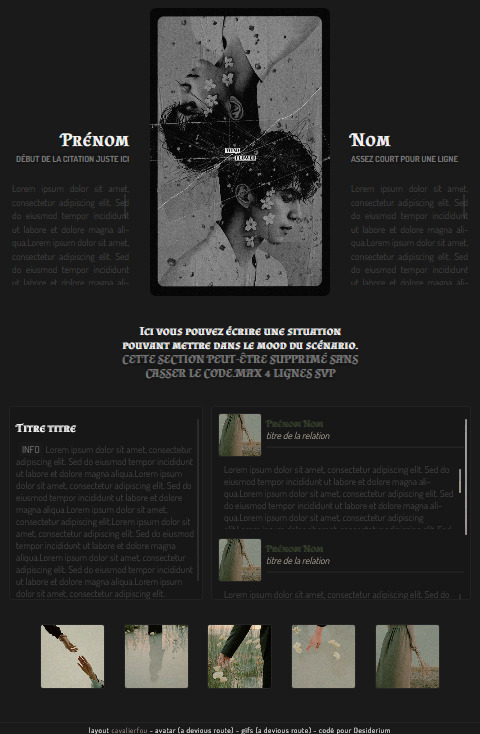
Fiche scénario - code libre service
Hello !
Vous retrouverez ici le code mise en libre service, qui est également utilisé sur le forum Desiderium (hésitez pas à rendre visite au forum).
La base de cette fiche est directement inspiré d'un layout de @cavalierfou , encore merci pour l'autorisation de rendre cette merveille en code ♥
Il y a deux versions, une assez large qui pourrait ne pas correspondre à tous les forums et une autre plus "étroite" qui normalement sera adapté pour tout les forums !
Le lien du code juste ici : https://pastebin.com/PzM33EZK
Les deux codes s'y trouve, séparé par une ligne de commentaire faites bien attention ! Si jamais vous n'avez pas accès au css et que vous voulez utiliser ce code il suffira de mettre la partie css dans des balises <style></style> et utiliser css minifer pour ne pas avoir de soucis avec FA et ces jnjdeijdziuned saut de ligne.
Enjoy !
/!\ ne pas enlever les crédits


Un petit aperçu ! La version sur la gauche est celle pour forum "étroit" et celle de la droite c'est la version large.
17 notes
·
View notes
Text

Nouveau système de notification
Hey !
Pour me remettre un peu dans le code, j'ai retravaillé le système de notification de Forumactif. On pourra désormais :
Mieux personnaliser l'apparence des notifications, en ayant notamment accès directement au HTML ce qui permet de les placer n'importe où, sous n'importe quelle forme.
Avoir l'affichage des avatars des personnes nous ayant notifiés, ou encore de voir la date et l'heure des notifications.
Gérer les notifications en direct.
Gérer plus efficacement ses notifications en marquant toutes les notifications comme lues ou en les supprimant toutes d'un seul bouton.
Le plugin s'appellera Notiffi et il sera intégré au Blank Theme ✨
Vous pouvez retrouver une première version du code sur le Blank et je suis ouverte à tout retour et suggestion !
*pinched fingers*
82 notes
·
View notes