Note
played January a while ago and it was awesome, wondered if you've read Zone One by Colson Whitehead since they feel vaguely similar (literary zombie story)?
I have not, but based on the wikipedia summary, it sounds excellent! adding it to my TBR list. thanks for the rec and glad you enjoyed January
3 notes
·
View notes
Photo







📚 The Twine® Grimoire 💾
The Twine Grimoire, created by G.C. “Grim” Baccaris (Hi!), is an unofficial guide to using CSS (Cascading Style Sheets) and HTML (Hypertext Markup Language) to customize projects made in Twine 2. The Grimoire demonstrates how CSS and HTML can be used in a variety of Story Formats to fine-tune a game’s appearance and behavior, allowing users to develop new skills and create visually and mechanically unique interactive fiction.
✨ Features:
Both Vol. 1 & Vol. 2:
Are 100% free to download
Discuss both Harlowe & SugarCube Story Formats
Provide screenshots and examples of code with each tutorial
Contain sets of exercises to try yourself at the end of every tutorial
📖 Volume I
The first volume of the Twine® Grimoire is geared toward common features that many first-time users are interested in working into their projects, including text styling, link styling, and passage backgrounds.
84 pages
8 sections, including 6 detailed tutorials
Free PDF download
Covers topics like using the Story Stylesheet, tag-based styling, how to organize files, and more
📖 Volume II
The second volume of the Twine Grimoire® focuses on more intermediate and advanced ways to customize a project’s stylesheet. These tutorials are suitable for intermediate users who are familiar and confident with topics and skills introduced in Volume 1.
63 pages
6 detailed tutorials
Free PDF download
Covers topics like creating custom buttons and CSS-based animations, using cycling links, customizing SugarCube’s UI bar, and more
📝 Other Helpful Resources
Twinery.org
Twine Wiki
Twine Cookbook
TwineLab
Twine 2 Guide
Twinery Forums (Read-Only)
Twine Q&A
Intfiction.org Twine Category
More resources, including links to Story Format documentation, can be found in both PDFs.

💻 About Twine®
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Kilmas in 2009; it is now maintained by “a whole bunch of people at several different repositories,” per Twinery.org. I am not personally affiliated with its development process.
Twine is a registered trademark of the Interactive Fiction Technology Foundation (IFTF), which “helps ensure the ongoing maintenance, improvement, and preservation of the tools and services crucial to the creation and distribution of interactive fiction, as well as the development of new projects to foster the continued growth of this art form.”
🔮 Supporting the Grimoire
The Twine® Grimoire project is made possible by the support of my patrons on Patreon, who enable me to take the time to write these tutorials, revise them, and compile them into free PDFs. All patrons pledging $2 or more gain early access to the first draft of each tutorial as I write it, and also have the opportunity to make tutorial requests every month.
In the interest of making this resource as accessible as possible to many users, the Grimoire will NEVER have a minimum donation required to download. However, if you would like to support my work, you can do so by either donating on itch, leaving a rating or comment on itch, or pledging on Patreon.
✏️ Enjoy!
I hope the Grimoire will come in handy for my fellow Twine wizards out there!
👁️ ITCH.IO | TWITTER | PATREON 👁️
2K notes
·
View notes
Text
ONE WEEK LEFT TO SUBMIT!

Only a short week left to submit a micro piece of IF for charity!
Each submitted entry will be matched into a donation to TransEquality, and you can submit up to 3 entries! If you would like to be part of the donation drive in a monetary form instead, please contact us!
We're only 30 entries away to break last year's count! So come submit to help!
15 notes
·
View notes
Text
released a tiny new game: a (rather damp) retelling of Bluebeard in ~440 words for the Bluebeard Jam and the Neo-Twiny Jam
7 notes
·
View notes
Text

Interactive Fiction Community Raffle for Palestine!
Over 50 authors and artists from the Interactive Fiction community here on tumblr have come together to offer an array of prizes for a focused donation drive! We are aiming to raise as much money as possible for five families who are currently trying to evacuate Gaza. These fundraisers have been vetted by @/el-shab-hussein and @/nabulsi (thank you for your hard work!)
RULES:
You MUST donate a minimum of €5/$5 USD to one of these five fundraisers to qualify for a ticket. These are the currencies the GFMs are in (3 in euro, 2 in USD). We chose this amount because it is the minimum GFM allows and we are hoping to encourage as many donations as possible. Please be mindful that GFM does not show the conversion rate if you're donating outside your currency.
Donating once to all five GFMs will get you five tickets. And for each extra 5 you donate, you will get an extra ticket. (ie donating 10 to one GFM gets you 2 tickets, 15 gets you 3, etc.)
There are two tiers we will be pulling prizes from: one tier for writing, and one tier for art. When you submit your proof of donation, you will be asked to specify which tier you want your ticket to go towards. If you are submitting for more than one ticket, you will specify the tiers for each ticket-- you can spread them out between both tiers or put them all towards one.
You will be required to share a receipt/proof of donation via uploading a picture through google forms. We will not be handling any money. You are donating directly to the GFMs, and then showing us proof that you have done so. Please include the GFM and the amount you've donated in the screenshot you upload. We are only taking donations starting from June 7th onward.
We plan to raffle off all possible prizes using a random generator. Once the drive concludes on the 21st, we'll take a few days to gather up & organize the tickets and draw names, and then we will be in touch with winners both on tumblr and via email.
You can find the full list of contributors and prizes here.
Please understand that these prizes are pulled blind and assigned at random. You cannot pick or choose which writer/IF or artist you get. It is completely randomized. You get what you get-- even if you aren't familiar with the writer or their game. Artists and authors also have the right to refuse your request at their discretion. Please be respectful and remember that our main goal and focus here is fundraising for these families.

Abdullah Mohammed and his family

Mohammed Bardaweel and his family

Bilal Salah's family

Suad and her family

Firas Salem and his family

We encourage you to share these families and their fundraisers here and elsewhere. We're hoping by focusing our efforts we can really make a big impact for all of them.

Ticket submission form:
2K notes
·
View notes
Text



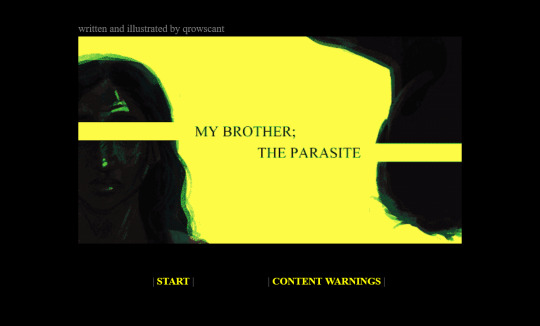
MY BROTHER ; THE PARASITE
People die, and sometimes they come back. Your brother is one of those. Even as his body rots and his mind unravels, he still has control over you— just like when you were kids.
A short, interactive story about a corpse, a complicated sibling relationship, and the things we forget. Made in Twine. Written, illustrated, and coded in about three weeks for the IFComp.
Content warnings included on the itch.io page and in the story itself.
|| PLAY HERE! ||
2K notes
·
View notes
Text
Neo Interactives!

The Neo-Interactives is a hub for Interactive Fiction and IF-adjacent jams, moderated by Autumn Chen, Lapin Lunaire Games (Jinx), Manonamora, and Sophia de Augustine.
We organise small and unranked game jams throughout the years, each with different constraints and rules.
We welcome any form of IF, from parser, to choice-based, to visual novels, and even kinetic novels. We do not restrict creators to any program or format, or languages. If your entry is interactive and focuses on the text, submit it! We only ask that you include trigger warnings if relevant.
Join our Discord!
If you share your submission on Tumblr, tag @neointeractives or tag the relevant jam so we can find you!
At the end of each jam, we will create an IFDB page for every entry. The IFDB, or Interactive Fiction Database, is an IF game information catalogue, creating a historical record of the IF landscape. Contact the mods for question or if you don't want to be included.
If you have any question, shoot us an ask!
List of Jams:
Neo Twiny Jam, where creators can only write 500 words.
The Bare-Bones Jam (TBA), where creators must keep the basic UI of their chosen program.
Single Choice Jam, where creators can only give the player one choice.
And more!
Past Events:
Jul-2023: Single Choice Jam - TBD
Jun-2023: Neo Twiny Jam - 124 entries (IFDB)
83 notes
·
View notes
Text

aberrance, an accusation against the voiceless
aberrance is a tiny game for the neo twiny game jam. it's free, should take about 5-10min to play, and might appeal to you if you enjoy...
folk stories like The Cruel Sister / The Bonny Swans
florid 17th century translations of ancient texts
Grim's glowy pagan Twine aesthetics
getting lambasted for something you may or may not have done
enjoy! and be sure to check out the other jam entries while you're there c:
20 notes
·
View notes
Text
"As soon as we die, we enter into fiction. Just ask two different family members to tell you about someone recently gone, and you will see what I mean. Once we can no longer speak for ourselves, we are interpreted."
— Hilary Mantel, from Reith Lectures, Resurrection: The Art and Craft
12K notes
·
View notes
Text
Under the Bridge by Sam Khan
============= Links
Play the game See other reviews of the game See other games by Sam
============= Synopsis
Survive as a monster that has taken up residence underneath a bridge, interact with strangers who pass over your bride and see if you can not only survive the encounters, but create a home for yourself.
============= Other Info
Under the Bridge is a Twine (Harlowe) visual novel*, submitted to the 2022 Edition of the IFComp. It ranked 17th overall. *according to the itch page, though I feel it fits more the "rules" of IF than VN
Status: Completed Genre: Horror
CW: Violence, death, gore, and profanity Note: the game contains SFX (with a volume slider) and animated text
============= Playthrough
First Played: 3-Oct-2022* Last Played: 22-May-2023 Playtime: about 1h (found all endings) Rating: 3 /5 Thoughts: The monster under the bridge is not always a frightening one.
*I had reviewed the game during the IFComp in the Author's section (which was hidden to the public). I forgot to keep track of the notes I gave though... You can find the OG review under the cut.
============= Review
Under the Bridge puts the player in the shoes (hooves?) of a monster having taken residence under the bridge. Your survival will depend on the interaction with passersby...
Spoilers ahead. It is recommended to play the game first. The review is based on my understanding/reading of the story.
Under the Bridge is a fairly short and contained game, with 4+ endings, with a heavy themes of otherness, exclusion and survival. Playing as some sort of lonely eldritch abomination, forced to leave the comfort of the forest to end up hiding under a bridge, your main task is to survive. Peering above the bridge might bring sustenance or deadly confrontation.
Through the otherness of the main character, we get to see mundane aspects shown in a different light. The writing brings a strange uneasiness to the setting, from the large eyes of the frog to the stomping of the armed men. With how other characters react to you, you can't help but feel unwanted.
While the writing focuses on the senses and basic description of elements, there is something very unnerving about its simpleness. The use of 1st plural POV brings questions about who the player is supposed to be: are we but a lost monster or a collective? Is our loneliness turning us mad? It makes for a horror moody piece, enhanced by the darkness of the UI and the choice of animation and formatting of the text.
I really enjoy the addition of assets into this game. The different SFX added to the text, bringing the setting into life, with the wind rustling the branches in the forest, the sound of water flowing by the bridge, the threatening footsteps of the guards... Similarly the illustration, especially of the monster, helped to bring forth the horror-y aspect of the game.
Through the binary choices, you get to interact with the different characters approaching the bridge, with interesting variation for each. However, it is after you reach the end, that things got a bit... dull. You are prompted only with a Play Again? link, sending you right back at the start. If you are replaying the game as soon as you reached the end, you have to go through all the non-choice passages, and things get repetitive pretty fast (the variation only happens on the passages right after your choice or just before an ending).
I also had some little issues with the styling of the game:
the page would not size properly to the screen, often cutting the beautiful illustration (even changing the zoom would not help, neither did full screen), for some, scrolling would still not bring the full picture on the screen (which is a shame considering the illustrations).
the volume sidebar clashed with the rest of the formatting, with the light grey background, breaking a bit the immersion (a move to a black background would have fixed it all).
the formatting of the page felt awkward at times, with the choice links being awkwardly placed, or having the basic dark blue/purple colour on the links (i think a shade of grey or a more muted colour would have worked a bit better).
=======================
OG Review during the IFComp
Short and contained game. I think I ended up finding all endings within the 2h limit.
It had a really nice vibe and using the main Styling from Harlowe was a great fit for the story. I enjoyed having some background audio to go along with the story, it made it feel a bit more alive (I could feel my heart go all anxious at some points). The illustrations were also impeccable (and creepy, the good kind)!
A few points:
I think the game would have benefited from getting a bit of touch up in the CSS styling (the grey sidebar felt out of place) or in the formatting (the choice links were a bit awkwardly placed too). While it was a great idea to play with the text animation options, some texts (especially the blurry or flashing ones) were a bit harder to read.
After the second playthrough, the replay-ability gets a bit dull, especially at the beginning and if you are replaying the game as soon as you finished it.
Overall, this was a neat short game that gave me the feels (the anxiety feels).
8 notes
·
View notes
Text
Welcome to The Rosebush
Welcome! We’re very happy to announce the preliminary launch of The Rosebush, a new online magazine for interactive fiction theory and criticism. The purpose of this preliminary launch is to let the interactive fiction community know that we exist, and to invite submissions. We hope to begin publishing early this summer, perhaps in June.
Learn more below, or you can also read this post on our website.
What is The Rosebush?
The Rosebush will be a free online magazine dedicated to publishing longer form articles about interactive fiction. The interactive fiction community already has well-established channels for reviews of individual games, and several people have well-read blogs, but we’ve been lacking a good platform for in-depth analyses, theory articles, discussions of craft, interviews, historical pieces, and so on. The Rosebush aims to be this platform. It will publish substantial articles that increase our understanding of interactive fiction, from individual works to design patterns, community structures and historical trends. The intended audience consists of both players and authors of IF.
What is the scope of the magazine?
Interactive fiction is a term with many uses. The focus of The Rosebush lies on digital works in which a player interacts with a pre-written story where text is the main medium. In particular, The Rosebush will publish about both parser-based and choice-based interactive fiction. While tabletop role playing games, computer role playing games, visual novels, and choose-your-own-adventure books are also interactive fictions in a sense of that term, they are not our primary topic.
Most of the organisers of The Rosebush come from the communities around the Interactive Fiction Competition, the Spring Thing, the IFDB, and so on; but we explicitly also intend to publish about the works of adjacent communities, such as the ChoiceScript community and the retro text adventure community.
What is the magazine looking for?
Articles! See the submissions page for the detailed call for articles. It is possible to either submit a pitch, which we will check to see whether the topic is suitable for The Rosebush, or an article. Links to submission forms can also be found on the submissions page.
What does The Rosebush offer authors?
Most importantly, a place for disseminating your articles. The Rosebush will maintain its website and ensure that all articles are also stored on the IF Archive, the best guarantee for perpetual availability in the current world of interactive fiction. In addition, the editorial team will work with you on your article, which can range from simple spelling/grammar editing to more substantial ideas and feedback on improving your piece.
The Rosebush is an entirely volunteer effort. There are no plans to offer a monetary compensation to authors of articles.
Who are we?
The editorial team currently consists of:
Aster Fialla (se/er)
Benjamin Slade (he/they)
Daniel Stelzer (they/them)
Drew Cook (he/him)
Josh Grams (he/him)
Kiana Lee (she/her)
Lisa Fox (she/her)
Mike Preston (he/him)
Mike Russo (he/him)
Victor Gijsbers (he/him)
Zee (they/them)
196 notes
·
View notes
Text

In 2015, Portentine ran a mini Twine jam, called the Twiny Jam. During the three-week the jam ran, creators were asked to submit a Twine game with no more than 300 words. Porpentine ran this jam on Tumblr, which has now be deactivated.
Over 200 pieces were submitted. (sadly, about a 5th of those is now lost...)
So, 8 years later, to commemorate this piece of IF History, Autumn (@cyberpunklesbian) and I are bringing back the Twiny Jam - but with a bit of a twist...
Announcing the Neo Twiny Jam
The Neo Twiny Jam is an Interactive Fiction Jam with one rule:
Don't write more than 500 words
Any piece of Interactive Fiction is welcome, from any kind of IF system/format, regardless of genre/theme. - You are not limited to Twine only. You can choose any program you want as long as the output is an Interactive Fiction piece. - It also accepts NSFW work (NSFW themes must be clearly indicated in the submission). - Sounds, graphics and code don't count in the word count.
The Neo Twiny Jam will run from June 1st 2023 (12:00 AM/00:00 EST) to June 30th 2023 (12:00 AM/00:00 EST).
Want to join? Sign up here!
This Jam is unranked.
150 notes
·
View notes
Text

Announcing the Anti-Romance Jam, an exploration of all the messy spaces and sensations that exist against and around romance! From May 14 - July 14, 2023, submissions will be open for creations centered on anti-romance: what it is, what it does to us, and how we do things to it.
For the purposes of this jam, we invite you to think of anti-romance as a spectrum and a series of questions:
Is anti-romance the opposite of romance, its absence, or something else entirely? Are these things mutually exclusive?
Can anti-romance coexist with romance? Must it? How?
If music be the food of love, what feeds (or devours) anti-love?
Who does anti-romance look like?
Is anti-romance a resistance, subversion, or reclamation?
How does it do what it does?
What's 🎶 love 🎶 got to do — got to do with it?
Sign up on itch.io | Full list of rules under the cut; feel free to reach out with any questions!
The Anti-Romance Jam welcomes:
Solo- and team-created submissions
All kinds of games, art, and other media are encouraged
Including but not limited to: interactive & kinetic/dynamic fiction or poetry; visual novels; TTRPGs; academic essays; zines; scripts; fiction; visual art; etc.
NSFW content with appropriate content warnings included
Previously published work
Revisiting an old flame is encouraged, so long as there is something new (edits, expansions, etc.) involved
The Anti-Romance Jam DOES NOT welcome:
Spam entries - all submissions must be related to anti-romance in some way
Hateful content
The jam will open for submissions at midnight on 14 May 2023 and will close on 14 July 2023 (CST; please check above for your local timezone).
270 notes
·
View notes
Text
Multipronouns in SugarCube
Hello guys!! So sorry for my absence! I've made JS code free for anyone to use in their Twine game, which allows you to have multiple pronouns for your main character -- for example, she/they, she/he, she/he/they, whatever combination!
Some features include:
Completely customizable, and therefore neopronouns-friendly!
No limitations as to how many sets of pronouns you can add—you can add even just one.
Can determine singular and plural pronouns, even if you use pronouns that are different
Automatically switches between pronouns -- and you only need to write ?mcthey, ?mcthem, etc.
If you want to stick to one pronoun temporarily (e.g. so a character refers to MC as she/her and not switch to they/them mid-sentence), it is possible, too!
DEMO (playable online + downloadable) // CODE (+ documentation)
SHOUTOUT to @magiciansvoyage for inspiring me to do this for Twine!! :)
Why I Did This
I was inspired by @magiciansvoyage (!!!) who made multipronouns in CS, and I wanted to make multipronouns in Twine. Shout to them for this, they're amazing!!
I'm aware there are other gender code out there, but as far as I know, I don't know of any that can have multiple pronouns and switch between them using she/her and they/them automatically, for example.
How to Implement?
Just copy and paste the JavaScript code into your JavaScript, and copy and paste the variables into your StoryInit passage! Link to code here!
You can find the macro with in-depth explanation of what everything does here! I will include a How To underneath the readmore as well for a quick and dirty, but you will still benefit a lot from reading through the readme on GitHub.
How to Use?
This section will be more process-oriented than detail-oriented. For a better explanation on ?mcthey, $mc_they, and the <<gender>> macro, look at my readme on GitHub where you pull the code!
The Setup
Allow the player to add their pronouns for themselves as you would normally. Set these to $mc_they, $mc_them, $mc_theirs, $mc_themself, and $mc_plural (true if plural, false if singular).
Then, you can add this to your MC's pronouns with < < gender $mc_they $mc_them $mc_their $mc_theirs $mc_themself $mc_plural > > (had to add a space between the triangle brackets because Tumblr is weird). This will add that set of pronouns, which will be in rotation throughout the story. Make sure to add every argument, or else the macro will complain you've added too little.
When you want the player to add a new set of pronouns, repeat steps 1 and 2. You can keep prompting the player to add pronouns until they're satisfied. Make sure you give them a confirmation and reiterate what pronouns they've added, as there will be no way to remove pronouns once done (I may add this feature in the future if needed).
In-text
If you want to change between she/they, use ?mcthey or ?mcThey for capitalization. For her/them, use ?mcthem or ?mcThem. And so on.
If you want to use is/are, use $mc_is (a $ this time, not a ?), or $mc_was if you're writing in past tense. It will take the latest pronoun mentioned to determine whether to use is/are. If "they" was last mentioned, it will use "are". If "she" was last mentioned, it will use "is".
If you want to use a contraction like they're or she's, then use ?mctheyre or ?mcTheyre.
If you want to stick to one pronoun temporarily, use $mc_they, $mc_them, etc. It will stick to the last pronoun mentioned by ?mcthey, ?mcthem, etc.
If you want to use singular verb vs. plural verb, use $mc_s. Again, it will take the latest pronoun mentioned to determine whether to add "s" to a verb or not.
I also added $mc_has that follows the same logic as $mc_is to determine has vs have.
If this isn't super clear, make sure to read the readme. Also, feel free to DM or ask questions otherwise! :)
291 notes
·
View notes
Photo








the inescapable structure of tragedy, the lines of causality
matthew stover, star wars episode III: revenge of the sith novelization / prophetic perfect tense / louise glück, the triumph of achilles / hadestown, “road to hell” / sunnyscenegenerator / joanna newsom, “waltz of the 101st lightborne”
23K notes
·
View notes
Text
I’m very happy to announce that the interactive novel by @litrouke-works January is now available for the general public!!
The game got up the 7th place out of 70 other games in the 2022 IF Comp.
I collaborated on the novel’s illustrations with a very different style of my usual art posts, but I’m super happy with the results.
If post-apocalyptic scenarios and heavy temes are your go to fiction stories, I invite you to give it a try!
79 notes
·
View notes
