#Japanese gradient [for ui]
Text

Nuevo.Tokyo™ / Japanese Gradient [For UI] / Gradient / 2024
Download
#nuevo.tokyo#Japanese gradient [for ui]#gradient#2024#device#digital#mobile phone#shopsystem#typography
307 notes
·
View notes
Text
Firealpaca for mac

#FIREALPACA FOR MAC HOW TO#
#FIREALPACA FOR MAC FOR MAC#
#FIREALPACA FOR MAC PRO#
#FIREALPACA FOR MAC SOFTWARE#
#FIREALPACA FOR MAC DOWNLOAD#
If you wish to look for more choices, you can browse the internet for great font options. FireAlpaca will pick up font file formats from your system, like TTF (TrueType Font) and many more.
#FIREALPACA FOR MAC SOFTWARE#
The painting software FireAlpaca scans and uses the fonts already installed in your operating system. You may also choose to add text and play with different font styles to write impactful messages. Despite its ease of use, FireAlpaca comes with added advanced features like – filters, multiple tabs, color gradient, image modification tools and more. With a simple and easy to navigate interface (like Microsoft Paint), the software can be picked up by beginners fairly quickly. Similar to other Designing applications, FireAlpaca provides multiple tools at the user’s disposal for creating high quality work. These languages include – English, Spanish, French, Portuguese, Japanese, Cantonese and more. The software can be installed in over 10 languages, benefiting creators across different nationalities and cultures. It is compatible with both Windows and Mac Operating Systems.
#FIREALPACA FOR MAC DOWNLOAD#
What is FireAlpaca?įireAlpaca is a Digital Painting Software which is free to download and use. But before beginning, you should know some important facts about the software.
#FIREALPACA FOR MAC HOW TO#
This article will teach you how to add fonts to FireAlpaca. As a creator or artist using FireAlpaca, fonts are an effective tool for your work to stand out and win hearts. One such software in the market is FireAlpaca.įonts are a great way to express creativity and ensure that your message leaves an impact. But some of them may also offer better features than the paid options. These free-to-use applications serve as an alternative to expensive brands. So, check out the available FireAlpaca freeload links.Thanks to the power of internet, creators and artists worldwide have access to free and reliable software. With a vast array of illustration tools, you can unleash your creative ideas on a blank canvas with ease. So, you don’t have to worry about being unable to use the app due to the language barrier.įireAlpaca is a simple and easy-to-use software suitable for either beginners or professionals. With this tool, you can preview how your illustration would look in a 3D space.įireAlpaca supports up to 10 languages that be set before you download the software. Therefore, FireAlpaca is equipped with a quick feature that lets you snap your drawing into a 3D object. Seeing your drawing in a 3D perspective is always fun. Simply use the available comic template and you’ll be ready to draw.
#FIREALPACA FOR MAC PRO#
For instance, using a rotationally symmetric pattern brush will add unexpected patterns to your canvas.Īre you an aspiring comic illustrator? If the answer is yes, FireAlpaca can help your journey to become a pro comic illustrator. Each of them will give you a unique brush effect on your illustration. There are vast selections of brushes available at your disposal. Concentration lines and perspective viewĭo you want to create an anime-like concentration line? Or do you want to make a dramatic background for your illustration? FireAlpaca’s comic template has some default line templates that are ready to use.So, here are some of our favorite FireAlpaca features. There are several handy tools that you can access to make your illustrating process easy. So, if you’re a beginner, FireAlpaca is an excellent illustration tool for you. On top of that, the UI is quite simple and intuitive. Once you finish the FireAlpaca download for Mac, all illustration tools can be accessed with ease. So if you only have an old Mac computer, you can still run this illustration software. Despite the rich features, FireAlpaca is highly reliable and fast. In other words, without having to spend any money, you can gain unlimited access to FireAlpaca’s vast gallery of illustration tools. Advantages of FireAlpaca for MacĪs previously mentioned, one of the primary advantages of FireAlpaca is the lack of price for downloading the software. Just like other similar illustration software, such as Inkscape, GIMP, and BoxySVG, this Mac illustration software can be downloaded freely. This app is essentially free 2D illustration software that lets you draw anything you like.
#FIREALPACA FOR MAC FOR MAC#
Mac users who want to get their hands on digital illustration can use FireAlpaca for Mac to assist their journey.

1 note
·
View note
Text
Download FontLab crack (keygen) latest version 6FYN-

💾 ►►► DOWNLOAD FILE 🔥🔥🔥
FontLab Download Links FontLab Overview FontLab 8 is an integrated font editor for Mac and Windows that helps you create fonts from start to finish, from a simple design to a complex project, and brings a spark of magic into type design. With FontLab 8, you can create and edit OpenType fonts, variable fonts, color fonts and web fonts — for any Unicode writing system, from Latin, Cyrillic, Greek, Arabic, Hebrew and Indic, all the way to Chinese, Japanese, emoji, symbols and icons. Adjust spacing, kerning and hinting. Convert between font formats. Add new weights and styles to existing font families. FontLab has been the go-to app for professional typeface designers to make smooth and consistent curves, comfortably tweak, space and kern a typeface, and then export technically solid fonts in any format. Discover the new dark UI theme, adjustable Stroke and Brush sketching, polished drawing and editing, non-destructive transformations with Delta, visual and numeric measurement, glyph building with Skin and variable components, spacing and kerning with mouse and trackpad, batch font export and Actions sets, revamped color and gradients, plus support for. Group panels into a vertical infinite, scrollable panel dock, and intuitively navigate between the panels. Adjust numeric values with sliders and calculations. Boost your productivity with up to 8 improved performance. Modulate thickness visually with Thickness tool. Draw fluently with Pen and Rapid toolbox sub-tools. Draw polygons and stars with Rectangle tool. Use toolbox for hands-free Power Nudge, handle Nudge and Lever precision dragging, and for easier curve cleanup with Eraser. Adjust curve tension numerically. Align and collapse points. Reverse contours with Fill tool. Sort contours. Paste to replace selection. Fine-tune individual ink traps and smart corners. View relative node offsets. Snap to continuation lines, perpendicular lines and centerlines. See coordinates for key nodes only. Edit visual TrueType Hinting like never before. Add decoration and attach shapes to nodes or segments with updated Glue filter, or with. Use clipping groups to mask out areas. Use text shapes to re-use scaled words or phrases from your font in existing glyphs. Hide or reduce the visibility of spacing controls for distraction-free spacing and kerning. Auto-space and auto-kern with one click or tap.
1 note
·
View note
Text
UTAU Tutorials - Installing UTAU
This tutorial focuses on the installation process of UTAU.
We'll be going into great detail on how to install UTAU for Windows, assuming your computer’s locale is set to Japanese.
Downloading UTAU
Before installing the program, we must go to the official website to download UTAU. Under the DOWNLOAD section as shown below, click on v0.4.18e インストーラ, which will download the installation file (.zip file, to be more exact) on your computer. Note that we will be installing the English version of UTAU, which also happens to be the latest version as of writing this post.

WARNING: Do NOT download UTAU from unofficial sources, as you may risk yourself getting a virus or a piece of malware on your computer.
Installing UTAU
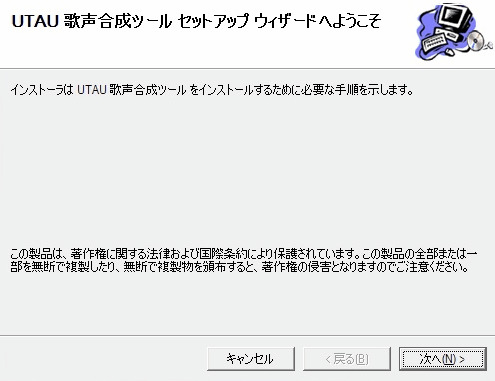
Now that we have downloaded the installation file in our computer, unzip the file named utau0418e-inst.zip, and run the execution file. This will open up the installation wizard.

You may notice that despite downloading the installation file that has the English version of UTAU, the entire installation process is in Japanese. Worry not, as the installation process is rather simple! Once you're on this screen, click on the 「次へ(N)」 button to continue.

Now, you're greeted by this screen as shown above; it gives you options on where to install UTAU, with C:\Program Files (x86) as its default directory. But if we were to install UTAU in that directory, we will end up facing a slew of issues, such as being unable to render synthesized files and whatnot due to permission issues (Administrator rights).
To avoid this issue, pick any directory other than C:\Program Files (x86). You can do this by clicking on the 「参照(R)...」 button, which will allow you to pick where to install UTAU. Or you can you go to the File Explorer itself, copy the desired directory path and paste it into the white box. Whatever way works.
TIP: It is recommended that you install UTAU in your Documents folder for easier access. In my case, I've installed UTAU on a separate hard drive.
Once you have chosen your desired directory, the next thing we want to address is this:

This is basically asking if you want to install UTAU for yourself or for all users. The first option, 「すべてのユーザー(E)」, is saying that you want install UTAU for every registered user in your computer to use, while the second option, 「このユーザーのみ(M)」, is saying that you want to install UTAU for yourself (in other words, the currently logged-in user). Once you have made your selection, click on the 「次へ(N)」 button to continue.

Now you are greeted by this screen. Again, click on the 「次へ(N)」 button to continue, which begin the installation of UTAU. Wait patiently until you the screen turns out like this below:

And we have just completed installing UTAU on our computer. Click on the 「閉じる(C)」 button to finish the installation process.
Booting Up UTAU
Once the installation process is complete, it will set up a shortcut in our desktop, which looks like this:

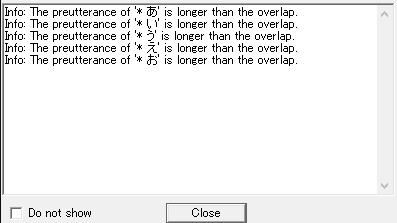
Double-click on that icon, and wait for a few moments until this pops up:

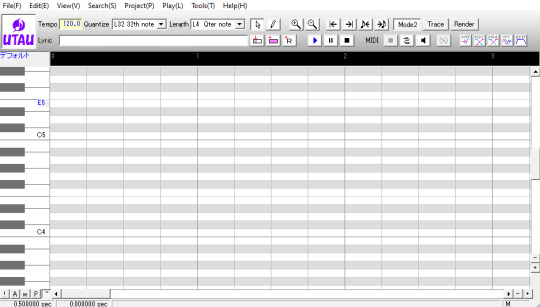
This is the Voice set report, and it tells you what issues were discovered with the current voicebank you are using. To disable this pop-up, click on the Do not show check box, then click on the Close button. You will then be greeted by this screen:

Again, mine may look different from yours in terms of the voicebank being used, the UI colors, and the extra buttons and gradients (prominent in the shareware version of UTAU), but that's okay. What you have now apart from mine is the UI with that ugly color scheme, no gradient present (indicating that you are using the free version of UTAU), and the default voicebank packaged with UTAU.
And there you have it. You finally installed UTAU on your computer, so congratulations!
1 note
·
View note
Text
Gold gradient affinity designer 無料ダウンロード.Affinity Designerの特典Grade UI Kitをインポートする
Gold gradient affinity designer 無料ダウンロード.

対応プラットフォーム.Affinity Designerの特典Grade UI Kitをインポートする – SEEKERLOG
Apr 13, · Affinity Designerを購入すると、様々なアイコンなどが含まれたパッケージ(Grade UI Kit)を無料で取得することができます。 パッケージをインポートすることで利用できるテンプレートが豊富になりますので、ぜひ取り入れておきましょう。 無料ダウンロード & セキュリティ Affinity Designer. ¥7, (Edit > Adjust > Alpha) - Fixed a gradient in empty background bug - Fixed a pixelation performance bug - Fixed a selection cut bug Version: () - Added French, German, Chinese and Japanese language support (Settings > Language) - Added spotlight When autocomplete results are available use up and down arrows to review and enter to select. Touch device users, explore by touch or with swipe g: 無料ダウンロード
Gold gradient affinity designer 無料ダウンロード.Gold Gradients For Affinity | Gold gradient, Creative market, Design art
すばやく美しい仕上がり. Affinity Designerは、最新のコンピューティングハードウェアの速い進化のペースに後れを取らない設計となっています。. 即時性、応答性、優れた適応性を備えた、使って楽しいアプリです。. + 60fpsでのパンおよびズーム操作. + ライブ When autocomplete results are available use up and down arrows to review and enter to select. Touch device users, explore by touch or with swipe g: 無料ダウンロード gathers Photoshop brushes, psd files, patterns, custom shapes, styles, gradients and tutorials created by artists from all over the world. All of those – free to use. Download for free whatever you need and make your design easier than ever!Missing: 無料ダウンロード
Latest version: 0. Microsoft Store での特別サービス、最新の製品、イベントなどについての情報をお届けします。日本 に在住の方がご利用いただけます。. Leonardo Xade Software AB. 続行 キャンセル. 対応プラットフォーム PC. Surface Pixel 無料. Sketch 無料. SketchPal 無料. Ink Workspace 無料. FlowPad 無料. このバージョンの最新情報 Latest version: 0. 機能 あらゆる画面サイズに対応する緻密なデザインのユーザーインターフェース ブレインストーミングに最適な無限キャンバス 遠近法での描画が容易にできる素晴らしい線モード スケッチ、インク、ペイントができる素晴らしいブラシ レイヤーで作業内容を整理.
追加情報 公開元 Xade Software AB. 公開元 Xade Software AB. おおよそのサイズ 年齢区分 3 才以上対象. このアプリは次のことができます すべてのファイル、周辺機器、アプリ、プログラム、およびレジストリにアクセスします Microsoft. インストール Microsoft アカウントにサインインしているときにこのアプリを入手し、最大 10 台 の Windows 10 デバイスにインストールできます。. アクセシビリティ 製品開発者は、この製品がアクセシビリティの要件を満たしていて、だれにとっても使いやすい製品であると自信を持っています。. 公開元情報 Leonardo の Web サイト Leonardo のサポート. その他の規約 Leonardo プライバシー ポリシー お取引の条件.
この製品を報告する このアプリをマイクロソフトに報告する 問題を報告していただき、ありがとうございます。弊社のチームで検討し、必要な場合は対策を講じます。 サインイン してこのアプリをマイクロソフトに報告する. このアプリをマイクロソフトに報告する 違反の可能性 不快な内容 児童労働 マルウェアやウイルス プライバシーの侵害 誤解を招くアプリ パフォーマンスの低下.
確認 キャンセル. システム必要条件 最小 この製品を実行するには、デバイスが最小要件をすべて満たしている必要があります OS Windows 10 バージョン おすすめ 最適なエクスペリエンスを実現するには、デバイスがこれらの要件を満たしている必要があります OS Windows 10 バージョン サインアップする Microsoft Store での特別サービス、最新の製品、イベントなどについての情報をお届けします。日本 に在住の方がご利用いただけます。.
Microsoft Store からのメールを受け取るようにサイン アップしていただき、ありがとうございます。 閉じる.
0 notes
Text
Grey's Anatomy 16 Sky Go

Grey's Anatomy Staffel 16 Sky Go
Grey's Anatomy 16 Sky Goes
Grey's Anatomy 16 Sky Gold
Thursdays 8:00 PMonABC
Watch Grey's Anatomy Season 16 full episodes online, free and paid options via our partners and affiliates.
Watch Grey's Anatomy Season 16 Episode 21
Original Air Date:
Greys Anatomy on Sky Original. The high-intensity medical drama, follows Meredith Grey and the team of doctors at Grey Sloan Memorial who are faced with life-or-death decisions on a daily basis. Streaming, rent, or buy Grey's Anatomy – Season 16: Currently you are able to watch 'Grey's Anatomy - Season 16' streaming on Sky Go, Now TV, Amazon Prime Video, Disney Plus or buy it as download on Sky Store. People who liked Grey's Anatomy also liked.
On Grey's Anatomy Season 16 Episode 21, Link tries to get Amelia to take it easy during the final stage of her pregnancy and Owen makes a shocking discovery.
Watch Grey's Anatomy Season 16 Episode 20
Original Air Date:
On Grey's Anatomy Season 16 Episode 20, Richard's life is on the line and the doctors work together to save him before it's too late. Is there hope?
Watch Grey's Anatomy Season 16 Episode 19
Original Air Date:
On Grey's Anatomy Season 16 Episode 19, Richard preps to present his PATH pen at the LA Surgical Innovation Conference but is distracted by issues with Catherine.
Watch Grey's Anatomy Season 16 Episode 18
Original Air Date:
On Grey's Anatomy Season 16 Episode 18, Meredith heads up a pro bono surgery day, but the overwhelming response causes her to struggle to keep things in order.
Watch Grey's Anatomy Season 16 Episode 17
Original Air Date:
On Grey's Anatomy Season 16 Episode 17, Meredith tries to save a woman who's been rationing her insulin.; Jo and Link fight for a man who fell onto train tracks.
Sketches Tutorials. Getting Started Paper Size Post to Community Zoom Lock Zen Mode. Fill Tool Lock Transparency Watercolor Wet Brush Change Color and gradient Acrylic Blending Smudge Grit Rulers. Pixel Tool Type Tool Copy Paste Duplicate Import Template Import Layer SKT Export PSD Export. Made by Tayasui. Tayasui sketches tutorial macro. TUTORIALS; ARTISTS; COMMUNITY; ANDROID; Tayasui Sketches Stop thinking about the device, enjoy the sensation of drawing on paper. Tayasui Sketches Stop thinking about the device, enjoy the sensation of drawing on paper. Sketches for Mac With an amazing tool set and lean, modern UI, Sketches is the most versatile and user. The most powerful version of Sketches. Say it with stickers! The funniest puzzle! The best drawing app for kids! The repeting machine. Sketches School. Beautiful tools for kids. Japanese word meaning. Mac version of Tayasui Sketches the best drawing app on Mac. Sketches for Mac The most versatile and user-friendly sketching app available on Mac. Sketches for Mac The most versatile and user-friendly sketching app available on Mac. Sketches for Mac With an amazing tool set and a lean, modern User Interface, Sketches is the most versatile.
Watch Grey's Anatomy Season 16 Episode 16
Original Air Date:
On Grey's Anatomy Season 16 Episode 16, while Meredith and several of the doctors reflect on the past., Bailey and Ben face a huge, life-altering decision.
Watch Grey's Anatomy Season 16 Episode 15
Original Air Date:
On Grey's Anatomy Season 16 Episode 15, Meredith and Carina question DeLuca's behavior when he volunteers to perform a life-threatening task during a blizzard.
Watch Grey's Anatomy Season 16 Episode 14
Original Air Date:
On Grey's Anatomy Season 16 Episode 14, DeLuca is irritated after Meredith takes over his patient Suzanne whose symptoms continue to stump the doctors.
Watch Grey's Anatomy Season 16 Episode 13
Original Air Date:
On Grey's Anatomy Season 16 Episode 13, DeLuca can’t figure out what’s going on with his incurable patient Suzanne and he turns to a diagnostics genius.
Watch Grey's Anatomy Season 16 Episode 12
Original Air Date:
On Grey's Anatomy Season 16 Episode 12, Jackson creates an uncomfortable situation when he invites his new girlfriend to a dinner that isn't what he expected.
Watch Grey's Anatomy Season 16 Episode 11
Original Air Date:
On Grey's Anatomy Season 16 Episode 11, Richard finds out Maggie quit Grey Sloan and is concerned about how she’s handling the death of her patient.
Watch Grey's Anatomy Season 16 Episode 10
Original Air Date:

On Grey's Anatomy Season 16 Episode 10, after the car crash at Joe’s Bar, Grey Sloan doctors work through the night to save the lives of their colleagues.
Watch Grey's Anatomy Season 16 Episode 9
Original Air Date:
On Grey's Anatomy Season 16 Episode 9, Jo becomes a safe haven volunteer and gets a call that a baby is at Station 19 and Meredith moves forward with her life.
Watch Grey's Anatomy Season 16 Episode 8
Original Air Date:
On Grey's Anatomy Season 16 Episode 8, Meredith faces the medical board and must reckon with her past in challenging ways while the interns are put to the test.
Watch Grey's Anatomy Season 16 Episode 7
Original Air Date:
On Grey's Anatomy Season 16 Episode 7, Owen and Amelia treat a woman who fell in the basement and realize that there is more to the story and Catherine returns.
Watch Grey's Anatomy Season 16 Episode 6
Original Air Date:
On Grey's Anatomy Season 16 Episode 6, Alex is hoping to impress investors but hears disturbing news about skeletons on the construction site grounds.
Watch Grey's Anatomy Season 16 Episode 5
Original Air Date:
On Grey's Anatomy Season 16 Episode 5, Bailey has to choose her head or her heart when a big change comes to her life, but what will she choose?
Watch Grey's Anatomy Season 16 Episode 4
Original Air Date:
On Grey's Anatomy Season 16 Episode 4, Meredith stirs up negative press for Grey Sloan and ends up jeopardizing her community service hours.
Watch Grey's Anatomy Season 16 Episode 3
Original Air Date:
On Grey's Anatomy Season 16 Episode 3, a patient at the hospital is brain dead after a fall, and her two sisters must decide whether or not to keep her alive.
Watch Grey's Anatomy Season 16 Episode 2
Original Air Date:
On Grey's Anatomy Season 16 Episode 2, Meredith’s recent firing doesn’t stop her from diagnosing those around her and Owen struggles with Tom’s new position.
Watch Grey's Anatomy Season 16 Episode 1
Original Air Date:
Meredith, Richard and Alex must deal with the consequences after Bailey fires them from Grey Sloan for insurance fraud. After disappearing in the fog, Jackson helps a man in a dangerous situation, as his relationship with Maggie comes to a new crossroad. Meanwhile, Tom gets new responsibilities at the hospital that throw the doctors for a loop
Grey's Anatomy Season 16 Quotes
Bailey: Perez, aren't you supposed to be with Dr. Webber.
Perez: Oh, he said we could leave early. Good night, Dr. Bailey. You're an icon.
Permalink: Oh, he said we could leave early. Good night, Dr. Bailey. You're an icon.
Added:
So I just go home?!
Mer
Permalink: So I just go home?!
Added:
Grey's Anatomy Staffel 16 Sky Go
Grey's Anatomy Season 16
Grey's Anatomy Season 16 Photos
ABC/Sky Witness
The latest season of Grey's Anatomy is currently airing in the States, and the halls of the Grey Sloan Memorial Hospital continue to be as hectic as ever. At the moment, you can catch up with the first 14 seasons on Prime Video. The 15th is also available but at an additional cost, as it's not part of the Prime subscription. If you're already up to date with the entire series (I commend you, that's a lot of episodes), here's how to watch Grey's Anatomy season 16 in the UK.
If you've got a Sky or NowTV subscription, it should be pretty easy to catch Grey's Anatomy's newest season — just look out for iton Sky Witness this month, because it's listed as returning in October 2019. I reached out to a rep for the channel to confirm the specifics, but they say that things are 'still TBC at the moment.' So keep your eyes peeled.
At the moment, the current season is on its third episode in the U.S., which airs this Thursday, Oct. 10. If the show continues to air weekly, by the time this month is over it will have reached its sixth episode. So, British fans won't be too far behind watching it when it appears on Sky Witness.
Grey's Anatomy 16 Sky Goes
As this season is so early on, it's hard to say which direction it will take. The usual narrative thread for each season involves at least one or two hefty and dramatic events, and it looks like this year will be no different. 'The hospital has completely turned on its head now and it's going to be quite a different landscape than we're used to,' actor Jake Borelli (who plays Levi Schmitt), recently told Entertainment Tonight. 'It's scary and exciting at the same time.'
As for Grey's Anatomy continuing for a 17th season, well, that remains to be seen. Series original Ellen Pompeo (who plays Meredith Gray) recently told Entertainment Weekly that the end might be near for her character. 'I'm clearly not prepared right now to make any kind of formal announcement about what my future is on the show, but I am really feeling like we have told the majority of the stories we can tell,' she said. 'It's about time that I mix it up. I'm definitely looking for a change.'
Although, according to Good Housekeeping,Pompeo has renewed her contract through 2020, which would suggest that Meredith will still be around for another season.
Grey's Anatomy 16 Sky Gold
Atomic mass of phosphorus. 'I keep saying, 'I'm ready to move on and I want to stop the show before the ratings go down,' but the ratings never go down!' she explained to TVLine. 'They go down a little bit, but the fact that we are able to hold our (title as ABC's No. 1 series) is kind of (incredible). It's very cool to have these kind of ratings and be on a hit network show in this (Peak TV) landscape.'

0 notes
Text

Nuevo.Tokyo™ / Japanese Gradient [For UI] / Gradient / 2024
Download
#nuevo.tokyo#japanese gradient [for ui]#gradient#2024#device#digital#laptop#rendering#shopsystem#typography
125 notes
·
View notes
Photo

The cost of JavaScript frameworks, LCH colors, and Tailwind CSS 1.3
#437 — April 22, 2020
Read on the Web
Frontend Focus

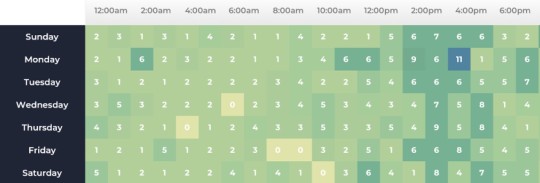
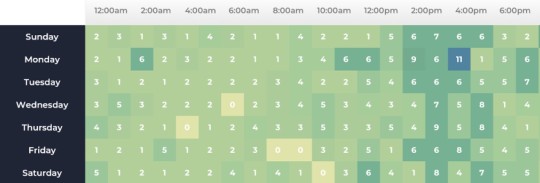
Inside a Dev's Mind: How To Plan Out a UI Feature — A look at how to approach building a new frontend feature in a thoughtful, considered way, based on one developer’s own thought process. It’s neat to see how he’d approach the task of building a basic heatmap (above).
Johannes Kettmann
The Cost of JavaScript Frameworks — Using data from the HTTP Archive, Tim explores the performance cost of using various popular frameworks as a starting point. Some good analysis here.
Tim Kadlec
Free Guide: 6 Steps to Improving Your Embedded Analytics UX — You don't have to be a UI/UX designer to create impressive dashboards for your application. Use these 6 principles to enhance your application’s analytics and delight your end-users.
Logi Analytics sponsor
LCH Colors in CSS: What, Why, and How? — An introduction to LCH colors (Lightness, Chroma, Hue), a new feature in CSS, which Lea refers to as a “game changer”. There’s a related LCH color picker tool too.
Lea Verou
▶ 'We've Ruined The Web. Here's How We Fix It.' — An interesting hour-long chat with Jeremy Keith, a ‘philosopher of the internet’, on the imbalances found in the modern the web:
"All the evidence staring us in the face is that faster websites will make you more money – yet for some reason, that’s just ignored in favor of weirdly prioritized stuff."
Gerry McGovern podcast
Version 1.3.0 of Tailwind CSS Is Here — We've linked to this popular utility-first CSS framework a fair few times over the years and it continues to improve. This latest release brings with it declarative layout utilities, transition-delay support, font-size/line-height pairings and more.
Tailwind CSS
💻 Jobs
Frontend Developer at X-Team (Remote) — Join the most energizing community for developers. Work from anywhere with the world's leading brands.
X-Team
Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started.
Vettery
ℹ️ Interested in running a job listing in Frontend Focus? There's more info here.
📙 News, Tutorials & Opinion
13 Places to Find Front-End Challenges — “My favorite way to level up as a front-end developer is to do the work. Literally just build websites,” says Chris Coyier. If you’re short of ideas on how to level up, these other sites will help.
Chris Coyier
Listboxes vs. Dropdown Lists — An in-depth look at the advantages and disadvantages of using two HTML form components, one much more common than the other.
Anna Kaley
📅 All Day Hey! Live: An Online Conference for Designers & Frontend Devs — This all-day conf is now fully digital, and will be live-streamed early next month. The lineup is looking good, with speakers from Netlify, Smashing Magazine, and Microsoft to name a few. Tickets are affordable, and those currently out of work can attend for free.
Hey!
Creating Morphing Animations with CSS clip-path — Learn how to implement morphing, a technique for transforming one appearance into another, using CSS.
Mikael Ainalem
Pseudo-Randomly Adding Illustrations with CSS — Eric’s personal site has recently been redesigned, bringing with it a collection of Japanese illustrations - used to add a bit of flourish and decoration between bodies of text. Here’s how Eric got one of the set of illustrations to display at random with just CSS (no PHP or JavaScript here).
Eric Meyer
Try It for Free: The Perfect Partner to MongoDB Atlas — Use MongoDB Atlas? Try the perfect partner for it. Save hours with our GUI & unlock the power you need, with Studio 3T.
Studio 3T sponsor
Wes Bos Shares His Personal Site's Stack — Always nice to see folks update a personal site (more of this please!). Here’s how Wes Bos moved away from WordPress over to a Gatsby set up.
Wes Bos
Minimum Viable Dark Mode — How to create a ‘quick and dirty’ dark mode for simple apps/sites using pure CSS.
Chase McCoy
Re-creating a Macintosh with Gradients and Box-shadows — Sarah runs through a quick explanation of how they created an original Macintosh using CSS.
Sarah L. Fossheim
Are You using SVG Favicons Yet? A Guide for Modern Browsers
Antoine Boulanger
🔧 Code, Tools and Resources

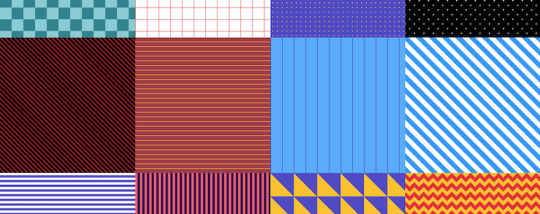
patern.css: Fill Empty Background with Beautiful Patterns — A neat collection of CSS-only backgrounds. You can see them in action on the demo site.
Jiten Bansal
Good Email Code: A Library and Guide for Writing HTML Email — This seems to be in early development but contains some snippets with explanations for cross-browser HTML email code.
Mark Robbins
Isomorphic Layout Composer — An SSR layout service that composes a web page from fragment services.
Namecheap
Poolors: Generate Unique Color Palettes — This generates deep-linked color combos not often used by developers. Not sure how they determine least-used, but the example combos are indeed interesting and not-so-common.
poolors
by via Frontend Focus https://ift.tt/3axyWjQ
0 notes
Text
What’d they do to Sora?—A visual analysis of KH 1, 2, & 3
One of the biggest staples of the original Kingdom Hearts games is their visual charm. The team managed to do what Disney rarely could: transform the animation giant’s 2D into amazing 3D and then some.
But something kinda funky is happening in KH 3. Somehow Sora and the gang are looking less, well, Sora-and-the-gang-y, and it’s not just the new wardrobe.
Before I get into what’s off about KH 3, I need to map out what makes KH 1 and 2 so visually appealing. There are three big reasons for why KH’s visuals have stood the test of time:
Color
Style
Animation
Color is usually what our eyes notice first in a given scene and is a vital tool for setting the mood. We universally associate color with so many things that we can immediately assume the tone of an image with a quick glance before even looking at the details. This psychology of color is utilized in everything from retail, to movie posters, to social media, and so on. Unsurprisingly, KH has also tapped into this with lush, playful color palettes that hearken back to each respective property. Disney takes us to places with magic, fairytales, talking animals, and monsters—nothing of the “real” variety, and KH reflects this first and foremost with color palettes that immediately tap into that fantastical setting. The color schemes that exist throughout KH are not likely to exist in real life settings, and they work hand-in-hand to assist cartoony shapes.

(At least, I would hope you don’t find something like this in real life.)
This lack of realism ties directly into style, another key factor in letting your audience know what kind of vibe you’re going for. KH sets this fantastical tone by taking elements from Disney and breaking them down into their most basic parts, playing with stylistic choices popular in both Western and Japanese character design to create something new. It’s a “less-is-more” approach to art direction. Simplify, simplify, simplify. This, combined with its vibrant colors, allow for unreal environments, ones reminiscent of the same childhood wonder classic 2D films instilled in audiences. Likewise, Final Fantasy characters, who normally exist in realistic settings, become softer in order to accommodate their new space. The end result is a world that seamlessly blends the simplified visuals of hand-drawn animation together with the complexities of 3D modeling.

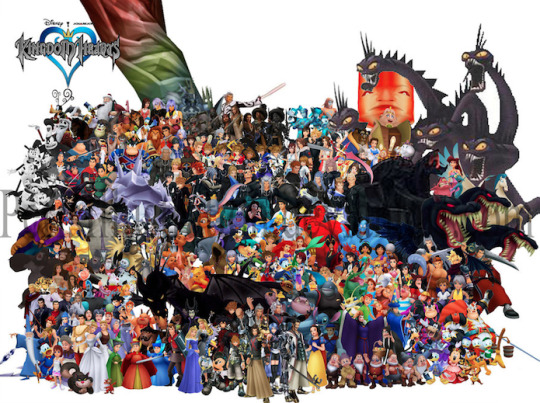
(The gang’s all here.)
These would not be complete, however, without equally fantastical animations. No matter the medium, the best way to tell the audience more about your character is through body movement. How characters move is also dictated by the overall tone of your content. Sora and the gang are animated with exaggerated motions and grandiose body language to remind us of the fanciful world they inhabit, and the larger-than-life personalities they have.

(Donald’s hat jumps with a mind of its own while Sora’s facial features spread across his face. Goofy unfortunately missed the pantomime memo.)
Contrastingly, characters from live-action movies rather than animated films move with much less grandiosity because they exist in realistic worlds. They are dictated by their setting just as much as stylized characters.

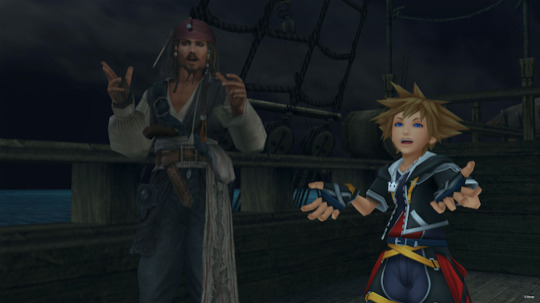
(Jack Sparrow may move in dramatic ways for a human, but Sora’s got all that and more thanks to being a spiky-haired shounen with giant feet and hands.)
Levels like Port Royal are where we can begin to see the problem with KH 3: once you strive for realism, you’ve already aged.
Achieving realism is still incredibly limited by technology. We’re getting closer, but as it stands we don’t have the necessary technology to make 3D indistinguishable from reality. Games especially fall victim to what’s known as Moore’s Law, which (as far as games are concerned) states that a graphics chip will upgrade every two years. So, once something is put out, it already has to worry about looking dated within as little as two years. Because of these limitations, a lot of media dip into uncanny valley real fast. Simply put, when something is meant to look realistic but fails, our brains take issue with it. We think, “Hey, I know that’s supposed to be a real bear, but it doesn’t quite look or move like a real bear, so I’m uncomfortable.” But take that same bear and turn it into a stylized cartoon and we no longer have a problem with it not looking like a real bear. The former is what’s happening to the KH 3 crew, while the latter is what they should be aiming for.
To begin, let’s look at these two screenshots of KH 2 and KH 3 respectively.

(Feel old yet?)
The bottom shot may be an early reveal, but it’s not far from the material they’ve released recently. As you can see, it’s much more detailed than the top image, but this is actually hurting the scene rather than helping it. The colors are muted and muddy in comparison, which would more accurately represent a real environment, but it’s so starkly contrasted by the unrealistic characters that it doesn’t connect. Sora is harder to see against the background because his colors and effects are also mimicking a more realistic application. Even the UI is harder to see, compared to the brilliant colors and shapes of the top image. What the top image lacks in explicit detail it makes up for in readability, creating a cartoony scene of implied information that more closely resembles a classic Disney film (which is the point of KH’s art direction to begin with).

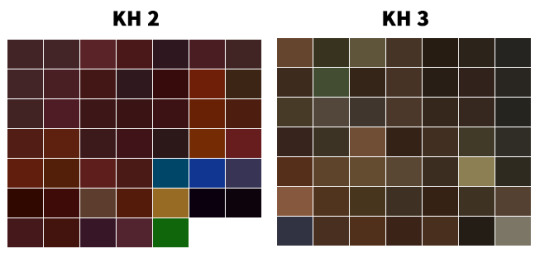
(While both swatches contain brown hues, KH 2 is more vibrant and thus allows for better readability and contrast. KH 3 literally looks like mud here.)
KH 1 and 2 largely avoid this readability and incohesive problem because hardware limitations were used to their advantage. When you’re tasked with creating a game full of Disney- and Final Fantasy-inspired assets but lack the technology to make anything look as “real” as pre-rendered cutscenes, you opt for airbrushed gradients, vibrant colors, cartoon features, and exaggerated shapes. Everything needed to look distinguishable from one another because PS2s were still developing and TV screens were fuzzier. Looking at the games now, it’s easy to see that they were made in the early 2000s, so of course they show age, but it’s also easy to see how beautiful they still are when compared to other games of the era which took on a realistic approach. (Also, imagine if Okami had gone with realism like it originally planned instead of sumi-e, and you can get a further idea of why style can easily trump realism in 3D aging.)

(Only one year apart. Neither are ugly, but when you aim for realism like in the first game, your age shows more and you dip a bit into uncanny valley.)
Now, I don’t think all of KH 3 looks terrible. The technology and efforts should be applauded, and in truth the Disney characters and Heartless shown thus far retain much of their original charm, and definitely benefit from the graphical upgrade most of the time. The animation is spot-on, as well.

(You just can’t look too closely, or else you get a face full of suddenly detailed textures that do not belong on a cartoon character.)
The counter is, unfortunately, that based on other released material, the art direction is not cohesive yet. You have some great-looking enemies and allies, those of which you know right away belong in a KH game, but stacked against a realistic background with lighting, effects, and muted colors that make it difficult to see. Details that are there solely because the technology allows it. More-is-less rather than less-is-more. They can’t seem to find a balance between simplified and detailed, 2D and 3D, Disney and Final Fantasy, that the original games built.

(I don’t even know what to say about this. It’s just straight up ugly. Why do his hands look like that? I feel like I’m looking at one of those nightmare-fuel fan renditions of “X character in real life.”)

(fix this.png)
Until they make up their minds about modeling Sora and other original characters, and about how to handle the lighting, effects, and other issues which are holding simplification hostage, there’s always going to be something off, something that isn’t translating well from the jump to next-gen consoles and preventing the games from feeling as KH as possible—and it has everything to do with the industry’s fixation on realism. Cartoony/anime-esque characters comprised of simple shapes and designs, like 90% of the ones in KH, do not mesh well with realism, whether it’s in the details on their clothes or their environments. Hopefully the team can see that before release date, otherwise, KH 3 is going to be full of uncanny valley and readability issues.
im still gonna play the shit out of it tho
#kingdom hearts#kh#kh3#kh tag#for the record I like the Toy Story models but overall the scene was difficult to see#also if I see anyone regarding this as hate...............do u know me#Do U#kingdom hearts is my momther#this should also be titled WHATD THEY DO TO RIKU???#bc wow. that shot of him with kairi i just. water u doin
14 notes
·
View notes
Text

Nuevo.Tokyo™ / Japanese Gradient [For UI] / Gradient / 2024
Download
#nuevo.tokyo#japanese gradient [for ui]#gradient#2024#device#digital#mobile phone#shopsystem#typography
78 notes
·
View notes
Photo

Fonts and Colors Used by Facebook, Twitter, Instagram + More
This article was updated in November 2018 to reflect the most recent colors and fonts used by social networks such as Facebook, Twitter, and Instagram. For the first time this doesn’t include Google Plus, which is now defunct. Was it ever really alive anyway?
Social login buttons, links to social media channels — in 2018 this is still a thing in web design and app design. I mean, what business isn’t on social media these days?
Having a collection of brand assets used social networks, so that we can incorporate them into our own designs, is quite handy. It’s something we Google every time we build an app or website (What is the color used by Facebook?, What is the Facebook color code?, or simply, Facebook blue). In fact, I bet that’s how you found this article!
Well, I won’t keep you waiting. Let’s take a look at the colors and fonts used by Facebook, Twitter, Pinterest, Instagram, Snapchat, LinkedIn, Facebook Messenger, YouTube, and Google Material Design. If I’ve missed something, hit me up on Twitter.
Just show me the main colors (Facebook, Twitter, Instagram, YouTube, Pinterest).
Facebook
“Facebook Blue” Color Codes
Hex: #4267b2
RGB: 66,103,178
Facebook Fonts
Windows: Segoe UI
macOS: San Francisco
iOS: San Francisco
Android: Roboto
Facebook uses the Segoe UI font for the Windows version of their desktop website, and the Apple-made San Francisco font for the macOS version (both are the default system font). For iOS and Android, it’s San Francisco and Roboto respectively (again, both system fonts, for readability and familiarity. These fonts are becoming a standard.
Read more about Facebook’s Branding Guidelines here.
Twitter
Twitter Color Codes
Hex: #38A1F3
RGB: 56,161,243
Combined with variants of “Twitter Grey” (which contains a mix of blue, black and white tones), Twitter blue (#38A1F3) is used as the primary brand color throughout.
Read more about Twitter’s Brand Guidelines here.
Twitter Fonts
Windows: Helvetica
macOS: Helvetica Neue
iOS: San Francisco
Android: Roboto
While Twitter has also defaulted to system fonts for their mobile apps (as most social networks do), the Windows version of the website uses Helvetica, and the macOS version Helvetica Neue — somewhat outdated but I’m sure they have their reasons.
Remember when Twitter randomly trialed Gotham Narrow?
Pinterest
Pinterest Color Codes
Hex: #BD081C
RGB: 189,8,28
Pinterest’s classic red color has never changed!
Pinterest Fonts
Windows: Segoe UI
macOS: San Francisco
iOS: San Francisco
Android: Roboto
Fun fact: while Pinterest uses roughly the same fonts that are standard with other social networks, Pinterest uses the Hiragino font for Japanese and other oriental languages, which reads better in comparison to the fonts used with Roman languages.
Read more about Pinterest’s Brand Guidelines here.
Instagram
“Instagram Grey” Color Codes
Hex: #231F20
RGB: 35,31,32
Instagram also uses a combination of different gradients. It’s difficult to understand what the individual colors are and in which scenario they should be used, but you can find all of Instagram’s brand assets here. To be honest, it’s rare to see these colors in the wild — those referencing their social media channels tend to use “Instagram Grey.”
Instagram Fonts
Windows: Segoe UI
macOS: San Francisco
iOS: San Francisco
Android: Roboto
Nothing out of the ordinary here. As you can, Segoe UI, San Francisco, and Roboto are sort of becoming a standard with social networks, with Instagram being no different.
The post Fonts and Colors Used by Facebook, Twitter, Instagram + More appeared first on SitePoint.
by Daniel Schwarz via SitePoint https://ift.tt/2OKGoNX
0 notes
