#ui ux design
Explore tagged Tumblr posts
Text
Hey, everyone! I've been experimenting with some ideas I had for improving Myspace's mobile navigation. These are just personal thoughts and prototypes—not official changes—but I had a lot of fun reimagining the experience. Would love to hear your thoughts!
486 notes
·
View notes
Text




The Fifth Element (1997)
#the fifth element#90s#cult classic#retro futuristic#cyberpunk aesthetic#retrofuture#retro futurism#new york city#aesthetic#90s movies#90s aesthetic#cyberpunk#graphical user interface#user interaction#user interface#graphic design#motion graphics#ui#ui ux design#uidesign
1K notes
·
View notes
Text
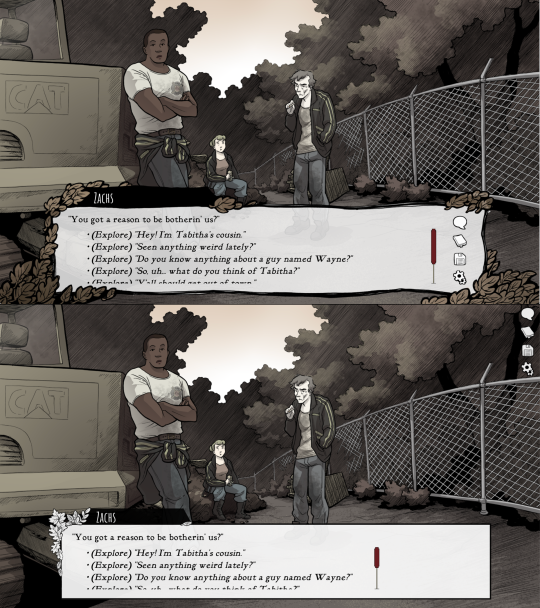
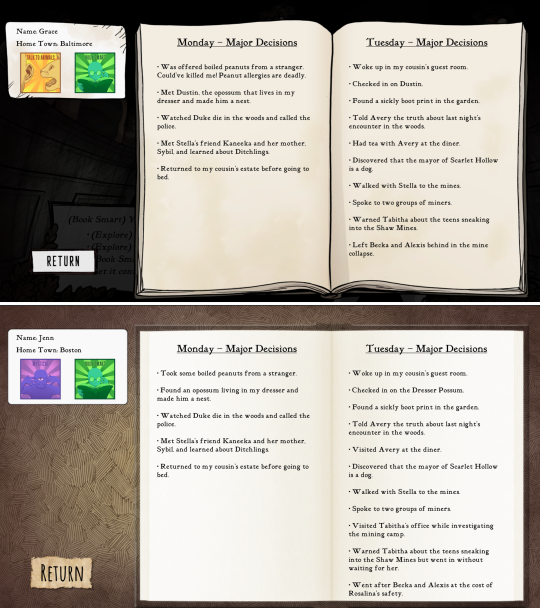
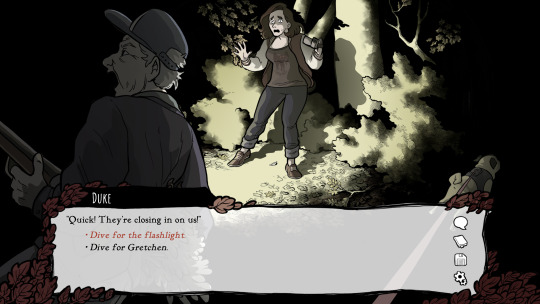
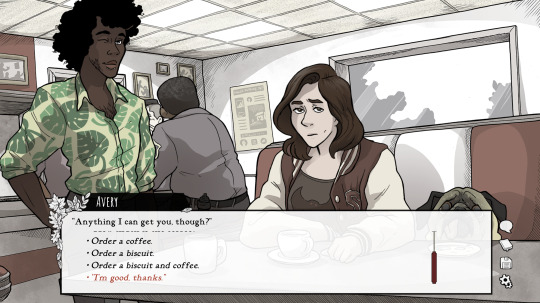
Scarlet Hollow UI Redesign Work In Progress
HELLO! As some of you may know we've been hard at work on a large overhaul patch for the first four episodes of Scarlet Hollow to bring the game closer to our ever-higher standards. While there are a lot of content changes and additions coming with the update, here's spoiler-free look at how the UI side of it is coming along. New UI on top, old UI on bottom. First, and most importantly is the updated textbox. We've been adding a lot of detail to small UI elements, and this is no exception — there are more leaves, and those leaves have some color in them now, which we feel makes the in-game art feel a lot richer. On the usability side, you'll notice that this new box is both taller, meaning that we can fit more options before you need to scroll, and that the scrollbar is located further to the right, meaning options can be longer before flowing onto the next line. (Again, meaning there will be less scrolling.) We've also moved the quick menu into the textbox so it no longer overlaps with any background art.

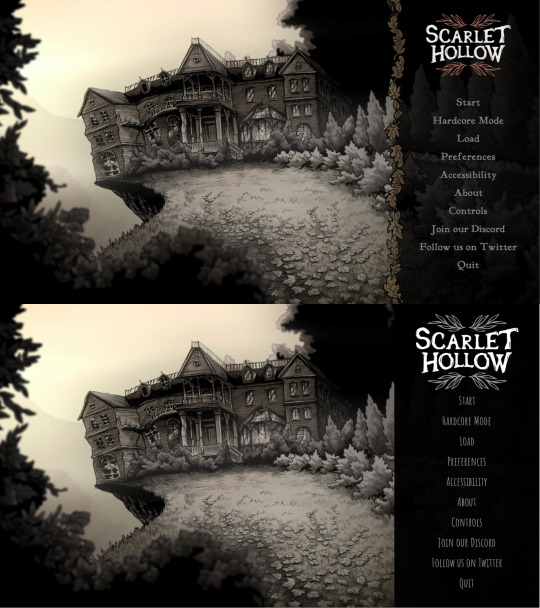
Next up, we've got the main menu. Not a ton to say here. Logo is smaller and has some color so it feels less stark. The font choice is tighter, and we added a border where the text options start to improve the feel of things. In general we're trying to make options that make the interface feel warmer, more organic, and less sterile.

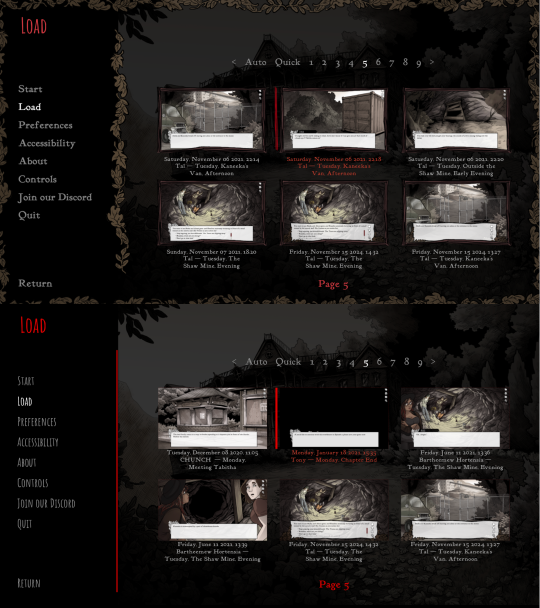
Next we've got the in-game menu. Again, framing things with organic shapes to provide better flow and separation. We've also added a wooden "frame" around each save game thumbnail give them a more natural feeling.

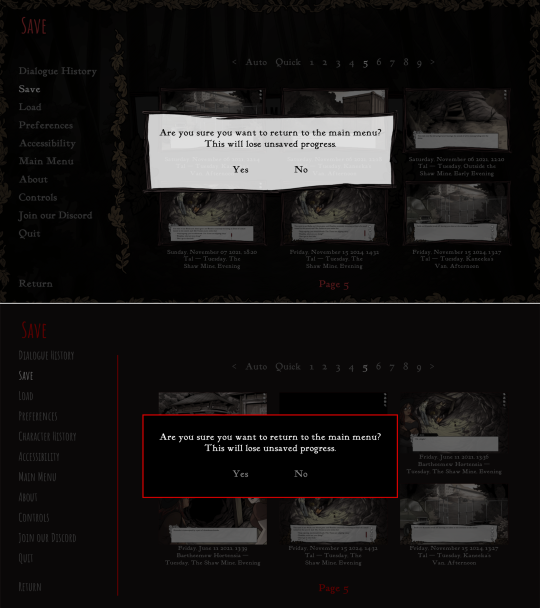
Similar notes for the new confirmation screen. We're probably going to increase the opacity a little bit. At the moment is a little too transparent.

The journal has new assets, and instead of a generic cross-hatched background, we add a semi-transparent black layer so you can still see the game world behind it.

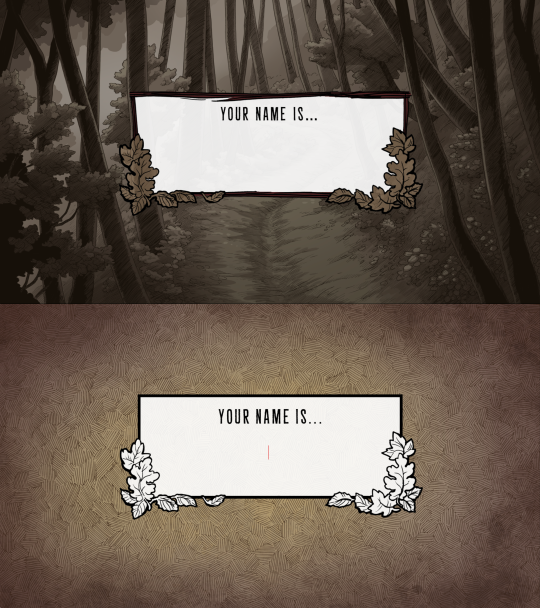
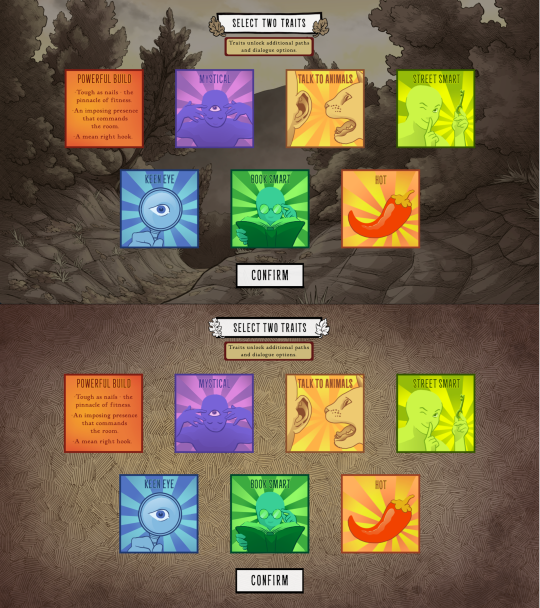
And speaking of generic cross-hatching, we've also removed it from character creation, instead replacing it with backgrounds from inside the game. Overall this should feel a lot more welcoming.

These backgrounds change with each new slide, too. Here's how trait selection works.

Anyways that's it for now! Happy new year :)
735 notes
·
View notes
Text



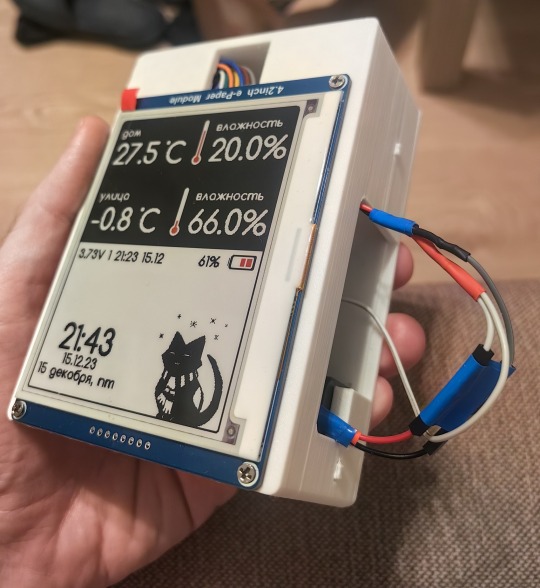
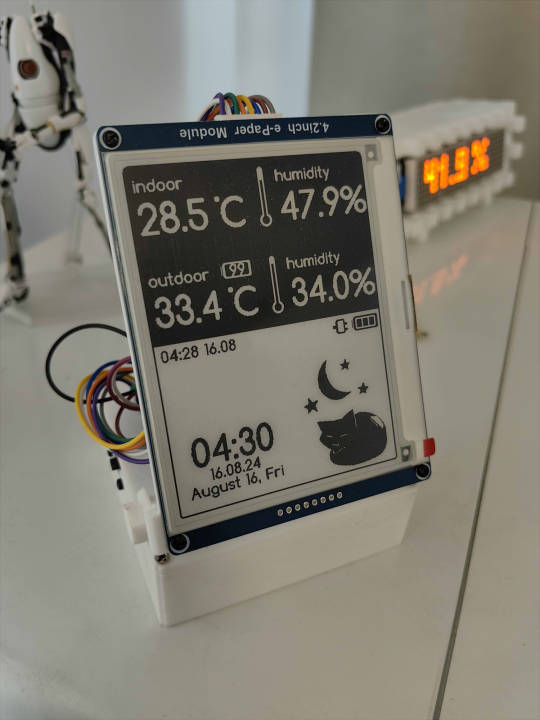
Released my open source weather station firmware, works with E-INK 4.2' \ 1.5' displays; compatible with ESP8266 \ ESP32 Default kitty icon is depends on time \ temperature; Upload custom interfaces is also available via web panel; Optional °F \ °C, English Source code : https://github.com/NC22/Volna42BW Documentation : https://volna42.com
616 notes
·
View notes
Text

#motion graphics#art#graphic design#ui design#animation#scifi art#cyberpunk#cyberpunk art#futuristic#ui#ui ux design#uidesign#black and white#monochrome#gif#dark aesthetic#dark scifi
1K notes
·
View notes
Text






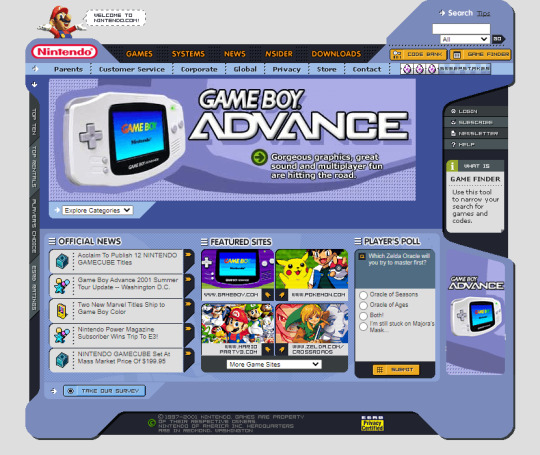
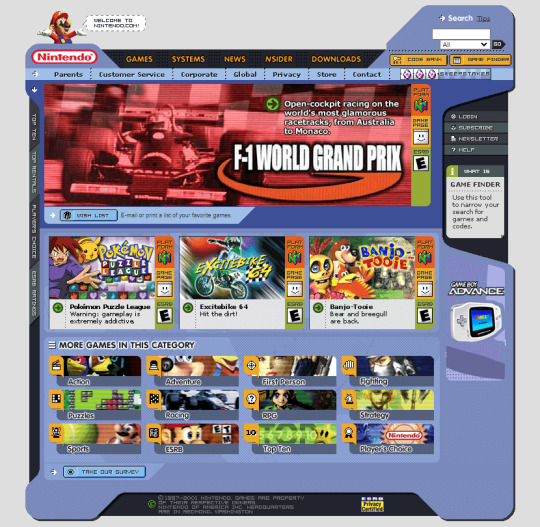
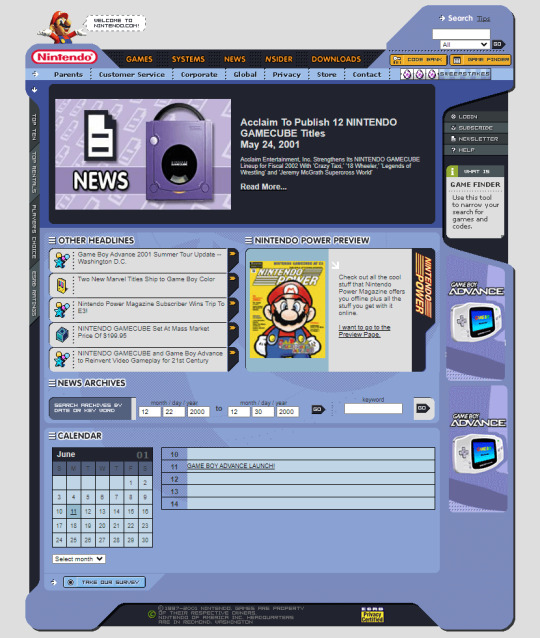
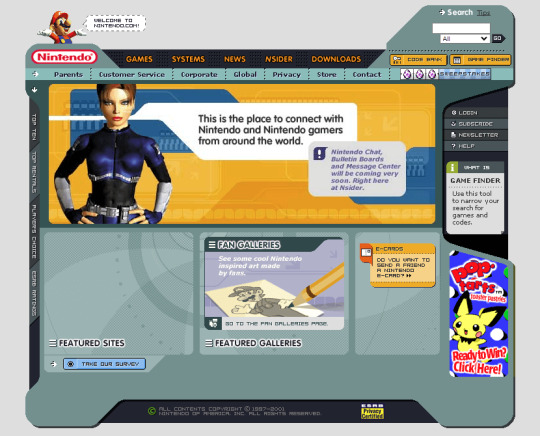
Nintendo in 2001
#2001#2000s#01#00s#art#console#cybercore#cyber y2k#design#graphic design#games#gaming#graphics#internet archive#internet#kaybug#nintendo#old internet#old tech#screenshots#tech#technology#uidesign#ui#ui ux design#video games#y2kcore#y2kore#y2k aesthetic#y2k art
830 notes
·
View notes
Text
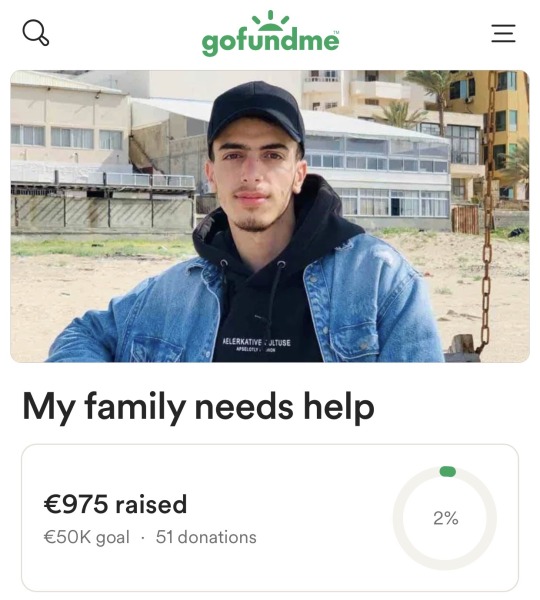
“My Dream Is Still Alive Despite the Rubble”


My dream has always been to become a UX/UI designer and a web developer. This dream has been my compass toward a better future for me and my family, giving my life meaning and hope despite the challenges.


But the war in Gaza turned our lives upside down. We lost our home, my university, and even the laptop I relied on for learning and work. We were displaced to the southern part of Gaza, where we suffer daily from power outages and limited internet access. Despite these circumstances, my heart still clings to hope, and I refuse to give up on my dream.
I am not just asking for support to acquire equipment; I am asking for a chance to rebuild my future—not just for myself, but for my family as well. I believe that every challenge holds an opportunity, and I am determined to turn this hardship into a story of success.
Why Do I Need Your Support?
To continue my education and pursue my dream, I need some essential tools to help me learn and work under these harsh conditions:
• Laptop: $2,000
• Solar Panel: $2,000
• Power Inverter: $1,000
• 100Ah Battery: $1,000
Total Cost: $6,000.
So far, I’ve managed to raise €975 through my GoFundMe campaign, but I need to reach €7,000 to cover all costs.

My Vision for the Future:
My ambition is not just to complete my studies but also to use my skills to support my community in Gaza. I aim to train young people in programming and design so we can contribute to building a better future despite the challenges we face.


Why Your Contribution Matters:
Your donation is not just helping me personally but is an investment in a young man determined to empower his community. I aspire to become a role model for Palestinian youth, showing that resilience and creativity can overcome any obstacle.


A Heartfelt Thank You:
I live under difficult conditions, but I believe that goodness exists everywhere. Every person who contributes to my dream brings hope back into my life and gives me the strength to keep going.
How You Can Help:
1. Donate to the campaign:
GoFundMe
OR USDT

TLns8czyFHsJQWkaAEeza3of5cgEH7vi3n
2. Share my story with your friends and family. It might reach someone who can help.
3. Offer advice or opportunities that could help me develop my skills and achieve my dream.
Finally:
I promise to share every step of my journey with you—from acquiring the equipment to completing my education and realizing my dream. You are part of this story, and your support is the light I need right now.
“In the darkest times, there is always a ray of light. That light is you and your support, which gives me the strength to carry on.”
Special Thanks:
I would like to extend my heartfelt gratitude to everyone who has supported me so far. A special thanks to:
@gaza-evacuation-funds @gaza-relief-fund @wellwaterhysteria @ayeshjourney @nabulsi @catnapdreams @vetted-gaza-funds @vetted
#gaza#free gaza#save gaza#palestine#free palatine#save palestine#help my family#ui ux design#programming#web development#web design#vetted fundraiser#vetted#university#figma#design#gaza gofundme#palestine gofundme#gofundme#gfm#palestine gfm#gaza gfm#vetted gfm#gaza fundraiser#palestine fundraiser#fundraiser#help gaza#help#please help#christmas
315 notes
·
View notes
Text

hyperfixated on this game so hard i tried to recreate ac syndicate's animus database using html css and js👍
i will make this responsive though, i've only started doing the frontend but i'll also start doing the backend as soon as i finish this
basically this is gonna be a website that will allow you to create a database of your assassin's creed OCs (btw this was inspired by @gwen-the-assassin's idea <33) and help you with worldbuilding and making AUs (i know the ac fanon wiki already exists for that but i wanted to make the experience of keeping a database more immersive u know....)
this might take a while to be completed, but I'll try to post updates on it as much as possible! if there are any programmers/web developers in the ac fandom that want to contribute to this project plsplspls DM me!!
actual pic of the database for comparison:

ik it's not entirely accurate but this is the simplest database in the game that i could recreate lmao
also code snippets just cuz (+ me crashing out)


#u know what#i might just pass this for my database systems class#assassin's creed#assassin's creed syndicate#ac syndicate#animus#video games#gaming#programming#coding#codeblr#web development#ui ux design#html css#javascript
155 notes
·
View notes
Text


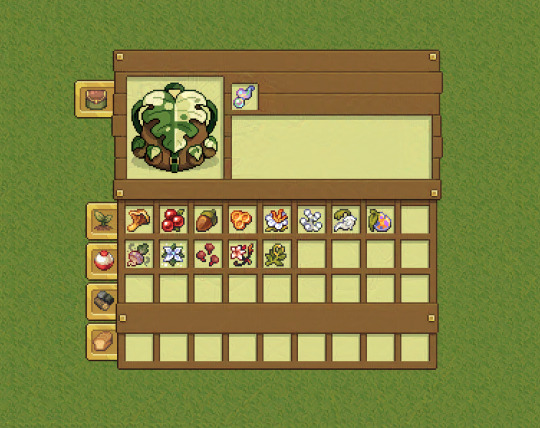
another UI for sprite festival to match a variegated monstera plant, which will be a special reward for kickstarter backers!!
#sprite festival#game art#indie game art#indie game#pixel art#pixel artist#pixelart#aseprite#pixel#ui#ui ux design#pixel graphics#pixel scenery#mine
698 notes
·
View notes
Text


HTC P6300 Panda
#2000s#00s#cellphone#design#electronic#frutiger aero#graphic design#graphics#gray#green#grey#homescreens#htc#htc p3600#microsoft#mobile.#old phone#old tech#phone#photography#tech#technology#uidesign#ui#ui ux design#white#windows phone
392 notes
·
View notes
Text

103 notes
·
View notes
Text
Victoria Housekeeping Discord Banner Set!




"Thank you for using Victoria Housekeeping. Your wish is our command." While I was searching pics and stuff to put down here, I have found some trivia about this faction. It's obivious the inspiration from the victorian era (like, look at the name: "VICTORIA housekeeping"), in the gothic clothes, presentation and etecetera. BUT did you got the reference of horror media? Corin with those Screws kinda like frankenstein and holding a chainsaw as a weapon Ellen Joe being a SHARK with scissors Von being a lycanthrope (or a werewolf boi) And Rina being spooky like a ghost, floating like one and interfering into eletromagnetic fields or something like that like... well, ghosts.
#ui ux design#edit#zenless zone zero#mihoyo#zzz#discord banner#digital edit#victoria housekeeping#corin wickes#ellen joe#von lycaon#alexandrina sebastiane
111 notes
·
View notes
Text


Blame! (2017)
#blame!#cyberpunk aesthetic#scifi anime#user interface#anime#user interaction#graphic design#aesthetic#japanese animation#scifi aesthetic#japanese anime#anime gif#ui ux design#uidesign#ui#glitch video#glitch#glitch art#glitch aesthetic#robotics
905 notes
·
View notes
Text
Been working on cleaning up the Scarlet Hollow UI! • Text box is taller, meaning you can read more dialogue options at once without scrolling. • Text box is more transparent, meaning you can more clearly see art behind it at all times • Scroll box for choices is wider, meaning it's less likely a given choice will take up multiple lines (again, less scrolling!) • Added some leaves to populate the negative space. • Quick menu now lives in the text box, clearing up space in the top right for character sprites. • Leaves slightly change colors when a character talks (vs narration) • Leaves will turn deep red when a major decision is on the screen!

For all of you who can't tolerate change: 1. Play Slay the Princess
2. We're also adding an option to use a more minimalist textbox that has less leaves/color, but keeps the increased box height

346 notes
·
View notes
Text

Design meme - UI & UX problems 😅
#web design#design meme#tumblr memes#comics#funny pictures#ui ux design#us#nevada#los angeles#app development#uxfails#ui#design thinking#accesibility#design innovation#ideas
51 notes
·
View notes