themes and other codes by @blushyeon. i've been coding on and off since 2017. my style is simple themes with the occasional aesthetic-focused code. i will also occasional features resources such as psds and texture packs.
Don't wanna be here? Send us removal request.
Photo



✦ thm_002 : stella nova by @blushyeon ✦ code via pastebin ✦
specs:
3 custom links
sidebar photo 80px by 80px; will auto resize if square; corners auto-round
iframe hidden in gear/available on hover
custom cursor (search custom cursor to edit)
hover effect on sidebar links and pagination
credits:
video resize script by shythemes
pxu photoset, installation tutorial by shythemes
style my tooltips
iframe fix by cyantists
icon font by fontawesome
quick terms of use:
do not remove any credits
do not take parts of the code for your own use
do not alter and/or redistribute: see more here
please like or reblog if you’re using the theme; I’d love to see how you customized it!
extra notes:
why is there no preview?
inspired by tomorrow by together’s the dream chapter: temptation
coded in google chrome
120 notes
·
View notes
Note
hi lisa! i hope you don't mind me asking but could you share the sharpen action / settings you used for this jungwon gifset ? i'm obsessed with the way it looks ! tysm and have a great day <3
@Jhoon's Sharpening Tutorial
hi so funny you'd ask me this because i hated the sharpening for that set but we all have our preferences haha. tbh i deleted the PSDs for that gif set as soon as i uploaded it but i still rmb the settings so i'm showing u with another gif set im currently making. TMI it took me my entire yr of making gifs to figure out these settings bc i liked none of the tuts I followed LMAO so pls excuse the fact that I don't have an explanation for some parts. also this is my first ps tutorial so if some parts don't make sense pls let me know <3 I'm also writing this with the assumption that you have basic ps skills


generally, the sharpening layers for my gifs look like this. I don't have a singular action for sharpening a whole gif because the settings for each layer vary depending on the quality of the video & how small their face is in the frame. I'll be going through the details of the layers below.

Layer 1: Smart Sharpen & Unsharp Mask
Smart Sharpen Settings
I don't use legacy

Unsharp Mask Settings
Amount: increase to sharpen on finer details (e.g., hair)
Radius: increase to sharpen on overall shape definition (e.g., face structure & shadows)
I keep radius at 1.0 px tho bc higher settings makes them look greasy & I prefer the soft effect on gifs

Layer 2: High Pass
High Pass
Radius: 2.0-3.0px, increase for more shape definition
Blending is on Soft Light


Layer 3: Smart Sharpen & Gaussian Blur
Smart Sharpen Settings are the same as previously stated
Gaussian Blur Settings
Pixels: I always use 2.0px bc I like softer gifs, if you want a less soft look use 1.0px
Opacity: 10-20%, depends on gif quality tho. How much I increase the Unsharp Mask settings is proportionate to how much I'll increase opacity.
Mode: Normal. Sometimes I'll use Darken if I want more contrast


The entirety of Layer 3 is set to 80% opacity due to another tutorial I followed (idk I just think the sharpen looks better with 80%).

The End!
Keep in mind the settings you use in vapoursynth and Topaz Clean will have a big impact on how these settings turn out. I use to max out on all these settings and still not have a sharp gif until I changed those settings, so if this tutorial doesn't help you'll probably have to change your settings for those programs.
Anyway if it does work pls tag me in your gifs I'd love to see them ^.^ (I love ppl tagging me in gifs in general)
7 notes
·
View notes
Photo



✦ thm_001 : este by @blushyeon ✦ code via pastebin ✦
specs:
3 custom links
sidebar image 240px wide, 400px max height (can be less)
iframe hidden in gear/available on hover
custom cursor (search custom cursor to edit)
hover effect on sidebar links and pagination
credits:
video resize script by shythemes
pxu photoset, installation tutorial by shythemes
style my tooltips
iframe fix by cyantists
icon font by fontawesome
quick terms of use:
do not remove any credits
do not take parts of the code for your own use
do not alter and/or redistribute: see more here
please like or reblog if you’re using the theme; I’d love to see how you customized it!
extra notes:
why is there no preview?
inspired by no body, no crime by taylor swift
coded in google chrome
282 notes
·
View notes
Photo

♡ theme : 004 : one&only by shuvee ♡ || static preview + code
specs:
• customizable post and sidebar width, as well as post and sidebar font size • 3 custom links • reblog and like button, iframe hidden in gear/available on hover • custom cursor (search custom cursor to edit) • hover effect on sidebar links and tags
credits:
• video resize script by shythemes • pxu photoset, installation tutorial by shythemes • style my tooltips • iframe fix by cyantists • like button knowledge from shythemes and georgi demirev • icon font by fontawesome
quick terms of use:
• do not remove any credits • do not take parts of the code for your own use; google what you need • do not alter and/or redistribute • please like or reblog if you’re using the theme; I’d love to see how you customized it!
extra notes:
• inspired by Loona’s Go Won’s One&Only • fourth theme! I coded it for my studyblr but it can be used for other things as well! if there’s any problems encountered, don’t hesitate to contact me! be sure to be specific about what problem you’re experiencing so I can help you as smoothly as possible! • coded in google chrome
2K notes
·
View notes
Photo

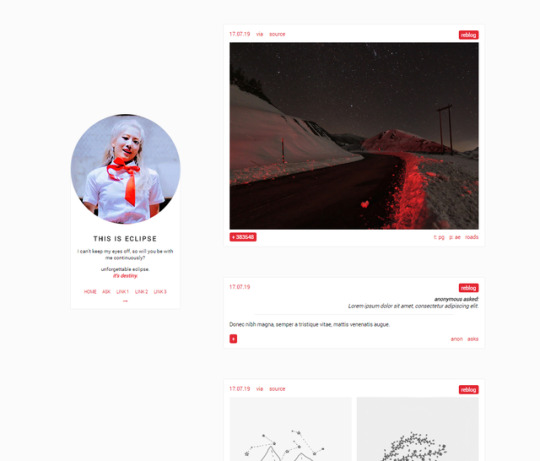
♡ theme : 001 : eclipse by shuvee ♡ || static preview + code
specs:
• 540px posts • 220x220px sidebar, will auto-round • updates tab, requires manual in-code editing • custom cursor (search custom cursor to edit)
credits:
• video resize script by shythemes • pxu photoset, installation tutorial by shythemes • style my tooltips • iframe fix by cyantists • icon font by linearicons
quick terms of use:
• do not remove any credits • do not take parts of the code for your own use; google what you need • do not alter and/or redistribute • please like or reblog if you’re using the theme; I’d love to see how you customized it!
extra notes:
• inspired by LOONA’S Kim Lip : Eclipse • my first theme! I’ve gone over the code a bunch making it progressively neater + readable each time. if there’s any problems encountered, don’t hesitate to contact me! be sure to be specific about what problem you’re experiencing so I can help you as smoothly as possible! • coded in google chrome • how to locate + edit the updates tab below the cut
Keep reading
1K notes
·
View notes
Photo

♡ theme : 005 : my flower by shuvee ♡ || static preview + code
specs:
• sidebar image size is 268x120px, header is 850x140px • 540px post size, 11px sidebar font size, 12px post font size • 3 custom links, a subtitle • reblog and like button, iframe hidden in gear/available on hover • custom cursor (search custom cursor to edit)
credits:
• video resize script by shythemes • pxu photoset, installation tutorial by shythemes • lightbox tutorial by shythemes • style my tooltips • iframe fix by cyantists • like button knowledge from shythemes and georgi demirev • icon font by fontawesome
quick terms of use:
• do not remove any credits • do not take parts of the code for your own use; google what you need • do not alter and/or redistribute [see further explaination here] • please like or reblog if you’re using the theme; I’d love to see how you customized it!
extra notes:
• inspired by JBJ’s My Flower • fifth theme! this is my first theme with fixed widths, though they’re inline with tumblr’s standards as of July 2018. if there’s any problems encountered, don’t hesitate to contact me! be sure to be specific about what problem you’re experiencing so I can help you as smoothly as possible! • coded in google chrome
917 notes
·
View notes
Photo

♡ page : 003 : who? by shuvee ♡ || static preview + code
specs:
• 100x100px icon image, will auto resize if original image is square • quick about (name, pronouns,age, mbti) [can be changed but must stay one line long] • playlist panel (looks best with 5 lines; styled with bullet points) • description that auto grows with length • 4 links (home, ask, bars, theme credit; first three may be changed) • bottom quote (can be removed; simply delete the text)
credits:
• iframe fix by cyantists • icon font by fontawesome
quick terms of use:
• do not remove any credits • do not take parts of the code for your own use; google what you need • do not alter and/or redistribute • please like or reblog if you’re using the theme; I’d love to see how you customized it!
extra notes:
• inspired by Stray Kids’s : WHO? • second about page! trying to code more for practice and pages are a good way to do that. I’ve gone over the code making it progressively neater + readable each time. if there’s any problems encountered, don’t hesitate to contact me @shuveethms ! be sure to be specific about what problem you’re experiencing so I can help you as smoothly as possible! • coded in google chrome • note: since this is a page, all colors/edits must be made in-code. Everything should be labeled in the code but if something is missing or unclear, let me know!
1K notes
·
View notes
Photo

♡ theme : 007 : you were beautiful (ed6 002) : by shuvee ♡ || static preview + code
specs:
• minimalistic theme with no sidebar/header image • 540px post size, 11px post font size • 3 custom links • reblog and like button, iframe hidden in gear/available on hover • custom cursor (search custom cursor to edit)
credits:
• video resize script by shythemes • pxu photoset, installation tutorial by shythemes • lightbox tutorial by shythemes • style my tooltips • iframe fix by cyantists • like button knowledge from shythemes and georgi demirev • icon font by fontawesome
quick terms of use:
• do not remove any credits • do not take parts of the code for your own use; google what you need • do not alter and/or redistribute [see further explaination here] • please like or reblog if you’re using the theme; I’d love to see how you customized it!
extra notes:
• part of my everyday6 inspired coding series • inspired by day6’s You Were Beautiful • if there’s any problems encountered, don’t hesitate to contact me! be sure to be specific about what problem you’re experiencing so I can help you as smoothly as possible! • coded in google chrome
1K notes
·
View notes
Photo

♡ theme : 010 : i smile (ed6 006) : by shuvee ♡ || static preview + code
specs:
• sidebar image is 220x300, can be .png or .gif (keep below 3mb) • 540px post size, 12px post font size • 2 custom links • reblog and like button, iframe hidden in gear/available on hover • custom cursor (search custom cursor to edit)
credits:
• video resize script by shythemes • pxu photoset, installation tutorial by shythemes • lightbox tutorial by shythemes • style my tooltips • iframe fix by cyantists • like button knowledge from shythemes and georgi demirev • icon font by fontawesome
quick terms of use:
• do not remove any credits • do not take parts of the code for your own use; google what you need • do not alter and/or redistribute [see further explaination here] • please like or reblog if you’re using the theme; I’d love to see how you customized it!
extra notes:
• part of my everyday6 inspired coding series • inspired by day6’s I Smile • if there’s any problems encountered, don’t hesitate to contact me! be sure to be specific about what problem you’re experiencing so I can help you as smoothly as possible! • coded in google chrome
564 notes
·
View notes
Photo

♡ theme : 011 : hoodie season : by shuvee ♡ || static preview + code
specs:
• sidebar image is 268x300, can be .png or .gif (keep below 3mb); corners will auto-round silghtly • 540px post size, 12px post font size • 6 custom links • reblog and like button, iframe hidden in gear/available on hover • custom cursor (search custom cursor to edit)
credits:
• video resize script by shythemes • pxu photoset, installation tutorial by shythemes • lightbox tutorial by shythemes • style my tooltips • iframe fix by cyantists • like button knowledge from shythemes and georgi demirev • icon font by fontawesome
quick terms of use:
• do not remove any credits • do not take parts of the code for your own use; google what you need • do not alter and/or redistribute [see further explaination here] • please like or reblog if you’re using the theme; I’d love to see how you customized it!
extra notes:
• a revamp of an old personal code i had from 2017 • if there’s any problems encountered, don’t hesitate to contact me! be sure to be specific about what problem you’re experiencing so I can help you as smoothly as possible! • coded in google chrome
866 notes
·
View notes
Photo

HOW TO: Make a Pantone “Color of the Year” Gif
A few people have asked about my Pantone sets which use the “Color of the Year” swatch design. So, here’s a full tutorial with a downloadable template of my exact overlay! Disclaimer: This tutorial assumes you have a basic understanding of gif-making in Photoshop.
Keep reading
1K notes
·
View notes
Text
just to be clear i am 100% pro-choice i support anyone who gets an abortion no matter the reason and no matter how many they already had or will have because bodily autonomy is a human right and i have no patience for people who believe it is not
18K notes
·
View notes