ixd graduate student at california college of the arts, san francisco. exploring different dimensions of people through design. this is my collection and creation.
Don't wanna be here? Send us removal request.
Text
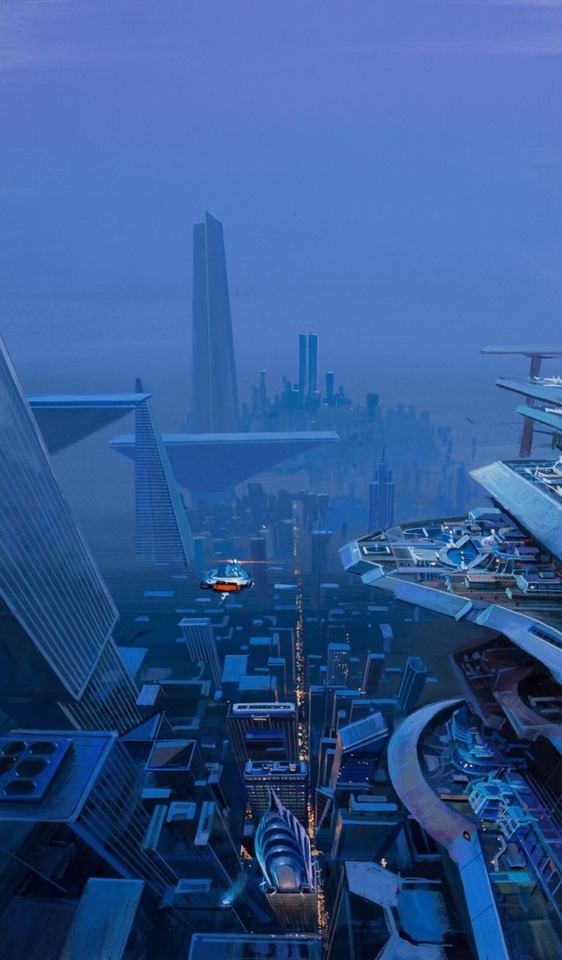
Context-aware design
When we talk about Adaptivity, in general, the difference between responsive and adaptive web design comes to mind. That’s quite a simple difference. Responsive web design is fluid. Designed with the help of media queries it adjusts itself to the screen size or flows into the screens of different sizes. Whereas Adaptive design can be developed for the 6 most commonly used screen sizes. AWD is considered more user-friendly because it is designed keeping a specific context of a particular type of screen in mind. In this regard studying the human interface guidelines by Apple as part of the recommended reading was helpful to understand the universe of Adaptive design.
But the Adaptivity we explored was more than the screen. We were talking about the intangible adaptivity or context awareness of a system.
The idea proposed by Marc Wieser of Xerox Parc:
The most profound technologies are those that disappear. They weave themselves into the fabric of everyday life until they are indistinguishable from it.
Read the seminal paper here.
This is also the basis for Calm Technology. The more popular renditions of context awareness are GPS systems, IOT tech like Nest, ABS and ESP systems in cars and of course the ubiquitous SEO targeting ad system. Context-aware seems to be the ideal definition of Usability.
Why is context awareness or adaptivity such a special thing and why aren’t all systems context aware/adaptive?
Let’s take Uber for instance. For starters, Uber is a blessing, I have used it since the day it was born. But when you sit inside an Uber you must have experienced one or all of the following:
1. They struggle to toggle between the Uber app and the Gmaps or Waze app they usually use to navigate while driving
2. When they’re driving at high speed on a bridge or highway, it is hard for them to answer incoming rider phone calls
3. It’s hard for them to notice speed bumps while toggling between maps on the screen
These seem very minor, and if survival of the fittest has anything to do with it, drivers manage, and everything is fine.
But...

“rideshare drivers may be driving distracted because they're looking at their GPSs, speeding while rushing to the next fare, or stopping abruptly to pick up passengers--all of which can lead to accidents.”- Forbes Oct 2018
For the adaptivity project, the prompt was to pick a system and make it adaptive. Rideshare realities fit the context.
To communicate the design, we broke it down to 5 key stages.
Time of Day, Instance, Outcome, Behavior Learnt and the system’s adaptation to these instances. We thought of existing technologies like Voice assistants to become the output that might make an exponential difference to the overall usability experience of the rider.
Imagine if, instead of the rider having to move his hand off the wheel and take his eyes off the road to check the screen and answer a call, a voice assistant could answer it on his behalf or prompt him to take the call. This is the system used in many high-end cars anyway today. If “OK Google, play the track Electricity by Diplo” can be used on a family road trip, then shouldn’t “OK Google, answer Karin’s call”, be a natural integration in the Uber system?
You can see our redesign here.
So the question remains, why isn’t everything context-aware?
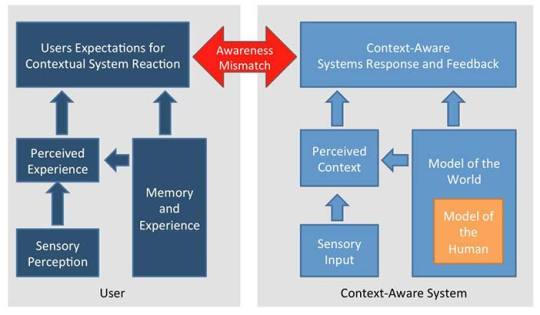
Of course, first, there is the issue of awareness mismatch between the view of the world of the computer and the human.

(from IXD ORG)
The idea here is minimum awareness mismatch. The human must allow the system to learn and the system must be designed with as much familiarity as possible.
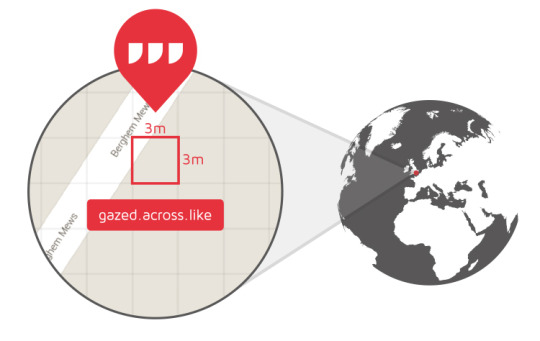
A good example is the awesomeness of Google Maps and its inability when it comes to unfamiliar places. What3words was a business built to combat this system and studying it further adds to our understanding of making systems more context aware.

Sometimes context awareness can also be annoying. Take the proof-reading app, Grammarly for instance. Proof-reading is a post writing concept. But Grammarly is active while I write. Having a red line across the writing while writing can be very irritating. The writer’s attention goes from finishing a thought, to making a choice, “should I correct that error now or later, argh the red line annoys me,...and I’ve forgotten my next sentence.”

Rather, if context-aware systems allow a bit of freedom like being able to manually toggle between turning a feature on and off or in case of Grammarly, scanning for errors and then revealing at the end of the writing what the mistakes were - mimicking the real-world context of proofreading. Grammarly has more significant issues of “context-awareness” when it comes to recommending words based on the context of the writing, but let’s be grateful they provide us with their proofreading the way they do for now.
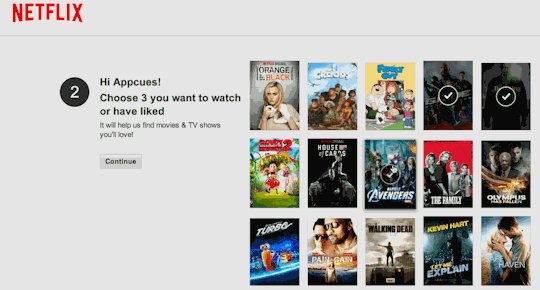
We can’t have an argument about context-awareness and not talk about Netflix. Context-aware Netflix would be more like wild algorithms designed to track my current mood - am I feeling Sad, Angry, Romantic ...Happy, you get the point...and serve me context-aware content.

There are several implications, and I’m confident that the idea of context awareness will become a norm at some point. The question is rather one of philosophy and choice - a system is after all designed and developed by human beings for other human beings. Take the case of Uber for instance, when “usability” is a criterion, the system chooses to scratch the surface of context awareness.
So how far would we go to consider exploring different ways to make a system context-aware is a question that remains unanswered.
0 notes
Text
Showmanship
I appreciate great design in all mediums. With Christmas approaching, I’d like to share with you an exquisitely arranged and choreographed performance by the contemporary Christian band For King & Country. This is how they open their live Christmas concerts. Pa-rum-pum-pum-pum!
youtube
1 note
·
View note
Text
Prompt: Make someone creative
I was thinking about artists, designers, innovators, entrepreneurs, musicians, writers, photographers, movie makers, YouTubers, and other creative folks -- think of anyone who would read Julia Cameron’s Artists Way or be fascinated by Elizabeth Gilbert’s Ted Talk.
They have to be creative to make a living. Much of their quest is internal. These are people interested in ideas like the nature of consciousness, where ideas come from, they are convinced that the visible reality isn't all that there is. They explore different avenues to hone their creative muscle - be it experimenting with mind-altering drugs or meditation.
Like Einstein said, “the problem and solution can’t be created from the same level of consciousness”. In the same breath, they are on a journey to get to this new level of consciousness which is a fertile ground for creativity.

What tools practices or systems can we create to enable such creative thinkers to have constant access to this level of creative consciousness?
Freud said, ‘Dreams are the royal road to understanding the unconscious mind’. I was thinking about dreams and the opportunities it provides as a platform for creativity.
Christopher Nolan nails it in this interview about the same principle inspiring the premise of inception
youtube
But most of the developments in making dream time more accessible and productive seems to be superficial and clunky. Think of all the dream devices that make the entire process seem so unnatural.

Sleep time is a moment of shut down, a moment for clam. And if the principles of Calm Technology has any place in the modern tech world it has to be used in the context of Sleep and Dream time!
Calm Tech says:
Technology should require the smallest possible amount of attention
Technology must create ambient awareness through different senses.
Communicate information without taking the wearer out of their environment or task.
But every piece of design in this space is trying to build a cascade around the human rather than augmenting the person's inbuilt ability to communicate with their subconscious.
I was thinking about a small technology addition to augment an already excellent biological system of dreaming.
Lucid dreaming is a great natural tool to tap into the creative unconscious.
The idea is to enable the person to become lucid.
What these devices do is find the most potent moment during sleep time and insert a light nudge to ignite a lucid state. This could be done in a simpler way.

A new design, an old process
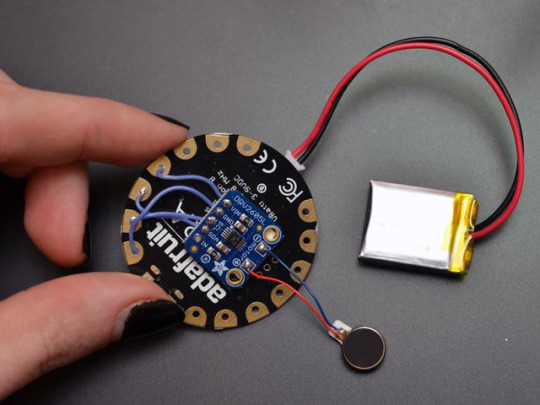
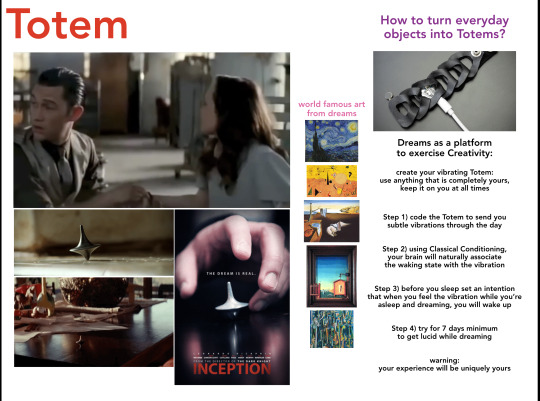
A simple haptic system can trigger mild vibrations throughout the day.
Using the minds natural ability to make associations, the only instruction a person needs is - associate ‘i am dreaming’ when you feel the vibration.
Following the laws of Classical Conditioning, it won't take more than 7-21days for this association to become a habit or an unconscious part of the psyche.
When you start feeling this haptic feedback while you’re asleep, it's easy for you to become lucid as you experience a vibratory nudge = I am awake.
This system can sit on your arm or taped to any other part of the body. It can be coded to trigger sensations at time intervals suitable to you.
Becoming a pro at waking up in dream time can give a person all types of creative freedom. People can overcome all the fears that hold them back from expressing their creativity.
The Shamans used this technique with a totem - an object that’s visibly unique that they carried with them. After a while, as the lore goes, the object begins to appear in your dream and on spotting it, people can become lucid.

I was thinking of totems and wondering what a tech totem would be like...something that could assist creatives to find their elusive creative genius in dream time or at least fight off the fears that holds them back from fully expressing their creativity!

youtube
What I learned:
1. While I love Adafruit, my Gemme circuit board and haptic motion sensor never showed up on time to demo this.
2. I tried this technique with a coin would keep on my person... after 11 days, it showed up in my dream and I recognized it and became lucid. I wasn't able to continue the dreamscape exploration because it was finals week and eventually my dream time got more erratic.
3. With strong intentions, this device becomes redundant but it’s a great starter tool to start lucid dreaming.
4. I wonder why the Aurora and other Dream Bands don’t consider using Calm Tech principles. What if the user wants to sleep on his stomach? How would he do that wearing the clunky dream band?
What I would do differently:
1. I was not able to build the device in time for my assignment because the adafruit trinket didn't show up on time. After this assignment, I have invested and built my own trinket toolkit with a collection of circuit boards, multimeters, and battery packs.
2. I would manage time better in a way that I could demo my idea on myself before class critiques
0 notes
Text
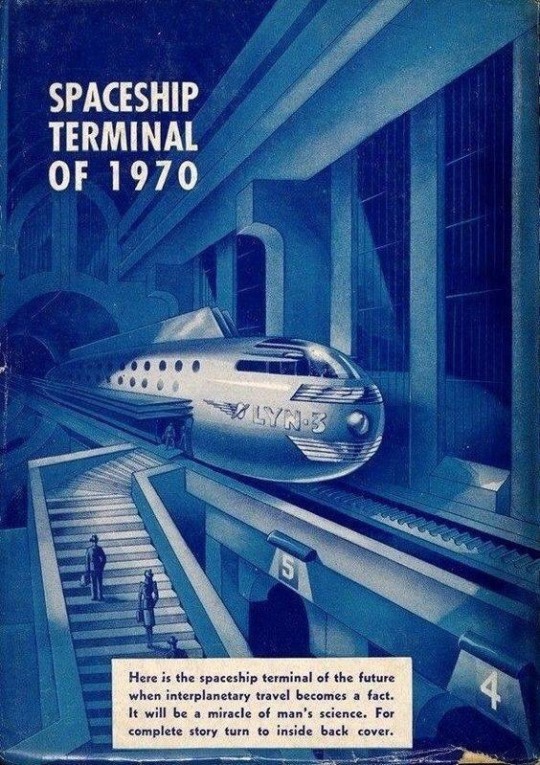
Redesigning BART
BART belongs to a different time. It’s ironic that the primary train service in the heart of San Francisco is a relic of bad design. More so in comparison to its elite cousin - CalTrain.
People taking the BART are scared and guarded as they should be. Homeless people do drugs at the station, the ticketing kiosk seems like it’s been designed in the pre-tech era.

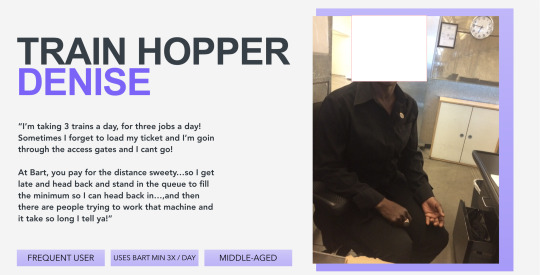
We went to BART, tackled the homeless and managed to speak to a few Riders who were not suspicious of us. We focused our design on Daily Middle Aged commuters - people who use the BART as their primary means of transport on weekdays.
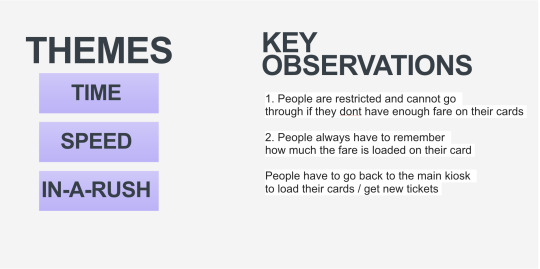
2 major areas emerged:
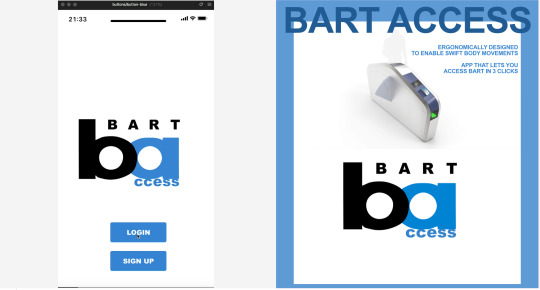
Re-think the kiosk (yes this is obvious)
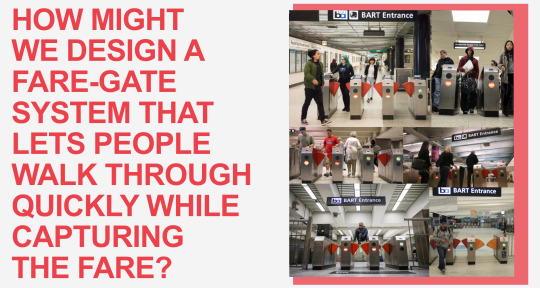
Design a more efficient fare-gate
The fare-gate was a surprise, the BART fare-gate doesn’t allow a swipe and move forward. If your ticket isn’t refilled, you have to go back and refill your ticket. This makes it very time-consuming.




What I learned?
BART seemed like a very intuitive solution to a point where everyone in the class had the same or almost same solutions. It raised more questions than answers.
How far away are the systems of the future like Hyperloop and what kind of development will it take to onboard people to these systems?
Will we be able to take everyone along or will it be another example of exclusion of certain segments of society?
Every major design problem has the opportunity to create a landmark design solution. Frozen in time, BART seems like an archaic system that has the potential to be a breakthrough piece of design.
More so because it's situated in the heart of San Francisco, where many new technologies are born.
0 notes
Text
Making something invisible visible
JJ Abrams has created many celebrated TV shows but not many people have heard about a show named Fringe. In Fringe, Dr. Walter Bishop tries to re-create the conditions needed to make an invisible parallel universe visible while the FBI Fringe division investigates him.
For our first assignment, we had to explore a similar idea:
Make something invisible, visible.

Process
As I started thinking about it, the first and obvious element that came to mind was Emotions.
Being an anxious person myself, I liked the idea of making my anxiety visible in some way so I could become aware with the help of a device that I was getting anxious.

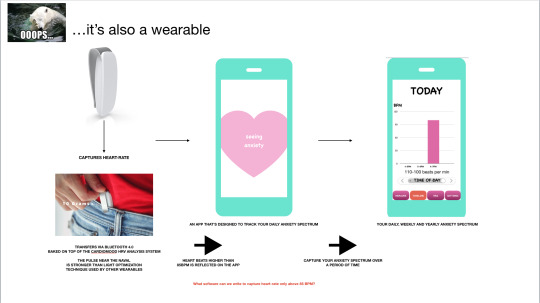
My bullshit filter was too high and so I thought of foolproof ways using existing tech and ensured my Design performed one and one function only - track my anxiety.

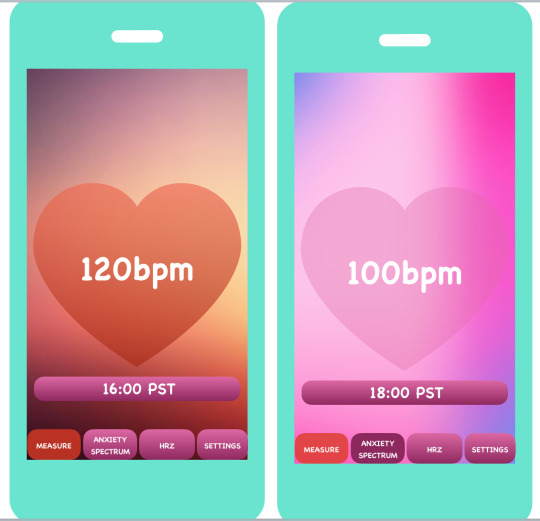
It would have a clip on heartbeat detector clipped at the waist (for effectiveness) and an app that would change screen colors based on anxiety levels. You could manually check-in at your own convenience how anxious you were through the day. It was designed keeping a self-aware person in mind.

No AI handover for analysis or constant notifications that make you add to anxiety.
What I learned:
I thought this assignment was a big lesson on many levels:
3 decisions were bang on:
a. have it do a single thing and nothing more
b. color changing as a form seems to work naturally for this idea.
c. No AI, no notifications - good
2. The run of the mill app was a bad idea.
3. If it's about effectiveness, why not have the heartbeat detector on the heart?
4. Why not turn it a piece of jewelry?
5. Try to get out of the shoes of the designer & put on the shoes of the user, conduct the would I wear it myself BS test.
What I would do differently:
This class gave me permission to listen to my imagination and find ways to make those ideas come to life. It also set the tone for the rest of the semester and the guidance was to explore everything.
I was thinking of this crystal necklace I own…and if there was any way to make it intelligent in a visible way that transcends its current supernatural powers.

The mood ring is an interesting product in this realm. Maybe it was too ahead of its time.
youtube
The ideal scenario:
Keeping the principles of the mood ring at the center
What if, we could
add a heart rate detector to the neopixel necklace by adafruit
youtube
The theory is if the heart rate rises above 100, the colors are coded to change
Since crystals are having a moment, if we could give this a crystal face/front it would make for an interesting piece of jewelry.
Constraints: Make it subtle yet bright enough to draw the wearer’s attention
Another way:
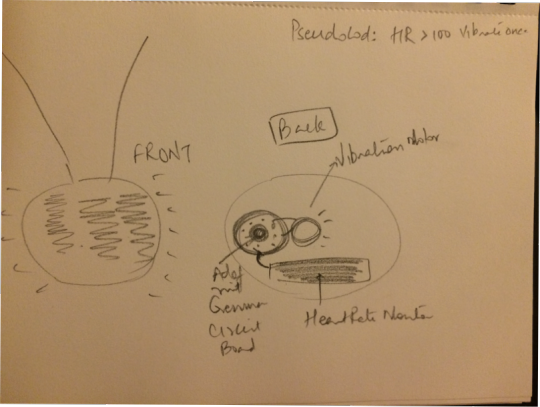
The 2nd variation I would like to test is vibration feedback.
The code would be designed to start giving subtle vibration feedback when heart rate rises above 100
No lights no shine, just designed to be a platform of private communication and feedback between the Anxious wearer and her necklace.

Maybe just a vibration motor at the back of the crystal and a small Gemma circuit board with a capsule battery connected to an optical heart rate monitor.
In Conclusion:
Overall, the wearability of wearables really hinges on the nuances of the environment. In heated moments when anxiety levels rise, any kind of tech feedback is annoying.
Maybe sometimes things are best left invisible or better, turned off.
Inspiration:
Color changing tech has become central in a lot of experimental design
Chameleon jacket - tech I’m exploring for my second project
https://www.fastcompany.com/3036926/this-chameleon-jacket-changes-color-based-on-what-you-touch
Color changing textile
https://www.fastcompany.com/3053536/gorgeous-transforming-textiles-are-like-high-end-hypercolor
0 notes
Text
#Apple going back to its “creative tribe” roots?
Share your gifts, How I create color stories...
youtube
All the latest Apple stories have been about makers/creators and the best creation tools...the latest holiday commercial was about “Sharing your gifts”
At a time when it seems like Apple is not being able to ace the Innovation game... perhaps emotion, tribe logic ... we make tools for the creative folk ..seems to be their best (positioning) bet
0 notes
Video
youtube
motion graphics, editing, product storytelling, sound design #icollectads
0 notes
Video
vimeo
SHORT FILM: “Marvel Mon Amour”
Ever hear the one about the science fiction movie Stan Lee and Alain Resnais were gonna make in New York? Let Stan tell it. This short film ran on the Criterion Channel, and on the soon to be defunct FilmStruck.
17 notes
·
View notes
Video
youtube
[M/V] MOON - MILLION (Feat. Dok2)
268 notes
·
View notes
Quote
Nobody’s ever going to see your first draft. That’s the thing you might be agonising over, but whatever you’re doing can be fixed. You can fix it tomorrow, you can fix it next week.
Neil Gaiman (via writingdotcoffee)
21K notes
·
View notes
Text
prompt: design an object that exerts control on someone’s activity or behavior
unlike regular lectures, in our Foundations class, our professor gives us a single prompt and creates a space for us to discover the constraints while making.
the boundaries are invisible, and it’s a relief to unleash the natural creative instinct.
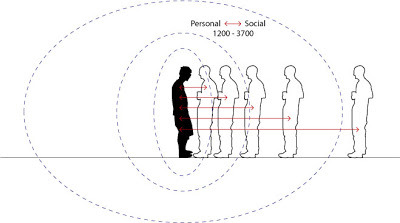
for today’s prompt, i chose to explore the concept of personal space.
defining the context
youtube
“personal space, though we call it our own, is defined by others and changes without our control - Scott Snibbe”
there are so many unsaid interactions in daily life that often goes unnoticed. i was thinking about what personal space means to a woman on a crowded street, train or sidewalk. as a woman, i feel very claustrophobic, often unconsciously...not even knowing what’s causing it. this even activates spidey senses, that feeling of someone creeping up from behind you, even though you cannot see.
remember how trump crept up on Hillary? in her new book, she says, “it was incredibly uncomfortable. he was literally breathing down my neck.”

image courtesy: getty images
the science of invading personal space is quite simple. “the premotor cortex and parietal cortex form a network that recognizes and maintains personal space. in studies in monkeys, researchers have shown that when cells in this network of the brain are stimulated, certain hand movements, such as swatting, and certain facial movements—such as wincing or squinting—occur. the maintenance of personal space, or a zone of defense around the organism, appears to be a very basic survival mechanism.”
how someone defines personal space is quite relative, often depending on cultural conditioning, social status, past experiences, etc. but subtle as it may seem, it does affect how we interact with our world.
as women navigating through crowded spaces, how might we control the behavior of people who (maybe even unintentionally) invade our personal space? how might we define our own personal space, in tangible ways?
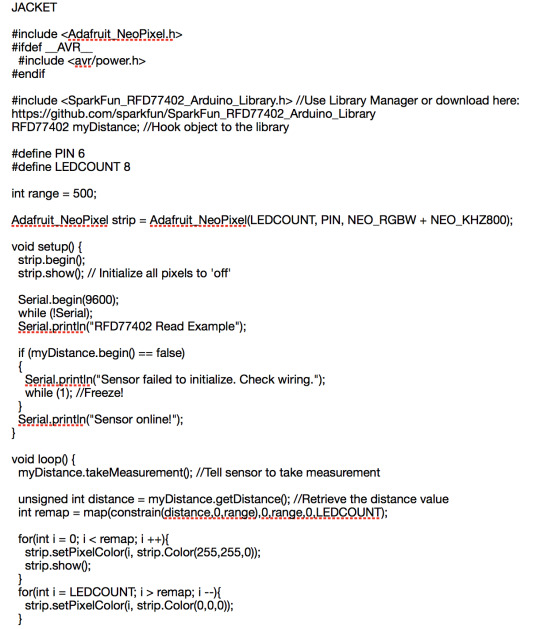
The Personal Space Jacket

a jacket that detects your personal space and lights up, anytime someone comes within the 0.5-1.5m sphere of your person...alerting them of entering your personal space
the process
supplies
adafruit time of flight distance sensor 53LOX
adafruit flora circuit playground
conductive thread 4 ply
needle
neopixels RGB
battery pack + batteries
patience, code, and stitching

image courtesy: http://maed-by.blogspot.com/2009/02/personal-space.html
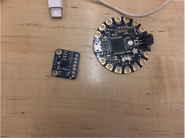
1. i first created a simple version with a regular Arduino UNO and a Sparkfun distance sensor to demonstrate proof of concept
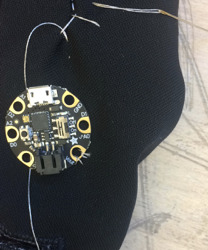
youtube


2. next, i drew the circuit, neopixel and sensor connection to the final jacket
these are preliminary sketches and workings of the final prototype

WIP visuals



3. im also writing some pseudo-code to inform the final code that controls the circuit, pseudo code is a great way to get the idea out of your head and into paper. it’s also a great way to pass on code for collaboration.

these are 2 questions i’ll answer in the week to come:
what did i learn?
what would i do differently?
0 notes