Text
Veja qual filme fez sucesso quando você nasceu

Você já se perguntou qual filme fez aquele sucesso quando você nasceu? Não se preocupe com isso nos trouxemos a resposta para você! Se você nasceu entre 71 fique tranquilo pois temos os sucessos de cada ano para você poder tirar onda com a galera.
2018: Vingadores: Guerra Infinita
2017: Star Wars: Episódio VIII – Os Últimos Jedi
2016: Capitão América: Guerra Civil
2015: Star Wars: Episódio VII – O Despertar da Força
2014: Transformers: A Era da Extinção
2013: Frozen
2012: Os Vingadores
2011: Harry Potter e as Relíquias da Morte: Parte 2
2010 – Toy Story 3
2009 – Avatar
2008 – Batman: Cavaleiro das Trevas
2007 – Piratas do Caribe: No Fim do Mundo
2006 – Piratas do Caribe: O Baú da Morte
2005 – Harry Potter e o Cálice de Fogo
2004 – Shrek 2
2003 – O Senhor dos Anéis: O Retorno do Rei
2002 – O Senhor dos Anéis: As Duas Torres
2001 – Harry Potter e A Pedra Filosofal
2000 – Missão Impossível 2
1999 – Star Wars: Episódio I – A Ameaça Fantasma
1998 – Armagedom
1997 – Titanic
1996 – Independence Day
1995 – Toy Story
1994 – O Rei Leão
1993 – Jurassic Park
1992 – Aladdin
1991 – O Exterminador do Futuro 2 – O Julgamento Final
1990 – Ghost: Do Outro Lado da Vida
1989 – Indiana Jones e a Última Cruzada
1988 – Rain Man
1987 – Atração Fatal
1986 – Top Gun – Ases Indomáveis
1985 – De Volta Para O Futuro
1984 – Indiana Jones e o Templo da Perdição
1983 – Star Wars: Episódio VI – O Retorno de Jedi
1982 – E.T.: O Extraterrestre
1981 – Indiana Jones e Os Caçadores da Arca Perdida
1980 – Star Wars: Episódio V – O Império Contra-Ataca
1979 – 007 contra o Foguete da Morte
1978 – Grease – Nos Tempos da Brilhantina
1977 – Star Wars: Episódio IV – Uma Nova Esperança
1976 – Rocky
1975 – Tubarão
1974 – Banzé no Oeste
1973 – O Exorcista
1972 – O Poderoso Chefão
1971 – Billy Jack
Gostou do Post? Deixe seu comentário e curta nossas redes sociais para ficar por dentro de tudo que rola. Read the full article
0 notes
Text
Artboard Illustrator

Você quer aprender a utilizar o Adobe Illustrator? Comece então assistindo esta aula grátis sobre Artboard no Illustrator. Assista agora. Quer ver outras vídeo aulas como esta? Deixe seu comentário, curta e compartilhe nossas Redes Sociais. Read the full article
0 notes
Text
Cartaz Capitan Marvel no Photoshop

Aprenda a Criar um Cartaz Incrível da Capitã Marvel no Photoshop
Você gostou desta Vídeo Aula e quer aprender mais? Visite o Portal Curso DG e aprenda diversos Cursos e Técnicas de Design Gráfico. Acesse e Confira. cursodg.com.br Read the full article
0 notes
Text
essencial para o designer

Essenciais gratuitos para designers: texturas, padrões, formas e planos de fundo
Estamos vivendo em uma era em que tudo é digital e artificial. No entanto, ainda há espaço para ferramentas de produção antigas. Ilustrações baseadas em CSS, ícones e imagens SVG, peças com tecnologia WebGL e efeitos dinâmicos de todos os tipos e tipos são a solução de design mais popular atualmente. Mas algumas ferramentas clássicas definitivamente têm um lugar: Texturas vetoriais como Glitter Textures Pack que inclui 10 fantásticas imagens brilhantes feitas em alta resolução Padrões como Memphis Patterns Pack de 8 bits com 15 padrões inspirados em geometria cultural de arregalar os olhos Formas que se transformaram de objetos planos em renderizações 3D sofisticadas, como Spectral Microworld Shapes, que surpreendem com uma aparência bizarra, mas verdadeiramente excepcional Pincéis como pack por Veila com 25 incríveis itens florais no interior que são perfeitos para a elaboração de elementos florais elegantes e refinados, como coroas, tipografia, bordas, etc. Fundos como Futuristic 3D Backgrounds, onde superfícies 3D enigmáticas parecem simplesmente incríveis Várias predefinições de cor e gradiente como um brinde por naldzgraphics que consiste em mais de 60 presets de gradiente maravilhosos; apimentar qualquer imagem com um efeito duotônico moderno

Read the full article
0 notes
Text
Jump Force

Jump Force
Jump Force é o jogo de luta que promete reunir diversos personagens icônicos dos animes em um só título. Com um conceito tão absurdo, qual será a desculpa narrativa para fazer Goku, Luffy lutar contra Naruto e Yusuke? É isso que o novo trailer focado na história de Jump Force procura responder. Também foi dito que os jogadores serão capazes de criar um herói que abarca traços visuais e elementos de seus animes favoritos. Os golpes deste personagem também são customizáveis. Jump Force chega às lojas em 15 de fevereiro de 2019, para PlayStation 4, Xbox One e PC. Agora que a notícia acabou, aproveita para conferir o vídeo mais novo!
Confira a Lista Completa de Personagens Jogáveis até o momento.
Bleach Ichigo Kurosaki Rukia Kuchiki Sōsuke Aizen Renji Abarai Dragon Ball Son Goku Vegeta Frieza Piccolo (Dragon Ball) Cell (Dragon Ball) Trunks Hunter × Hunter Gon Freecss Killua Zoldyck Kurapika Hisoka Morow Naruto Naruto Uzumaki Sasuke Uchiha Kakashi Hatake Gaara Kaguya Ootsutsuki Boruto Uzumaki One Piece Monkey D. Luffy Roronoa Zoro Vinsmoke Sanji Sabo Marshall D. Teach Boa Hancock Cavaleiros do Zodíaco Seiya de Pégaso Shiryu de Dragão Yu Yu Hakucho Yusuke Urameshi Younger Toguro Yu-Gi-Oh! Yugi Samurai X Kenshin Himura Makoto Shishio Hokuto no Ken Kenshiro City Hunter Ryo Saeba Black Clover Asta Boku no Hero Academia Midoriya Izuku Izuku Midoriya (Deku) Jojo's Bizarre Adventure Jotaro Kujo Fly, o Pequeno Guerreiro Fly Read the full article
0 notes
Text
Opinião sobre WiFi Ralph - Quebrando a Internet

Opinião sobre WiFi Ralph - Quebrando a Internet
Este fim de semana assistimos o filme Wifi Ralph, de modo geral a animação é bem legal e divertida, porém na história teve alguns pontos que podem passar uma má impressão dependendo do ponto de vista de cada um. A sua grande amiga Princesa Vanellope estava entendiada em continuar em seu jogo por falta de pistas para correr e seu amigo Ralph vendo ela triste e desmotivada resolve ajuda-la. PS.: "Não vou contar aqui a trama do filme pra não estragar" No decorrer do filme a Princesa Vanellope mostra seu lado egoísta pensando somente em si própria e não se importando com os sentimentos do seu até então grande amigo o Detona Ralph que fez vários sacrifícios para salva-la. Resumindo assista e interprete pelo lado da aventura e diversão, pois se for levar para o lado de caráter e pessoal não foi uma historia legal. Mas quero ressaltar esta é apenas nossa opinião ;) Read the full article
0 notes
Text
Principais tendências para desenvolvimento web em 2019

Principais Tendências para Desenvolvimento Web em 2019
PWA com JS, HTML e CSS
Sigla para Progressive Web Apps, a PWA surgiu há alguns anos, mas realmente mostrou sua utilidade quando passamos a nos interessar pela análise do comportamento do consumidor online. Baseadas em JS, HTML e CSS, as aplicações progressivas têm o propósito de simplificar a interação do usuário com a plataforma. Mas não é só isso! Carregam a importante responsabilidade de aumentar o engajamento e, consequentemente, a conversão em vendas. Seus princípios básicos incluem autonomia (por causa de atualizações automáticas independentes), foco no usuário e capacidade de adaptação a qualquer dispositivo inteligente. Já percebeu a importância da PWA em um mundo que valoriza cada vez mais a experiência dos consumidores, certo? Apps progressivos fazem parte da lista de tendências para o desenvolvimento web em 2019 justamente por oferecerem funcionalidades que vão além dos aplicativos web regulares.
JavaScript
Dados da Stack Overflow em 2018 indicam que, novamente, JavaScript é a linguagem mais utilizada no mundo, adotada por 71,5% dos desenvolvedores entrevistados. Um grande aumento frente aos 66,7% registrados em 2017. Não à toa, figura na lista das principais tendências do ano quando falamos em desenvolvimento web. Com a alta demanda por JavaScript vinda do mercado de trabalho, esta é uma das razões pelas quais a linguagem de programação é ensinada durante o curso de Desenvolvimento Web do Curso DG. Ou seja, JavaScript continua sendo uma das melhores opções para o desenvolvimento de páginas web interativas. Então, se você está em busca de uma linguagem de programação que esteja em alta e seja suportada por todos os principais navegadores, já sabe em qual investir!
One-page websites
Os templates de página única são outra tendência marcante para o desenvolvimento web em 2019. Os usuários buscam por simplicidade, clareza e agilidade no ambiente virtual. Qualquer tipo de empecilho, como redirecionamentos desnecessários ou dificuldades de navegação, são justa-causa para abandono de site e desistência de compra. Logo, programadores devem focar em uma comunicação personalizada, assertiva e conveniente. Para os próximos anos, um bom trabalho de UX design pensará desta forma e websites de página única entregam esse tipo de solução com sucesso. Em termos gerais, sites que seguem este conceito usam apenas uma página HTML para apresentar todas as informações disponíveis, permitindo que o usuário encontre o que deseja rapidamente, com rolagem rápida e cliques simples. O menu de navegação é claro, os botões de call-to-action são diretos e o trabalho dos designers é simplesmente incrível. Ou seja, é possível criar experiências muito mais interessantes quando saímos do lugar comum!
Designs mobile-friendly
A novidade para 2019 é que, cada vez mais, simplesmente adaptar o site para dispositivos móveis não é suficiente. É preciso inovar através do design e pensar na melhor experiência online, mesmo nas menores telas. Para suprir expectativas nesse sentido, pense fora da caixa. Além de facilitar a vida dos usuários e trabalhar com templates de página única, use e abuse de tipografia, formas geométricas e cores fortes, dando espaço também ao degradê. Aposte em tudo o que for de bom gosto e tiver o poder de prender a atenção do usuário: pinturas, desenhos, fotografias, ilustrações e afins. Fugir dos padrões também é uma forte tendência do desenvolvimento web para o próximo ano. Portanto, nunca pense que já aprendeu o suficiente. Continue em uma busca incessante por novidades!
Páginas modulares
Trabalhar com páginas modulares é uma ajuda e tanto para todos os desenvolvedores web, pois permite criar sites sem a necessidade de aplicar uma infinidade de códigos. O interessante da modularidade é a fácil adaptabilidade à realidade do cliente e ao planejamento do programador, bem como a flexibilidade e a agilidade inseridas neste processo. Lembramos que essas são tendências e que o mercado reserva surpresas para profissionais e empresas, que precisam ficar sempre de olho nesses movimentos para gerir, divulgar e conquistar mercado. Os desafios são grandes, mas as oportunidades são proporcionais. E, já que estamos falando sobre as possibilidades trazidas por um novo ano, fica uma dica especial: mantenha-se atualizado! Seja por meio de nossos artigos sobre desenvolvimento web, tecnologia e inovação ou procurando uma escola de desenvolvimento web conceituada, como o Portal Curso DG. Read the full article
0 notes
Text
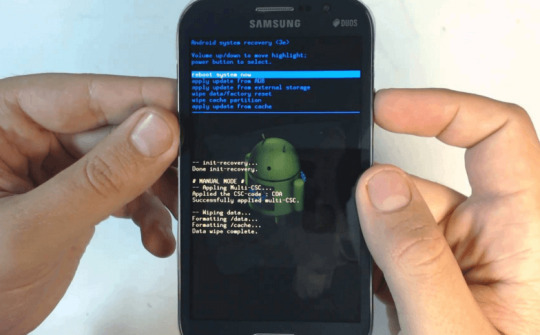
Hard Reset em Smartphone Samsung

Aprenda a como fazer o Hard Reset em Smartphone Samsung
Provavelmente você infelizmente já precisou dar um reset em seu Smartphone através das configurações, mas por algum motivo não vai nem a pau não é mesmo. Daí a única solução que resta é dar um Hard Reset através das teclas do aparelho. Aqui vou te mostrar como você pode fazer isso e deixar seu Smartphone do jeito que ele veio de Fábrica. Obs.: Ao fazer isso todos os dados serão apagados, caso tenha cartão de memoria é recomendado retira-lo antes de fazer este procedimento. 1 - A Bateria do Aparelho tem que estar totalmente carregada para que não haja erros. 2 - Desligue o seu Smartphone. 3 - Pressione e segure junto os botões de Volume para Cima (Mais), o Botão Menu (Home) e o Botão de Liga / Desliga. 4 - Quando o aparelho vibrar pare de pressionar somente o botão de Liga / Desliga, não solte os outros. 5 - Agora irão aparecer uma lista de procedimentos. 6 - Pressione o Botão de Volume para Baixo (Menos), mova até a opção Wipe data/ factory reset e confirme apertando o Botão de Liga / Desliga. 7 - De novo com o Botão de Volume para Baixo (Menos), mova até a opção Yes--delete all user data e confirme com o Botão de Liga / Desliga. 8 - Escolha a opção Reboot System Now para fazer o sistema voltar ao de Fábrica e confirme com o Botão de Liga / Desliga. 9 - Aguarde o Smartphone reiniciar. 10 - Tudo OK, Hard Reset concluído. Agora é só você instalar os aplicativos que você mais gosta e seja Feliz. Read the full article
0 notes
Text
Vem Aí a Segunda Temporada de One Punch Man

Vem Aí a Segunda Temporada de One Punch Man
A segunda temporada do anime de One Punch Man recebeu um novo teaser trailer, que mostra mais dos personagens que retornam, como o protagonista Saitama, o ciborgue Genos e Sonic. Além disso, King e Fubuki aparecem, bem como o novo vilão Garou. Assista (em japonês): Trocando de produtora para a segunda temporada, da Madhouse Entertainment para a J.C. Staff, One Punch Man conta com a estreia do novo conteúdo em abril de 2019, ainda sem uma data definida. Read the full article
0 notes
Text
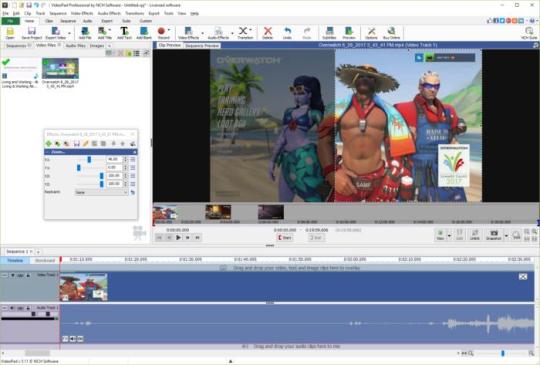
4 Programas Básicos para Edição de Vídeo

4 Programas Básicos para Edição de Vídeo
Quem trabalha com a venda de conteúdo ou produz vídeos diversos, sabe bem da importância de um conteúdo visualmente atrativo e com alta qualidade. E também sabe o quão difícil é produzir esses materiais. Por mais que seu vídeo tenha ficado muito bom, na maioria das vezes ainda é necessário fazer alguns ajustes para que fique tudo perfeito, e você só vai conseguir isso através da edição de vídeo. Com alguma técnica e um software adequado às suas habilidades e necessidades você conseguirá corrigir a maioria dos problemas encontrados em um vídeo, como áudio, cor e luz e ainda poderá criar materiais mais ricos visualmente, inserindo efeitos, filtros, textos e etc. Mas então, como encontrar o programa perfeito com tantas opções no mercado e tantas opiniões divergentes? Para te ajudar, pesquisamos pelos programas mais utilizados, mais bem avaliados pela crítica e que nossos colaboradores utilizam, e fizemos uma lista com 4 deles. Teste, veja qual se adapta às suas necessidades e bom trabalho!
Para iniciantes em edição de vídeo
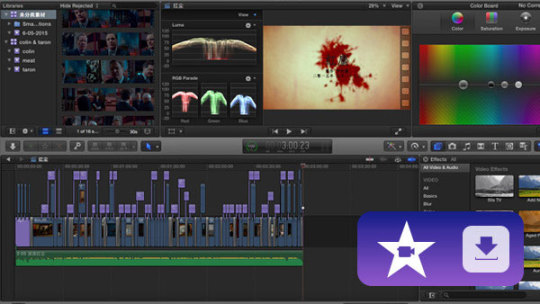
Para quem está começando a editar seus vídeos ou quer fazer algo básico, que não exija muito em termos de ferramenta, indicamos três programas que atendem diferentes sistemas operacionais: iMovie

O iMovie também é uma ferramenta bem simples, utilizada para realizar edições quando o vídeo não exige muito em termos técnicos. Funciona bem tanto no Mac quanto em dispositivos móveis da Apple. O iMovie também permite que você corte, insira áudio, textos simples e até alguns efeitos e transições em seus vídeos, mas também tem limitações quanto aos formatos de vídeo suportados na importação e gerados na exportação. Movavi

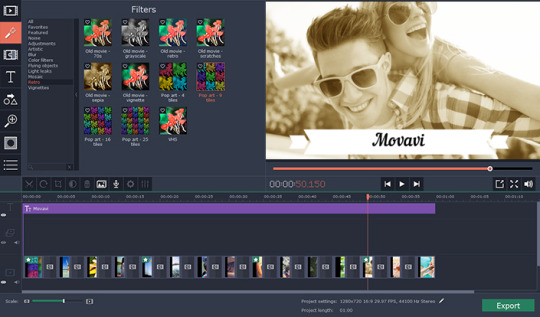
O software está disponível em português, para Windows e Mac e, apesar de também ser gratuito apenas por um período para teste, é bem mais barato do que outros programas de edição similares. Openshot

O Openshot é uma excelente opção principalmente para quem utiliza o Linux como sistema operacional. Ele é bastante intuitivo e fácil de usar e permite que o usuário faça edições simples, como cortar, adicionar efeitos e inserir fotos e músicas. O Openshot é completamente gratuito e, caso você queira testar, há também uma versão para Windows e uma para Mac! Videopad

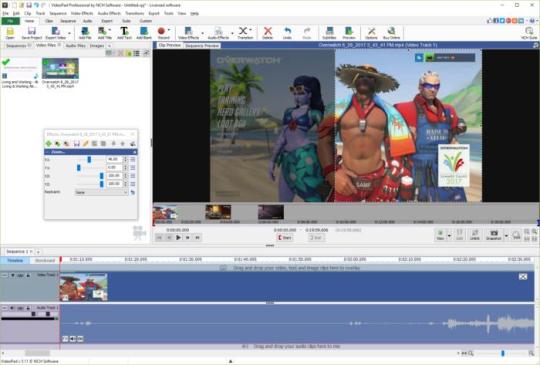
O Videopad é um editor bastante simples, indicado para quem não quer ou não precisa fazer edições muito profundas. Ele é bastante leve e intuitivo e pode ser ideal caso seu objetivo seja apenas fazer cortes, junções e inserção de pequenos efeitos. O editor está disponível tanto para Mac quanto para PC e é gratuito apenas para um breve período de teste. Read the full article
0 notes
Text
17 Ferramentas para Aumentar o Engajamento no Facebook

17 Ferramentas para Aumentar o Engajamento no Facebook
Conseguir alcance e impactar pessoas no Facebook tem se tornado cada vez mais difícil devido aos ajustes no algoritmo da plataforma. Separamos 17 ferramentas para você que vão ajudá-lo a aumentar o alcance na rede e conseguir mais resultados. Confira! Com a diminuição do alcance orgânico no Facebook, nem sempre é fácil manter as metas de engajamento em dia. Pois é, cada dia mais a performance de posts depende da interação dos usuários. Quanto maior o número de cliques, curtidas, comentários e compartilhamentos, mais pessoas terão acesso ao seu conteúdo. Por isso, é sempre bom contar com o apoio de outros recursos. Nesse caso, gadgets externos que podem elevar as visualizações das publicações e, consequentemente, beneficiar os objetivos de negócio. Se você está com problemas para encantar os seus seguidores, chegou ao lugar certo. Neste post, você conhecerá as melhores ferramentas para aumentar o engajamento no Facebook e conquistar a lealdade dos fãs. Continue a leitura e confira!
1. Facebook Insights
A ferramenta de análise de métricas da própria plataforma de Mark Zuckerberg é uma poderosa aliada de administradores de páginas. Por meio dela é possível ter acesso a diversos dados relevantes sobre a performance da fanpage, como o crescimento de seguidores, alcance total e, veja só, engajamento. Além disso, também estão disponíveis informações acerca de posts individuais. A partir da composição de relatórios, você pode realizar análises e ajustes esporádicos, o que certamente vai ajudar a chamar a atenção dos seus seguidores.
2. LikeAlyzer
Outro recurso extremamente útil é o LikeAlyzer, que funciona como uma espécie de “conselheiro automático” para gerenciadores de fanpages. Com um sistema de utilização extremamente fácil (basta digitar a URL da página no Facebook para obter os resultados), ele revela todos os pontos que precisam ser modificados e indica algumas ações necessárias para melhorar o desempenho dos posts. Tudo isso dividido em tópicos, que incluem: a visão geral; a página inicial; o sobre; as atividades recorrentes; o índice de respostas; e o engajamento.
3. Animoto
Os vídeos são o formato que gera mais engajamento no Facebook. Segundo estudo da Buzzsumo, por meio das interações, o conteúdo audiovisual alcança cerca de 12,05% dos seguidores. Pode parecer pouco, mas esse número é valioso quando comparados a outros formatos: fotos (11,63%), links (7,81%) e textos (4,56%). Se você acha que eles estão fora de alcance, saiba que está completamente enganado. Animoto é o nome da ferramenta que possui um simples sistema de “arrastar e soltar” para criação de vídeos incríveis.
4. Lumen5
Mas, caso você ainda ache que a criação de vídeos dá muito trabalho, existe uma ferramenta que pode auxiliá-lo ainda mais. A Lumen5 foi criada com o objetivo de transformar blog posts em vídeos. É uma ótima maneira de reaproveitar o seu conteúdo e transformá-lo em um modelo de consumo diferente para a sua audiência. E não se preocupe: A própria plataforma possui um grande acervo de vídeos disponíveis e em alta resolução.
5. Facebook Creator
Os vídeos ao vivo são o grande filão da internet na atualidade. Tanto que geram até 6 vezes mais engajamento que vídeos normais no feed de notícias do Facebook. O aplicativo do Facebook Creator foi desenvolvido justamente pensando nisso. Com um sistema de utilização extremamente simples, é possível ter acesso a dados analíticos e customização de quadros. Ao observar e analisar constantemente os números recolhidos, você pode adaptar o seu conteúdo para criação de live videos cada vez mais encantadores e adaptados aos seus seguidores.
6. Facebook Ads
Quando há possibilidade, o investimento em anúncios na plataforma pode ser um excelente meio para dar mais visibilidade aos seus posts e, consequentemente, aumentar o engajamento no Facebook. Nesse caso, a recomendação é utilizar a mídia paga para posts específicos, aqueles que realmente podem ser valiosos tanto para a sua audiência quanto para os negócios. E, é claro, tentar otimizar os investimentos ao máximo com técnicas de segmentação.
7. Canva
Se você acha que é necessário ser um mestre do Photoshop para criar imagens incríveis para sua fanpage, é melhor repensar. O Canva é uma solução perfeita para confecção de peças de design que até mesmo os iniciantes podem utilizar com primazia. Com um sistema de customização simplificada e online (não há necessidade de baixar nenhum software), permite a edição de imagens tanto para posts quanto para elementos da página, como capa, perfil, eventos e anúncios.
8. Wishpond
Os concursos possuem altas taxas de engajamento no Facebook. Afinal, todo mundo quer ganhar aquela promoção sem a necessidade de sair da sua rede social favorita, não é mesmo? O Wishpond é uma ferramenta que auxilia na criação de sorteios em 9 variações. Com diversos templates, a plataforma permite que você realize cada etapa de maneira simples, da criação do concurso à divulgação do resultado. Ela também concede a opção de aumentar as chances de vitória do usuário mediante ao compartilhamento, o que é uma ótima opção para elevar o engajamento.
9. HowSociable
Essa ferramenta criou uma métrica para calcular o impacto da sua marca em diferentes redes sociais: a magnitude. Esse cálculo pode ser estimado gratuitamente em plataformas como LinkedIn, YouTube, Google Plus, Tumblr, WordPress, Blogger, entre outras. Já para mensurar o número no Facebook, Twitter e Pinterest, por exemplo, é necessária uma conta profissional. Mas acredite: vale a pena. Inclusive para observar páginas concorrentes e extrair uma vasta quantidade de dados sobre a performance de posts de empresas rivais.
10. Buffer
Uma ferramenta de agendamento e recolhimento de dados, a Buffer tem a capacidade de programar mais de 2 mil posts em mídias sociais em seus planos mais avançados. De maneira simplificada, é possível acessar um dashboard com diversas redes sociais e avaliar o desempenho de cada uma delas coletiva e individualmente. Mas a grande sacada da plataforma é a possibilidade de criação de relatórios valiosos para medir a performance dos posts. Por meio da análise dos números, pode-se elaborar novos métodos para encantar os seguidores.
11. HootSuite
Uma das mais populares ferramentas de mídias sociais disponíveis na web, possui diversas funcionalidades muito similares à Buffer, sendo multiplataforma. O grande diferencial do HootSuite é provavelmente a possibilidade de responder comentários e mensagens inbox instantaneamente, além de monitorar as menções sociais e interagir com os usuários em tempo real. Em questões como SAC 2.0, atendimento ao cliente e diálogo recorrente, a corujinha é a plataforma perfeita para o seu negócio.
12. Quintly
A ferramenta Quintly é a recomendação para monitoramento de concorrentes. Por meio dela, é possível fazer uma análise completa de fanpages das empresas que batem de frente com a sua ou fazem um ótimo serviço de social media. Os números precisam trabalhar a seu favor. E, quando há um recurso tão valioso disponível de maneira automatizada, você não quer perder essa chance, não é mesmo? Há ainda a possibilidade de criar relatórios personalizados com as métricas mais relevantes, de modo que as informações chegarão prontas até as suas mãos, o que poupa um tempo valioso.
13. Google Trends
Muitas vezes nos esquecemos do quanto é importante investir em tendências. A ferramenta do Google Trends é uma ótima opção para criar posts com os temas mais quentes do momento. Ela dá a opção de explorar palavras-chave, encontrar termos de pesquisa com grande volume de buscas no momento e segmentar por regiões. A partir dela, você precisará criar posts encantadores com os assuntos sugeridos, aumentando a taxa de interesse dos seguidores na sua fanpage.
14. Easel.ly
Se você é atualizado com as tendências do marketing digital, sabe que os infográficos são um oásis para empreendedores na internet. Esse formato de conteúdo permite a visualização das informações de maneira clara e rápida, auxiliando a compreensão e a escaneabilidade. A Easel.ly é uma ferramenta criada para a confecção desse formato. Você pode, inclusive, utilizá-la para divulgar informações dos seus blog posts no Facebook de maneira concisa. E, é claro, conquistar muito mais compartilhamentos, já que infográficos geram até 3 vezes mais engajamento nas mídias sociais.
15. Bitly
Esse encurtador de URLs é um tesouro em meio às ferramentas de marketing para redes sociais. A função de um encurtador de link não é somente economizar no número de caracteres de uma publicação, mas também trazer dados valiosos para os administradores de páginas. A partir disso, é possível verificar o número de cliques e dados sobre a origem do tráfego, tanto geográfica quanto comportamentalmente.
16. ChatFuel
Os chatbots são robôs de conversação que enviam e respondem mensagens de maneira automática. Você pode até pensar que conversas inbox não influenciam no engajamento, mas a verdade é que o Facebook deve ser enxergado como um todo. Por meio de respostas e soluções rápidas aos seus seguidores, torna-se possível encantá-los. Alguns especialistas, inclusive, afirmam que o número de diálogos no inbox influenciam até mesmo no alcance das publicações. O ChatFuel permite a criação dessas conversas automatizadas sem a necessidade de códigos. Elas podem ser tanto pequenas mensagens de boas-vindas e feliz aniversário quanto identificação de termos para respostas instantâneas.
17. Fanpage Karma
Essa ferramenta, que possui um sistema gratuito para teste, observa vários aspectos de uma página corporativa no Facebook e realiza sugestões para os administradores. Algumas das principais são melhores dias e horários para postagem, tópicos mais relevantes para a sua audiência e formatos que geram mais engajamento. Esperamos que, depois deste post, você consiga explorar as melhores ferramentas para aumentar o engajamento no Facebook e mostrar aos seus seguidores que se importa com eles. Gostou desta matéria? Se quiser recomendar alguma pode nos mandar que iremos fazer o máximo para respondermos. Read the full article
0 notes
Text
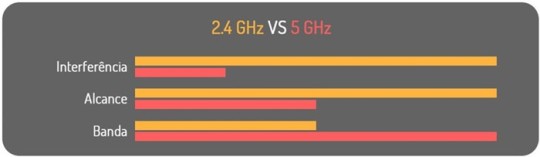
Qual a Diferença entre o WiFi 2.4 e 5GHZ

Qual a Diferença entre o WiFi 2.4 e 5GHZ
Entenda as diferenças entre redes WiFi 2,4Ghz e 5Ghz. O que isso significa? Qual é a melhor? E o que são os roteadores Dual Band e Tri Band?

Quem comprou ou quer comprar um novo roteador, já deve ter notado que os melhores modelos oferecem redes 2.4 GHz e 5 GHz (também conhecidos como “roteadores dual band ou tri band”). Mas o que isso significa? Qual é a melhor? E, ainda, dá para usar as duas? Confira estas e outras respostas logo abaixo:
Primeiro, como funciona o Wi-Fi
Quando o assunto são redes sem fio (Wi-Fi), a escolha da banda e dos canais que o roteador oferece pode ter um grande impacto no desempenho da rede (leia-se, transmitir e receber sinais de rádio com rapidez e qualidade). Explicando melhor, Rodrigo Paiva, gerente de produtos da D-Link, ensina que os sinais de rádio são ondas eletromagnéticas, parte do mesmo espectro eletromagnético que inclui luz e raios-x. Todas as ondas vibram a uma determinada velocidade ou “frequência”, medida em Hertz (Hz), sendo que um bilhão de Hertz equivale a um GigaHertz (GHz). As ondas de rádio são definidas como uma parte específica deste espectro, chamada de “banda de rádio”. Para evitar interferências entre diferentes usos da banda de rádio – rádios, TVs, GPS, comunicações de emergência – são divididos em “pedaços” menores, também conhecidos como bandas.
A Rede 2,4 GHz
A maioria dos dispositivos que emitem um sinal de rádio – roteadores e telefones sem fio, celulares e portões eletrônicos, entre outros – operam na faixa ISM. Esta banda foi isolada há décadas, porque tais dispositivos não precisam transmitir muito longe e (teoricamente) não interferem uns com os outros e não precisam ter uma frequência específica, como uma estação de rádio ou TV. A faixa ISM estende-se de 2,401GHz para 2,473GHz, mas as pessoas chamam a banda de 2,4 GHz. Hoje, bilhões de dispositivos operam na banda de 2,4 GHz e, como resultado, causam muita interferência com dispositivos próximos de tipo ISM. Em um esforço para impedir que isso ocorra, o espectro de 2,4 GHz é dividido em 11 “canais” (bandas) menores. Em teoria, esses canais fornecem três faixas de frequência cujos sinais nunca se sobrepõem. Ou, para colocar de outra forma, três dispositivos de 2,4 GHz usando três canais diferentes nunca devem interferir um no outro.
A Rede 5 GHz
Felizmente, há outra opção: uma banda diferente conhecida como a Unlicensed National Information Infrastructure (U-NII), chamada também de banda de 5 GHz. Assim, um equipamento de rede sem fios dual band suporta 2,4 GHz e 5 GHz. Como os que usam padrão Wireless AC (802.11ac), que podem utilizar a banda de frequência mais alta para aproveitar canais adicionais que são menos propensos a interferências do que em 2.4GHz. Se o seu roteador é dual band (trabalha simultaneamente com bandas 2,4 GHz e 5 GHz) ou mesmo tri band(trabalhando com um a banda 2,4 GHz e duas bandas em 5 GHz), você pode criar várias redes sem fio independentes ao mesmo tempo. Perfeito para aqueles que procuram maximizar o desempenho em uma configuração de rede doméstica.
Qual é a melhor?
Quando falamos de ondas de rádio como as usadas no Wi-Fi, quando você aumenta a frequência, consegue transferir uma maior quantidade de dados. Por isso, as bandas 5 GHz são sempre as mais rápidas, além de sofrerem menos com interferências de outros aparelhos. Mas, como nem tudo são flores, uma particularidade das ondas de rádio faz com que, ao aumentar a frequência, ela perca em alcance. Assim, é comum que você note que os sinais da banda 2,4 GHz do roteador cheguem em pontos da casa onde o 5 GHz não consegue funcionar. Então, ao testar, avalie a relação da performance (velocidade) que ambas as bandas conseguem entregar, mesmo quando o dispositivo está mais afastado. Mas, normalmente, é preferível usar sempre a rede em 5 Ghz. E, quando o alcance não for suficiente, procure instalar um repetidor com e suporte para redes 5 GHz.

Na hora de comprar:
Com as informações acima, já fica mais fácil escolher o novo modelo. Ao começar a pesquisa, procure saber qual é o padrão usado pelo roteador. Os mais novos e mais potentes são o Wi-Fi AC (também conhecido como 802.11 AC) e Wi-Fi AD (também conhecido como 802.11 AD). Este último, o “padrão Wi-Fi AD“, utiliza a frequência de 60GHz, que consegue atingir uma maior capacidade de transmissão, embora tenha um alcance menor e, então, seja pensada para dispositivos que estejam próximos uns dos outros. Dependendo do tamanho da casa ou escritório, avalie se será necessário comprar repetidores para aumentar o alcance do sinal. Outra sugestão é pesquisar por kits de roteadores como o Google Wi-Fi, que são vendidos em conjuntos de 3 unidades (você também pode comprá-los separadamente), para montar uma uma rede Wi-Fi auto-organizada (Wi-Fi-SON ou Mesh Network, nos termos em inglês). Basta conectar 1 destes aparelhos ao modem e espalhar os demais pela casa, que a configuração é feita de forma automática, espalhando o sinal. Read the full article
0 notes
Text
Novo Live Action do Rei Leão

Disney lança trailer oficial do live action de "O Rei Leão"
Se você era criança no início da década de 90, provavelmente um dos seus filmes preferidos da vida é “O Rei Leão”. Na época, o longa de animação da Walt Disney, lançado em 1995, fez sucesso no mundo inteiro, e chegou a conquistar o Oscar de Melhor Trilha Sonora Original. Passados 23 anos, a Walt Disney lança o trailer oficial do live-action que está sendo preparado de “O Rei Leão”. O filme estreia nos cinemas brasileiros em 18 de julho de 2019. Read the full article
0 notes
Text
Efeitos e Filtros no Photoshop

Assista agora uma nova Aula Grátis
Aprenda nesta Vídeo Aula de Photoshop a trabalhar com Efeitos e Filtros
Read the full article
0 notes
Text
Stan Lee

Stan Lee
Stanley Martin Lieber nasceu em 28 de dezembro de 1922 em Nova York. Mais conhecido pelo apelido Stan Lee, o roteirista e empresário é um dos mais notáveis criadores de histórias em quadrinhos do mercado, sendo corresponsável por grandes super-heróis e vilões da Marvel Comics, como o Homem-Aranha, X-Men, Quarteto Fantástico, Os Vingadores, Incrível Hulk, Demolidor e O Poderoso Thor. Lee faleceu em 12 de novembro de 2018, aos 95 anos. Além de sua veia criativa, desenvolvida ao longo de vários anos de trabalho na indústria - onde, mesmo sendo parente do proprietário da Timely Comics, Martin Goodman, iniciou quase que como um garoto de recados -, Stan Lee destacou-se por ter uma aguçada visão de mercado e uma sensibilidade muito grande em relação àquilo que poderia agradar os leitores de quadrinhos, cujas demandas de entretenimento e evasão ele buscava satisfazer. No início da década de 1960, Stan Lee começou a propor uma série de personagens que exploravam um dos arquétipos mais recorrentes da cultura pop norte-americana, o do herói que consegue ser bem sucedido, apesar de ter todos os elementos contra si. Sua proposição super-heroística mesclava ironia e características anti-heróicas, à época pouco comuns aos personagens das revistas de histórias em quadrinhos, trazendo heróis que conviviam com problemas ou dificuldades que também poderiam afetar o leitor comum, como a incompreensão dos semelhantes, dificuldades econômicas, conflitos com autoridades policiais e crises de consciência. Sua prolífica produção culminou durante os anos 1960, quando na qualidade de editor-chefe e principal escritor da Marvel Comics, ele criou um método de escrever quadrinhos rápido e interessante: ele escrevia o roteiro básico da história, normalmente apenas uma ou duas páginas datilografadas. Baseado nestas poucas linhas, o ilustrador desenhava toda a revista. Por fim, o lápis chegava às mãos de Lee, que, então, adicionava os diálogos. Este método, que colocava a toda estruturação das histórias nas mãos dos desenhistas, rendeu mais tarde inúmeros questionamentos sobre qual teria sido a real participação de do então editor-chefe na criação das personagens da Marvel Comics. É inegável, porém, que a argúcia editorial permitiu a Stan Lee efetivar uma guinada nos rumos seguidos pela indústria de quadrinhos norte-americana. Não por algo nato ou adquirido por meio de uma visão reveladora, como muitas vezes costuma ser veiculado. Pelo contrário, essa abordagem foi construída aos poucos, durante anos de atuação como um obscuro editor de quadrinhos, fase que consumiu quase 20 anos de sua vida. Seu primeiro herói, afinal, o Destroyer, data de 1941, duas décadas antes do surgimento do grupo que o levaria ao estrelato, o Quarteto Fantástico. Depois de sua carreira consagrada na Marvel Comics, que incluiu uma breve passagem pela cadeira de presidente, o carismático e divertido Stan Lee permaneceu durante muitos anos como uma espécie de rosto público da empresa, aparecendo em convenções e entrevistas. Até o fim da vida ele permaneceu como figura central das ações da chamada "Casa das Ideias", tendo realizado participações especiais em todos os longas-metragens do Marvel Studios. Conheça Aqui os Personagens mais importantes criados por ele Queremos deixar aqui nosso Carinho, reconhecimento e gratidão ao Grande Stan Lee! Você quer aprender a tornar-se um Desenhista/Cartunista? Conheça o Portal Curso DG lá você aprende do Zero! Clique Aqui Read the full article
0 notes
Text
4 Sites com Fontes Grátis

4 Sites com Fontes Grátis
Quem nunca precisou achar para um cliente a mesma fonte que foi usada num cartão de visitas ou cartaz que ele trouxe para você? E para ajudar você mais ainda encontramos os 4 melhores sites para se baixar fontes gratuitamente. Confira a lista de sites com fontes grátis abaixo: – Typegenius: além de disponibilizar fontes de graça, o site ainda indica a combinação perfeita para o seu trabalho. – Font Squirrel: milhares de fontes gratuitas para você escolher, pesquisando por categorias. – FontFace Ninja: gostou de uma fonte vista em um site, mas não sabe identificá-la? Essa ferramenta faz o trabalho e ainda permite baixar as letrinhas. – Dafont: um dos maiores arquivos de fontes grátis da internet (são mais de 70.000, atualmente). Aprenda a ser um Designer do Zero! No Portal Curso DG, você irá aprender Photoshop, Illustrator, Corel Draw, After Effects, Games e muito mais acesse agora para conhecer. Aproveite esta oportunidade de Aprender a ser um Expert em Design, não perca tempo. Acesse: cursodg.com.br Read the full article
0 notes
Text
Dicas de Notebook Gamer Barato

Dicas de Notebook Gamer Barato
Antes de mais nada é importante ressaltar que notebooks não foram feitos especialmente para games. Hoje em dia, algumas empresas acabaram lançando alguns modelos específicos para gamers, mas efetivamente, o computador bom mesmo para aqueles que querem jogar continua sendo um desktop. Cuidado ao comprar um Notebook para Gamer Um dos grandes problemas referente aos games em notebooks é o fato de que os notebooks dificilmente possuem placas de vídeos dedicadas, ou seja, que não são diretamente ligadas a placa mãe do computador. Isso acontece porque os notebooks utilizam seu pouco espaço físico interno disponível integrando todas as partes que podem ser integradas, permitindo assim que o computador seja mais leve, só que isso diminui consideravelmente o desempenho do computador. Outro problema do notebook é que a grande maioria dos modelos não permite que os usuários façam upgrades de sua máquina, sendo que são poucos os modelos que vem com slots disponíveis para que se aumente uma memória RAM, por exemplo. Notebook para Gamer Se o usuário, mesmo assim, achar que um notebook é a melhor solução para seus problemas, então é importante que os compradores se preparem o seu bolso. Os notebooks que possuem as características importantes que para que se rode um bom jogo, como um bom processador, uma boa placa mãe e uma boa placa de vídeo, são caro. Não adianta procurar um modelo barato, sem, por exemplo, uma placa de vídeo dedicada, porque você não vai conseguir jogar os games mais pesados com a qualidade necessária. Mas existem alguns computadores que podem ser funcionar para jogar jogos mais leves. Veja abaixo alguns Notebooks baratos que selecionamos Se você quer um Notebook barato para poder rodar seus jogos, saiba que não é nada fácil essas duas qualidades, barato e bom, pois quando é mais em conta a configuração não ajuda muito. Mas mesmo assim fizemos uma seleção para você. Confira: – Notebook Samsung Expert Intel Core i5 7200U 7ª Geração 8GB de RAM HD 1 TB 15,6″ GeForce 920MX Windows 10 X23. Seu preço pode variar entre R$ 2.352,99 e R$ 2.398,99. – Notebook Dell Inspiron 5000 Intel Core i5 7200U 7ª Geração 8GB de RAM HD 1 TB 15,6″ Radeon R7 M445 Windows 10 i15-5567-A30. O preço pode variar entre R$ 2.849,99 e R$ 2.910,99. – Notebook Lenovo IdeaPad Intel Core i5 7200U 7ª Geração 8GB de RAM HD 1 TB 15,6″ GeForce 940MX Windows 10 IdeaPad 320. O preço pode variar entre R$ 2.490,39 e R$ 2.564,05. – Notebook Acer Aspire 5 Intel Core i5 7200U 7ª Geração 8GB de RAM HD 1 TB 15,6″ GeForce 940MX Windows 10 A515-51g-58vh. O preço pode variar entre R$ 2.627,90 e R$ 2.999,90. Agora que você já sabe os valores e conhece as máquinas pode optar pela sua compra. Uma outra dica excelente é você aprender a criar games irados e para isso saiba que você não precisa ter conhecimentos. No Portal Curso DG você aprende do Zero ao Profissional tudo que é necessário para tornar-se um Designer de Games. Acesse e confira: www.cursodg.com.br Read the full article
0 notes