Tumblr themes made by nonspace. Please read my FAQ before sending me questions!
Don't wanna be here? Send us removal request.
Text




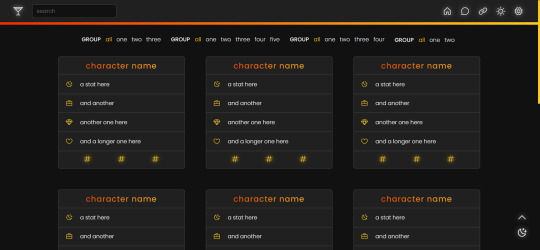
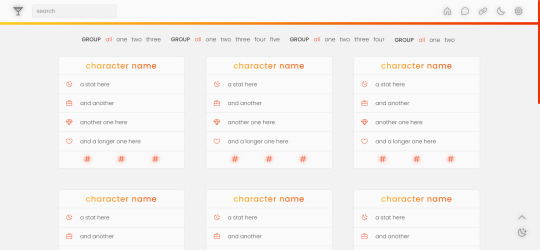
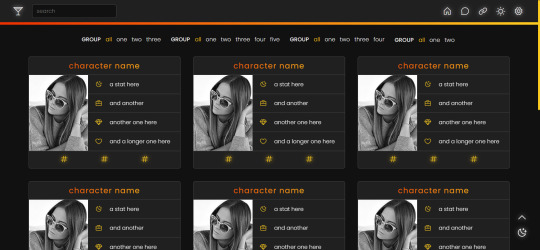
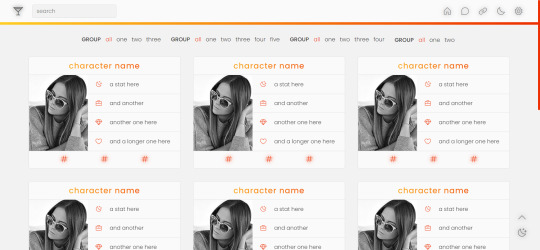
page 002: valentina
a character page that can be used with or without images, but with enough imagination and intermediate level coding skills, it can be edited to be used for other purposes. instructions are in the code and in the spreadsheet.
v1 (no images): preview / code + spreadsheet / code (without gsheets)
v2 (with images): preview / code + spreadsheet / code (without gsheets)
features
navigation links, filters, search filter and hide/show controls
endless muses boxes with a title, stats and links in each box
customizable colors (gradient, links and accent), font-size and width of the boxes and images
140x180 images in v2
google sheets integration
day/night mode
responsive
terms
reblog this post if you like it or use it
do not edit, move or delete the credit
do not use as a base code and take credit for it
full terms of use
credits and notes under cut:
credits
google sheets integration by @nonspace
day/night mode tutorial by @mournstera
masonry layout by desandro (+ tutorial by @suiomi)
isotope combination filtering + combination of filtering and search by metafizzy
hide/show controls by @seyche
phosphoricons by helena zhang and tobias fried
images taken from unsplash
full list of credits
notes
instructions on how to integrate google sheets are both in the code and in the spreadsheet, as well as on this page
to change any of the icons in the code, visit phosphoricons, find the icon you want to use and change the weight and icon like in the example below:

308 notes
·
View notes
Note
hi nonspace. i'm a long term fan of your stereo theme and i would like to add a sidebar image space between the search bar and the copyright ones. is there a way to do it? sorry if you already answered, couldn't find anything that worked. thanks!
Hi! That should work if you add an image in the code here:

You may have to add additional CSS styling to make sure your image is the correct size.
0 notes
Note
Hello, is it possible to change the stereo theme so that it displays themes uploaded to the theme assets instead of google fonts?
Hi, yes this is possible but you'll need to add it manually.
You'll need to follow this to define a name for the font and point to the file: https://www.w3schools.com/css/css3_fonts.asp with the url being the URL to your font asset.
After that, you can change the "--fontFamily" variable from the google font placeholder to your font.

Hope this helps!
2 notes
·
View notes
Note
Hello! Regarding with Soda Pop Fiction - Page Theme #3. The code link has been blocked on pastebin, and when I try to find the one in github, it seems like the page doesn't exist! I would like to know if theres another way to find this theme :)
Hi! The theme is officially re-tired as I'm no longer maintaining it but you can still get the code from GitHub here: https://github.com/n0nspace/tumblr-themes/blob/main/archive/soda-pop-fiction/soda-pop.html
1 note
·
View note
Note
Hello, I hope this message finds you well! I wanted to reach out because I am new music artist, and I'm trying to build a website with the help of Tumblr and I really dig your Stereo theme. I was hoping to use it to promote my music, with credit of course. Based off your FAQ, I imagine this would be encouraged, but I wanted to confirm it in writing if possible. I assure you that I will only be using this website to share my original music and art. Thanks so much ☺️
Hi! Yes, please feel free to. You can install it through the theme garden.
All my themes are entirely free to use on Tumblr (and I have nothing against them being used off-site, too as long as the credit's still there).
2 notes
·
View notes
Note
Hi, I’m the anon asking for the search option which I'm really happy about! :) After installing the theme again, I'm experiencing a problem: When I go to my tumblr address, the standard Tumblr page that asks you to agree/disagree with cookies pops up. When I click Agree it goes back to the previous page/reloads. To go to the page I want I have to go through this process 2-3 times. It also happens when I click on the links I put in my bio as well as using the tags on my pages. The problem also occurs on other browsers and mobile device. Is it possible to fix this, or is this a problem with tumblr? Hope you can help, thanks in advance! Let me know if you need anything else from me x
Hi! Happy to help!
That seems like a Tumblr issue. Please reach out to support at https://www.tumblr.com/support to report this.
1 note
·
View note
Note
Hi, love the stereo theme. Is it able to add a search bar/search function to it? Wasn't able to find the answer to my question on your page - but if it was there, I apologise for the inconvenience. Thank you in advance X
Hi! I'm glad you love the theme! I did never add search to the theme, I'm not even sure why.
I've added search as an optional feature to the theme now. You'll need to reinstall it from the Theme Garden and toggle the "Show Search" option. (You might have to reload the page and toggle the switch for it to work properly)
2 notes
·
View notes
Note
Hello! I checked the corresponding faq page and couldn't find anything, I just used your incredible theme Exceed and all my tags dissapeared from the screen in the desktop version of my main blog
Also tried googling it but I don't know anything about coding so I don't understand what to do here. Please help haha, thank you!!
Hi! Tags aren't shown by default in this them but you can enable their display in the theme settings in the Customizer:

2 notes
·
View notes
Text
An Update on the Tumblr Android App
For those of you who access Tumblr through our Android app, we wanted to share that starting today you may see some differences for search queries and posts that may contain specific types of sensitive content. In order to comply with Google’s Play Store Guidelines, we have adjusted what you’re able to access as it relates to potentially sensitive content while using the Android app.
To remain available within Google's Play Store, we have added more measures and limit exposure to potentially sensitive content in order to comply with their guidelines and to provide a safer experience to you. To learn more about Google’s Play Store Guidelines, click here.
How you may experience these changes
When browsing Tumblr through Dashboard, Search, Communities and other surfaces you might experience less content and some searches might not produce any results unless you enable “show mature content” in Tumblr settings. Please refer to our Help Center article to learn more.
Why these changes are being made
We want to make sure Tumblr is available everywhere you would like to access it. In order for us to remain in Google’s Play Store and for our Tumblr Android app to be available, we needed to make changes that would help us be more compliant with Google’s policies around sensitive content.
We understand that, for some of you, these changes may be very frustrating – we understand that frustration and we apologize for any disruption that these changes may cause.
Who this impacts
These changes will only impact those who are accessing Tumblr through the Android app. If you are using our iOS app, accessing Tumblr through mobile web or online through tumblr.com, your experience will remain unchanged.
For more information on our guidelines or to understand these changes more fully, please visit:
Tumblr’s Community Guidelines
Tumblr’s Help Center
9K notes
·
View notes
Text

Theme [40]: Web Zero by glenthemes
💾 ── preview / code / guide / credits 。
APRIL FOOLS’ 〜 you've fallen through a wormhole into the early 2010s! 👹 “my child is fine” your child is still running their tumblr blog from middle school!
💾 ── theme features ‣
top bar: css striped pattern (diagonal 1, diagonal 2, vertical, or horizontal) ✦ repeating lace pattern (image)
blinkies wall: up to 20 blinkies! auto arranged in a grid! draggable!
posts: 300px–700px ✦ vintage stamp-style borders ✦ optional black-and-white filter ✦ choose between old blockquote captions or modern dashboard captions ✦ legacy & NPF compatible
sidebar: 200px–350px ✦ customizable tape image! optional texture! ✦ stencil-style spray paints on corners ✦ shadow/offset frame ✦ custom title & description ✦ up to 6 custom links
corner image: 100px–400px ✦ choose whichever corner of your screen ✦ options to move it up/down/left/right!
music player: up to 10 songs ✦ inspired by Wikplayer and SCMPlayer ✦ fully functional: play/pause, previous/next, shuffle, interactive bar, toggle view full playlist
💾 ── how to edit this theme ‣
Please read the guide I put together! ᕙ(ಠ∀ಠ)ᕗ
💾 ── terms of use / ask a question / tip jar ☕
1K notes
·
View notes
Note
Thank you for the theme. <3
You're very welcome, glad you like it!
0 notes
Note
Hi there! I've been trying to look at your SOMA preview page so I can get a better visual understanding of the code, but it seems there are no posts populating the page. :(
I do understand, however, that it was both in beta and you called it "⚠️ EXPERIMENTAL ⚠️ JANKY AS HELL!" ...And I see that your most recent post at the time of this ask was tagged with #life has me busy, so please don't feel any rush to answer this.

Ah, sorry about that! I didn't realize it broke. I fixed it!
5 notes
·
View notes
Text
sorry about all the old asks i never got around to answering.
2 notes
·
View notes
Note
Hi I'm been using your after image theme, it's an old but wonderful page theme that I love so much. I was wondering if there was a way to have only a single group appear when the page loads, instead of the default being every tile, I'm trying to figure out how to have only group 1 appear while keeping say group 2 and 3 hidden by default until their filters are picked.
Otherwise, thanks for making such a great theme!
Hi! That's definitely possible but I don't have the time to make this happen for you especially on such an old page theme.
Without remember how exactly the scripts look in that theme, you might need to slightly alter the javascript. Hide all other groups by default (should be doable with CSS) and then on click show other groups (which the script already does). I recommend having a look at the isotope documentation as I think that's what that theme uses.
There might also be some helpful things in this theme's help tag and the filtering help tag. Sorry I can't do more to help here!
0 notes
Text

We're back!
This network was more active in the early days of tumblr, but we've grown to over 10k followers over the years and we're happy to announce that we're opening up applications to join again!
What is it?
A network of Tumblr theme creators. This is a blog that showcases a wide variety of tumblr themes. A great place to find new themes for your blog! Check out our sort by features page.
How to join
Fill out this short form
Give me 2 days or so to add you
Perks
A link at the top of the network page
Consistent queued reblogs of your theme posts on this blog to over 10k followers who are looking for themes
You can submit posts to be published and sorted
Access to the private facebook group (coming soon)
Access to the public tumblr community
156 notes
·
View notes
Note
Hi! I'm using your theme Mirage, and I love it, only I have a problem with it: that if there's more than one picture in a row, they are not aligned. At first I thought it's kinda intentional, like a quirk, but I don't think so now. It seems like a bug. Can you please help? (P.S. I tweaked the theme a little, but this problem was there from the start.)
Hi! That's definitely a bug, yes. I've fixed it here. If you've tweaked the actual code of the theme, you can just manually apply to the changes in your theme code by searching for ".caption *" and replacing it with the changes.
Thanks!
2 notes
·
View notes
Note
hiii i'm using your theme excess and i was wondering if there was anyway to get rid of the black background that appears on transparent images in posts? it seems like a hover effect and i've tried to peak around in the code myself but i couldn't determine what it was!
Hi! Thanks for letting me know. That was an unintended side effect. I fixed this here.
The update should be in the theme garden soon (if you've installed it through there), otherwise you can copy/paste the whole code again, or, if you've made other edits, you can manually edit the code and replace ".caption a:hover" (where it's by itself) with: .caption h2 a:hover, .caption h3 a:hover, .caption h4 a:hover, .caption ol a:hover, .caption ul a:hover, .caption p a:hover, .caption span a:hover
0 notes