Photo



Brief#10: interaktiv læring (gyldendal)
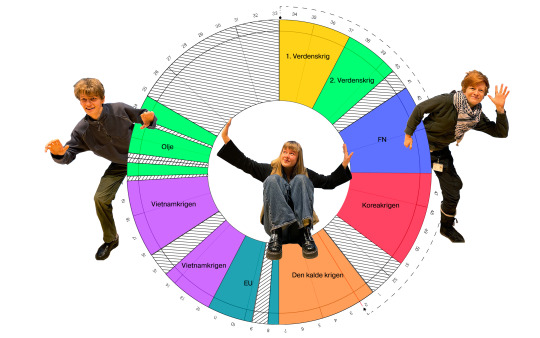
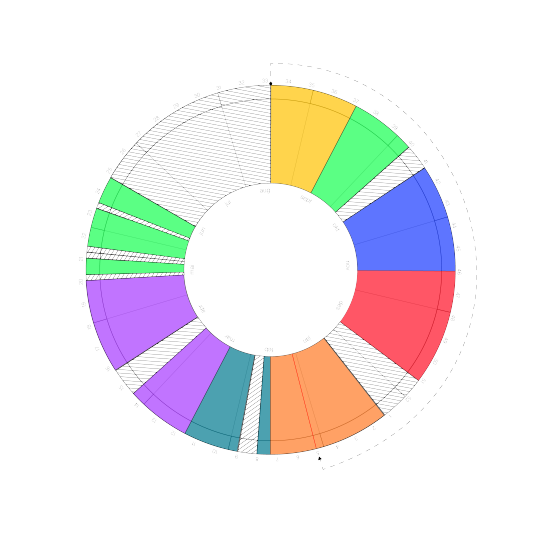
This semester's final project ÅRSHULET, together with Frida Tørring and Benjamin Romm.
A way for teachers to organize their school year and plan a well organized set up for the curriculum they are expected to teach. We believe this can be the starting point for teachers to experience more control and freedom in their job.
1 note
·
View note
Text
Brief #10: Interaktiv læring
Demovideo
1 note
·
View note
Text



Brief #10
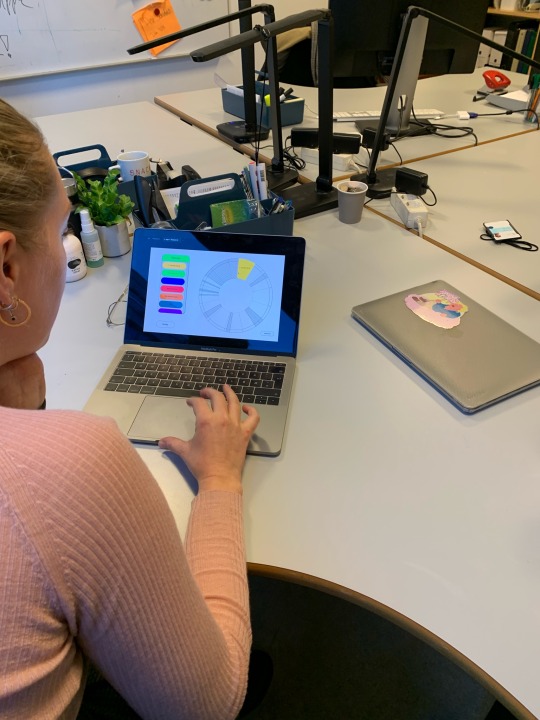
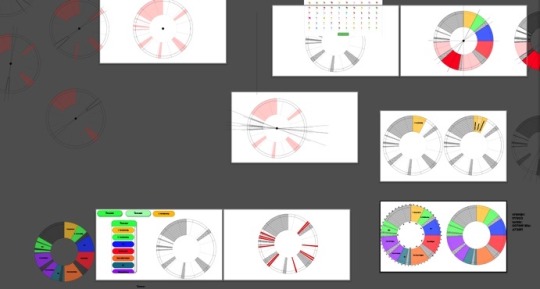
After testing our first digital prototype last week we started producing our final prototype. The feedback we received asked for more clarity in the visual expression and a more detailed calendar view for being able to plan everything in one place.
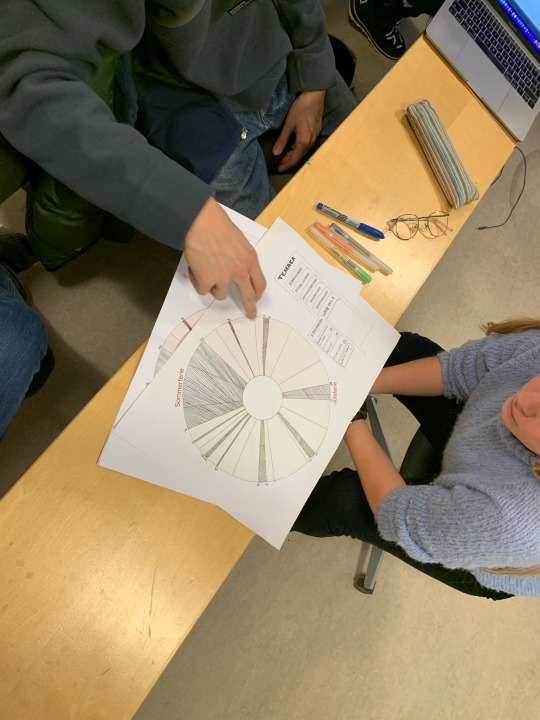
On Friday we had another test with the new version. The feedback we received asked for more details in the wheelview of the calendar.
This week we’ve been tweaking on details in our prototype and working on the presentation of our concept.
0 notes
Text



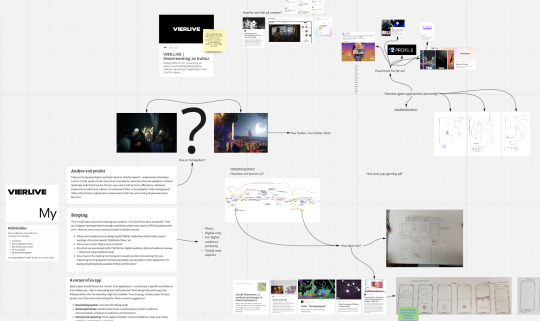
Brief #10
Our final project of this semester. Working for Gyldendal with interactive learning.
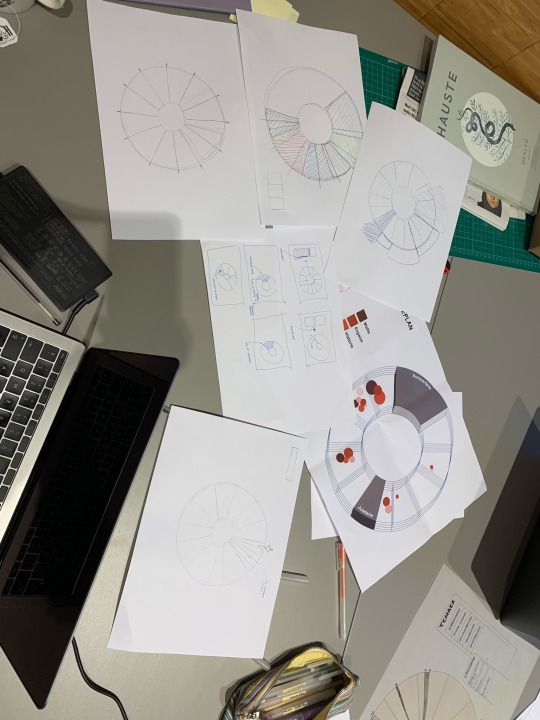
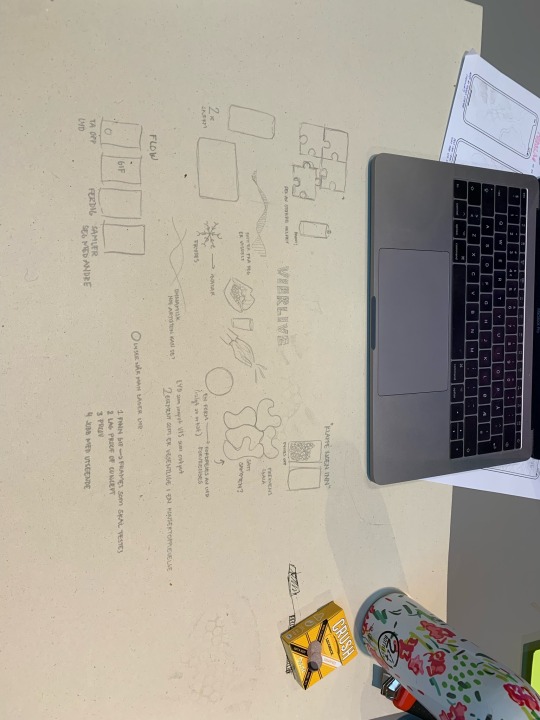
We started by doing online research and visited Gyldendal. We discovered that navigating time and material was an issue for high school teachers. The next step was to interview three teachers. With the insight we gained through these chats we started working with ideas. We connected with the teachers again for feedback. Stripping down the concept became our next task.
Today we started translating out sketched paper prototypes to digital prototypes.
0 notes
Text




Brief #9
ICCC part 2
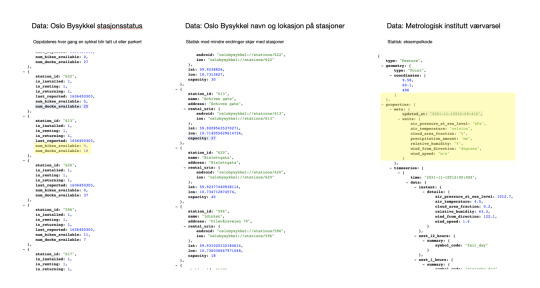
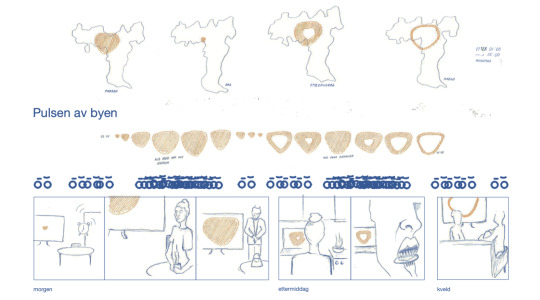
Last week I worked with Fanny and Lene learning to read internet. We worked with APIs, turning the data we read into a screensaver revealing the pulse of Oslo through data from Oslo BySykkel.
1 note
·
View note
Text
https://galacticbbq.netlify.app/
Brief #8
ICCC Part1: Internet carpentry crash course, introduction to HTML and CSS.
This website works on 13” mac, full screen, google chrome…hehe
0 notes
Text


Brief#7
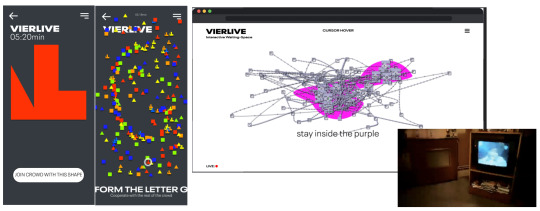
vier.live community
A summary of last weeks work. The result being and interactive website for vier.live.
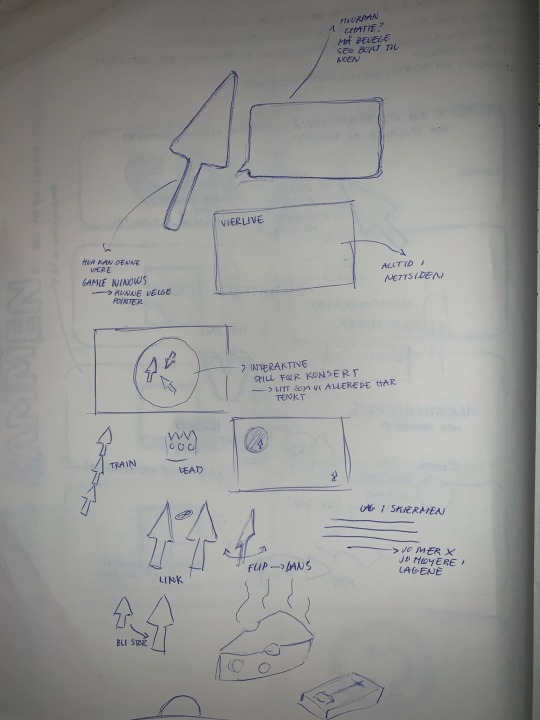
Our goal was to use the full potential of a digital space in an experimental and fun way. We wanted vier.live to become something more than a ticket-buying and concert-watching website. We wanted to create a space on the internet where the individual can experience control and identity.
Vi vil også være live på vier.live:)
0 notes
Text
Brief#7
Visualisation of some more functions:
Snake
Teleport
Nudge
0 notes
Text
Brief#7
Visualisation of some of out features:
Chat
Inventory
Emotes
0 notes
Text






Brief #7
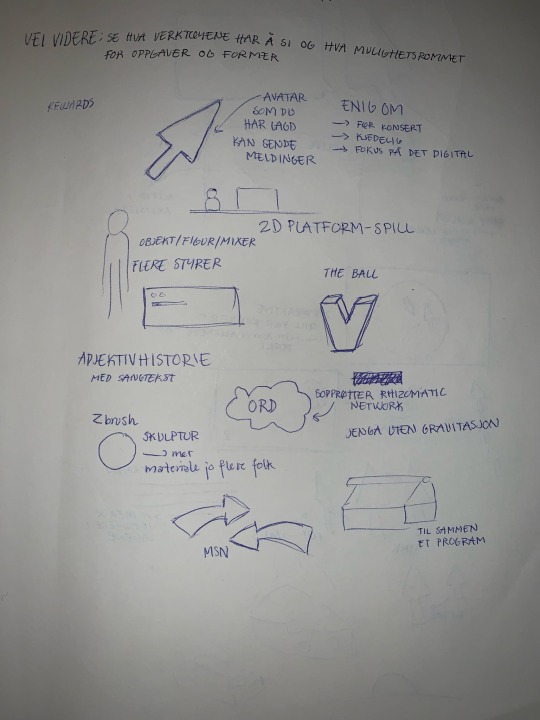
Merging projects with Benjamin Romm.
We found common ground in wanting to play with social presence and communication online. How could we play with screens to make a new online experience?
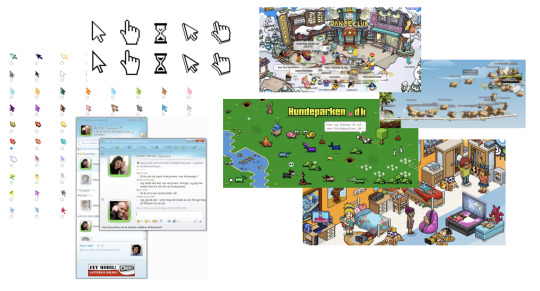
We were inspired by MMORPGs like Rune scape. Hundeparken, MSN and Habbo were also sources of inspiration, a world of online experiences we saw as a bit forgotten.
Our concept became a online community where you are represented by your cursor. You can customise your cursor, se all the other people present online’s cursors and interact with one another’s cursors.
From simple tests with paper prototypes we received feedback on the importance of being able to find your friends and simple ways of interacting with random people.
0 notes
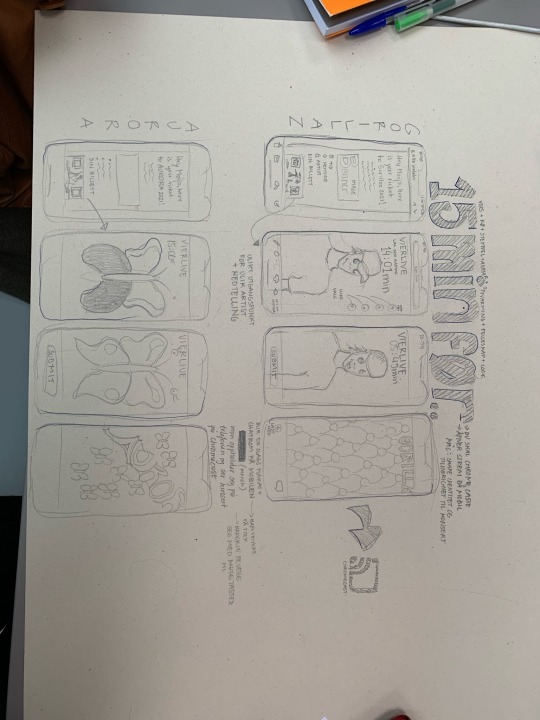
Text

Brief #7
Digital prototype of my concept so far. The goal is to build an identity for the individual both as a person and as part of the crowd.
0 notes
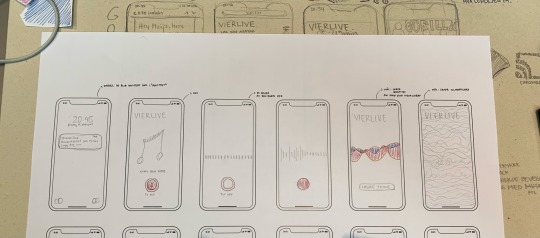
Text



Brief #7
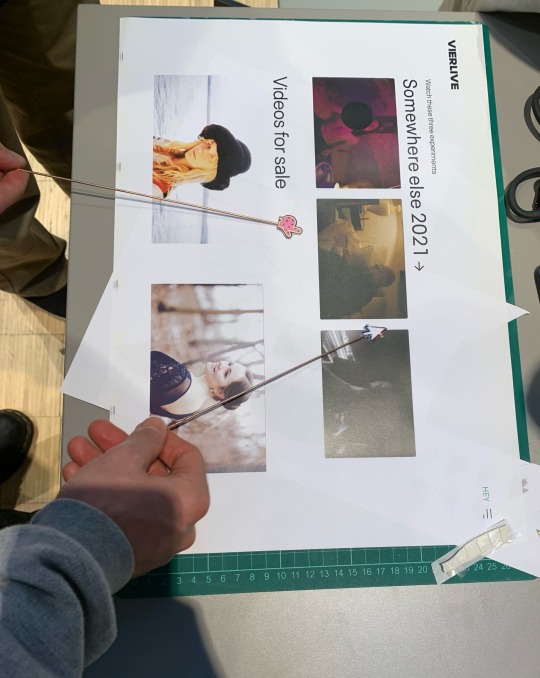
The material i brought to today’s meeting next to my digital prototype.
After iterating my concept I found new ways of working with the minutes leading up to the concert.
Here is a link to my miro-board if you would like to take a closer look:
0 notes
Text
Brief #7
From beginning of this week
key findings from test:
unclear when the app is recording
a bit awkward making loud noises if you are alone
fun to receive something else than just an email
fun to be a part of a crowd
maybe gamification works better than sound
1 note
·
View note
Text








Brief #7
Screen based interaction for live cultural events collaborating with vier.live.
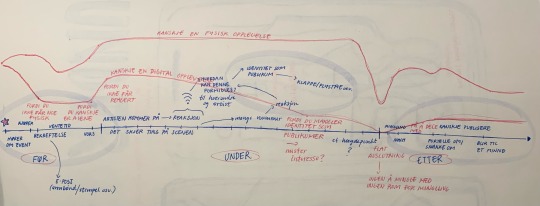
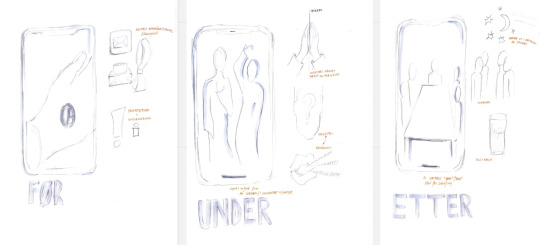
The past week has been a process in identifying what part of this landscape I want to look into and hopefully improve. I started by mapping out a potential physical event and one digital. I discovered that one of the problems with digital events is that you don’t have any identity as an individual in the audience. My hypothesis is that being anonymous in this way makes the connection between you and the event weaker (both for you as a viewer/listener etc, but also for the performer).
How can the audience get a sense of ownership and identity to digital event? Maybe if you already make a connection and some sort of identity before the concert starts the event will feel more personal?
I want to use sound to make a visual experience pre concert that can function as an identity for each individual partaking in the audience of a concert. Focusing on the minutes before the concert starts, and possibly following you throughout the concert, building a connection between audience and event that is something more than a link received via email.
1 note
·
View note
Text

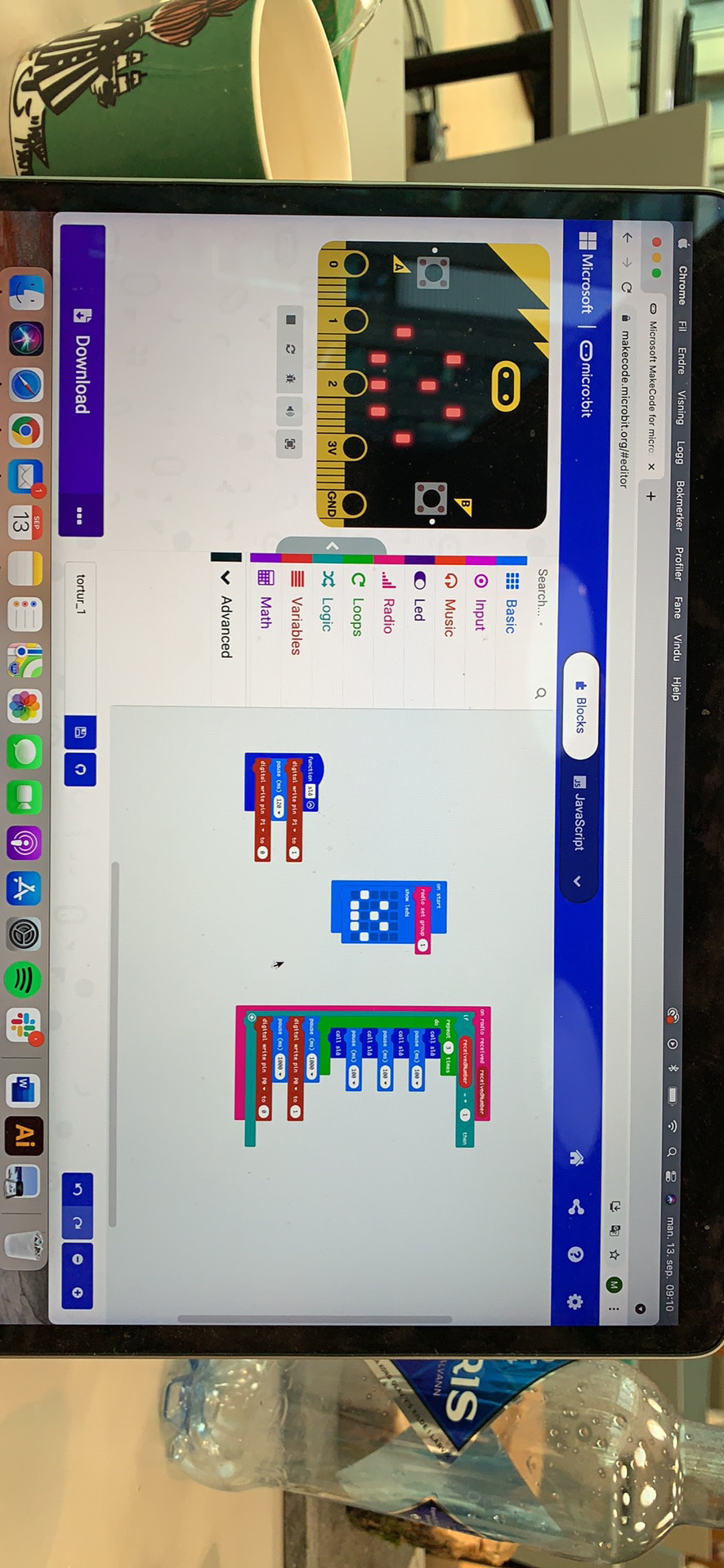
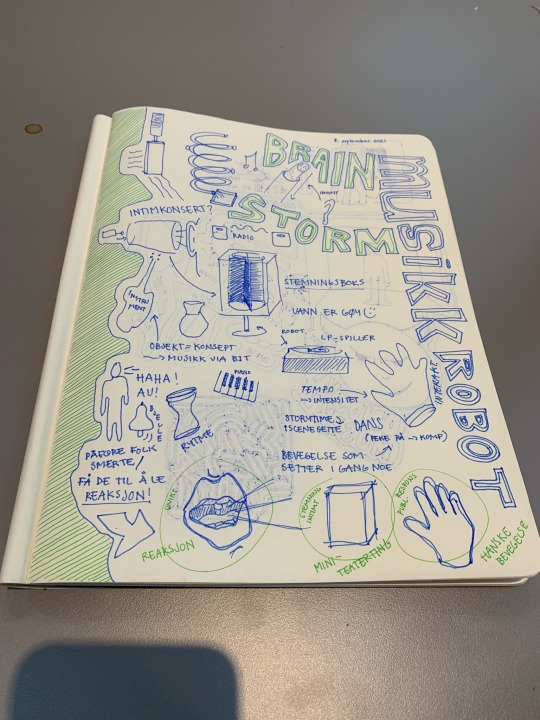
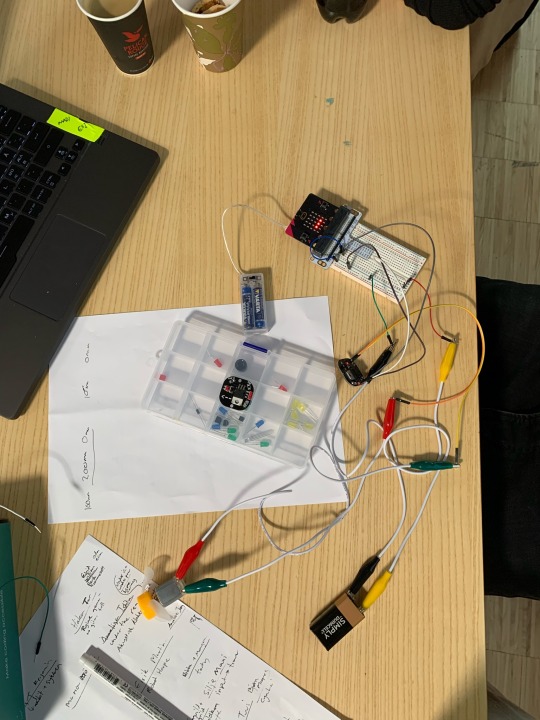
Brief 5: Micro:bit
Last week we were introduced to micro:bits. After a wonderful introduction we were challenged to make a musical robot. We worked in pairs. My partner and I share a fascination for the conceptual part of design. We worked with switching roles from human controlling machine to machine controlling human. In this project we therefore made a small model of what we envisaged. The music is made by the human reacting to the machine “playing” on the person. I learned some simple coding and electronics which will be used in later projects, as well as letting myself work differently than the obvious solution to this challenge. I experienced it as a refreshing project.
1 note
·
View note
Text
Brief 5: Micro:bit
From our process working with Micro:bits as musical robots





0 notes
Text

Brief 4: Game Controllers
After a fun week of playing video games in funky ways we today presented our, ugly but fun, active version of SubwaySurfers with alternative controllers.
In this project the goal was to make a social controller. We made a two player version of SubwaySurfers that also has an effect on the audience because the players look ridiculous.
We had lots of fun with this project focusing on the urban feel, the playfulness, precision and timing, and the element of stress when playing this particular game.
1 note
·
View note