Text



Commissions are open! Here's the form: https://www.chloejenkinsillustration.com/orderform
12 notes
·
View notes
Text
Tumblr is doing some stupid AI shit so go to blog settings > Visibility > Prevent third-party sharing.

54K notes
·
View notes
Text
(Kinda) Leaving Tumblr
Don't feel like dragging it on, I've made a similar post on my alt blog for Pokemon, this account I'll keep to use Tumblr and support my friends and scroll stuff, but I won't post any art and the side blog will be deleted for good
Kinda sad I never really got to share my stuff here, but I've been so busy lately anyways lol
You can find me as GhostNeko7(7) or GhostMadison7 most places
DeviantArt: https://www.deviantart.com/ghostneko7
Discord: @ghostmadison7
Website: https://gmadisonart.weebly.com
0 notes
Text

also selling 404 to fund dog's surgery. 404 is a revamp of a very old design of mine and just has this one reference image. asking for 45-50 USD
19 notes
·
View notes
Text







some comms over the past couple years! you can order some through ko-fi -> here
30 notes
·
View notes
Text


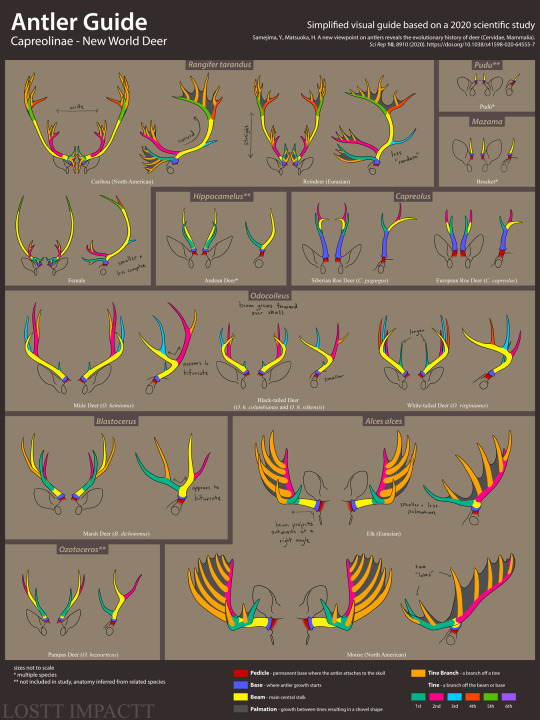
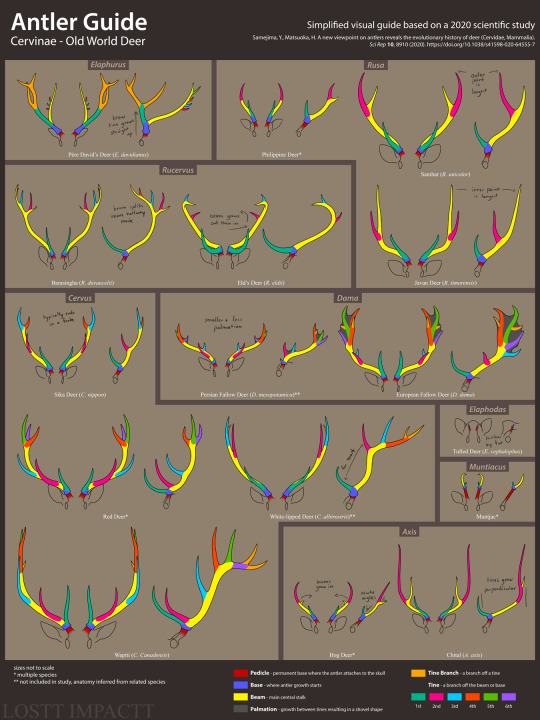
A new viewpoint on antlers reveals the evolutionary history of deer (Cervidae, Mammalia)
fullview recommended!
something i've wanted to do for a while now. i've scoured the internet for something like this and can't find anything that compares all the different types of antlers together. except one recent study on their evolution, which is also very interesting on its own! i simplified it to provide a visual reference, while still trying to be scientifically accurate. some things differ between this and trophy scoring terminology like where the beam is and whatnot, so if something looks weird that's why.
small additional note, this study and others provide a lot of evidence that eld's deer should be in their own genus as it doesn't appear similar enough to barasingha and schomburgk's deer. however this doesn't seem to be adapted anywhere yet, so they're still in Rucervus for this guide.
🔴 KO-FI
⚫ COMMISSION INFO
812 notes
·
View notes
Text

Commissions for painterly sketch pages are open! The leftmost example will be exactly what you get, the other images are there for style reference. I do do humanoids, as well, my examples just happened to be quadrupeds
ORDER THROUGH MY KO-FI
after DMing me here or on any of my social media and discussing what you'd like
80 USD includes by default:
- One fullbody image
- Two headshots showing different emotions
- If you so choose, handwritten reference sheet or mock "monster manual" text. Color palettes and small decorations included
Options exist for more fullbodies and headshots on the ko-fi
My TOS is found here
(I will also take other types of commissions if you'd like a specific style, we can discuss pricing c-: )
32 notes
·
View notes
Text

Commission I did for my best friend @spacey_nood on Twitter/Discord!
#art commisions#commission#commissions open#my art#my artwork#sketch#snake#cat#artwork#digital art#furry#furry art#furry fandom#sfw furry#animal#anthro
5 notes
·
View notes
Text


Here's two little guys made a bit ago for the release of over 25 new Pokemon for IF! Haxorus/Sableye official base, and Aurorus/Jolteon custom
#pokemon#pokemon infinite fusion#infinite fusion#pokemon art#sprite art#sprite#pokemon sprite#pixel art#artwork#my art#pif
58 notes
·
View notes
Text
This extends to me lol
My sketch and pixel art commissions are open! Doesn't have to be Pokemon related :D
Help me survive lmao
#commission#commissions open#my art#digital art#sprite art#sprite#pixel art#artwork#sketch#art commisions
2 notes
·
View notes
Text
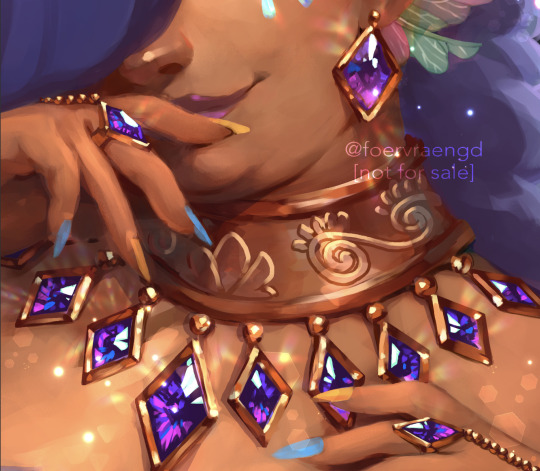
Mirre’s “How i render gemstones” tutorial!

(note: image above is not what is shown in the walkthrough. It is an example piece)
Ingredients:
Art program that has layers and selection tools
Patience (hubris or stubbornness is fine too)
(recommended) photo references of gemstones and/or prisms
(Optional but very helpful) Knowledge on how to use Reference layers and anti-overflow in Clip studio Paint
For this tutorial i am going to use clip studio’s “anti-overflow” feature. This post is not going to explain how to use that specific setting but you should be able to find guides on how to use it on clip studio’s official website or on youtube.
Please Note: The result of this technique will not 100% represent real life gemstones. These are more simplified but should still make an impression of the brilliance and appeal of gems, crystals and diamonds.
If you don’t work in CSP: the best workaround is to use the polygonal lasso selection tool for the same purpose.
This ended up being a long post so I am putting it under the readmore:
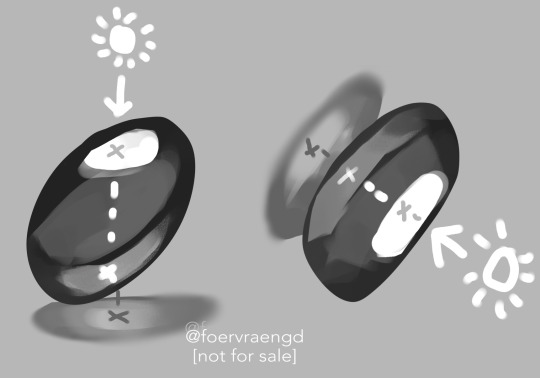
First off; Basic idea on how the light refracts inside a solid transparent object:

Wether it is acrylic, glass, water or crystal, the way light pass through more or less should behave the same as long as it is solid and not hollow inside. Pay attention to how the darkest parts of the stone goes along the inner edges, leaving a ”mid tone” sort of in the center. However, this might vary depending on the light setting. But it is a generally good rule-of-thumb to follow if you’re drawing something not based on a photo. Another thing to pay attention to here is how the placement of the highlight will lit up the inside of the gem in a parallel line. It also shows through on the cast shadow.
Light refraction on a cube:
I have already made two posts on this, so definitely go through them:
CUBE BREAKDOWN POST HERE
But a rough summary from those two links would be: Every side/facet of a gem or a cube etc refracts the light individually and not as one entity (that would make it look hollow and not solid). Think of it like how each piece in a broken mirror individually reflect your face back to you. Like a weird patchwork!
Putting this into practice:
For this tutorial I’m going to be nice to myself and not try to draw perfectly accurate gemstones. Instead I’m gonna draw them with a more ”natural” looking set of facets. Which actually isnt as common in real world as video games makes us think. Some crystals have geometric shapes naturally, but a lot of other stones are not as fancy. Anyway, im taking artistic liberty on these example stones because the technique I’m going to use will work for these just fine.

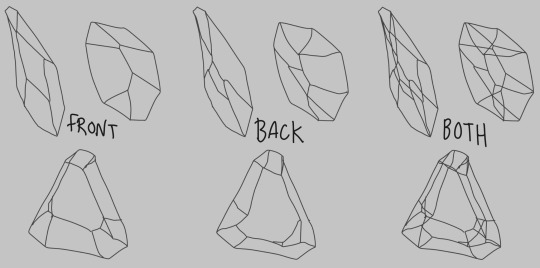
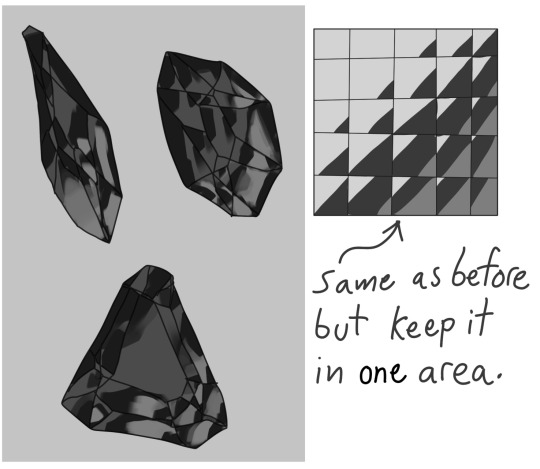
So, in clip studio paint, I first draw the stones on a vector layer. I give them facets for the front side. Then I duplicate the layer, remove the front facets and replace them with the facets on the back of the stone. The third image here shows both layers visible on top of each other. I now put these into a layer folder and mark the folder as ”reference”.

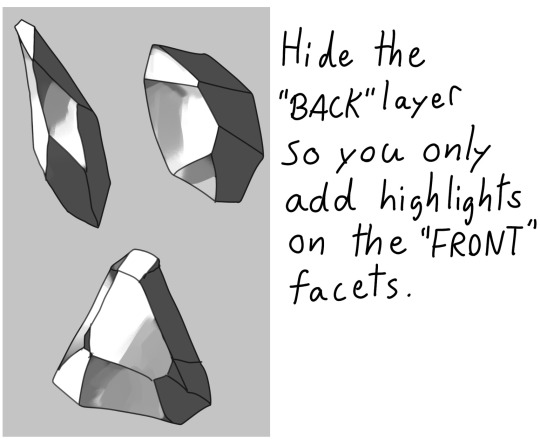
Now, on a layer below the lineart folder, fill with your base tone. Then make a layer on top (if you can clip it to the base tone, do that), this layer is where you decide where the highlight will be placed. In some cases the highlight is only lighting up one single facet - it really depends on the design of the stone. You can also blend and soften the highlight here if it looks good for you, just make sure not every facet is highlighted. The highlight layer should be on top of all the other layers clipped to the base tone layer.


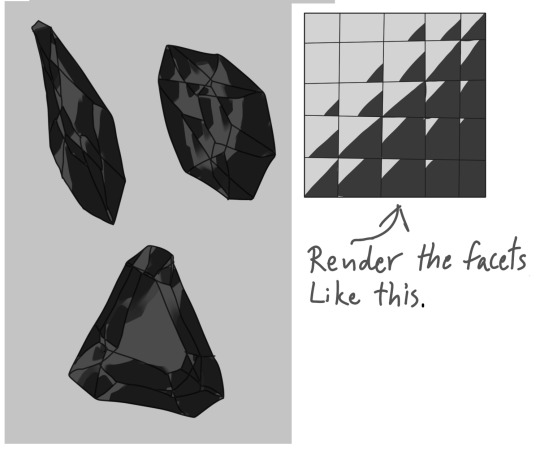
Now it is time for the juicy juicy stuff! Turn on both lineart layers so they’re both visible. I hid the hilight layer here because it was in the way, but might not be needed in your case. Make a layer clipped to the base tone and paint in the darkest tone. This is where anti-overflow helps me out, because when i run my brush over all these crossed lines it will make the stroke pop in and out for each facet. If you dont use CSP, this is where you can use the lasso tool and select every second facet. It will take a bit more time but it should work similarly.
After the darkest tones I then make a layer for the inside light that the highlight has lit up. Here i keep it inside the darkest tone but this might vary depending on the light setting. If it looks good to me, then that’s what i stick to.
The way I approach rendering the facets here is like the grid in the example images above, every shade and tone appear more or less in each facet but the amount is relative to their position. So a gradient wouldnt have a smooth transition; it would be slightly scewed in each square on this example grid. Essentially like how some bathroom window glass panes look like.

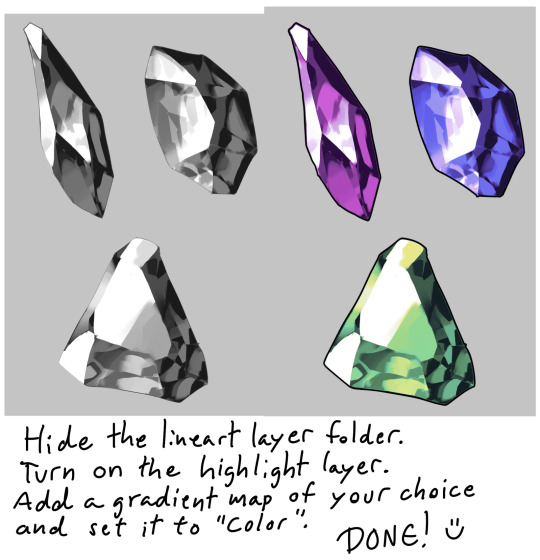
Now it’s time to hide the lineart layer folder and check if the gemstones look decent to you. If not, then you can look up some reference photos and analyze where the values group together the most; be careful not to focus too much on the photos 500 million sparkles. Squint your eyes or blur the reference and try to see how the overall values behae.
I, personally, am satisfied with these rocks so I slap on a gradient map (you can manually color in them too if that’s your thing) and call it a day. The lit up inside of a gemstone tend to have a brighter and more saturated color than the mid tone.
Other Examples with this technique:


If you look up ”gemstone types” you can often find images displaying various facet types from more than just front view. These can serve as useful base templates for practicing this rendering technique. The backside of a gemstone is called the “pavillion” and is really useful to have at hand when it comes to painting the inner refractions. You can probably also use 3D models and convert the wireframe into lineart. But that is slightly out of my pool of knowledge.

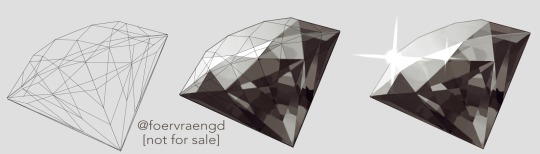
Applying this knowledge without using a base lineart layer is of course possible. In this painting I followed a simplified summary of how the facets sparkle: Keep the highlight shape to match the front facet design, and all the inner refractions should be more scattered and split up but face a direction towards the center of the gem. Now don’t you think this sort of makes the gems look like eyes? That’s right! You can, and absolutely should, apply this on eyes to create the most sparkly anime eyes ever.
Now, refracted light that lands on the surface surrounding gemstones varies depending on the material - and if the gem is inside a metal frame it usually doesnt create this much refraction around it. But I want to have fun so i decided to break this rule in the name of pretty sparkles. :)
2K notes
·
View notes
Text
Happy Halloween 👻🎃🌳🍁🐕🔥


Have two spooky tree dogs for Halloween! Trevenant/Houndour line for Pokemon Infinite Fusion!
86 notes
·
View notes
Text
Check out my Pokemon art blog hehehe :)


Starting off this blog with my very first fusions done for the Pokemon Fangame 'Infinite Fusion'! Latias+Latios/Rapidash
Been thinking about redoing them ahaha
44 notes
·
View notes
Text
TYSM! (is this how I respond? Idk how to Tumblr a)

I have this style I've been playing around with (I call it cut-out aha), I hate doing lines, so I found a way to make something look lined but still lineless!
These are technically old, but I like em' a lot, hopefully open commissions in this style!

Can also add a lot of detail or keep it simple!
19 notes
·
View notes
Text

I have this style I've been playing around with (I call it cut-out aha), I hate doing lines, so I found a way to make something look lined but still lineless!
These are technically old, but I like em' a lot, hopefully open commissions in this style!

Can also add a lot of detail or keep it simple!
19 notes
·
View notes
Text
Sounds fun!
Hello please reblog this if you’re okay with people sending you random asks to get to know you better
226K notes
·
View notes
Text
Father and daughter. They're not actually related, Ghost is a tiny moron, and Sleipnir is just a great father figure. I love these two and their dynamic/relationship

2 notes
·
View notes