Research and Inspiration • Student blog • Arts University Bournemouth
Don't wanna be here? Send us removal request.
Text
FMP Evaluation
Year 3 - FMP
(31 May 2021)
This project has been a rollercoaster. A mess.
But I am very happy with how it turned out in the end.
During the course of this project, I have probably applied and broken every rule on type setting there is. Some of my decisions might seem weird, unexplainable - but they all have a reason behind them.
It has been extremely challenging and I have gone from extremely exited to wanting to throw all my work in the bin a dozen times. Especially the first half was quite something. It took me incredibly long to understand the task and figure out what to do for my final project. The fact that I wanted it to be as diverse, elaborate and amazing as possible did definitely not make things easier. I think I put way too much pressure on myself to create the best project as my final one. Once I got rid of that thought it became a lot easier and at some point, luckily, it came together piece by piece.
What informed & motivated my design decisions?
The visual research I did had some impact on my design decisions. Though, in this project I think the content itself was a huge drive for how the design would be done. Since it was a story, almost novel, I knew that I wanted to leave the overall layout of my version in the style and layout of a novel, so both the original and my version could be compared better. Yet, a lot of the decisions I made were based on the experience I gained throughout the three years at uni. I learned a lot about type setting and layout in first year, which I was able to apply. The main decisions were made based on intuition though. Because it was a personal project, I did rely less on visual research and more on my own intuition. It was different from previous projects because there were no ‘competitors’ and I also didn’t come across a lot of similar projects. It was very experimental, but I think the research that I have done in theoretical knowledge about the topic as well as the visual inspiration I gathered have had quite some influence on the design outcome.
What changes & developments has this project gone through?
My project has gone through so many changes, I can’t count them. First of all, the topic and aim of my project changed about every week for the first half of the project. I had every possible outcome in mind, from animations to interactive websites, and even typefaces. Who would have thought that my final outcome would be a physical book with no imagery but only type - and just that? I definitely did not see that coming at the start of the project. Once arrived at the final rationale, my design system changed as I experimented with different ones. Later on, I changed the size of my book pretty last-minute which was a bit risky since I then had to do all the detailing again. I was hesitant to do it, worried that I might not finish it until the deadline. The new size was much more appropriate though and in the end it worked out fine. The cover development probably speaks for itself and I changed the binding method. The actual layout didn’t change too much because I had this idea of how I wanted it to be.
Did I manage my time well throughout the unit?
Considering how long it took me to arrive at a rational for my project, I probably could have managed my time much better, at least during the first half. Even though I did a lot, I think I got lost in what I did and it took me too long to find a way out of it. Once I had the final plan set, the way I managed my time worked really well. The only thing that threw me off was the paper delivery which took much longer than expected, which is why I requested the one-week extension. In retrospective, that was the best decision I could have made in that critical moment. The extra week allowed me to actually print, bind and photograph my book, which made me actually like my project - and I was really proud of what I had achieved.
How did I respond to feedback?
Speaking for the first half of the project, I feel like the feedback I received was important but left me very confused at the same time because both my project and the feedback was so broad and therefore kind of unspecific. I found it much more useful once a clear path had been and the feedback was more centred around the core of the project. Generally - and I say this every time - feedback is crucial for me because it helps me to challenge my own way of thinking and brings up new ideas and perspectives.
How can I improve my design process?
Depending on the type of project, I would benefit from doing more case studies. In this project I felt like looking at other work was more difficult than let’s say for the packaging project in second year. In terms of working with Adobe, I want to learn more about the possibilities of the Adobe programmes. I feel like I don’t know enough of what is possible. It happens a lot that once I get lost in the designing process, I don’t document the development enough and coherently.
What have I learnt from this unit of study?
I have learned a lot about human memory and found myself becoming more and more curious as I researched it. Realising that trying too hard or forcing too much is hindering when it comes to idea generation is something very important that I need to keep in mind for future projects.
On reflection, are there any improvements I would make to the final outcome?
There are some minor issues with the type detailing that I could not figure out perfectly and I would try to fix them. Still having enough paper left, I will probably produce another one or two books. I would like to make one version with the ‘English’ spine, read from top to bottom, and I would also try to find a different type of thread since the one I used was a little too white for the paper that I chose. Also, I would like to produce a German version - as originally planned. Overall, I am very happy with my final outcome though. I like the feel of the book - very organic, which builds a nice contrast to all the digital work that I have done during the rest of third year.
0 notes
Link
Process Book Issuu
Year 3 - FMP
(31 May 2021)
0 notes
Text
Design Decisions Explanation
Year 3 - FMP
(30 May 2021)
In the book I treated the ‘random memory’ as a mix of pull-out quote and memory note. Meaning that I didn’t have a fixed position for them but a vague idea of where they should go. This gave me the possibility to use them to design the body text more neatly by moving them around, e.g. to get rid of widows, trying to get the least rivers within a paragraph, etc.
0 notes
Link
Reading & Forgetting - The Boscombe Valley Mystery Published on Issuu
Year 3 - FMP
(30 May 2021)
0 notes
Text
Identity & Website
Year 3 - FMP
(30 May 2021)

Identity I did use the logo I designed last year for our website sessions with Justin (have used it since then). Made of an A and flower illustrations, I think it represents what I do: designing and illustrating. I did create a colour scheme, as posted in a previous post, with my primary colour being #ffd402, a golden-yellow. I also have three greys #f2f2f2, #bfbfbf and #404040, that I use throughout my identity (even though I am considering changing them to give them some colour rather than being pure grey). As always, I use a lot of whitespace in everything that is related to my identity.
- There is probably more to say, but this is a summary of my thoughts -
•••••
Portfolio The portfolio pdf I submitted contains all projects, so that I can mix and match them depending on what company I apply for. I only include around 4-5 projects in each portfolio I send off.
•••••
Website On my website, I would have liked to have a drop-down menu (like i did on the wordpress website provided by the university) with the different categories, so that a visitor could select what type of project they are interested in. Unfortunately, Adobe portfolio does not offer this kind of menu. In the future, I might move my website to a different provider, but for now, since I already have the Adobe Portfolio included in my CC subscription, this will have to do.
Generally, I designed the website coherent to my style and identity, hopefully, without going overboard. The way I present the projects on the homepage has been carefully considered. While I have seen a lot of portfolios showing their projects either with one big image or one small image, I didn’t feel that was the right way to go for me. I like to show more than one image, leaving a bit of white space and air to move around, and if the image is too big I feel like it is too overwhelming.
•••••
Social Media I don’t have any social media accounts for my design practice yet, as I want to take some more time to consider how I want to build those. I get easily irritated if anything in what I post is inconsistent, that’s why I did not want to rush it.
0 notes
Photo






Photoshoot Images
Year 3 - FMP
(29 May 2021)
0 notes
Photo

Book Cover Progress
Year 3 - FMP
(29 May 2021)
DISCLAIMER: YES, I did mess up Sir Arthur Conan Doyle’s name on all of the front covers because I only realised the mistake when I got to the final print.
••••••
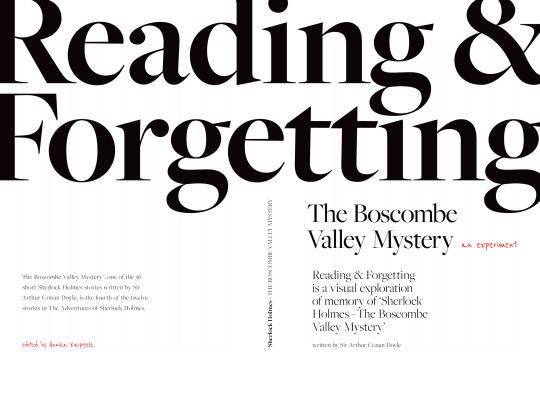
After creating the mockup-book with its trial cover I decided to keep working with that layout. I felt like the massive text related to the inside of the book without looking exactly the same.
Since I wanted to include the handwritten element on the cover as well I categorised the text. ‘The Boscombe Valley Mystery’, ‘by Sir Arthur Conan Doyle’, ‘Sherlock Holmes’ and everything about the original story was what I kept in the main typeface used throughout the book. Everything that added extra to it like ‘an experiment’ and ‘edited by Ann’ I chose to write in the handwritten typeface, being like a note next to the text.
Style I wanted the overall book to feel nostalgic, a bit ‘old’, relating back to the story which was written in around 1890, but also to memory. In accordance with the paper I chose for the content pages, i chose a paper in a similar colour to the cover, considering using differently coloured paper over the spine. The paper has a fabric-like structure, which I personally relate to novels, old books and antique or nostalgic things. On top of that it felt more qualitative than just using plain paper.
•••••






•••••
Forcing myself to step back from the previous cover for a while I tried out something completely different. This cover is a lot more minimal, featuring a lot of my precious white-space. I added a short description of what the book is about to the front cover. To me it felt too much like a lifestyle or business advice book, especially when I used a sans-serif typeface for the title. I chose to get rid of this version since it didn’t really relate to the content of the book and I felt like adding another typeface, which is not found anywhere else in the book, would not be appropriate.

I changed the sans-serif to the handwritten typeface, which gave it a more personal and friendly vibe.

Then I had the idea of adding the green spine (that I had in the very first mockup cover) to this version of the cover and change the colour of the typeface.




•••••
Giving it another go I started combining elements from the previous two cover versions with the design style/system of the content pages.


•••••
Of all covers, this version felt most successful to me. It still incorporated the big type that goes beyond the edge, but also the handwritten elements, the description and all the other information without feeling too overloaded. This time I also made use of different weights of the serif typeface. The big title almost works like an image and definitely draws attention to the cover. With the text starting on the back cover, one would have to pick up the book and turn it to read it, which would (if placed in a book shop) invite the customer to interact with the book rather than just walking by and glancing at it (only an assumption based on my own experience).
The subtle blue lines help to make the white background less boring.
I made a lot of small changes and tried out different positions for the text, which can be seen in the next few images.

Worried about readability, I changed the position of the title, so that one could start reading it and instead of going over the spine, it would invisibly go over the pages on to the other side. However, when I printed the cover it did not feel right and looked less interesting than the other one.

Changed the big text back to going from back to front.

I noticed that the • of the ‘i’ was sitting in the g, but it kind of fit where it was. Yet, I thought it was distracting. Instead of increasing the leading, i chose to just get rid of the • - as if it had been forgotten. For the word ‘reading’ I left it though - in my head that made sense. Also experimented with the positioning of the text on the back cover.





The text on the spine is going from bottom to top because this is how it is done in Germany. Since this book is going to sit in the bookshelf with my other German books I did not want it to be the only odd one. In the final version (see image at the very top) of the cover there is only one line of text so it would be no big deal to flip it and have it being read from top to bottom for another print though.
0 notes
Video
tumblr
Spread Progress (Smaller Book)
Year 3 - FMP
(27 May 2021)
0 notes
Text
Final Print
Year 3 - FMP
(27 May 2021)
After my paper arrived I could finally do the final prints and start producing the actual book.
First, I had to cut the paper to size since it was way too big. I then did one test print, trying out two printing options that I was thinking of using. I did test them before on all types of paper but I just wanted to be 100% sure I would choose the right one for this specific paper that came in this delivery.
The paper I bought for the content pages was matte, which is why I tried ‘Epson Matte - Extra Fine.’ However, it turned out that the ink was slightly bleeding into the paper which made the type less sharp.

The second option was ‘normal paper - best quality’. This took much more time per print but it came out sharp and clean, which was definitely my priority for this book.

I turned off any colour corrections because from previous test prints I knew that they would change the colour of the red I was using.

0 notes
Video
tumblr
(Spread) Progress Progress (Smaller Book)
Year 3 - FMP
(24 May 2021)
Forgot to export the document as spreads.
0 notes
Video
youtube
Page Numbers & Sections
Year 3 - FMP
(23 May 2021)
Looked this up because I wasn’t sure how to add different sections with Roman numbers. Easy to understand tutorial.
0 notes
Video
tumblr
Spread Progress (Smaller Book)
Year 3 - FMP
(23 May 2021)
DISCLAIMER: Not in order since I exported them in signatures!
0 notes
Video
youtube
Typography: Cover Design with Patrick Knowles
Year 3 - FMP
(21 May 2021)
0 notes
Video
tumblr
Spread Progress (Bigger Book)
Year 3 - FMP
(20 May 2021)
DISCLAIMER: Not in order since I exported them in signatures!
0 notes
Video
tumblr
Spread Progress (Smaller Book)
Year 3 - FMP
(19 May 2021)
DISCLAIMER: Not in order since I exported them in signatures!
0 notes










