Text
Brief9, Energym, med Teknisk Museum
Jeg jobbet sammen med Mathilde, Rebekka og William, gruppe14.
Semesterets siste prosjekt ble gjort med Teknisk Museum som kunde. Oppgaven var å lage et opplegg for ungdomsskoleelever som skal besøke TM sin planlagte energiutstilling til høsten. Dette er oppgaven;
I grupper på 4 skal dere designe interaktive læringsopplevelser for elever på ungdomsskolen som beriker besøket på Energi utstillingen på Teknisk Museum.
Prosjektet skal utvikles iterativt, gjennom testing og prototyping.
Resultatet skal være interaktive prototyper med formål om økt læringsutbytte før/etter utstillingsbesøk. Løsningen skal dokumenteres med en film.
De første dagene gikk med til brainstorming/vomiting, hvor vi i grunn bare kom på ting vi kunne gjøre. Vi hadde en helhetlig fremgangsmåte, og alt av idéer ble tatt med videre i prosessen, enten som en deloppgave til det som skulle bli hovedprosjektet eller som selve hovedprosjektet.
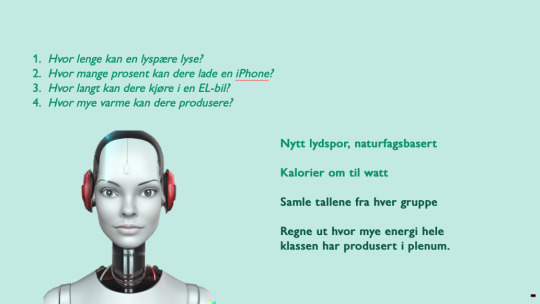
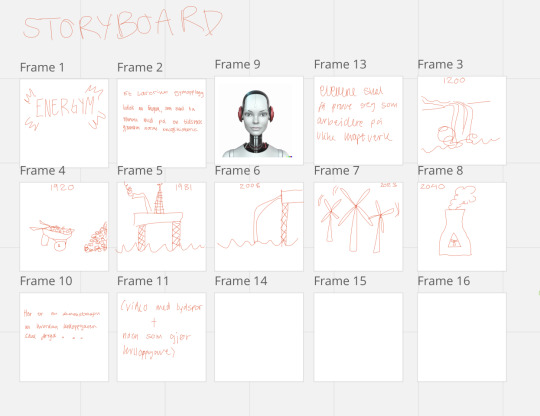
Hele gruppa var enig i at vi på en eller annen måte skulle følge TM sin plan for utstillingen, at det skulle være et innslag av fortid, samtid og fremtid. Etter mange idémyldringer kom vi frem til Energym, et gymopplegg ledet av et lydspor med musikk som setter stemningen, og stemmen til "Energine" som forklarer aktivitetene og hendelsene.
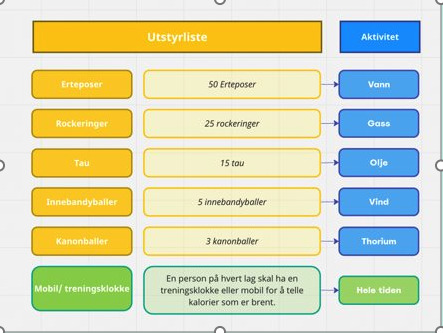
Aktivitetene skulle imitere enten produksjonsmetode, det fysiske arbeidet som gjøre på kraftverkene eller faktisk fremstilling av energikildene til elektrisk energi.
Elevene skulle deles inn i grupper på 3-5, alt etter hvor stor klassen var. De fikk deretter utdelt et aktivitetshefte som også forklarte aktivitetene, men som de også kunne notere og holde kontroll på hvor mange runder/klatringer etc, de gjennomførte på hver aktivitet. Denne informasjonen skulle de ta vare på til etter de var kommet tilbake fra TM, for da skulle de regne om fysisk arbeid/kcal til joule/watt. Vi la inn litt konkurranse for at det skulle bli mer engasjerende for elevene.
Brukertestingen fikk vi gjort både på elever, lærere og medstudenter. Vi fikk mange tilbakemeldinger og følgende ble endret på;
lengden på lydsporet og opplegget, fra 40min til 30min
lydsporet ble ryddigere, lengre pauser mellom hendelser, stemme og forklaringer
Nettside for etterarbeidet, i stedet for app og papir
Notering av runder på aktivitetshefte i stedet for bruk av helseapp på mobil eller pulsklokke.
Alt i alt en veldig fin prosjektperiode med en fin gruppe som jobbet godt. I tillegg veldig gøy å ha et lengre prosjekt som man føler man får utviklet og som man kan stå for.








0 notes
Text
Urban game
I dette prosjektet skulle vi lage et urbant spill og en companion app som skulle gi oppgaver/instrukser/hjelp.
På denne oppgaven var jeg på gruppe med Signe S, Carine, Yunuz og Jonas. På grunn av sykdom var vi noe tynt bemannet de første dagene, men vi fikk startet med utviklingen av spillet og de ulike konseptene. Vi startet med en slags skattejakt-variant, men vi synes det ble litt for slow-paced og skrotet dermed det. Vi hadde i hele tatt en veldig flytende eller kaotisk konseptutvikling og vi bestemte oss sent på fredag for hvordan vi ville spillet skulle foregå. Dynamikken i gruppa var god, og vi hadde ingen spesielt utdelte roller, noe som gjorde at spillet ble ganske gjennomført mtp tema, konsept og spillmekanikk.
Spillet vårt heter "Kampen om Vulkan" og baserer seg på kulthelten "Vulkanpusen", eller Pelle, som katta heter. Vulkanpusen kjemper mot kråkene, "Kråka Klo" om eierskapet over Vulkan. Spillet er oppgavebasert med 2 lag med 2-3 spillere på hvert lag. Utfordringene til Vulkanpus-laget har utfordringer som etterligner kattenes adferd, og for kråkene er det oppgaver som etterligner kråkenes adferd. For hver oppgave som gjennomføres får du en mynt, i tillegg kan du finne ekstra mynter på spillområdet som kan hjelpe deg å vinne spillet. Spillet stopper når det ene laget har gjort alle utfordringene.
Fra første playtest til siste gjorde vi flere endringer; fjernet tidtaking, laget flere utfordringer, "snillere" utfordringer, reward-system med mynter, fjernet at laget selv måtte film for å evaluere gjennomføringen av oppgavene og til slutt lagt til ekstra mynter i spillet for å få flere poeng og mindre sjanse for uavgjort.
Alt-i-alt en veldig gøy oppgave, men også utfordrende å kombinere et spill med både fysisk og digitale komponenter.










1 note
·
View note
Text
Brettspill
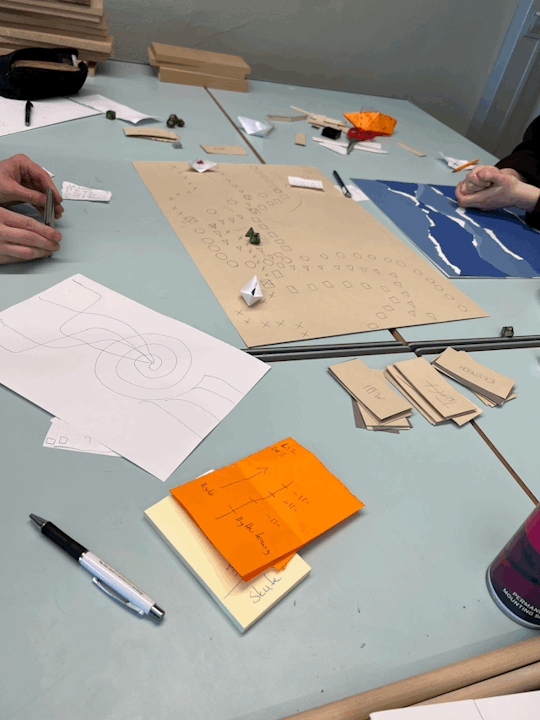
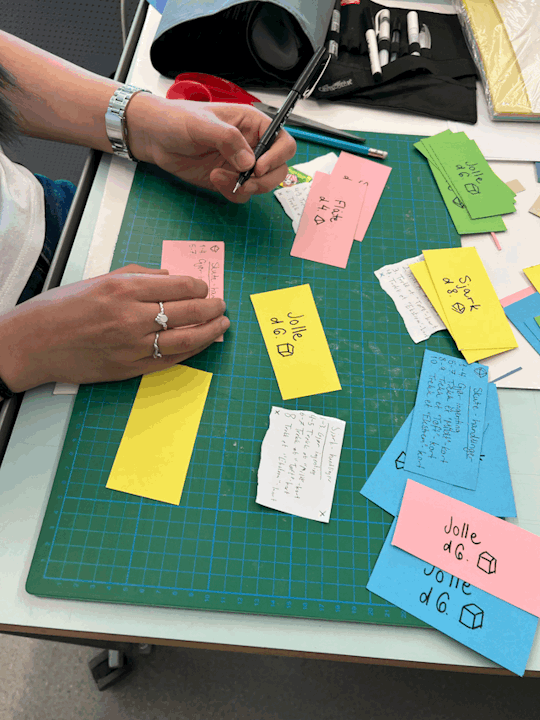
To dager på å lage et brettspill hvor vi jobbet i grupper på 4-5. Jeg var på gruppe med Julian, Petter, Neo og Lillan. Vi brukte skjemaet vi fikk utdelt som hjalp veldig med fremdriften og prosessen for å lage et brettspill. Vi hadde alle en interesse for sjøen, så det ble temaet for spillet.
Spillet heter "Jumping Ship" og fremdriften i spillet er basert på terningkast, samt diverse kort man trekker etter hver gang man har kastet for fremdrift. Kortene har ulik effekt og er delt opp i "mild", "tøff" og "ekstrem", som gir ulike effekter for deg selv, eller som du kan bruke på andre spillere.
I starten får man valget mellom forskjellige båter; flåte, jolle, sjark og skip. De forskjellige båtene er tilknyttet terninger med 4 til 10 sider.
Flåten gir deg en terning på 4 sider, som ikke gir så mye fremdrift på hvert kast, men gir mye større sjanse for å trekke de beste kortene som igjen gjør at du kan holde tritt med de andre spillerne. På den andre siden har vi skipet som kan gi svært god fremdrift, men mye mindre sjans for å trekke de beste kortene.
Den første testen hadde vi ikke balansert de forskjellige båtene, så skipet gjorde unna hele brettet på ganske få kast. På dette tidspunktet hadde vi ikke laget de ulike effektkortene tilpasset til de ulike båtene, det ble inkorporert til neste test. Brettet hadde også forskjellige
Etter intens kort, brett og båtlaging testet vi spillet på nytt og det virket som gruppen som testet likte spillet.
Det eneste jeg skulle ønske var at vi kunne fått flere dager for å videreutvikle spillet, da det var veldig gøy å jobbe med!








1 note
·
View note
Text
Gøteborg
Tidlig på morgenen, den 12.april, dro hele klassen til Gøteborg for noen dager med faglig påfyll og sosialt samvær.
Dag 1
Vi startet med lunsj på en streetfood-plass før turen gikk videre til besøk hos diverse designbedrifter. Gruppen jeg var på dro til Hanna Wendelbo som driver med mønsterdesign. Der lærte vi hvordan vi kunne lage mønster som kan skaleres til tapeter, gardiner og andre tekstiler. Dagen ble avsluttet med å teste Gøteborg sine vannhull.
Dag 2
Dagen startet med omvisning på HDK som er en tilsvarende skole som AHO. HDK fokuserer i stor grad på håndverk og de hadde flotte verksteder og lokaler. Veien videre gikk til en utstilling på riksarkivet som elevene i 1.klasse hadde laget. Etter en rask lunsj prøvde vi et urbant spill (drifting?), som var en veldig fin opplevelse og fin måte å utforske byen.
Dag 3
Besøk hos universum, som er en dyrehage med både regnskog, akvarier og diverse rom med informasjon om jordkloden, mennesket etc. Unviersum er vel i all hovedsak designet for barn, men jeg må ærlig innrømme at jeg storkoste meg, hvertfall i regnskogen, selv om jeg synes ganske synd på dyrene. Etter noen timer med apekatter, fugler, edderkopper, pirajaer og diverse fisk vendte vi snuten hjemover.




0 notes
Text
HTMLCSS uke 2 med Fredrico Haraldinho
Uke 2 med koding! Denne gangen ble vi satt i grupper på 2, jeg var så heldig å få jobbe med @fredrikharald.
Etter intens googling om internettets historie, samt fortelle Fredrik om "limewire", min tids spotify, ble vi enig om å gå for en mashup fra internettets historie.
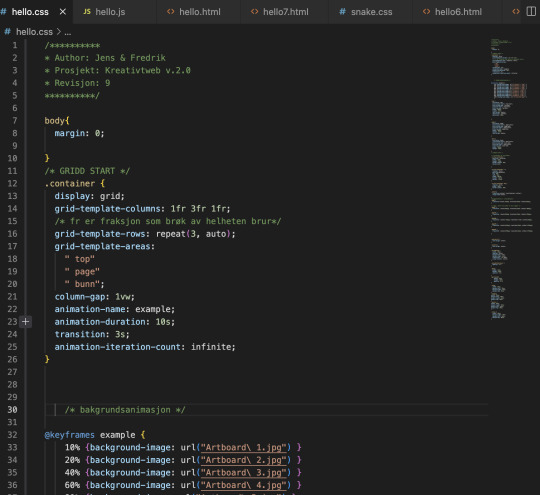
Vi hadde begge jobbet greit i uke 1, så vi hadde ganske likt utgangspunkt mtp forståelse av html og css. Vi skisset og satte raskt opp en grid layout og begynte med å legge til de funksjonene, animasjonene og diverse annet morsomt vi ønsket å ha på sidene. Vi støtte på noen problemer angående plassering og logikken rundt det å bruke "text-align" for å sentrere bilder...
Arbeidsfordelingen gikk som smurt; en av oss brukte tid på å google diverse ting vi ønsket å ha på sidene og den andre satte opp layouten til sidene. Etter layouten og forsiden var på plass fordelte vi de resterende sidene mellom oss. Samarbeidet var som yin og yang og vi gled raskt gjennom arbeidsoppgavene våre. Nesten litt for godt til og være sant<3
Selv om vi begge er glade i gode pauser med både kaffe og en-spretten jobbet vi effektivt og startet hver dag kl.0845, sharp og ferdig kl.1600, sharp.
Designet på siden vil jeg egentlig ikke si så mye om, det må nesten oppleves, bivirkningene kan være både epilepsi og migrene.
Forståelsen av html og css er på et betydelig høyere nivå enn uke 1, logisk nok. Vi stusset litt innom javascript som har et helt annet språk, men som jeg opplever som mer logisk enn html og css.
En veldig morsom, spennende og til tider frustrerende uke er over, men jeg kan med sikkerhet si at jeg vil komme til å kode videre.
Legger ved litt fashion, skisser, day-to-day pics og kode. Og ja, Chat GPT fikset oss et dinosaurspill.
@fredrikharald











2 notes
·
View notes
Text
HTMLCSS uke 1
Introduksjonen til koding i html og css var brutal, spesielt med tanke på at første semester ble brukt med blyant, saks, lim og papir.
Etter 1.dag med informasjon og kurs om koding ble man straks dratt inn i kodenes verden, som for øvrig er en verden fylt av ulogiske tegn og ulogiske kommandoer som ikke alltid fungerer. Hvem kunne trodd at man måtte bruke "text-align: center;" for å midtstille en bildefil? Og for å få teksten midtstilt må man bruke "align-content: center;".
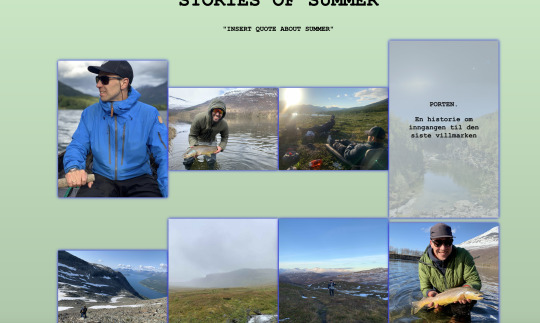
Uansett, oppgaven var å vise våre egne hobbyer eller interesser i en nettside.
Jeg valgte å vise mine interesser fra både sommer, vinter og hverdags i et responsivt flex galleri. Alle bildene har en hover funksjon som forteller en liten historie om bildet.
Mye av tiden i starten ble brukt til å lære seg ord, uttrykk og jargon fra html og css, her var w3schools.com til stor hjelp! Dette gjorde det lettere å søke seg frem til hvordan jeg ønske å lage nettsiden. Læringsmetoden jeg benyttet var bare å kopiere all kode som jeg ville bruke for deretter å tulle rundt i den for å forstå hvordan den fungerte og reagerte. Jeg hang meg ikke så veldig mye opp i hva alt betyr, da det ofte stopper opp flyten når jeg arbeider. Tanken var at, dess mer jeg jobber med kode, dess bedre vil jeg forstå det, litt etter litt.
Alt i alt er jeg fornøyd med resultatet, men jeg irriterer meg grønn over navigasjonsbaren som bare kollapser alt etter dagsform.








0 notes
Text
App med Astrid, bokklubber/møte
Jeg og Astrid fikk utdelt bøker som tema for appen vi skulle lage. Vi bestemte oss for å lage en app for eldre som er interessert i bøker, lesing, samt har et ønske om å sosialisere. Litt av grunnen til at vi ønsket å lage noe for eldre var tanken om at det er mange eldre som er ensomme og at appen ville fungere som et medium for å finne likesinnede.
Appen kan brukes når som helst og hvor som helst, den viser også bokklubber som er i nærheten av deg.
Vi startet med å lage hver sin app fordi Astrid ikke hadde vært med på første runde med Figma, så da fikk hun mulighet å lære seg programmet. I ettertid viste det seg at det var en særlig god plan, da vi fikk to forskjellige apper å teste. Etter brukertesting på St.Hanshaugen og Kiellands plass fikk vi svært gode tilbakemeldinger på hva som fungerte og ikke.
Jeg gikk for en svært informativ variant, tenkte jeg, som skulle gi brukeren trygghet for hvert klikk. Utfallet ble at de som testet ramlet fort av og flyten ble forstyrret, som igjen resulterte i at de aldri fikk prøvd hele appen.
Astrid sin app falt i god smak hos de som testet, den var enklere å navigere i, færre klikk og mer direkte i flyten. Det som gikk igjen hos begge appene var kanskje mangel på hva de forskjellige ikonene betyr, noe vi muligens tok litt for gitt.
Etter endt brukertesting bestemte vi oss for å starte fra scratch og lage en helt ny app sammen. Vi hadde flere utfordringer med hvordan vi skulle gjøre utformingen, blant annet hvor store knapper, tekst og hvordan vi skulle forklare ikoner.
Vi føler vi har laget en app som er enkel å navigere i for eldre personer, med gode og tydelige knapper, samt tekst og forklaring av ikoner ved hjelp av tekst.







0 notes
Text
App
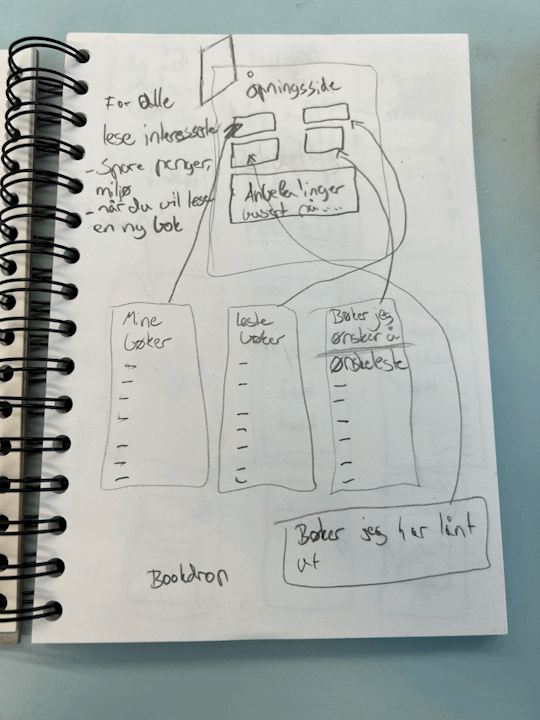
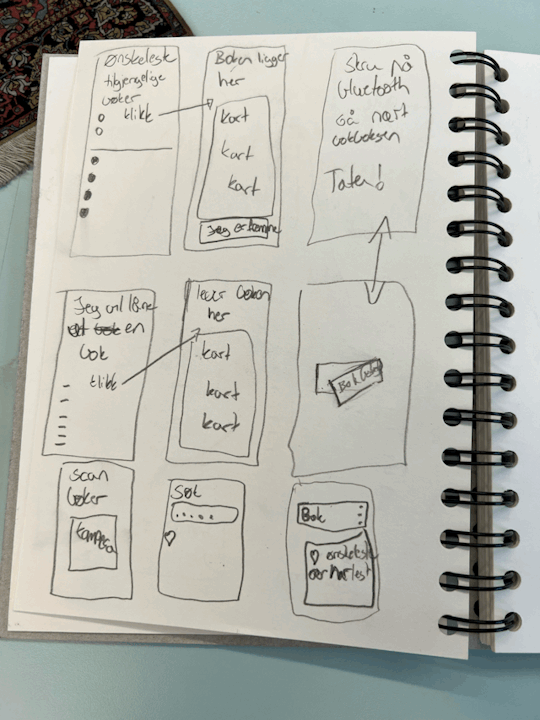
Jeg fikk utdelt bøker som tema for appen, navnet på appen ble Bookdrop.
Målgruppen for appen er alle som er interessert i lesing, bøker og ikke ønsker å kjøpe eller oppbevare boka de vil lese, enten av økonomiske eller plassbesparende grunner.
Appen kan brukes når ønsket om å lese en ny bok blir for vanskelig å motstå.
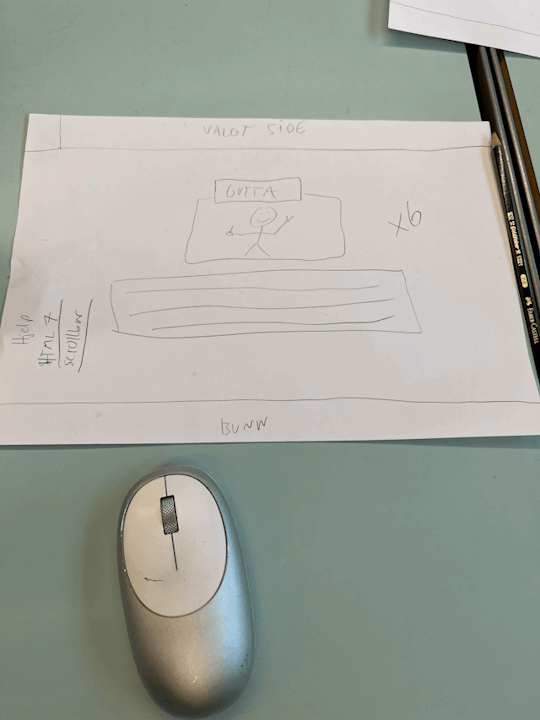
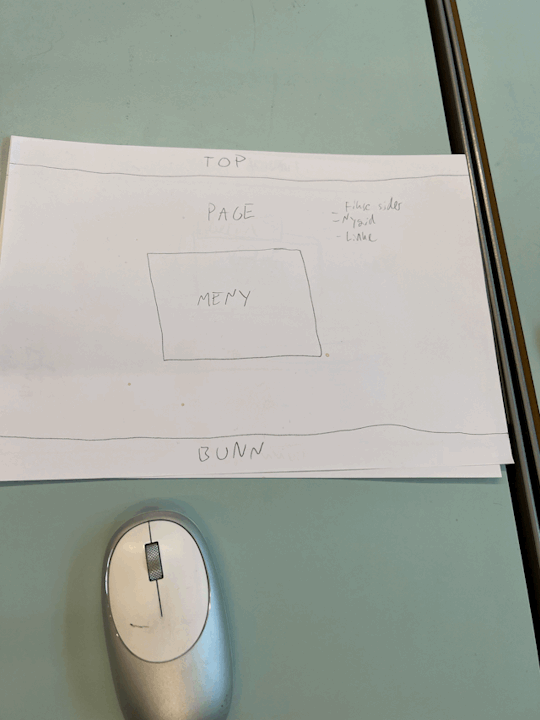
Skisser!


Etter noen brukertester fant jeg ut at appen er litt vanskelig å navigere i, mye på grunn av manglende "linker" i designet. Jeg har muligens også latt mulighetene bli for mange og derav fikset meg arbeid i overskuelig fremtid.
0 notes
Text
Digital storytelling. Hvordan lage cappucino
0 notes
Text
AI generated video, music, pictures and some of the editing.
1 note
·
View note