#ウディタ用
Explore tagged Tumblr posts
Text
「カエルはカエる」の話
かなり初歩的なダジャレを使ったタイトルのゲームを作った話。
第15回WOLF RPGエディターコンテスト(ウディコン)に参加しました。 初めてのウディコン参加&ゲームの公開でした。 ゲームのウラガワ的な話はしない方がカッコイイけど、 ストーリーがあるようなゲームじゃないのでテキトーに書いてみます。 (2023-08-17追記) ここでウディコンの結果やコメントの紹介などをしました。見たい方だけどうぞ。
どういうゲーム?
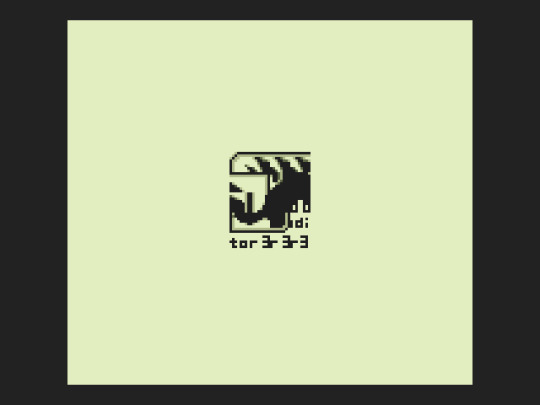
ゲームボーイ風のみじかい横スクロールアクションです。 いろいろな理由からこういう感じになりました。
まず、最初はゲームボーイ風でなく、 ロボットが冒険するシンプルなドット絵のアクションゲームにしようとしてました。メトロイドっぽいゲーム? 「第14回のウディコンにだすぞう」とか言ってました。 ちょうどこの時、洞窟物語に感動してそれっぽいものを作りたくなってたんですよね。

見切り発車で作ってしまったため、システム以外の部分が全く思い浮かばず、開発中止。
せっかく作ったシステムをどうにか活用したいということで、 ストーリーも何もないただのアクションゲームを ミニゲームとしてRPGか何か別のゲームに入れようと開発を再開します。
「ミニゲームだし、絵もほとんど描かなくていいように画面小っちゃくして色も少なくしよう」ということでゲームボーイ風になりました。 とにかく楽をするためのゲームボーイ風です。 ちょうど桜井政博さんの星のカービィ開発秘話を見て、「こんなゲーム作りたい!!」となったのもあります。
ベロ
ロボットのアクションゲーム段階ではワイヤーアクションはありませんでした。弾をうったり、空飛んだり、重力反転したり、そんな感じ。 でも、ゲームボーイで使えるのはAボタンとBボタンくらいで、 何個もアクションを入れるのは違うなーと。 シンプルだけどいろんな遊び方ができるアクションないかなーと過去のウディコンゲームで色々遊んでいたところ、 ボクとハカセと白いハコというゲームに出会います。

伸び縮みするワイヤーでゆらゆら揺れてゴールを目指すゲームで、 いろんなワイヤーの使い方をして先に進む技術が必要とされます。 めっちゃ面白かった。
「ワイヤーアクション、ええやん。」ということで自分もそれっぽいものを作ることにしました。 ワイヤーアクションをするようなキャラクターでドットで描きやすいものを考えた結果「カエル」になりました。 タイトルを「井の中の蛙」とかにして、ベロを使って井戸から出て大きな海をみて終わりとかシンプルでいいじゃん。
しかし、ワイヤーアクション、全然作れない!!!! こんなキモい動きになってしまった…
ということで、ベロで出来るワイヤーアクションをゆらゆら揺れるものから、 つかんだらジャンプするヨッシーストーリーの「!」みたいなものに変更しました。
タイトル
「井の中の蛙」でいいやと思ってたんですけど、ずっと井戸の中って見た目が地味になりすぎるなということで、 井戸から出て外の世界を回る話にしよう!となりました。 結果的に、森とか空とかが出てくる、全体的にカービィっぽい世界観になりました。 そうなるとタイトルが変な感じになるわけで… 冒険の動機付けもよくわからなくなったので、「蛙が家に帰る」でいいじゃんとなりました。 こんなダジャレのゲームは重厚なストーリーなんてないだろうと。 いい感じの安っぽさがあって、変な期待をせずにゲームを遊んでもらえるというハードルを下げる目的もありました。 ちなみに、タイトル画面は「カエルのために鐘は鳴る」っぽい画面を意識しました。 四隅に装飾があってキャラ二人いる感じ。え?全然違う?
音
音楽はかなりこだわって作りました。 曲の内容ではなく、曲の鳴らし方の部分ですが。
ゲームデータ内にある「shobo.html」にも書きましたが、 ぽり0655さんのブログで「ウディタでもレトロゲームのような演奏が可能である」ということが紹介されています。 ���トロゲームの音楽が大好きな僕にとってこの機能はロマンの塊でした。 「他の誰かに先を越される前に、ゲームに実装して公開しなくては!!」
ずっと温めていた(?)このシステムをウディコンで披露してやろうという思惑からこのゲームに組み込むことになります。 ゲームボーイ風のゲームと相性が悪いわけないんです。絶好のタイミングでした。
しかし、このシステムを使うということは世にある音楽素材が使えないというわけで… いままで作った曲をシステム用に変換するなどして急ピッチで使う音楽を用意しました。 ゲーム開発で一番時間がかかったところです。
サウンドテストも入れました。 ゲーム本編には全く必要のない機能ですが、視覚的に演奏しているところを眺めるのが僕の趣味なので、ニヤニヤしながら作りました。

ほんとは効果音も演奏させる予定だったんですけど、 さすがに処理が重すぎる気がしたのでDawで作ったものを流すだけにしました。
ちなみに、効果音が鳴っている間はちゃんとそのチャンネルがミュートされるように作りました。 変に音が途切れるのはこれのせいです。
そのほか
ゲームを起動するとウディタのロゴが表示されます。 実はここ、たまにバグったロゴが出てゲームが止まるようになってます。 本家ゲームボーイではここに不正カセット対策が施されていて、 ちゃんとしたカセットじゃない場合、起動できなくなるらしいです。(参考記事) この機能にならい、このゲームをテストプレイモードで起動させると100%バグったロゴが出るようになってます。 ゲームデータを公開してるので意味ないんですけどね。

--
マップがテキストだったり、フォントも画像になってたり、 「それホントにやる必要ある?」みたいなことを多くやってますが、 理由はただ一つ、「容量を小さくするため」です。 自己満足でしかないんですけど、 ウディコンに出されたゲームの中で一番容量が小さくなるように頑張りました。 (この目標は多分達成できたと思う!) ちゃんと音楽が鳴って、ちゃんとマップが表示される、 容量以上の動きをするゲームってなんかカッコイイなって…
--
マップがピクチャ表示だったり、データベースを全然使っていないのは、 最初の方に書いた「ミニゲームとして何か別のゲームに組み込む」ことを前提に作ったからです。 ミニゲームと本編でマップを移動させたりするのめんどくさそうだなぁと。
--
ゲームのグラフィックはできるだけ8×8単位で3色しか使わないようにして作りました。 できる限りゲームボーイの仕様に近づけるようにいろいろ意識しました。 真のゲームボーイ好きに「こんなことはゲームボーイではできない!」と怒られるかもしれませんが… ゲーム部分とは関係のないこだわりが無駄に多いですね。
--
あと、ほんとはステージエディタを別で作ってマリオメーカーみたいな遊び方をしてもらおうと考えてました。 エディタは没となりましたが、自分だけのステージとか作って遊んでほしいなと思ってます。

(ウディコンのBBSにて難易度を下げたファイルを公開してくださった方がいました!本来これくらいの難易度で作るべきだったのかと勉強になりました。ぜひプレイしてほしいです!)

最後に
こんなに読みづらい文章をここまで読んだあなたはすごい!
TwitterやBBSで感想などを書いてくれた方がいて、めちゃくちゃ驚いています。 うれしすぎて家族に自慢しました… 本当にありがとうございました!
2 notes
·
View notes
Text
ウディタ3.5で新実装された、キーを押しているウェイトを取得する機能を使用して歩いている間は上部に表示されているカレンダーを消去するようにしました!
当初は方向キーを離した瞬間にカレンダーが再び表示される仕組みでしたが、方向転換する一瞬にも表示されてしまうのが自分の中でよろしくなかったのでキーを離してから一定期間ウェイトを置いたときのみ再表示されるように修正いたしました。
0 notes
Text
通ると透ける屋根の作り方 [2025/03/20 更新]
ツクール・ウディタ製のゲームにて、町のマップで屋根の裏側を通れると「おーっ😮」となりますよね?私はなります。
でも操作キャラ見えなくなっちゃうのは困る!でも屋根の裏側は通れるようにしたいし…🤔
という思いでできたのがこれ。

「屋根に対して壁の厚さが無さすぎだろ」というツッコミは無しだよ!!
実際に私がゲーム内で使用しているのはこんな感じです。


でかい建物の後ろを通るときに使ってます。こういうの、いいよね!
【注意事項とか】
説明が長くなりました。
私の使用ツールは「RPGツクールVXace」ですが、基本的にツクールのデフォルトの操作で作成しましたので、応用すれば他シリーズでも使用できると思います。
この記事で書いてあるものはVXace基準です。MV・MZ用の情報もありますが動作未確認ですのでご了承ください。
ではやっていこー!😆✨
準備物
(※)がついているものはスクリプト等が使えるのなら省略可能。
■必要変数・スイッチ
現在のプレイヤーのX座標を格納する変数(※)
現在のプレイヤーのY座標を格納する変数(※)
リージョンIDを格納する変数(※)
コモンイベントで並列処理を実行するためのスイッチ
■屋根(透過物)1つに必要になる変数・スイッチ・リージョン
侵入したら屋根が透明になる判定をするリージョン
プレイヤーが「透過屋根の下にいる」判定するスイッチ
プレイヤーが「透過屋根の下にいた」判定をするスイッチ
1つごとに分けている理由は、同じマップで同じスイッチ・リージョンを共有していると、別の場所にいるのにその場所も透過してしまうという現象を防ぐためです。
もし同じマップ内で複数使いたい場合は上記のスイッチ・リージョンを1つずつ増やしてください。後ほど説明します。
用意しすぎるとゲームが重くなるので注意!
■あると便利なスクリプト(プラグイン)
※素材リンクを添付しています。使用する場合はリンク先の利用規約に従って使用してください。
【キャラチップを1枚絵として扱えるようにになるもの】
マップ上にたくさんイベントを置かずに済みます。つまりは軽量化が期待できるぞ!
RGSS3 - USK様 歩行グラフィック拡張+α
プラグイン(動作未確認) - 一角ジェミニ様 GMN_OneSpriteCharacter
一角ジェミニ様のプラグインはリンク先で対応のものをMITライセンスに沿って利用してください。
【マップ切り替え時にスイッチを変更するもの】
場所移動時にいちいち「屋根下いる・いた」スイッチをOFFにする手間を省けます。
RGSS3 - 星潟様 マップ移動時のスイッチ/変数自動変更
プラグイン - わかりませんでした!!すみません!!!!
▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼
1.屋根イベントを作ろう!
まずマップの方で透過する仕組みを作ります。
今回は透過したい屋根のエリアのリージョンを「1」に設定します。

▲一番右が透過屋根になる予定です。通れるタイルにしておきましょう。通れなかったら元も子もないよ!!
次にイベントの設定をします。全部で3ページ分必要になります。
1ページ目

▲通常の状態。通常のマップチップの屋根と変わらない。
グラフィックの部分にはキャラチップを選択できるほかに、現在のマップで使用しているマップチップが使えます!対応したものを選びましょう。
お気付きかもしれませんが、でかい屋根になればなるほどイベントが必要になります!!😨
ここで先ほどの【キャラチップを1枚絵として扱えるようにになるもの】のスクリプトが生かされるわけです!
2ページ目

「あんま変わらんやん」って思ったらだめですよ!!1ページ目と比べて自律移動のタイプがカスタムになってます。
また出現条件のスイッチも「透過屋根の下にいた がON」になってます。イベントページの優先度の関係上、ここでは先に「透過屋根の下にいた」方を設定してください。

プレイヤーが透過エリアから出た時、半透明→不透明に戻るように設定してます。透明度はお好みで変更してくださいね。
あと、絶対にオプションの「動作を繰り返す」のチェックを外してください!!すごいことになります。
3ページ目

透過エリアに入った時の処理です。
出現条件がスイッチ「透過屋根の下にいる がON」の時、そして自律移動タイプのカスタム内も不透明→半透明になるように変わっています。

▲2ページ目の内容と違うので注意!!そして「動作を繰り返す」のチェックを外すのを忘れずに!こちらも透明度はお好みで。

出来上がりましたら、イベントをコ��ペして屋根を作りましょう。
そうしたらイベント内のグラフィックの部分を変えるだけでOKです。3ページともすべて同じものにしましょう!
▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼
2.リージョン監視コモンイベントを作ろう!
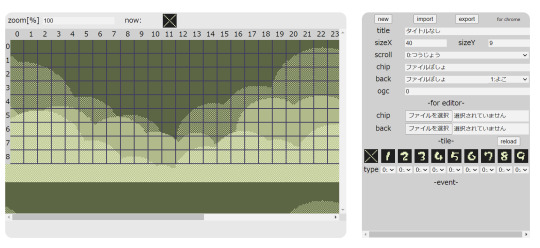
次に、透過エリアのリージョンにいるかどうかの判定をコモンイベントの並列処理で作りましょう。

▲これで現在透過エリアにプレイヤーがいるかの判定ができます。
★変数をケチりたい場合

スクリプト:$game_map.region_id(get_character(-1).x, get_character(-1).y) == 1
この1行で「現在のプレイヤーがいるリージョンが1かどうか」を判別できます。個人的には行数も少ないこっちの方が好きです。
MV・MZだとこうなります。(たぶん)
スクリプト:$gameMap.regionId(this.character(-1).x, this.character(-1).y) == 1
並列処理内にループとウェイトが入ってるのは、こうすることでちょーっとだけ軽くなるらしい!おまじない的なもの。
さらに言えば「変数の操作」とか「スイッチの操作」せずにスクリプトで一気にやった方が軽いらしいです。できる人はやろう!!
参考:並列処理を使おう
最後に場所移動時に「屋根下にいる・いた」のスイッチをOFFにするのをお忘れなく!忘れると透過屋根があるマップ移動後、一瞬屋根がちらつきます。
全てに設定せずとも、透過屋根があるマップに移動する場合だけで大丈夫だと思います。
これでいい感じに透過する屋根の完成です!!😆✨✨
▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼
ちょっと補足~同じマップに複数の透過屋根を配置~
同じマップ内に複数の透過屋根を配置する場合、屋根下系スイッチを複数用意しないと以下のようになります。

ダメじゃん!!ダメです
こうなるのを解消するために手を加えていきます。
リージョンを2に設定して、

スイッチを追加、イベントの屋根系スイッチも変えます。

最後にコモンイベントの並列処理に条件分岐を追加して終わり!!
「条件分岐:変数[0003:リージョンID] == 1」から丸ごとコピペ!
コピペ後、調べるリージョンを「2」に変更し、分岐の中身にあるスイッチも変えましょう。

これで起動して試してみると…

成功だーーー!!🤩🎆🎉
先ほども書きましたが増やしすぎるとFPSが落ちます。並列処理内の条件分岐を増えていくのがよくないのかも…。透過屋根の数はほどほどにしましょう。個人的には3つくらいで十分だと思います。
▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼
最後に
書いてて思ったけどMVMZはそういうプラグインありそうな気もする。VXaceはなかったというか…あったとしても多重レイヤー系は競合しやすそうなので断念してこうなりました。
つたない文章で申し訳ありませんが、表現方法の勉強になったり、ちょっとだけスクリプトに興味を持ってもらえると嬉しいです!スクリプトコマンド便利ー!大好き!!
ここまで読んでくれてありがとうございました!
0 notes
Photo



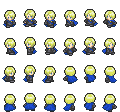
片道勇者プラスのMODで遊びたいがために級長ズのキャラチップを描きました。グラフィック合成機で出力した画像をベースに改変しています。
5 notes
·
View notes
Photo

#ウディタでつくるまどろみの庭 #創作ReL の世界のターン るったんの故郷を手入れしてました。 キャラクターの性格を反映した間取り作りを、 なかなか難しく、納得いくまで、何度もやり直しをした! 。 一階には書斎があって窓があり、窓からは外灯がみえる というイメージをどっしても守りたかったのと、 この家の主人は(るったんの向いの銀髪の人、シリンさんですが) この家については中に他者を入れたがらないだろう。と考えて、奥に行くことを分かりにくく、 来客などはなるべく一階で全部終わるように、 と考えました。 あとトイレ忘れてた。 左上の客間で調理も可能。 いざとなったらベッドも置けそうだな〜。 。 2階以降は隠し部屋のような、そんな存在感なのです。 。 あと、キャラクター合成器(この名前をよく間違えてますね!キャラクター合成器が正しい名前!)という、パーツ組み合わせてキャラクター作れるソフトがウディタに同封されてますが、 その素材を少し改造してシャツを作りました。(3,4枚目) 。 320×240サイズ用のキャラクター素材は小さく、ドット打ちに、特殊な感性が必要な感じがあって 難しいです…。 これであってるのか分からん…。 改めて素材を作ってくださった方々が神だと思いました。 ありがとうございます🙇♀️ 。 #wolfrpgeditor #wolfrpgeditorver2 #wolfrpgeditorgame #wolfrpgeエディター https://www.instagram.com/p/CEMh_h1l2uj/?igshid=ubpu4wkzp82z
1 note
·
View note
Text
実は裏でうんうん唸りながらウディタを弄っています。
テキストファイルを読み込めるようにしたくて色々弄ってるけどそろそろ頭がパンクしそうなので備忘録
テキストファイルから読み込み
1 note
·
View note
Text
ナイトマリンおーらすてぃっぷす
いやあ長丁場でしたね(遠い目) 制作が遅れに遅れてしまい本当にかたじけないです。 現在は人生の墓場とpsychochirurgのフルセッションアレンジを進めています。
今作での反省点を加味して、サントラ作業が終わってナイトマリン一段落したら 次回作を着手する前に一旦準備期間を頂こうと思っています。 今後の作業を楽にするために男女型全裸3D素体を作ったり、 ノベルゲーム作るためのフォーマットをフレームワーク組んだりですね。 あとボイチェンも活用していきたいんで、ちまちまディープフェイク勉強しています。
それでは最後のてぃっぷすてんこ盛りいってみよー!
【Aパート】 ・プリンス成長に伴う演出の変化 本作は主人公メルヴィンの障碍を表現するために 色々と「視野の狭さ」を演出に組み込んできました。
そして、前話で#の拳言語によりメルヴィンが成長した事を表現するために 最終話ではその演出を少しずつ変化させています。
・楽器システム ミュージカル作品でよく各キャラの専用メロディがあるように、 本作ではキャラ毎にパーソナル楽器音を設定しています。 (ワーグナー家はピアノ、#&♭はファゴット、 メリンダとヨハンは弦楽カルテット)
#&♭やメリンダ視点のシーンでは楽曲は各々の楽器、 効果音や環境音は普通の生音ライブラリを使用していましたが、 実はメルヴィンとアルノルト視点のゲームでは BGMや効果音、メニュー音など何もかもピアノの音だけで構成していました。 これは初期メルヴィンが親や祖父、カウンセラー等身内の言葉だけを 頼って生きていて、自分の意志を持っていなかったためです。
そのためメルヴィンが成長を遂げた最終話では、 効果音や各キャラの楽器音等も正常に鳴るように変わっています。 なにげにこの演出のために持ってるSEぜんぶピアノ変換すんの大変だったから 誰か気付いてくれてたら嬉しいです(
・メルヴィンのキャラソン発現 最終話までワーグナー家は「人生の墓場」という統一テーマ曲を使用していましたが、 今回完全に覚醒したメルヴィンは自分のテーマ曲「僕だけに聞こえる歌」がかかり、 しかもこの曲は全ナイトマリンキャラの楽器とメロディを含んだメドレーになっています。 これもメルヴィンが身内以外の言葉と向き合う事ができた演出ですね。 ・スコープ 音関係以外でメルヴィンの視野の狭さを表現する点にスコープがあります。 おいらスコープって呼んでるけど要するにゲーム画面の外枠フレームの事です。

↑これ。ナイトマリン内ではイルカさんとか描いてある かわいいバージョンも使ってました。 後、お気付きになられた方もいらっしゃるかもしれませんが。 実はヨハン��メルヴィンを覚醒させてる最中にスコープが消滅して ゲームの画角が広くなるんですよ。まさに視野が広がる感じですね。
とか仰々しく言いつつ、実はこれって副産物的な演出だったんです。 世代的なドット絵ゲームの趣味なんですが、 白黒のゲームボーイ用ソフトをスーファミでプレイした時 大雑把にオブジェクト毎に色つく感じが大好きでして、 ナイトマリンもそういう色使いでドット絵作ったから 本来ならGBと同じ160×144サイズのゲームにしたかったんです。
youtube
[SGB] スーパーゲームボーイ専用カラーの登録がある初期の任天堂製ソフト こういうの。GBで白黒のゲームがテレビでやると色ついたんです。 でもウディタって最小サイズが240×320だから、 それでスコープ使おうってなりまして、今に至りますw
・各キャラに対応するモチーフ海の生き物 作画お予算の都合で描くのめんどくs 全て描写する事は実現できなかったんですが、 一応全主人公キャラには海の生き物としてのモチーフが全員いるんで 改めてご紹介していきたいと思います。
☆メルヴィン=グッピー 1話でリビングを調べられた方はグッピーを見つけたかもしれません。 メルヴィンはピンクのグッピーボーイです。
グッピーって綺麗な魚ですが、水槽内でストレスを感じると 目がホラー映画みたいに真っ黒になっちゃうんです。 だからメルヴィンが「自分を見失いそう」と感じたり、 「洗脳されるかも」と警戒する時はキャラの顔が黒いノイズになってたんですね。
しかし���の黒目現象はあまり科学的に解明されきれておらず、 一説だと自然界のグッピーが警戒や威嚇をする時も黒目になると言われています。 つまり彼らにしかわからない基準ではあるけど、 何かしら「感情」に左右されて発生する現象であるようです。
そのため覚醒メルヴィンのイタコ中や攻撃技「集合意識」にも 黒ノイズを使用しています。 これはメルヴィンが黒ノイズ(=色んな人の下心や感情)を 自分の武器として制御できるようになった現れですね。
☆フレッド、ハーミッツ、メリンダ=ヤドカリ これは言うまでもないですね。 ベースがタピオカ錠剤なんで、人の心に宿って発現するからヤドカリです。
☆#&♭=ニベ #&♭のデザインでいうと日本のニベよりAtlantic Croakerという品種が近いでしょうか。 ほんのり赤白くて透き通ったきれいな魚で、 なんとファゴットみたいな声で鳴きますw
ニベの浮袋は粘り気が強く、昔は接着剤の原料として使われていました。 そのためニベは他人との親密な関わりを表すモチーフとされ、 にべもない(=不愛想)、という言葉もそこから生まれたそうです。 まさにコミュ強の#&♭姉妹にぴったりな魚ですね。
☆死神=カブトガニ 血が水色、甲殻類っぽいフォルムで海好きな皆さんの中には お察しの方もいらっしゃるかと思います。そうですカブトガニです。
近年は動物愛護的観点や科学の進歩で代用品が発明されていますが、 特殊な成分が含まれるカブトガニの血液は血液検査薬として 今でも医療現場で使用されています。
てなわけで、絶滅危惧種+海の医者な性質がヨハンぽいかなと思い採用しました。 ナイトマリン一味と同様に甲殻類だし。
【Bパート】 ・Q. よはんちゃんブリーチした? A. 現実で死んだんで燃え尽きました。
ちなみに作者の人外趣味により首から下は完全カブトガニ化してます。

・空港のアナウンス なんかガヤに空港感出したくてうっすらアナウンスとかチャイムとか入れてみました。 ファイとおいらが同じ台本を喋ってます。 ネタが細かすぎて誰にも伝わらない台本はこちら。
「This is the boading call for passengers of flight SCP-787 bound for R'lyeh. Departure gate has been changed to 92. Also there will be a slight departure delay due to [an anomalous activity]. We apologize for the inconvenience. Thank you.」 (ルルイエ行きSCP-787便にご乗車のお客様にご連絡致します。 搭乗ゲートが92番に変更になりました。 また[異常な活動]を検知したため出発時刻が遅れます。 ご迷惑をおかけ致しますが、何卒ご了承下さい。)
・各曲のタイトル 今回はせっかく欧米が舞台の作品ってだけあるんで、 曲名の英語表記と日本語表記両方にしっかり意味を持たせてみました。
Welcome to Nightmarine / ようこそナイトマリン ……ごめん、これはただの直訳だった。大人はみんな嘘つきだ。
Catacomb / 人生の墓場 ワーグナー家のテーマです。カタコンベは集合墓地ですね。 哲学的ゾンビなメルヴィンとか本人人格不在の両親とか クレイジーサイコパスおじいたやんとか幼卒指名手配犯とか ワーグナー家マジヤバイっすね(
2 Bimboes 2 Bassoons / 2本のファゴットのための狂痴曲 #&♭のテーマです。おバカ系セクシー巨乳美女がキャッキャウフフと オープンカーでゾンビ轢いたりするようなノーテンキな曲です。 ♭がもしも完全女体に戻れたら、#が大きくなったら 「ずっとはやだけど一度くらいやってみたいシチュエーション」 の妄想、というコンセプトで作曲しました。
日本語タイトルはよくあるクラシックの名曲っぽい曲名っぽいけど よく見たらあたおかな曲名にしました。 英語タイトルはなんか海外のエロっぽいワードって 「数字 単語 数字 単語」の組み合わせが多いなあって思って 直訳すると「ビッチ2人とファゴット2本」ってタイトルにしました。 ほら、2 Girls 1 Cupとか1 Man 1 Jarみたいな……(検索してはいけない)
あと下ネタといえば、英語でファゴットはバソンというんですが、 スペル違うけど「ファゴット(カマホモ野郎)」というワードがありますね。 関係ないけど。
The Misty Song / 僕だけに聞こえる歌 覚醒メルヴィンのテーマです。Mistyは霧がかった、みたいな意味です。 メルヴィンが離田の10倍くらい精度高いイタコ技を体得したので こういうタイトルにしました。
この曲、途中からナイトマリンメドレーになっているんですが、 それも切り替えを霧の中からフワフワ色んな曲が入ってくる感じにしたり 旋律が体を表す仕様に仕上がっております。お気に入りです。
・CMで流れた鬼ヤバすぎる歌 不動鼓さんに頼んだら快く作ってくれました。 でぃすこで通話しながら作詞してたんだけど 言葉選びが秀逸すぎてマジで笑い死ぬかと思いました。強いぞBL文豪強いぞ。
ちなみにこちらがフルになります。みんなも一緒に歌ってみよう! もうこの歌詞にしか聴こえなくなるまで歌えェェェ!!
--------------------------------------- 2 Bimboes 2 Bassoons (2本のファゴットのための狂痴曲) 作詞 不動鼓リューセイ
スケベなねーちゃんたち こっち見て微笑んで ボクの心 かき乱さないで くれよベイベー アハーンウフーン
それは神の暇つぶし イタズラな風吹いて たわわなボデー ボクに激突 爆発しそうだ アハハハハッ
零れ落ちそうな君の メロンにかぶりつきたい ボクの理性は止まらない アッ アッ もう限界
ああボインが去っていく やわらかい感触が ボクのリビドー もう止まらない さよならベイベー シーユーアゲーン
君の背中見送る 弾むマシュマロ二つ バインのエデン ボクもいれてよ 高まるエロス 高まるエロス 二本のファゴット火を噴くぜ ッハァイ! ---------------------------------------
最後のてぃっぷすは以上になります。 ストリーミング登録会社のTuneCoreさんがGW明けに営業再開だったはずなんで、 なる早で曲完成させます!でも明日くらい休ませてくれ!! 最後までナイトマリンは作業量が多いよおおおおおお!!!!
0 notes
Text
クリア特典
こんばんは。
この度は「オバケ・ファミリー Stay Away, Stay Home」をHardモードまで遊んでいただきありがとうございます。楽しんでいただけたでしょうか?(遊んでいただいた体で話していきます。)
さて、私は今本作をデバッグしながらこの記事を書いています。クリア特典と言うのは他でもないこの記事のことで、大したものではないですが、少し本作に関するあれこれをお話し出来ればと思います。
今、初見のバグが出現したのでちょっと直してきます…。
~~~

本作は第12回WOLF RPGエディターコンテスト(ウディコン)に出品したものです。昨年の第11回ウディコンにも参加していて、あれから一年経つという事実を目の当たりにすると、月日は百代の過客とはよく言ったもので…、あれから一作も作れていないのは何とも残念だと思えてきました。とにかく、途中まで作っていた別のゲームを急遽中断して、作品受付日の約一カ月前から今回のゲームを作り始めたのでした。それには実はもう一つやむを得ない理由がありまして。
と言うのも、私が長年愛用してきたPCのSSDがぶっ飛んでしまって、全てのデータやらが水泡に帰した感じになったのでした。
皆さんはバックアップをちゃんと取りましょう!これは私の今期最大の自虐ネタです。
~~~

本作は制作の段階ごとにバックアップを取っていて、制作過程が分かるようにしています。いつかそれらを録画・編集して動画にしたいと考えています。完成したら是非ご覧ください。キャラクターデザインを考える過程とかも録画していたのですが、それは前のPCに入っていたので…(以下略)
ちなみに、このゲームの仮タイトルは「オバケVS人間」でした。
~~~

主人公のママオバケはもともとベイビーオバケを弟とした時の姉オバケとしてデザインしたのですが、パパオバケがいてママオバケがいないのはちょっと家庭環境が複雑という感じがしたので、分かりやすくママオバケとしました。なのでママオバケとは言え大分若い感じに仕上がっています。
パパオバケは怒ったら怖い魔王的なポジションでイメージしていて、そのままの仕上がりとなりました。日中は人形を抱いて寝ています。ベイビーオバケはベイビーのオバケです。オバケの新生児というのも何だか変ではありますが。
人間は防護服を着たオバケバスターなイメージです。一応、A、B、CがいてCがちょっと変わり者という設定です。(ピアノを鳴らした時に真ん中の部屋をよく通ってくる人間がCです。)
~~~

本作の構想の最大のポイントというのが「ランダム性」と「追いかけられる」ということでした。
まずはランダム性について。お気づきとは思いますが、本作にはランダム要素がいくらか導入されていて、それがゲームを多少複雑にしています。主人公と人間の初期配置、ピアノやベッドなどの配置、人間の巡回ルート、人間がキョロキョロする時間などがそうです。これが時にハラハラさせ、時に余裕を生んだりするというイメージです。戦略性も生まれてきたはずです。その辺りいかがだったでしょうか?
次に「追いかけられる」ということについて。WOLF RPGエディター(ウディタ)は素晴らしいゲームエディターですが、「主人公に接近」はあっても「ルートを見つけて追いかける」というような複雑なAIの仕組みを持たないため、人間が主人公を追いかける仕組みについては色々考え��ぐねたものでした。私の2作目のゲームでは壁越しだと壁に敵が引っかかるという仕様を一つ戦略性としてそのまま取り入れていたのですが、今回はもう少し頑張りました。主人公が前にいた部屋、そしてその前にいた部屋というのを(つまり主人公が通った直近のルートを)記憶して、それに合わせて人間が追いかけるという仕組みになっており、割と自然な「追いかけられる」様を実現出来たかと思います。
~~~

Blenderという3DCGのアプリを使ってアニメーションを入れてみたのは今回が初の試みでした。SprytileというBlender用のアドオンを入れて、ドット絵のアニメを作ってみました。ほとんど知識0でやりましたが、割とあの程度のものなら何となくで作ることが出来ます。ウディタだったりBlenderだったりと、アプリに助けられてものづくりのハードルが下がっているというのは本当に有難いことだなあと思いますね。
~~~

没データの「オバケ扉」です。部屋と部屋を区切る半透明の扉として描いたものですが、��手くいかなかったので没になりました。
~~~
大袈裟な言い方ですが、何かものを作る者としてはそのものが誰かの人生と交わるというようなことが起こるのは本当に有難いことですし、それと同時に底知れぬ不安を感じるものです。私はこのゲームを面白いと思って制作しましたが、実際それが面白いかどうかは分かりません。それはとても普通なことですし、もっと面白いゲームはごまんとあります。
それはそうとして、このゲームがあなたにとって何かしらの何かしらになったのならば、それは私にとっての何かしらの何かしらだと思っています。つまり、それはとってもラッキーな感じの出来事ですから、得も言われぬ感情の発露に帰結するわけです。自分でもよく分かりませんが、きっとそうでしょう。
~~~

というわけで、長々と書きましたが、これでオシマイとしたいと思います。ここまで読んでいただきありがとうございました。また巡り会うようなことがありましたら、その時はよろしくお願いします。
2020.7.18 semicolon
1 note
·
View note
Photo




ツイッター企画テーテントイフェル様(http://totenteufel.memo.wiki/)のウディタ用ほこぐらのアッカ・クローの制服です。
グラフィック合成機のフォルダ内、デフォルト規格の服の所に突っ込めば使えるようになると思います。急ぎで作ったため荒いので、お好きに改造してください
0 notes
Quote
【秘伝!! マップチップ術 その壱】- 万能八角形の巻 見下ろし型のマップチップを自作している方向け!! 既に似たようなものを使っている方もいるかもしれませんが、様々なもの(主に自然物)を作るのに有用な万能八角形についてまとめてみました。 #ツクールMV #ツクール #ウディタpic.twitter.com/LhGFWqWDFE
はちのす / Kei Konoさんのツイート
0 notes
Quote
ツクールVX規格のオートタイルをウディタ規格に変換するツールを仮作成・公開しました。ver0.01です。 / ウディタ用オートタイル変換ツール(仮)v0.01 - https://t.co/c3HAL1NE8E https://t.co/MyXwhXvdZz
Twitter / act_pike
0 notes
Photo







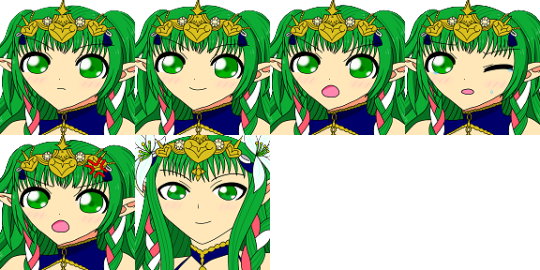
ソティス。こちらはウディタ用とMV・MZ用(最後の1枚)を一つにまとめております。
5 notes
·
View notes
Photo

フィルトウィズオンラインより、電子の妖精アニーちゃん。
3 notes
·
View notes
Text
今年最初のアイコンはマヌエラさん(pixivでは去年最後の投稿でした。つまりこちらが描き納めです)。二日酔い差分もあるよ。


0 notes











