#website design web design
Explore tagged Tumblr posts
Text
some misc dividers :3






























#dividers#graphics#web graphics#2000s#old internet#myspace#spacehey#blinkies#gifs#neocities#geocities#website design#web design#pixel graphics#carrd resources#web resources#useful stuff#carrd decor#carrd stuff#old web graphics#internetcore#webcore
8K notes
·
View notes
Text





















RANDOM BUTTONS FOUND ON THE REMNANTS OF THE EARLY WEB DURING A SURFING SESH FROM EARLIER TODAY.... ENJOY?
(ko-fi)
#webcore#old web graphics#carrd graphics#web graphics#carrd resources#neocities#rentry decor#rentry graphics#carrd moodboard#carrd inspo#web resources#early web#old web#web design#web decor#web development#web stamps#web weaving#webdesign#webdevelopment#website#page decor#header#early internet#old internet#rentry inspo#inspiration#88x31 buttons#buttons#frames
8K notes
·
View notes
Text
Blog Website Design
Hello Everyone✋🏻
Welcome to our Blog Website Design exploration!
Ready to take your website design to the next level?
We create stunning & impactful website designs that go beyond expectations.
Check out our portfolio for a dose of inspiration: https://bit.ly/3MGFcLI.

0 notes
Text
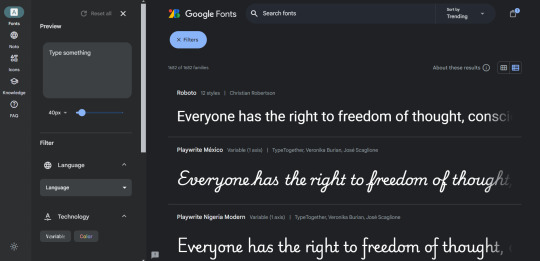
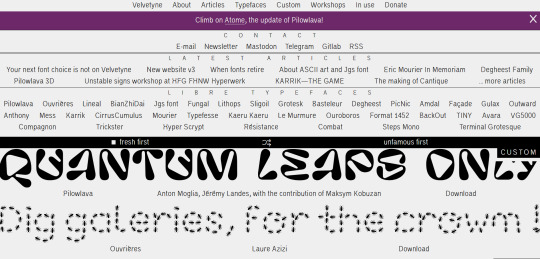
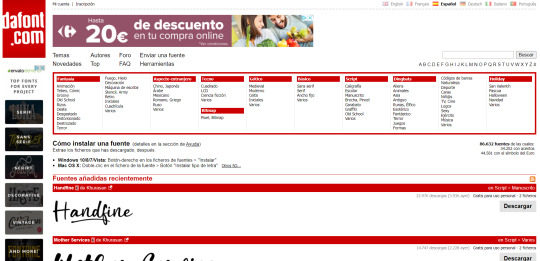
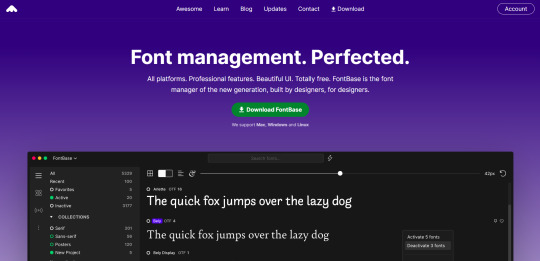
RESOURCES FOR FONTS
KernClub

FREEFACES

FontShare

DirtyLineStudio

FontsGoogle

Velvetyne.FR

Dafont

FONTBA.SE

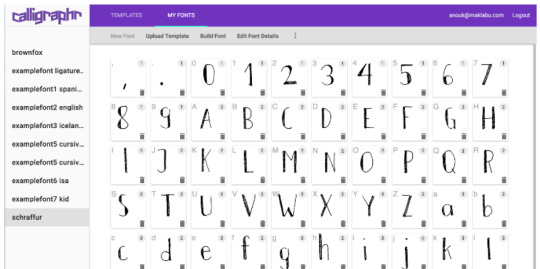
CALLIGRAPHR (to create your own fonts)

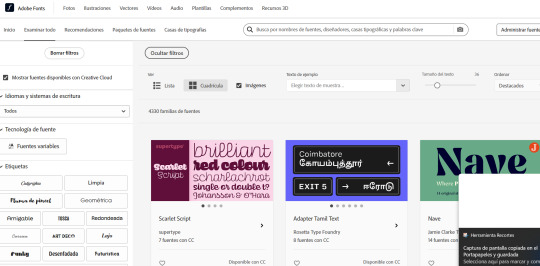
ADOBE FONTS

#reference#tutorial#art#art reference#concept art#illustration#artist#resources#web#websites#design#designer#fonts#font#typography
4K notes
·
View notes
Text
Old Sonic Web is now live!
Have you ever wanted to experinece the past Internet? Specifically its Sonic portion, when everybody either bravely fought for the glory of Sally Acorn, or imagined themselves as Shadow's newest girlfriend? GIFs, links to each other, fan section all for Amy Rose? Then this project is just for you! Housing around 100 entries and compiling dozens of fan fictions from them, Old Sonic Web allows you to view the times before social media took over the Internet!

#sonic#website#web design#webcore#old web#neocities#internet history#ALL THOSE MONTHS OF WORK ARE PAYING OFF NOW
273 notes
·
View notes
Text










⭒ ⋆ 🩹 random stamps ⋆ฺ࿐🧷⁎˚
#♰ ﹒ ⁺ 𝗀𝗁𝗈𝖮𝘀𝘁’𝗌 𝗉𝗈𝗌𝗍���! ◌ 𖤐 ♩#stamps#blinkies#web graphics#old internet#old web#web resources#web design#webcore#web weaving#website#carrd resources#carrd#carrd graphics#carrd moodboard#scene#emo scene#scenecore#carrd stuff#carrd inspo#carrd decor#carrd dividers#divider#carrd material#film#art#photography#text#random moodboard#messy
680 notes
·
View notes
Text









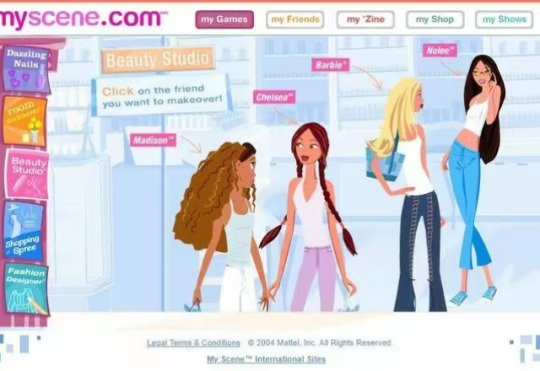
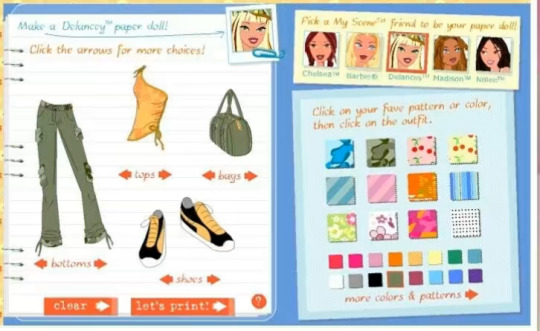
Myscene.com nostalgia pt1
#myscene#barbie#mattel#dolls#toys#flash games#web games#games#website#nostalgia#childhood#2000s#00s#00s kid#2000s kid#00s nostalgia#2000s nostalgia#00s girl#2000s girl#makeover#nails#fashion design#madison#chelsea#nolee#delancey#paper doll#myscene.com#girlhood
312 notes
·
View notes
Text
Introduction To HTML
[Note: You need a text editor to do this. You can use Notepad or Text Edit. But it's so much better to download VS Code / Visual Studio Code. Save it with an extension of .html]
HTML stands for Hyper Text Markup Language
It is used to create webpages/websites.
It has a bunch of tags within angular brackets <....>
There are opening and closing tags for every element.
Opening tags look like this <......>
Closing tags look like this
The HTML code is within HTML tags. ( // code)
Here's the basic HTML code:
<!DOCTYPE html> <html> <head> <title> My First Webpage </title> </head> <body> <h1> Hello World </h1> <p> Sometimes even I have no idea <br> what in the world I am doing </p> </body> </html>
Line By Line Explanation :
<!DOCTYPE html> : Tells the browser it's an HTML document.
<html> </html> : All code resides inside these brackets.
<head> </head> : The tags within these don't appear on the webpage. It provides the information about the webpage.
<title> </title> : The title of webpage (It's not seen on the webpage. It will be seen on the address bar)
<body> </body> : Everything that appears on the webpage lies within these tags.
<h1> </h1> : It's basically a heading tag. It's the biggest heading.
Heading Tags are from <h1> to <h6>. H1 are the biggest. H6 are the smallest.
<p> </p> : This is the paragraph tag and everything that you want to write goes between this.
<br> : This is used for line breaks. There is no closing tag for this.
-------
Now, we'll cover some <Meta> tags.
Meta tags = Notes to the browser and search engines.
They don’t appear on the page.
They reside within the head tag
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Website Description"> <meta name="Author" content="Your Name"> <meta name="keywords" content="Websites Keywords"> </head>
Line By Line Explanation:
<meta charset="UTF-8"> : Makes sure all letters, symbols, and emojis show correctly.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> : Makes your site look good on phones and tablets.
<meta name="description" content="Website Description"> : Describes your page to Google and helps people find it.
<meta name="author" content="Your Name"> : Says who created the page.
<meta name="keywords" content="Website's Keywords"> : Adds a few words to help search engines understand your topic.
_____
This is my first post in this topic. I'll be focusing on the practical side more than the actual theory, really. You will just have some short bullet points for most of these posts. The first 10 posts would be fully HTML. I'll continue with CSS later. And by 20th post, we'll build the first website. So, I hope it will be helpful :)
If I keep a coding post spree for like 2 weeks, would anyone be interested? o-o
#code#codeblr#css#html#javascript#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#school#study motivation#study aesthetic#study blog#student#high school#studying#study tips#studyspo#website development#coding
179 notes
·
View notes
Text





I updated my site again! Let me know what you think ★~(◡﹏◕✿)
#old web#oldweb#webcore#neocities#nostalgiacore#early internet#oc#websites#html css#animecore#weebcore#2000s nostalgia#2000s internet#otakucore#pixel aesthetic#pixel graphics#web design#web graphics
2K notes
·
View notes
Text

I didn't got time to make much, the text is just a badly written resume of my au, I'll change it, I just wanted to check if the drawings were gonna fit well and yep. Also, your cursor is a flashlight, I'll see if I keep the idea or I discard it. If you click any of the characters it'll take you to their bio.
109 notes
·
View notes
Text


HOLLOW BLISS - TUMBLR THEME interactive and highly custom theme for your blog

FEATURES: - tabbed content with interactive visuals - high customizability - ethereal 3d sidebar widget in three.js - vibes

DOWNLOAD HERE
[i took a poll on ko-fi asking which types of themes you guys would be interested in from me and it was an overwhelming vote for tumblr, so i decided to start focusing more on tumblr themes rather than neocities. i hope you guys enjoy the next few tumblr themes as much as i enjoy this one! purple is my thing.. ha, thanks for following<3]
#old web graphics#css#cybercore#html#htmlcoding#html css#web graphics#web resources#tumblr themes#artists on tumblr#on tumblr#tumblr theme#tumblr html theme#blog theme#theme#themes#blog resources#purple#web development#early web#old web#web decor#web design#web weaving#webcore#webdesign#webdevelopment#website#nhela#template
165 notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text











WEB BANNERS FOR U!!! ENJOY <333 THESE ARE SO RANDOM LOL
(ko-fi)
#webcore#old web graphics#web graphics#carrd graphics#neocities#carrd resources#captcha#rentry decor#rentry graphics#carrd moodboard#carrd inspo#window#early web#old web#web design#web decor#web development#web resources#web stamps#web weaving#webdevelopment#webdesign#writing#website#page decor#manga page#anime gif#anime banner#banner design#banners
4K notes
·
View notes
Text

KPOP DEMON HUNTERS STAMPS
HEHEHE anyway i made these. Free to use, no credit required

























#digital art#artists on tumblr#artwork#art#web design#old web#web stamps#webcore#web graphics#web decor#web resources#website#websites#rentry stuff#rentry decor#rentry graphics#rentry#rentry resources#rentry graphic#my stamps#stamp collection#stamps#pixels#pixel art#kpop demon hunters#kpop#k pop demon hunter#kpop demon hunters stamps
108 notes
·
View notes
Text




NIGHTSKY
🌑ˎˊ˗ ౨ৎ⋆˚。⋆ [ preview ] ⋆˚。⋆ [ purchase ]
an introductory carrd template ft. a minimalist aesthetic. pages include about, extended about, interests, socialls, a BYF/DNI section and more. decently customizable. this template requires pro lite or higher.
price: pay what you want, minimum of $0
just like and repost to use , please !
⋆ terms of service: DO NOT claim as your own, steal, or redistribute. DO NOT remove credit. you are free to edit as needed, but don't claim to have made by hand.
Send a DM if you'd like a carrd commission!
Send an ask if you have questions about my work(s)!
Optimized for desktop and mobile use.
Can be used in light/dark palettes.
#editblr#carrd resources#carrd template#rentryblr#simply plural#carrd commissions#carrd templates#carrd bios#carrd stuff#carrd decor#carrd graphics#rp carrd#carrd layouts#rentry resources#rentry decor#website#web design#web resources#aesthetic#minimalist#rentry commissions#actually did#did system#did osdd#did community
109 notes
·
View notes