Text





Sabotage free jcink skin
Sabotage is a retro, minimal, spy-chic full jcink skin meant to be simple and easy to read.
Live preview: illustrious.jcink.net/index.php
Download: https://ko-fi.com/s/3ed8eb1d05
Features
Fully responsive
Improved accessibility, optimized for screenreaders and keyboard navigability
Custom Profile
Custom member list
Six member group colors
Font Awesome 6
Basic custom BBCodes
Bonus BBCodes
CSS variables for quick customization
License: CC BY-NC-SA 4.0 This skin is free for non-commercial use, you may edit/adapt/share, as long as you leave credit intact and allow others to edit/share on the same terms.
40 notes
·
View notes
Text
i’m looking to take on 2 skin commissions! if anyone’s interested, feel free to reach out to me on tumblr or discord at noomicodes. 💕
#boosting noomi’s open commission slots!#im still on indefinite hiatus#but plz check them out i adore a noomi skin <3
6 notes
·
View notes
Text

hello, my name is lina ✌️ i’m a longtime roleplayer, coder & designer and you’ve stumbled upon my portfolio of custom maps for roleplayers.
all my work is personalized for each commissioned project. there are three fixed pricing options available but i’m flexible and open to more bespoke requests.
give me a nudge on discord and we can start planning your new map right away!
discord -> cryonauts portfolio
23 notes
·
View notes
Text
Free Jcink Skins

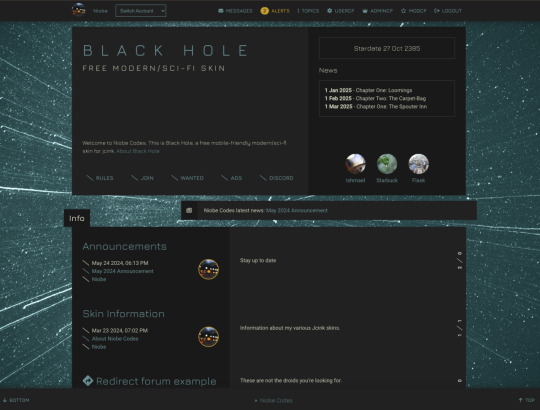
Black Hole by me, Niobe
Source and Live Preview

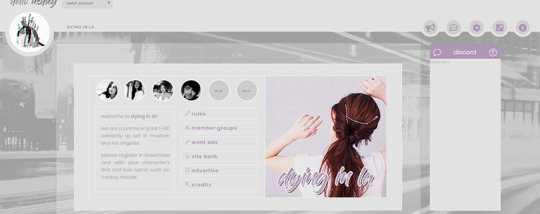
Dying in LA by Ashley
Source | Live preview

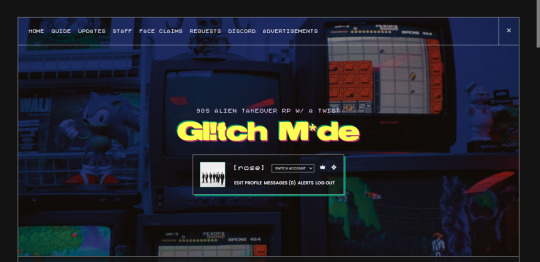
Glitch Mode by A Little Rose Codes
Source | Live preview

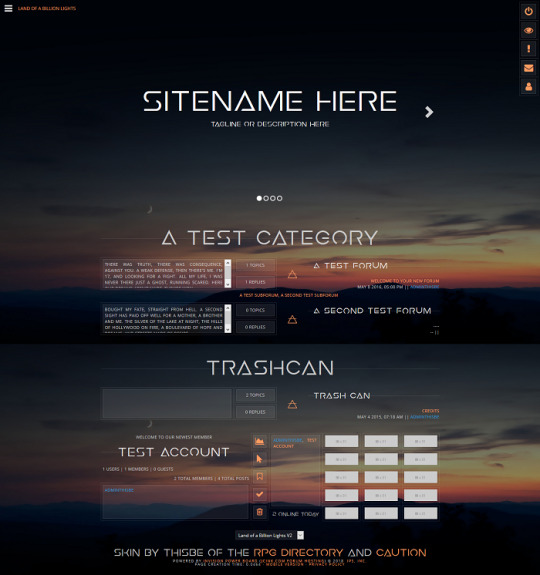
Land of a Billion Lights by Thisbe
Source | Live Preview

Gardenia by Joss
Source | Live Preview

Drops of Poison by Lana
Source

Smith Basic by Zach
Source and Live Preview

Neon Nights by Ross
Source | Live Preview

Daylight by Hex
Source

Such Great Heights by Tilly
Source | Live Preview

Thank You, Next by Ashley
Source | Live Preview

Joss' Basic by Joss
Source | Live Preview

Lariat by Lana
Source | Live Preview

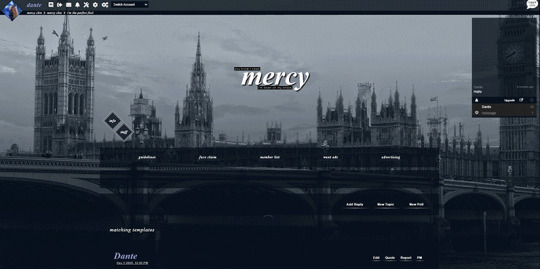
I Need Mercy by Dante
Source

Immortales by Lana
Source

Shiver v2 by Widow
Source | Live Preview

D3mons by SarahKek
Source and Live Preview

This Must Be The Place by Tilly
Source | Live Preview

Summer Fire by Lana
Source

Widowbase v4 by Widow
Source and Live Preview

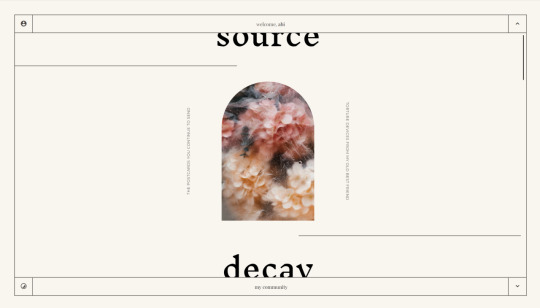
Source Decay by Abi
Source | Live Preview

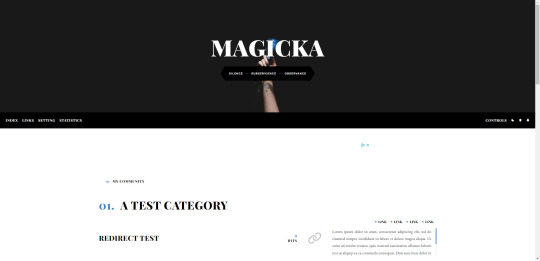
Magicka by Lana
Source
219 notes
·
View notes
Text
I've been getting a lot of hits lately on my posts about my favorite forum scripts, which sadly now have a lot of dead links since my go-to resource repositories are closed. Which, honestly, is something I'm still mourning. But for everyone who still sees my posts (or visits this blog), I'd like to direct you over to jcodes, which either still has most of those resources, or has a community of developers who can help you out by making a new version of what you're looking for.
Alternatively, if there's something I've specifically referenced in one of my posts that is now a dead link, chances are that I've still got it saved somewhere. So feel free to send me an ask and I'll see if I can dig it out for you (with its original credits) or find someone else who might.
13 notes
·
View notes
Photo










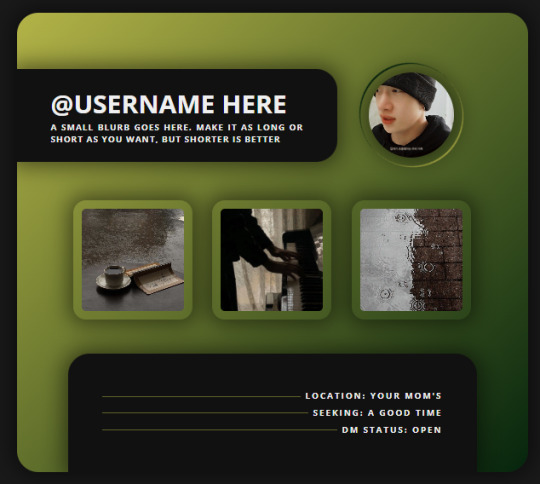
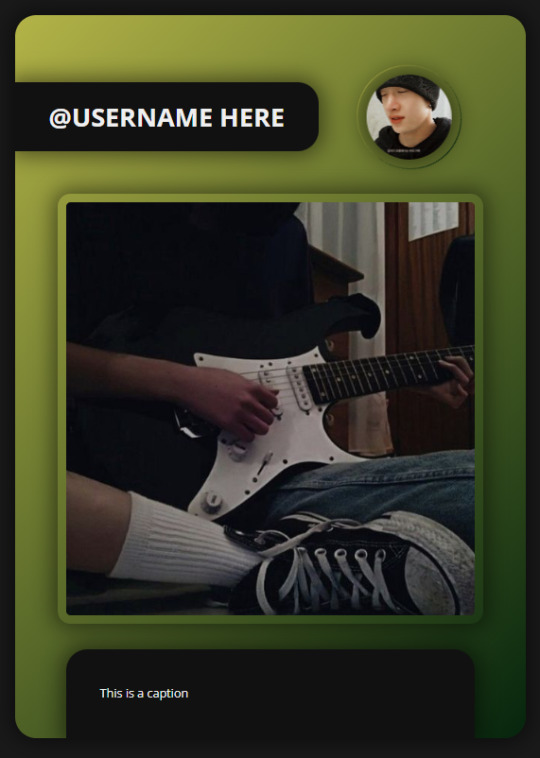
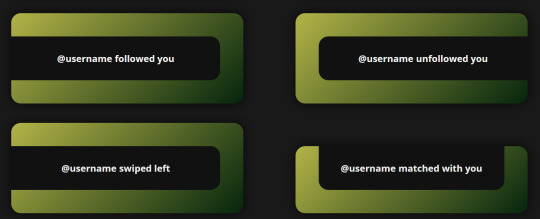
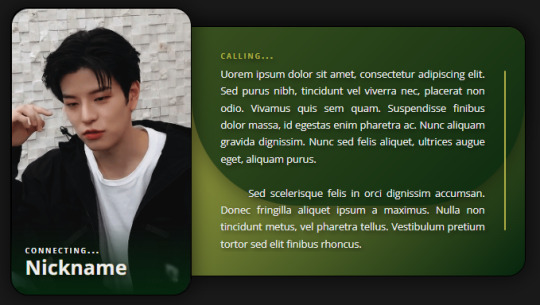
The Hero Collection — a full template set
Buy this set on Ko-fi!
The Hero Collection is a simple, friendly template set designed with forum rp’s in mind. Individual templates are lightweight and easy to work with, as well as easily customizable. Completely mobile-friendly, it adjusts to every screen size
This set includes:
One general announcement template;
Three post templates, including two templates with character photos, each with an option that scrolls and one that doesn’t;
Three messaging templates, including one generic dm/texting template, a facetime/phone call template, and an email/letter template;
Four character development templates, including three photo layouts and one quote template;
Two request templates, including one for a single character/group and one for multiple characters;
Five social templates, including one social profile template, one plain text social post template, one photo social post template, and four social notifications (following, unfollowing, swipe left, and match).
Template set features:
Mobile-friendly! This set adjusts to fit your screen size and looks good on all screen widths. Media queries are included;
Customizable colors and fonts! All colors and fonts are set by variables, which are included at the top of the CSS for easy switching out;
No <p> or <br> tags needed! Any line breaks you enter as you type will be preserved;
All images auto-size to fit;
Built-in header styles, using <h1>, <h2>, etc tags;
Unique class names, so they shouldn’t interfere with anything you already have installed!
Available add-ons:
The following add-ons are available for this set for an additional price. To purchase add-ons, you will need to buy the base set and reach out via the contact method included in the collection. Pricing is dependent on exactly what you want done and will be discussed and agreed upon before any work starts.
Basic installation of this template set onto your website (note: I will need access to your admin control panel to do this);
Personalized customization, to match your site’s existing aesthetic;
Additional custom templates in this style.
Buy this set on Ko-fi!
Check out my shop for more (free!) templates and codes.
#it's been a while so it's time to reblog#if you buy the set you're buying me a coffee for my sanity#shameless plug
47 notes
·
View notes
Text




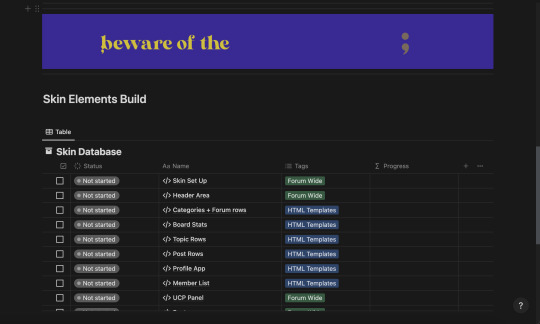
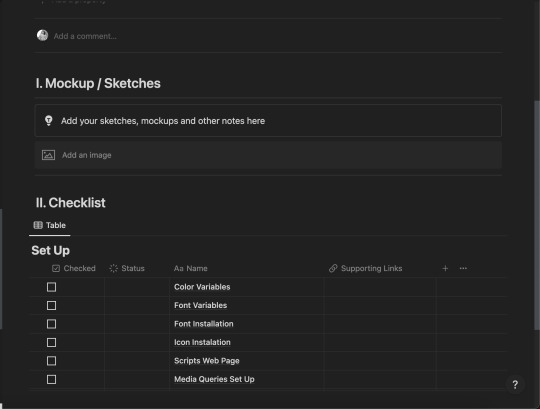
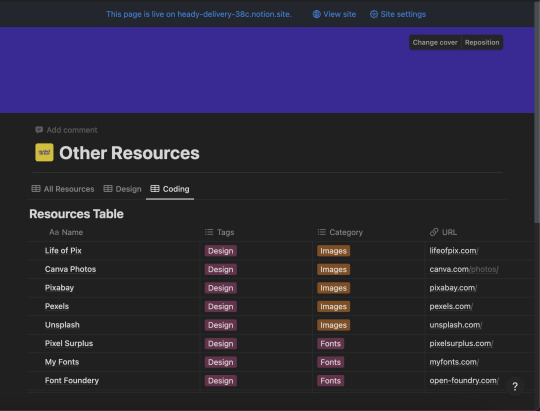
Notion Skin Building Guide - Free
get now on my ko-fi
[EN] Soooo, I did a thing! I've fallen completely for Notion and have been using like crazy. I decided to make an ultimate masterlist to keep track of my commissions and premade and thought - why not make it available? So this is a guide containing resources, to-do lists and much more.
It's free for use! So please, like and reblog if you use it.
[PT] Entããão, eu fiz uma coisa! Virei a doida do Notion! Decidi fazer uma masterlist das masterlists pra me organizar com minhas skins e pensei - por que não disponibilizá-las? Portanto, este é um guia que contém recursos, listas de tarefas e muito mais.
O uso é grátis! Se utilizar, por favor goste e compartilhe!
159 notes
·
View notes
Text
Okay so here we have the quickest of quick run throughs on how to utilize variables. Here's the basics:
Whatever --variable: ###; says, you can pull it with var(--variable) and it will keep you from having to repeat color codes, as well as make things easier to switch based on light and dark mode, text size changers, member groups, any and everything.
Feel free to check out the example I was playing with here but this comes with the same contingencies as the grid tutorial base I created which is: the template i’m using as an example is free to use as a base, without credit, same with all the others in my tutorials so far, so long as you are using it to actually make your own. With this one, please don’t use it with no significant changes and try to claim it as your own, that would be pretty dishonest. It's also really quickly and shoddily made so again, not something you want to use without changes anyway which is why I made it [Needs Permission] to denote this stipulation. If you do that, throw some credit in your guidebook or something, i don’t mind, just throw a bone on that one because at that point it is solely my template and not the tutorial itself you are using. But even then, you’re free to use it with credit.
Anyway! If I didn't explain anything well (I probably didn't, this is very quick, I recognize I could definitely be more thorough here but this was created as the most basic of basic overviews of variables and so you could see it in action) let me know your questions and I will answer them as best I can.
And, for anyone who cannot listen to the tutorial, here's a quick overview of what I was basically saying:
Basically, variables are shorthand. instead of ###, ###, ### for the accent color, you just put var(--accent1RGB) or instead of #hexcode you'd put var(--accent1) or however you name them, but the --accent1: #hexcode means that anywhere you are trying to pull that hexcode you'd put var(--accent1).
So for any color you're using, versus repeating it, you can just do something like --bg1: #dedede; and then you don't have to type #dedede ever again, it automatically pulls it in with var(--bg1).
Once you understand it, it's super simple, but again if you need anything further explained or you're more of a hands on learner and wanna walk through it with me, feel free to just reach out, I really don't mind.
Hope this helps! Have a great day, y'all.
43 notes
·
View notes
Note
im so sorry to hear about your continued hiatus, but plz take care of yourself sage!! your friends miss you. can i ask where you're writing in the meantime?
Thank you nonny! I'm not gonna blast where I'm writing on this blog because I am a full degenerate and don't want to end up on tattler. But if we're friends you're welcome to dm me and I'll share!
1 note
·
View note
Text
The hiatus continues...
Sorry guys, I'm still on indefinite hiatus. After my move and my life repeatedly having gone to shit, every time I think about coming back to this community, it burns me out before I even get back in! If you had an unfinished commission with me, you should have been refunded (if it didn't go through for some reason, please let me know).
I will likely not be returning to jcink for a while and will be writing on other platforms. I wish you all a happy new year and hope this year brings you less drama and more fun!
I will not be checking this blog often, but if you are looking for any particular resource(s), feel free to let me know and I'll do my best to help.
14 notes
·
View notes
Note
Out of curiosity, how much would a skin like the sunveiled one cost?
Honestly, with the amount of hours I put into sunveiled...probably upwards of $450. And that's heavily discounted to try and remain competitive with the skinning market. But it's only that expensive because of the scripting and heavily customized nature of how it works.
I wouldn't want to sell this one though because of how difficult it is to maintain if you don't know what you're doing. Sunveiled was made for me and my friends with the idea that I would be the one maintaining it, so it's very messy beneath the hood (I did my best, but I know my limits). I would never feel comfortable charging someone money for the extremely confusing way I put some of it together.
But if I were to recreate this skin using the framework that I've already built with this one? And remove some of the harder to work with features so I was comfortable letting other fingers get in it? I could probably do $300 (+ any addons for installing other people's scripts), which is my standard commission price for a full skin that's fully mobile optimized.
#ask#probably not the answer you wanted but there you go#my commissions are not currently open though
1 note
·
View note
Text
To the anons that have sent me messages regarding recent events from the tea blogs and asking me to remove links I've shared to a resource that is being called out there...what the fuck is happening in the jcink rpc right now? Normally I wouldn't respond to this here, because this is not an appropriate space where I want to share tea. But I've gotten several asks over the last few hours telling me what I need to do.
Important disclaimer: I do not support predatory individuals, writing out child abuse in rp, or the proliferation of actual CSAM. I have no idea who the named individuals are (apart from the resource owner). I have not been active in the jcink rpc for a few months now.
That said, I will not be removing my links to the JCC at this time. I am more than happy to share other active resources ahead of it—if you have some new ones, please send them to me! I will gladly edit them into my lists or make new lists. But as far as I know, none of them have the wealth of knowledge or the activity to support it that that resource can give to baby coders.
#please don't take this as me supporting abusive behavior#i have no idea what's going on#i just got home and i am not combing through the tea blogs to figure it all out#please stop sending me asks about this#if we're friends dm me the tl;dr because i don't usually trust anons#thank you
6 notes
·
View notes
Note
hi sage!! can't wait to see your hiatus end, i just wanted to say i absolutely love your work & the effort you go to make things accessible, responsive and aesthetically gorgeous is a huge boon in this community ❤️ looking forward to when your commissions are open, i'll be there!
🥺 Thanks so much anon! I'm excited to see it end too. Unfortunately, I've had some personal life setbacks that have kept me from being here. 2023 continues to be a rough year (evident by the fact that I'm posting this ask at 5:20am and no, I have not slept yet, yes, I will be hurting tomorrow).
But I really appreciate the kind words! You have no idea how that made my day.
#ask#it really is one thing after another this year and its the year from hell#my life is spiraling out of control#send thots and prayers#and good vibes
2 notes
·
View notes
Text
CSS Flexbox Guide
This CSS flexbox guide from CSS-Tricks is super helpful, so I'm just posting this here for anyone that maybe interested and wants to check it out.
Happy Coding!
65 notes
·
View notes
Note
people pay you $125/hr to freelance??? like i can do that?????
I mean yeah. If you already have a name for yourself and clients are willing to pay that. If you're just starting out no one will pay you that much though. I built up my clients after working a few years in a high exposure position, so they already knew me and what I could do. That meant I could charge more per hour.
Keep in mind that as a freelancer I have to pay my own taxes. So like 40% of whatever I'm making goes to the government. And then I pay for insurance on top of that. It's not as good as it sounds, and anyone that says differently is selling something.
2 notes
·
View notes
Note
in what world do you think your shit is worth $15 AN HOUR?! for a skin fix or whatever. i already spent $100+ on the skin do you really think im gonna pay you FIFTEEN AN HOUR on top of that so it looks nice on my phone??? you're such a scammer.
Lol what?? I don't know how to tell you this, but $15/hr is such a low rate. I freelance for a living, and my rates are anywhere from $50-$125/hr depending on my client. My time is valuable. But helping out people in my hobby for a fraction of my usual rates is a great deal. And it brings me joy. I like seeing people have forums that are accessible and see the communities they build.
It's a small way I can support this community and justify saying no to people when I'm floored with requests. I'd love to do it all for free, but my dm's are crawling with people asking me to help them or make things for them. I just don't have the time or energy to do that. So I charge for it.
I'm sorry you either can't afford or don't want to pay for it. But I'm not going to apologize for my rates 😂 I'm not scamming anyone. If you want to learn how to fix or optimize a skin yourself though, let me know and I'll share resources with you. I'm all about helping people learn how to code so they don't need to pay me.
What a weird anon.
#ask#lolwhat#if you come off anon and say this to my face i'll charge you my normal rates don't worry ❤️#$125/hr for skin fixes for you only!!
11 notes
·
View notes
Text
Does anyone have any free online resources for at least starting to teach yourself to code? I obviously have no illusions that I will become a badass tech bro from the get-go, but I wanna check if I am still as un-predisposed to it as I remember from my youth. In case there's an off-chance I am not too humanities-brained for that, after all. I love my current field, I love being an English major, but every day, I feel less and less respected or needed, especially when it comes to decent job offers, so I am growing desperate.
384 notes
·
View notes