#Mobile app development solutions
Text
Leading Mobile App Development Company | Build Your Dream App

Searching for a top mobile app development company? Our mobile app development team specializes in creating custom mobile apps that offer seamless user experiences on iOS and Android. From innovative designs to scalable solutions, we handle every stage of development to ensure your app meets business goals and exceeds expectations. Partner with us for a reliable, results-driven mobile app solution that stands out in the market.
#mobile app development company#mobile app development services#mobile application development company#app development company#application development company#affordable mobile app development company#mobile software development company#affordable app development company#mobile app development solutions#affordable mobile app development#best mobile app development company#best mobile app development services
0 notes
Text
IBR Infotech To Showcase Innovative Custom Software, Web, And Mobile App Development Solutions At GITEX 2024
IBR Infotech, a top software company, is excited to join GITEX 2024, the biggest tech event in the Middle East, North Africa, and South Asia, from October 14 to 18, 2024, at the Dubai World Trade Centre. At the event, they will display their innovative software solutions tailored for different sectors like healthcare, IT, e-commerce, finance, education, telecom, and cybersecurity. Known for its high-quality, secure, and scalable software, IBR Infotech is a go-to partner for businesses aiming to innovate and expand in the digital era. Must read the full Press Release here and know about how IBR Infotech Showcase Innovative Custom Software, Web, And Mobile App Development Solutions At GITEX 2024
0 notes
Text
Outsourcing Application Development
Streamline your business processes and reduce costs by outsourcing application development to NXG Solutions. Our expert developers deliver high-quality, scalable applications tailored to your specific needs.
0 notes
Text
Transforming Ideas into Innovative Mobile Solutions with the Best App Development Company
Empowering Innovation: Systimanx's Cutting-Edge Mobile Solutions
Unlocking Potential: At Systimanx, we're committed to transforming your ideas into innovative mobile solutions that drive success in the digital age.
Crafting Excellence: Our team of experts combines creativity, expertise, and industry-leading technology to deliver bespoke apps tailored to your unique vision and requirements.
Tailored Solutions: Whether you're a startup or an established enterprise, we provide customized mobile solutions that elevate your brand and engage your audience effectively.
Proven Track Record: With a proven track record of developing successful apps across various industries, you can trust Systimanx to deliver results that exceed expectations.
User-Centric Approach: We prioritize user experience, ensuring seamless interactions and intuitive interfaces that keep users coming back for more.
Strategic Partnership: Partner with Systimanx to navigate the complexities of the mobile landscape with confidence, knowing you have a dedicated ally committed to your success.
Innovation at Its Core: Experience the power of innovation with Systimanx, your trusted app development partner, as we turn your ideas into reality and drive your business forward in the mobile arena.
#best mobile app development#custom mobile app development company#mobile app development solutions#app development services#technology
0 notes
Text

Richestsoft mobile app development services experts at developing cutting-edge mobile apps that enable people and companies to succeed online. Our team of talented engineers, designers, and strategists helps us realize your vision by creating feature-rich, user-friendly mobile solutions that are customized to meet your specific requirements.
#Mobile App Development Services#Mobile App Development#Mobile App Development Solutions#Mobile App Development Company
0 notes
Text
In this podcast, we are going to share some insight tips on how you can save big in your next mobile application development project in 2024. Read our article today now.
#mobile app development company#mobile app development cost#mobile app development saving#mobile app development services#mobile app development solutions#mobile app development#hiring a Flutter development team
0 notes
Text
How to Implement Dark Mode in Flutter Apps
For Flutter developers and companies looking to capitalize on the dark mode trend, partnering with experienced mobile development firms knowledgeable in Flutter can smooth the process. Leading Flutter mobile app development experts like Consagous Technologies stay on the cutting edge of emergent capabilities like dark mode support across platforms. If you want to learn how to implement dark mode toggling in Flutter mobile app development solutions. This comprehensive guide covers the benefits of dark mode, Flutter's theming system, step-by-step instructions, and best practices.
#mobile app development solutions#mobile development solutions#Flutter app development#flutter developers#Flutter mobile app development
0 notes
Text
Best App Development Company in London

Unlock the potential of mobile technology with JNext's exceptional mobile app development solutions. From concept to deployment, our expert team crafts bespoke solutions tailored to your business needs. Embrace innovation, enhance user experiences, and stay ahead in the mobile landscape. Explore the possibilities with JNext - Your Partner in Mobile Excellence.
#Mobile App Development Solutions#Mobile App Development Company#Mobile App Development Agency#Mobile App Development London#Best App Development Company#Best App Development Company in London
0 notes
Text
Top 20 Mobile App Development Companies in India

Picking the top mobile app development company in India poses a challenge with numerous options available. The top 20, including Zentek Infosoft, Infosys, and Wipro, showcase expertise in delivering standout solutions for businesses, start-ups, and individuals. Zoho Corporation simplifies app creation via Zoho Creator, tailored for specific business needs. Tech Mahindra focuses on digital transformation, and HCL Technologies offers comprehensive app services, covering development to modernization.
Hyperlink InfoSystem and OpenXcell specialize in iOS, Android, and cross-platform development, ensuring both functionality and aesthetic appeal. Quytech excels in augmented and virtual reality solutions, giving clients a competitive edge. Promatics Technologies, Konolabs, and Techugo deliver scalable, user-friendly solutions. Algoworks stands out for its versatility in mobile and web development.
In this dynamic digital landscape, businesses prioritize factors like platform support, performance, cost, security, and efficiency when choosing an app development partner. As market leaders continue propelling India's economic development, opting for a company with a proven track record becomes crucial for project success.
#Mobile App Development#Mobile App Development Company#Mobile App Development Services#Mobile App Development Agency#Custom Mobile App Development#Custom Mobile App Development Company#Custom Mobile App Development Services#Mobile App development solutions
0 notes
Text
Top Custom Software, Web and Mobile App Development Company
If you are at that stage where you want to hire an IT consulting company, IBR Infotech is a well-recognized company offering world-class Custom Software, Web, and Mobile App Development Solutions across the globe. As a top Custom Software Development firm, we deliver innovative Software Development Services tailored to your business needs. Our expertise in crafting bespoke software ensures robust and scalable solutions. We are also a leading Website Development Company, known for creating user-friendly and visually appealing websites. Additionally, our Mobile App Development Services provide intuitive and engaging apps for both iOS and Android platforms. Trust IBR Infotech for comprehensive software development solutions that drive your business success.
#Mobile App Development Solutions#innovative Software Development Services#Mobile App Development Services provide
0 notes
Text

Choosing mobile app development services has to be a well-informed investment. Do your research, check references, And go with a team you trust to build an app that meets your needs and has the best chance for success. With the right partner, you will be well on your way to unlocking the many benefits of mobile apps for your business growth and customer engagement.
#mobile app development solutions#mobile apps for business#mobile application development#healthcare mobile app development company
0 notes
Text
Advancements and Evolution in Mobile App Development Technologies and Trends

For companies aiming to engage consumers successfully and offer seamless experiences in the changing world of mobile app development today, staying on top of the trends is essential. The environment of mobile app development is changing as we go into the future thanks to a number of new trends and technologies. Let's examine closely in this article the following five crucial aspects that are spurring innovation in this industry:
Artificial Intelligence (AI) and Machine Learning (ML)
Recently, artificial intelligence and machine learning fields have influenced the creation of smartphone apps. With the help of these technologies, applications may provide individualized experiences while learning from user behaviour and preferences. Here are some ways that AI and ML are changing the world of app development:
READ MORE
#App development company#Mobile app development solutions#iOS app development#Mobile app design#Android app development#ui ux design#Static Web Design#dynamic website development#Website Builder
0 notes
Text
#Custom Mobile App Development#Custom Mobile App Development Company#Mobile App Development#mobile development services#mobile app development solutions
0 notes
Text
Unleashing the Power of Technology: Choosing the Right Android App Development and Ecommerce Web Development Company
In today's rapidly evolving digital landscape, businesses are constantly seeking innovative ways to reach and engage with their customers. Two essential aspects of this endeavor are Android app development and ecommerce web development. To ensure your business thrives in the digital realm, it's crucial to partner with the right experts. In this blog, we will explore the significance of choosing the right Android app development company and ecommerce web development company.
Android App Development Company: Bridging the Mobile Gap
The world has gone mobile, and Android is at the forefront of this revolution. With over 2.5 billion monthly active users, the Android platform provides a massive audience for businesses to tap into. However, creating a successful Android app is not a walk in the park. This is where a reputable Android app development company comes into play.
Key Advantages of Partnering with an Android App Development Company:
Technical Expertise: A specialized Android app development company has a team of skilled developers with in-depth knowledge of the Android platform. They stay up-to-date with the latest trends, tools, and technologies to build high-quality, user-friendly apps.
Custom Solutions: Your business is unique, and so should be your app. These companies tailor solutions to meet your specific needs, ensuring a seamless user experience that aligns with your brand.
Efficiency and Timeliness: With professionals dedicated to app development, you can expect a streamlined and efficient process. They are well-equipped to handle complex tasks and deliver your app within stipulated timelines.
Cost-Effective: While it might seem like a substantial initial investment, hiring an Android app development company can actually save you money in the long run. They help you avoid costly mistakes and ensure that your app functions flawlessly.
Ecommerce Web Development Company: Crafting the Perfect Online Store
Ecommerce has revolutionized the way people shop, and it's imperative for businesses to establish a strong online presence. Building a successful ecommerce website requires a combination of design, functionality, and user-friendliness. This is where a reliable ecommerce web development company comes into play.
Key Advantages of Partnering with an Ecommerce Web Development Company:
Elevated User Experience: These companies specialize in creating websites that offer an exceptional user experience. This is essential for keeping customers engaged and encouraging repeat visits and purchases.
Customization: Ecommerce web development companies understand that one size does not fit all. They design and develop your website according to your unique business needs and goals.
Security and Scalability: Ensuring the security of customer data and providing a scalable platform as your business grows are paramount. Ecommerce development experts prioritize these aspects to protect your business and customer information.
SEO Optimization: To succeed in the competitive online marketplace, your website must be optimized for search engines. Ecommerce web development companies integrate SEO best practices into the development process, helping you rank higher in search results.
In conclusion, the choice of an Android app development company and an best mobile app development company can significantly impact the success of your digital initiatives. Investing in the right expertise is crucial to ensure your business stands out in the crowded digital landscape. So, don't cut corners when it comes to technology—choose wisely, and watch your digital presence flourish.
#Android app development company#ecommerce web development company#mobile app development solutions#mobile app development services#mobile application development#android application development company#best mobile app development company#ecommerce web design company#ecommerce web development services#ecommerce website development company
0 notes
Text
#mobile app development company#mobile app development cost#mobile app development saving#mobile app development services#mobile app development solutions#mobile app development#hiring a Flutter development team
0 notes
Text
How to Implement Dark Mode in Flutter Apps
Dark mode has become an increasingly popular and expected feature in mobile app development solutions over the last few years. Integrating a dark theme can significantly improve the visual appeal of an app, while also promoting better accessibility and battery life.
In this comprehensive guide, we’ll cover everything you need to know to implement dynamic dark mode toggling in a Flutter app development solution, including:
- The growing popularity and benefits of dark mode
- How Flutter’s powerful theming system works
- Step-by-step implementation instructions
- Customizations for a polished dark mode experience
- Key takeaways and best practices
By the end, you’ll have an in-depth understanding of how to add one of today’s most on-trend features to your own Flutter mobile development solution.
Let’s get started!
The Rising Prominence of Dark Mode
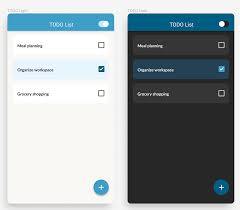
Dark mode refers to a darker color theme where the background uses black or darker colors rather than white or light colors. Text and other interface elements use bright colors that stand out against the dark background.
The concept of dark mode originated many years ago for desktop operating systems and individual apps. But it rose to widespread popularity on mobile over the last few years thanks to Apple and Google.

Apple introduced system-wide dark mode support in iOS 13, allowing users to enable it globally rather than on a per-app basis. This was a major shift that prompted many apps to add dark themes. Google then followed suit by adding a dark theme toggle in Android 10.
With dark mode now easily accessible at the system level, users have widely embraced it. Today, having a dark option is seen as a standard feature that apps are expected to offer.
Implementing dark mode makes apps feel more modern, while showing users that their preferences are being considered. It has become a must-have capability for mobile apps to remain competitive.
Why Add a Dark Theme to Your Flutter App?
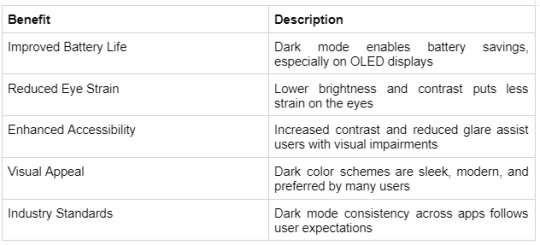
What exactly are the benefits of taking the time to integrate dark mode?
Lower Battery Usage
One of the biggest advantages of using a dark theme is improved battery life, especially on phones with OLED displays. Pixels displaying black or darker colors require significantly less power than lighter pixels.

Reduced Eye Strain
Staring at bright screens for long periods can cause eye fatigue and headaches. The lower brightness levels of dark mode put less strain on the eyes during extended use.

Enhanced Accessibility
Dark interfaces can increase accessibility for some users. They reduce glare and make screens easier to view in low-light conditions. Dark themes also increase the contrast between text and backgrounds, which improves readability.
Users with visual impairments, light sensitivity, or other conditions may find dark mode easier on the eyes. Implementing it makes apps more inclusive and user-friendly.
Visual Appeal
Beyond the technical and accessibility benefits, dark themes also look sleek and modern. Dark mode has become a popular aesthetic choice among tech enthusiasts and early adopters.
With all of these benefits, adding dark mode toggle functionality should be a high priority for most apps. Fortunately, the Flutter mobile development solution’s robust theming system makes implementation smooth and straightforward.
Flutter’s Powerful Theming Capabilities
Flutter app development solutions include highly customizable theming support through the Material Design framework. This allows quickly changing visual styles and colors across an entire app with just a few lines of code.

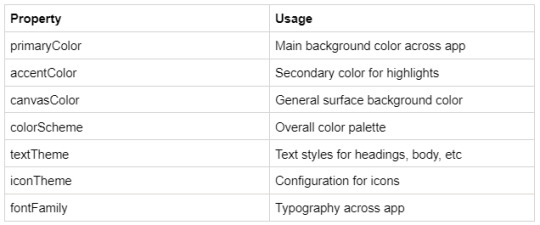
Theming is primarily accomplished using the ThemeData class in Flutter mobile development. This class stores the complete set of colors, text styles, and visual properties needed to define a theme.
Step-by-Step Guide to Building a Dark Mode Toggle
Thanks to Flutter app developers and their robust theming system, implementing a basic dark mode toggle only takes a few steps.
Let’s walk through them in detail:
Step 1 - Define ThemeData for Light and Dark Modes
The first step is to create separate ThemeData objects that define the appearance of the light and dark themes.

Inside ThemeData, you can customize colors, text styles, icon themes, and various other visual properties to your desired styling.
For example, in a light theme, flutter app developers may want a white background with black text and blue accents. While the dark theme could be a black background with white text and green accents.
Be sure to set the ThemeData brightness property appropriately for each one –
Brightness. light and Brightness. dark.
You now have two distinct themes defined that the app can switch between.
Step 2 - Manage the App's Active Theme State
Next, you need to track the app’s current active theme, so you know which one to display.

A common way is using a StatefulWidget that maintains the active theme in its state. Initialize the state to your default theme, likely the light theme.
You can then build a method to toggle the state between light and dark when called. This serves as your theme-switching logic.
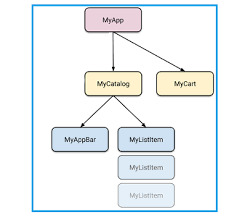
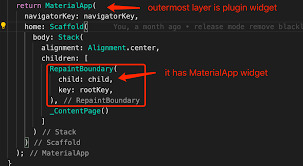
Step 3 - Pass the Active Theme to the MaterialApp
With the state defined, pass it to MaterialApp using the theme property. This is where the state gets connected to the UI.

Now, when the state’s active theme changes, MaterialApp will redraw the entire flutter app development solution with the newly updated theme.
Step 4 - Add a Toggle to Switch Themes
Finally, it allows users to change themes with a toggle button or switch.
The toggle should call your state-changing method from Step 2. This will switch the active theme and rebuild the UI.
That covers the key implementation steps at a high level! With just those foundations in place, you will have a basic but functional dark mode toggle.

Next, let’s look at some best practices for enhancing the experience.
Evolving Beyond the Basics
While the above achieves a simple toggle, you likely will want to refine the implementation to polish the dark mode user experience:
Animated Transitions
The app should cross fade or slide animate between themes for a modern, seamless effect rather than instantly swapping.
Follow Platform Theme
Respect the system-level light or dark theme set by the user on their device for consistency.
Separate Color Schemes
Use distinct colors for dark and light modes tailored to each aesthetic rather than just inverting.
Adaptive Icon Colors
Automatically adjust icon colors to maintain sufficient contrast with the varying backgrounds.
With refinements like these, you can craft a polished dark mode experience that delights users.
Challenges of Dark Mode Implementation
While implementing dark mode offers many benefits, designers and futter app developers face considerable challenges to building a robust and accessible dark theme.
Maintaining Usability
While the visual appeal of dark mode is undeniable, designers must take care not to overly prioritize aesthetics at the expense of usability. Implementing dark mode requires more than just inverting colors—it demands reevaluating the entire interface and experience.
When transitioning a light theme to dark, designers should be alert for potential usability issues such as:
Text with previously high contrast becoming harder to decipher against the new dark background. Body text may need larger sizes or heavier fonts to compensate.
Icons losing meaning without differentiated colors to distinguish them. Adding selective color, backgrounds, or outlines can restore context.
Subtle visual cues like borders, disabled states, and notifications disappearing into the darkness. These may need brighter colors or selective backgrounds not present in light mode.
Dark mode should not be treated as a solely visual change. Designers must thoroughly test usability in dark mode using methods like:
Conducting user tests of key workflows to identify areas of friction.
Checking text readability and button/link visibility at small sizes.
Validating that icons and UI elements continue conveying their meaning.
Watching for loss of visual hierarchy, hidden elements, and user deception.
By taking a usability-first approach, designers can catch and resolve issues early before problems impact users. Dark mode can then enhance aesthetics without degrading core usability.
Adapting Dynamic Content
A significant challenge in implementing dark mode is properly adapting dynamic user-generated content. Text, images, videos, and other media from users often assume a light background color.
Some potential issues include:
Text with diverse colors blending into dark backgrounds, making it hard to read
User profile photos appearing dimmer and lower contrast on dark surfaces
Videos optimized for light mode looking too dark when themes switch
To handle user content, developers have a few options:
Apply automatic filters to dynamically adjust colors and brightness for dark mode suitability. However, this could reduce quality or fidelity.
Programmatically detect inappropriate content colors and overlay backgrounds for needed contrast. But this requires extensive technical work.
Adapting UGC for dark mode is an unsolved challenge with no perfect solution yet. Companies like Twitter and Youtube are still iterating and experimenting with possible options.
Cross-Platform Testing
Once dark mode is implemented, thorough testing is required to ensure it works properly across the full spectrum of target devices and platforms.
Dark mode should be verified on:
Different iPhone and Android models and OS versions
Tablets with various screen sizes
Desktop web browsers like Chrome, Firefox, Safari
Mobile web browsers on iOS and Android
Testing should validate:
The theme toggle functions reliably with no crashes
Animations and transitions perform smoothly
There are no layout issues on different screen sizes
Testing on the oldest and lowest-powered target devices is especially important to catch performance issues.
Rigorously testing dark mode across the full matrix of devices and platforms is key to providing a seamless user experience. Comprehensive testing protects against obscure platform-specific bugs.
Accessibility Considerations
While beneficial for some visual impairments, dark mode may be unsuitable for users with astigmatism, dyslexia, migraine disorders, and other accessibility needs.
Sufficient contrast ratios must be maintained, along with providing user customization options like brightness controls. Dark mode is not a one-size-fits-all solution.
Onboarding Users
Light mode users new to dark mode require proper onboarding on the benefits and how to use it. Instructions should guide users to enable dark mode system-wide if desired. First-time launch experience should be calibrated for potential disorientation.
By preemptively addressing these known challenges, flutter developers can deliver excellent dark mode experiences optimized for usability, accessibility, and delight.
Key Takeaways and Recommendations
Here are some top tips to remember:
- Treat dark mode as a first-class feature with thoughtful design
Provide an easily accessible toggle for switching between light and dark modes. Don't bury it deep in settings.
- Consider offering graduated options between the extremes. For example, allow adjusting system brightness or contrast levels within dark mode.
- Let users customize colors like accent shades and text hues to suit their preferences.
- Offer scheduling based on time of day, such as automatically transitioning to dark mode at sunset.
- For apps with many pages, enable theming on a per-page or per-section basis.
Providing abundant flexibility empowers users to fine-tune dark mode to their needs. Smoothly transitioning between modes maintains consistency. Customization options demonstrate attention to user preferences and accessibility requirements.
By not imposing a rigidly designed singular dark theme, apps enable personalization for the diverse range of users embracing dark mode.
Properly implementing dark mode requires considering many details, but Flutter app development solutions provide all the tools you need to build it right. The effort pays off with happier users and a more polished app.
Conclusion
Dark mode has clearly established itself as an expected and preferred feature in modern mobile apps over the last few years. Implementing a robust dark theme demonstrates attention to detail in design as well as adapting apps to follow emerging industry standards. As we have covered, the Flutter mobile app development solution’s powerful theming engine makes adding dark mode toggle functionality straightforward from a technical perspective. With some thoughtful refinements and customizations, developers can craft an impeccable dark mode experience that delights users.
However, while dark mode offers significant benefits like improved battery life, reduced eye strain, and enhanced accessibility, especially for those with visual impairments, it is not universally embraced by every user either. Flutter app developers should avoid assumptions and design both light and dark interfaces with equal care.
Looking at the future, dark mode will likely continue gaining prominence as a standard feature users want. Some areas for ongoing improvement include providing users with more fine-grained theming controls based on use cases or times of day. Smarter scheduling systems could automatically transition between light and dark modes based on sunrise and sunset. More user studies on the long-term impacts of extensive dark mode usage will provide valuable insights for refinement.
For Flutter developers and companies looking to capitalize on the dark mode trend, partnering with experienced mobile development firms knowledgeable in Flutter can smooth the process. Leading Flutter mobile app development experts like Consagous Technologies stay on the cutting edge of emergent capabilities like dark mode support across platforms.
Our talented flutter app developers can audit existing app UI/UX to determine dark mode demand and viability. We can execute pixel-perfect dark theme redesigns tailored to a brand's style.
By handling the complex state management and animations, our flutter developers enable seamless light/dark toggling that delights users. Our accessibility-focused testing guarantees standards are upheld. We can even extend dark mode across companion apps and websites for unified experiences.
Contact us to know more!
#mobile app development solutions#mobile development solutions#Flutter app development#flutter developers#Flutter mobile app development
0 notes