#themehunter
Photo


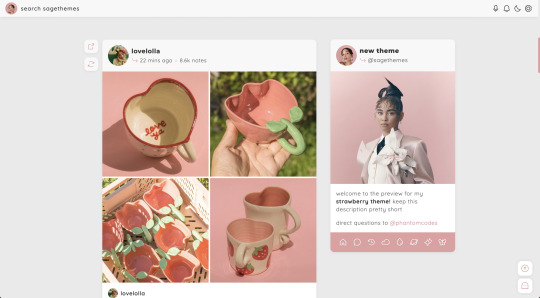
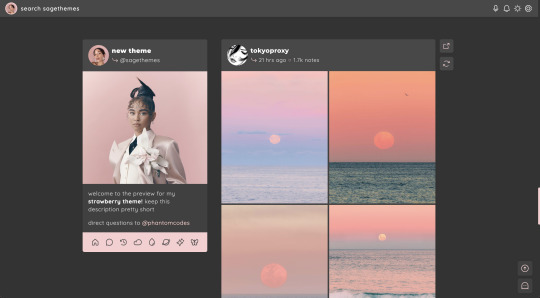
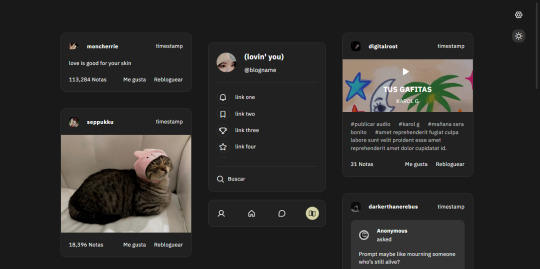
strawberry | theme by sage
get the code: static preview / version 2
a sidebar (left or right) theme with sticky buttons for permalink & reblog
— free through the month of april (2023)!
features (more info below the cut):
toggle: tags on click, music player, updates, right or left sidebar
headerbar includes blog icon/home link & search bar | (optional) music player & updates buttons | day/night & tumblr controls buttons
sidebar includes links for home, ask, archive, & up to 5 extras, an uploadable image, and custom description
customizable: blog title, description, colors, body & title fonts, and font size
responsive design, jumpination, scroll to top, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
sidebar
when your browser width gets too small the sidebar will disappear and a sidebarbutton will appear on the header to toggle it!
#themehunter#theme hunter#code hunter#tumblr theme#tumblr themes#tumblr codes#tumblr resources#completeresources#allresources#userbru#tuserlucie#userbrina#userdre#usernik#useraashna#strawberry#phantom code#phantom theme#responsive theme
2K notes
·
View notes
Text


Saturday — a responsive, single-column theme
Static previews: - Preview (Header) - Preview (Right sidebar)
Download code: GitHub
This is a single-column Tumblr theme with a choice between a header, left, or right sidebar, and body font + accent font (Google fonts) of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom title
Custom description
2 statistics (optional) below custom title
Select font-size
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle to hide Tumblr controls behind icon
Toggle between sharp or rounded corners on content
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages (Learn how they work in my helpdesk here) inside a slide-down toggle. Custom label and icon for home link, ask link, navigation toggle and update tab. To change the icons see down below under icon change. Custom label for archive link as well.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar Image icon: 80x80px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Accent Icon: a tiny little accent icon from Tabler icons. It's optional, so if you don't want it displayed, simple delete the text in the field 'Accent Icon' to hide it. To change the icon see down below under icon change.
Dark Mode: If you decide to offer dark mode, it detects if the visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Icon change for update tab, navigation and accent icon: To change the icons, go to https://tabler.io/icons and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
#themehunter#theme hunter#resourcemarket#dailythemes#themes#codes by me#tumblr themes#code hunters#I'm a bit rusty but i hope this turned out okay!
330 notes
·
View notes
Text


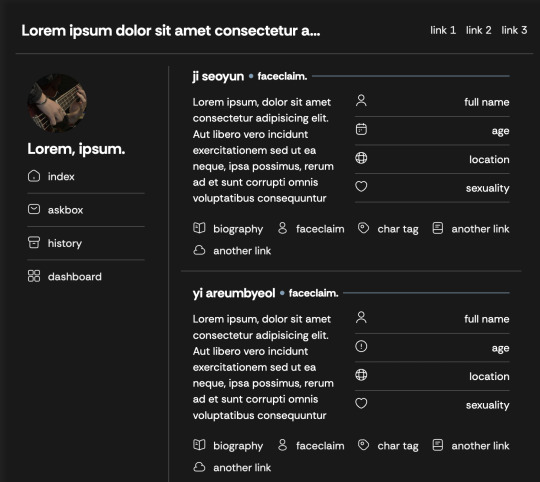
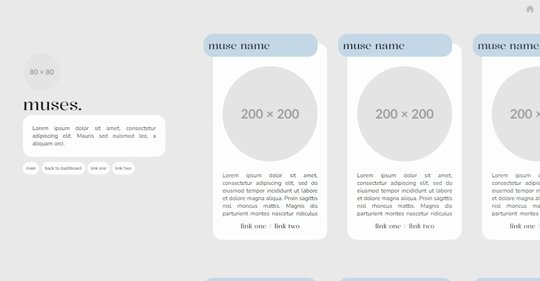
aryu (revamp): a character page by pouthongwon
preview (light & dark) / code
(remake of this page, which has been retired for a while now)
features:
- a header with a long title and three custom links
- a sticky sidebar with a sidebar image, short title, and home, askbox, archive, and dashboard links
- character boxes with a name, biography and stats that scroll, and an unlimited amount of links
#themehunter#theme hunter#supportcontentcreators#character page#character pages#pages on tumblr#tag: my codes
285 notes
·
View notes
Text


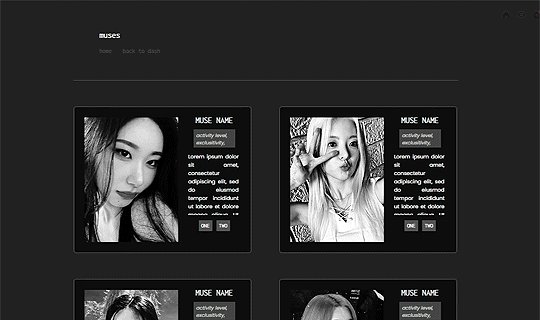
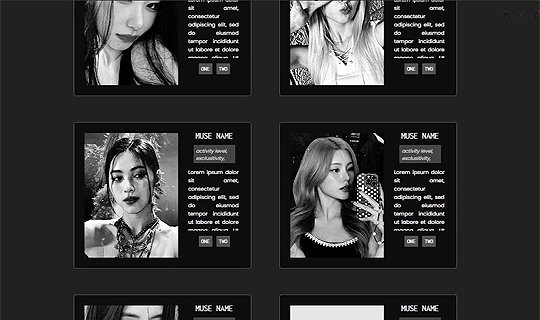
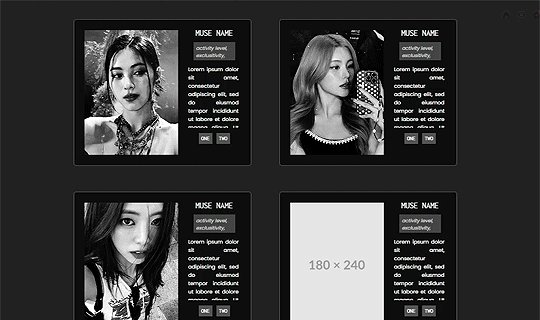
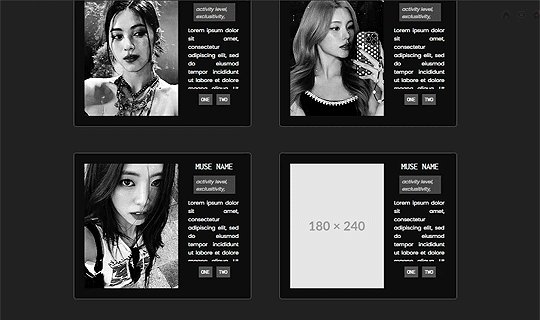
˙ ˖ ✶ ANAHILATION THEME !! 010. minus color
100% javascript free
muse images: 180px by 240 px
feel free to edit however you like for personal use. please do not redistribute, claim as your own, or sell to others.
credit is not necessary, but always appreciated! a like & reblog if you’re using is the cherry on top. and also feel free to mention me, i’d love to see what you come up with!
my askbox is always open for any questions or suggestions on resources.
i make all of my resources for free and always will, but if you’d like to leave a tip my ko-fi is ANAHILATION. enjoy!!
find the preview & download code in the SOURCE LINK.
#dearindies#supportcontentcreators#themehunter#codehunters#indie rp#rp theme#rph#rpc#tumblr theme#blog theme#muse page
244 notes
·
View notes
Text


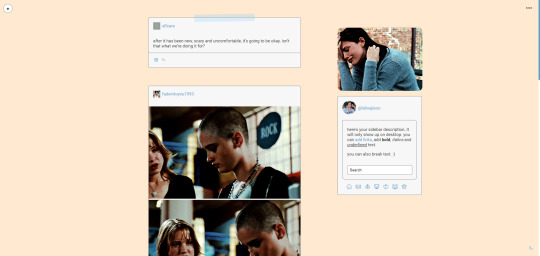
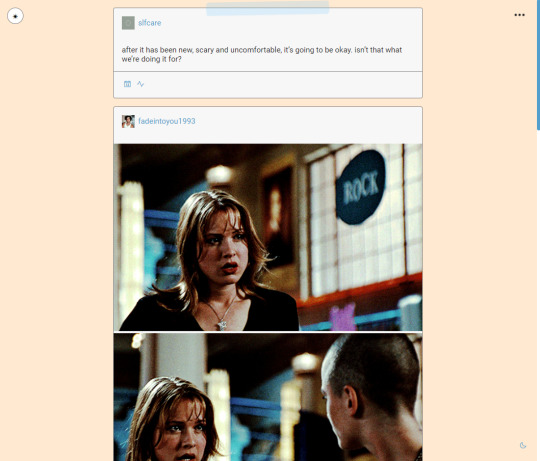
theme thirty-four ♡ by userbru
live preview | code | support me on ko-fi?
540px posts
300px sidebar image (optional) /*if you don't want a sidebar image, just don't upload one
50px desktop icon (top menu)
5 sidebar links
custom desktop title & description
very minimal customization needed ♡
credits on code
recommend doing a theme reset before installing this theme
how to change sidebar link icons
i accept theme commissions ♡ for more information, dm me on my main @fadeintoyou1993
here's a masterlist of all of my themes w/ the npf fix (updated 09/april)
#theme#theme hunter#tumblr themes#dailyresources#themehunter#codingcabin#ccnet#kosmique#maziekeen#usersage#ricecodes#allresources#tuserdee#userbecca#completeresources#userdavid#*#1/3 themes posted :)
175 notes
·
View notes
Text



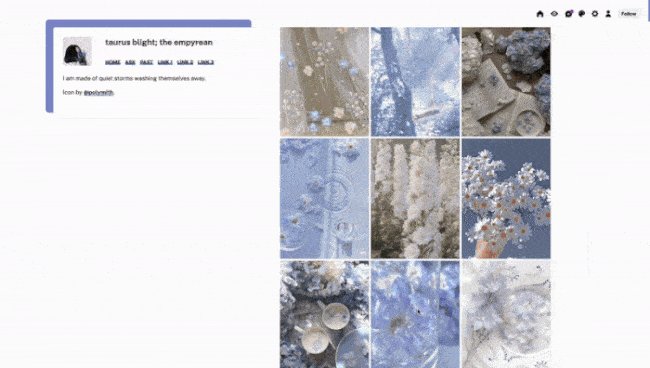
Theme #08: Empyreum by @pneuma-themes
I am made of quiet storms washing themselves away.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [Github]
A simple sidebar theme in a similar vein to Theia. I made this as an answer to an ask I answered not too long ago (it definitely feels like forever ago though). Suitable for all kinds of blogs.
Features:
Customizable post widths and font sizes. The live preview uses 600px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
Customizable photoset gutter.
One accent color, 8 color options
A 64x64px icon on the sidebar. Any square image will resize automatically.
3 custom links.
Notes:
This theme uses the new NPF theme base. Everything should work as expected, except for some things, particularly reblogged quote posts. See below for an explanation.
A quote reblogged via the new editor will be, unfortunately, displayed as a usual blockquote. This is a Tumblr bug. I have tried my best to support both legacy and new quotes while the legacy editor is still in use, but as we slowly transition to the new editor, design choices have to be made, and for the time being that choice is made for us theme makers by the staff.
Credits:
Icon: @polymith
Unblue polls, npf audio player: @glenthemes
customAudio.js: @annasthms
photoset.css: @annasthms, @eggdesign
Flexible video resize: @nouvae
NPF-reverse compatible template: @eggdesign
Icon fonts: Akar Icons
Font: Public Sans @ bunny.net
Please like and reblog if you like or are using this!
#themehunter#theme hunter#dailyresources#html#tumblr theme#*mine: theme#*mine: all#*theme: empyreum#it's been 3000 years...#well let me know if something is wrong
222 notes
·
View notes
Photo



A coding challenge by southcodes
06. anything that counts as grid/masonry/colcade/multi-column
Haze
static preview / get code | buy me a coffee
features
two columns
up to 7 customizable links
optional sidebar width
optional posts width (for both single and grid posts)
supports Tumblr's new posts format (NPF)
localization strings
responsive
full list credits
#theme#themehunter#theme hunter#theme-hunter#tumblr theme#tumblr themes#responsive theme#southcodeschallenge
463 notes
·
View notes
Photo



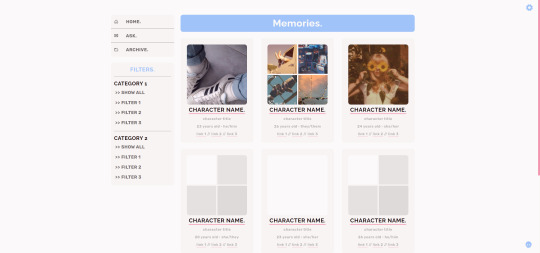
PAGE 05 – MEMORIES.
preview ✧ support me on ko-fi! ✧ download
▸ features
responsive layout
190x190 big image option and 93x93 small images option
easy to use filtering system with notes in the code to help you out
easy css customization through variables for colors, fonts & other
check out the preview for all features!
▸ notes
list of credits in the code, please do not remove it!
if you have any questions or run into problems, please read the known issues & quick fixes section at the top of the code. if that doesn't help you, feel free to send me an ask off anon or a dm, preferably with screenshots of the issue!
show your support by supporting me on ko-fi and/or reblogging my work! it's much appreciated :)
#codingcabin#themehunter#resourcemarket#tumblr themes#page themes#nuclearcoding#page 005#this one is slightly spotify inspired. from before spotify desktop became whatever tf it is now LMAO#the colors in this are bad but i didn't feel like doing a dark theme because all my other codes have light previews#but you guys are more creative than i am so go wild <333
455 notes
·
View notes
Text






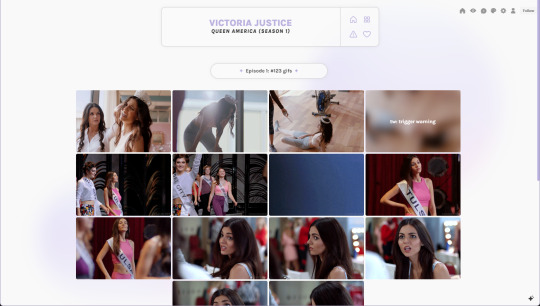
CRYSTAL CLEAR ✦ A GIF PACK DIRECTORY & PAGE BY FAKEHELPER
Introducing my first ever gif pack directory and page pack !! You asked and now you shall receive. Based on poll results, here is a theme that allows you to use filters to sort through your gifs, using a header navigation style. I know y'all asked for simple, but ya girl just couldn't do it. I did try a simple version and I hope it's to your liking! If you like my work, feel free to leave a tip in the link below!
FEATURES:
Isotope filters and Search
Information section to place faceclaim info and links
Gradient Blob background that you can edit using the linked generator
Solid or blurred trigger warnings that disappear on hover (optional)
No JavaScript version of the gif pack page only
CREDITS:
Font: Google Fonts (Karla)
Icon Font: Phosphor Icons
Tumblr Controls: @cyantists
Gradient Blob: Signal Supply
Gifs: All gifs were made by me | Full Packs: Jeff & Victoria
RULES:
Edit as much as you’d like, but don’t use this as a base
Don’t remove parts of this code and use it in your own
Do not redistribute or repost
Don’t remove my credit in any way
Please like/reblog if using
- ̗̀ PREVIEWS & DOWNLOADS ✦ TIP JAR ̖́-
#rp theme#gif pack page#gif pack directory#gif pack directory page#themehunter#gif page#rph#fakecontent#fakethemes#themes: all#themes: page#page: gifs#page: muses#page: directory#page: crystal clear#hope y'all like it lmao#lmk if there are any issues!!!!
282 notes
·
View notes
Photo


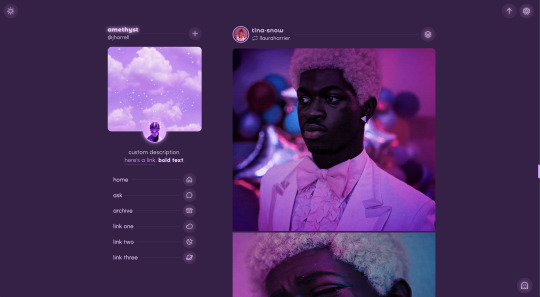
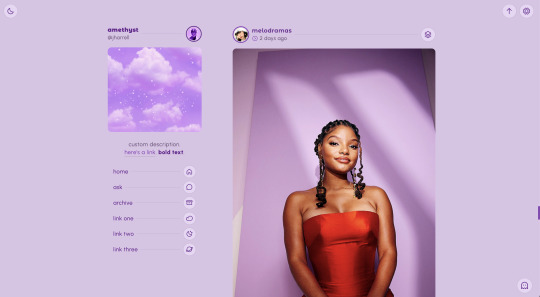
amethyst | theme by sage
get the code: static preview / version 2
this is a revamp of my theme amethyst!
features (more info below the cut):
uploadable sidebar image (250px x 225px), up to 3 extra sidebar links, scroll to top, day/night, & tumblr controls buttons
toggle: reblog via info, tags on click, explore menu with an image, bio, info stats, updates, blogs, & links
customizable: description, colors, body & title fonts, font size, & blog title
responsive design, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
some updates from the old version:
general improvements, cleaner look, bug fixes, etc.
updated & more accessible dark mode toggle
updated top post info to include date and bottom post info to include note count
new tags on click option
responsive design (now includes a sidebar toggle like my other recent themes)
added tumblr controls button
added post type icons
updated explore menu (see below)
please note i am not offering support for the old version
explore menu
uploadable explore image (width will adjust, 265px height)
bio/description section will scroll if it gets too long
up to 5 info stats & updates
up to 5 blogs (optional - leave the first blog blank)
up to 8 links (optional - leave the first explore link blank)
#themehunter#theme hunter#code hunter#tumblr themes#tumblr codes#tumblr resources#phantom code#amethyst#completeresources#allresources#userbru#usernik#userbrina#userdre#tuserlucie#useraashna#phantom revamp#phantom theme
2K notes
·
View notes
Text


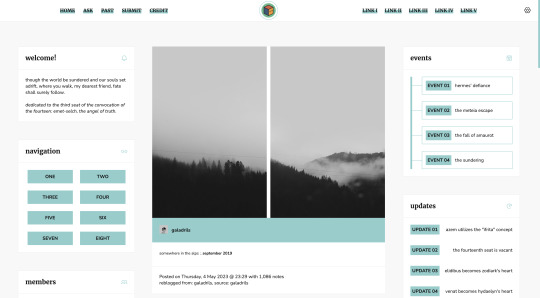
Brasch— a responsive, single-column fansite theme
Static previews: - Preview (1) - Preview (2)
Download code: GitHub
This fansite theme, is a single-column Tumblr theme with a left or right sidebar), and a Google font of your choosing. Full support of npf posts. to edit affiliate links you will need very basic html knowledge, but all is explained below and in the code. Everything else can be changed directly in the customization panel!
Read features and notes below the cut - please read through thoroughly before sending me a message with a question.
Basics:
Customize colours for dark and light mode
Customizable post margin
Custom about title box
Custom about description box
Custom read more link in about section.
Select font-size (11-18px)
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select displayed tags or upon a toggle
Select post info displayed as text or icons
Toggle between sharp or round corners on content and/or photos
Note: Everything can be changed in the customization panel - EXCEPT for affiliates. You can toggle off/on each section of boxes
Navigation:
An unlimited display of native Tumblr pages in the sidebar. Learn how they work in my FAQ here. Custom home archive + ask + submit titles in the top bar.
Sidebar Image:
Choose between the sizes 100px,150px, 200px or 255px. Choose a shape between square, rounded, circle or blob.
Dark Mode:
If you decide to offer dark mode, it detects if visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Change icons:
in updates box / events box / social media in the footer, you can change the icons . Go to phosphoricons.com and simply copy the name of the icon like so, (into the in the corresponding text box)


Members box:
Will update automatically as you add or remove members. To hide the apply-icon link, simply remove the text in the Members Apply URL text box.
Updates box:
4 updates, to hide one, simply delete the text in the field corresponding. To change the icons please see above.
Events box:
4 events, to hide one simply delete the text in the description box, ie. Event 1 Description. To change the icons please see above.
Projects box:
3 projects, with the ability to add more manually if desired. To do so, search for *PROJECT BOX TEMPLATE* in the code. To hide a project delete the text in the project title. An optional image for each project can be uploaded right at the top of the customization panel below Sidebar Image.
Affiliates box:
To hide the apply-icon link, simply remove the text in the Affiliates Apply URL text box. To edit the affiliates, search for *AFFILLIATE SECTION* in the code and follow the instructions.
Quote box:
the source text box is optional. and you can of course toggle off the entire quote section as well.
Site info box:
the established date, founder and tracked tag is all optional.
Footer disclaimer:
your disclaimer about the blog is placed in the footer of the site. alongside with the search bar, it isn't optional so please do fill out some information.
Footer social links:
Upt to five links. To change the icons please see above under change icons.
Custom /submit page text:
Here you can write about members/affiliate applications and such. Will only appear on /submit page. html and links allowed. Can be hidden if you simply delete the text in the corresponding fields.
Custom /ask page text:
Here you can write a note for people sending asks. Will only appear on /ask page. html and links allowed. Can be hidden if you simply delete the text in the corresponding fields.
Other:
Via/source links are on permalink pages
author of who posted/reblogged the post is on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog’s settings.
Credits
#theme hunter#themehunter#tumblr themes#resourcemarket#dailythemes#themes#supportcontentcreators#codes by me
502 notes
·
View notes
Text


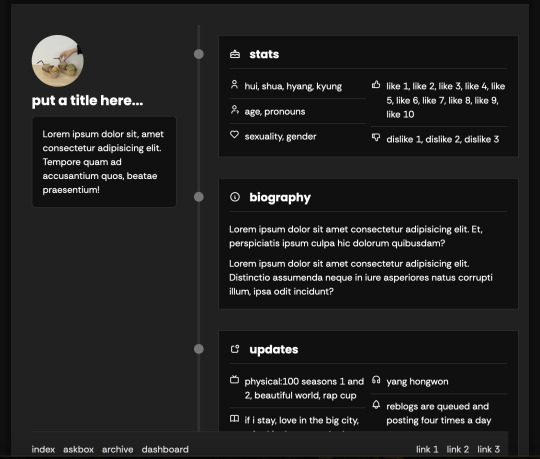
hui: a flexible navigation and about page by pouthongwon
a timeline-inspired navigation and about page.
previews: light version / dark version | code: github
features:
- sticky sidebar with a sidebar image and description
- sticky footer with home, ask, archive, and dashboard links. plus three custom links
- boxes are flexible and can hold pretty much anything
send me an ask if you have any questions.
187 notes
·
View notes
Text


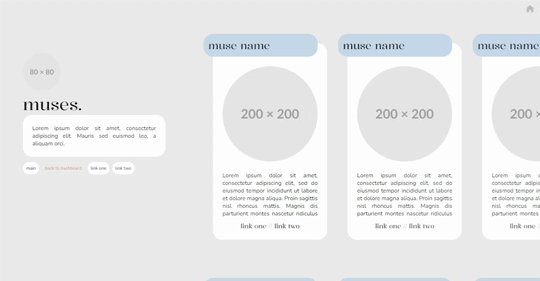
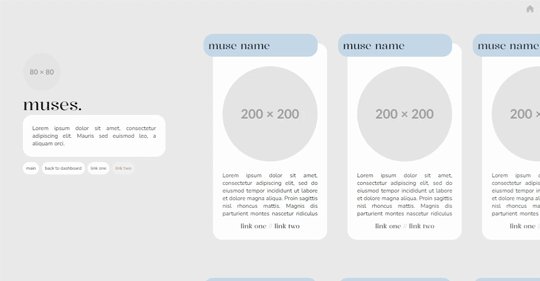
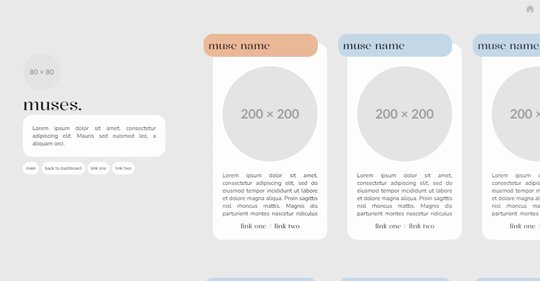
˙ ˖ ✶ ANAHILATION THEME !! 006. take two
100% javascript free
muse picture: 200px by 200px | sidebar icon: 80px by 80px
unlimited muse boxes
two free sidebar links, two free muse links per
feel free to edit however you like for personal use. please do not redistribute, claim as your own, or sell to others.
credit is not necessary, but always appreciated! a like & reblog if you’re using is the cherry on top. and also feel free to mention me, i’d love to see what you come up with!
my askbox is always open for any questions or suggestions on resources.
i make all of my resources for free and always will, but if you’d like to leave a tip my ko-fi is ANAHILATION. enjoy!!
find the preview & download code in the SOURCE LINK.
277 notes
·
View notes
Text




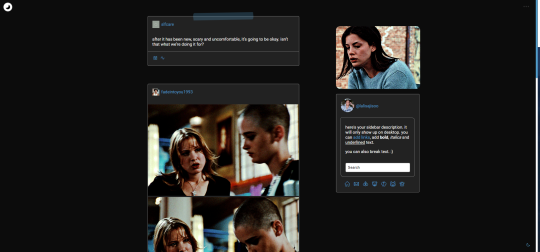
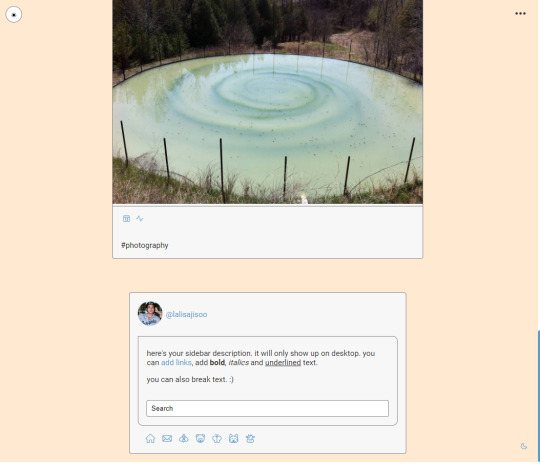
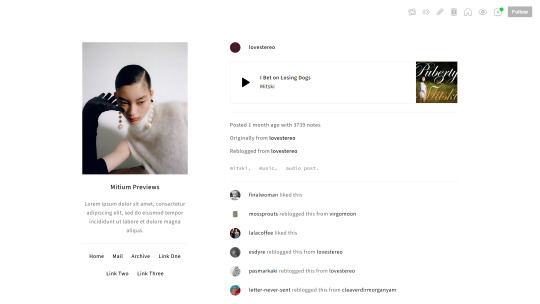
theme thirty-two ♡ by userbru
live preview | code | support me on ko-fi?
minimal responsive theme with night mode (bottom two screenshots show the layout on smaller screens)
540px posts
300px sidebar
7 sidebar links
custom desktop description
very few color customizations needed
base code made using @eggdesign's buildatheme :)
+ credits on code
if you want to change the sidebar links icons, head to cappuccicons.com, find the icon you want, and on the HTML (under ), ctrl+f, find the icon you want to replace, and on the line of code replace the name of the icon with the new one you want (keep the hyphens).
recommend doing a theme reset before installing this theme!
I am accepting theme commissions. for more information, DM me here or on my main (@fadeintoyou1993)
here is a master list of all my themes with the npf fix.
#theme#theme hunter#tumblr themes#dailyresources#themehunter#codingcabin#kosmique#maziekeen#usersage#ricecodes#allresources#completeresources#userbecca#tuserdee#*
316 notes
·
View notes
Text




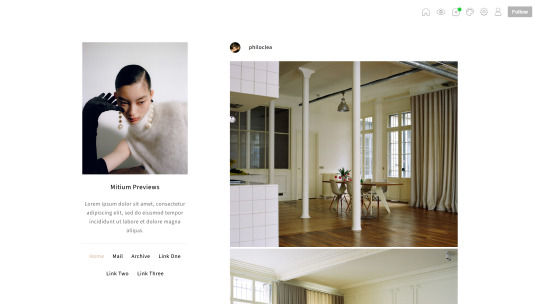
Amethyst 2.0 by Mitium
Preview
Download (Ko-fi)
A minimalist and responsive one-column Tumblr theme, designed to fully support NPF and provide complete customization options.
Please reblog or like if you use 😊
220 notes
·
View notes
Text



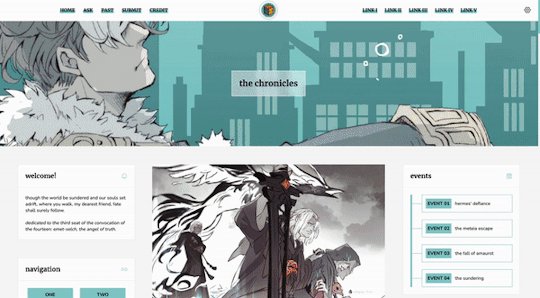
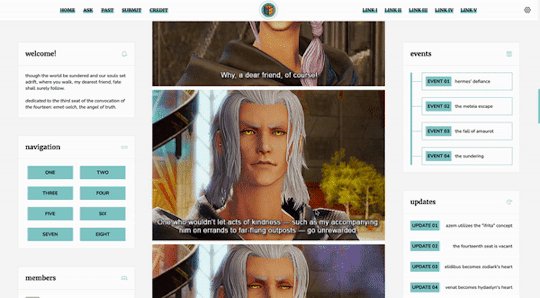
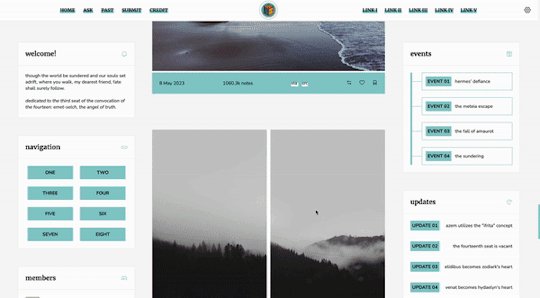
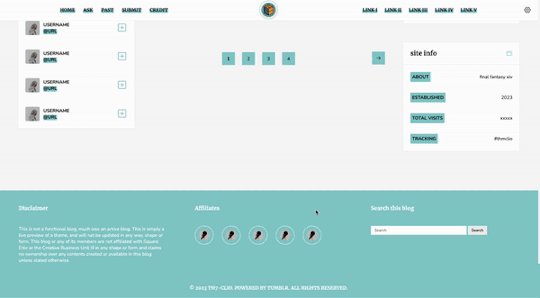
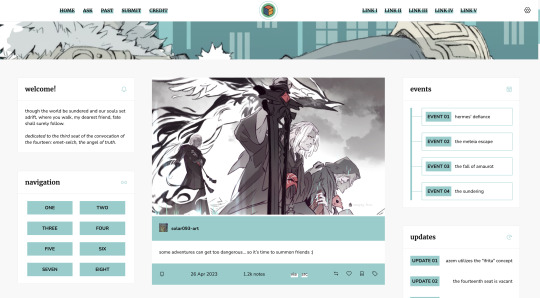
Theme #07: Clio by @pneuma-themes
Where you walk, my dearest friend, fate shall surely follow.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [github]
This is intended to be a fansite! I am finally happy with how this turned out after a few iterations. This theme features Emet-Selch from Final Fantasy XIV. Be warned going into the live preview as this theme heavily features content that can be found on various points of Shadowbringers and Endwalker, which may or may not be a spoiler!
Features:
Customizable post widths and font sizes. The live preview uses 650px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
One accent color, 7 color options
Option for title alignment (centered/lefthand side/righthand side) to accommodate for the chosen header image.
Option to display or hide the blog title.
Built-in dual sidebar layout. All the boxes on the sidebar (members, events, updates, and site info) and the footer (disclaimer, about, and search box) can be edited from the code directly.
5 custom links at the topbar with additional 8 links on the navigation box.
Customizable photoset gutter. The live preview uses 10px gutter.
A header image. The size of the header (w x h) is the width of your screen x 350px. So if your screen width is 1900px, then the size of your header should be 1900 x 350px.
Notes:
This theme uses @eggdesign's NPF reverse-compatible template. Everything should be working as expected, except for some things noted below.
As we slowly transition into the new editor, posts made by the legacy editor will eventually break. This is particularly evident in a quote post reblogged via the new editor, in which the post will be rendered as a text post with blockquote and cannot be styled similarly to a legacy quote post. This is a Tumblr bug as far as I am concerned and from what other people have told me, so unfortunately there is nothing I can do about it.
I've written a short guide on how to set up this theme here. Everything else is annotated in the code, so do read through them before shooting me an ask!
Credits:
NPF reverse-compatible template: @eggdesign
Header: ユズリコ❂ (yuzuriko_red @ Twitter)
Icon font: Phosphor Icons
Icons (affiliates, members) and toggle tags on click: @alydae
Fonts: Nunito, Merriweather @ Google Fonts
customAudio.js: @annasthms
photoset.css with lightbox: @annasthms and @eggdesign
Search box, minified spotify player: @glenthemes
Toggle-able tumblr controls: @seyche
Shorten note count: @shythemes
Responsive video script: @nouvae
Please like and reblog if you like this theme or are using it!
#themehunter#allresources#chaoticresources#completeresources#*theme: clio#*mine: theme#*mine: all#still ugly crying over emet-selch and hythlodaeus and azem
637 notes
·
View notes